TypeScript类型
TypeScript 是什么?
- 是以avaScript为基础构建的语言
- 个一JavaScript的超集。
- 可以在任何支持JavaScript的平台中执行。
- TypeScript扩展了JavaScript,并添加了类型。
- TS不能被JS解析器直接执行,需要编译成js。
基本类型
声明完变量直赴进行赋值
let c: boolean = false;
如果变量的声明和赋值是同时进行的,TS可以自动对变量进行类型检测
let c = false;
c = true;
JS 中的函数是不考虑参数的类型和个数的
function sum(a, b){return a + b;
}
sum( 123, 456); // 579
sum( 123, "456"); // 123456
如果是ts,参数类型限制,个数也有限制
在参数小括号后面加类型设置函数的返回值
function sum(a:number, b:number):number{return a + b;
}
sum( 123, 456); // 579
自动类型判断
。 TS拥有自动的类型判断机制
。当对变量的声明和赋值是同时进行的,TS编译器会自动判断变量的类型。所以如果你的变是的声明和赋值时同时进行的,可以省略掉类型声明。
类型
| 类型 | 例子 | 描述 |
|---|---|---|
| number | 1,-33,2.5 | 任意数字 |
| string | *hi’, “hi”, hi | 任意字符串 |
| boolean | true、false | 布尔值true或false |
| 字面量 | 其本身 | 限制变量的值就是该字面量的值 |
| any | * | 任意类型 |
| unknown | * | 类型安全的any |
| void | 空值(undefined) | 没有值 (或undefined) |
| never | 没有值 | 不能是任何值 |
| object | {“key”:“value”} | 任意的]S对象 |
| array | [1,2,3] | 任意]S数组 |
| tuple | [4,5] | 元素,TS新增类型,固定长度数组 |
| enum | enum(A. B) | 枚举,TS中新增类型 |
使用
// 字面量
let a:10;
a = 10;// a只能等于 10.let sex : "male" |"female";
sex = "male"
sex = "female" // sex 只能等于这两个值// any 表示的是任意类型,一个变量设置类型为any后相当于对该变量关闭了TS的类型检测// 使用TS时,
let d: any;
// 声明变如果不指定类型,则TS 解析器会自动判断变的类型为any(隐式的any)
let d;
d = 10;
d = 'hello';
d = true;let e:unknown;
e = "hello"
e = 10
e = false;
let s :string;// d的类型是any,它可以赋值给任意变量
s = d;
e = 'hello';
// unknown 实际上就是一个类型安全的any。 unknown美型的变量,不能直接赋值给其他交量。
// 解决1:可以通过判断类型来解决赋值
if(typeof e ==="string"){s =e;
}
// 解决2:类型断言,可以用来告诉解析器变最的实际类型
s = e as string; // 语法1:变 as 类型
s = <string>e; // 语法2:<类 变量// never 表示永远不会返回结果
function fn2(): never{throw new Error(报错了!);
}// 用来指定对象中可以包含哪些属性
// 语法: {属性名: 属性值,属性名: 属性值}
// 在属性名后边加上?,表示属性是可选的
let b: (name: string, age?: number};
b = {name:孙悟空,,age: 181};
// [propName: string]: any 表示任意类型的属性
let c: (name: string, [propName: string]: any}
c ={ name:'猪八戒',age: 18,gender:'男'; }//设置函数结构的类型声明:
//语法:(形参: 类型,形参: 类型 ...) => 返回值let d: (a: number ,b: number)=>number;
d = function (n1: number ,n2: number ): number{return 10;
}// 数组的类型声明:
//语法1: 类型[]
// 语法2:Array<类型>
// string[] 表示字符串数组
let e: string[];
e = ['a','b','c'];
let g: Array<number>;
g = [1, 2,3];//元组,元组就是固定长度的数组
//语法:[类型,类型,类型]
let h: [string, number];
h = ['hello',123];enum Gender{Male =0Female = 1
}
let i:{name: string,gender: Gender)
i={name:"zhangsan",gender:Gender.Male // 0
}
console.log(i.gender === Gender.Male)
补充
// &表示同时要满足
let j: { name: string } & { age: number };
// j = {name:"孙悟空",age: 181}// 美型的别名
type myType = 1 1 2 1 3 1 4 1 5;
let k: myType;
let m: myType;
k =2;相关文章:

TypeScript类型
TypeScript 是什么? 是以avaScript为基础构建的语言个一JavaScript的超集。可以在任何支持JavaScript的平台中执行。TypeScript扩展了JavaScript,并添加了类型。TS不能被JS解析器直接执行,需要编译成js。 基本类型 声明完变量直赴进行赋值 let c: boo…...

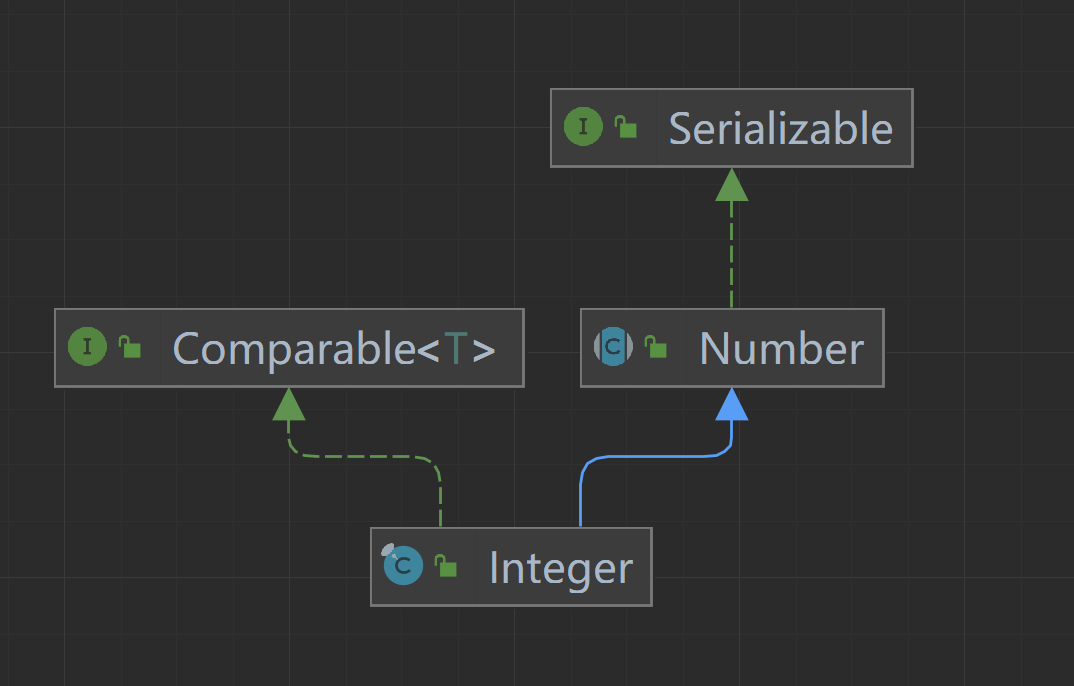
Integer源码
介绍 Integer是int类型的包装类,继承自Number抽象类,实现了Comparable接口。提供了一些处理int类型的方法,比如int到String类型的转换方法或String类型到int类型的转换方法,当然也包含与其他类型之间的转换方法。 Comparable提供…...

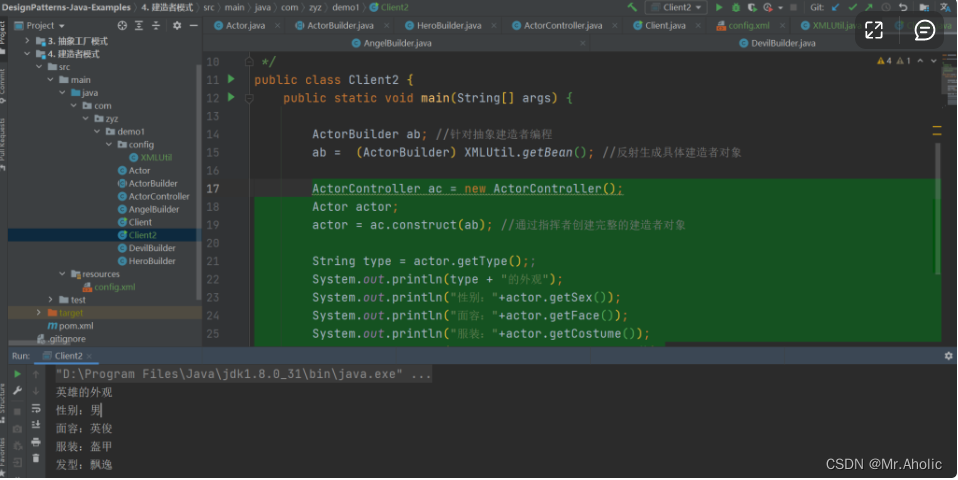
【四】设计模式~~~创建型模式~~~建造者模式(Java)
【学习难度:★★★★☆,使用频率:★★☆☆☆】 4.1. 模式动机 无论是在现实世界中还是在软件系统中,都存在一些复杂的对象,它们拥有多个组成部分,如汽车,它包括车轮、方向盘、发送机等各种部件…...

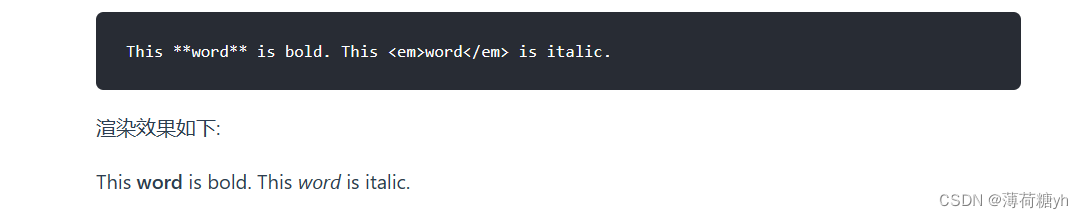
MarkDown的基本使用方法
为了给官方的文档知识总结:Markdown 基本语法 | Markdown 官方教程 #空格内容:‘#’表示标题的等级,越少表示标题级别越高(字越大) 在一行的末尾加两个或多个空格再回车,就是我们普通的文本回车。【还有一…...

IDEA 安装配置步骤详解
引言 IntelliJ IDEA 是一款功能强大的集成开发环境,它具有许多优势,适用于各种开发过程。本文将介绍 IDEA 的主要优势,并提供详细的安装配置步骤。 介绍 IntelliJ IDEA(以下简称 IDEA)之所以被广泛使用,…...

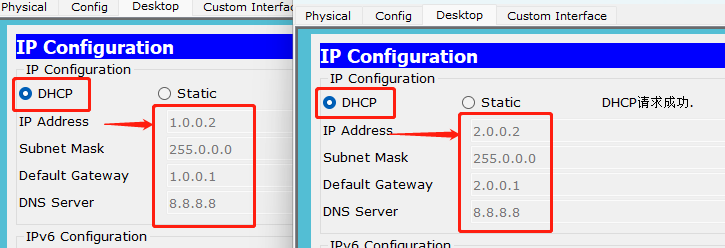
【网络】· 路由器中配置单臂路由和DHCP,VTP原理
目录 🍉单臂路由的工作原理 🥝交换机配置 🥝路由器配置 🍉路由器配置DHCP 🥝配置实例 🥝路由器配置 🥝验证 🍉VTP工作原理 🥝VTP模式 🥝VTP通告 🥝…...

Python 子域名扫描工具:使用多线程优化
部分数据来源:ChatGPT 本文仅用于信息安全的学习,请遵守相关法律法规,严禁用于非法途径。若观众因此作出任何危害网络安全的行为,后果自负,与本人无关。 摘要:子域名扫描是一个重要的安全工作,它可以发现目标网站的更多威胁和漏洞。本文介绍了如何使用 Python 来编写一…...

宝塔面板一键部署Z-Blog博客 - 内网穿透实现公网访问
文章目录 1.前言2.网站搭建2.1. 网页下载和安装2.2.网页测试2.3.cpolar的安装和注册 3.本地网页发布3.1.Cpolar临时数据隧道3.2.Cpolar稳定隧道(云端设置)3.3.Cpolar稳定隧道(本地设置) 4.公网访问测试5.结语 转发自cpolar极点云的…...

深入理解设计原则之单一职责原则(SRP)
系列文章目录 C高性能优化编程系列 深入理解设计原则系列 深入理解设计模式系列 高级C并发线程编程 SRP:单一职责原则 系列文章目录1、单一职责原则的定义和解读2、单一职责原则案例解读2.1、违背单一职责原则反面案例2.2、违背单一职责原则反面案例 - 解决方案 3…...

钉钉群通过短信转发器接收手机短信消息
1.短信转发器官网下载 下载地址 首发地址:https://github.com/pppscn/SmsForwarder/releases国内镜像:https://gitee.com/pp/SmsForwarder/releases网盘下载:https://wws.lanzoui.com/b025yl86h 访问密码:pppscn 使用文档 首发…...

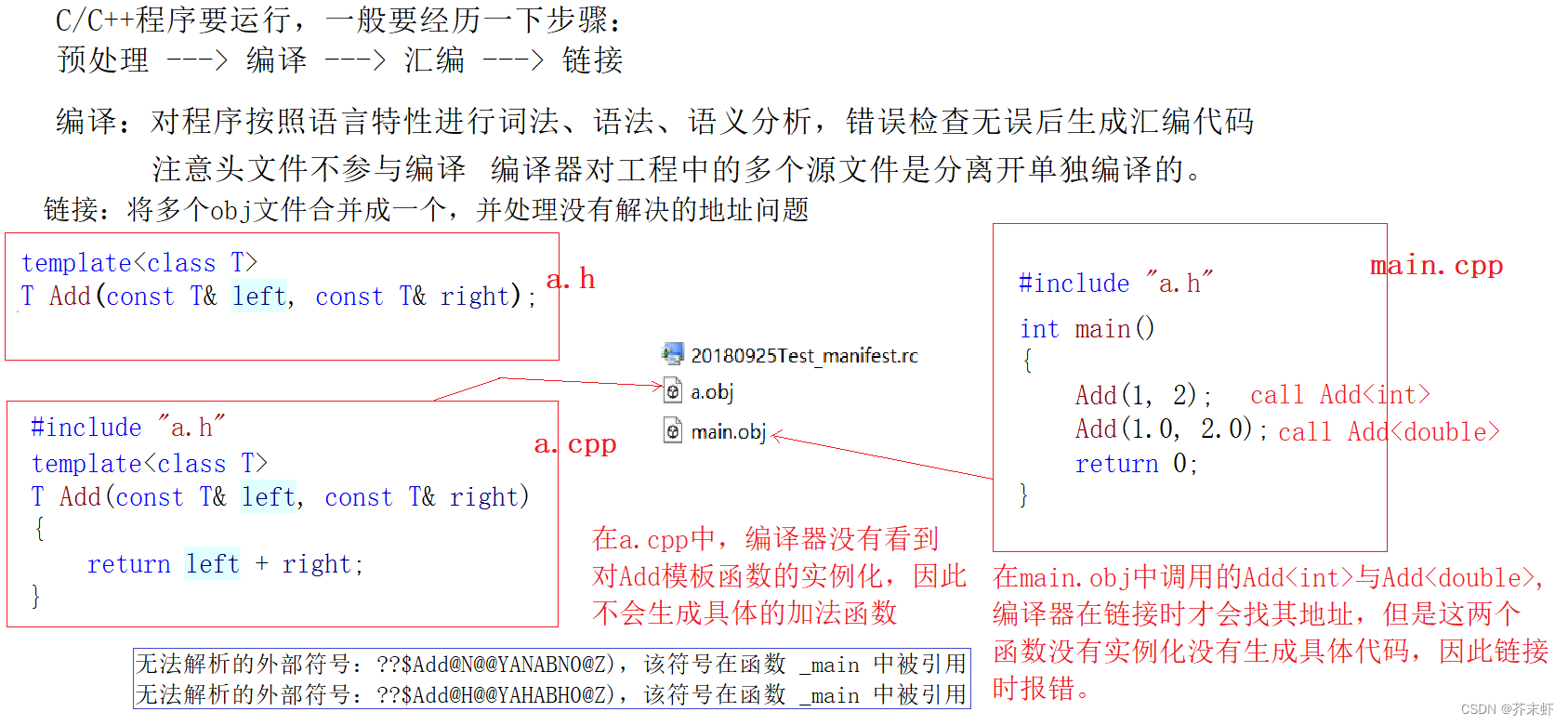
【C++模版】模版进阶 {非类型模版参数; 模版的特化; 模版的分离编译; 模版总结}
一、非类型模版参数 模板参数分类型形参与非类型形参。 类型形参:出现在模板参数列表中,跟在class或者typename之后的参数类型名称。非类型形参:就是用一个常量作为类(函数)模板的一个参数,在类(函数)模板中可将该参数当成常量来…...

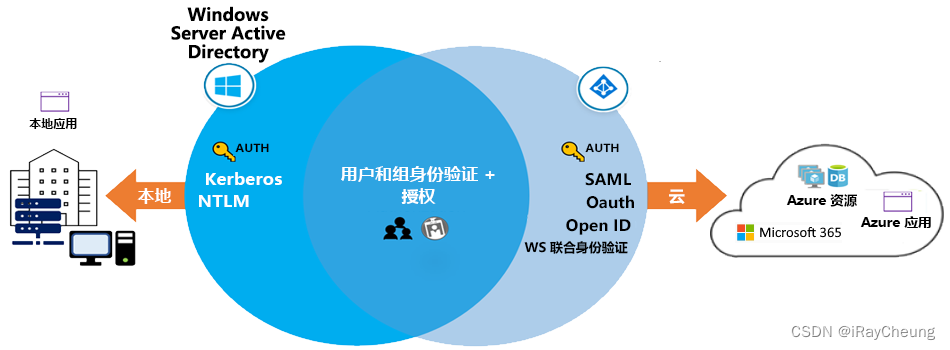
Azure Active Directory 的功能和优势
Azure Active Directory (Azure AD) 是 Microsoft 基于云的多租户目录和标识管理服务。 Azure AD 有助于支持用户访问资源和应用程序,例如: 位于企业网络上的内部资源和应用。 Microsoft 365、Azure 门户和 SaaS 应用程序等外部资源。 为组织开发的云应…...

mysql查询语句执行过程及运行原理命令
Mysql查询语句执行原理 数据库查询语句如何执行? DML语句首先进行语法分析,对使用sql表示的查询进行语法分析,生成查询语法分析树。语义检查:检查sql中所涉及的对象以及是否在数据库中存在,用户是否具有操作权限等视…...

可视化探索开源项目的 contributor 关系
引语:作为国内外最大的代码托管平台,根据最新的 GitHub 数据,它拥有超 372,000,000 个仓库,其中有 28,000,000 是公开仓。分布式图数据库 NebulaGraph 便是其中之一,同其他开源项目一样,NebulaGrpah 也有自…...

SpringBoot 实现启动项目后立即执行方法的几种方式
在项目开发中某些场景必须要用到启动项目后立即执行方式的功能,如我们需要去初始化数据到redis缓存,或者启动后读取相应的字典配置等,这篇文章主要聊聊实现立即执行的几种方法。 一、CommandLineRunner和ApplicationRunner 这两者的实现方法…...

2021第十二届蓝桥杯Python组国赛【真题+解析+代码】
🎁2021第十二届蓝桥杯python组国赛真题 🚀 真题练习,冲刺国赛 🚀 2021第十二届蓝桥杯python组国赛真题解析代码 博观而约取,厚积而薄发 🏆国赛真题目录 文章目录 🎁2021第十二届蓝桥杯python组国…...

3D引擎渲染管理系统概览
3D引擎渲染管理系统, 目前由: RendererScene, RendererSubScene, RendererSceneGraph, RenderProcess, RenderingCacheProcess/FBOProcess, (Material)PassGraph, (Material)PassNode, Material(Shader)Pipeline, RenderingFlowContainer, RenderableEnti…...

蔚来Java实习面经
目录 1.解释一下MySQL中脏读、不可重复读、幻读2.索引失效的场景有哪些?3.Explain执行计划用过吗4.Type字段有哪一些5.binlog和redolog的区别6.Redis基本数据类型7.有序集合的底层数据结构使用的是?8.跳表插入数据的过程能描述一下吗9.线程池,…...
流媒体的一次尝试)
nginx 搭建http-flv(rtmp)流媒体的一次尝试
nginx 搭建http-flv(rtmp)流媒体的一次尝试 项目需要通过调用海康摄像头实现远程监控,但是由于网络限制,只能通过代理来调用,因此只能放弃海康官网提供的视频插件,经过一番搜索,决定采用此种方式:nginx 搭…...

Unity 工具 之 Azure 微软语音合成普通方式和流式获取音频数据的简单整理
Unity 工具 之 Azure 微软语音合成普通方式和流式获取音频数据的简单整理 目录 Unity 工具 之 Azure 微软语音合成普通方式和流式获取音频数据的简单整理 一、简单介绍 二、实现原理 三、注意实现 四、实现步骤 六、关键脚本 附加: 声音设置相关 一、简单介绍…...

华为云AI开发平台ModelArts
华为云ModelArts:重塑AI开发流程的“智能引擎”与“创新加速器”! 在人工智能浪潮席卷全球的2025年,企业拥抱AI的意愿空前高涨,但技术门槛高、流程复杂、资源投入巨大的现实,却让许多创新构想止步于实验室。数据科学家…...

在HarmonyOS ArkTS ArkUI-X 5.0及以上版本中,手势开发全攻略:
在 HarmonyOS 应用开发中,手势交互是连接用户与设备的核心纽带。ArkTS 框架提供了丰富的手势处理能力,既支持点击、长按、拖拽等基础单一手势的精细控制,也能通过多种绑定策略解决父子组件的手势竞争问题。本文将结合官方开发文档,…...

【入坑系列】TiDB 强制索引在不同库下不生效问题
文章目录 背景SQL 优化情况线上SQL运行情况分析怀疑1:执行计划绑定问题?尝试:SHOW WARNINGS 查看警告探索 TiDB 的 USE_INDEX 写法Hint 不生效问题排查解决参考背景 项目中使用 TiDB 数据库,并对 SQL 进行优化了,添加了强制索引。 UAT 环境已经生效,但 PROD 环境强制索…...
` 方法)
深入浅出:JavaScript 中的 `window.crypto.getRandomValues()` 方法
深入浅出:JavaScript 中的 window.crypto.getRandomValues() 方法 在现代 Web 开发中,随机数的生成看似简单,却隐藏着许多玄机。无论是生成密码、加密密钥,还是创建安全令牌,随机数的质量直接关系到系统的安全性。Jav…...

STM32标准库-DMA直接存储器存取
文章目录 一、DMA1.1简介1.2存储器映像1.3DMA框图1.4DMA基本结构1.5DMA请求1.6数据宽度与对齐1.7数据转运DMA1.8ADC扫描模式DMA 二、数据转运DMA2.1接线图2.2代码2.3相关API 一、DMA 1.1简介 DMA(Direct Memory Access)直接存储器存取 DMA可以提供外设…...

【HTTP三个基础问题】
面试官您好!HTTP是超文本传输协议,是互联网上客户端和服务器之间传输超文本数据(比如文字、图片、音频、视频等)的核心协议,当前互联网应用最广泛的版本是HTTP1.1,它基于经典的C/S模型,也就是客…...

蓝桥杯3498 01串的熵
问题描述 对于一个长度为 23333333的 01 串, 如果其信息熵为 11625907.5798, 且 0 出现次数比 1 少, 那么这个 01 串中 0 出现了多少次? #include<iostream> #include<cmath> using namespace std;int n 23333333;int main() {//枚举 0 出现的次数//因…...

return this;返回的是谁
一个审批系统的示例来演示责任链模式的实现。假设公司需要处理不同金额的采购申请,不同级别的经理有不同的审批权限: // 抽象处理者:审批者 abstract class Approver {protected Approver successor; // 下一个处理者// 设置下一个处理者pub…...

基于IDIG-GAN的小样本电机轴承故障诊断
目录 🔍 核心问题 一、IDIG-GAN模型原理 1. 整体架构 2. 核心创新点 (1) 梯度归一化(Gradient Normalization) (2) 判别器梯度间隙正则化(Discriminator Gradient Gap Regularization) (3) 自注意力机制(Self-Attention) 3. 完整损失函数 二…...

Ubuntu系统复制(U盘-电脑硬盘)
所需环境 电脑自带硬盘:1块 (1T) U盘1:Ubuntu系统引导盘(用于“U盘2”复制到“电脑自带硬盘”) U盘2:Ubuntu系统盘(1T,用于被复制) !!!建议“电脑…...
