feat:使用企业微信JS-SDK的onMenuShareAppMessage()实现点击转发自定义分享内容(TypeScript)
背景:企业微信应用使用企业微信JS-SDK的分享接口实现分享样式自定义
原生:

需要实现成:

企业微信JS-SDK 是企业微信面向网页开发者提供的 基于企业微信内 的网页开发工具包。
通过使用企业微信JS-SDK,网页开发者 可借助企业微信 高效地使用拍照、选图、语音、位置等手机系统的能力,同时可以直接使用企业微信分享、扫一扫等企业微信特有的能力,为企业微信用户提供更优质的网页体验。
传送门:企微JS-SDK开发文档
目录
- 步骤一:引入JSSDK
- 步骤二:通过config接口注入权限验证配置
- 注意点: url的赋值
- 步骤三:封装分享api
- 注意点:每次调用api都需要重新注册一遍
- 步骤四:监听转发按钮
步骤一:引入JSSDK
<!-- 这里以jssdk1.2.0为例子,在html文件里引入jssdk -->
<script src="https://res.wx.qq.com/open/js/jweixin-1.2.0.js"></script>
步骤二:通过config接口注入权限验证配置
// 示例:
wx.config({beta: true,// 必须这么写,否则wx.invoke调用形式的jsapi会有问题debug: true, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。appId: '', // 必填,企业微信的corpID,必须是本企业的corpID,不允许跨企业使用timestamp: '', // 必填,生成签名的时间戳nonceStr: '', // 必填,生成签名的随机串signature: '',// 必填,签名,见 附录-JS-SDK使用权限签名算法jsApiList: [] // 必填,需要使用的JS接口列表,凡是要调用的接口都需要传进来
});
这里的config里的内容一般是请求后端获取,举个例子:
新建一个qwjssdk.ts文件或js文件,这里以Typescript为例,JavaScript类似。
- 提前将需要用到的api用一个数组存起来
const defaultApiSet = new Set(['onMenuShareAppMessage', // 获取“转发”按钮点击状态及自定义分享内容接口
])
/*** [getBrowserEnv 判断当前浏览器的环境,可忽略]* @return {[Object]}*/
function getBrowserEnv(): {isWxWork: boolean, wxWorkVersion: string | null} {const ua = navigator.userAgent.toLowerCase()const isWxWork = /wxwork/i.test(ua) && /micromessenger/i.test(ua)// 获取企业微信版本let wxWorkVersion = nullif (ua.match(/wxwork\/(\S*)\s/)) {wxWorkVersion = (ua.match(/wxwork\/(\S*)\s/) as object)[1]}return {isWxWork,wxWorkVersion}
}
-
定义一个方法调用签名接口和注册配置信息
getParams是请求后端接口,获取签名,返回来的参数可以与配置信息对应上即可,一般返回(appId、timestamp、noncestr、signature)。具体可阅读JS-SDK使用权限签名算法。
注意点: url的赋值
为什么 url赋值 要使用
encodeURIComponent()?
:因为有个业务场景需要带值为中文的请求参数,所以这里需要先编码再把url传给签名接口,否则不会走分享api。这里因项目而异。没有作者这个业务场景的话可以直接将url赋值为window.location.href.split('#')[0]
// 请求接口获取参数
async getParams() {const url = encodeURIComponent(window.location.href.split('#')[0]) // 注意点,因项目而已const res = await Api.getJssdkConfig({ launchUrl: url }) // 请求自己定义接口的方法if (res.code.value === 0) {return new Promise((resolve, reject) => {resolve(res.data.value)})}}
async initConfig() {const config:any = await this.getParams() if (!config) {console.log('签名失败')return false}config.jsApiList = Array.from(defaultApiSet) // 将需要用到的api赋值给confi.JsAPIListawait this.registeredConfig(config) // 去注册,将注册信息带到注册配置方法里面
}
- 注册配置信息
// 注册配置信息
registeredConfig(config) {console.log('registeredConfig config:>> ', config);window.wx.config({// 必须这么写,否则wx.invoke调用形式的jsapi会有问题beta: true,// 开启调试模式debug: false,// 必填,企业微信的corpIDappId: config.appId,// 必填,生成签名的时间戳timestamp: +config.timestamp,// 必填,生成签名的随机串nonceStr: config.noncestr,// 必填,签名,见 附录-JS-SDK使用权限签名算法signature: config.signature,// 必填,需要使用的JS接口列表,凡是要调用的接口都需要传进来jsApiList: config.jsApiList})return new Promise((resolve, reject) => {// 如果是企业微信端的情况下执行,浏览器的情况下走else。不判断的话可忽略此判断。此方法在上面已经写了。if (getBrowserEnv().isWxWork) {window.wx.ready(() => {console.log('注册成功', config)// config信息验证后会执行ready方法,所有接口调用都必须在config接口获得结果之后,config是一个客户端的异步操作,所以如果需要在页面加载时就调用相关接口,则须把相关接口放在ready函数中调用来确保正确执行。对于用户触发时才调用的接口,则可以直接调用,不需要放在ready函数中。resolve(null)})window.wx.error(err => {// config信息验证失败会执行error函数,如签名过期导致验证失败,具体错误信息可以打开config的debug模式查看,也可以在返回的res参数中查看,对于SPA可以在这里更新签名。console.log('注册失败', err, config)reject(err)})} else {resolve(null)}})}
步骤三:封装分享api
在公共方法文件里面封装分享方法的调用。
这里就命名一个common.ts文件为例吧。
注意点:每次调用api都需要重新注册一遍
每次调用api之前都需要调用前面写的initConfig()重新注册一遍配置信息。否则分享的样式比如title、desc、imgUrl都会不生效。
// 引入qwjssdk文件,路径自己决定
import qwjssdk from '~/utils/qwjssdk'
/*** 通过调用jssdk能力自定义分享内容* */
export const wxShareAppMessage = async (shareObj: shareObj) => {await qwjssdk.initConfig() // 重点!!这里根据业务需求,需要每次更换路由都需要重新注册一遍,否则分享出去的样式不生效。if (!window.wx) {return}// 获取“转发”按钮点击状态及自定义分享内容接口window.wx.onMenuShareAppMessage({title: shareObj.title, // 分享标题desc: shareObj.desc, // 分享描述link: shareObj.link, // 分享链接imgUrl: shareObj.imgUrl, // 分享图标success: function () {// 这里可以写分享成功之后的逻辑console.log('SUCCESS onMenuShareAppMessage :>> ', shareObj);},error: (err)=>{// 这里可以写分享失败之后的逻辑console.log('ERR onMenuShareAppMessage :>> ', err);}});
}
这里只用到了success 和 error 的回调,其他回调可以看下面这段官网的描述:
所有接口通过wx对象(也可使用jWeixin对象)来调用,参数是一个对象,除了每个接口本身需要传的参数之外,还有以下通用参数:
success:接口调用成功时执行的回调函数。
fail:接口调用失败时执行的回调函数。
complete:接口调用完成时执行的回调函数,无论成功或失败都会执行。
cancel:用户点击取消时的回调函数,仅部分有用户取消操作的api才会用到。
trigger: 监听Menu中的按钮点击时触发的方法,该方法仅支持Menu中的相关接口。
注意
不要尝试在 trigger 中使用 Ajax 异步请求修改本次分享的内容,因为客户端分享操作是一个同步操作,这时候使用 Ajax 的回包会还没有返回。
以上几个函数都带有一个参数,类型为对象,其中除了每个接口本身返回的数据之外,还有一个通用属性err_msg,其值格式如下:
调用成功时:“xxx:ok” ,其中xxx为调用的接口名
用户取消时:“xxx:cancel”,其中xxx为调用的接口名
调用失败时:其值为具体错误信息
步骤四:监听转发按钮
在业务代码里面,引入封装的api,这里就以index.vue举例叭
import { wxShareAppMessage } from '~/utils/common'
/*** 调用分享api,实现分享自定义内容*/
const toShare = () => {shareData.value = {title: '搜索',desc: '搜索',link: window.location.href,imgUrl: 'xxxxxxxxx.png'}wxShareAppMessage(shareData.value)
}toShare() // 根据自身的业务逻辑调整请求位置
执行上面代码就代表着开始监听转发按钮了。
快去尝试叭~
相关文章:

feat:使用企业微信JS-SDK的onMenuShareAppMessage()实现点击转发自定义分享内容(TypeScript)
背景:企业微信应用使用企业微信JS-SDK的分享接口实现分享样式自定义 原生: 需要实现成: 企业微信JS-SDK 是企业微信面向网页开发者提供的 基于企业微信内 的网页开发工具包。 通过使用企业微信JS-SDK,网页开发者 可借助企业微信…...

Java键盘事件处理及监听机制解析
文章目录 概念KeyEventKeyListener代码演示总结 概念 Java事件处理采用了委派事件模型。在这个模型中,当事件发生时,产生事件的对象将事件信息传递给事件的监听者进行处理。在Java中,事件源是产生事件的对象,比如窗口、按钮等&am…...

Git详解——安装、使用、搭建、IDEA集成
Git 看目录,篇幅挺长,越往后面越重要 目录一、git是什么?二、为什么要使用Git?三、版本控制工具四、git下载安装以及环境配置五、git基本命令六、git项目搭建七、远程仓库怎么搞?git,gitlab,github,gitee区别八、ide…...

【JavaSE】Java基础语法(二十一):内部类
文章目录 1. 内部类的基本使用2. 成员内部类3. 局部内部类4. 匿名内部类5. 匿名内部类在开发中的使用(应用) 1. 内部类的基本使用 内部类概念 在一个类中定义一个类。举例:在一个类A的内部定义一个类B,类B就被称为内部类 内部类定…...

Ceph应用
//存储类型 块存储 一对一,只能被一个主机挂载使用,数据以块为单位进行存储,典型代表: 硬盘 文件存储 一对多,能被多个主机同时挂载使用,数据以文件的形式存储的(元数据和实际数据是分开存储的),并且有…...

Oxford online English-Chair a Meeting 05/29
Part1-Welcoming attendees and starting the meeting Getting people’s attention If I could have your attention, please. Could I have your attention, please? Good afternoon, everyone. -> Good afternoon, everyone, could I have your attention, please?…...

LeetCode: 二叉树的直径(java)
二叉树的直径 leetcode 543题。原题链接题目描述解题代码二叉树专题 leetcode 543题。原题链接 543题:二叉树的直径 题目描述 给你一棵二叉树的根节点,返回该树的 直径 。 二叉树的 直径 是指树中任意两个节点之间最长路径的 长度 。这条路径可能经过也…...

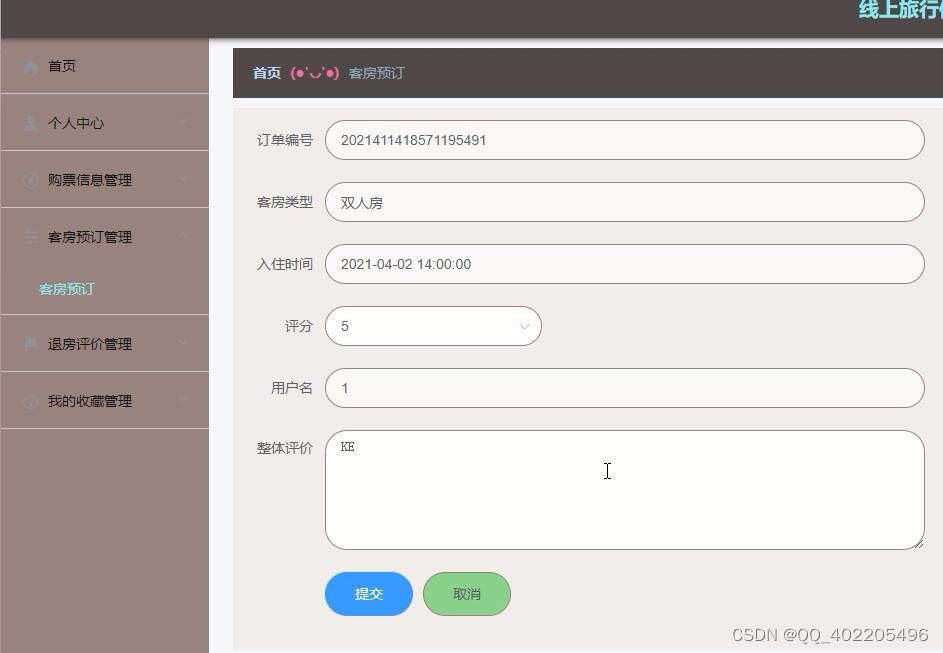
springboot+vue+java旅行旅游景点酒店预订出行订票系统eaog5
线上旅行信息管理系统要求实现以下功能: a.景点管理,展示景点的基础信息,介绍等信息。 b.酒店管理,展示酒店的基础信息,介绍等信息。 c.评价管理,可以查看景点或酒店的相关评价信息,客户消费完,…...

Linux :: 【基础指令篇 :: 用户管理:(2)】::设置用户密码(及本地Xshell 登录云服务器操作演示) :: passwd
前言:本篇是 Linux 基本操作篇章的内容! 笔者使用的环境是基于腾讯云服务器:CentOS 7.6 64bit。 学习集: C 入门到入土!!!学习合集Linux 从命令到网络再到内核!学习合集 目录索引&am…...

img[:, :, ::-1] 通俗理解
👨💻个人简介: 深度学习图像领域工作者 🎉工作总结链接:https://blog.csdn.net/qq_28949847/article/details/128552785 链接中主要是个人工作的总结,每个链接都是一些常用demo,…...

基于springboot+vue+elementui的健身房会员管理系统的
为了帮助用户更好的了解和理解程序的开发流程与相关内容,本文将通过六个章节进行内容阐述。 第一章:描述了程序的开发背景,程序运用于现实生活的目的与意义,以及程序文档的结构安排信息; 第二章:描述了程序…...

在酒店房间中的数据库索引
如果你经常去酒店,你会看到一块类似下面的标牌,指引你到达房间。这能够帮助你方便快速地找到房间,特别是当酒店拥有许多房间时。 以一个有9层的酒店为例。你的房间号是917。第一步是找到你的房间在哪一层,通常第一个数字表示楼层…...

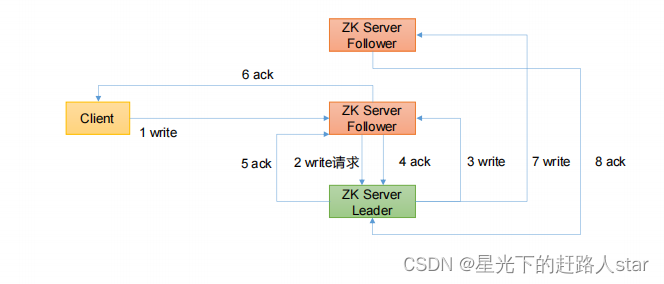
Zookeeper学习---2、客户端API操作、客户端向服务端写数据流程
1、客户端API操作 1.1 IDEA 环境搭建 前提:保证 hadoop102、hadoop103、hadoop104 服务器上 Zookeeper 集群服务端启动。 1、创建一个工程:Zookeeper 2、添加pom文件 <?xml version"1.0" encoding"UTF-8"?> <project …...

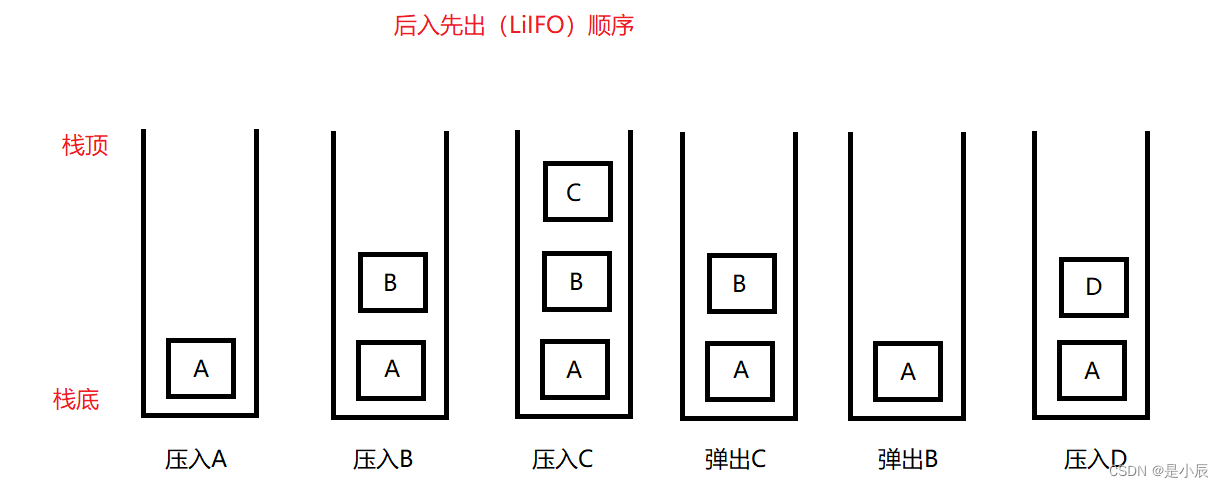
Stack 栈的实现与应用
目录 1. 概念 2. 常用的栈的方法 2.1 方法 2.2 代码 3. 自己实现栈 3.1 构造MyStack 3.2 push() 3.3 ensureCapacity() 3.4 pop() 3.5 peek() 3.6 empty() 3.7 szie() 4. 栈的应用 1. 概念 栈(Stack)是一种数据结构&…...

CSDN中如何获得铁粉(用心篇)
✅作者简介:2022年博客新星 第八。热爱国学的Java后端开发者,修心和技术同步精进。 🍎个人主页:Java Fans的博客 🍊个人信条:不迁怒,不贰过。小知识,大智慧。 💞当前专栏…...

es 三 安装 es 安装kibana
目录 安装7.3.0 版本 下载地址 一个比一个快 页面测试访问 安装kibana 下载 Config/kibana.yml 配置修改开启中文 页面访问 安装7.3.0 版本 下载地址 一个比一个快 Index of /elasticsearch/ 下载中心 - Elastic 中文社区 下载中心 - Elastic 中文社区 官网下载 开箱…...

牛客HJ43迷宫问题 - 创建智能体通过策略自己找路
文章目录 问题描述思路代码C 问题描述 描述 定义一个二维数组 N*M ,如 5 5 数组下所示: int maze[5][5] { 0, 1, 0, 0, 0, 0, 1, 1, 1, 0, 0, 0, 0, 0, 0, 0, 1, 1, 1, 0, 0, 0, 0, 1, 0, }; 它表示一个迷宫,其中的1表示墙壁࿰…...

测试报告模板一
XX测试报告 文档作者: 编写日期: 项目经理: 批准日期: 文档修改纪录表 日期 制修人 修改内容描述 1. 测试项目描述 1.1 测试描述 项目名称...

抖音账号矩阵系统源码/技术开发搭建私有化部署开源
抖音SEO矩阵系统是基于抖音平台的搜索引擎优化技术的一种系统,其主要作用是通过一系列的技术手段,提高抖音视频的曝光和排名,使其获得更多的流量和粉丝。在本文中,我们将介绍抖音SEO矩阵系统的开发技术,包括系统设计、…...

OpenSSL加密解密文件
OpenSSL是一个开源的用以实现SSL协议的产品,它主要包括了三个部分:密码算法库、应用程序、SSL协议库。Openssl实现了SSL协议所需要的大多数算法。 下面介绍使用Openssl进行文件的对称加密操作。 一、Openssl支持的加密算法有: -aes-128-cbc…...

【OSG学习笔记】Day 18: 碰撞检测与物理交互
物理引擎(Physics Engine) 物理引擎 是一种通过计算机模拟物理规律(如力学、碰撞、重力、流体动力学等)的软件工具或库。 它的核心目标是在虚拟环境中逼真地模拟物体的运动和交互,广泛应用于 游戏开发、动画制作、虚…...

遍历 Map 类型集合的方法汇总
1 方法一 先用方法 keySet() 获取集合中的所有键。再通过 gey(key) 方法用对应键获取值 import java.util.HashMap; import java.util.Set;public class Test {public static void main(String[] args) {HashMap hashMap new HashMap();hashMap.put("语文",99);has…...

Swift 协议扩展精进之路:解决 CoreData 托管实体子类的类型不匹配问题(下)
概述 在 Swift 开发语言中,各位秃头小码农们可以充分利用语法本身所带来的便利去劈荆斩棘。我们还可以恣意利用泛型、协议关联类型和协议扩展来进一步简化和优化我们复杂的代码需求。 不过,在涉及到多个子类派生于基类进行多态模拟的场景下,…...

连锁超市冷库节能解决方案:如何实现超市降本增效
在连锁超市冷库运营中,高能耗、设备损耗快、人工管理低效等问题长期困扰企业。御控冷库节能解决方案通过智能控制化霜、按需化霜、实时监控、故障诊断、自动预警、远程控制开关六大核心技术,实现年省电费15%-60%,且不改动原有装备、安装快捷、…...

测试markdown--肇兴
day1: 1、去程:7:04 --11:32高铁 高铁右转上售票大厅2楼,穿过候车厅下一楼,上大巴车 ¥10/人 **2、到达:**12点多到达寨子,买门票,美团/抖音:¥78人 3、中饭&a…...

微信小程序 - 手机震动
一、界面 <button type"primary" bindtap"shortVibrate">短震动</button> <button type"primary" bindtap"longVibrate">长震动</button> 二、js逻辑代码 注:文档 https://developers.weixin.qq…...

对WWDC 2025 Keynote 内容的预测
借助我们以往对苹果公司发展路径的深入研究经验,以及大语言模型的分析能力,我们系统梳理了多年来苹果 WWDC 主题演讲的规律。在 WWDC 2025 即将揭幕之际,我们让 ChatGPT 对今年的 Keynote 内容进行了一个初步预测,聊作存档。等到明…...

Cinnamon修改面板小工具图标
Cinnamon开始菜单-CSDN博客 设置模块都是做好的,比GNOME简单得多! 在 applet.js 里增加 const Settings imports.ui.settings;this.settings new Settings.AppletSettings(this, HTYMenusonichy, instance_id); this.settings.bind(menu-icon, menu…...

Keil 中设置 STM32 Flash 和 RAM 地址详解
文章目录 Keil 中设置 STM32 Flash 和 RAM 地址详解一、Flash 和 RAM 配置界面(Target 选项卡)1. IROM1(用于配置 Flash)2. IRAM1(用于配置 RAM)二、链接器设置界面(Linker 选项卡)1. 勾选“Use Memory Layout from Target Dialog”2. 查看链接器参数(如果没有勾选上面…...

智能仓储的未来:自动化、AI与数据分析如何重塑物流中心
当仓库学会“思考”,物流的终极形态正在诞生 想象这样的场景: 凌晨3点,某物流中心灯火通明却空无一人。AGV机器人集群根据实时订单动态规划路径;AI视觉系统在0.1秒内扫描包裹信息;数字孪生平台正模拟次日峰值流量压力…...
