【学习笔记】Unity基础(七)【uGUI基础、利用render Texture实现小地图功能】
目录
- 一 Canvas
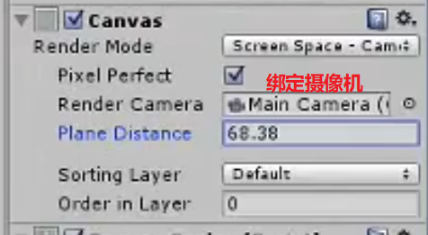
- 1.1 三种Render Space渲染空间 screen
- 1.2 canvas scaler画布缩放器
- 1.3sprite
- 1.4 sprite packer
- 1.5 unity目录
- 1.6 RuleTile Tilemap
- 1.7 sprite packer
- 1.8 sorting layer
- 二 rect transform
- 2.1 pivot 中轴 中心点
- 2.2 anchor 锚点
- 2.3 uGUI源代码
- 三 EventSystem
- 3.1 event组件
- 3.2 TextMeshPro
- 3.3 Event Trigger事件触发的介绍与使用
- 3.4 Event Trigger事件触发的介绍与使用——事件接口类型
- 四 UI组件分类
- 4.1 Image
- 4.1.1sprite editor
- 4.1.2 slice类型
- 4.1.3 Tiled
- 4.1.4 Filled
- 4.2 raw Image
- 4.2.1 render texture
- 4.2.2 利用render Texture实现小地图功能
- 五 总结
转载请注明出处:🔗https://blog.csdn.net/weixin_44013533/article/details/130808689
本篇基本是大纲性质,参考价值不大,只有最后一小节“利用render Texture实现小地图功能”花了点时间,可以看看,不过也用到了上面的canvas、UI image等知识、以及input等脚本功能,也算一个小练手吧
倒是csdn一个插图小技巧运用得炉火纯青了:图片链接后加入# =50%x可以按百分比控制图片显示大小,注意等号前一定要空一格,还可以添加布局如#pic_center =40%x等

全文主要参考:
- 官方手册 Unity UI
- 【客学院】Unity3D入门教学 + 附c#编程基础
一 Canvas

1.1 三种Render Space渲染空间 screen


1.2 canvas scaler画布缩放器
画布缩放器组件用于控制画布中 UI 元素的整体缩放和像素密度。此缩放会影响画布下的所有内容,包括字体大小和图像边框。
参见官网手册
1.3sprite
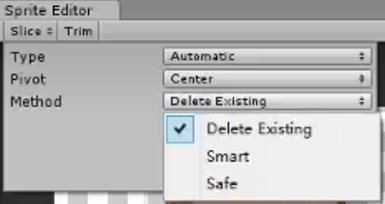
sprite editor

sprite mode:single,multiple(做图形组合,逐帧动画)


1.4 sprite packer
packing tag
1.5 unity目录
package、asset
参考:
官方手册 Unity 的 Package Manager
浅谈Assets——Unity资源映射
1.6 RuleTile Tilemap
- 报错:2d Game Kit The type ‘RuleTile’ exists in both Assembly-CSharp, and Unity.2D.Tilemap.Extras
还是通过改类名完成的 参考Unity 导入项目报错
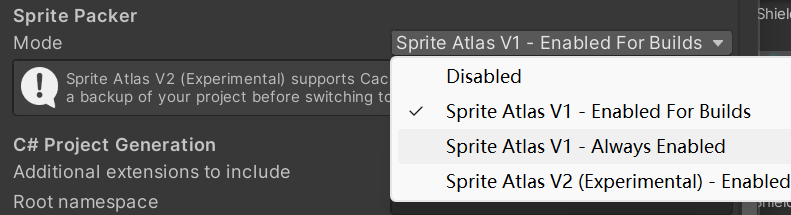
1.7 sprite packer

Sprite Packer 已弃用
请注意 Sprite Packer 在 Unity 2020.1 和更新版本中已弃用,并且将不再作为精灵打包模式的可用选项。现有已使用 Sprite Packer 的项目仍然可以继续使用它,但是在 2020.1 以后创建的任何新项目在打包纹理时将默认使用 Sprite Atlas 系统。
官方手册
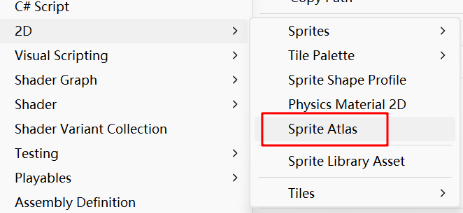
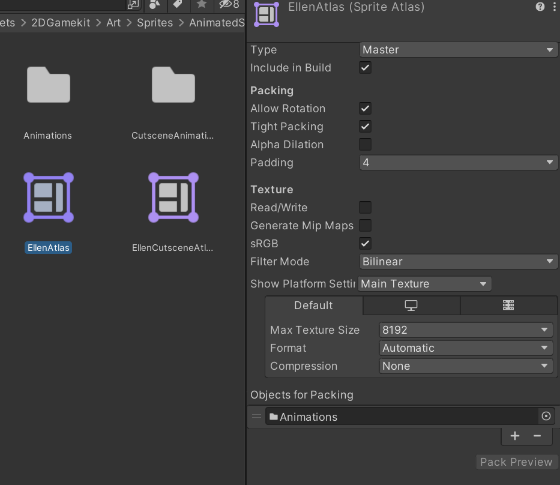
右键project>asset>2d>sprite atlas


sprite atlas使用目的就是减少draw call调用,提高运行效率
以后还会使用动态加载sprite,用到project assets 中resource目录?(结合prefeb?)
packing tag不知道怎么用
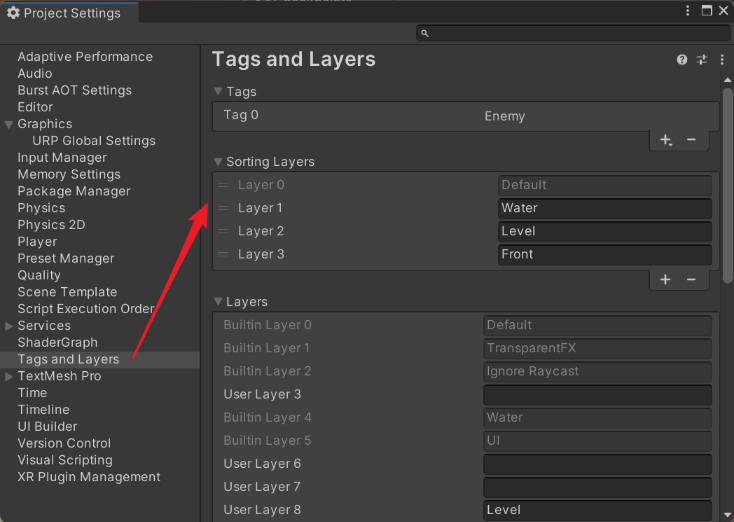
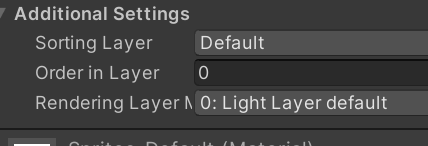
1.8 sorting layer

这几个layer区别是啥

注意canvas 的render mode:overlay直接覆盖,它本身也有sort order但是是独立的分层方式。
Order in Layer顾名思义,就是Sorting Layer的内部排序,这样配合Sorting Layer就是两级的排序,可以解决大部分情况的渲染顺序需求。
小结: 渲染排序级别:Camera的Depth > Canvas的Sorting Layer > Canvas的Order in Layer
Unity中SortingLayer、Order in Layer和RenderQueue的讲解
二 rect transform
参考官方手册:矩形变换
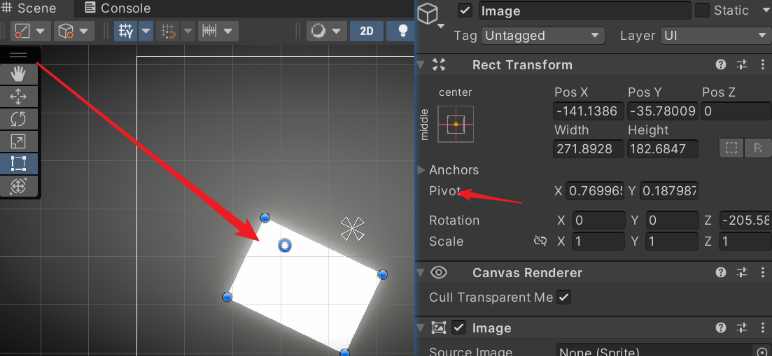
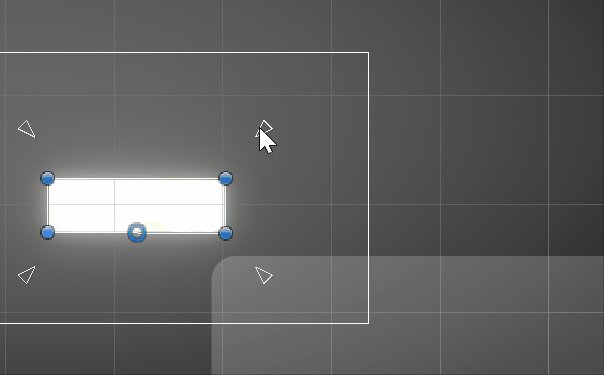
2.1 pivot 中轴 中心点


注意Rect transform和transform的区别,只有在canvas上的image

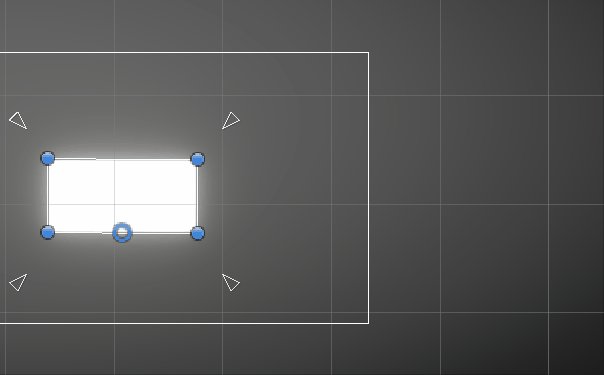
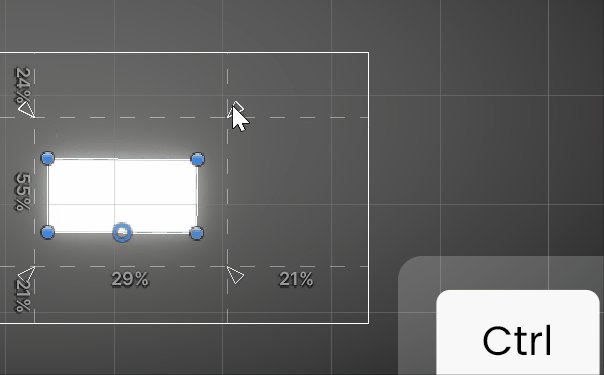
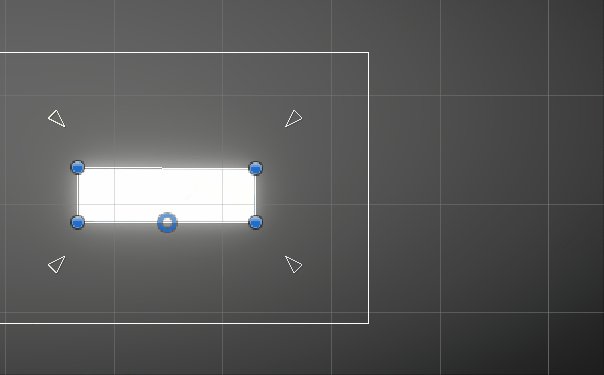
2.2 anchor 锚点
快捷键:
ctrl+anchor 平移四个anchor
shift+anchor 等比例缩放对象
ctrl+shift+anchor 平移对象和anchor

2.3 uGUI源代码
uGUI源代码github
三 EventSystem
官方APIEventSystem
2019有这个api,2021不知道放哪个位置了。
官方手册
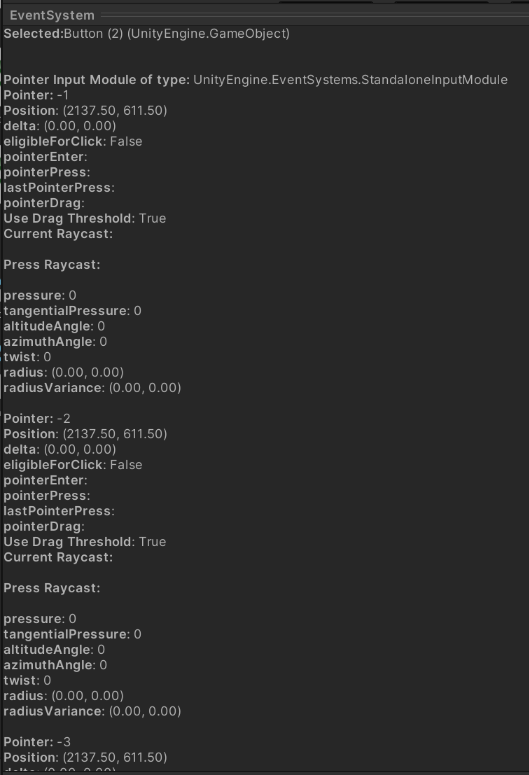
在eventSystem中,inspector底部有这个信息框,显示鼠标等事件

3.1 event组件
- Event System事件系统管理器
- Standalone Input Module标准接收器
- Touch Input Module触屏接收器
- Event Trigger事件触发器
- Graphic Ray caster界面组件的射线检测
- Physic/ Physic2 D Raycaster场景物体的射线检测
3.2 TextMeshPro

3.3 Event Trigger事件触发的介绍与使用

!!!!学习C#的委托和事件机制

3.4 Event Trigger事件触发的介绍与使用——事件接口类型


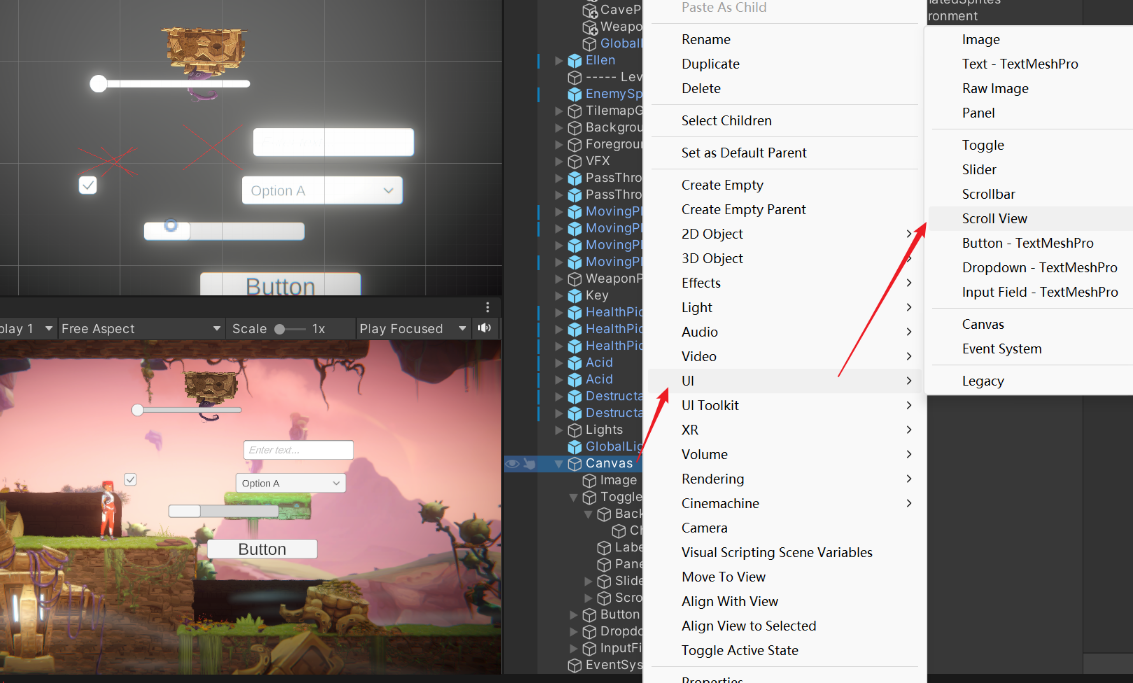
四 UI组件分类
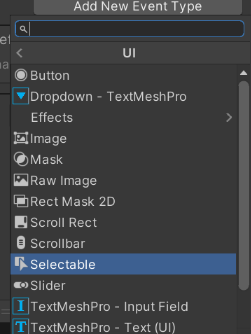
可交互组件(继承Selectable类)和可视组件


4.1 Image
图像 (Image)
前提:sprite需要将导入的图片Type改为Sprite类型才能被UI使用

UI-Image有四种类型

- Simple 原始图片
- Sliced 切割图片
- Tiled 平铺图片
- Filled 填充图片
其中:
preserve aspect:外观保护,等比缩放
set Native Size:
4.1.1sprite editor


4.1.2 slice类型
进入sprite editor拖动绿条纹,改变border边框大小

可以看到sliced类型,拉伸时边框不会变形,这种类型图片拉伸效果就比simple的好看
参考 Image.Type.Sliced

fill center :是否显示中间的切片
4.1.3 Tiled
显示切开的 Sprite,并将其可调大小的部分平铺而非拉伸。
平铺图像的行为方式与 Sliced 图像相似,区别在于将图像的可调大小部分重复而非拉伸。对于拉伸时外观不理想的精细 UI 图形,此功能很有用。
4.1.4 Filled
填充图像将显示 Sprite 的一部分,RectTransform 的其余部分保持透明。
例如,可将其用来显示圆形或线形状态信息,如技能cd、血条和进度条等。

详细内容还是参考其他博客或官方手册吧,这里只是简单过一下
Unity技巧 #5 – 圖像 Image
官方手册 9 切片精灵
4.2 raw Image
raw Image控件向用户显示非交互式图像。此图像可用于装饰或图标之类的用途,还可以从脚本更改图像以便反映其他控件的更改。该控件类似于图像 (Image) 控件,但为动画化图像和准确填充控件矩形提供了更多选项。但是,图像控件要求其纹理为精灵,而原始图像可以接受任何纹理。
用途:
- 网络加载图片(动态加载)
- 播放视频或者动态图(两种特殊纹理:Render Texture、Movie Texture)
4.2.1 render texture
渲染纹理是一种 Unity 在运行时创建和更新的纹理。要使用渲染纹理,请使用 Assets > Create > Render Texture 创建一个新的渲染纹理,并将其分配给 Camera 组件中的 Target Texture。然后,即可像使用常规纹理一样在材质中使用渲染纹理。
官方手册 渲染纹理
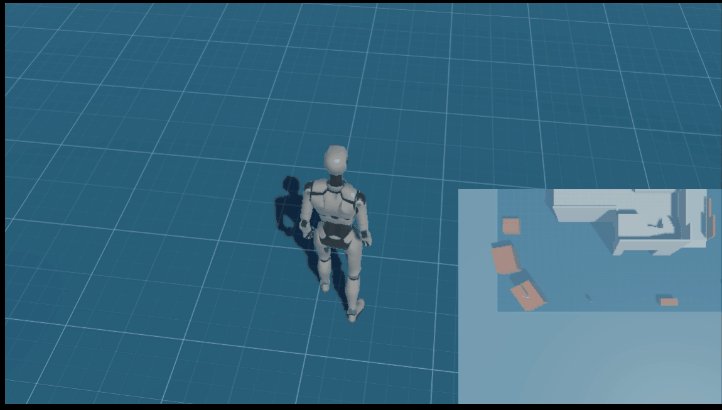
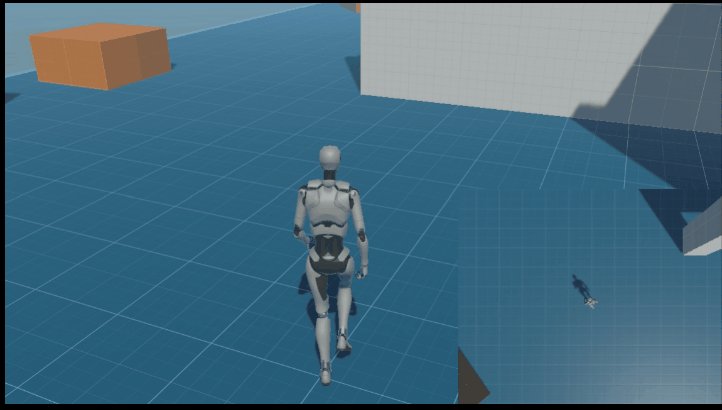
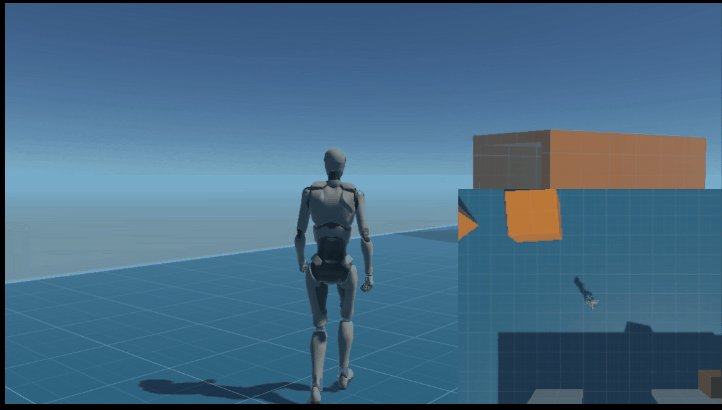
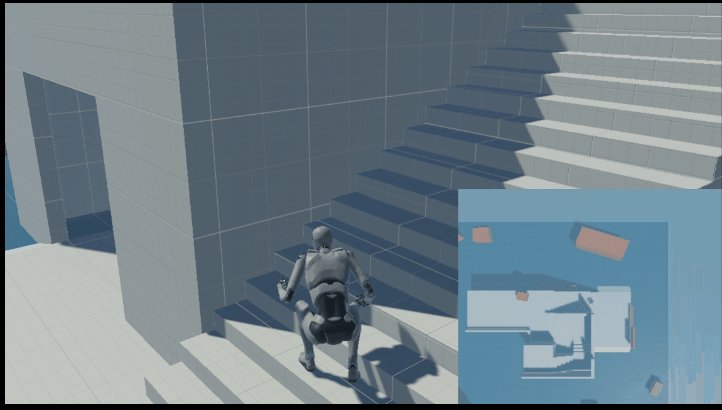
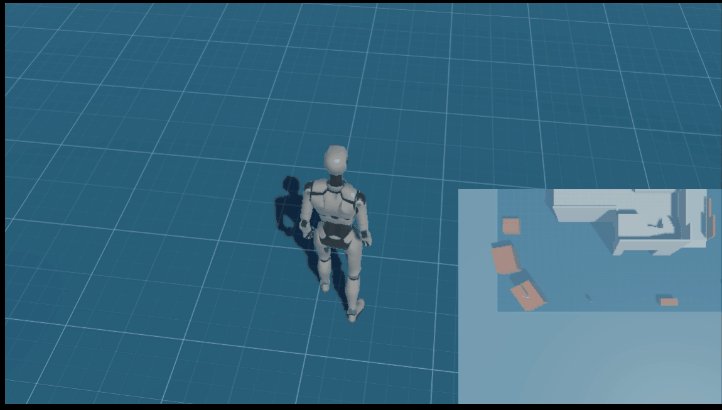
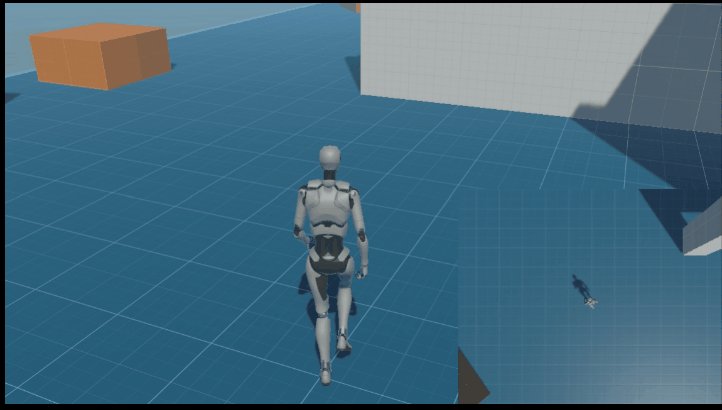
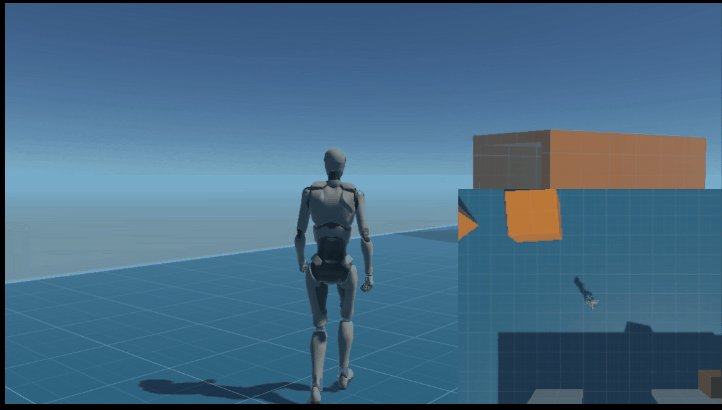
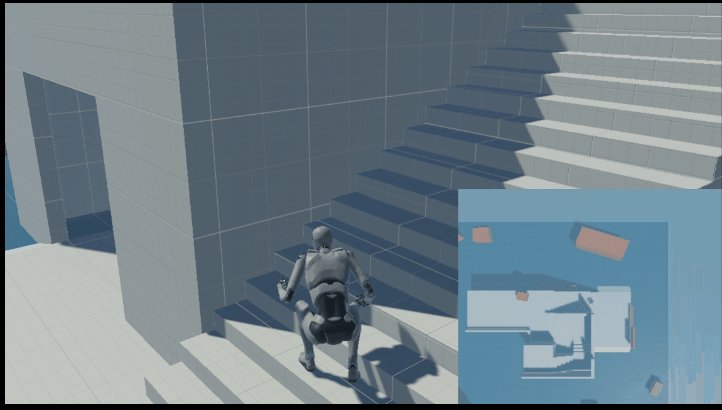
4.2.2 利用render Texture实现小地图功能
目标:实现小地图追踪人物移动,按M键切换小地图高度
使用的是官方第三人称demo,参照下面的参考链接创建顶部摄像头、创建Render Texture并绑定到这个摄像头的target Texture,再用UI raw Image展现这个Render Texture,即可实现。
我在这基础上,添加了摄像机跟随和按“M”键切换顶部摄像机高度的功能,详细参见下面代码。

public class MiniMap : MonoBehaviour
{public GameObject gameObject; //这个gameObject绑定到机器人// Update is called once per framevoid Update(){var position = gameObject.transform.position;float newHeight= this.transform.position.y;if (Input.GetKeyDown(KeyCode.M)){newHeight = this.transform.position.y > 15 ? 10f : 30f;}this.transform.position = new Vector3(position.x, newHeight,position.z);}}
参考: 教你3个步骤实现Unity小地图(知识点:RenderTexture、Mask、shader)
五 总结
初步过了下uGUI,先前小地图也曾提过多次,这次花了点时间实现了下,还是有成就感的。
接下来进入动画、纹理、特效、镜头等学习。
相关文章:

【学习笔记】Unity基础(七)【uGUI基础、利用render Texture实现小地图功能】
目录 一 Canvas1.1 三种Render Space渲染空间 screen1.2 canvas scaler画布缩放器1.3sprite1.4 sprite packer1.5 unity目录1.6 RuleTile Tilemap1.7 sprite packer1.8 sorting layer 二 rect transform2.1 pivot 中轴 中心点2.2 anchor 锚点2.3 uGUI源代码 三 EventSystem3.1 …...

yolov5配置错误记录
这里是直接没有找到数据集,说明是路径错误。经过设置yaml后, # Train/val/test sets as 1) dir: path/to/imgs, 2) file: path/to/imgs.txt, or 3) list: [path/to/imgs1, path/to/imgs2, ..] path: ../autodl-tmp/datasets/neu # dataset root dir tr…...
 管理工具 DataCap 1.10.0 发布)
全平台数据 (数据库) 管理工具 DataCap 1.10.0 发布
当前版本涉及几个主要更新。 DataCap 已发布 发布版本发布时间1.10.02023-05-30 General 修复服务启动默认连接 mongo修复了 sql 模板的 h2 db update_time 和 create_time改进 H2 元数据管理获取类型改进 mysql 元数据管理获取类型固定元数据管理数据页默认为 1重构数据渲染…...

使用Mybatis接口开发
文章目录 目录 前言 公司项目用到了mybatis开发接口,虽然很简单,但是mybatis不是特别熟悉,这里学习一下 一、Mybatis接口绑定的两种方式 1.接口绑定实现方式 就是在接口的方法上加上Select,updateInsertDelete等注解 select注解介绍: 简便,能快速去操作sql,它只需要在mapper…...

数据采集技术的实现原理有哪些?
数据采集技术是指通过各种手段和技术手段,从互联网、移动设备、传感器等各种数据源中获取数据,并将其存储、处理和分析,以便为业务决策和应用提供支持。本文将介绍数据采集技术的实现原理,包括数据采集的基本流程、数据采集技术的…...

2023年数学建模随机森林:基于多个决策树的集成学习方法
2023年9月数学建模国赛期间提供ABCDE题思路加Matlab代码,专栏链接(赛前一个月恢复源码199,欢迎大家订阅):http://t.csdn.cn/Um9Zd 目录 目录 1. 什么是随机森林? 2. 随机森林的优缺点 3. 随机森林的构建过程...

OpenAI发布最新研究让大模型数学推理直接达到SOTA
🦉 AI新闻 🚀 OpenAI发布最新研究:基于过程奖励的监督方法,让大模型数学推理直接达到SOTA 摘要:OpenAI最新研究基于GPT-4微调,采用过程监督和结果监督两种监督方法,奖励每个正确推理步骤的过程…...

快速检测 GlassFish 任意文件读取漏洞的 Python 脚本
部分数据来源:ChatGPT 引言 当下,互联网安全问题正愈发严重,黑客利用各种漏洞进行攻击的频率也在持续增加。在2015年10月,一位名为“路人甲”的安全研究员在乌云上公开了一个名为“应用服务器glassfish存在通用任意文件读取漏洞”的漏洞(编号:wooyun-2010-0144595),该…...

Docker镜像更新通知器DIUN
什么是 DIUN ? Docker Image Update Notifier 是一个用 Go 编写的 CLI 应用程序,可作为单个可执行文件和 Docker 映像交付,用于当 Docker 映像在 Docker registry中更新时接收通知。 和老苏之前介绍过的 watchtower 不同,DIUN 只是通知&…...

插件框架PF4J-从理论到实践
PF4J:Plugin Framework for Java 目录 是什么? 不是什么? 特点 组件 主要类 流程概述 spring-pf4j 思考 功能模块化 我对pf4j的封装和使用demo GitHub - chlInGithub/pf4jDemo: pf4j demo 是什么? 开源轻量级的插件框架。通过插件…...

怎么将pdf文件免费转为扫描件
推荐两个工具,也算是给自己记一下 1、手机:扫描全能王APP 太好使了,可以直接拍照并转换为扫描件 不开会员的话会出现水印,因为我都是自己用或者交作业就没开 支持读取相册,一次一张、多张都可以 如果不想要水印也…...

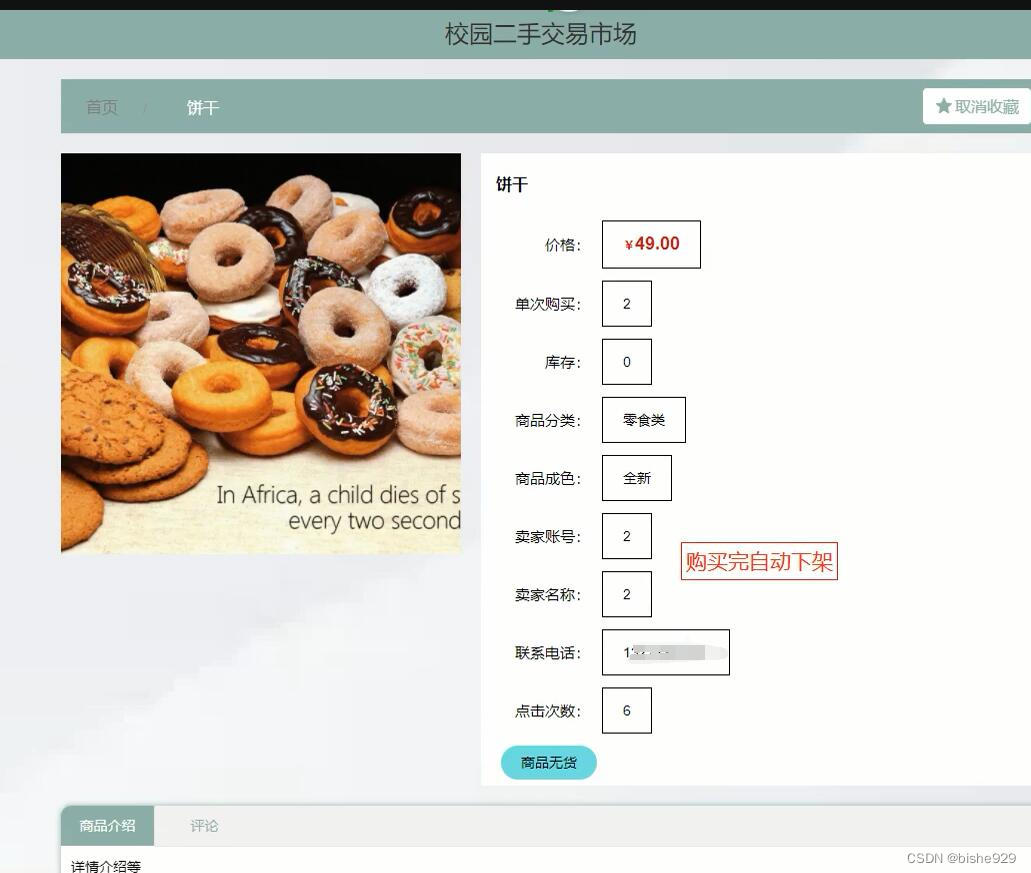
vue+nodejs校园二手物品交易市场网站_xa1i4
。为满足如今日益复杂的管理需求,各类管理系统程序也在不断改进。本课题所设计的校园二手交易市场,使用vue框架,Mysql数据库、nodejs语言进行开发,它的优点代码不能从浏览器查看,保密性非常好,比其他的管理…...

Barra模型因子的构建及应用系列六之Book-to-Price因子
一、摘要 在前期的Barra模型系列文章中,我们构建了Size因子、Beta因子、Momentum因子、Residual Volatility因子和NonLinear Size因子,并分别创建了对应的单因子策略,其中Size因子和NonLinear Siz因子具有很强的收益能力。本节文章将在该系列…...

【c语言习题】使用链表解决约瑟夫问题
创作不易,本篇文章如果帮助到了你,还请点赞 关注支持一下♡>𖥦<)!! 主页专栏有更多知识,如有疑问欢迎大家指正讨论,共同进步! 🔥c语言系列专栏:c语言之路重点知识整合 &#x…...

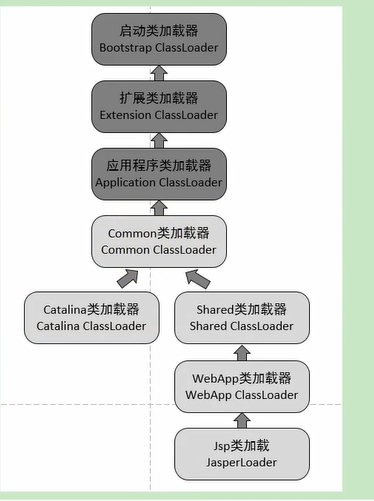
JVM之类的初始化与类加载机制
类的初始化 clinit 初始化阶段就是执行类构造器方法clinit的过程。此方法不需定义,是javac编译器自动收集类中的所有类变量的赋值动作和静态代码块中的语句合并而来。构造器方法中指令按语句在源文件中出现的顺序执行。clinit不同于类的构造器。(关联:…...

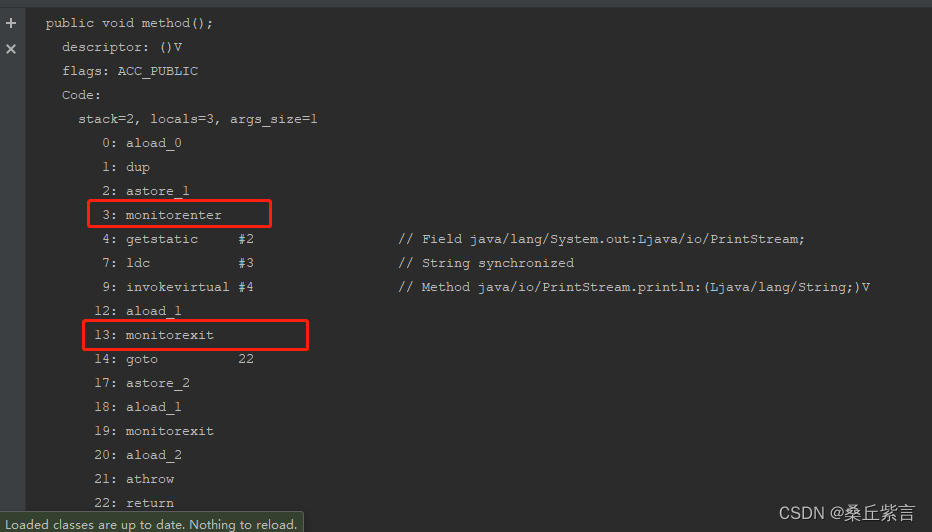
面试专题:java 多线程(1)----synchronized关键字相关问答
在java 多线程 面试中最多问题1.悲观锁和乐观锁;2.synchronized和lock的区别;3.可重入锁和非可重入锁的区别;4.多线程是解决什么问题的;5.线程池解决什么问题的;6.线程池原理;7.线程池使用注意事项…...

VMware SD-WAN 5.2 发布 - 软件定义的 WAN
VMware SD-WAN 5.2 发布 - 软件定义的 WAN SD-WAN 解决方案的领导者 请访问原文链接:https://sysin.org/blog/vmware-sd-wan-5/,查看最新版。原创作品,转载请保留出处。 作者主页:sysin.org 产品概述 软件定义的 WAN (SD-WAN)…...
)
Oracle+11g+RAC+PSU_EAM(2)
2.15 解压安装介质 在获取开篇1.2节中提到的安装介质如下: [rootebsrac1 ~]# ls -l -rw-r–r– 1 root root 1358454646 Apr 20 16:22 p13390677_112040_Linux-x86-64_1of7.zip -rw-r–r– 1 root root 1142195302 Apr 20 16:29 p13390677_112040_Linux-x86-64_…...

智能出行 驱动未来|2023 开放原子全球开源峰会 CARSMOS 开源智能出行生态年会即将启幕
由开放原子开源基金会主办,元遨 / CARSMOS 开源智能出行项目组协办,深信科创、Futurewei Technologies、Open Motors、北极雄芯等单位共同承办的 2023 开放原子全球开源峰会 “CARSMOS 开源智能出行生态年会” 将于 6 月 12 日在北京经开区北人亦创国际会…...

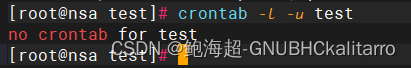
Linux:centos:周期性计划任务管理《crontab》
crontab常用基础属性 -e 编辑计划任务 -l 查看计划任务 -r 删除计划任务 -u 指定用户的计划任务 首先创建一个名为test的用户名 crontab时间规定 格式:分钟 小时 日期 月份 星期 命令 分钟-- 0-59整数 小时 -- 0-23整数 日期 -- 1--31 整数 月份 -- 1-12 整数 星期…...

未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?
编辑:陈萍萍的公主一点人工一点智能 未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?RWM通过双自回归机制有效解决了复合误差、部分可观测性和随机动力学等关键挑战,在不依赖领域特定归纳偏见的条件下实现了卓越的预测准…...

19c补丁后oracle属主变化,导致不能识别磁盘组
补丁后服务器重启,数据库再次无法启动 ORA01017: invalid username/password; logon denied Oracle 19c 在打上 19.23 或以上补丁版本后,存在与用户组权限相关的问题。具体表现为,Oracle 实例的运行用户(oracle)和集…...
)
React Native 导航系统实战(React Navigation)
导航系统实战(React Navigation) React Navigation 是 React Native 应用中最常用的导航库之一,它提供了多种导航模式,如堆栈导航(Stack Navigator)、标签导航(Tab Navigator)和抽屉…...
)
React Native 开发环境搭建(全平台详解)
React Native 开发环境搭建(全平台详解) 在开始使用 React Native 开发移动应用之前,正确设置开发环境是至关重要的一步。本文将为你提供一份全面的指南,涵盖 macOS 和 Windows 平台的配置步骤,如何在 Android 和 iOS…...
)
【位运算】消失的两个数字(hard)
消失的两个数字(hard) 题⽬描述:解法(位运算):Java 算法代码:更简便代码 题⽬链接:⾯试题 17.19. 消失的两个数字 题⽬描述: 给定⼀个数组,包含从 1 到 N 所有…...

使用van-uploader 的UI组件,结合vue2如何实现图片上传组件的封装
以下是基于 vant-ui(适配 Vue2 版本 )实现截图中照片上传预览、删除功能,并封装成可复用组件的完整代码,包含样式和逻辑实现,可直接在 Vue2 项目中使用: 1. 封装的图片上传组件 ImageUploader.vue <te…...

Docker 本地安装 mysql 数据库
Docker: Accelerated Container Application Development 下载对应操作系统版本的 docker ;并安装。 基础操作不再赘述。 打开 macOS 终端,开始 docker 安装mysql之旅 第一步 docker search mysql 》〉docker search mysql NAME DE…...
的使用)
Go 并发编程基础:通道(Channel)的使用
在 Go 中,Channel 是 Goroutine 之间通信的核心机制。它提供了一个线程安全的通信方式,用于在多个 Goroutine 之间传递数据,从而实现高效的并发编程。 本章将介绍 Channel 的基本概念、用法、缓冲、关闭机制以及 select 的使用。 一、Channel…...

【JVM】Java虚拟机(二)——垃圾回收
目录 一、如何判断对象可以回收 (一)引用计数法 (二)可达性分析算法 二、垃圾回收算法 (一)标记清除 (二)标记整理 (三)复制 (四ÿ…...

FFmpeg:Windows系统小白安装及其使用
一、安装 1.访问官网 Download FFmpeg 2.点击版本目录 3.选择版本点击安装 注意这里选择的是【release buids】,注意左上角标题 例如我安装在目录 F:\FFmpeg 4.解压 5.添加环境变量 把你解压后的bin目录(即exe所在文件夹)加入系统变量…...
