【9 Vue全家桶 – Vuex状态管理】
1 什么是状态管理
其实是数据管理但是为了更好的指出是由于状态的变化导致数据的变化(响应式数据),我们称之为状态管理.

2 Vuex的状态管理

组件只能直接读取state,而不能直接修改state,必须通过mutation才能修改.(pinia可以直接读取和修改state)

3 Vuex的安装
npm install vuex
4 创建Store

文件结构

1 创建store,使用state(核心一)
import { createStore } from 'vuex'const store = createStore({state: () => ({// 模拟数据// counter: 100,rootCounter: 100,}),//用于修改state的mutationsmutations: {increment(state) {state.counter++}}})export default store
2 使用和修改state,解构state获取数据
<template><div class="app">//模板中使用<h2>Home当前计数: {{ $store.state.counter }}</h2>//options API 使用<h2>Computed当前计数: {{ storeCounter }}</h2>//setUP API 使用<h2>Setup当前计数: {{ counter }}</h2>// 修改state<button @click="increment">+1</button></div>
</template><script>export default {computed: {storeCounter() {return this.$store.state.counter}}}
</script><script setup>import { toRefs } from 'vue'import { useStore } from 'vuex'const store = useStore()//解构state获取数据,counter,可以是多个数据,起别名等(推荐)const { counter } = toRefs(store.state)function increment() {// store.state.counter++store.commit("increment")}
</script><style scoped>
</style>5 getters的基本使用 对state数据进行加工(核心二)
inde.js代码
const store = createStore({state: () => ({// 模拟数据// counter: 100,rootCounter: 100,name: "coderwhy",level: 100,avatarURL: "http://xxxxxx",friends: [{ id: 111, name: "why", age: 20 },{ id: 112, name: "kobe", age: 30 },{ id: 113, name: "james", age: 25 }],}),getters: {// 1.基本使用doubleCounter(state) {return state.counter * 2},totalAge(state) {return state.friends.reduce((preValue, item) => {return preValue + item.age}, 0)},// 2.在该getters属性中, 获取其他的gettersmessage(state, getters) {return `name:${state.name} level:${state.level} friendTotalAge:${getters.totalAge}`},// 3.getters是可以返回一个函数的, 调用这个函数可以传入参数(了解)getFriendById(state) {return function(id) {const friend = state.friends.find(item => item.id === id)return friend}}},
vue代码
<template><div class="app"><!-- <button @click="incrementLevel">修改level</button> --><h2>doubleCounter: {{ $store.getters.doubleCounter }}</h2><h2>friendsTotalAge: {{ $store.getters.totalAge }}</h2><h2>message: {{ $store.getters.message }}</h2><!-- 根据id获取某一个朋友的信息 --><h2>id-111的朋友信息: {{ $store.getters.getFriendById(111) }}</h2><h2>id-112的朋友信息: {{ $store.getters.getFriendById(112) }}</h2></div>
</template>
6 Mutation基本使用,state的修改(核心三)
重要的原则: 不要在mutation方法中执行异步操作
mutations: {increment(state) {state.counter++},changeName(state, payload) {state.name = payload},incrementLevel(state) {state.level++},changeInfo(state, newInfo) {state.level = newInfo.levelstate.name = newInfo.name// 重要的原则: 不要在mutation方法中执行异步操作},methods: {changeName() {// this.$store.state.name = "李银河"//带外部参数的修改this.$store.commit("changeName", "王小波")},incrementLevel() {this.$store.commit("incrementLevel")},changeInfo() {//外部参数是一个对象this.$store.commit("changeInfo", {name: "王二",level: 200})}}}
</script>
7 actions的基本使用 ,异步派发(核心四)
使用dispatch函数进行分发

actions: {incrementAction(context) {// console.log(context.commit) // 用于提交mutation// console.log(context.getters) // getters// console.log(context.state) // statecontext.commit("increment")},changeNameAction(context, payload) {context.commit("changeName", payload)},},
<template>
<div class="home"><h2>当前计数: {{ $store.state.counter }}</h2><button @click="counterBtnClick">发起action修改counter</button><h2>name: {{ $store.state.name }}</h2><button @click="nameBtnClick">发起action修改name</button>
</div>
</template><script>export default {methods: {counterBtnClick() {this.$store.dispatch("incrementAction")},nameBtnClick() {this.$store.dispatch("changeNameAction", "aaa")}}
}
</script><script setup></script><style scoped>
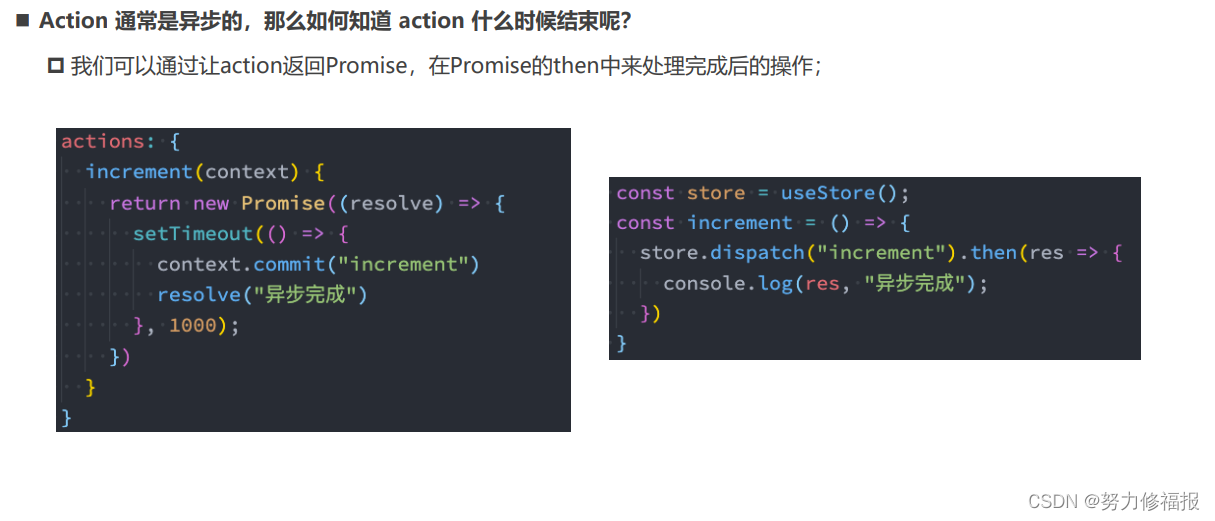
</style>actions的异步操作

8 module的基本使用,抽出模块(核心五)

定义一个单独的home.js文件
export default {state: () => ({// 服务器数据banners: [],recommends: []}),mutations: {changeBanners(state, banners) {state.banners = banners},changeRecommends(state, recommends) {state.recommends = recommends}},actions: {fetchHomeMultidataAction(context) {return new Promise(async (resolve, reject) => {// 3.await/asyncconst res = await fetch("http://123.207.32.32:8000/home/multidata")const data = await res.json()// 修改state数据context.commit("changeBanners", data.data.banner.list)context.commit("changeRecommends", data.data.recommend.list)resolve("aaaaa")})}}
}导入index.js
//导入模块对象
import homeModule from './modules/home'
//导入模块
modules: {home: homeModule,}使用xxx.vue文件
<template><div class="home"><h2>Home Page</h2><ul><!-- 使用数据时需要模块名 state.modulename.xxx --><template v-for="item in $store.state.home.banners" :key="item.acm"><li>{{ item.title }}</li></template></ul></div>
</template><script>
</script><script setup>import { useStore } from 'vuex'// 调用方法时,不需要模块名const store = useStore()store.dispatch("fetchHomeMultidataAction").then(res => {console.log("home中的then被回调:", res)})</script><style scoped>
</style>相关文章:

【9 Vue全家桶 – Vuex状态管理】
1 什么是状态管理 其实是数据管理但是为了更好的指出是由于状态的变化导致数据的变化(响应式数据),我们称之为状态管理. 2 Vuex的状态管理 组件只能直接读取state,而不能直接修改state,必须通过mutation才能修改.(pinia可以直接读取和修改state) 3 Vuex的安装 npm install …...

Oracle游标学习
declare-- 1 声明一个游标cursor emp_cursor isselect ID,XM,KSNO from ZGXX where rownum < 10; v_stu_info emp_cursor%rowtype; -- %rowtype: 声明 emp表的所有字段 begin-- 2 开启游标open emp_cursor;-- 3 获取数据(一次获取一行)循环获取 去掉…...

几种常用的正则表达式
1、身份证号正则表达式 身份证号是一串18位数字和字母的组合,其中最后一位可能为数字或者字母 X。以下是可以用于匹配身份证号的正则表达式: /^[1-9]\d{5}(19|20)\d{2}((0[1-9])|(1[0-2]))(([0-2][1-9])|10|20|30|31)\d{3}[Xx\d]$/上述正则表达式中包含…...

华为OD机试真题 Java 实现【快速开租建站】【2023Q1 200分】,附详细解题思路
一、题目描述 当前IT部门支撑了子公司颗粒化业务,该部门需要实现为子公司快速开租建站的能力,建站是指在一个全新的环境部署一套IT服务。 每个站点开站会由一系列部署任务项构成,每个任务项部署完成时间都是固定和相等的,设为1。…...

照片中对象识别模型YOLOv3在iOS项目中的浅析与使用
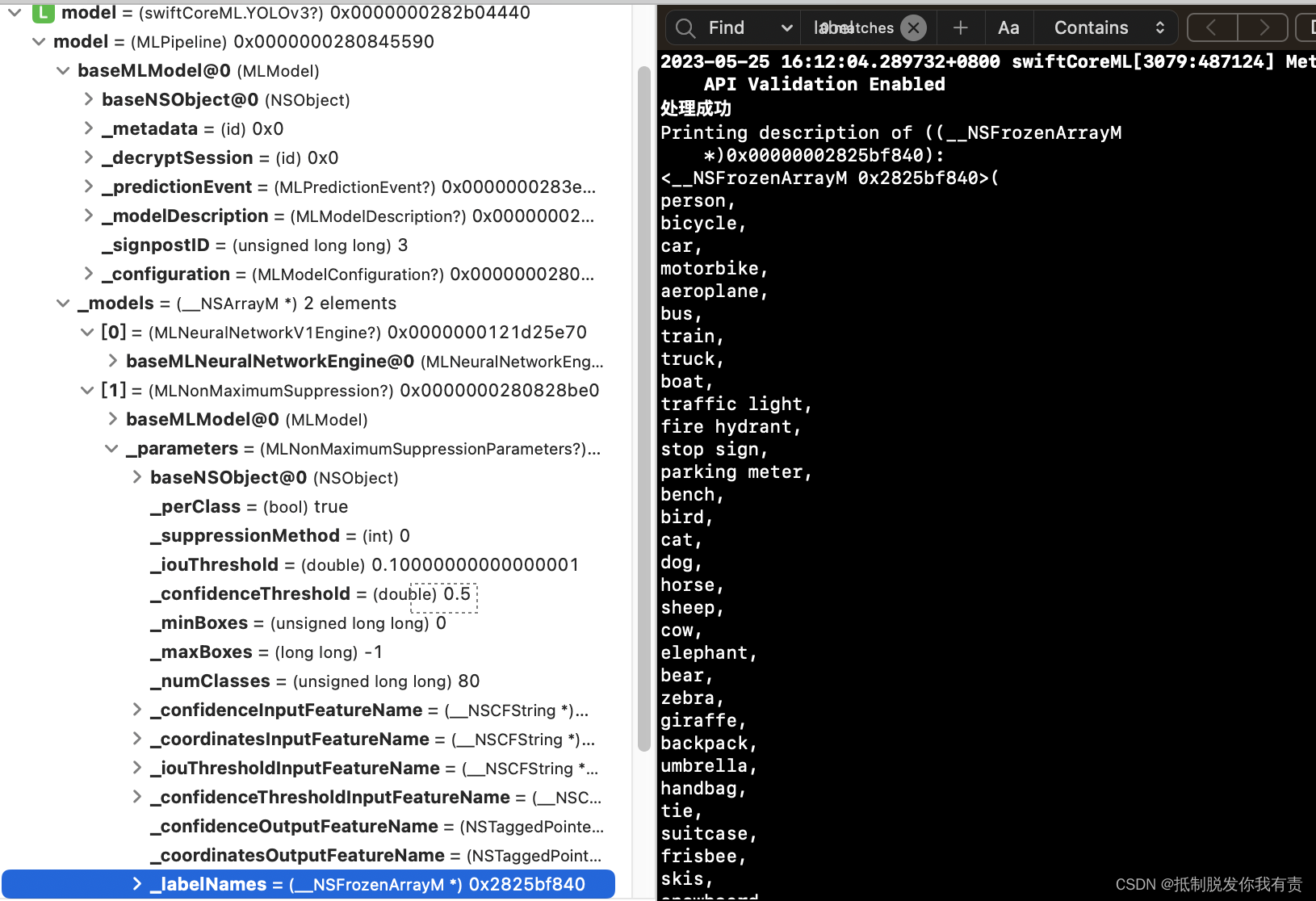
本文所指的YOLOv3模型为苹果开发者官网提供的图形识别对象的CoreML模型,可识别80种对象,并给出识别的对象在图形中的位置和大小信息。 我们可以直接在官网下载该模型: 机器学习 - 模型 - Apple Developer 然后直接将模型拖入工程中&#x…...
Caffeine 本地高速缓存工具类
目录 Caffeine工具类方式 SpringBoot 整合 Caffeine 缓存 (SpringCache模式) 驱逐策略 开发使用 Caffeine是一种高性能的缓存库,是基于Java 8的最佳(最优)缓存框架,性能各方面优于guava。 Caffeine工具…...
许可制度之序列号生成器)
加密解密软件VMProtect教程(八)许可制度之序列号生成器
VMProtect是新一代软件保护实用程序。VMProtect支持德尔菲、Borland C Builder、Visual C/C、Visual Basic(本机)、Virtual Pascal和XCode编译器。 同时,VMProtect有一个内置的反汇编程序,可以与Windows和Mac OS X可执行文件一起…...
单源最短路的建图
1.热浪 信息学奥赛一本通(C版)在线评测系统 (ssoier.cn)http://ybt.ssoier.cn:8088/problem_show.php?pid1379 很裸的单源最短路问题,n2500,可以用dijksta或者spfa都能过,下面展示spfa的做法 #include<bits/stdc.h> usi…...

MyBatis基本操作及SpringBoot单元测试
目录 一、什么是单元测试? 1.1 单元测试的好处 1.2 单元测试的实现步骤 1.2.1 生成单元测试类: 1.2.2 SpringBootTest注解 1.2.3 检验方法结果: 二、利用MyBatis实现查询操作 2.1单表查询 2.2 参数占位符 #{} 和 ${} 2.2.1 ${} 字符…...

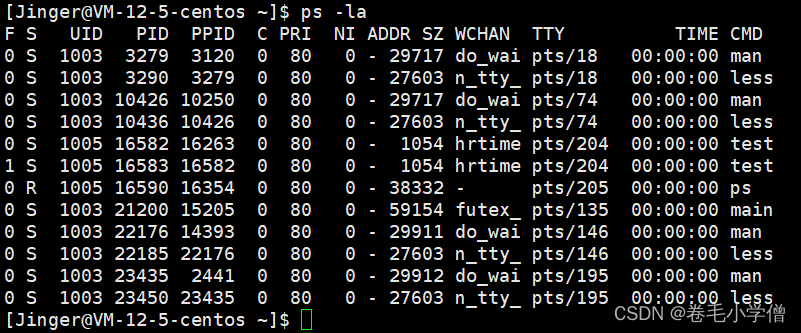
Linux之创建进程、查看进程、进程的状态以及进程的优先级
文章目录 前言一、初识fork1.演示2.介绍3.将子进程与父进程执行的任务分离4.多进程并行 二、进程的状态1.进程的状态都有哪些?2.查看进程的状态2.运行(R)3.阻塞4.僵尸进程(Z)1.僵尸状态概念2.为什么要有僵尸状态&#…...

k8s部署rabbitmq
docker pull rabbitmq:3.9.28-management 1.部署模板 apiVersion: v1 kind: Service metadata:name: rabbitmq spec:ports:- name: amqpport: 5672targetPort: 5672- name: managementport: 15672targetPort: 15672selector:app: rabbitmq---apiVersion: apps/v1 kind: Statef…...

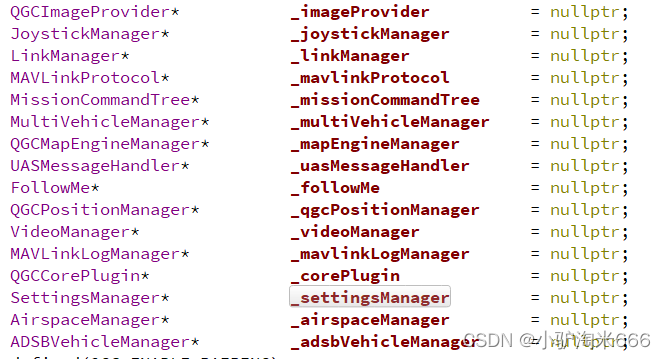
关于QGroundControl的软件架构的理解
首先QGC是基于QT平台开发,个人理解软件架构即为项目前后端结构,以及前后端数据交互的逻辑。下面是对QGroundControl源码的一些个人理解,写这个博客只是为了记录下来,防止时间久了忘记,过程中看了一些大佬的博客来帮助理…...
Android 文本识别:MLKIT + PreviewView
随着移动设备的普及和摄像头的高像素化,利用相机进行文本识别成为了一种流行的方式。MLKit 是 Google 提供的一款机器学习工具包,其中包含了丰富的图像和语言处理功能,包括文本识别。PreviewView 是 Android Jetpack 的一部分,它提…...

刮泥机的分类有哪些及组成部分
刮泥机的分类有哪些及组成部分 刮泥机的分类: 刮泥机主要包括:周边传动刮泥机、中心传动浓缩刮泥机。 1、中心传动浓缩刮泥机:主要由溢流装置、大梁及拦杆、进口管、传动装置、电器箱、稳流筒、主轴、浮渣耙板、刮集装置、水下轴承、小刮刀、…...

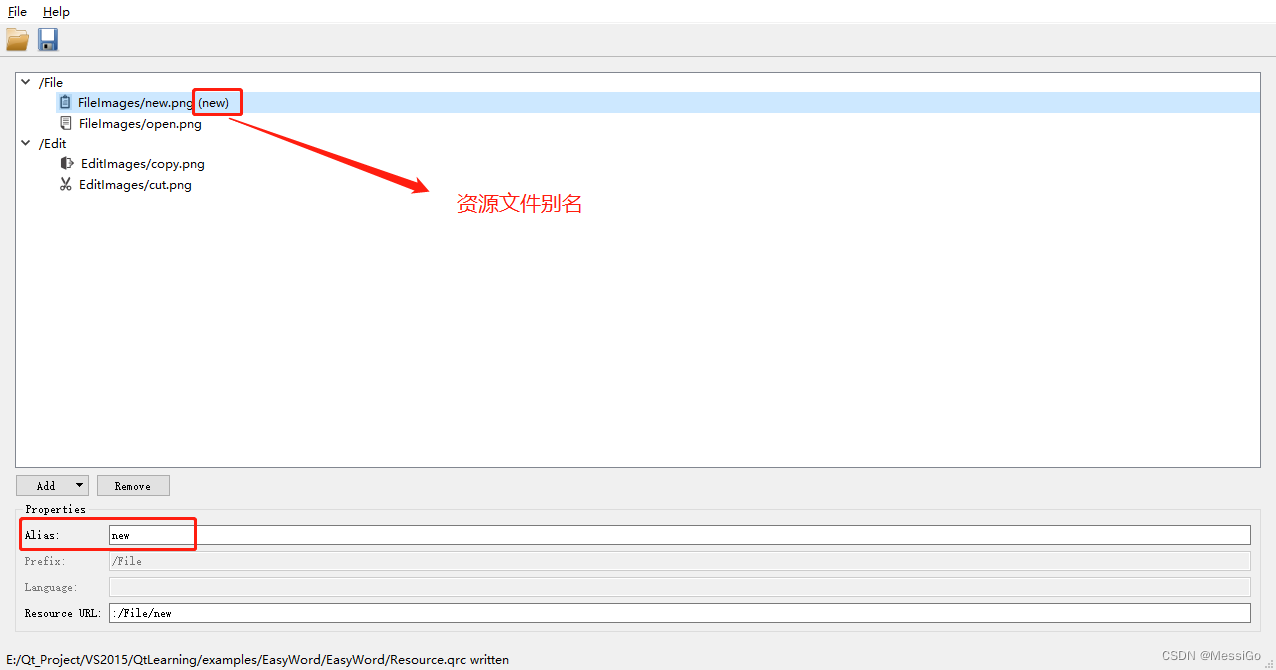
Qt编程基础 | 第六章-窗体 | 6.2、VS导入资源文件
一、VS导入资源文件 1.1、导入资源文件 步骤一: 将所有图片放到各自文件夹下,并将文件夹拷贝到资源文件(.qrc文件)的同级目录下,如下: 步骤二: 新建VS项目的时候,系统会自动建好一…...

NET框架程序设计-第4章类型基础
4.1 所有类型的基类型:System.Object CLR 要求每个类型最终都要继承自 System.Object 类型。 两种类型定义: 1)隐式继承 //隐式继承 Object class Employee{}2)显式继承 class Employee:System.Object{}System.Object 主要的公…...

Java设计模式-备忘录模式
简介 在软件开发中,设计模式是为了解决常见问题而提出的一种经过验证的解决方案。备忘录模式(Memento Pattern)是一种行为型设计模式,它允许我们在不破坏封装性的前提下,捕获和恢复对象的内部状态。 备忘录模式是一种…...

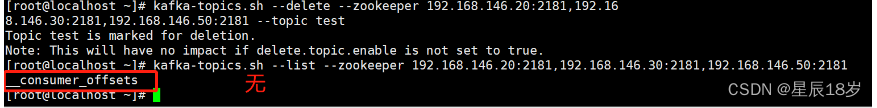
Zookeeper集群 + Kafka集群
Zookeeper 概述 Zookeeper 定义 Zookeeper是一个开源的分布式的,为分布式框架提供协调服务的Apache项目。 Zookeeper 工作机制 Zookeeper从设计模式角度来理解:是一个基于观察者模式设计的分布式服务管理框架,它负责存储和管理大家都关心的数…...

“邮件营销新趋势,这个平台让你收获颇丰!
随着各媒体平台的迅速发展,2023年大家更专注于视频营销、网红营销、直播营销等营销方式。可以见得,数字媒介手段的发展,对于营销方式也产生了巨大的影响。但是,企业在拥抱新兴的营销方式的同时,也不要忽视传统的营销方…...

Python列表推导
列表推导式 列表推导式创建列表的方式更简洁。常见的用法为,对序列或可迭代对象中的每个元素应用某种操作,用生成的结果创建新的列表;或用满足特定条件的元素创建子序列。 例如,创建平方值的列表: squares [] for …...

[特殊字符] 智能合约中的数据是如何在区块链中保持一致的?
🧠 智能合约中的数据是如何在区块链中保持一致的? 为什么所有区块链节点都能得出相同结果?合约调用这么复杂,状态真能保持一致吗?本篇带你从底层视角理解“状态一致性”的真相。 一、智能合约的数据存储在哪里…...

VB.net复制Ntag213卡写入UID
本示例使用的发卡器:https://item.taobao.com/item.htm?ftt&id615391857885 一、读取旧Ntag卡的UID和数据 Private Sub Button15_Click(sender As Object, e As EventArgs) Handles Button15.Click轻松读卡技术支持:网站:Dim i, j As IntegerDim cardidhex, …...

shell脚本--常见案例
1、自动备份文件或目录 2、批量重命名文件 3、查找并删除指定名称的文件: 4、批量删除文件 5、查找并替换文件内容 6、批量创建文件 7、创建文件夹并移动文件 8、在文件夹中查找文件...

23-Oracle 23 ai 区块链表(Blockchain Table)
小伙伴有没有在金融强合规的领域中遇见,必须要保持数据不可变,管理员都无法修改和留痕的要求。比如医疗的电子病历中,影像检查检验结果不可篡改行的,药品追溯过程中数据只可插入无法删除的特性需求;登录日志、修改日志…...
)
IGP(Interior Gateway Protocol,内部网关协议)
IGP(Interior Gateway Protocol,内部网关协议) 是一种用于在一个自治系统(AS)内部传递路由信息的路由协议,主要用于在一个组织或机构的内部网络中决定数据包的最佳路径。与用于自治系统之间通信的 EGP&…...

Vue2 第一节_Vue2上手_插值表达式{{}}_访问数据和修改数据_Vue开发者工具
文章目录 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染2. 插值表达式{{}}3. 访问数据和修改数据4. vue响应式5. Vue开发者工具--方便调试 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染 准备容器引包创建Vue实例 new Vue()指定配置项 ->渲染数据 准备一个容器,例如: …...

React19源码系列之 事件插件系统
事件类别 事件类型 定义 文档 Event Event 接口表示在 EventTarget 上出现的事件。 Event - Web API | MDN UIEvent UIEvent 接口表示简单的用户界面事件。 UIEvent - Web API | MDN KeyboardEvent KeyboardEvent 对象描述了用户与键盘的交互。 KeyboardEvent - Web…...
)
python爬虫:Newspaper3k 的详细使用(好用的新闻网站文章抓取和解析的Python库)
更多内容请见: 爬虫和逆向教程-专栏介绍和目录 文章目录 一、Newspaper3k 概述1.1 Newspaper3k 介绍1.2 主要功能1.3 典型应用场景1.4 安装二、基本用法2.2 提取单篇文章的内容2.2 处理多篇文档三、高级选项3.1 自定义配置3.2 分析文章情感四、实战案例4.1 构建新闻摘要聚合器…...

C# 类和继承(抽象类)
抽象类 抽象类是指设计为被继承的类。抽象类只能被用作其他类的基类。 不能创建抽象类的实例。抽象类使用abstract修饰符声明。 抽象类可以包含抽象成员或普通的非抽象成员。抽象类的成员可以是抽象成员和普通带 实现的成员的任意组合。抽象类自己可以派生自另一个抽象类。例…...

鱼香ros docker配置镜像报错:https://registry-1.docker.io/v2/
使用鱼香ros一件安装docker时的https://registry-1.docker.io/v2/问题 一键安装指令 wget http://fishros.com/install -O fishros && . fishros出现问题:docker pull 失败 网络不同,需要使用镜像源 按照如下步骤操作 sudo vi /etc/docker/dae…...
