Hover.css动画库的使用
目录
1、 Hover.css是什么?
2、引入
2.1、整个文件引入
2.2、复制所需要的代码
案例:
1. 卷边效果
2. 调整大小的卷边
类别:
1、 Hover.css是什么?
Hover.css是一个CSS3鼠标悬停的动画方案,里面包含了许多纯css写的动画效果
本人写的案例以及Hover.css整个marter文件我上传到本人的资源库里了:https://download.csdn.net/download/m0_46651458/87815483?spm=1001.2014.3001.5503
2、引入
可以将整个hover.css或者hover.min.css引入,也可以找到你想要的效果那段代码复制到你的页面CSS中。
2.1、整个文件引入
<link rel="stylesheet" href="./css/hover.css">2.2、复制所需要的代码
例如我们需要如下这种效果:

那么我们就可以在hover.css中查到到这段代码,然后将它复制到我们的css中,并且在想要使用这种效果的块级元素上添加类名:`hvr-float-shadow`
<div class="item3 hvr-float-shadow" data-bs-toggle="tooltip" data-bs-placement="top" title="累了,自己看效果吧!">floatshadow</div>/* Float Shadow */
.hvr-float-shadow {display: inline-block;vertical-align: middle;-webkit-transform: perspective(1px) translateZ(0);transform: perspective(1px) translateZ(0);box-shadow: 0 0 1px rgba(0, 0, 0, 0);position: relative;-webkit-transition-duration: 0.3s;transition-duration: 0.3s;-webkit-transition-property: transform;transition-property: transform;
}.hvr-float-shadow:before {pointer-events: none;position: absolute;z-index: -1;content: "";top: 100%;left: 5%;height: 10px;width: 90%;opacity: 0;background: -webkit-radial-gradient(center,ellipse,rgba(0, 0, 0, 0.35) 0%,rgba(0, 0, 0, 0) 80%);background: radial-gradient(ellipse at center,rgba(0, 0, 0, 0.35) 0%,rgba(0, 0, 0, 0) 80%);/* W3C */-webkit-transition-duration: 0.3s;transition-duration: 0.3s;-webkit-transition-property: transform, opacity;transition-property: transform, opacity;
}.hvr-float-shadow:hover,
.hvr-float-shadow:focus,
.hvr-float-shadow:active {-webkit-transform: translateY(-5px);transform: translateY(-5px);/* move the element up by 5px */
}.hvr-float-shadow:hover:before,
.hvr-float-shadow:focus:before,
.hvr-float-shadow:active:before {opacity: 1;-webkit-transform: translateY(5px);transform: translateY(5px);/* move the element down by 5px (it will stay in place because it's attached to the element that also moves up 5px) */
}如果觉得复制的css效果不符合预期,那么我们可以自己手动改一些参数,使其达到我们的语气,比如阴影的面积太小,我们可以自己调整hvr-float-shadow:before中的width和height。
案例:
1. 卷边效果

2. 调整大小的卷边

3. 边框变化


类别:
Hover.css一共分为:2d变幻、背景变化、边框变化、阴影变化、卷边、图标变化和语音气泡。
本人只实践了2d变幻、背景变化、边框变化、阴影变化、卷边。
更多实践参考:Hover.css - A collection of CSS3 powered hover effects
登高壮观天地间,大江茫茫去不还。——杜甫《登高》
相关文章:

Hover.css动画库的使用
目录 1、 Hover.css是什么? 2、引入 2.1、整个文件引入 2.2、复制所需要的代码 案例: 1. 卷边效果 2. 调整大小的卷边 类别: 1、 Hover.css是什么? Hover.css是一个CSS3鼠标悬停的动画方案,里面包含了许多纯c…...
)
Baumer工业相机堡盟工业相机如何通过文件保存和导入的方式保存和载入相机的各类参数(C#)
Baumer工业相机堡盟工业相机如何通过文件保存和导入的方式使保存和载入相机的各类参数(C#) Baumer工业相机Baumer工业相机BGAPISDK中UserSet的技术背景相机配置文件代码案例分享第一步:保存相机当前参数设置doUserSetStore为文件第二步&#…...

封装设计!抽象BasePage,提升WEB自动化测试用例质量和效率
目录 前言: 一、什么是抽象BasePage 二、BasePage中的属性和方法 三、BasePage中的代码实现 四、抽象Page对象 五、测试用例 六、总结 前言: 对于测试工程师来说,WEB自动化测试是非常重要的一部分。然而,WEB自动化测试的开…...
)
c primer plus学习笔记(一)
1.int的大小恒定就是32位么? 不是的,int大小是跟着系统走的,不是在各个系统里固定不变的。 32位系统int就是32位。64位系统,int就是64位。short 和long的长度则跟着int走,一般来说int是32位,short就是16位…...

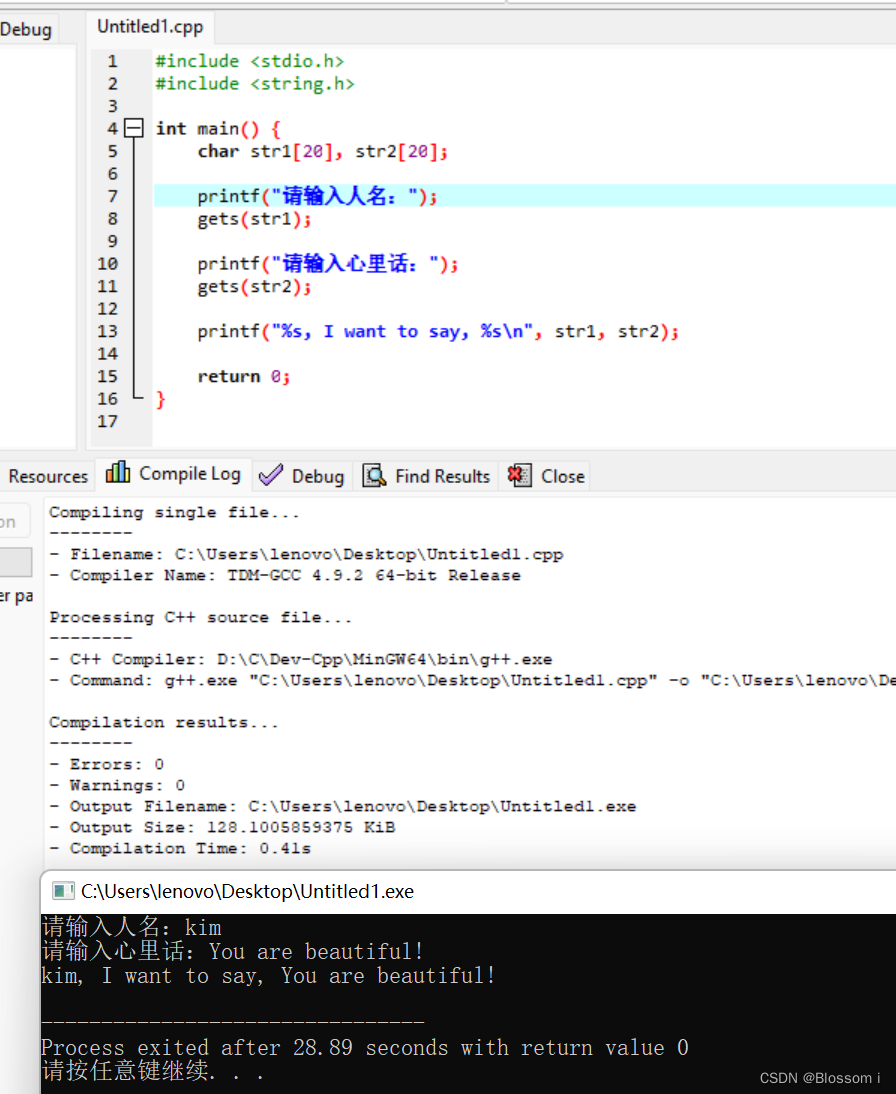
C语言2:说心里话
描述 分两次从控制台接收用户的两个输入:第一个内容为“人名”,第一个内容为“心里 话”。 然后将这两个输入内容组成如下句型并输出出来: 1.(人名),I want to say,(心里话 2. 输入输出示例: 输入ÿ…...

任务19 简单个人电话号码查询系统
系列文章 任务19 简单个人电话号码查询系统 问题描述 人们在日常生活中经常需要查找某个人或某个单位的电话号码,本实验将实现一个简单的个人电话号码查询系统,根据用户输入的信息(例如姓名等)进行快速查询。基本要求 (1) 在外存…...

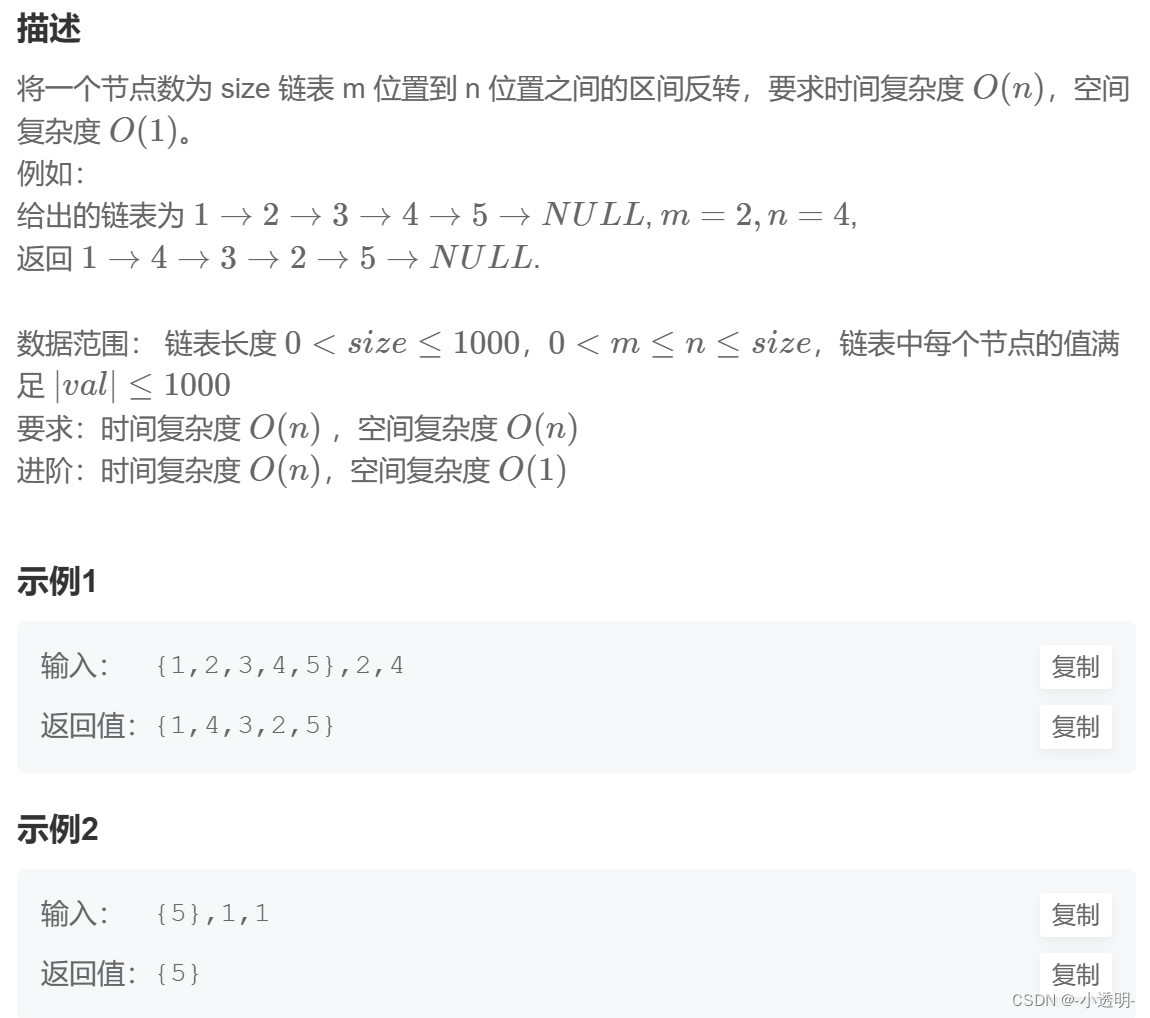
day4--链表内指定区间反转
迭代方法 1. 第m个节点的前一个节点pre和第n个节点; 2. 将第m个节点到第n个节点的链表部分反转; 3. 将pre节点的next指向反转后链表的头节点,将反转后链表的尾节点的next指向n1节点。 /*** struct ListNode {* int val;* struct ListNode…...

HTTP状态码是什么?常用的状态码有什么?
HTTP(Hypertext Transfer Protocol)是一种用于传输超文本和其他内容的应用层协议。 历史: HTTP最早的版本是HTTP/0.9,它只支持简单的 GET 请求,而不支持其他操作。 HTTP/1.0 版本增加了许多新特性,如支持…...

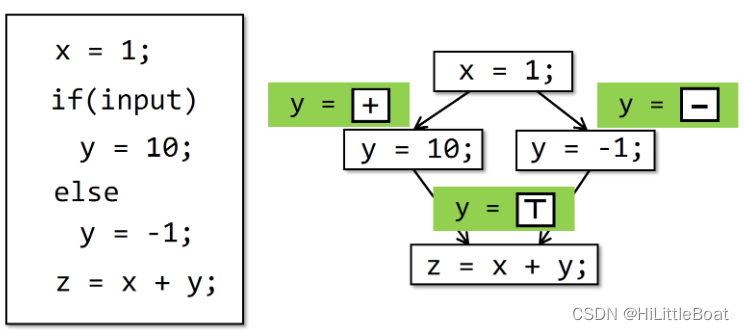
【软件分析/静态分析】学习笔记01——Introduction
🔗 课程链接:李樾老师和谭天老师的:南京大学《软件分析》课程01(Introduction)_哔哩哔哩_bilibili 目录 一、静态程序分析介绍 1.1 PL and Static Analysis 程序语言和静态分析 1.2 为什么要学 Static Analysis? …...

Java数组
文章目录 前言一维数组数组定义创建数组数组的内存模型数组数据初始化数组元素访问遍历数组length常见数组异常 二分查找数组的操作数组的复制数组的排序 二维数组扩展 Java中定义数组的语法如下: 数据类型[] 数组名 new 数据类型[数组长度]; 数据类型指的是数组中…...

【数据库原理入门】
数据库原理:深入探索与实践指南 引言 在我们的日常生活中,数据库无处不在,从在线购物、银行交易到社交媒体,都离不开数据库。要想成为一名出色的开发者,理解数据库原理是非常重要的。本文将以简明易懂的方式…...

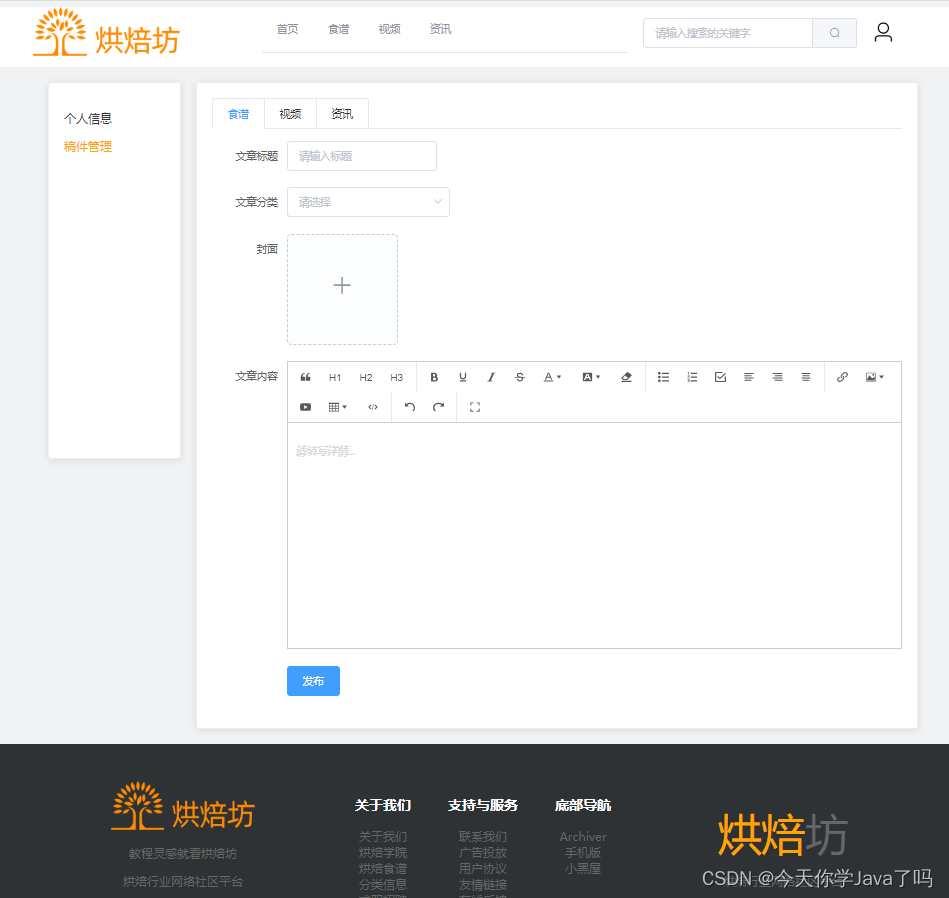
练习Vue烘培坊项目
烘培坊项目 文章目录 烘培坊项目项目概述项目页面展示后台管理页面登录页面文章详情页面稿件发布页面 项目关键代码实现后台管理页面稿件管理页面内容列表页面文章详情页面烘培坊主页面注册页面登录页面个人信息页面稿件发布页面 项目概述 烘培坊(Bakery࿰…...

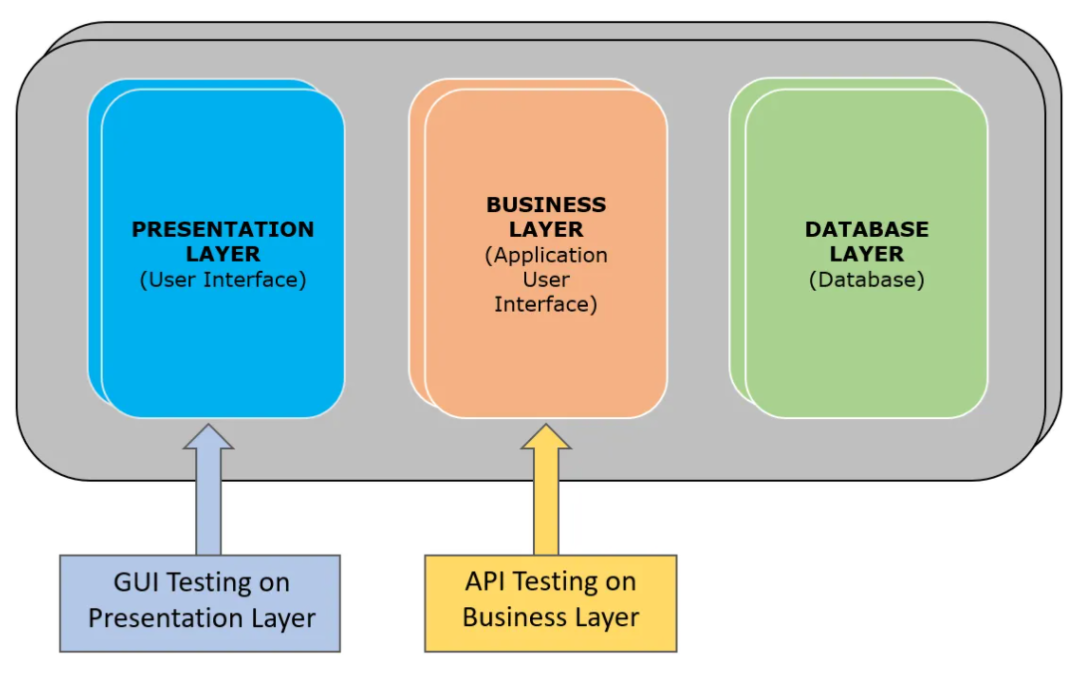
API测试| 了解API接口测试| API接口测试指南
什么是API? API是一个缩写,它代表了一个 pplication P AGC软件覆盖整个房间。API是用于构建软件应用程序的一组例程,协议和工具。API指定一个软件程序应如何与其他软件程序进行交互。 例行程序:执行特定任务的程序。例程也称为过…...

使用canvas给图片添加水印
上接文章“图片处理” canvas元素其实就是一个画布,我们可以很方便地绘制一些文字、线条、图形等,它也可以将一个img标签里渲染的图片画在画布上。 我们在上传文件到后端的时候,使用input标签读取用户本地文件后得到的其实是一个Blob对象&a…...

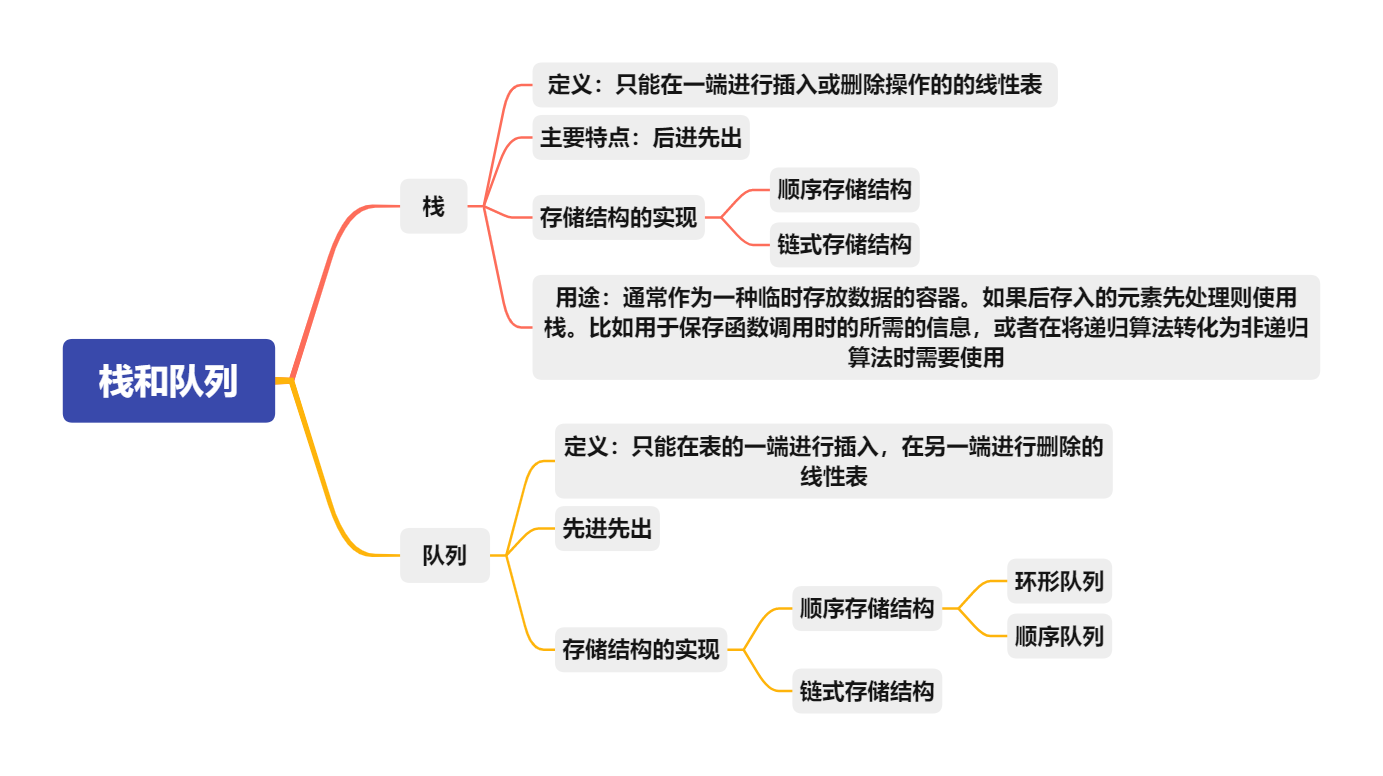
栈和队列的概念和实现
栈 栈 定义:只能在一端进行插入或删除操作的的线性表 主要特点:后进先出 存储结构的实现 顺序存储结构 链式存储结构 用途:通常作为一种临时存放数据的容器。如果后存入的元素先处理则使用栈。比如用于保存函…...

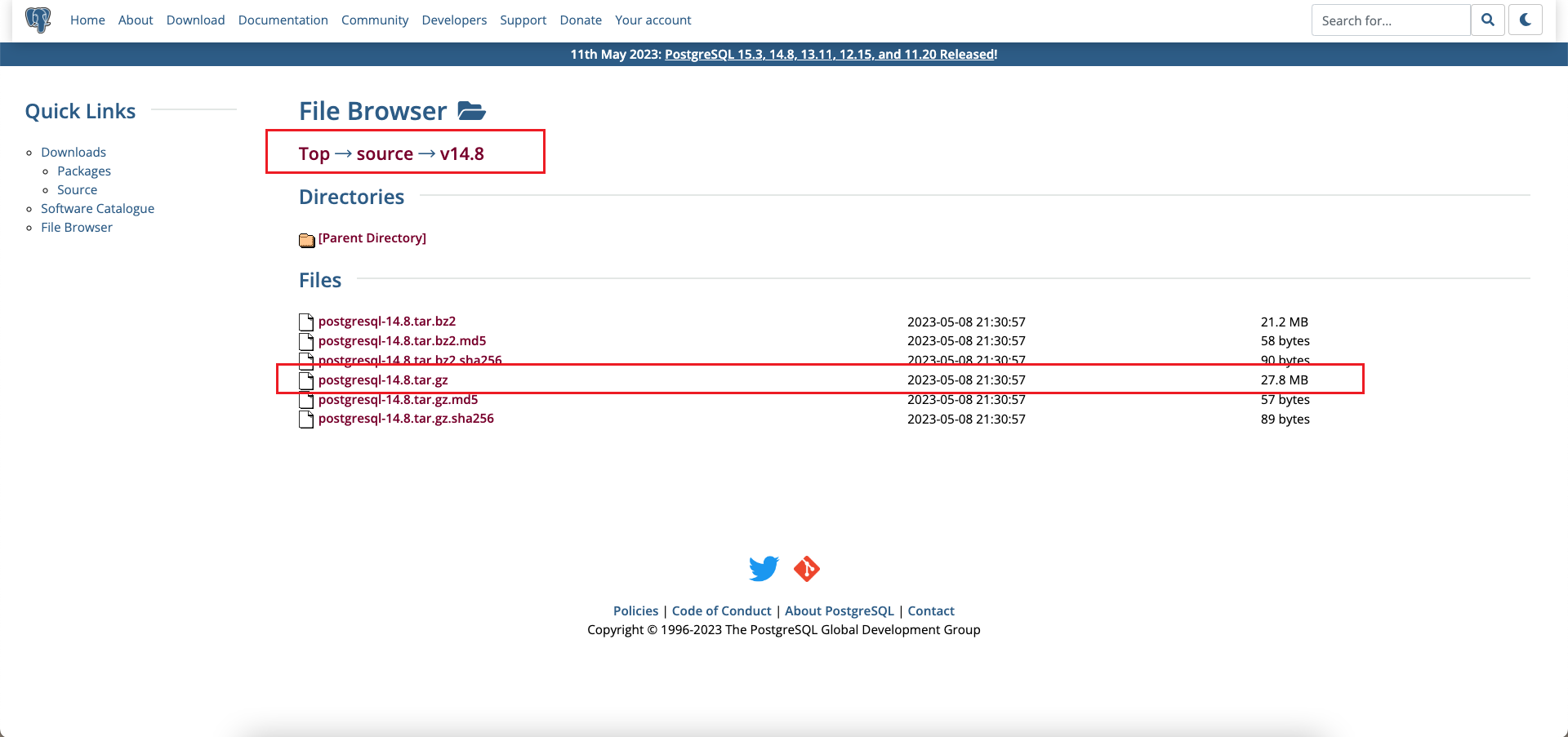
PostgreSQL 源码部署
文章目录 说明1. 准备工作1.1 源码包下载1.2 解压安装目录1.3 安装依赖包1.4 添加用户1.5 创建数据目录 2. 编译安装2.1 源码编译2.2 配置环境变量2.3 初始化数据库2.4 启动数据库2.5 连接数据库 3. 参数调整3.1 配置 pg_hba3.2 监听相关2.4 日志文件2.5 内存参数 说明 本篇文…...

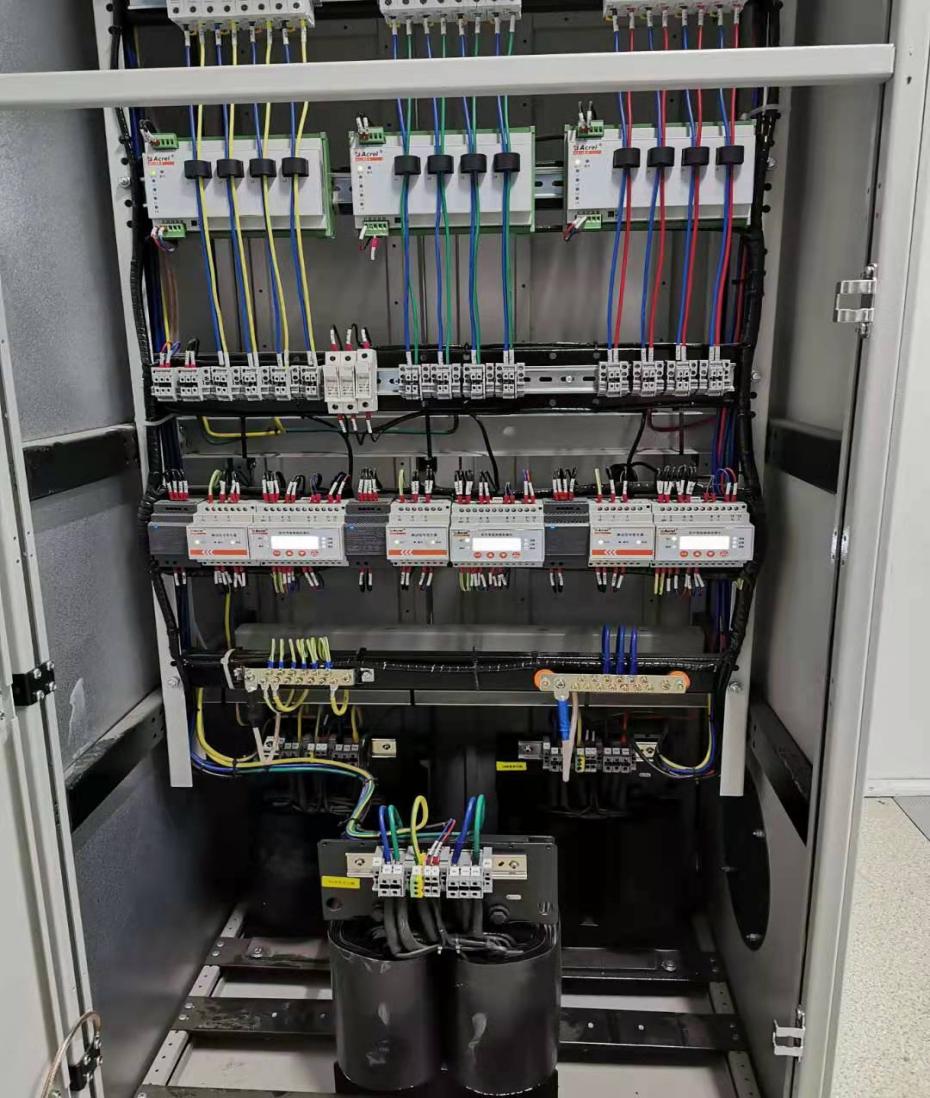
医疗IT系统安科瑞隔离电源装置在医院的应用
【摘要】介绍该三级综合医院采用安科瑞隔离电源系统5件套,使用落地式配电柜安装方式,从而实现将TN系统转化为IT系统,以及系统绝缘情况监测。 【关键词】医用隔离电源系统;IT系统;绝缘情况监测;三级综合医院…...

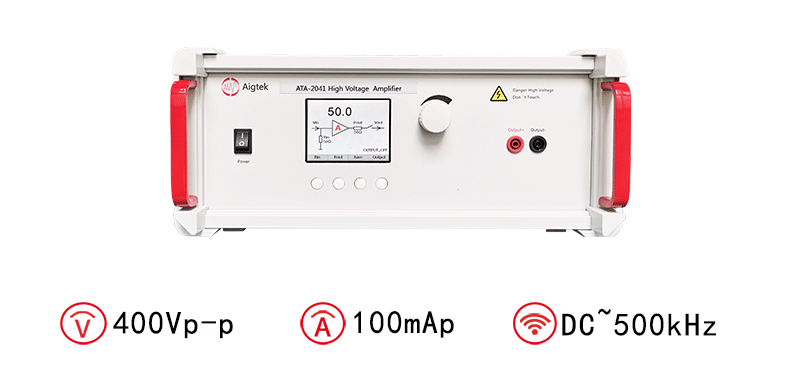
高压放大器在3D打印中的应用
随着3D打印技术的快速发展,高压放大器在3D打印中的应用越来越受到人们的关注。高压放大器在3D打印中扮演着非常重要的角色,可以提高3D打印的效率和精度,从而实现更高的打印质量。本文将详细介绍高压放大器在3D打印中的应用及其原理。 高压放…...

chatgpt赋能python:Python中的三角函数介绍
Python中的三角函数介绍 Python作为一种高级编程语言,可以处理基础算术运算、三角函数等高等数学的操作。其中,三角函数是常用的数学函数之一,Pyhon中的三角函数包括正弦函数、余弦函数、正切函数等。 正弦函数 正弦函数在三角学中是最基本…...

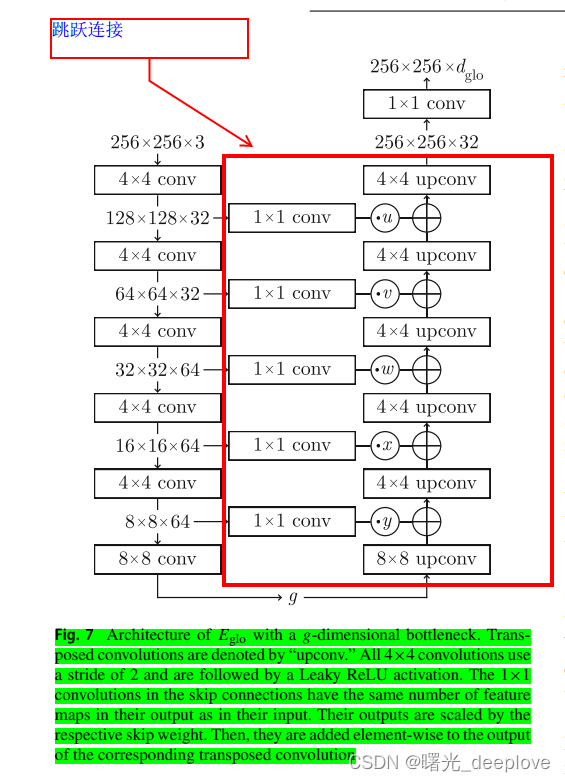
异常检测论文1
本文仅作为个人阅读文献,做笔记记录。 <> \usepackage[dvipsnames]{xcolor} 一、摘要部分: 我们发现,现有的数据集偏向于局部结构异常,如划痕、凹痕或污染。特别是,它们缺乏违反逻辑约束形式的异常࿰…...
)
Java 语言特性(面试系列2)
一、SQL 基础 1. 复杂查询 (1)连接查询(JOIN) 内连接(INNER JOIN):返回两表匹配的记录。 SELECT e.name, d.dept_name FROM employees e INNER JOIN departments d ON e.dept_id d.dept_id; 左…...

PHP和Node.js哪个更爽?
先说结论,rust完胜。 php:laravel,swoole,webman,最开始在苏宁的时候写了几年php,当时觉得php真的是世界上最好的语言,因为当初活在舒适圈里,不愿意跳出来,就好比当初活在…...

练习(含atoi的模拟实现,自定义类型等练习)
一、结构体大小的计算及位段 (结构体大小计算及位段 详解请看:自定义类型:结构体进阶-CSDN博客) 1.在32位系统环境,编译选项为4字节对齐,那么sizeof(A)和sizeof(B)是多少? #pragma pack(4)st…...

FFmpeg 低延迟同屏方案
引言 在实时互动需求激增的当下,无论是在线教育中的师生同屏演示、远程办公的屏幕共享协作,还是游戏直播的画面实时传输,低延迟同屏已成为保障用户体验的核心指标。FFmpeg 作为一款功能强大的多媒体框架,凭借其灵活的编解码、数据…...

高频面试之3Zookeeper
高频面试之3Zookeeper 文章目录 高频面试之3Zookeeper3.1 常用命令3.2 选举机制3.3 Zookeeper符合法则中哪两个?3.4 Zookeeper脑裂3.5 Zookeeper用来干嘛了 3.1 常用命令 ls、get、create、delete、deleteall3.2 选举机制 半数机制(过半机制࿰…...

JVM垃圾回收机制全解析
Java虚拟机(JVM)中的垃圾收集器(Garbage Collector,简称GC)是用于自动管理内存的机制。它负责识别和清除不再被程序使用的对象,从而释放内存空间,避免内存泄漏和内存溢出等问题。垃圾收集器在Ja…...

对WWDC 2025 Keynote 内容的预测
借助我们以往对苹果公司发展路径的深入研究经验,以及大语言模型的分析能力,我们系统梳理了多年来苹果 WWDC 主题演讲的规律。在 WWDC 2025 即将揭幕之际,我们让 ChatGPT 对今年的 Keynote 内容进行了一个初步预测,聊作存档。等到明…...

《通信之道——从微积分到 5G》读书总结
第1章 绪 论 1.1 这是一本什么样的书 通信技术,说到底就是数学。 那些最基础、最本质的部分。 1.2 什么是通信 通信 发送方 接收方 承载信息的信号 解调出其中承载的信息 信息在发送方那里被加工成信号(调制) 把信息从信号中抽取出来&am…...

相机从app启动流程
一、流程框架图 二、具体流程分析 1、得到cameralist和对应的静态信息 目录如下: 重点代码分析: 启动相机前,先要通过getCameraIdList获取camera的个数以及id,然后可以通过getCameraCharacteristics获取对应id camera的capabilities(静态信息)进行一些openCamera前的…...

HTML前端开发:JavaScript 常用事件详解
作为前端开发的核心,JavaScript 事件是用户与网页交互的基础。以下是常见事件的详细说明和用法示例: 1. onclick - 点击事件 当元素被单击时触发(左键点击) button.onclick function() {alert("按钮被点击了!&…...
