前端框架笔记
Vue.js的安装
安装Vue.js有两种方法:
(1)类似于Bootstrap或jQuery,直接通过HTML文件中的标签引用。为了方便开发者使用,Vue.js提供了相关的CDN,通过如下代码可以引用最新版本的Vue.js:
` <script src="https://cdn.jsdelivr.net/npm/vue"></script>`
通过指定版本号,可以引用不同版本的Vue.js,这样项目工程不会因为新版本的Vue.js而出现不兼容的问题。
` <script src="https://cdn.jsdelivr.net/npm/vue@2.6.10/dist/vue.js"></script>`
除了CDN方式外,还可以下载源代码直接引入。对于一个大型项目而言,直接引入JavaScript文件的方式可能并不便捷,所以笔者采用npm的安装方式。
(2)npm安装方式。
新建项目文件夹,使用npm init命令初始化项目,然后使用如下命令安装Vue.js,与Express的安装步骤一样。
npm install vue
package.json文件会自动添加Vue.js的依赖项,代码如下:
` {"name": "2-3-2","version": "1.0.0","description": "","main": "index.js","scripts": {"test": "echo \"Error: no test specified\" && exit 1"},"author": "","license": "ISC","dependencies": {"vue": "^2.6.10"}}`用Vue.js编写Hello World——CDN方式
介绍了安装Vue.js的两种方式,第一种是通过CDN方式或引入静态文件,通过CDN方式编写Hello World程序较为简单,下面直接演示。
【示例】用Vue.js编写HelloWorld——1。
新建HTML文件,命名为index.html,引入Vue.js。完整的代码如下:
`
01 <!--HelloWorld-->02 <html lang="en">03 <head>04 <meta charset="UTF-8">05 <title>Title</title>06 </head>07 <body>08 <div id="app">09 <!--显示文字内容-->10 {{text}} 11 </div>12 <!--引入Vue--> 13 <script src="https://cdn.jsdelivr.net/npm/vue"></script>14 <script>15 <!--实例化Vue-->16 var vm = new Vue({17 el: '#app', //指定属性id里的app18 //数据内容19 data: {20 text: 'hello world!!!'21 }22 })23 </script>24 </body>25 </html> `
通过浏览器打开index.html,网页效果如图

用Vue.js编写Hello World——Webpack方式
对于Vue.js框架而言,输出一个简单的Hello World程序可能并不简单,浏览器本身不识别后缀为vue的文件,所以vue文件不能通过浏览器直接打开,类似于HTML这样的页面也无法直接引入vue文件。
如果想要使用Vue.js编写程序,需要Webpack打包工具将.vue文件编译成普通的JavaScript文件,再通过页面的引入去执行这个JavaScript文件。
【示例2-5】用Vue.js编写HelloWorld——2。
(1)新建项目工程,使用npm init初始化项目代码,此时生成package.json文件,接着安装Webpack,命令如下:
npm install webpack
(2)Webpack安装后需要再安装webpack-cli(一个使用Webpack的命令行工具),命令如下:
npm install webpack-cli
(3)安装Vue.js,命令如下:
npm install vue
(4)安装vue-loader和vue-template-compiler,这样才可以让Webpack识别Vue.js,安装命令如下:
npm install vue-loader
npm install vue-template-compiler
安装完成后的package.json文件如下:
`{"name": "2-3-2","version": "1.0.0","description": "","main": "index.js","scripts": {"test": "echo \"Error: no test specified\" && exit 1"},"author": "","license": "ISC","dependencies": {"vue": "^2.6.10","vue-loader": "^15.7.1","vue-template-compiler": "^2.6.10"},"devDependencies": {"webpack": "^4.39.3","webpack-cli": "^3.3.7"}`
(5)新建一个webpack.config.js文件,用于配置Webpack打包工具。Webpack的配置需要指定入口文件并且引入vue-loader,完整的代码如下:
`01 const path = require('path');02 const VueLoaderPlugin = require('vue-loader/lib/plugin');03 04 module.exports = {05 //指定入口文件06 entry:path.join(__dirname, 'app.js'),07 //指定输出的文件位置和文件名称08 output: {09 path: path.join(__dirname,'dist'),10 filename: 'build.js'11 },12 plugins: [13 //在使用新版的vue-loader时,必须引入这个插件14 new VueLoaderPlugin()15 ],16 module: {17 //指定不同格式的规则18 rules: [19 //解析.vue文件20 {21 test: /\.vue$/,22 loader: 'vue-loader'23 },24 ]25 }26 }`
这里指定了入口文件导出的位置和引入模块时的一些规则,通过这个配置让Webpack可以编译同级目录中的app.js文件,并且在dist文件夹中建立新的build.js作为导出的文件。
(6)编辑app.js中的内容。在app.js中需要引入Vue.js、获取页面中的body节点,并且将所有需要显示的内容挂载在上面,完整的代码如下:
` 01 //引入vue02 import Vue from 'vue'03 import Hello from './helloworld.vue';04 05 const root = document.createElement('div')06 document.body.appendChild(root)07 08 //mount将Hello模块挂载到root根节点中09 new Vue({10 render: (h) => h(Hello)11 }).$mount(root)`
(7)上述代码引入了一个还未建立的Hello模块,其文件名为helloworld.vue,也就是本例的Vue.js部分,该文件中指定了一个变量,赋值为HelloWorld并显示在页面上。
01 <template>02 <div>03 <p>{{text}}</p>04 </div>05 </template>06 07 <script>08 export default{09 name: "Hello",10 data(){11 return {12 text: 'HelloWorld!!!'13 }14 }15 }16
其中,{{text}}部分显示下方script/data中text的值“HelloWorld!!!”,而模板的部分将会被挂载在一个HTML文件的body节点中,最终将所有的内容显示在页面中。
(8)Hello World实例到此就完成了。在命令行中使用如下命令打包:
webpack --config webpack.config.js
也可以将此命令添加到package.json中,通过webpack-cli的方式使用,这样会更加方便。修改后的代码如下:
{"name": "2-3-2","version": "1.0.0","description": "","main": "index.js","scripts": {"test": "echo \"Error: no test specified\" && exit 1","build": "webpack --config webpack.config.js"},"author": "",……}
在命令行窗口中使用如下命令完成打包操作,
npm run build
相关文章:

前端框架笔记
Vue.js的安装 安装Vue.js有两种方法: (1)类似于Bootstrap或jQuery,直接通过HTML文件中的标签引用。为了方便开发者使用,Vue.js提供了相关的CDN,通过如下代码可以引用最新版本的Vue.js: <sc…...

详细设计文档
1. 引言 1.1 目的 1.2 范围 1.3 定义、缩略语和缩写 1.4 参考文献 1.5 概述 2. 系统架构设计 2.1 总体架构 2.2 模块划分 2.3 数据流程设计 2.4 接口设计 3. 模块详细设计 3.1 登录模块详细设计 3.1.1 类设计 3.1.2 方法设计 3.1.3 数据库表设计 3.1.4 界面设计 3.2 文章管理模…...
)
Java011——Java数据类型转换(基本数据类型)
回顾:Java八大基本数据类型 大类 类型名称 关键字 占用内存 取值范围 --------------------------------------------------------------------------------------------|字节型 byte 1 字节 -128~127 整型 |短整型 short 2 字节 -32768~32…...

mybatis-plus用法(二)
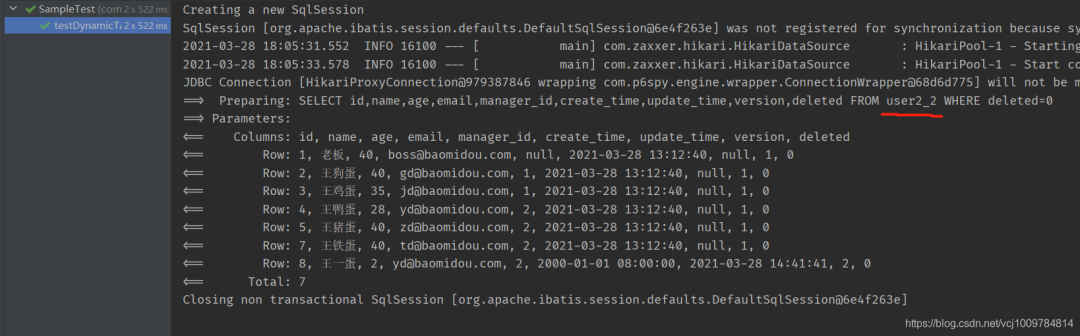
(5条消息) mybatis-plus用法(一)_渣娃工程师的博客-CSDN博客 AR模式 ActiveRecord模式,通过操作实体对象,直接操作数据库表。与ORM有点类似。 示例如下 让实体类User继承自Model package com.example.mp.po; import com.bao…...

SQL笔记-存储过程+循环
存储过程循环使用方法 Oracle Oracle中存储过程的循环使用方法如下: DECLAREi NUMBER; BEGINi : 1;WHILE i < 10 LOOPDBMS_OUTPUT.PUT_LINE(i || i);i : i 1;END LOOP; END;其中,DECLARE用于声明变量,BEGIN和END用于标识存储过程的开始…...

HNU-操作系统OS-作业1(4-9章)
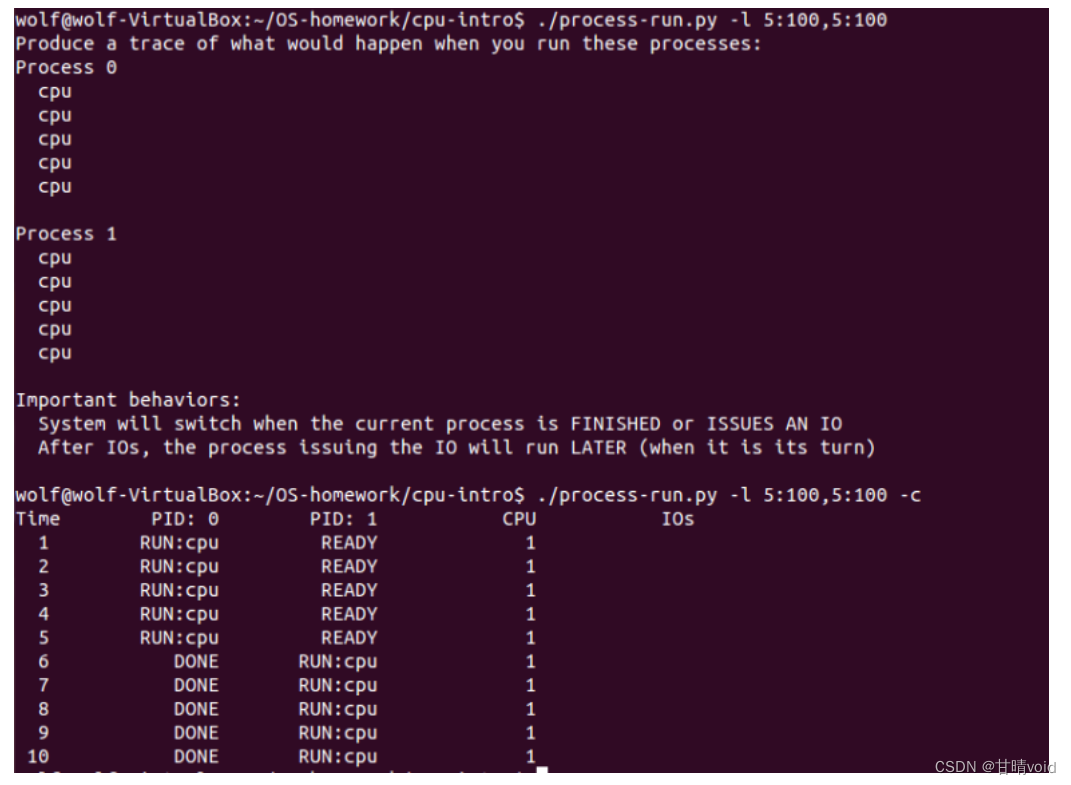
这份文件是OS_homework_1 by计科2102 wolf 202108010XXX 文档设置了目录,可以通过目录快速跳转至答案部分。 第四章 4.1用以下标志运行程序:./process-run.py -l 5:100,5:100。CPU 利用率(CPU 使用时间的百分比)应该是多少?为什么你知道这一点?利用 -c 标记查看你…...

springboot 精华
一、基础 官方文档地址:Spring Boot 注:以下部分例子 有些用到 .properties 方式,有些用 .yml方式,两者可自行学习,这里部分是为了省空间而写 .properties 方式。 1、泛谈 (1)优势 快速构建…...
:新课标I卷)
我用ChatGPT写2023高考语文作文(三):新课标I卷
2023年 新课标I卷 适用地区:山东、福建、湖北、江苏、广东、湖南、河北、浙江 好的故事,可以帮我们更好地表达和沟通,可以触动心灵、启迪智慧;好的故事,可以改变一个人的命运,可以展现一个民族的形象……故…...

HTML 标签的学习
1.HTML 的结构 前端三剑客: HTML CSS JS,本章我们学习的是HTML HTML > 超文本标记语言 HTML代码是由"标签"构成的. 形如 <body>hello</body>标签名 (body) 放到 < > 中大部分标签成对出现. 为开始标签, 为结束标签.少数标签只有开始标签…...
)
计算耗时为微秒的方法(包含:时/分/秒/毫秒/微秒/纳秒)
计算耗时为微秒的方法1 #include<stdio.h> #include <windows.h> int main() {int a[10002];int i 0;double run_time;_LARGE_INTEGER time_start; //开始时间_LARGE_INTEGER time_over; //结束时间double dqFreq; //计时器频率LARGE_INTEGER f; //计时器频率Qu…...

通过 Python 封装关键词搜索阿里巴巴商品api接口
以下是使用 Python 封装关键词搜索阿里巴巴商品列表数据的步骤: 使用 requests 库向阿里巴巴搜索接口发送 HTTP 请求,可以使用 GET 或 POST 方法,请求参数中应包含搜索关键词、每页展示数量、当前页码等信息。 解析返回的 response 中的 HTM…...

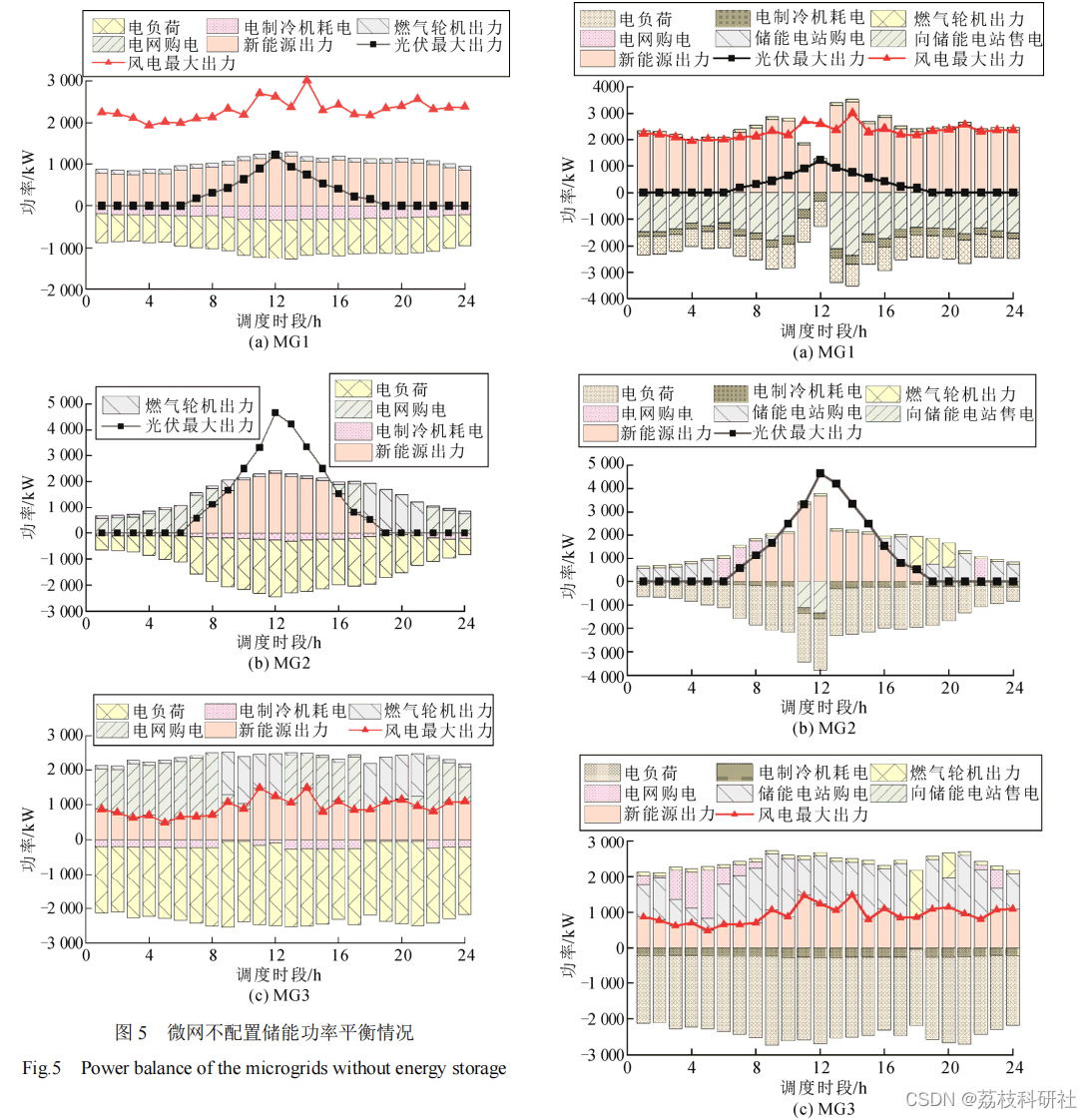
分布式光伏消纳的微电网群共享储能配置策略研究(Matlab代码实现)
💥💥💞💞欢迎来到本博客❤️❤️💥💥 🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。 ⛳️座右铭&a…...

C语言写网络爬虫总体思路
使用C语言编写爬虫可以实现网络数据的快速获取和处理,适用于需要高效处理海量数据的场景。与其他编程语言相比,C语言具有较高的性能和灵活性,可以进行底层操作和内存管理,适合处理较复杂的网络请求和数据处理任务。 但是…...

机器学习实战六步法之训练模型、优化模型、部署模型(七)
要落地一个机器学习的项目,是有章可循的,通过这六个步骤,小白也能搞定机器学习。 看我闪电六连鞭!🤣 训练模型 当确定好机器学习算法之后,就可以通过训练数据集中的特征和标签,根据样本数据的…...

《C++高级编程》读书笔记(七:内存管理)
1、参考引用 C高级编程(第4版,C17标准)马克葛瑞格尔 2、建议先看《21天学通C》 这本书入门,笔记链接如下 21天学通C读书笔记(文章链接汇总) 1. 使用动态内存 1.1 如何描绘内存 在本书中,内存单…...

Scrum团队的三个角色
Scrum团队中包括三个角色,他们分别是产品负责人、开发团队和 Scrum Master。 Scrum 团队是自组织、跨职能的完整团队。自组织团队决定如何最好地完成他们的工作,而不是由团队外的其他人来指挥他 们。 跨职能的团队拥有完成工作所需要的全部技能,不需要依赖团队外部…...

python环境中使用 requirement.txt 安装依赖
在 Python 项目中,我们通常使用 requirement.txt 文件记录项目所依赖的第三方库,以便在其他机器上部署项目时更方便地安装这些依赖。在使用 requirement.txt 安装依赖时,可以按照以下步骤进行: 安装 pip 要使用 requirement.txt…...

UE5 材质常用大全
名称快捷方式类别计算方式/简介用法/说明Contant1+鼠标左键基础常量定义浮点数,与多通道运算时,自动影响多通道。各种基础参数Constant2Vector2+鼠标左键基础常量2维向量,2通道,影响2个通道。R/G,用于调整UVConstant3Vector3+鼠标左键基础常量3维向量,3通道,影响3个通道R…...

笔记本安装centos操作系统
一、下载centos镜像 centos官方历史版本:Index of / 常用的镜像文件类型介绍: DVD ISO:普通光盘完整安装版镜像,可离线安装到计算机硬盘上,包含大量的常用软件(一般选择这种jing)。 Everythi…...

Polarion工作流插件(自定义)
创建插件命名插件配置插件Condition&Function package com.polarion.capital.example.conditions;import com.polarion.alm.tracker.model.IWorkItem; import com.polarion.alm.tracker.workflow.IArguments; import com.polarion.alm.tracker.workflow.ICallContext; impo…...
)
Java 语言特性(面试系列2)
一、SQL 基础 1. 复杂查询 (1)连接查询(JOIN) 内连接(INNER JOIN):返回两表匹配的记录。 SELECT e.name, d.dept_name FROM employees e INNER JOIN departments d ON e.dept_id d.dept_id; 左…...

【杂谈】-递归进化:人工智能的自我改进与监管挑战
递归进化:人工智能的自我改进与监管挑战 文章目录 递归进化:人工智能的自我改进与监管挑战1、自我改进型人工智能的崛起2、人工智能如何挑战人类监管?3、确保人工智能受控的策略4、人类在人工智能发展中的角色5、平衡自主性与控制力6、总结与…...

<6>-MySQL表的增删查改
目录 一,create(创建表) 二,retrieve(查询表) 1,select列 2,where条件 三,update(更新表) 四,delete(删除表…...

【Redis技术进阶之路】「原理分析系列开篇」分析客户端和服务端网络诵信交互实现(服务端执行命令请求的过程 - 初始化服务器)
服务端执行命令请求的过程 【专栏简介】【技术大纲】【专栏目标】【目标人群】1. Redis爱好者与社区成员2. 后端开发和系统架构师3. 计算机专业的本科生及研究生 初始化服务器1. 初始化服务器状态结构初始化RedisServer变量 2. 加载相关系统配置和用户配置参数定制化配置参数案…...

C++使用 new 来创建动态数组
问题: 不能使用变量定义数组大小 原因: 这是因为数组在内存中是连续存储的,编译器需要在编译阶段就确定数组的大小,以便正确地分配内存空间。如果允许使用变量来定义数组的大小,那么编译器就无法在编译时确定数组的大…...

【7色560页】职场可视化逻辑图高级数据分析PPT模版
7种色调职场工作汇报PPT,橙蓝、黑红、红蓝、蓝橙灰、浅蓝、浅绿、深蓝七种色调模版 【7色560页】职场可视化逻辑图高级数据分析PPT模版:职场可视化逻辑图分析PPT模版https://pan.quark.cn/s/78aeabbd92d1...

STM32HAL库USART源代码解析及应用
STM32HAL库USART源代码解析 前言STM32CubeIDE配置串口USART和UART的选择使用模式参数设置GPIO配置DMA配置中断配置硬件流控制使能生成代码解析和使用方法串口初始化__UART_HandleTypeDef结构体浅析HAL库代码实际使用方法使用轮询方式发送使用轮询方式接收使用中断方式发送使用中…...

在golang中如何将已安装的依赖降级处理,比如:将 go-ansible/v2@v2.2.0 更换为 go-ansible/@v1.1.7
在 Go 项目中降级 go-ansible 从 v2.2.0 到 v1.1.7 具体步骤: 第一步: 修改 go.mod 文件 // 原 v2 版本声明 require github.com/apenella/go-ansible/v2 v2.2.0 替换为: // 改为 v…...

uni-app学习笔记三十五--扩展组件的安装和使用
由于内置组件不能满足日常开发需要,uniapp官方也提供了众多的扩展组件供我们使用。由于不是内置组件,需要安装才能使用。 一、安装扩展插件 安装方法: 1.访问uniapp官方文档组件部分:组件使用的入门教程 | uni-app官网 点击左侧…...

数据库——redis
一、Redis 介绍 1. 概述 Redis(Remote Dictionary Server)是一个开源的、高性能的内存键值数据库系统,具有以下核心特点: 内存存储架构:数据主要存储在内存中,提供微秒级的读写响应 多数据结构支持&…...
