VUE常见面试题
1.为什么要使用Vue?
答:Vue是一款优秀的前端框架,它可以帮助我们快速构建高效、可复用、易维护的Web应用程序,并提供了丰富的API和生态系统。
2. Vue有哪些生命周期钩子函数?
答:Vue有8个生命周期钩子函数,分别是beforeCreate、created、beforeMount、mounted、beforeUpdate、updated、beforeDestroy、destroyed。
3. Vue中的v-if和v-show有什么区别?
答:v-if是根据条件动态地添加/删除DOM元素,而v-show则只是通过隐藏或显示DOM元素来控制其可见性。
4. Vue如何实现组件间通信?
答:Vue中可以通过props、事件和Vuex等方式实现组件间通信。
5. Vue中的mixins是什么?
答:mixins是一种可重用的代码的方式,它可以让我们在不同的Vue组件之间共享相同的Vue选项。
6. Vue中的computed和watch有什么区别?
答:computed是用于计算属性的,它会在依赖的数据发生变化时自动更新结果;而watch是监视某个数据的变化并执行回调函数,它适用于当需要在数据变化时执行异步或开销较大的操作时使用。
7. Vue中的父子组件如何进行通信?
答:可以通过props向子组件传递数据,也可以通过事件和$emit方法实现子组件向父组件传递数据。
8. Vue中的路由是什么?
答:Vue中的路由是指我们定义的URL与相关组件之间的映射关系,它提供了一种在单页应用程序(SPA)中构建导航的方式。
9. Vue中使用v-for时需要使用key属性吗?为什么?
答:是的,因为key属性可以帮助Vue快速地识别DOM元素的变化状态,从而提高渲染性能。
10. Vue中的单文件组件是什么?
答:Vue中的单文件组件(.vue文件)是将一个组件的HTML、CSS和JavaScript代码都写在同一个文件中的一种开发方式。
11. 什么是mixins(混入),什么时候应该使用它?
答:mixins是一种复用组件选项的方式,当多个组件有相似的选项时,可以将这些选项提取出来作为一个mixin,然后在组件中通过`mixins`属性引入。使用mixins可以让代码更可复用、更易维护,但过多的mixins也会增加代码的复杂度,所以需要根据具体情况使用。
12. Vue中,什么是模板(template)?
答:在Vue中,模板是指一段HTML代码,其中包含了Vue的特殊语法和指令。
13. Vue中,什么是组件(components)?应该如何创建一个组件?
答:在Vue中,组件是指可复用、自包含的Vue实例。创建一个组件可以通过调用`Vue.component()`方法来定义一个Vue构造器,然后使用这个构造器创建组件实例。
14. 在Vue中,如何访问子组件或父组件中的方法和数据?
答:在Vue中,可以通过`vm.$refs`属性来访问子组件,也可以通过props和$emit方法来实现子组件向父组件传递数据。如果需要访问祖先组件中的方法或数据,可以通过$parent或$root属性来实现。
15. 请解释v-model指令在表单元素中的作用。
答:v-model指令可以将表单元素和Vue实例中的数据进行双向绑定,当表单元素的值发生变化时,Vue实例中的数据也会相应地更新。
16. Vue中,什么是计算属性(computed property),它有什么作用?
答:计算属性是一种求值结果的方式,在Vue中,可以通过computed选项定义一个计算属性,它会根据依赖的数据动态地计算结果并缓存起来,从而提高渲染性能。
17. Vue中,什么是侦听器(Watchers),它有什么作用?
答:侦听器是一种对数据的监听机制,在Vue中,可以通过watch选项创建一个侦听器,当watch所依赖的数据发生变化时,回调函数就会被触发。
18. 在 Vue.js 中,forceUpdate()是什么?它有什么作用?
答:forceUpdate()方法可以强制组件重新渲染,应该避免在实际开发中使用该方法,而是尽量采用响应式数据来更新视图。
19. 如何向Vue组件的props传递布尔值(false)?
答:需要绑定属性值为字符串形式的’false’,如下所示:
<my-component :prop-name="false"></my-component>20. computed 和 watch 有没有同时使用的情况?请举例说明。
答:computed和watch可以同时使用,例如,当需要在依赖数据改变后执行异步操作时,可以使用watch来监听依赖数据的变化,并在回调函数中调用异步操作,然后将结果赋给一个计算属性,从而实现数据的响应式更新和异步操作的执行。
21. 在Vue中,怎样理解父子组件的生命周期钩子函数执行顺序?
答:在Vue中,首先会先执行父组件的beforeCreate、created钩子函数,然后执行子组件的beforeCreate、created钩子函数,接着执行父组件的beforeMount钩子函数,再执行子组件的beforeMount钩子函数,然后依次执行mounted、beforeUpdate、update等钩子函数,最后执行destroyed钩子函数。
22.什么是动态组件?将其和静态组件进行对比
答:动态组件和静态组件都是Vue中的组件,但它们之间有一个关键的区别。
静态组件在Vue实例创建时就已经存在于模板中,不会被条件渲染或v-if等指令显示或隐藏。
动态组件则可以通过绑定is属性来动态地切换组件。这意味着相同的<span>标记可以在运行时渲染成不同的组件。
需要注意的是,由于动态组件的性质,它不能在Vue模板编译期生成。所以,在使用动态组件时,Vue必须为其进行实时编译,以便在渲染期间使用。
23.请描述Vue 3和Vue 2之间的主要区别?
答:Vue 3相对于Vue 2有许多变化。这些变化包括:
- 更好的TypeScript支持
- 更快的渲染速度,通过静态提升提高组件的性能
- Composition API提供了更灵活的逻辑复用和代码共享方式
- 改进的响应式系统,以更好地支持复杂对象类型、数组和Map/Set等数据结构
- 更好的逻辑分离,减少重复的模板代码量
- 提供新的调试工具
24.请解释Vue 3中的Teleport组件?
答:Vue 3中新增了Teleport组件,它是一种新的语法糖来实现Portal。可以使用Teleport组件将一个元素移动到指定的DOM节点下。
Teleport组件需要两个prop:to 和 disabled。to用于指示目标DOM节点,而disabled属性可以防止同时触发渲染操作。
<template><div class="modal" v-if="isOpen"><teleport :to="document.body"><div class="modal-dialog"><!-- modal content here --></div></teleport></div>
</template><script>
import { ref } from 'vue';export default{setup(){const isOpen = ref(false);return {isOpen,};},
};
</script>25. 请解释Vue 3中的Composition API?
答:在Vue 2中,一个组件的逻辑被分布在各种属性和生命周期钩子中,这可能会导致组件变得难以理解和维护。
Vue 3中引入了Composition API,这是一组API,可以让开发者更灵活地组织组件逻辑。使用Composition API,你可以将相关代码放在一起,并在不同的组件之间共享它们。
<template><div><p>Count: {{ count }}</p><button @click="increment">Increment</button><button @click="decrement">Decrement</button></div>
</template><script>
import { reactive, toRefs } from 'vue'export default {setup() {const state = reactive({count: 0})function increment() {state.count++}function decrement() {state.count--}return {...toRefs(state),increment,decrement}}
}
</script>26.什么是Vite,为什么它比Webpack更快?
答:Vite是一种新型构建工具,用于在开发期间提供快速的反应式开发体验。实际上,它能够取代Webpack(虽然Vite本身并没有这个目的)。
Vite通过使用ES modules并跳过打包来提供极快的代码转换速度。这样,当修改代码时,只需要转换被修改的部分,从而减少了重新编译整个项目的时间。
此外,通过使用原生浏览器支持的模块机制,可以更有效地利用缓存,并为浏览器提供更优化的资源加载策略。这也使得Vite在服务启动时具有更快的编译和热重载速度。
27. 请解释Vue 3中的Suspense组件?
答:Suspense组件是一种新的特性,用于渲染异步组件和分割大型组件所需的子组件。它允许您在等待异步数据或按需加载内容时呈现备用占位符内容,例如加载 spinner 或骨架屏幕。
<template><div><Suspense><template #default><AsyncComponent /></template><template #fallback><div>Loading...</div></template></Suspense></div>
</template><script>
import { defineAsyncComponent } from 'vue'const AsyncComponent = defineAsyncComponent({loader: () => import('./MyComponent.vue'),delay: 200,timeout: 3000
})export default {components: {AsyncComponent}
}
</script>上述示例中,<AsyncComponent>元素被放置在<Suspense>中,同时定义了两个插槽default和fallback。default插槽呈现异步组件,而fallback插槽则呈现一个简单的加载提示息。 在模块开始加载之后,使用 delay 属性可以控制占位符最小显示时间,同时 timeout属性可用于调整最长等待时间,防止渲染超时。
28. Vue.js中如何处理用户输入和表单控件绑定?
答:Vue.js提供了v-model指令用于双向绑定输入框和Vue实例之间的数据。对于表单控件,可以使用v-bind绑定value值,同时监听input或change事件来更新相应的数据。
29.Vuex是什么?它在Vue.js中的作用是什么?
答:Vuex是一个专门为Vue.js设计的状态管理库。它可以将全局状态(如用户信息、登录状态、主题等)存储在一个统一的地方,从而方便多个组件之间共享和访问这些状态。
在Vue.js中,各个组件之间的通信是通过props和事件来实现的。但是,随着应用程序变得复杂,组件之间的通信也会变得复杂和混乱。而Vuex的出现,可以有效地解决这个问题。
Vuex采用了一种类似于Flux架构的状态管理模式,将数据流的方向变得更加清晰和可控。它将全局状态拆分成多个模块,每个模块可以有自己的状态、mutations、actions和getters。通过Vuex,我们可以更好地组织和管理应用程序中的状态,并实现更加高效和灵活的数据管理。
在Vue.js中,使用Vuex可以方便地管理组件之间共享的状态,同时也可以避免深层次的组件嵌套和复杂的事件传递。通过将状态提升到Vuex中,我们可以在不同的组件中快速访问和修改它们,从而提高应用程序的可维护性和可扩展性。
30.简答vue中keep-alive
答: Vue中的keep-alive组件是一个高阶组件,用于缓存组件实例并在后续使用中保留它们。这可以防止在多次渲染相同组件时,每次都重新实例化和重新渲染组件,而是从缓存中拿取组件实例。
使用keep-alive组件通过设置include或exclude属性来选择需要缓存的组件。同时,keep-alive还提供了activated和deactivated生命周期钩子函数,用于在组件激活和停用时执行相关逻辑。
使用keep-alive组件可以大幅提升应用的性能和流畅度,但需要注意在使用时避免出现缓存脏数据等问题。
31. mvvm框架是什么?它和其它框架(jquery)的区别是什么?哪些场景适合?
答:MVVM是Model-View-ViewModel的缩写,是一种用于前端开发的软件架构设计模式。它的基本思想是通过数据绑定将视图(view)和数据模型(model)分离开来,并通过ViewModel作为中间层来连接二者。
与其它框架(如jQuery)相比,MVVM框架更注重数据绑定和数据驱动,让UI界面根据数据的变化自动更新,从而实现更加灵活和响应式的开发。
在具体的场景中,MVVM框架适用于需要频繁操作DOM和大量数据展示的复杂应用程序,尤其是需要实现数据的双向绑定和组件化开发的应用场景。它能够提高开发效率、简化代码、降低维护难度,并支持代码的可测试性和可维护性。
32.Vue路由懒加载(按需加载路由)
答:Vue路由懒加载是指将路由组件按需加载,而非全部一次性加载,提高应用的加载速度和性能。实现路由懒加载需要使用Vue的异步组件和webpack的动态import语法。
具体步骤如下:
1. 创建Vue路由配置文件并引入需要懒加载的组件。例如,在router.js中,我们需要懒加载Home组件和About组件:
import Vue from 'vue';
import Router from 'vue-router';const Home = () => import('@/views/Home.vue');
const About = () => import('@/views/About.vue');Vue.use(Router);export default new Router({routes: [{path: '/',name: 'home',component: Home},{path: '/about',name: 'about',component: About}]
});2. 使用动态import语法进行懒加载。
在上面的代码中,我们使用了动态import语法来进行异步加载,如
const Home = () => import('@/views/Home.vue');由于动态import语法是ES6的一部分,所以必须使用支持ES6的浏览器或使用babel进行转换。
3. 优化代码追踪和性能
Vue路由懒加载会产生许多小文件,需要进行优化和代码追踪。可以使用webpack的magic comment注释来指定打包后的文件名,如:
const Home = () => import(/* webpackChunkName: "home" */ '@/views/Home');这样,打包后的文件名就会以"home"命名,方便代码追踪和分析。
总结:
通过Vue路由懒加载,我们可以将应用的初始加载速度和性能提高,是Vue应用的一个常见优化技巧。
33. vuex和pinia的区别
答:Vuex和Pinia都是Vue.js状态管理库,它们的主要区别在于实现方式和API设计。
Vuex是Vue.js官方提供的状态管理库,基于Flux架构设计,可以用于管理应用程序中的共享状态。它通过一个全局的状态树(也被称为store)来存储应用程序的所有状态,并提供了一些API来读取、更新和响应状态的变化。在Vuex中,状态是通过mutation或action来进行修改的,这些修改必须是同步的或异步的。
Pinia是一个使用Vue.js 3的新型状态管理库,它使用Composition API作为实现方式,提供了一个基于类的API设计。 Pinia的主要特点是它的API设计更加简单和易于理解,相对于Vuex,它提供了更少的API,但是每个API的作用更加清晰。Pinia通过一个实例化的store来管理状态,每个store都是独立的,而且可以动态地创建和销毁。另外,在Pinia中,状态可以通过getter和setter来进行读取和修改,这样可以更好地支持响应式的状态变化。
简而言之,Vuex和Pinia都是非常好的状态管理库,选择哪一个取决于你的个人喜好和项目需求。如果你喜欢Flux架构和想要一个丰富的API来管理全局状态,那么使用Vuex可能更加适合;而如果你更喜欢Composition API和更简单、清晰的API设计,并且想要更好地支持响应式的状态变化,那么使用Pinia可能更适合。
34.vue组件中的data为什么是个函数
答:在Vue组件中,data选项用于声明组件内部数据。但是,为什么它需要以一个函数的形式来声明呢?
这是因为组件在被调用的时候,会被创建多个实例。如果data选项仅仅只是一个对象,则所有的组件实例将共享相同的数据对象,这会导致一个组件实例修改数据也会影响到其他组件实例的数据。为了避免这种情况,我们需要将data选项改写为一个函数,以便每次创建一个组件实例时都可以返回一个新的数据对象,从而保证每个组件实例都有自己独立的数据。
35.Vue中组件怎么传值
答:在 Vue 中,父子组件通常被用来构建复杂的 UI 交互。有以下四种父子组件:
1. 父组件向子组件传递数据:父组件通过 props 向子组件传递数据,子组件通过接收 props 来渲染数据。
2. 子组件向父组件传递数据:子组件通过 $emit 事件向父组件传递数据。
3. 父组件和子组件通过事件总线传递数据:可以通过事件总线(event bus)在父组件和子组件之间传递数据。
4. 父组件和子组件通过 Vuex 进行状态管理:可以使用 Vuex 管理应用的状态,使父组件和子组件都能够访问全局状态。
36.Vue单页面的优缺点
答:Vue单页面的优点包括:
-
用户体验良好。使用Vue单页面应用程序时,页面不会频繁刷新,因为所有的操作都在同一个页面上完成,这使得用户感觉到应用程序的速度非常快。
-
开发效率高。使用Vue来构建单页面应用程序可以大大提高开发效率,因为它提供了许多便捷的工具和组件。
-
更好的代码组织方式。采用单页面的开发方式有助于更好地组织代码,这使得代码更易于理解和维护。
-
跨平台和设备兼容性强。由于单页应用是基于Web的,因此它们可以在各种设备和平台上运行,并且能够很好地适应不同的屏幕大小和分辨率。
Vue单页面的缺点包括:
-
SEO难度大。由于单页应用只有一个HTML文件,通常很难被搜索引擎正确索引。
-
初次加载时间长。由于单页应用需要把所有内容都加载到一个HTML文件中,所以初次加载时间可能比较长。
-
浏览器兼容性问题。部分老旧浏览器对一些新的前端框架支持不足,可能无法正常渲染Vue单页面应用。
-
复杂度高。Vue单页面应用相对于传统的多页应用,开发难度较大,加之代码必须采用组件化的方式编写,在整体设计上也需要注意层级关系和数据流动。
37.v-on可以绑定多个方法吗
答:可以,v-on指令可以绑定多个方法。可以通过在v-on指令中使用"."来指定多个事件处理程序。示例如下:
<button v-on:click.stop="method1; method2"></button>以上代码会将method1和method2两个方法绑定到按钮的点击事件上,在用户点击按钮时,method1先执行,然后是method2。
需要注意的是,绑定多个方法时,每个方法之间要用分号 ";" 分隔开来。
38.Vue常用的事件修饰符有哪些
答:Vue常用的事件修饰符包括:
1. .prevent:阻止默认行为
2. .stop:阻止事件冒泡
3. .capture:添加事件侦听器时使用事件捕获模式
4. .self:只当事件在该元素本身(而不是子元素)触发时触发回调
5. .once:事件将只会触发一次
6. .passive:滚动事件的默认行为 (即滚动) 将会立即触发,不能被取消,同时也不能调用 preventDefault()
7. .native:监听组件根元素的原生事件
这些修饰符可以与v-on指令一起使用。例如,使用.prevent修饰符可以阻止默认行为,如下所示:
<button v-on:click.prevent>提交</button>39.Vue的路由钩子函数/路由守卫有哪些
答:Vue的路由钩子函数(也被称为路由守卫)是在路由导航过程中触发的一组回调函数,通过这些函数我们可以对路由进行拦截和控制,以实现一些常见的场景,如:用户登录、页面权限控制等。
Vue 2.x 中提供了三种类型的路由钩子函数:
- 全局前置守卫(beforeEach):在路由跳转前执行,可用来进行全局的身份验证、登陆状态检测等操作。
- 路由独享的守卫(beforeEnter): 在单个路由配置中设置独享的守卫,用于特定路由的情况。
- 组件内的守卫(beforeRouteEnter、beforeRouteUpdate、beforeRouteLeave):在进入路由前、路由更新前或路由离开组件时执行,可用于进行当前视图的访问权限控制及页面数据的加载与卸载等操作。
在Vue 3.x中新增了一个全局后置钩子函数(afterEach),该函数会在每次成功完成导航后被调用,无论是从A导航到B还是从B导航到A。
使用 Vue 的路由钩子函数能够更加灵活地控制路由跳转过程,在特定的场景下解决问题并提高用户体验。
40.Vuex流程
答:Vuex是一个状态管理库,用于管理Vue.js应用程序中的共享状态。Vuex的基本流程如下:
1. 在Vue.js应用程序中创建一个store对象,该对象包含应用程序的所有状态。
2. 在store对象中定义一个state对象,该对象包含所有需要共享的状态。
3. 定义一个getter函数,该函数从state对象中获取值并返回。
4. 定义一个mutation函数,该函数用于修改state对象的值。
5. 在Vue.js组件中使用$store对象来访问state和getter,以及调用mutation函数来修改state对象的值。
6. 在需要异步操作时,可以定义一个actions函数,该函数可以调用mutation函数来异步修改state对象的值。
整个流程就是:定义状态 -> 定义getter函数 -> 定义mutation函数 -> 在组件中访问和修改状态 -> 在需要异步操作时定义actions函数。这些步骤会让你的应用程序更加可维护,易于调试,更容易扩展。
相关文章:

VUE常见面试题
1.为什么要使用Vue? 答:Vue是一款优秀的前端框架,它可以帮助我们快速构建高效、可复用、易维护的Web应用程序,并提供了丰富的API和生态系统。 2. Vue有哪些生命周期钩子函数? 答:Vue有8个生命周期钩子函…...

字符串匹配算法--KMP算法--BM算法
该算法解决的是字符串匹配问题,即查看字符串中是否含有完整的匹配字符串。如在java的string的contains方法匹配问题最简单的就是暴力破解了。在java的contains也是这么实现的,效率是低一点的。如果想要更快的速度可以自己写KMP算法。 代码实现体验 Knut…...

swagger的简单介绍
目录 swagger是什么? swagger有什么用? Swagger包含的工具集: swagger的使用步骤: swagger的相关注解: Docket的源码 了解swagger的作用和概念了解前后端分离在SpringBoot中集成Swagger swagger是什么?…...

HNU-电路与电子学-小班3
第三次讨论 1 、直接用晶体管而不是逻辑门实现异或门,并解释这个电路是如何工作的。 (6个 MOS 管构成) 2 、通信双方约定采用 7 位海明码进行数据传输。请为发送方设计海明码校验位 生成电路,采用功能块和逻辑门为接收方设计海…...

[机缘参悟-98] :层次不同、维度不同、视角不同、结论不同
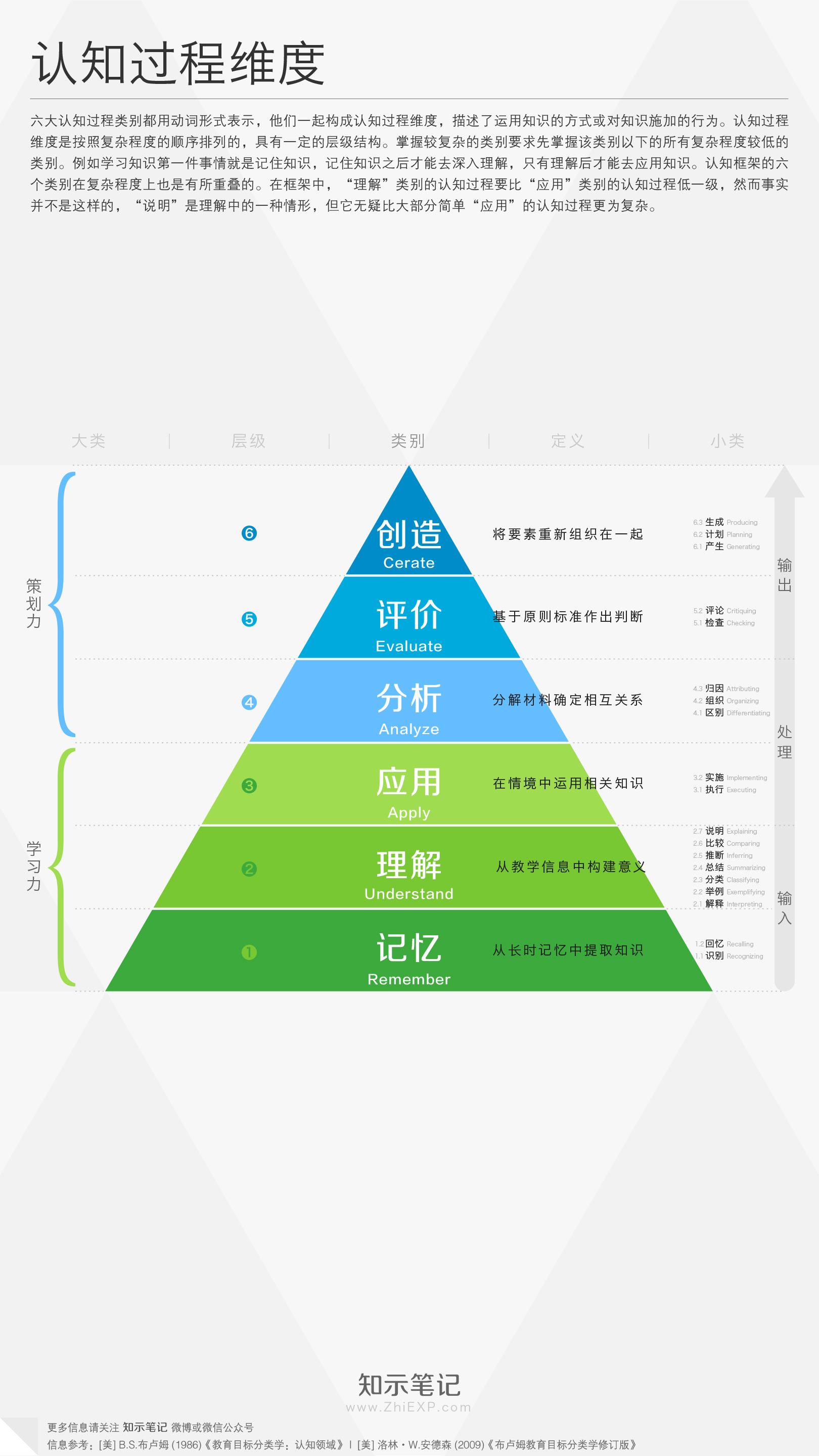
目录 全局VS具备, 总体V部分 认知的六个认知层次: 认知的六个立体化维度: 0、维空间,点思维 1、一维空间,直线思维 2、二维空间,平面思维 3、三维空间:立体思维。 4、四维空间ÿ…...

chatgpt-web发布之docker打包流程
docker打包流程 1、使用docker前置准备: 电脑下载docker桌面版,以及开启虚拟机步骤:https://blog.csdn.net/qq_34905631/article/details/126573826下载docker桌面版 :https://docs.docker.com/desktop/install/windows-install…...

动态优化会议地点
前言 在现在快节奏的工作节奏下,大家的活动范围越来越广,但是出行成本也相应提高。在集体会面的时候,如何选择合适的地点成为了一个棘手的问题。本文将介绍如何通过动态优化选择会议地点,以达到平均交通成本最低的目标。 动态优化…...

Golang每日一练(leetDay0076) 第k大元素、组合总和III
目录 215. 数组中的第K个最大元素 Kth-largest-element-in-an-array 🌟🌟 216. 组合总和 III Combination Sum iii 🌟🌟 🌟 每日一练刷题专栏 🌟 Rust每日一练 专栏 Golang每日一练 专栏 Python每日…...

可节省60% MCU开发成本的NV080D-S8,单片机语音芯片在恒温碗上的应用
社会在不断进步,科技在不断发展,如今的恒温碗不仅带有温度显示功能,更附带有语音播报,能更好地知晓当前饭菜,变凉或过烫的情况,有效避免伤害宝宝脆弱的肠胃; 广州九芯电子推出了一款,…...

Java并发常见面试题
参考:javauide、程序员大斌、面试宝典 1.并发与并行的区别 并发:两个及两个以上的作业在同一 时间段 内执行。并行:两个及两个以上的作业在同一 时刻 执行。2.同步和异步的区别 同步:发出一个调用之后,在没有得到结果之前, 该调用就不可以返回,一直等待。异步:调用在发…...

基于vue3+pinia2仿ChatGPT聊天实例|vite4.x仿chatgpt界面
使用vue3pinia2开发仿制chatgpt界面聊天实例Vue3-Chatgpt 基于Vue3.xPinia2VueRouterVue3-Markdown等技术构建仿ChatGPT网页端聊天程序。支持经典分栏界面布局、light/dark模式、全屏半屏显示、Markdown语法解析、侧边栏隐藏等功能。 技术框架 编辑工具:Cursor框架…...

JDK动态代理和CGLIB动态代理
JDK动态代理和CGLIB动态代理 JDK动态代理和CGLIB动态代理 JDK动态代理和CGLIB动态代理 ① JDK动态代理只提供接口的代理,不支持类的代理,要求被代理类实现接口。JDK动态代理的核心是InvocationHandler接口和Proxy类,在获取代理对象时&#x…...

Jetpack Hilt 框架的基本使用
什么是 Hilt? Hilt 是一个功能强大、用法简单的依赖注入框架,于 2020 年加入到 Jetpack 家族中。它是 Android 团队联系了 Dagger2 团队,一起开发出来的一个专门面向 Android 的依赖注入框架。相比于 Dagger2,Hilt 最明显的特征就…...
在不同namespace执行结果的区别)
exec()在不同namespace执行结果的区别
记录一个很tricky的问题,下面这段code在执行func1时会出现NameError: name List is not defined,但执行func2时一切正常。 import typescontent """ from typing import Listclass GeneratedData:qna: List"""def func1…...

人工智能革命中的22个隐藏职业:推动科技行业的变革
作者 | Manas Sadangi 随着人工智能技术的不断发展,它正在创造一系列前所未有的就业机会。虽然数据科学家、机器学习工程师和人工智能研究人员等传统的人工智能角色得到了广泛认可,但在推动科技行业变革方面,还有一些鲜为人知的职业同样重要。…...

算法题3 — 求字符串中的最长子串
文章目录 题目示例示例1示例2示例3 解题解法1解法2 leetcode 题目 给定一个字符串 s ,请你找出其中不含有重复字符的 最长子串 的长度。 示例 示例1 输入: s “abcabcbb” 输出: 3 解释: 因为无重复字符的最长子串是 “abc”,所以其长度为 3。 示例…...

【FreeRTOS】——中断优先级设置中断相关寄存器临界段代码保护调度器挂起与恢复
目录 前言: 一、中断优先级设置 二、中断相关寄存器(STM32-Cortex M3) 三、临界段代码保护 四、任务调度器的挂起和恢复 总结: 前言: 博客笔记根据正点原子视频教程编辑,仅供学习交流使用࿰…...
)
1.2 什么是eBPF?(下)
四,eBPF的优势 4.1 eBPF程序的动态加载 eBPF程序可以动态地加载到内核中,或从内核中删除。这个要与内核模块的加载与卸载区分开来。这里顺便讨论下eBPF程序与内核模块的区别,如下: 而Linux内核模块是面向内核API编程的,可以直接运行在内核当中。eBPF程序是面向BPF体系结构…...

掌握哪些测试技术才能说自己已经学成了?
一、过硬的基础能力 其实所有的测试大佬都是从底层基础开始的,随着时间,经验的积累慢慢变成大佬。要想稳扎稳打在测试行业深耕,成为测试大牛,首当其冲的肯定就是拥有过硬的基础,所有的基础都是根基,后期所…...

什么是C语言?
C语言是一种高级编程语言,于1972年由Dennis Ritchie在贝尔实验室开发出来。它是一种通用的、结构化的编程语言,被广泛用于系统软件、嵌入式系统、游戏开发以及科学计算等领域。 C语言的设计目标是提供一种简洁、高效、可移植的编程语言,以便…...
结构体的进阶应用)
基于算法竞赛的c++编程(28)结构体的进阶应用
结构体的嵌套与复杂数据组织 在C中,结构体可以嵌套使用,形成更复杂的数据结构。例如,可以通过嵌套结构体描述多层级数据关系: struct Address {string city;string street;int zipCode; };struct Employee {string name;int id;…...

[2025CVPR]DeepVideo-R1:基于难度感知回归GRPO的视频强化微调框架详解
突破视频大语言模型推理瓶颈,在多个视频基准上实现SOTA性能 一、核心问题与创新亮点 1.1 GRPO在视频任务中的两大挑战 安全措施依赖问题 GRPO使用min和clip函数限制策略更新幅度,导致: 梯度抑制:当新旧策略差异过大时梯度消失收敛困难:策略无法充分优化# 传统GRPO的梯…...

定时器任务——若依源码分析
分析util包下面的工具类schedule utils: ScheduleUtils 是若依中用于与 Quartz 框架交互的工具类,封装了定时任务的 创建、更新、暂停、删除等核心逻辑。 createScheduleJob createScheduleJob 用于将任务注册到 Quartz,先构建任务的 JobD…...

华为OD机试-食堂供餐-二分法
import java.util.Arrays; import java.util.Scanner;public class DemoTest3 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseint a in.nextIn…...

令牌桶 滑动窗口->限流 分布式信号量->限并发的原理 lua脚本分析介绍
文章目录 前言限流限制并发的实际理解限流令牌桶代码实现结果分析令牌桶lua的模拟实现原理总结: 滑动窗口代码实现结果分析lua脚本原理解析 限并发分布式信号量代码实现结果分析lua脚本实现原理 双注解去实现限流 并发结果分析: 实际业务去理解体会统一注…...

UR 协作机器人「三剑客」:精密轻量担当(UR7e)、全能协作主力(UR12e)、重型任务专家(UR15)
UR协作机器人正以其卓越性能在现代制造业自动化中扮演重要角色。UR7e、UR12e和UR15通过创新技术和精准设计满足了不同行业的多样化需求。其中,UR15以其速度、精度及人工智能准备能力成为自动化领域的重要突破。UR7e和UR12e则在负载规格和市场定位上不断优化…...

项目部署到Linux上时遇到的错误(Redis,MySQL,无法正确连接,地址占用问题)
Redis无法正确连接 在运行jar包时出现了这样的错误 查询得知问题核心在于Redis连接失败,具体原因是客户端发送了密码认证请求,但Redis服务器未设置密码 1.为Redis设置密码(匹配客户端配置) 步骤: 1).修…...

docker 部署发现spring.profiles.active 问题
报错: org.springframework.boot.context.config.InvalidConfigDataPropertyException: Property spring.profiles.active imported from location class path resource [application-test.yml] is invalid in a profile specific resource [origin: class path re…...

【笔记】WSL 中 Rust 安装与测试完整记录
#工作记录 WSL 中 Rust 安装与测试完整记录 1. 运行环境 系统:Ubuntu 24.04 LTS (WSL2)架构:x86_64 (GNU/Linux)Rust 版本:rustc 1.87.0 (2025-05-09)Cargo 版本:cargo 1.87.0 (2025-05-06) 2. 安装 Rust 2.1 使用 Rust 官方安…...

RSS 2025|从说明书学习复杂机器人操作任务:NUS邵林团队提出全新机器人装配技能学习框架Manual2Skill
视觉语言模型(Vision-Language Models, VLMs),为真实环境中的机器人操作任务提供了极具潜力的解决方案。 尽管 VLMs 取得了显著进展,机器人仍难以胜任复杂的长时程任务(如家具装配),主要受限于人…...
