vue 截取字符串的方法

vue中的字符串方法,我目前使用最多的是下面两种方法,因为 vue的字符串方法支持断言操作。 1、 vue中截取字符串的方法如下: 2、 vue中截取字符串的方法,这个方法也是需要依赖于 vue库提供的支持。 3、 vue中截取字符串的方法,在vue-cli中可以实现,具体可以参考以下代码: 以上三种截取字符串的方式,我们可以根据自己的需要来选择使用,不同的需求,需要选择不同的方式。我这里就以第三种方式为主介绍下,其实三种方式都可以实现截取字符串。 1、 vue中截取字符串:我们可以使用vue-cli来实现,也可以使用vue-cli+ select来实现。 在实际运用中,我们需要注意以下几点: 1、 Vue中的断言操作比较麻烦,需要依赖于库提供的支持。 2、在实际运用中,如果要进行数据操作或者数据验证时,需要选择不同的方式来实现。 3、如果你有自己熟悉的断言类,在实际运用中效果会更好些。 以上就是我对于 Vue中截取字符串方法的一些介绍。希望对大家有所帮助。
-
1.前端数据展示
前端数据展示的方式有很多,我这里以两种方式来展示。 我们可以看到,当我们要进行数据操作时,我们会对数据进行格式化,然后根据我们的需求对数据进行筛选或者排序等操作。但是在实际运用中,我们可以不使用格式化的数据。我们可以使用一些其他的方式来进行展示。 我这里以 Vue中的 npm包为例,来展示下前端数据展示。 当我们需要对一个 npm包进行处理时,可以使用如下代码: 上面的代码中,有两个函数: 第一个函数接收用户输入的 npm包参数,并把 npm包里面的内容映射到 vue对象里面,然后返回对应的值;第二个函数是对 npm包里面的内容进行操作,实现该操作后返回对应的值。 可以看到第一个函数接收到用户输入的 npm包参数后,会将其转换成一个数字变量,然后把这个变量映射到 vue对象里面,最后返回对应的值。 上面的代码中,有一个重要的地方就是需要对 npm包中的内容进行操作。但是我们并不需要使用 vue内置的 select方法来实现这一点。我们可以通过 Vue内置提供的 select方法来进行操作。
-
2.表单数据获取
现在有很多的应用场景都需要进行表单数据的获取,比如要获取用户的手机号,如果我们直接使用 SQL来进行查询,肯定会花费大量的时间和精力,这个时候我们就可以直接使用 Vue中的 sql来获取表单数据。 在 Vue中,我们只需要通过 sql语句就可以获取表单数据,下面是我自己编写的一段代码。 接下来我们来看下是如何操作的: 通过上面的代码,我们可以看出在获取表单数据时,主要分为三步: 1、使用 sql语句去从数据库中获取数据。 2、使用 sql语句进行查询操作。 3、将查询结果存储在变量中,并打印出来。 通过上面三步,我们可以将获取到的数据保存在变量中,并将其打印出来。这就是 sql的使用方法。
-
3.用户自定义
用户自定义,是指通过 vue的 API来进行数据的自定义操作,在函数式编程中,用户可以通过函数的方法来调用其它方法,实现其它功能。比如在 vue中,我们可以通过 select来获取某一个用户的数据,那么我们可以通过 select+ webpack ()来获取某一个用户的数据,或者我们也可以直接在函数式编程中定义一个函数来获取某一个用户的数据。 比如:下面代码就是我们定义的用户自定义函数: 上面代码中,我们可以使用 select来获取某一个用户的数据。这样我们就可以实现: 上面代码中,我们只需要实现前两种方式即可,但是如果要实现后两种方式,我们需要使用用户自定义函数来进行数据的获取。
-
4.数据验证
我们都知道,数据验证可以通过 signature来实现。如果我们要对数据进行验证,其实可以使用vue-cli来实现。上面我们所提到的 signature方法,可以用来对字符串进行验证。在 Vue中,字符串的验证方式有两种: 1、 vue中的 select:这是我们最为熟悉的一个方法,主要用于进行字符串验证,这种方式最简单,也是我们最常用的一种验证方式。 2、vue-cli:其实这种方式与 select方法差不多,也是需要我们在vue-cli中进行实现。
-
5.数据对比
在这里,我们通过对比一个月的数据来看一下这个函数的作用。 在这段时间内,我们有三个变量,分别是 datetime、 datetime和 datetime. random,其中 datetime变量就是存储的字符串内容, datetime变量是存储的日期字符串内容,最后一个就是我们刚刚截取的字符串了。 通过对比这个函数,我们可以看到,每个月的数据都不同,通过这样的方式,我们可以很直观的看到每个月不同的数据。 而且这个函数还有一个好处,就是可以直接把 datetime和 datetime进行比较。如果你在数据验证时使用这个函数,会让你对数据进行非常细致的验证。
-
6.数据清洗
当我们完成数据处理后,发现数据存在错误,比如缺失值、重复值、不符合条件等问题,此时需要进行数据清洗。 如果我们只是想进行简单的数据清洗,我们可以通过 json来实现。 在 json中,我们需要处理的是: 1.首先判断缺失值是否存在:如果缺失值不存在,则返回 false。 3.如果重复值不存在,则返回 true。 json的处理方法和java.la ng. Memory是一样的,都是判断是否为空。 在实际运用中,我们可以使用 post或者 requestMapping来处理数据。
-
7.异常处理
vue的异常处理也是非常强大的,当然使用异常处理,一定要注意几个方面: 1、不要在函数中添加异常,尤其是自己封装了异常的函数。 2、如果你的函数返回值为 null,那么一定要注意检查一下这个函数是否为空。 3、如果你想使用异常处理功能,请在函数参数中添加相应的类型,或者使用vue_exception包。 4、不要使用 function. throw ()方法来处理异常,这个方法只会抛出一个错误。
以下是几种常用的 Vue 截取字符串的代码:
1. 使用 JavaScript 的 substr() 方法:
```javascript
// 截取前10个字符
{{ str.substr(0, 10) }}
```
2. 使用 JavaScript 的 slice() 方法:
```javascript
// 截取从第5个字符到第10个字符
{{ str.slice(4, 10) }}
```
3. 使用 Vue 的过滤器:
```javascript
// 定义过滤器
Vue.filter('truncate', function (value, length) {
if (!value) return ''
value = value.toString()
if (value.length > length) {
return value.substring(0, length) + '...'
} else {
return value
}
})
// 使用过滤器
{{ str | truncate(10) }}
```
4. 使用 JavaScript 的正则表达式:
```javascript
// 截取前10个字符
{{ str.replace(/^(.{10}).+/, '$1...') }}
```
以上是一些常用的 Vue 截取字符串的代码,可以根据实际需求选择适合自己的方法。
相关文章:

vue 截取字符串的方法
vue中的字符串方法,我目前使用最多的是下面两种方法,因为 vue的字符串方法支持断言操作。 1、 vue中截取字符串的方法如下: 2、 vue中截取字符串的方法,这个方法也是需要依赖于 vue库提供的支持。 3、 vue中截取字符串的方法&…...

可数集和不可数集
有限集和无限集 后继集 设 S S S是任一集合,称 S S ∪ { S } S^ S\cup \left\{ S\right\} SS∪{S}为 S S S的后继集 自然数集 自然数集 N \mathbb{N} N的归纳定义是: (1) ∅ ∈ N \empty \in \mathbb{N} ∅∈N (…...
》)
<Linux>《Linux 之 ps 命令详解大全(含实用命令)》
《Linux 之 ps 命令详解大全(含实用命令)》 1 常用命令1.1 显示所有当前进程1.2 显示所有当前进程1.3 显示所有当前进程1.4 根据用户过滤进程1.5 根据 CPU 使用来升序排序1.6 根据用户过滤进程1.7 查询全10个使用cpu和内存最高的应用1.8 通过进程名和PID…...

华为OD机试真题 Java 实现【寻找关键钥匙】【2023Q1 100分】
一、题目描述 小强正在参加《密室逃生》游戏,当前关卡要求找到符合给定 密码K(升序的不重复小写字母组成)的箱子,并给出箱子编号,箱子编号为1~N。 每个箱子中都有一个字符串s,字符串由大写字母,小写字母,数字,标点符号,空格组成,需要在这些字符串中找出所有的字母…...
)
项目中遇到的一些问题总结(十三)
extension-configs 和 shared-configs 的区别 在 Nacos 配置管理中,extension-configs 和 shared-configs 分别是两种不同类型的配置,它们的主要区别在于它们的使用场景和作用。 extension-configs 是一种应用程序向 Nacos 注册的扩展配置。它主要用于给…...
)
药品存销信息管理系统数据设计与实现(包括需求分析,数据库设计,数据表、视图、存储过程等)
前言 可前往链接直接下载: https://download.csdn.net/download/c1007857613/87776664 或者阅读本博文的详细介绍,本博文也包含所有详细内容。 一、需求分析 a.“药品存销信息管理系统”只是对数据库应用技术的一个样本数据库的实例,重在对数据库一些方法的熟悉与掌握,…...

PyTorch-Loss Function and BP
目录 1. Loss Function 1.1 L1Loss 1.2 MSELoss 1.3 CrossEntropyLoss 2. 交叉熵与神经网络模型的结合 2.1 反向传播 1. Loss Function 目的: a. 计算预测值与真实值之间的差距; b. 可通过此条件,进行反向传播。 1.1 L1Loss import torch from …...

centos docker安装mysql8
1、创建挂载文件夹 mkdir -p /mydata/mysql/log mkdir -p /mydata/mysql/data mkdir -p /mydata/mysql/conf 2、拉取镜像最新版本,如果写 mysql:8.0.26可以指定版本 docker pull mysql 3、启动命令 docker run -p 3306:3306 --restartalways -v /mydata/mysql/log:…...

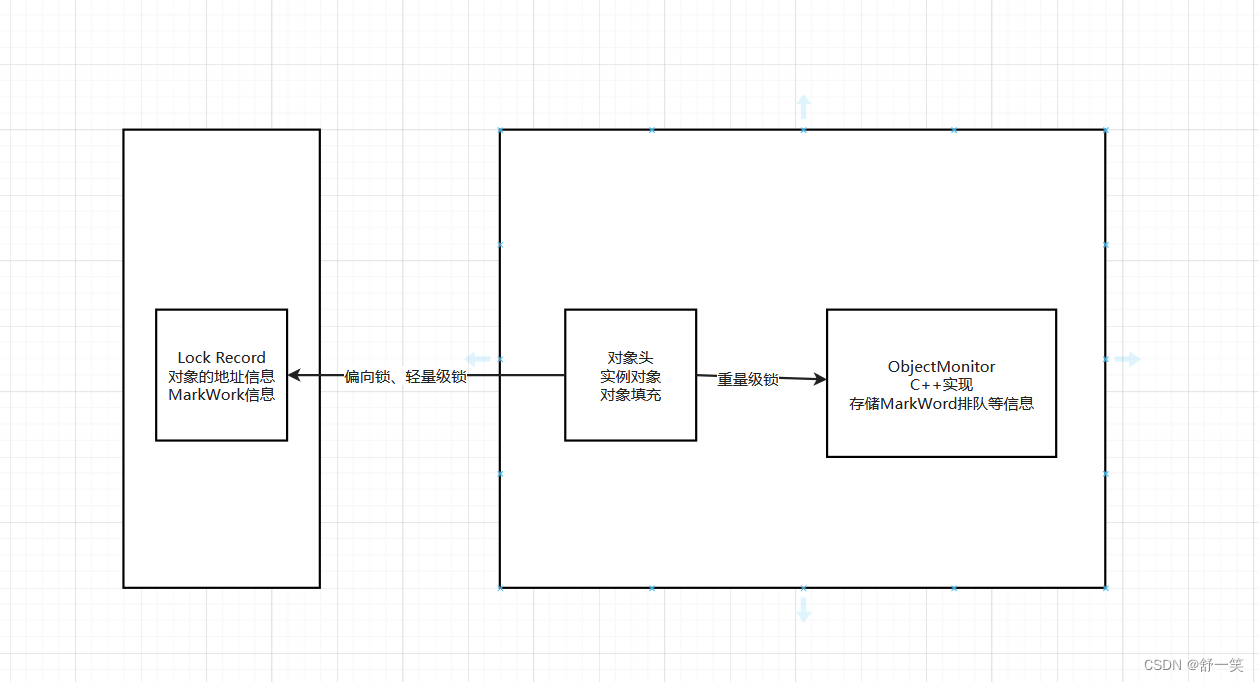
Java中synchronized锁的深入理解
使用范围 synchronized使用上用于同步方法或者同步代码块在锁实现上是基于对象去实现使用中用于对static修饰的便是class类锁使用中用于对非static修饰的便是当前对象锁 synchronized的优化 在jdk1.6中对synchronized做了相关的优化 锁消除 在synchronized修饰的代码块中…...

Find My资讯|iOS17将重点改进钱包、Find My、SharePlay和AirPlay等功能
彭博社的马克・古尔曼(Mark Gurman)在最新一期 Power On 时事通讯中表示,苹果即将推出的 iOS 17 系统将改进 Wallet、Find My、SharePlay 和 AirPlay 等多项功能。 古尔曼在博文中还表示苹果会增强 Find My 的位置服务,同样也没…...

什么是webSocket?
什么是webSocket WebSockets是一种协议,它允许在Web应用程序中建立持久连接。这意味着当客户端与服务器建立连接后,它们可以始终保持连接状态,直到其中一个终止连接。相比于传统的HTTP协议,WebSockets提供了更高效的方式来处理实…...

黑马Redis视频教程高级篇(一:分布式缓存)
目录 分布式缓存 一、Redis持久化 1.1、RDB持久化 1.1.1、执行时机 1.1.2、RDB原理 1.1.3、小结 1.2、OF持久化 1.2.1、AOF原理 1.2.2、OF配置 1.2.3、AOF文件重写 1.3、RDB与AOF对比 二、Redis主从 2.1、搭建主从架构 2.1.1、集群结构 2.1.2、准备实例和配置 …...

SLMi331数明深力科带DESAT保护功能隔离驱动应用笔记
SLMi33X系列SLMi331数明深力科首款单通道带DESAT保护功能的IGBT/SiC隔离驱动器。内置快速去饱和(DESAT) 故障检测功能、米勒钳位功能、漏极开路故障反馈、软关断功能以及可选择的自恢复模式,兼容光耦隔离驱动器。 SLMi331的DESAT阈值为6.5V,其最大驱动电…...

【嵌入式Linux基础】启动初始化程序--init程序
文章目录 内核启动后初始化程序简介BusyBox initBuildroot init 脚本 后记 内核启动后 内核引导代码在initramfs中通过内核命令行中的root指定的文件系统中去寻找根系统文件,并执行一个相应的程序。在默认情况下,对于initramfs这个程序是/init࿰…...

基于Java实现农产品交易平台的设计与实现_kaic
【摘要】农业是我国国民经济的重要组成部分,随着信息化的普及,4G网络、光纤以及5G网络也日益完善,农业信息化的发展成为了必然。同时,由于本年疫情原因,导致农作物积压销售,甚至腐烂造成不必要的浪费&#…...

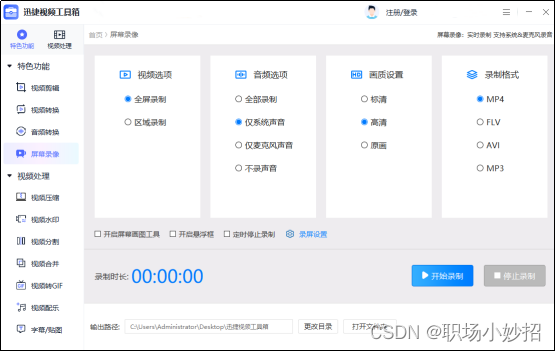
视频转换、视频压缩、录屏等工具合集:迅捷视频工具箱
这是一款功能强大的视频处理软件,提供了多种视频处理功能。可以使用该软件进行视频剪辑、视频转换、音频转换、视频录像、视频压缩、字幕贴图等多种操作。软件界面简洁易用,操作方便,可以满足各种视频处理需求。 基本功能 视频压缩ÿ…...

理解时序数据库的时间线
在当今数据爆炸的时代,时序数据已经成为企业和组织中不可或缺的一部分。它们包括了从传感器、监控设备、日志记录系统和金融交易等多种来源的大量数据,这些数据按照时间顺序排列,记录了各种事件和活动的发生和变化。时序数据的分析和处理对于…...

音视频技术开发周刊 | 295
每周一期,纵览音视频技术领域的干货。 新闻投稿:contributelivevideostack.com。 微软炸通Windows与ChatGPT全家桶!人手一个Copilot,AI宇宙降临 三位OpenAI掌舵人亲自撰文:我们应该如何治理超级智能? OpenA…...

15稳压二级管
目录 一、基本原理 二、I-V特性 三、工作原理 四、参数 1、Vz 2、Zzt和Zzk 3、IrVr 4、VfIf 5、Pd 五、应用 1、示例1 2、串联应用 3、钳位电路 六、动态电阻 一、基本原理 稳压二极管或“击穿二极管”(有时也称为齐纳二极管)基本上与标准PN结二极管相同…...
一些零零碎碎的记录
Questions1. 用户访问多网址服务器同一个IP是怎么回事 Q:用户访问服务器的同一个IP不同网址,服务器是如何区分的A: 在 HTTP 协议中,客户端通过发送请求报文来向服务器请求资源。每个 HTTP 请求都包含一个 HTTP 头部,其中包括了一些关键信息&…...
详解)
后进先出(LIFO)详解
LIFO 是 Last In, First Out 的缩写,中文译为后进先出。这是一种数据结构的工作原则,类似于一摞盘子或一叠书本: 最后放进去的元素最先出来 -想象往筒状容器里放盘子: (1)你放进的最后一个盘子(…...

挑战杯推荐项目
“人工智能”创意赛 - 智能艺术创作助手:借助大模型技术,开发能根据用户输入的主题、风格等要求,生成绘画、音乐、文学作品等多种形式艺术创作灵感或初稿的应用,帮助艺术家和创意爱好者激发创意、提高创作效率。 - 个性化梦境…...

iPhone密码忘记了办?iPhoneUnlocker,iPhone解锁工具Aiseesoft iPhone Unlocker 高级注册版分享
平时用 iPhone 的时候,难免会碰到解锁的麻烦事。比如密码忘了、人脸识别 / 指纹识别突然不灵,或者买了二手 iPhone 却被原来的 iCloud 账号锁住,这时候就需要靠谱的解锁工具来帮忙了。Aiseesoft iPhone Unlocker 就是专门解决这些问题的软件&…...

linux arm系统烧录
1、打开瑞芯微程序 2、按住linux arm 的 recover按键 插入电源 3、当瑞芯微检测到有设备 4、松开recover按键 5、选择升级固件 6、点击固件选择本地刷机的linux arm 镜像 7、点击升级 (忘了有没有这步了 估计有) 刷机程序 和 镜像 就不提供了。要刷的时…...

使用van-uploader 的UI组件,结合vue2如何实现图片上传组件的封装
以下是基于 vant-ui(适配 Vue2 版本 )实现截图中照片上传预览、删除功能,并封装成可复用组件的完整代码,包含样式和逻辑实现,可直接在 Vue2 项目中使用: 1. 封装的图片上传组件 ImageUploader.vue <te…...

Spring Boot面试题精选汇总
🤟致敬读者 🟩感谢阅读🟦笑口常开🟪生日快乐⬛早点睡觉 📘博主相关 🟧博主信息🟨博客首页🟫专栏推荐🟥活动信息 文章目录 Spring Boot面试题精选汇总⚙️ **一、核心概…...

【Oracle】分区表
个人主页:Guiat 归属专栏:Oracle 文章目录 1. 分区表基础概述1.1 分区表的概念与优势1.2 分区类型概览1.3 分区表的工作原理 2. 范围分区 (RANGE Partitioning)2.1 基础范围分区2.1.1 按日期范围分区2.1.2 按数值范围分区 2.2 间隔分区 (INTERVAL Partit…...

Java线上CPU飙高问题排查全指南
一、引言 在Java应用的线上运行环境中,CPU飙高是一个常见且棘手的性能问题。当系统出现CPU飙高时,通常会导致应用响应缓慢,甚至服务不可用,严重影响用户体验和业务运行。因此,掌握一套科学有效的CPU飙高问题排查方法&…...

Xen Server服务器释放磁盘空间
disk.sh #!/bin/bashcd /run/sr-mount/e54f0646-ae11-0457-b64f-eba4673b824c # 全部虚拟机物理磁盘文件存储 a$(ls -l | awk {print $NF} | cut -d. -f1) # 使用中的虚拟机物理磁盘文件 b$(xe vm-disk-list --multiple | grep uuid | awk {print $NF})printf "%s\n"…...

安宝特案例丨Vuzix AR智能眼镜集成专业软件,助力卢森堡医院药房转型,赢得辉瑞创新奖
在Vuzix M400 AR智能眼镜的助力下,卢森堡罗伯特舒曼医院(the Robert Schuman Hospitals, HRS)凭借在无菌制剂生产流程中引入增强现实技术(AR)创新项目,荣获了2024年6月7日由卢森堡医院药剂师协会࿰…...
