【electron】webview嵌入页面发送消息给父级页面
场景需求:
- 嵌入页面操作时,通知父级页面
涉及知识点:
- contextBridge 嵌入页面可使用暴露的对象
- ipc-message 监听嵌入页面发送的消息
- webview preload 嵌入页面运行加载的脚本
问题(两种方式)
- 使用监听ipc-message需要在嵌入页面安装electron,需求不允许
- 使用contextBridge创建全局对象,无法接收消息
解决思路
contextBridge暴露ipcRenderer给嵌入页面使用,再用ipc-message监听收到的消息
父级页面
<webview v-if="webviewerUrl" ref="webviewRef" class="webview" src="D://child.html" allowp:preload="webViewerPreload()" nodeintegration plugins disablewebsecurity>
</webview>
<script lang="ts" setup>
const webviewRef = ref()
// 控制第三方页面操作栏
const initWebviewEvent= () => {webviewRef.value.addEventListener('dom-ready', () => {// webviewRef.value.openDevTools() //打开嵌入页面的控制台})// 在此监听事件中接收嵌入页面的消息webviewRef.value.addEventListener('ipc-message', function (event: any) {if (event.channel === 'closeWindow') {// 需要执行的代码}});
}
onMounted(() => {nextTick(() => {initWebviewEvent()})
})
onBeforeUnmount(() => {webviewRef.value.removeEventListener('dom-ready')webviewRef.value.removeEventListener('ipc-message')
})
</script>
preload引入本地文件(file:// 格式)
import path from 'path'
export const webViewerPreload = () => {if (process.env.NODE_ENV === 'production') {return path.join(__dirname, '/preload.js')} else {return path.resolve('./src/entries/webViewer/preload.js')}
}
preload.js 暴露ipcRenderer 到全局
const { contextBridge, ipcRenderer } = require('electron')
// 存储全局方法
contextBridge.exposeInMainWorld('electron', {ipcRenderer: ipcRenderer
})
嵌入页面 child.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>child</title>
</head>
<body><button onclick="closeWindow()">关闭窗口</button><script type="text/javascript">function closeWindow(){const ipcRenderer = window.electron.ipcRendereripcRenderer.sendToHost('closeWindow')}</script>
</body>
</html>
总结:两种方法看了很久都没法实现,后面突然想到可以结合起来,可以将嵌入页面的消息发送给父级,但是嵌入页面不能收消息,不知道怎么解决。
相关文章:

【electron】webview嵌入页面发送消息给父级页面
场景需求: 嵌入页面操作时,通知父级页面 涉及知识点: contextBridge 嵌入页面可使用暴露的对象ipc-message 监听嵌入页面发送的消息webview preload 嵌入页面运行加载的脚本 问题(两种方式) 使用监听ipc-message需…...

Whids:一款针对Windows操作系统的开源EDR
关于Whids Whids是一款针对Windows操作系统的开源EDR,该工具所实现的检测引擎基于先前的 Gene项目构建,并专门设计可以根据用户定义的规则匹配Windows事件。 功能特性 1、为社区提供一款功能强大且开源的Windows EDR; 2、支持检测规则透明化…...

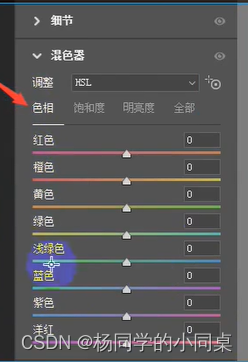
初级调色转档CameraRaw
一级调色 还原-曝光-色彩-细节-质感 修图的范围 整体(掌握基本面板)——局部(曲线)——具象(混色器) 修片最开始的准备工作 看直方图:明暗跟色彩的数据表 分析图片是否存在以下问题: 1.曝光…...

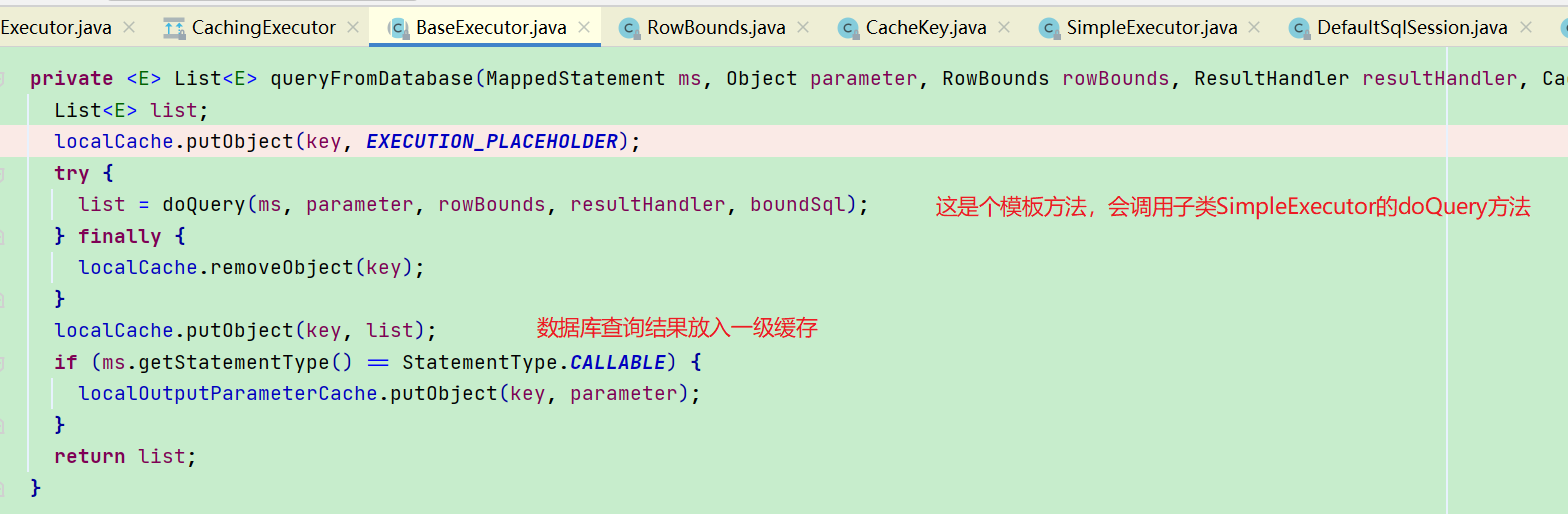
Mybatis源码(3) - Executor执行过程 | 一级缓存 | 二级缓存
0. 前言:1. CachingExecutor#query:1.1. BoundSql:1.2. CacheKey:1.3. 二级缓存:1.4. 一级缓存:2. JDBC过程执行:3. 结果集处理:4. Mybatis的一级缓存、二级缓存区别:0. …...

成为 Seatunnel 源码贡献者保姆级教程
Apache SeaTunnel 是下一代高性能、分布式、海量数据集成平台,已经在 B 站、腾讯云等 100 家公司生产使用。目前处于 incubator 阶段。作为公司内部使用的 ETL 工具,Seatunnel 可以基于已有的 Spark、Flink 计算平台进行数据交换也可以运行在 k8s 平台上…...

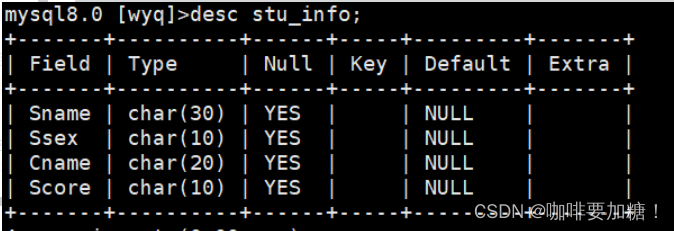
MySQL的索引视图练习题
学生表:Student (Sno, Sname, Ssex , Sage, Sdept) 学号,姓名,性别,年龄,所在系 Sno为主键 课程表:Course (Cno, Cname,) 课程号,课程名 Cno为主键 学生选课表:SC (Sno, Cno, Score)…...

【C++ Primer Plus】第四章:复合类型
文章目录4.1 数组C11数组初始化的方法4.2 字符串**cin是如何确定已完成字符串输入呢?****如何每次读取一行字符串输入?****面向行的输入:getline()****面向行的输入:get( )****为什么推荐使用get( ),而不是getline( )呢…...

做外贸,你不能不懂的外贸流程知识
报关是履行海关进出境手续的必要环节之一,涉及两大类:进出境运输工具、物品和货物。由于性质不同,报关手续也有些不同。今天我就为大家详细介绍一下进出口报关的流程,包括出口货物报关的流程,随报关单提交的运费和商业单据&#x…...

日本机载激光雷达测深进展(一)日本启动测量90%沿岸水深项目
海洋地图项目利用航空测深绘制日本90%沿海20m以浅区域,是日本海道协会(JHA)和日本财团的一个联合项目。 迄今为止,只有不到2%的日本沿海水域得到了测绘,严重拖累了在海洋事故、防灾减灾、篮碳以及生物多样性保护等领域…...

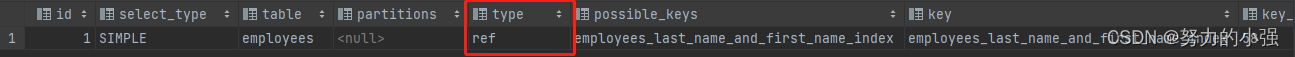
MySQL数据库调优————创建索引的原则和索引失效及解决方案
创建索引的原则 建议创建索引的场景 select语句,频繁作为where条件的字段update/delete语句的where条件需要分组、排序的字段distinct所使用的字段字段的值有唯一性约束对于多表查询,联接字段应创建索引,且类型无比保持一致 避免隐式转换 …...

设计师都在看的全球设计网站,你居然还不知道!
设计师需要拥有无限的创意和熟练的技巧,并且对行业的前景和客户的心理有一定的了解。要能达到“陌生化”之前,肯定是有知识储备,专业能力的前提要求,以及创新能力。 今天为大家整理了多个优秀全球设计网站,这些博客内…...

c++:缺省参数,函数重载
今天介绍的是cpp中的缺省参数以及函数重载的知识。 首先我们先看看缺省参数: 缺省参数 缺省参数是声明或定义函数时为函数的参数指定一个缺省值。在调用该函数时,如果没有指定实 参则采用该形参的缺省值,否则使用指定的实参。 例如&#…...

深度学习算法面试常问问题(二)
X86和ARM架构在深度学习侧的区别? X86和ARM架构分别应用于PC端和低功耗嵌入式设备,X86指令集很复杂,一条很长的指令就可以完成很多功能;而ARM指令集很精简,需要几条精简的短指令完成很多功能。 影响模型推理速度的因…...

美国CPC认证是什么?儿童玩具亚马逊CPC认证审核有哪些问题?
很多卖家都有遭遇listing下架,被要求提供CPC认证报告。这是因为亚马逊有时会加强对儿童产品的审查。本文带大家对CPC认证进行一个全面了解。什么是CPC认证?CPC认证,全称ChildrensProductCertification.是认可实验室,根据产品不同适…...

恭喜! SelectDB 五位开发者成为 Apache Doris 新晋 PMC 成员和 Committer!
近期,通过 Apache Doris 项目管理委员会的推荐与投票,Apache Doris 社区正式迎来了 2 位新晋 PMC 成员 和 8 位新晋 Committer 的加入。值得关注的是,2 位新晋 PMC 成员均来自 SelectDB,分别是衣国垒(yiguolei…...

数据库面试题
第一范式(1NF) 第一范式是指数据库的每一列都是不可分割的基本数据项,而下面这样的就存在可分割的情况: 学生(姓名,电话号码) 电话号码实际上包括了家用座机电话和移动电话,因此它…...

[USACO2022-DEC-Bronze] T2 Feeding the Cows 题解
一、题目描述Farmer John has N (1≤N≤10^5) cows, the breed of each being either a Guernsey or a Holstein. They have lined up horizontally with the cows occupying positions labeled from 1…N.Farmer John 有 N(1≤N≤105)头奶牛,…...

Unity法线贴图原理理解(为什么存在切线空间?存的值是什么?)
Unity法线贴图原理理解(为什么存在切线空间?存的值是什么?)写在前面1、为什么用法线贴图?2、用什么存法线?3、法线向量为什么存在切线空间?法线贴图存得是什么?4、法线贴图为什么会偏蓝…...

【JavaWeb】传输层协议——UDP + TCP
目录 UDP协议 UDP协议结构 UDP的特点 TCP协议 TCP协议结构 TCP的特点 TCP的十个核心机制 确认应答 超时重传 连接管理 滑动窗口 流量控制 阻塞控制 延迟应答 捎带应答 粘包问题 异常处理 UDP协议 UDP协议结构 源端口:存储的是发送方的端口号。 目的…...

C++ 中是用来修饰:内置类型变量、自定义对象、成员函数、返回值、函数参数
const 是 constant 的缩写,本意是不变的,不易改变的意思。在 C 中是用来修饰内置类型变量,自定义对象,成员函数,返回值,函数参数。 一. const修饰 普通类型的变量 const int a 7; int b a; // 正确 …...

React 第五十五节 Router 中 useAsyncError的使用详解
前言 useAsyncError 是 React Router v6.4 引入的一个钩子,用于处理异步操作(如数据加载)中的错误。下面我将详细解释其用途并提供代码示例。 一、useAsyncError 用途 处理异步错误:捕获在 loader 或 action 中发生的异步错误替…...
` 方法)
深入浅出:JavaScript 中的 `window.crypto.getRandomValues()` 方法
深入浅出:JavaScript 中的 window.crypto.getRandomValues() 方法 在现代 Web 开发中,随机数的生成看似简单,却隐藏着许多玄机。无论是生成密码、加密密钥,还是创建安全令牌,随机数的质量直接关系到系统的安全性。Jav…...

spring:实例工厂方法获取bean
spring处理使用静态工厂方法获取bean实例,也可以通过实例工厂方法获取bean实例。 实例工厂方法步骤如下: 定义实例工厂类(Java代码),定义实例工厂(xml),定义调用实例工厂ÿ…...

【配置 YOLOX 用于按目录分类的图片数据集】
现在的图标点选越来越多,如何一步解决,采用 YOLOX 目标检测模式则可以轻松解决 要在 YOLOX 中使用按目录分类的图片数据集(每个目录代表一个类别,目录下是该类别的所有图片),你需要进行以下配置步骤&#x…...

uniapp 小程序 学习(一)
利用Hbuilder 创建项目 运行到内置浏览器看效果 下载微信小程序 安装到Hbuilder 下载地址 :开发者工具默认安装 设置服务端口号 在Hbuilder中设置微信小程序 配置 找到运行设置,将微信开发者工具放入到Hbuilder中, 打开后出现 如下 bug 解…...

DiscuzX3.5发帖json api
参考文章:PHP实现独立Discuz站外发帖(直连操作数据库)_discuz 发帖api-CSDN博客 简单改造了一下,适配我自己的需求 有一个站点存在多个采集站,我想通过主站拿标题,采集站拿内容 使用到的sql如下 CREATE TABLE pre_forum_post_…...

Linux基础开发工具——vim工具
文章目录 vim工具什么是vimvim的多模式和使用vim的基础模式vim的三种基础模式三种模式的初步了解 常用模式的详细讲解插入模式命令模式模式转化光标的移动文本的编辑 底行模式替换模式视图模式总结 使用vim的小技巧vim的配置(了解) vim工具 本文章仍然是继续讲解Linux系统下的…...

渗透实战PortSwigger Labs指南:自定义标签XSS和SVG XSS利用
阻止除自定义标签之外的所有标签 先输入一些标签测试,说是全部标签都被禁了 除了自定义的 自定义<my-tag onmouseoveralert(xss)> <my-tag idx onfocusalert(document.cookie) tabindex1> onfocus 当元素获得焦点时(如通过点击或键盘导航&…...

【记录坑点问题】IDEA运行:maven-resources-production:XX: OOM: Java heap space
问题:IDEA出现maven-resources-production:operation-service: java.lang.OutOfMemoryError: Java heap space 解决方案:将编译的堆内存增加一点 位置:设置setting-》构建菜单build-》编译器Complier...

大模型真的像人一样“思考”和“理解”吗?
Yann LeCun 新研究的核心探讨:大语言模型(LLM)的“理解”和“思考”方式与人类认知的根本差异。 核心问题:大模型真的像人一样“思考”和“理解”吗? 人类的思考方式: 你的大脑是个超级整理师。面对海量信…...
