vue项目中el-upload 组件添加token的方法
在使用el-upload的时候,上传文件到服务器,有时候后台要求上传token,怎么处理呢?以下是一个示例。
效果图

template中片段
<el-dialog :modal-append-to-body="false" title="上传文件" :visible.sync="isUpload" width="390px" :close-on-click-modal="false" ref="upload" >
<el-upload class="upload-demo" accept=".jar" drag :action="uploadUrl" :file-list="fileList" :headers="headerToken" :on-success="onSuccess" :before-upload="beforeUpload"
>
<i class="el-icon-upload"></i>
<div class="el-upload__text">将文件拖到此处,或<em>点击上传</em></div>
<div class="el-upload__tip" slot="tip">只能上传jar文件,且不超过30Mb</div>
</el-upload> <span slot="footer"> <el-button type="warning" @click="cancelUpload()">取消上传</el-button> </span> </el-dialog>
data()和computed:{}中数据
data(){ return {
isUpload:false,uploadUrl:this.$api.firmwareUpload, }
},
computed: { headerToken(){ return { "authorize":localStorage.getItem('token') } }
},
methods:{} 中核心方法数据
/* ** 名称:上传文件*/ beforeUpload(file) { var testmsg=file.name.substring(file.name.lastIndexOf('.')+1) const fileType1 = testmsg === 'jar' const isLt30M = file.size / 1024 / 1024 < 30 if(!fileType1) { this.$message({ message: '上传文件只能是 jar格式!', type: 'warning' }); } if(!isLt30M) { this.$message({ message: '上传文件大小不能超过 30MB!', type: 'warning' }); } return fileType1 && isLt30M } , onSuccess(file, fileList){ this.$message({ type: 'success', message: '上传成功!' }); this.isUpload=false; },
专栏目标
在vue和openlayers联合技术栈的操控下,本专栏提供行之有效的源代码示例。
(1)提供各种地图的加载示例:baidu、高德、google,bing,OSM,stamen,maptiler,天地图,mapbox等
(2)提供地图控件的展示示例:比例尺、鹰眼、自定义版权、旋转地图、缩放地图、缩放滑块、全屏显示等
(3)提供各种数据的加载示例:geojson、JSON、KML、WKT、WMTS、SHP、WKB、GPX、CSV、MVT、geoserver数据等
(4)提供上传解析和导出示例:上传KML、KMZ、Geojson、shp、zip等,导出Image、pdf、geojson、GML、polyline等
(5)提供各种图形的绘画示例:画点、线、圆、多边形、正方形、矩形、六星芒、自由线段、自由多边形等。
(6)提供路线轨迹相关的示例:画带有箭头的线段、实现轨迹路线动画、画闪闪发光的点划线、实现风场快速移动效果等。
(7)提供地图交互事件的示例:draw、modify、snap、select、pointermove、click、dblclick、singleclick、postrender
(8)提供页面基本控制的示例:zoom控制、extent控制、feature适配、添加网格线、拖拽放大,拖拽旋转等
(9)提供测量相关的代码示例:测量面积、测量距离、显示当前zoom、显示某点经纬度等。
(10)提供综合应用相关代码:切换地图、聚合数据、列表图层双向交互显示、显示楼层信息、右键菜单、GPS定位、卷帘效果等。
相关文章:

vue项目中el-upload 组件添加token的方法
在使用el-upload的时候,上传文件到服务器,有时候后台要求上传token,怎么处理呢?以下是一个示例。 效果图 template中片段 <el-dialog :modal-append-to-body"false" title"上传文件" :visible.sync"…...

独立按键检测短按、长按,松手后响应操作
背景 有项目使用独立按键检测,短按、长按。根据使用效果,发现松手后,也就是按键弹起后响应操作比较好操作。 记得之前,博主写过一篇关于按键的检测的文章,但是过于复杂了。可能很难懂,这里就简单一点&…...

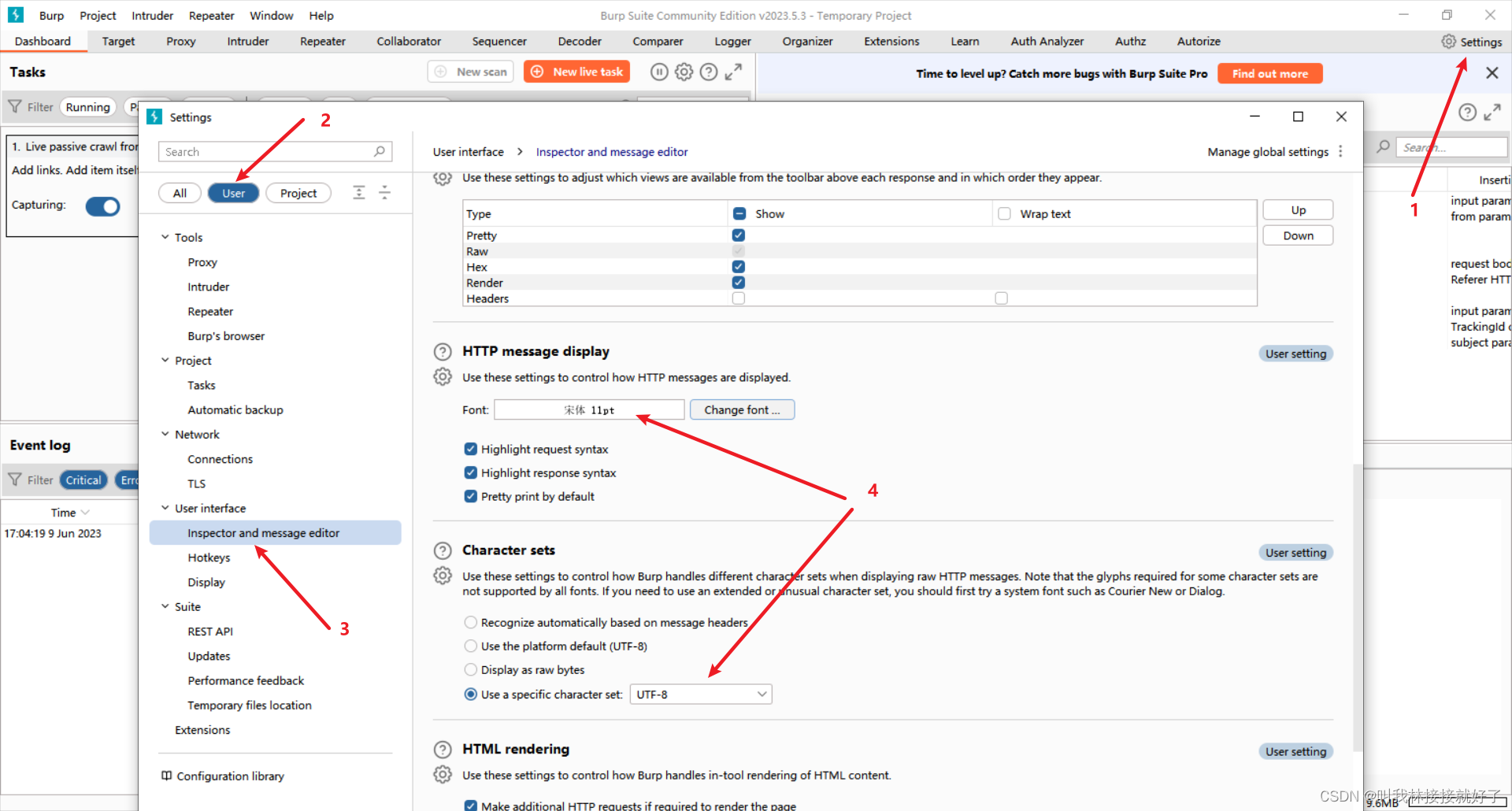
BurpSuite2023测试越权漏洞
BurpSuite2023测试越权漏洞 BurpSuite安装创建项目 - 打开内置浏览器越权漏洞测试问题处理 BurpSuite安装 官网下载社区版并安装,下载地址:链接: https://portswigger.net/burp 安装成功后图标 创建项目 - 打开内置浏览器 打开BurpSuite,…...

申请国家标准项目管理专业人员能力评级(CSPM)报名条件有哪些?
2021年10月,中共中央、国务院发布的《国家标准化发展纲要》明确提出构建多层次从业人员培养培训体系,开展专业人才培养培训和国家质量基础设施综合教育。建立健全人才的职业能力评价和激励机制。由中国标准化协会(CAS)组织开展的项…...

代码随想录算法训练营第五十二天|300.最长递增子序列|674. 最长连续递增序列|718. 最长重复子数组
LeetCode300.最长递增子序列 动态规划五部曲: 1,dp[i]的定义:本题中,正确定义dp数组的含义十分重要。dp[i]表示i之前包括i的以nums[i]结尾的最长递增子序列的长度。为什么一定表示 “以nums[i]结尾的最长递增子序” ,…...

完全卸载mysql教程
引言 很多人因为第一次安装mysql导致安装错误,或者安装的数据库版本太高,比如mysql8.0版本,出现了很多问题,导致数据库无法使用,或者一些图形界面无法操作,想要卸载,重装稳定的mysql数据库&…...

4G开发板-安卓手机开发套件-MTK主板开发板定制
开发板是一种用于嵌入式系统开发的电路板,它包含了各种硬件组件,如中央处理器、存储器、输入设备、输出设备、数据通路/总线以及外部资源接口等。为了满足特定的开发需求,嵌入式系统开发者通常会根据项目要求来定制开发板,当然用户…...

人工智能十大新星揭晓,华人学者占90%
人工智能领域著名杂志 IEEE Intelligent Systems发布了 2022 年度“人工智能十大新星”(AIs 10 to Watch)名单 ,其中有九位都是华人研究者。知识人网小编推荐给大家。 近日,人工智能领域著名杂志 IEEE Intelligent Systems公布了 …...

ROS学习——通信机制(话题通信①—发布方实现)
2.1 话题通信 Autolabor-ROS机器人入门课程《ROS理论与实践》零基础教程 040话题通信(C)1_发布方框架_Chapter2-ROS通信机制_哔哩哔哩_bilibili 一、ROS 中的基本通信机制主要有如下三种实现策略 话题通信(发布订阅模式服务通信(请求响应模式)参数服务器(参数共享模式) 二、…...

【运筹优化】最短路算法之SPFA算法 + Java代码实现
文章目录 一、SPFA算法简介二、SPFA算法思想三、Java代码实现四、测试 一、SPFA算法简介 SPFA 算法是 Bellman-Ford算法 的队列优化算法的别称,通常用于求含负权边的单源最短路径,以及判负权环。SPFA 最坏情况下复杂度和朴素 Bellman-Ford 相同…...

linuxOPS基础_linux权限管理
权限概述 什么是权限 在多用户计算机系统的管理中,权限是指某个特定的用户具有特定的系统资源使用权利。 在Linux 中分别有读、写、执行权限 \权限针对文件权限针对目录读r(read)表示可以查看文件内容;cat、less…表示可以(ls)查看目录中存在的文…...

linux安装homeassistant(智能设备远程控制开源框架)
1、安装docker 先切换到root 用户,先安装一些基本环境: yum install -y yum-utils device-mapper-persistent-data lvm2添加阿里云软件源 yum-config-manager --add-repo http://mirrors.aliyun.com/docker-ce/linux/centos/docker-ce.repo然后安装 D…...

TensorRT Triton Inference Server: 版本 error魔术标记不匹配 , NGC使用
魔术标记不匹配错误Serialization assertion magicTagRead kMAGIC_TAG failed.Magic tag does not match 原因: 转换和推理使用的镜像的标签是相同的,但是转换的镜像中pip list得到trt版本为8.6.0,但是推理环境中 rootf2c810ba3976:/# /usr/…...
)
Elasticsearch 文本分析器(下)
字符过滤器 注意:字符过滤器用于在将字符流传递给分词器之前对其进行预处理 html_strip HTML元素替换过滤器 此过滤器会替换掉HTML标签,且会转换HTML实体 如:& 会被替换为 &。 {"tokenizer": "keyword","…...

Git操作方法
目录 Git是什么 Git特点 Git作用 Git原理 集中式 分布式 Git安装 修改语言 Git操作 1.初始化Git仓库 2.提交工作区的内容到版本库 3.查看版本记录 4.版本回退 5.版本前进 Git 命令 通用操作 工作状态 版本回退 版本前进 远程仓 1.GitHub 2.GitLab 3.码云…...

CorelDRAW矢量绘图2023中文版下载
市面上的矢量绘图工具虽然很多,但权威又专业的却不多,选到不好用的工具,会极大的影响自己创作,CorelDRAW简称cdr,是一款功能强大的矢量图制作软件,一说到矢量图制作,大家都会不由自主地想到cdr。…...

Java-API简析_java.lang.Float类(基于 Latest JDK)(浅析源码)
【版权声明】未经博主同意,谢绝转载!(请尊重原创,博主保留追究权) https://blog.csdn.net/m0_69908381/article/details/131129886 出自【进步*于辰的博客】 其实我的【Java-API】专栏内的博文对大家来说意义是不大的。…...

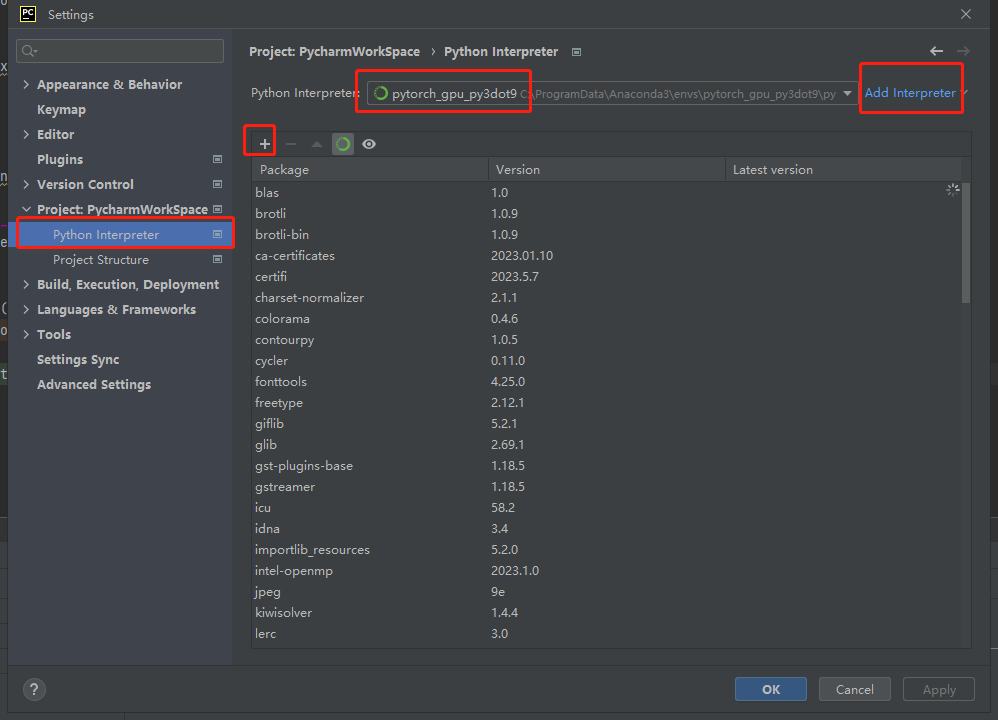
pycharm的基本使用
废话文学 本人记录笔记始终遵循“能动手绝不动脑,能动脑绝不动手”的基本原则。不会的操作,跟着笔记干就完事了,还动啥脑袋?留着脑细胞刷抖音擦边小姐姐他不香吗? 什么是IDE IDE即【集成开发环境】,Inte…...

为什么要使用微软的 Application Framework?
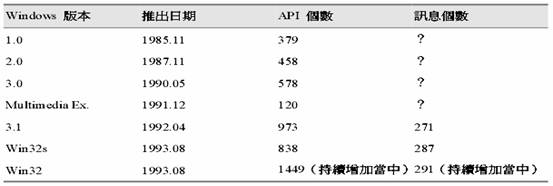
我是荔园微风,作为一名在IT界整整25年的老兵,今天来看一下我们为什么要使用微软的 Application Framework? 虽然Application Framework 并不是新观念,它们却在最近数年才成为 PC 平台上软件开发的主流工具。面向对象语言是具体实…...

Python爬虫基础知识点
Python爬虫是使用Python编写的程序,可以自动抓取互联网上的数据。常用的Python爬虫框架包括Scrapy、BeautifulSoup、Requests等。Python爬虫可以应用于众多场合,如大数据分析、信息监测、数据挖掘和机器学习等领域。那么新手应该如何学习python爬虫呢&am…...

《Qt C++ 与 OpenCV:解锁视频播放程序设计的奥秘》
引言:探索视频播放程序设计之旅 在当今数字化时代,多媒体应用已渗透到我们生活的方方面面,从日常的视频娱乐到专业的视频监控、视频会议系统,视频播放程序作为多媒体应用的核心组成部分,扮演着至关重要的角色。无论是在个人电脑、移动设备还是智能电视等平台上,用户都期望…...

【入坑系列】TiDB 强制索引在不同库下不生效问题
文章目录 背景SQL 优化情况线上SQL运行情况分析怀疑1:执行计划绑定问题?尝试:SHOW WARNINGS 查看警告探索 TiDB 的 USE_INDEX 写法Hint 不生效问题排查解决参考背景 项目中使用 TiDB 数据库,并对 SQL 进行优化了,添加了强制索引。 UAT 环境已经生效,但 PROD 环境强制索…...

1688商品列表API与其他数据源的对接思路
将1688商品列表API与其他数据源对接时,需结合业务场景设计数据流转链路,重点关注数据格式兼容性、接口调用频率控制及数据一致性维护。以下是具体对接思路及关键技术点: 一、核心对接场景与目标 商品数据同步 场景:将1688商品信息…...

条件运算符
C中的三目运算符(也称条件运算符,英文:ternary operator)是一种简洁的条件选择语句,语法如下: 条件表达式 ? 表达式1 : 表达式2• 如果“条件表达式”为true,则整个表达式的结果为“表达式1”…...

OkHttp 中实现断点续传 demo
在 OkHttp 中实现断点续传主要通过以下步骤完成,核心是利用 HTTP 协议的 Range 请求头指定下载范围: 实现原理 Range 请求头:向服务器请求文件的特定字节范围(如 Range: bytes1024-) 本地文件记录:保存已…...

令牌桶 滑动窗口->限流 分布式信号量->限并发的原理 lua脚本分析介绍
文章目录 前言限流限制并发的实际理解限流令牌桶代码实现结果分析令牌桶lua的模拟实现原理总结: 滑动窗口代码实现结果分析lua脚本原理解析 限并发分布式信号量代码实现结果分析lua脚本实现原理 双注解去实现限流 并发结果分析: 实际业务去理解体会统一注…...

dify打造数据可视化图表
一、概述 在日常工作和学习中,我们经常需要和数据打交道。无论是分析报告、项目展示,还是简单的数据洞察,一个清晰直观的图表,往往能胜过千言万语。 一款能让数据可视化变得超级简单的 MCP Server,由蚂蚁集团 AntV 团队…...

学校时钟系统,标准考场时钟系统,AI亮相2025高考,赛思时钟系统为教育公平筑起“精准防线”
2025年#高考 将在近日拉开帷幕,#AI 监考一度冲上热搜。当AI深度融入高考,#时间同步 不再是辅助功能,而是决定AI监考系统成败的“生命线”。 AI亮相2025高考,40种异常行为0.5秒精准识别 2025年高考即将拉开帷幕,江西、…...
)
Android第十三次面试总结(四大 组件基础)
Activity生命周期和四大启动模式详解 一、Activity 生命周期 Activity 的生命周期由一系列回调方法组成,用于管理其创建、可见性、焦点和销毁过程。以下是核心方法及其调用时机: onCreate() 调用时机:Activity 首次创建时调用。…...

技术栈RabbitMq的介绍和使用
目录 1. 什么是消息队列?2. 消息队列的优点3. RabbitMQ 消息队列概述4. RabbitMQ 安装5. Exchange 四种类型5.1 direct 精准匹配5.2 fanout 广播5.3 topic 正则匹配 6. RabbitMQ 队列模式6.1 简单队列模式6.2 工作队列模式6.3 发布/订阅模式6.4 路由模式6.5 主题模式…...
