Fiddler抓不到包Fiddler chrome Edge无法抓包原因排查Fiddler死活抓不了包
一、问题描述
我这电脑上的Fiddler莫名其妙的死活就是无法抓包,换了几个版本的Fiddler都没有解决,这里参考了一些网上的教程,最终解决了,该文章算是比较详细的一篇介绍Fiddler无法抓包的教程。无法抓包主要由以下原因导致的,可对照着测试:
1、代理未设置成功,首先查看系统是否开启代理,然后再检查浏览器代理的设置是否是正确的;
2、fidder没有开启捕获进程,检查 fiddler 文件菜单项中 捕获通信 选项和 fiddler 面板最左下角位置是否切换到了“可以抓包”;
3、开启了过滤器;
4、没有开启 https抓包;
5、没有对fiddler开通防火墙;
6、被杀毒软件阻止了 https 抓包。二、解决方法
我这边通过如下方式解决了
1、清除C:\Users\xxx\AppData\Roaming\Microsoft\Crypto\RSA 目录下所有文件

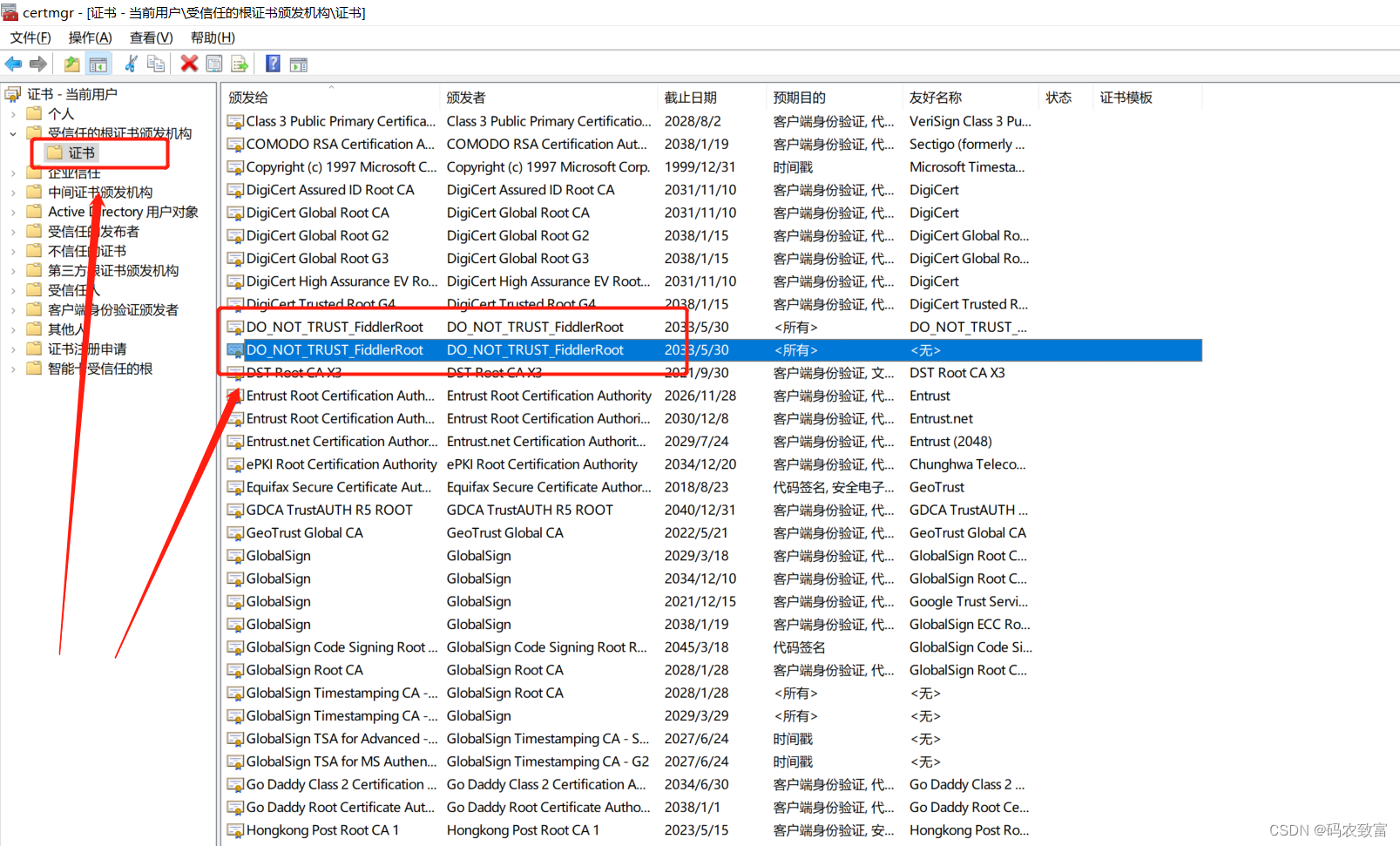
2、清除电脑上的根证书,WIN+R快捷键,输入:certmgr.msc, 然后回车,查找所有fiddler证书,然后删除

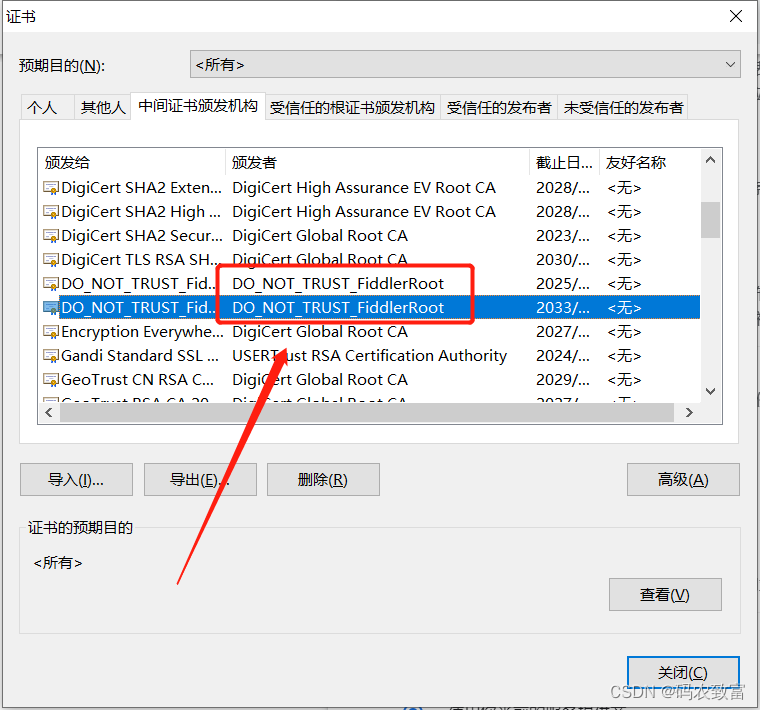
3、清除浏览器上的证书文件 ,此处需要仔细查找带有FiddlerRoot的字样,并删除
chrome
在浏览器上输入: chrome://settings/,隐私设置和安全性—>安全—>证书, 清空所有带有FiddlerRoot的内容


edge
在浏览器上输入: edge://settings,隐私、搜索和服务,清空所有带有FiddlerRoot的内容


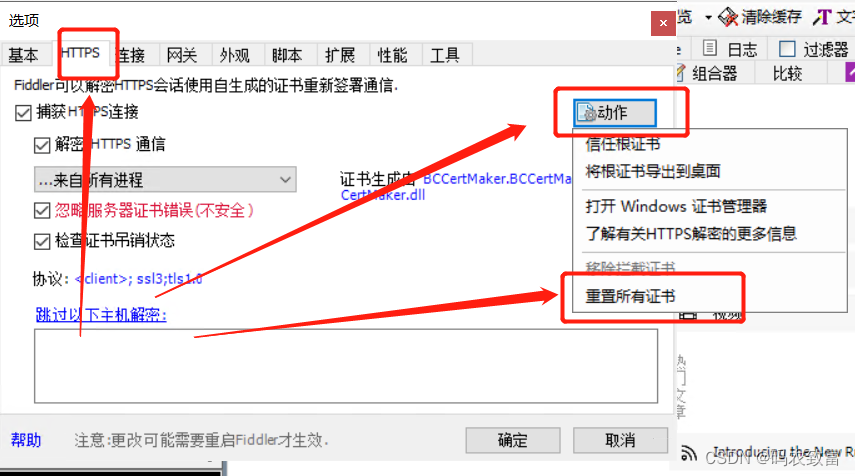
4、打开fiddler,点击工具栏中的Tools—>Options,点击Actions,选择最后一项,Reset All certificates,然后关闭fiddler

5、完成后重新安装证书–重新打开fiddler–>Tools–>Options,点击Actions,点击第二项:Export Root Certificate to Desktop,这时候桌面上会出现证书FiddlerRoot.cer文件,点击OK设置成功,关闭fiddler

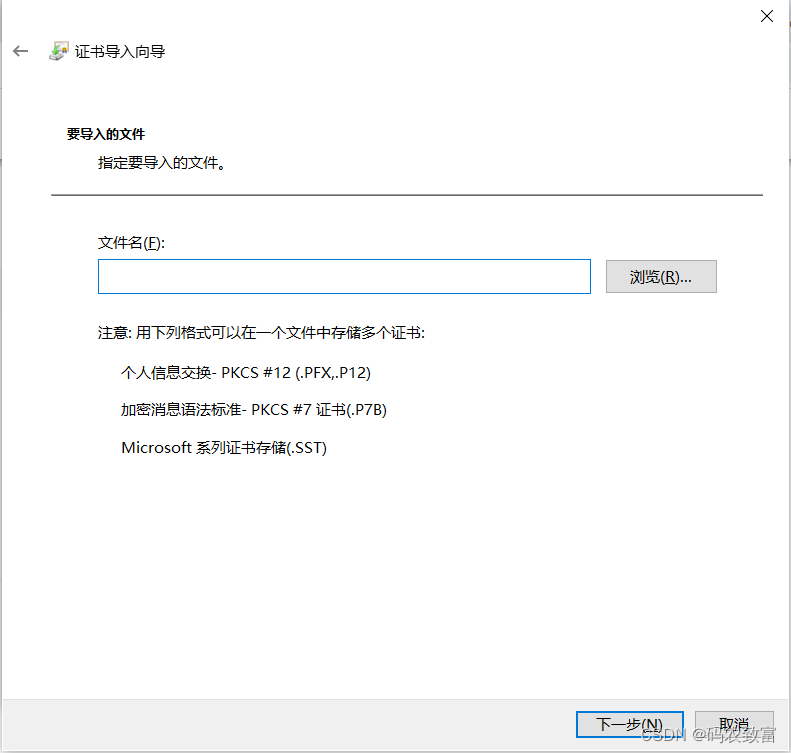
6、打开浏览器手动导入证书



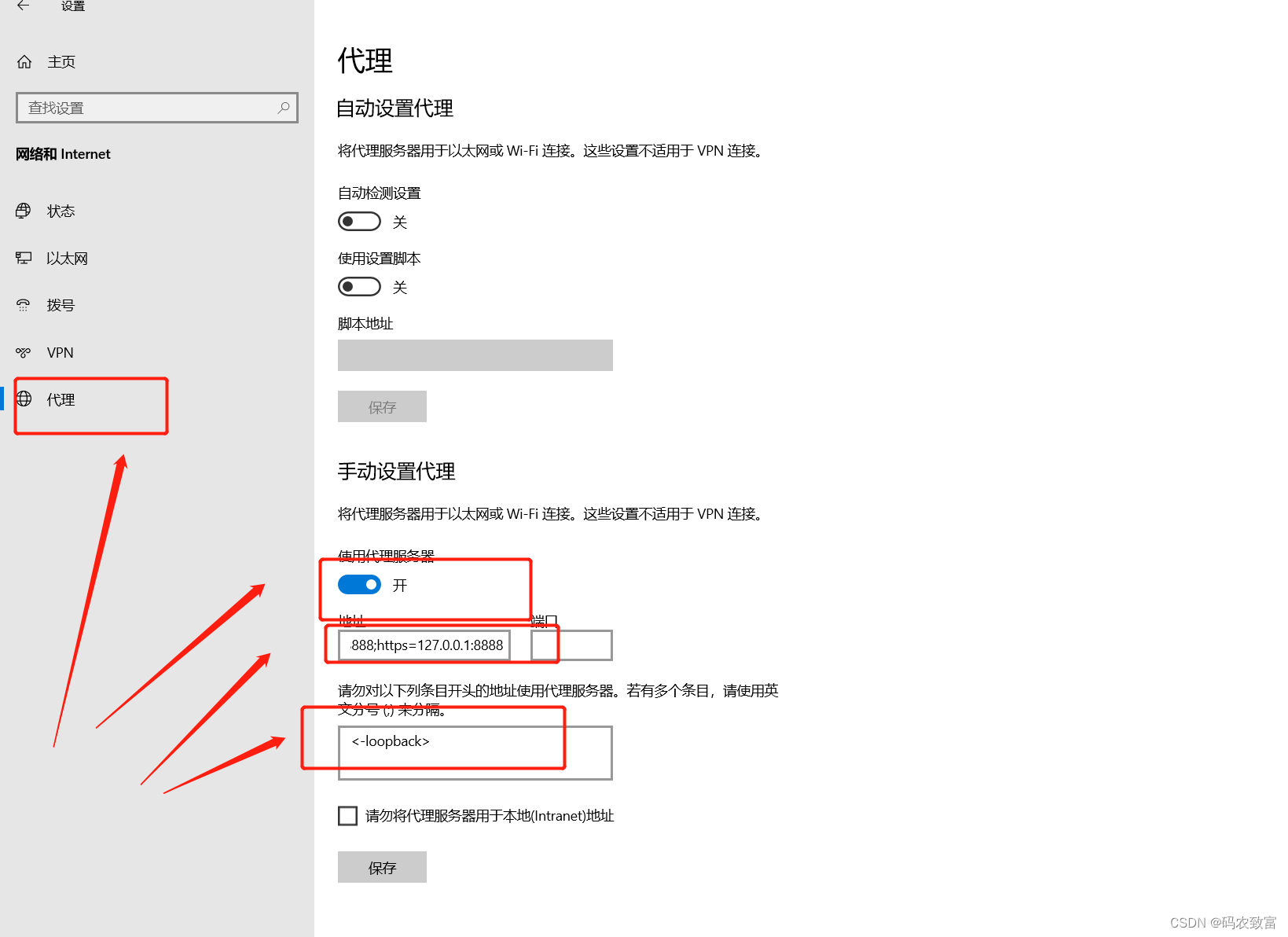
7、打开fidder,查看是否开启代理

如果没有开启的话,手动打开,地址为:
http=127.0.0.1:8888;https=127.0.0.1:8888<-loopback>8.检查是否开启捕获通信

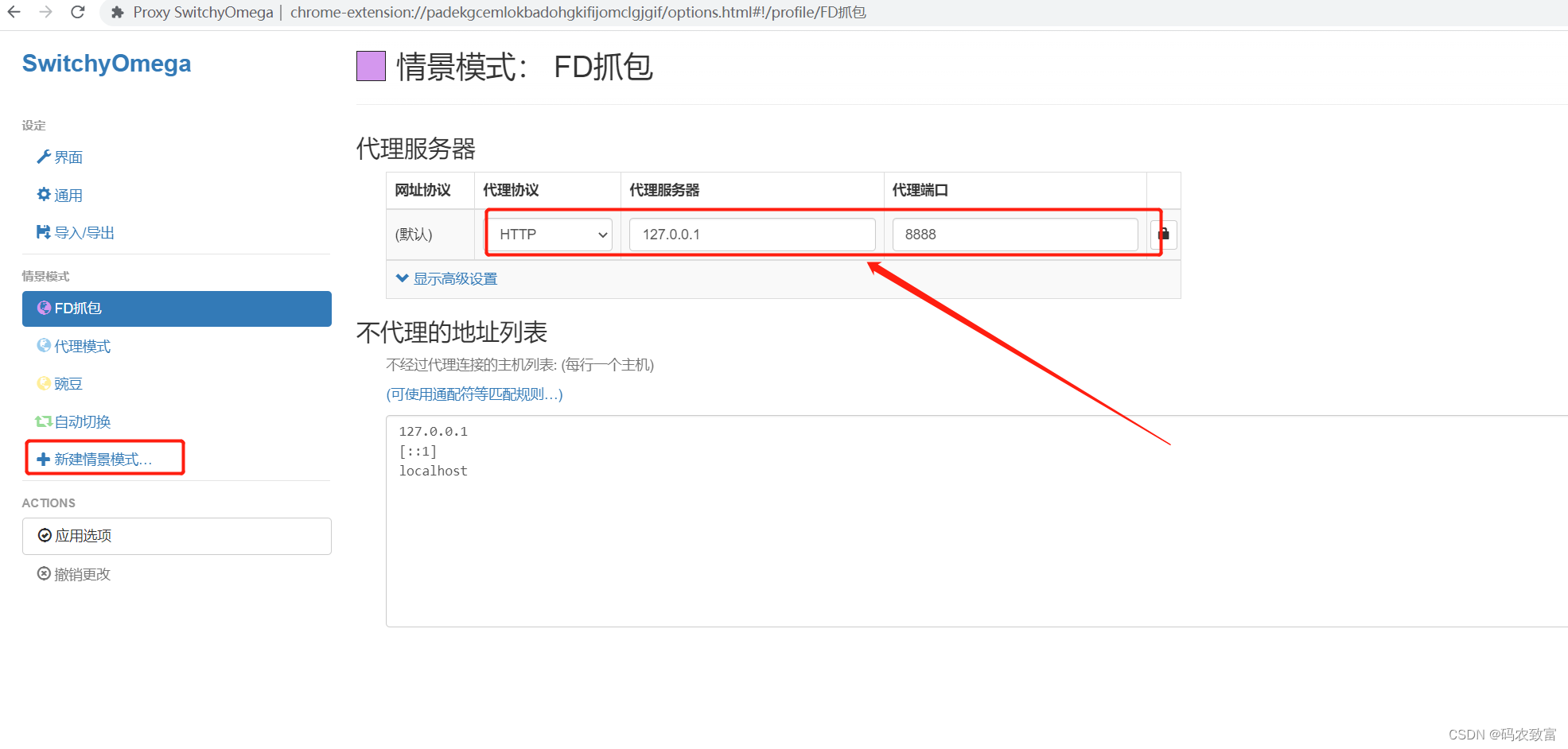
如果上面操作完之后还无法抓包,应该检查是否是浏览器没有走代理,可通过安装Proxy SwitchyOmega 来切换代理,网上自行搜索Proxy SwitchyOmega下载安装
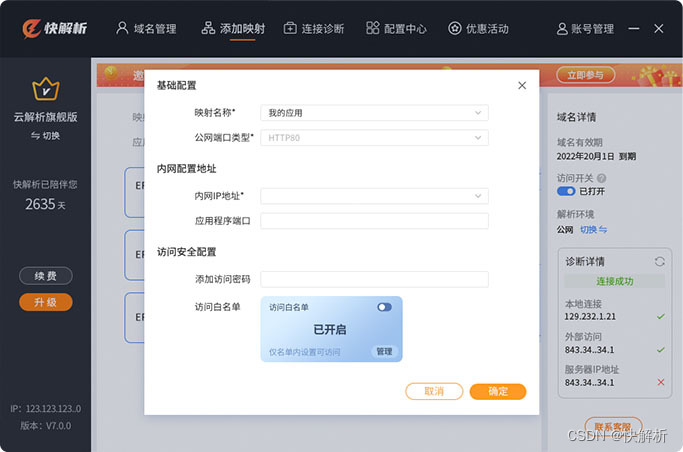
安装好之后,按如下设置

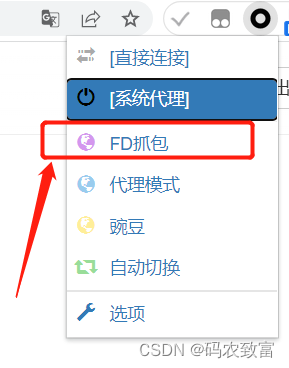
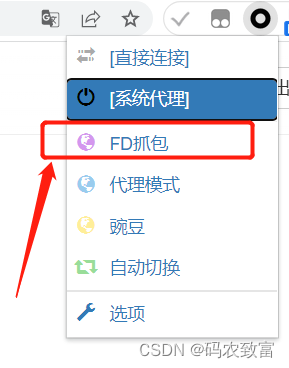
设置好之后,点击浏览器右上角拼图图标选择FD抓包即设置成功。

相关文章:

Fiddler抓不到包Fiddler chrome Edge无法抓包原因排查Fiddler死活抓不了包
一、问题描述 我这电脑上的Fiddler莫名其妙的死活就是无法抓包,换了几个版本的Fiddler都没有解决,这里参考了一些网上的教程,最终解决了,该文章算是比较详细的一篇介绍Fiddler无法抓包的教程。无法抓包主要由以下原因导致的&#…...

11. TCP并发网络编程
本文主要介绍TCP并发网络的编程,重点介绍io多路复用的epoll实现 一、TCP/IP 网络通信过程 要完成一个完整的 TCP/IP 网络通信过程,需要使用一系列函数来实现。这些函数包括 bind、listen、accept 和 recv/send 等。下面是它们的配合流程: 创…...

[GUET-CTF2019]number_game[数独]
目录 题目 学到的知识点: 题目 在buu上看到了一道数独题,没见过,记录一下 下载附件,查壳,无壳,在IDA中打开,直接找到主函数 unsigned __int64 __fastcall main(int a1, char **a2, char **a3…...

探索可视化大屏:引领信息时代的视觉革命
可视化大屏是一种利用先进的数据可视化技术和交互技术,将大量的数据和信息以直观、易于理解的方式展示在大屏幕上的解决方案。可视化大屏通常由高分辨率的显示屏、强大的计算和处理设备以及专业的可视化软件组成,它通过图表、图形、动画等可视化元素&…...

Groovy学习笔记-2.Groovy相关基础信息
更多代码相关的内容可以参考:https://github.com/zclhit/groovy_learning/tree/main 代码结构 注释 #!注释,只允许出现在groovy脚本的第一行,通过这种注释可以方便Unix shell进行定位启动并运行 //单行注释 /* xxxxx */多行注释 /** xxxxx…...

android 12.0Settings去掉二级三级菜单搜索功能
1.概述 在12.0由于客户定制开发需求,需要去掉Settings里面的搜索功能,主页面的搜索功能,在前面的章节已经讲了 这里需要去掉二级三级菜单的搜索功能,需要从搜索功能流程分析去掉搜索功能 2.Settings去掉二级三级菜单搜索功能核心代码 packages/apps/Settings/src/com/and…...

【业务功能篇03】Springboot+POI 带图片的导出Excel
继前面介绍的 Springboot+mybatis-plus+POI实现表单数据导出Excel 这篇实现功能介绍,后期业务又有新的导出需求,就是在导出表单数据的同时,在表单下面位置,放入对应一个业务的图片数据,这些图片数据,就是结合表格的数据,在前端的表格下面的位置展示的,比如针对时间-数量…...

“智慧赋能 强链塑链”——打造电力特色智慧供应链体系
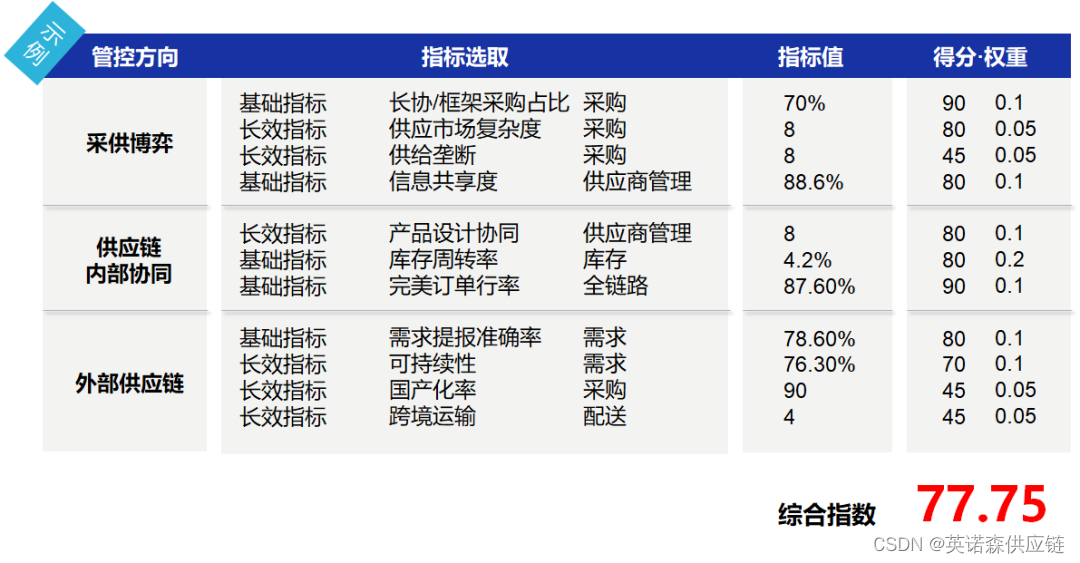
构建业务数智化、资源集约化、运营一体化、发展绿色化的智慧供应链体系,是电力企业实现智慧供应链建设的使命和目标。同时,在国内外双循环、一带一路、建立统一大市场的政策背景推动下,企业经营和居民生活对电力的需求仍然强劲并持续增长&…...

服了呀,被现在的00后卷麻了....
现在的小年轻真的卷得过分了。前段时间我们公司来了个00年的,工作没两年,跳槽到我们公司起薪18K,都快接近我了。后来才知道人家是个卷王,从早干到晚就差搬张床到工位睡觉了。 最近和他聊了一次天,原来这位小老弟家里条…...

带你开发一个远程控制项目---->STM32+标准库+阿里云平台+传感器模块+远程显示-------之 阿里云平台项目建造。
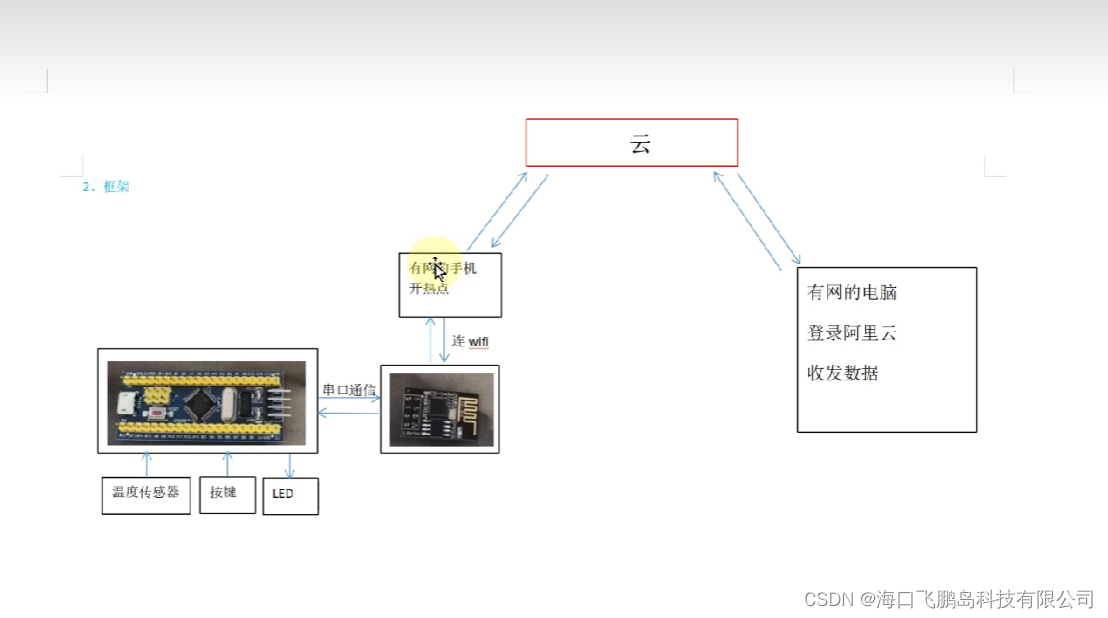
第一篇章: (13条消息) 带你开发一个远程控制项目---->STM32标准库阿里云平台传感器模块远程显示。_海口飞鹏岛科技有限公司的博客-CSDN博客 本次文章是指引开发者进行开发阿里云平台建造设备项目,可观看UP主教程,完成如下&#x…...

MoveIt2中使用trac_ik
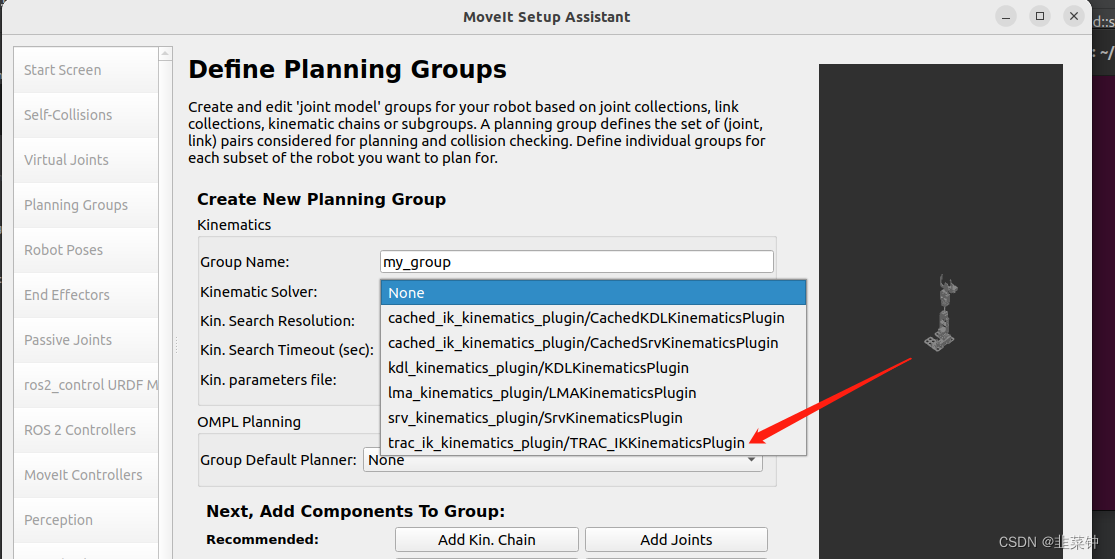
文章目录 1.下载trac_ik的源码2.安装 NLopt library3.编译源码4.使用4.1.已经配置好的项目4.2.新使用moveIt_setup_assistant进行配置时 在ros1moveit1中,使用trac_ik是很简单的一件事情:【TRAC-IK Kinematics Solver】 但是在Ros2中,无论Mov…...

搭建服务器的主流中间件有哪些?如何在外网访问内网的服务?
计算机业内人士对于搭建服务器的中间件并不陌生,apache、tomcat、IIS、nginx 都是比较常用的搭建服务器的中间件,它们之间还是有一些区别差异的。今天就说说这些中间件之间有哪些区别,以及如何利用快解析实现内网主机应用让外网访问。 首先说…...

MapperFacade使用
一、MapperFacade是Orika框架中的一个核心类,它用于管理对象映射。使用MapperFacade可以方便地将一个对象转换为另一个对象。以下是使用MapperFacade的基本步骤: 创建一个MapperFactory对象。 使用MapperFactory对象注册对象之间的映射关系。 调用Mapp…...

@开源爱好者,字节跳动这项技术,正式宣布开源了
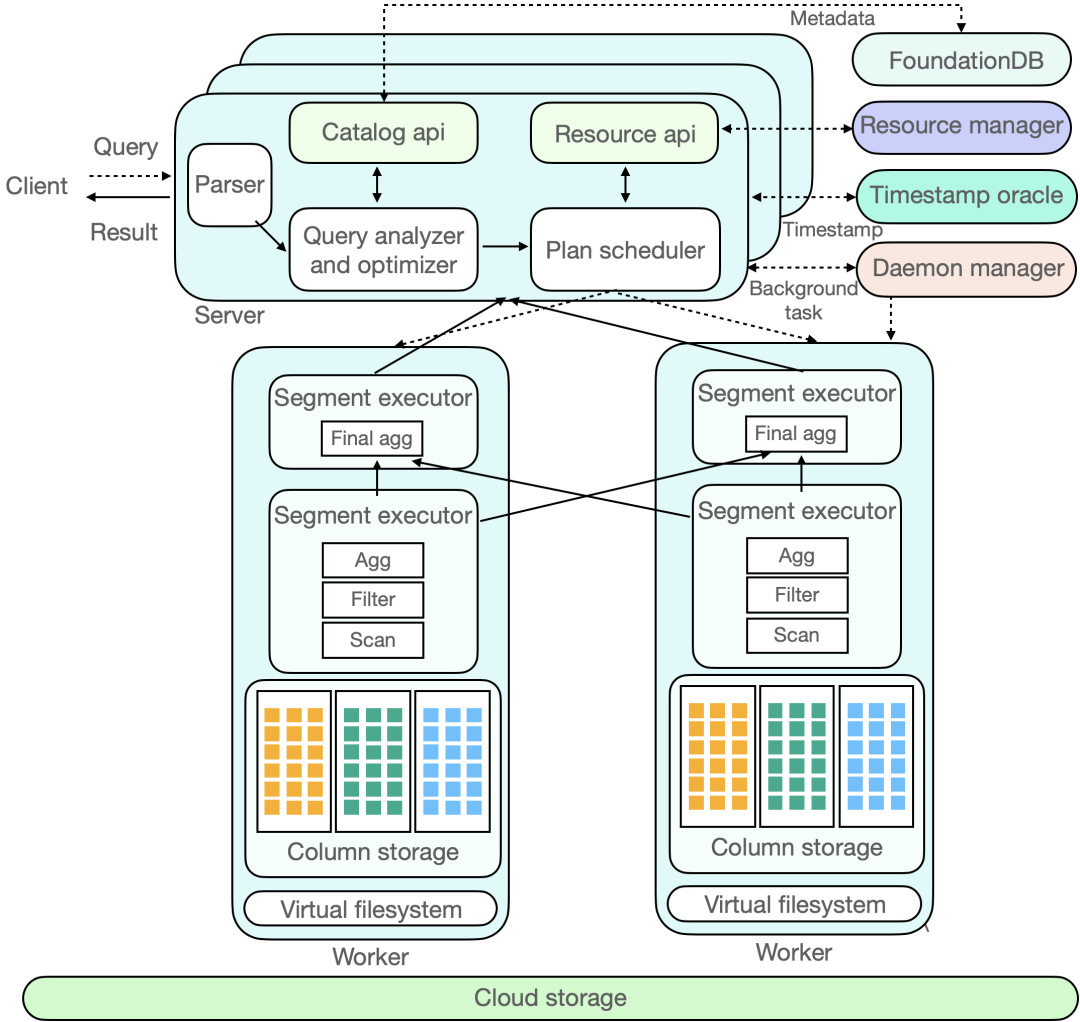
告诉大家一个好消息,字节跳动的云原生数据仓库 ByConity 正式宣布开源了。 ByConity 是一个云原生数据仓库,由字节跳动数据平台团队在国际知名开源数据库管理系统 ClickHouse 社区版本基础上开发。 早期,字节跳动的数据存储使用的是 ClickHou…...

React学习笔记八-受控与非受控组件
此文章是本人在学习React的时候,写下的学习笔记,在此纪录和分享。此为第八篇,主要介绍非受控组件与受控组件。 目录 1.非受控组件 1.1表单提交案例 1.2案例的总结 2.受控组件 2.1受控组件案例 2.1受控案例总结 1.非受控组件 1.1表单提…...

gcc编译
一、GCC简介 GCC(GNU Compiler Collection)是 GNU 工具链的主要组成部分,是一套以 GPL 和 LGPL 许可证发布的程序语言编译器自由软件,由 Richard Stallman 于 1985 年开始开发。 GCC 原名为 GNU C语言编译器,因为它原本…...

华为云服务器租用费用及CPU性能(1核2G/2核4G/4核8G)
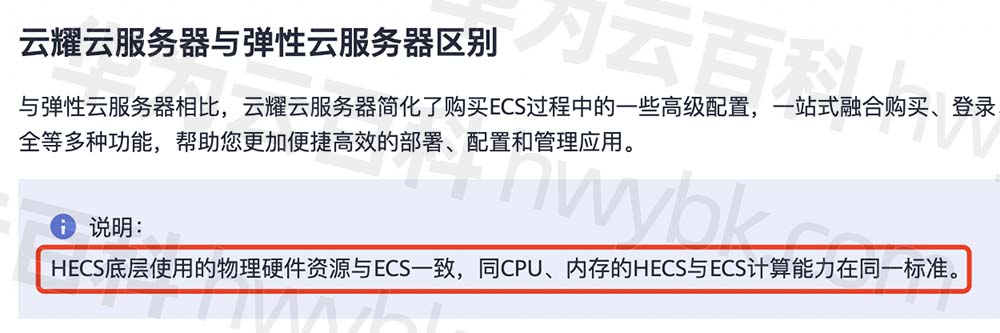
华为云HECS云服务器即云耀云服务器,类似于阿里云和腾讯云的轻量应用服务器,HECS云服务器1核2G配置39.02元一年、2核4G配置99元一年、4核8G配置69.94元3个月,华为云百科分享华为云HECS云服务器租用费用及CPU性能详解: 目录 华为云…...

Redis---事务管道
目录 一、Redis的事务是什么? 1.1 Redis和关系型数据库事务的区别 二、怎么玩Redis事务? 2.1 正常执行: 2.2 放弃事务 2.3 全体连坐 2.4 冤头债主 2.5 watch监控 三、管道 3.1 为什么会引入管道这个概念呢?我们首先来看一…...
)
Python的内置数据类型(通过故事来学习)
有一天,小李在学习Python语言时,听到了一个关于内置数据类型的故事。 Python内置了很多数据类型,比如整数、浮点数、字符串、布尔值等等。这些数据类型可以帮助我们更方便地处理数据,提高代码的效率。 小李很好奇,就…...

继瑞吉外卖后的又一个项目——SpringBoot+Vue的前后端博客系统
文章目录 博客系统项目介绍前言项目演示前台演示后台演示 组织结构后端组织结构前端组织结构 技术选型前端技术后端技术架构图系统架构图业务架构图 模块介绍前端模块后端模块 环境搭建开发工具开发环境项目运行 未完待续结语 博客系统项目介绍 前言 本项目已开源在Gitee 后端…...

RocketMQ延迟消息机制
两种延迟消息 RocketMQ中提供了两种延迟消息机制 指定固定的延迟级别 通过在Message中设定一个MessageDelayLevel参数,对应18个预设的延迟级别指定时间点的延迟级别 通过在Message中设定一个DeliverTimeMS指定一个Long类型表示的具体时间点。到了时间点后…...

模型参数、模型存储精度、参数与显存
模型参数量衡量单位 M:百万(Million) B:十亿(Billion) 1 B 1000 M 1B 1000M 1B1000M 参数存储精度 模型参数是固定的,但是一个参数所表示多少字节不一定,需要看这个参数以什么…...

PHP和Node.js哪个更爽?
先说结论,rust完胜。 php:laravel,swoole,webman,最开始在苏宁的时候写了几年php,当时觉得php真的是世界上最好的语言,因为当初活在舒适圈里,不愿意跳出来,就好比当初活在…...

Debian系统简介
目录 Debian系统介绍 Debian版本介绍 Debian软件源介绍 软件包管理工具dpkg dpkg核心指令详解 安装软件包 卸载软件包 查询软件包状态 验证软件包完整性 手动处理依赖关系 dpkg vs apt Debian系统介绍 Debian 和 Ubuntu 都是基于 Debian内核 的 Linux 发行版ÿ…...

【HarmonyOS 5.0】DevEco Testing:鸿蒙应用质量保障的终极武器
——全方位测试解决方案与代码实战 一、工具定位与核心能力 DevEco Testing是HarmonyOS官方推出的一体化测试平台,覆盖应用全生命周期测试需求,主要提供五大核心能力: 测试类型检测目标关键指标功能体验基…...

Golang dig框架与GraphQL的完美结合
将 Go 的 Dig 依赖注入框架与 GraphQL 结合使用,可以显著提升应用程序的可维护性、可测试性以及灵活性。 Dig 是一个强大的依赖注入容器,能够帮助开发者更好地管理复杂的依赖关系,而 GraphQL 则是一种用于 API 的查询语言,能够提…...

04-初识css
一、css样式引入 1.1.内部样式 <div style"width: 100px;"></div>1.2.外部样式 1.2.1.外部样式1 <style>.aa {width: 100px;} </style> <div class"aa"></div>1.2.2.外部样式2 <!-- rel内表面引入的是style样…...

Rust 异步编程
Rust 异步编程 引言 Rust 是一种系统编程语言,以其高性能、安全性以及零成本抽象而著称。在多核处理器成为主流的今天,异步编程成为了一种提高应用性能、优化资源利用的有效手段。本文将深入探讨 Rust 异步编程的核心概念、常用库以及最佳实践。 异步编程基础 什么是异步…...

Spring AI 入门:Java 开发者的生成式 AI 实践之路
一、Spring AI 简介 在人工智能技术快速迭代的今天,Spring AI 作为 Spring 生态系统的新生力量,正在成为 Java 开发者拥抱生成式 AI 的最佳选择。该框架通过模块化设计实现了与主流 AI 服务(如 OpenAI、Anthropic)的无缝对接&…...

USB Over IP专用硬件的5个特点
USB over IP技术通过将USB协议数据封装在标准TCP/IP网络数据包中,从根本上改变了USB连接。这允许客户端通过局域网或广域网远程访问和控制物理连接到服务器的USB设备(如专用硬件设备),从而消除了直接物理连接的需要。USB over IP的…...
