用Vue简单开发一个学习界面
文章目录
- 一.首先创建我们的Vue文件夹
- 二.源代码
- BodyDemo
- HearderDemo
- HomeDemo
- MarkdownDemo
- FileManager.js
- Main.js(注意绑定)
- APP源代码
- 效果图(按钮功能)
- 新增二级菜单(v-for)
- 需要的可以私信
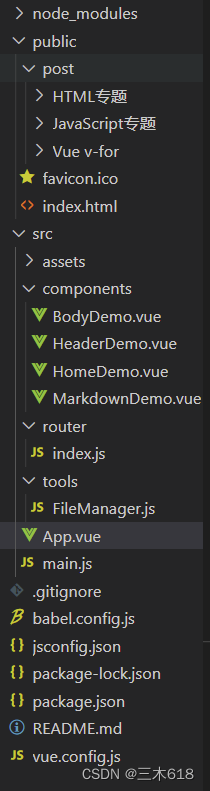
一.首先创建我们的Vue文件夹
我们分为三个专题,并且创建4个vue文件,还有以下js

二.源代码
BodyDemo
<template><el-container style="height: 100%;"><!-- 左边的垂直导航(二级菜单) --><el-aside width="200px" style="background-color: #f1f1f1;"><div></div><el-menumode="vertical"background-color="#f1f1f1"text-color="#777777"active-text-color="#000000":default-active="0"@select="selectItem"><el-menu-itemv-for="item in items":index="item.index":key="item.index"><div id="text">{{ item.title }}</div></el-menu-item></el-menu></el-aside><!-- 通过解析markdown文件后,渲染的地方 --><el-main><Markdown :content="content"></Markdown></el-main></el-container>
</template><script>
import Markdown from './MarkdownDemo.vue';
import FileManager from '../tools/FileManager.js'export default{mounted(){FileManager.getPostContent(this.topic,this.items[this.currentIndex].title).then((res)=>{this.content=res.data;})},props:["items","topic"],data(){return{currentIndex:0,content:""}},components:{Markdown:Markdown,},methods:{selectItem(index){this.currentIndex=index}},watch:{currentIndex:function(val){FileManager.getPostContent(this.topic,this.items[val].title).then((res)=>{this.content=res.data;})},topic:function(val){FileManager.getPostContent(val,this.items[this.currentIndex].title).then((res)=>{this.content=res.data;})}}
}
</script><style scoped>
.el-menu-item.is-active{background-color: #ffffff !important;
}
</style>
HearderDemo
<template><el-container style="margin: 0; padding: 0;"><el-header style="margin: 0; padding: 0;"><div id="title">Vue学习笔记</div></el-header><el-main style="margin: 0; padding: 0;"><el-menumode="horizontal"background-color="#e8e7e3"text-color="#777777"active-text-color="#000000":default-active="0"@select="selectItem"><el-menu-itemv-for="item in items" :index="item.index":key="item.index"><div id="text">{{ item.title }}</div></el-menu-item></el-menu></el-main></el-container>
</template><script>
export default{props:["items"],methods:{selectItem(index){this.$emit('selected',index)}}
}
</script><style scoped>
#title{color: brown;font-size: 40px;font-weight: bold;font-family: Georgia, 'Times New Roman', Times, serif;
}
#text{font-size: 20px;
}
</style>
HomeDemo
<template><el-container id="container"><el-header style="width: 100%" height="120px"><Header :items="navItems" v-on:selected="changeSelected"></Header></el-header><el-main><Body :items="bodyItems" :topic="navItems[currentTopicIndex].title"></Body></el-main><el-footer><div id="footer">{{ desc }}</div></el-footer></el-container>
</template><script>
import Header from './HeaderDemo.vue';
import Body from './BodyDemo.vue';
import FM from '../tools/FileManager.js'export default{components:{Header:Header,Body:Body,},data(){return{navItems:FM.getAllTopic().map((item,ind)=>{return{index:ind,title:item}}),desc:"版权所有,仅限学习使用,禁止传播!",currentTopicIndex:0,};},methods:{changeSelected(index){this.currentTopicIndex=index}},computed:{bodyItems(){return FM.getPosts(this.currentTopicIndex).map((item,ind)=>{return{index:ind,title:item}})}}
}
</script><style scoped>
#container{margin-left: 150px;margin-right: 150px;margin-top: 30px;height: 800px;
}
#footer{text-align: center;background-color: bisque;height: 40px;line-height: 40px;color: #717171;
}
</style>
MarkdownDemo
<template><p v-html="data"></p>
</template><script>
import marked from 'marked';export default{props:["content"],computed:{data(){return marked(this.content);}}
}
</script>FileManager.js
import axios from 'axios';
const FileManager={path:process.env.BASE_URL+"post/", //项目public文件夹下的post文件夹路径// 获取所有的主题栏目,后续增加可以继续配置getAllTopic:function(){return["HTML专题","JavaScript专题","Vue v-for"]},// 获取 某个主题下的所有文章,后续增加可以继续配置getPosts:function(topic){switch(topic){case 0:return["文本标签","HTML基础元素"];case 1:return["方法与属性","语句与数据类型","about_js"]case 2:return["v-for"]}},// 获取某个文章的详细内容getPostContent:function(topicName,postName){let url=this.path+topicName+'/'+postName+'.md';return new Promise((res,rej)=>{axios.get(url).then((response)=>{res(response)},rej)})}
}export default FileManager
Main.js(注意绑定)
import { createApp } from 'vue'
import VueAxios from 'vue-axios'
import axios from 'axios'
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
import * as ElementPlusIconsVue from '@element-plus/icons-vue'
import App from './App.vue'const app = createApp(App)
for (const [key, component] of Object.entries(ElementPlusIconsVue)) {app.component(key, component)}
app.use(VueAxios,axios)
app.use(ElementPlus)
app.mount('#app')APP源代码
<template><Home></Home>
</template><script>
import Home from "./components/HomeDemo.vue";export default{name:"App",components:{Home:Home,},
}
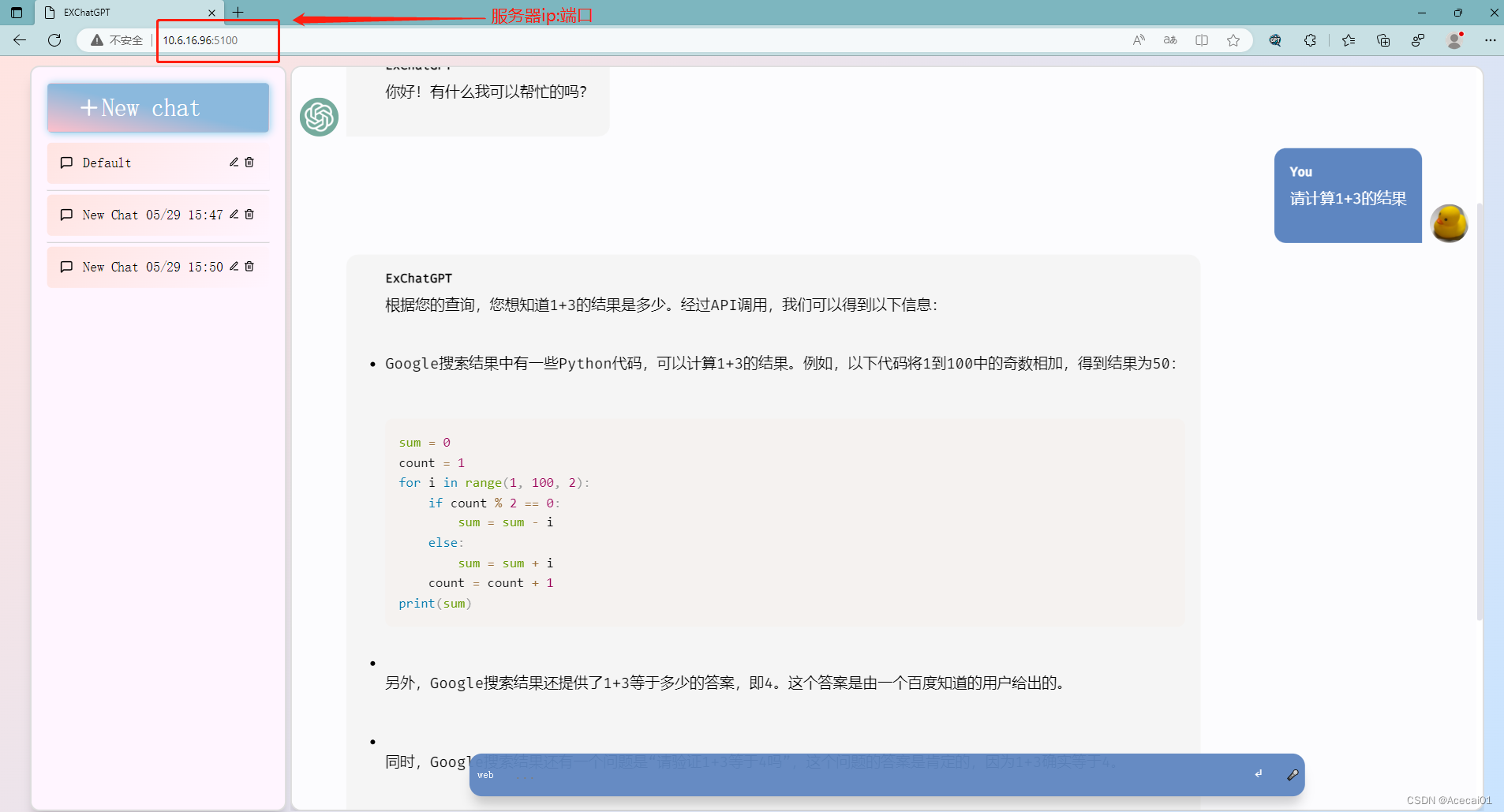
</script>效果图(按钮功能)

新增二级菜单(v-for)

需要的可以私信

相关文章:

用Vue简单开发一个学习界面
文章目录 一.首先创建我们的Vue文件夹二.源代码BodyDemoHearderDemoHomeDemoMarkdownDemoFileManager.jsMain.js(注意绑定)APP源代码 效果图(按钮功能)新增二级菜单(v-for)需要的可以私信 一.首先创建我们的…...

Oracle数据库从入门到精通系列之五:数据文件
Oracle数据库从入门到精通系列之五:数据文件 一、数据文件二、Oracle数据库存储分配单位三、Oracle数据库文件系统机制四、段五、区段六、块七、表空间八、Oracle数据库存储层次体系小结一、数据文件 数据文件和重做文件是数据库中最重要的文件,数据最终会存储在这些文件中。…...
使用MockJS进行前端开发中的数据模拟
在前端开发中,有时我们需要在没有后端接口的情况下进行前端页面的开发和测试。这时,我们可以使用MockJS来模拟数据,以便进行开发和调试。MockJS是一个用于生成随机数据和拦截Ajax请求的JavaScript库,它能够帮助我们快速搭建起一个…...

Ex-ChatGPT本地部署+Azure OpenAI接口配置+docker部署服务
Ex-ChatGPT项目分为 Ex-ChatGPT 和 WebChatGPTEnhance 两部分,Ex-ChatGPT启动后是个web服务,通过访问ip端口体验; WebChatGPTEnhance可编译生成一个浏览器插件,Chrome或者Microsoft edge浏览器可以安装该插件,点击该插…...

【收藏】FP独立站建站安心收款经验分享
前几天有个客户咨询我,跟我说了他的疑问。他是在阿里巴巴国际站上面做鞋服,但看到同行在独立站上铺fp,所以他想问问:怎么建立一个独立站并在上面成功推出fp呢?今天,我就来跟有类似诉求的朋友们分享一下&…...

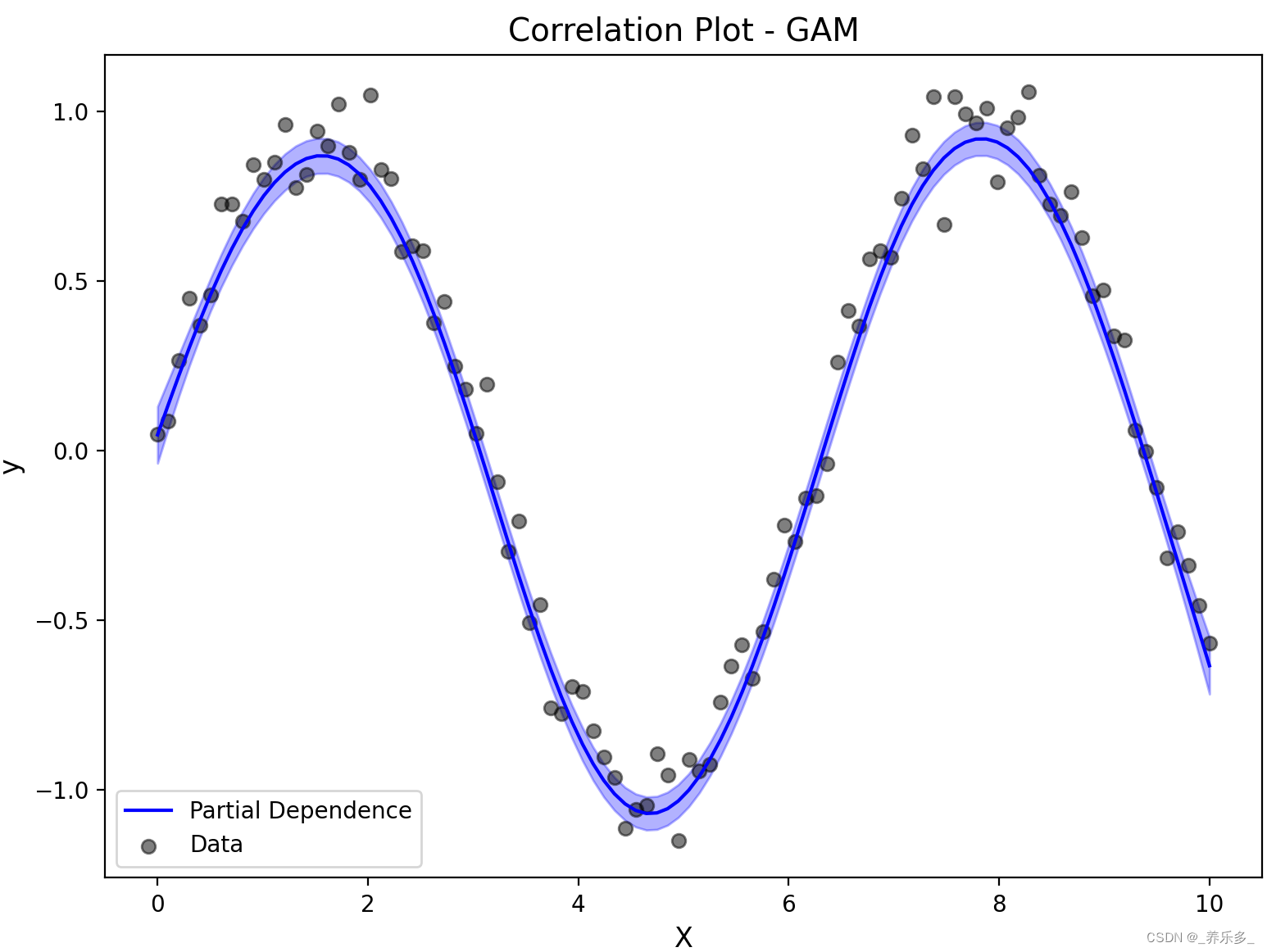
python:绘制GAM非线性回归散点图和拟合曲线
作者:CSDN _养乐多_ 本文将介绍使用python语言绘制广义线性模型(Generalized Additive Model,GAM)非线性回归散点图和拟合曲线。并记录了计算RMSE、ubRMSE、R2、Bias的代码。 文章目录 一、GAM非线性回归详解二、代码三、计算RM…...
)
每日算法(第十四期)
儿童节了也要好好学习鸭。 先来回顾一下上期的问题及答案: 「反转链表」(Reverse Linked List)。 题目描述: 反转一个单链表。 以下是对应的JavaScript实现: function reverseList(head) {let prev null;let curr he…...

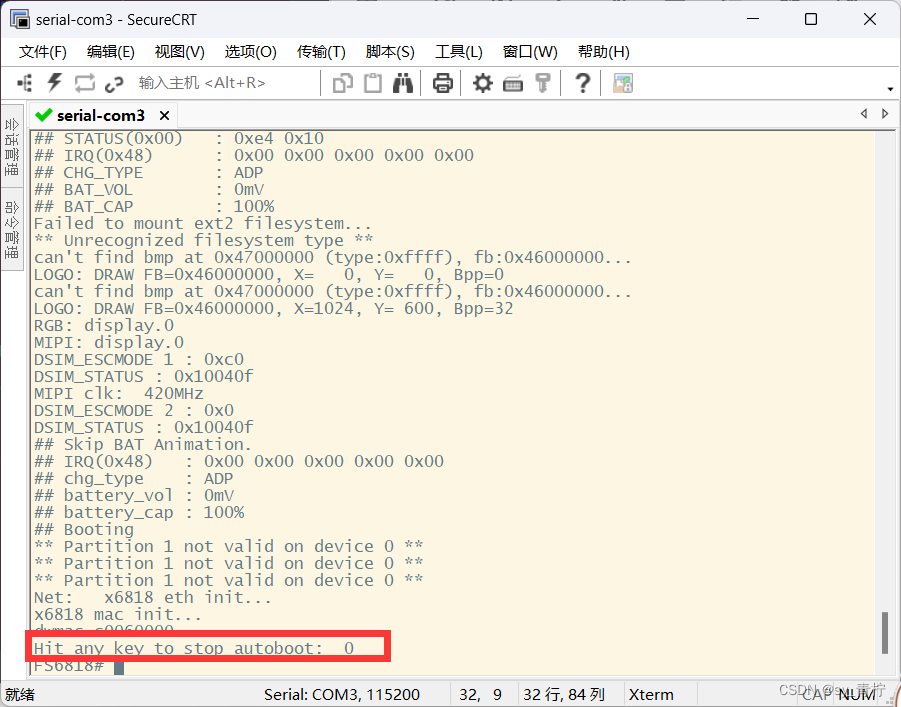
uboot的使用
目录 串口调试 1.uboot模式 自启动模式: 交互模式 2.uboot帮助命令 3.uboot环境变量 4.uboot常用环境变量 5.uboot网络传输命令 6.uboot存储器访问命令 7.uboot自启动环境变量 串口调试 1.串口连接开发板,通过 "设备管理器" 获取对…...

学习HCIP的day.09
目录 一、BGP:边界网关路由协议 二、BGP特点: 三、BGP数据包 四、BGP的工作过程 五、名词注解 六、BGP的路由黑洞 七、BGP的防环机制—水平分割 八、BGP的基本配置 一、BGP:边界网关路由协议 是一种动态路由协议,且是…...

Electron-Builder Windows系统代码签名
前言 项目打包签名是两年前做的了,使用Electron-Bulder,打包工具版本迭代较少,倒是electron版本更新飞快,目前官方推荐使用Electron Forge进行打包,后续再对两者进行对比,重新整理现在的实现方案。 签名简…...

数据分析概述
数据分析概述 数据的性质数据的概念数据与信息的区别和联系 数据的类型按照度量尺度分按时间状况分 什么是数据分析数据分析的重要性数据分析的内容数据分析作用 数据分析的基本流程典型的数据分析的流程 数据分析方法对比分析法分组分析法定量数据分布分析——具体事例 结构分…...

网络编程初识
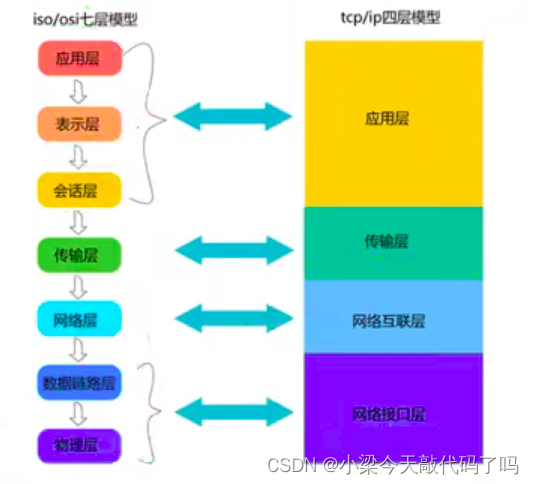
如果这篇有没接触过的知识点,请转到网络编程先导知识_小梁今天敲代码了吗的博客-CSDN博客 目录 IPv4和IPv6的概念: 子网掩码 默认网关 ping命令 端口 OSI网络分层模型 TCP/IP四层模型 字节序转换函数 IP地址转换 上一篇介绍了网络编程的先导知…...

软考A计划-试题模拟含答案解析-卷十二
点击跳转专栏>Unity3D特效百例点击跳转专栏>案例项目实战源码点击跳转专栏>游戏脚本-辅助自动化点击跳转专栏>Android控件全解手册点击跳转专栏>Scratch编程案例 👉关于作者 专注于Android/Unity和各种游戏开发技巧,以及各种资源分享&am…...

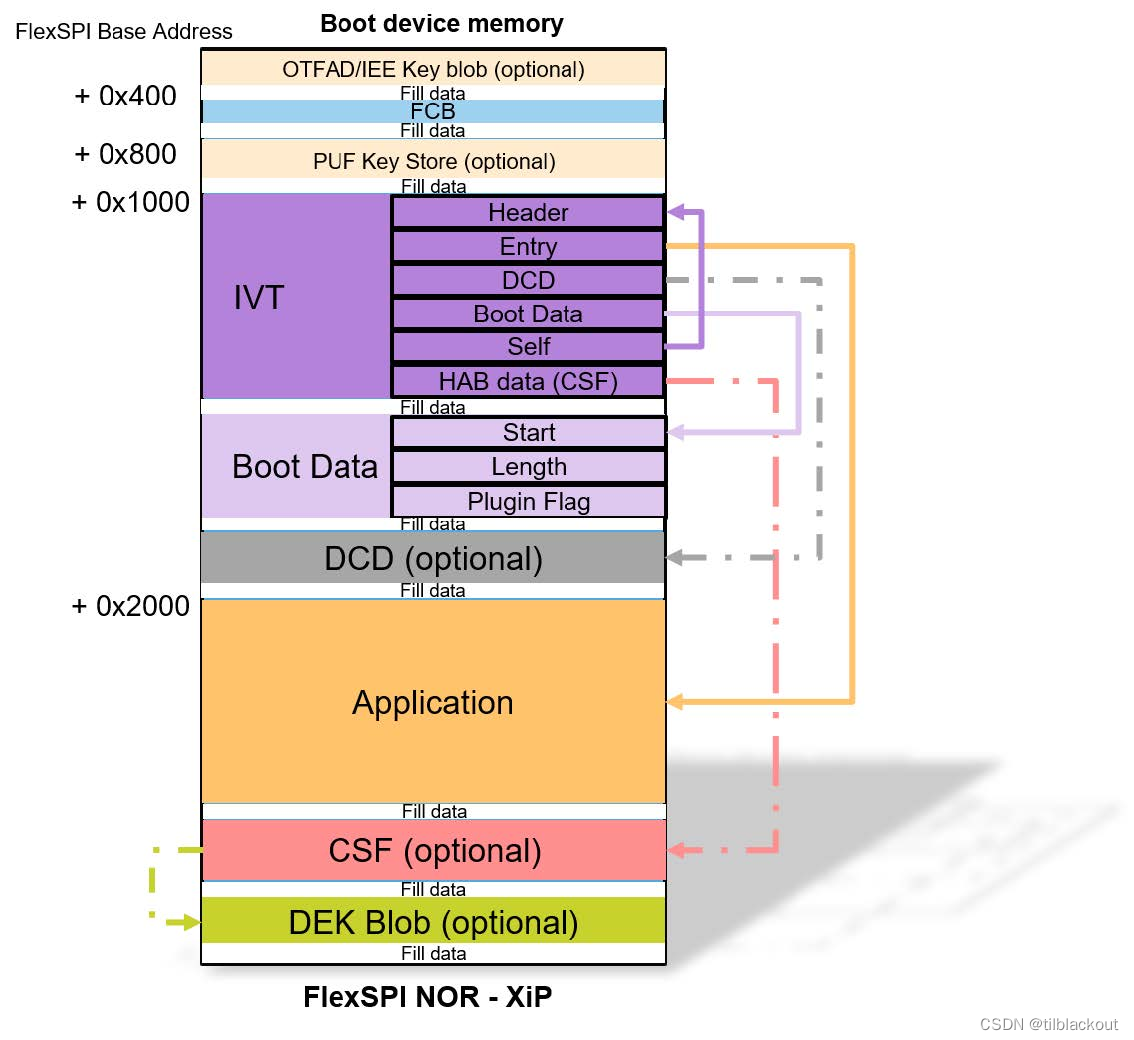
I.MX RT1170加密启动详解(1):Encrypted Boot image组成
使用RT1170芯片构建的所有平台一般都是高端场合,我们需要考虑软件的安全需求。该芯片集成了一系列安全功能。这些特性中的大多数提供针对特定类型攻击的保护,并且可以根据所需的保护程度配置为不同的级别。这些特性可以协同工作,也可以独立工…...

Linux---用户切换命令(su命令、sudo命令、exit命令)
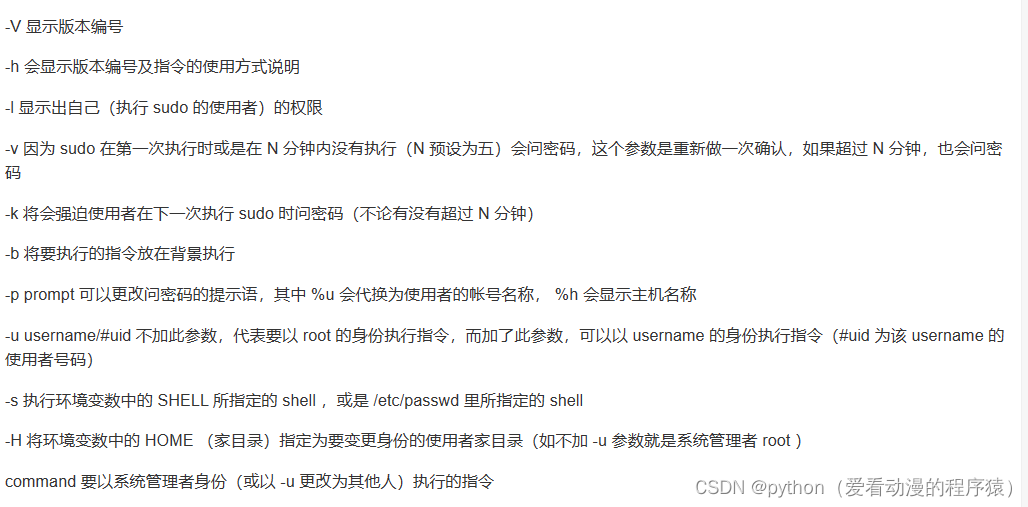
1. su命令 root用户拥有最大的系统操作权限,而普通用户在许多地方的权限是受限的。 普通用户的权限,一般在其HOME目录内是不受限的。 一旦出了HOME目录,大多数地方,普通用户仅有只读和执行权限,无修改权限。 su 是…...

手机图片怎么提取文字?高效渠道一览
随着智能手机的普及,我们现在可以随时随地使用手机拍照记录生活中的点滴。然而,有时候我们拍照之后可能需要提取图片中的文字,比如拍下的菜谱、公告、名片等等。这时,我们就需要使用手机图片提取文字的功能。 - 采用OCR技术拍照识…...

Elasticsearch 聚合数据结果不精确问题解决方案
Elasticsearch 聚合数据结果不精确 背景 近期我们项目中出现使用ES聚合某个索引的数据取TOP 10的数据和相同条件下查询所有数据然后按数据量排序取的TOP 10的数据不一致的问题。 下面我们简单分析一下这个问题,列出一些常见的解决方案。 问题 Elasticsearch分片…...

Qt经典面试题:Qt开启线程的几种方式
方法一:从QThread类派生 ①创建一个类从QThread类派生 ②在子线程类中重写 run 函数, 将处理操作写入该函数中 ③在主线程中创建子线程对象, 启动子线程,调用start()函数 这种方法涉及到创建一个从QThread类派生的子类,并在该子类中重写run()函数。处理操…...

使用chartgtp写Android代码
<LinearLayout android:layout_width"match_parent" android:layout_height"match_parent" android:orientation"horizontal"> <TextView android:id"id/姓名" …...

【C++】4.jsoncpp库:jsoncpp库安装与使用入门
😏★,:.☆( ̄▽ ̄)/$:.★ 😏 这篇文章主要介绍jsoncpp的使用。 学其所用,用其所学。——梁启超 欢迎来到我的博客,一起学习知识,共同进步。 喜欢的朋友可以关注一下,下次更新不迷路&am…...

Lombok 的 @Data 注解失效,未生成 getter/setter 方法引发的HTTP 406 错误
HTTP 状态码 406 (Not Acceptable) 和 500 (Internal Server Error) 是两类完全不同的错误,它们的含义、原因和解决方法都有显著区别。以下是详细对比: 1. HTTP 406 (Not Acceptable) 含义: 客户端请求的内容类型与服务器支持的内容类型不匹…...

.Net框架,除了EF还有很多很多......
文章目录 1. 引言2. Dapper2.1 概述与设计原理2.2 核心功能与代码示例基本查询多映射查询存储过程调用 2.3 性能优化原理2.4 适用场景 3. NHibernate3.1 概述与架构设计3.2 映射配置示例Fluent映射XML映射 3.3 查询示例HQL查询Criteria APILINQ提供程序 3.4 高级特性3.5 适用场…...

FFmpeg 低延迟同屏方案
引言 在实时互动需求激增的当下,无论是在线教育中的师生同屏演示、远程办公的屏幕共享协作,还是游戏直播的画面实时传输,低延迟同屏已成为保障用户体验的核心指标。FFmpeg 作为一款功能强大的多媒体框架,凭借其灵活的编解码、数据…...

大数据零基础学习day1之环境准备和大数据初步理解
学习大数据会使用到多台Linux服务器。 一、环境准备 1、VMware 基于VMware构建Linux虚拟机 是大数据从业者或者IT从业者的必备技能之一也是成本低廉的方案 所以VMware虚拟机方案是必须要学习的。 (1)设置网关 打开VMware虚拟机,点击编辑…...

大语言模型如何处理长文本?常用文本分割技术详解
为什么需要文本分割? 引言:为什么需要文本分割?一、基础文本分割方法1. 按段落分割(Paragraph Splitting)2. 按句子分割(Sentence Splitting)二、高级文本分割策略3. 重叠分割(Sliding Window)4. 递归分割(Recursive Splitting)三、生产级工具推荐5. 使用LangChain的…...

OkHttp 中实现断点续传 demo
在 OkHttp 中实现断点续传主要通过以下步骤完成,核心是利用 HTTP 协议的 Range 请求头指定下载范围: 实现原理 Range 请求头:向服务器请求文件的特定字节范围(如 Range: bytes1024-) 本地文件记录:保存已…...

【配置 YOLOX 用于按目录分类的图片数据集】
现在的图标点选越来越多,如何一步解决,采用 YOLOX 目标检测模式则可以轻松解决 要在 YOLOX 中使用按目录分类的图片数据集(每个目录代表一个类别,目录下是该类别的所有图片),你需要进行以下配置步骤&#x…...

处理vxe-table 表尾数据是单独一个接口,表格tableData数据更新后,需要点击两下,表尾才是正确的
修改bug思路: 分别把 tabledata 和 表尾相关数据 console.log() 发现 更新数据先后顺序不对 settimeout延迟查询表格接口 ——测试可行 升级↑:async await 等接口返回后再开始下一个接口查询 ________________________________________________________…...

【JavaSE】多线程基础学习笔记
多线程基础 -线程相关概念 程序(Program) 是为完成特定任务、用某种语言编写的一组指令的集合简单的说:就是我们写的代码 进程 进程是指运行中的程序,比如我们使用QQ,就启动了一个进程,操作系统就会为该进程分配内存…...

DBLP数据库是什么?
DBLP(Digital Bibliography & Library Project)Computer Science Bibliography是全球著名的计算机科学出版物的开放书目数据库。DBLP所收录的期刊和会议论文质量较高,数据库文献更新速度很快,很好地反映了国际计算机科学学术研…...
