uni-app实战教程
一、准备
- 下载HBuilderX编辑器,前往下载
- 注册百度AI账号,创建应用获得Appid和Secret 前往注册
- 百度AI通用物体识别文档 前往查阅
- Uni-App文档 前往查阅
- HTML5 文档 前往查阅
- HTML5+文档 前往查阅
二、介绍
- 开发工具:HBuilderX
- 跨段框架(uniapp以对齐微信小程序api的形式封装了一套跨端框架,可以横跨10个不同的小程序平台)
- HTML5+ (支持原生ios,android)
- 云开发
三、NVue是什么
uni-app App段内置了一个基于weex改进的原生渲染引擎,提供了原生渲染能力。
在App端,如果使用vue页面,则使用webview渲染;如果使用nvue页面(native vue的缩写),则使用原生渲染。一个App中可以同时使用两种页面,比如首页使用nvue,二级页使用vue页面,hello uni-app示例就是如此;
虽然nvue也可以多端渲染,输出H5和小程序,但nvue的css写法受限,所以如果你不开发App,那么不需要使用nvue。
四、框架选型
a、渲染效率排名
原生 > Flutter > RN > Uniapp
b、移动端生态排名
原生 > RN > Uniapp >Flutter
c、学习成本排名
原生 > Flutter > RN > Uniapp(但其实随着hooks的入场,RN的学习成本和Uniapp差距不大了)
d、框架简述
**【flutter】**根据google推出的flutter sdk进行编写,完全颠覆了android的开发理念,须知道,android、flutter都是google的, android开发使用的android sdk,flutter却不然,自制了一套自己的sdk,直接使用GPU渲染机制,在用户手机上 非常直接的 canvas draw view,其手段已经非常nx。
【reactNative】 的bridge(桥接)技术也是很厉害的!他通过了android 与 js之间构成了bridge,中间经过了编译,最终进行了android控件转换,这点有些像javac编译class那一块了,最终绘制在用户手机上的是原生控件。其中性能问题并不算太大,因为得到的是原生页面,所以比较受欢迎。
相对比下来 rn中间那层转换编译 对于 flutter来说是没有的,相对来说flutter是最直接的,但这里我也要指出,对于目前用户手机性能来说,现在android已经到11了,中间那部分转换损耗的性能,用户基本是感知不到的.
**【uniapp】**当前这个框架采用vue,采用云打包的方式生成apk发布使用.
这个框架我并不看好,开发者可以打开布局边界查看下布局,其中完全使用网页的形式呈现给用户,基本跟android不怎么挂钩,即便挂钩,官方也已经作出了api供用户使用.
虽然说完全使用网页的形式制作,但性能方面不至于太差劲,因为官方做出了很多网页的优化,具体性能暂时劣势于flutter,reactNative。
五、实战目标
- 从相册或拍照选取一张图片,并显示到页面里
- 把图片转成base64编码
- 调用百度Ai接口识别图片主体内容
- 展示识别结果
- 使用识别结果去查询所属的垃圾分类,展示结果
- 打包发布成ipa.apk
六、开发
1.创建项目
新建步骤:文件>新建>项目

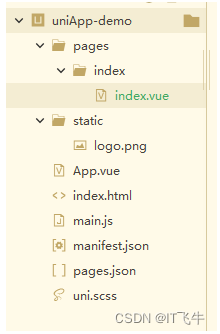
新建完成后,目录如下:

pages.json等同于微信小程序中的app.json,用于配置路由等基本配置。
2.调试
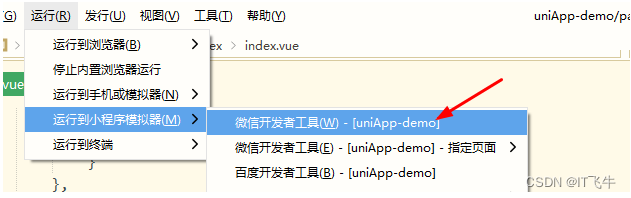
正常的界面调试可以在HBuildX中,通过预览来调整。但是微信api需要在微信模拟器宿主中才能正常调用。所以我们需要把代码运行到微信小程序模拟器。

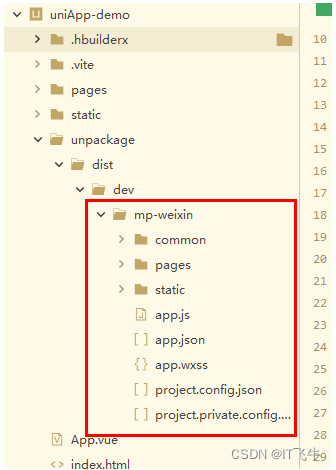
平台会将代码做编译打包成微信小程序代码,并且启动热更新模式。并且会创建一个unpackage目录,里面存放了编译后的代码。

然后我们需要使用微信小程序开发者工具,导入mp-weixin项目。
3.上传垃圾图片
打开pages/index/index.vue,页面交互设计是这样的:
-
拍照或者相册选择图片
-
将图片提交百度AI识别物体信息
-
根据百度AI返回的照片物体信息,判断物体属于哪类垃圾
下面先实现步骤1,修改template代码为:
<template><view class="content"><button type="primary" @click="btnTaskPhoto">识别通用物体</button><img :src="imageSrc" alt=""></view>
</template><script>export default {data() {return {imagePath: "",imageSrc: ""}},onLoad() {},methods: {btnTaskPhoto() {uni.chooseImage({count: 1,success: (res) => {console.log(res);this.imagePath = res.tempFilePaths[0];this.images2base64();}});},images2base64() {wx.getFileSystemManager().readFile({filePath: this.imagePath,encoding: "base64",success: (res) => {this.imageSrc = 'data:image/png;base64,' + res.dataconsole.log(res);}})}}}
</script><style>.content {display: flex;flex-direction: column;align-items: center;justify-content: center;}
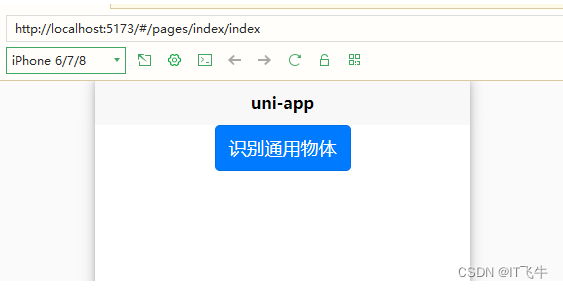
</style>显示如图:

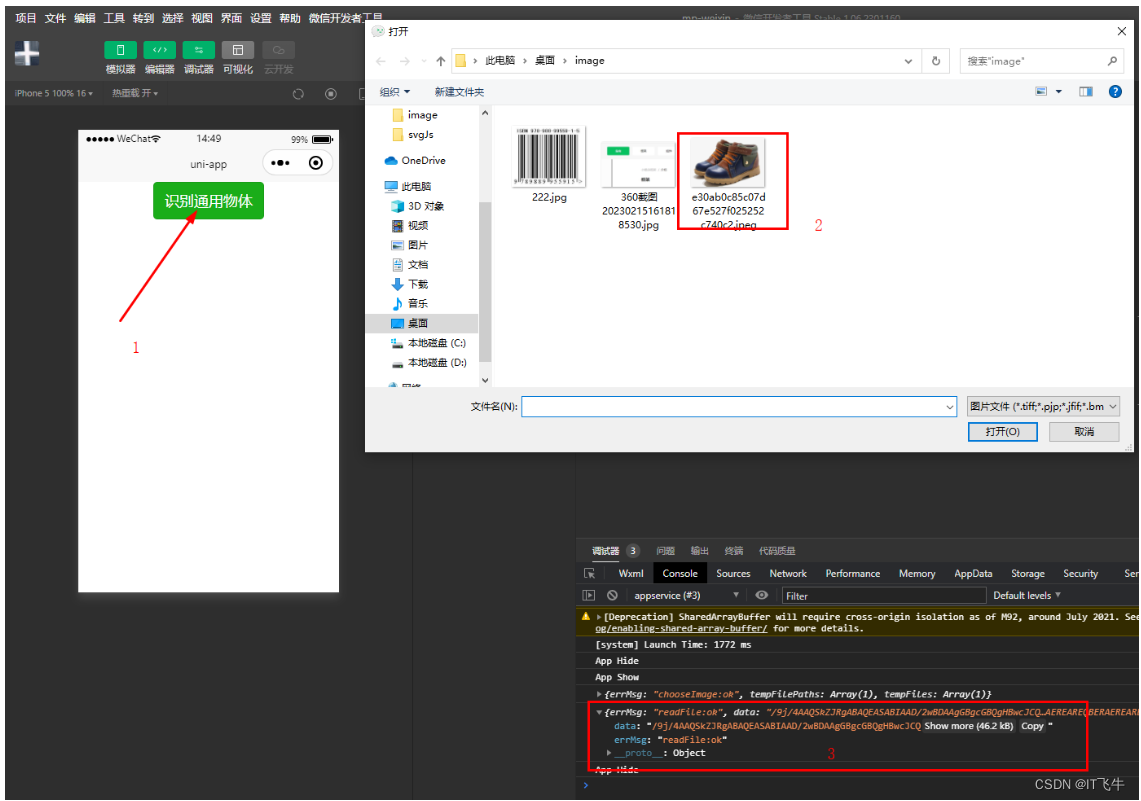
打开小程序开发者工具,我们进行调试,如下:

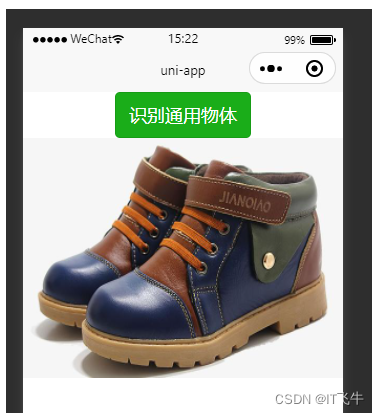
上传成功后,图片显示到页面上:

4.识别图片中物体
-
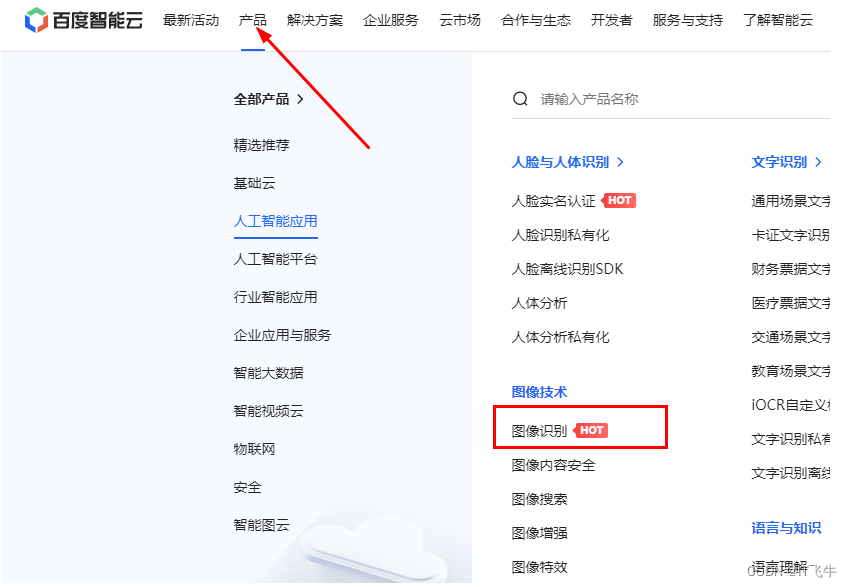
首先进入百度智能云并注册账号,选择产品>人工智能应用>图像识别。

-
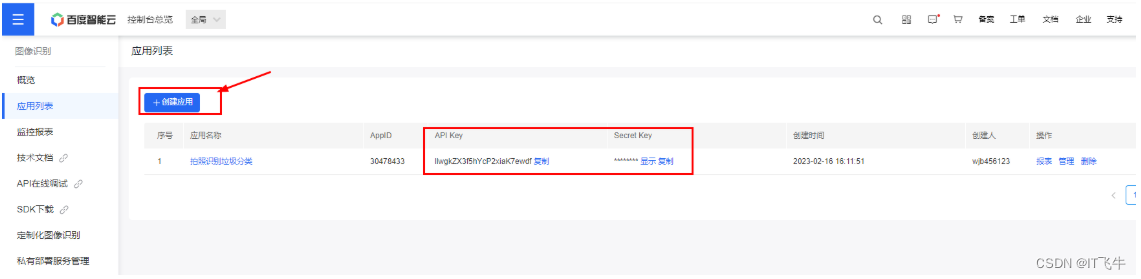
然后进入应用列表,创建一个应用。创建完成后,可以拿到应用的
API Key和Secret Key。

-
然后通过鉴权认证接口拿到access token。
https://aip.baidubce.com/oauth/2.0/token?grant_type=client_credentials&client_id=【百度云应用的AK】&client_secret=【百度云应用的SK】
-
调用通用物体和场景识别API。修改
images2base64方法:images2base64() {wx.getFileSystemManager().readFile({filePath: this.imagePath,encoding: "base64",success: async (result) => {this.imageSrc = 'data:image/png;base64,' + result.data;// 获取accexx_tokenconst params = {'client_id': 'llwgkZX3f5hYcP2xiaK7ewdf',//自己的Api Key'client_secret': 'GaQgeSPhjX8Sv21uAxG0G3NpGGVELvYn'//自己的Secret Key};const res1 = await uni.request({url: `https://aip.baidubce.com/oauth/2.0/token?grant_type=client_credentials&client_id=${params.client_id}&client_secret=${params.client_secret}`})const {access_token} = res1.data;// 提交图片到百度AI,识别const res2 = await uni.request({method: "POST",url: `https://aip.baidubce.com/rest/2.0/image-classify/v2/advanced_general`,header: {"Content-Type": "application/x-www-form-urlencoded"},data: {access_token: access_token,image: encodeURI(result.data)}})console.log(res2);}}) }然而提示报错:
Open api qps request limit reached


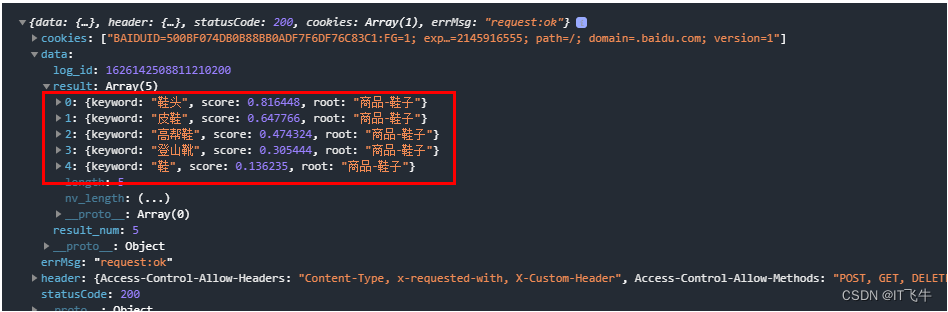
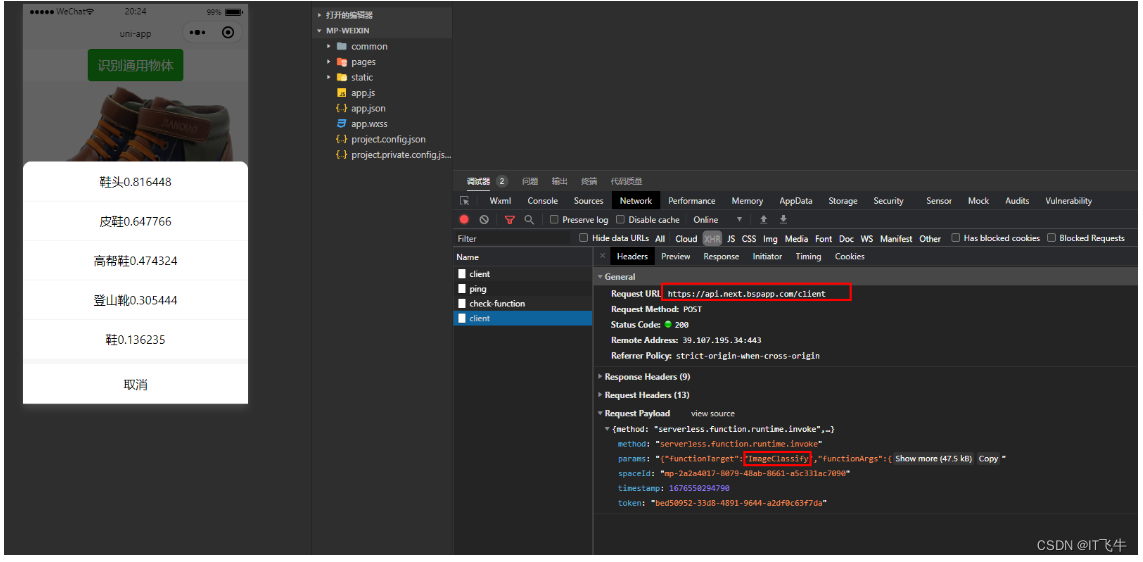
尝试再次识别时,已经有识别的结果:

5.显示识别结果
//调用,res2是百度识别的结果
this.parseResult(res2.data.result);//添加methods
parseResult(result) {let itemList = result.map(item => item.keyword + item.score);uni.showActionSheet({itemList: itemList})
}
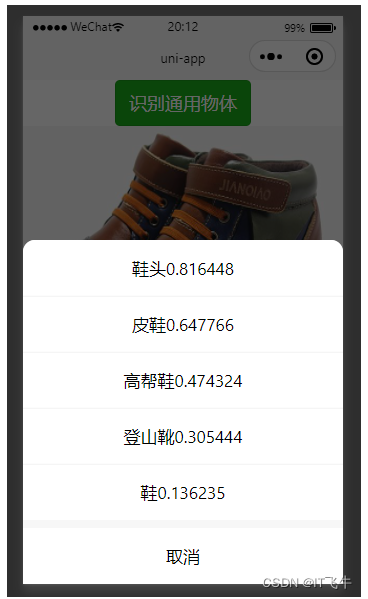
页面显示如下:
七、uni-cloud
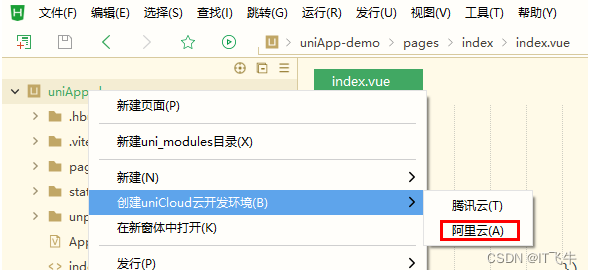
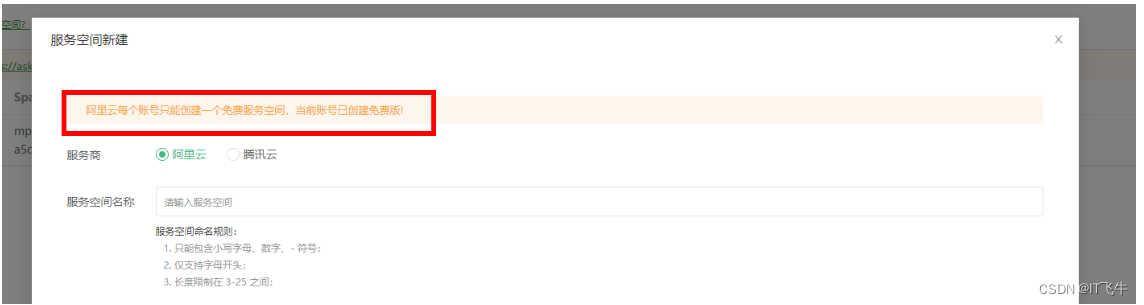
1.创建阿里云云开发环境

进入到uni-cloud后端服务空间列表管理界面,点击【新建服务空间】,弹窗新建弹窗,可选择阿里云和腾讯云,阿里云每个账号可以创建一个免费服务空间。如图:

这里创建阿里云空间。

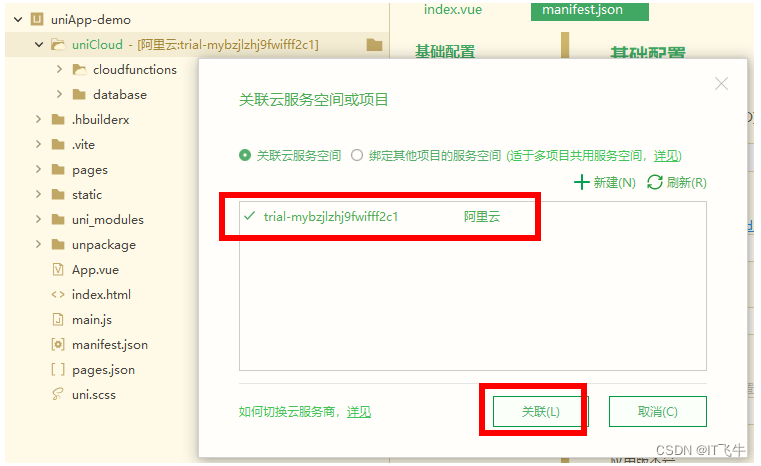
然后返回HBuilderX,右键uniCloud目录,点击【关联云服务空间或项目】

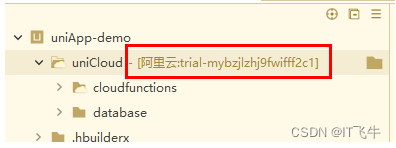
关联成功后,uniCloud目录右侧会出现关联的云服务空间的名称。

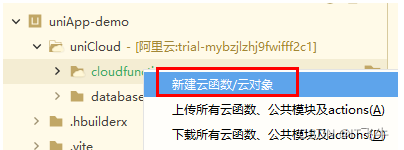
2.新建云函数
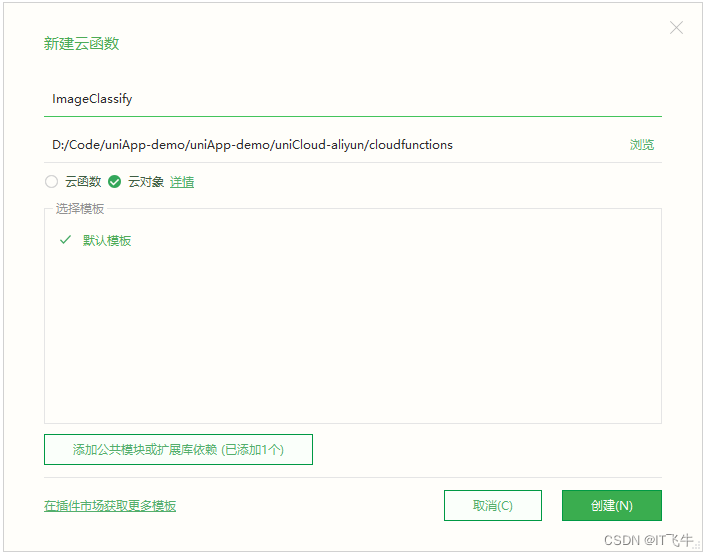
在uniCloud目录右键单击,选择新建云函数/云对象。


uniCloud目录下会多出一个ImageClassify目录,里面有index.js、package.json两个文件。类似微信的小程序文件结构;

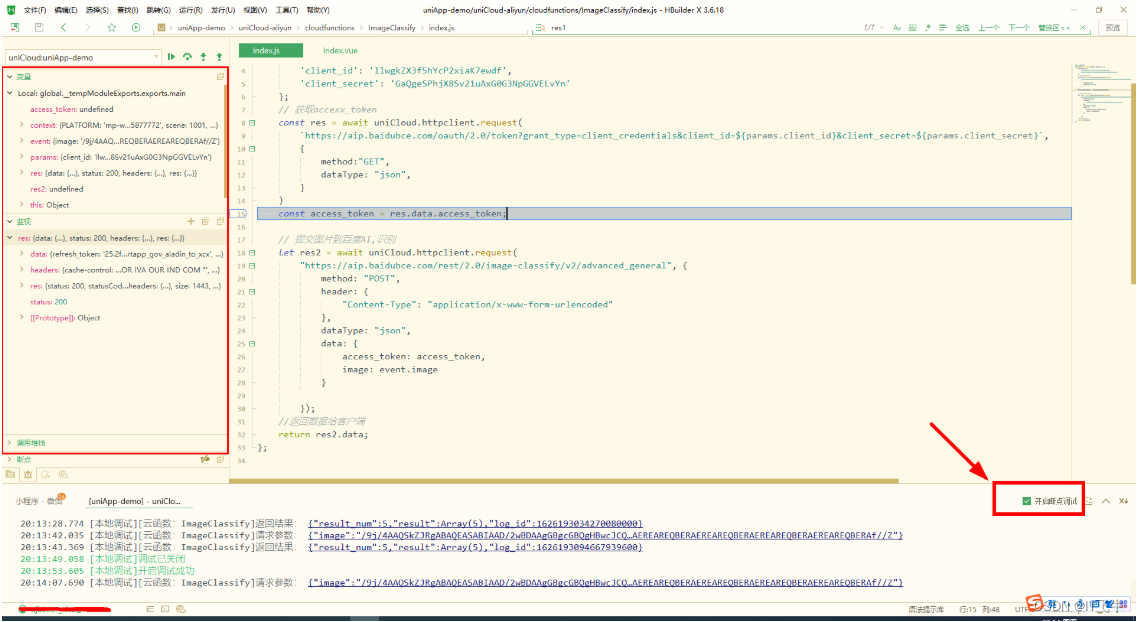
/ImageClassify/index.js代码如下:
'use strict';
exports.main = async (event, context) => {const params = {'client_id': 'llwgkZX3f5hYcP2xiaK7ewdf','client_secret': 'GaQgeSPhjX8Sv21uAxG0G3NpGGVELvYn'};// 获取accexx_tokenconst res = await uniCloud.httpclient.request(`https://aip.baidubce.com/oauth/2.0/token?grant_type=client_credentials&client_id=${params.client_id}&client_secret=${params.client_secret}`,{method:"GET",dataType: "json",})const access_token = res.data.access_token;// 提交图片到百度AI,识别let res2 = await uniCloud.httpclient.request("https://aip.baidubce.com/rest/2.0/image-classify/v2/advanced_general", {method: "POST",header: {"Content-Type": "application/x-www-form-urlencoded"},dataType: "json",data: {access_token: access_token,image: event.image}});//返回数据给客户端return res2.data;
};
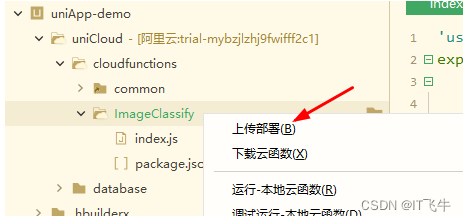
上传部署:

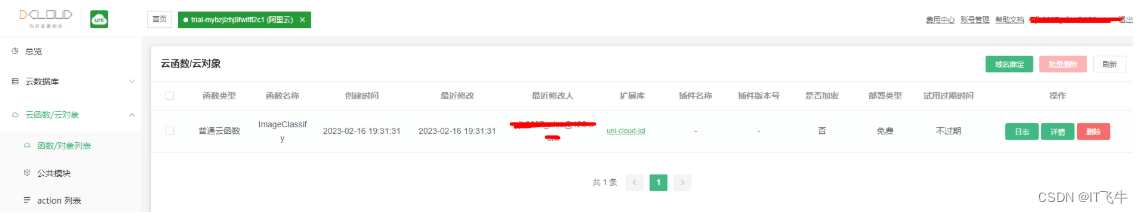
上传完成后,可以在云服务空间看到云函数:

如果想要做调试,只需要在控制台右上角开启断点调试,再次再请求过来的时候,就会出发云函数中的断点;

3.调用云函数
修改pages/index/index.vue中image2base64方法:
images2base64() {let that = this;wx.getFileSystemManager().readFile({filePath: this.imagePath,encoding: "base64",success: async (result) => {this.imageSrc = 'data:image/png;base64,' + result.data;uniCloud.callFunction({name: "ImageClassify",data: {image: encodeURI(result.data)},success: (res) => {console.log(res);that.parseResult(res.result.result);}})}})
},
parseResult(result) {let itemList = result.map(item => item.keyword + item.score);uni.showActionSheet({itemList: itemList})
}
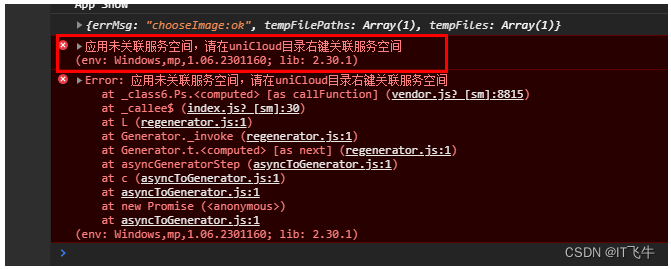
但是在运行的时候提示:应用未关联服务空间,请在uniCloud目录右键关联服务空间

我们需要到HBuilder X重新运行下。
4.调试
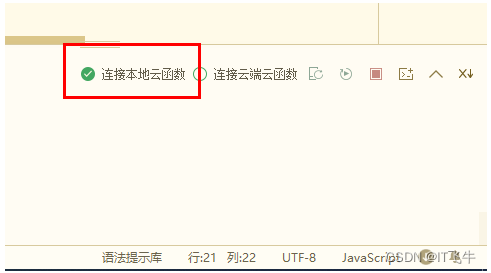
a.连接本地云函数

到小程序模拟器中再次识别的时候已经正常。

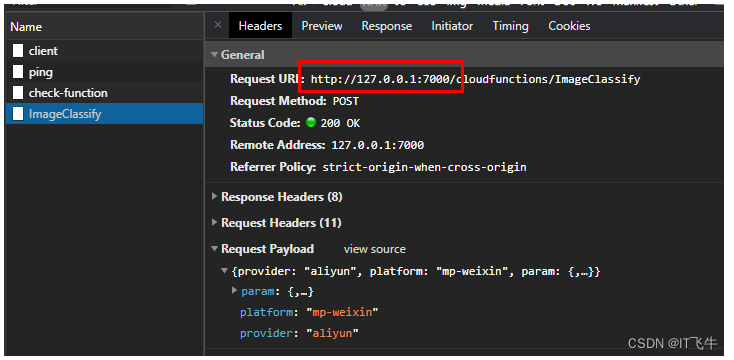
查看network可以看到,是访问的本地ip:

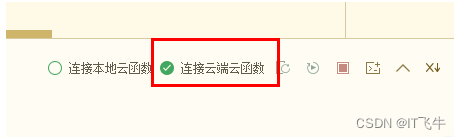
b.连接云端云函数

可以看到,这时是访问的云端的接口:

八、条件编译
条件编译是用特殊的注释作为标记,在编译时根据这些特殊的注释,将注释里面的代码编译到不同平台。所有的东西都可以条件编译;官方文档
// #ifdef APP-PLUSconsole.log("我在原生App环境里");
// #endif// #ifdef MP-WEIXINconsole.log("我在微信小程序环境里");
// #endif
九、适配ios环境
1.条件编译
上面在将选择的照片转化成base64时,我们采用wx.getFileSystemManager,这在ios中时不能正常运行的。这里我们可以使用条件编译,区分不同的环境去跑不同的api。
我们还是修改pages/index/index.vue:
images2base64() {let that = this;// #ifdef APP-PLUS// html5+.io文档地址:https://www.html5plus.org/doc/zh_cn/io.htmlplus.io.resolveLocalFileSystemURL(this.imagePath, entry => {entry.file(file => {let reader = new plus.io.FileReader();reader.onloadend = (e) => {//e.target.result是base64文件编码,注意是带编码头的。所以我们需要去掉编码头(data:image/jpeg;base64,)。console.log(e.target.result);const base64 = e.target.result.substr(22); //截取掉文件头uniCloud.callFunction({name: "ImageClassify",data: {image: base64},success: (res) => {console.log(res);that.parseResult(res.result.result);}})}reader.readAsDataURL(file);});})// #endif// #ifdef MP-WEIXINwx.getFileSystemManager().readFile({filePath: this.imagePath,encoding: "base64",success: async (result) => {this.imageSrc = 'data:image/png;base64,' + result.data;uniCloud.callFunction({name: "ImageClassify",data: {image: encodeURI(result.data)},success: (res) => {console.log(res);that.parseResult(res.result.result);}})}})// #endif
},
2.调试
打开:运行>运行到手机或模拟器>运行到IOS基座。首次打开需要安装模拟器插件
在React Native、Flutter,要开发IOS应用,必须要用Mac。
如果我们用uniapp,可以不用mac,因为有云打包,但是不能调试,如果需要调试,还是需要上mac。
十、垃圾分类
1.使用插件市场云函数
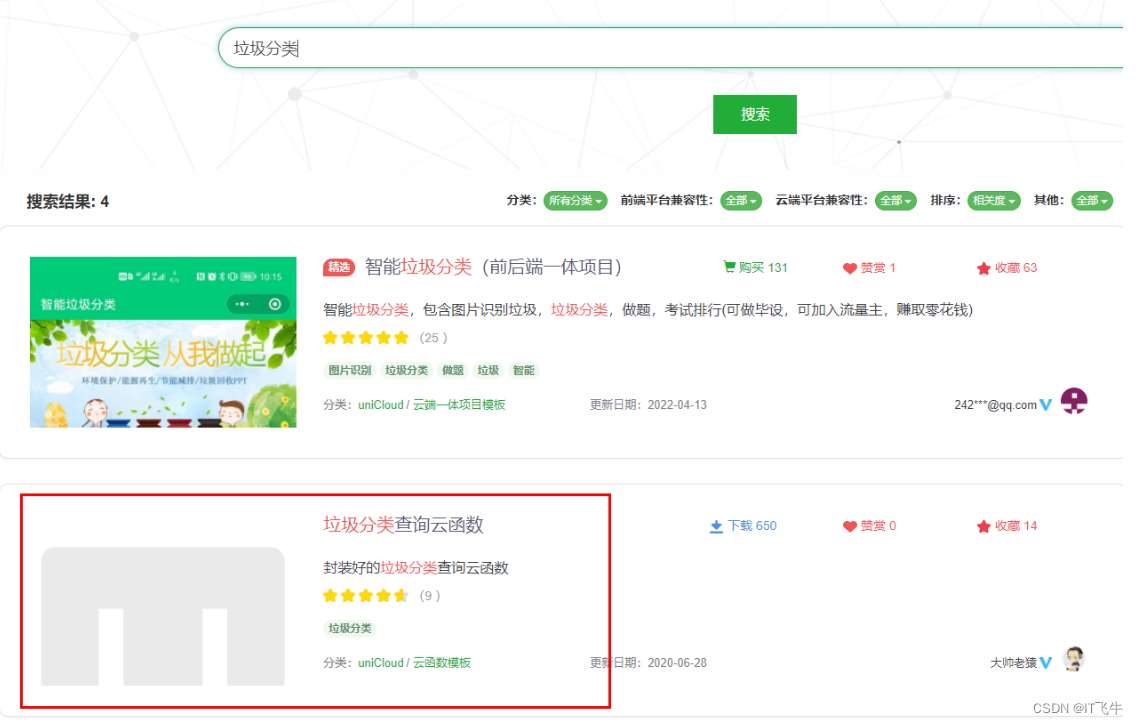
打开插件市场,搜索【垃圾分类】

导入插件(这个插件内部借助了第三方http api,搜索判断物体是什么类型的垃圾,目的第三方http api已经弃用,所以这个插件实际已经无效。这里仅做步骤演示用):

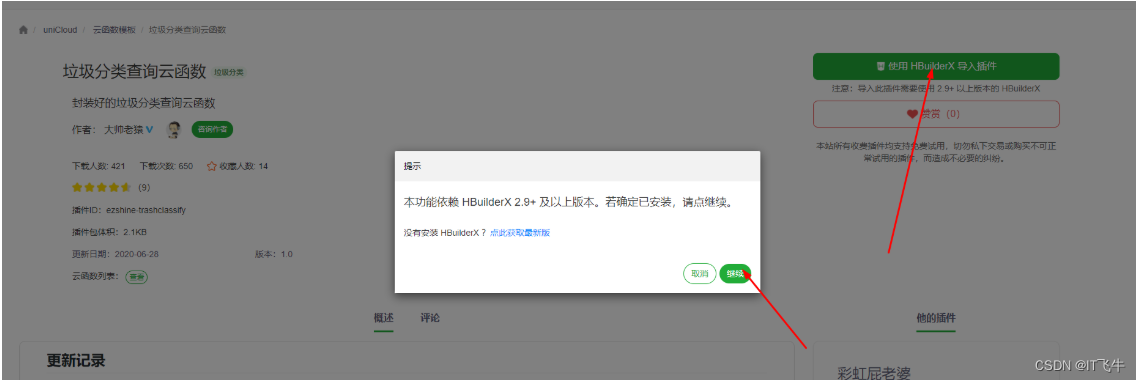
页面自动打开Hbuilder X,给出提示:

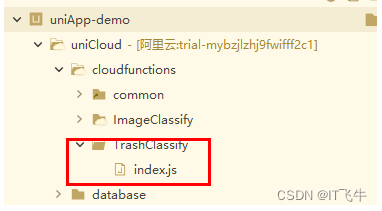
点击确认,会将插件下载到本地云函数目录uniCloud。

然后我们可以手动上传部署。然后我们调整下识别垃圾之后的业务逻辑:
parseResult(result) {if (!result || !result.length) {return null;}this.selectRecResult(result[0].keyword);
},
selectRecResult(name) {uniCloud.callFunction({name: "TrashClassify",data: {keyword: name},success: (res) => {console.log(res);//拿到区分垃圾分类后的信息,后面可以做相应的业务处理}})
}
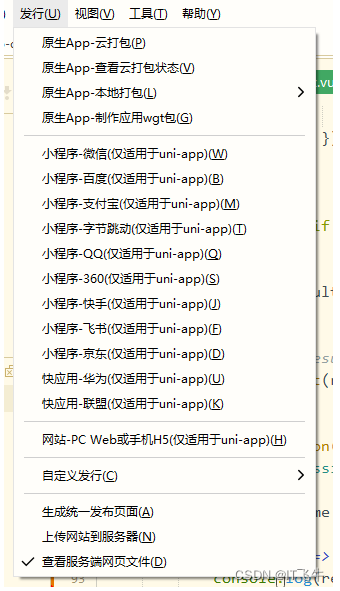
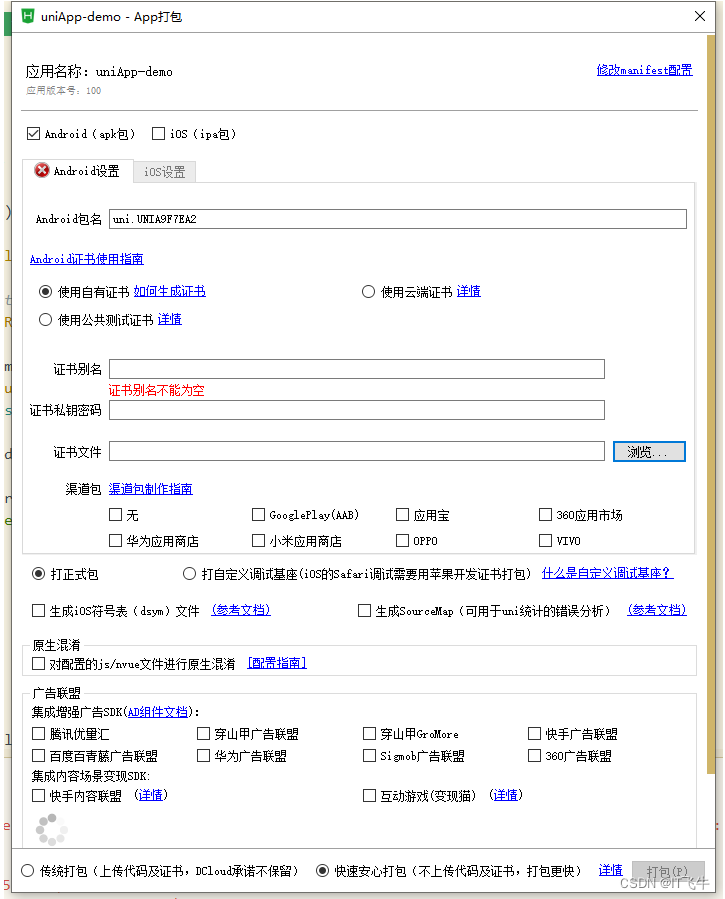
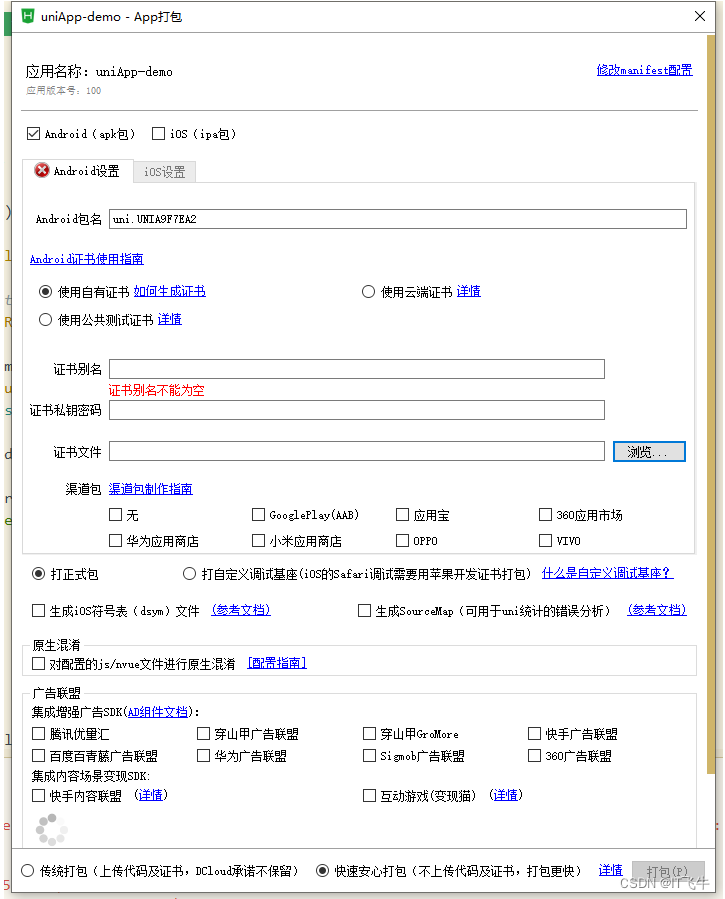
十一、打包
HBuilderX针对原生app,提供了云打包,如果我们没有mac,要发布ios就可以直接使用。


相关文章:

uni-app实战教程
一、准备 下载HBuilderX编辑器,前往下载注册百度AI账号,创建应用获得Appid和Secret 前往注册百度AI通用物体识别文档 前往查阅Uni-App文档 前往查阅HTML5 文档 前往查阅HTML5文档 前往查阅 二、介绍 开发工具:HBuilderX跨段框架࿰…...

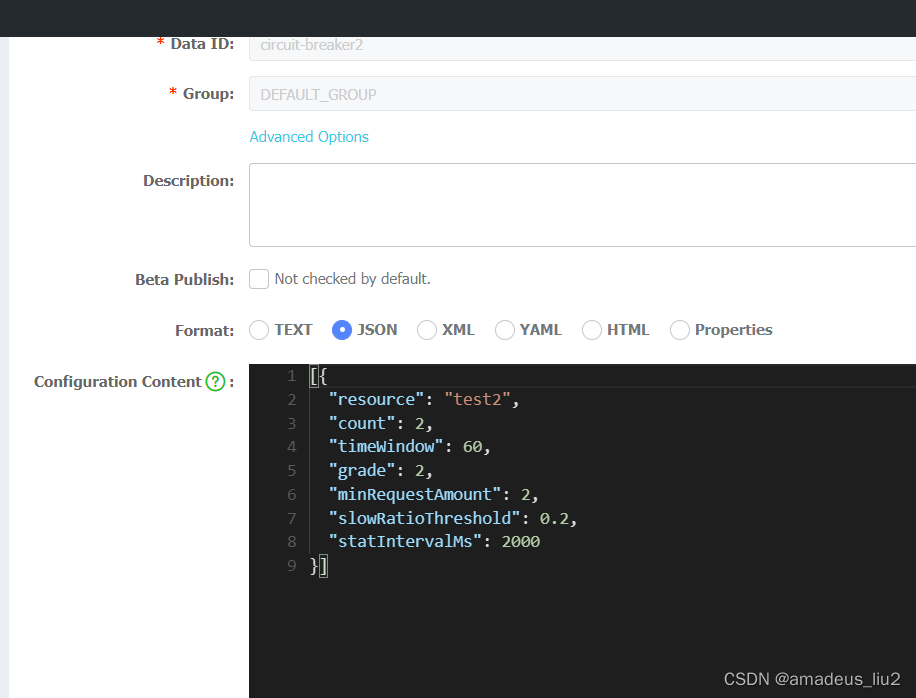
SpringCloud: sentinel降级配置、热点参数、系统规则 配置到nacos
一、application.yml spring.cloud.sentinel cloud:nacos:discovery:# 服务注册地址server-addr: xxx.xxx.xxx.xxx:8848sentinel:eager: truetransport:# 控制台地址dashboard: localhost:9999# nacos配置持久化datasource:ds2:nacos:server-addr: xxx.xxx.xxx.xxx:8848dataId…...

交换机之配置netsflow
网络监测技术Sflow——提供完整的第二层到第四层信息,可以适应超大网络流量环境下的流量分析,让用户详细、实时地分析网络传输流的性能、趋势和存在的问题。 (1)特性: 支持在千兆戒更高速的网络上精确地监控网络流量…...

非科班出身学习软件测试可以么
IT行业里对小白最友好的非软件测试莫属了,但是也要看你个人在学习软件测试这件事上面花费了多少的时间和努力了~ 每年毕业季,IT行业依然是比较热门且收入是最高的行业。对于应届毕业生来说想要进入IT行业,除了前后端开发,软件测试…...

面试已上岸,成功拿到阿里和腾讯的入职offer,Java程序员面经全在这了,希望能帮到你!
前言 一开始的时候简历海投大多数都被拒绝了,后来自己找在腾讯上班的朋友帮忙改了一下简历,果然不一样了大多都能拿到面试机会,当然拿到后也没有那么顺利,面了差不多有十几家公司的样子,大大小小的都有,其中…...

Redisson分布式锁
目录一,场景说明二,Redisson分布式锁1,引入依赖2,生成RedissonClient对象3,测试三,说明一,场景说明 为什么需要分布式锁呢? 如果是单机服务,即只有一台服务器ÿ…...
原理)
LOF(Local Outlier Factor)原理
文章目录1定义2 k近邻距离(k-distance of an object p)3 k近邻4 可达距离5 局部可达密度6 lof参考:1定义 LOF(Local Outlier Factor)是一种描述异常值的方法。 2 k近邻距离(k-distance of an object p&am…...

[ vulhub漏洞复现篇 ] Drupal<7.32 Drupalgeddon SQL注入漏洞(CVE-2014-3704)
🍬 博主介绍 👨🎓 博主介绍:大家好,我是 _PowerShell ,很高兴认识大家~ ✨主攻领域:【渗透领域】【数据通信】 【通讯安全】 【web安全】【面试分析】 🎉点赞➕评论➕收藏 养成习…...

Part 4 描述性统计分析(占比 10%)——下
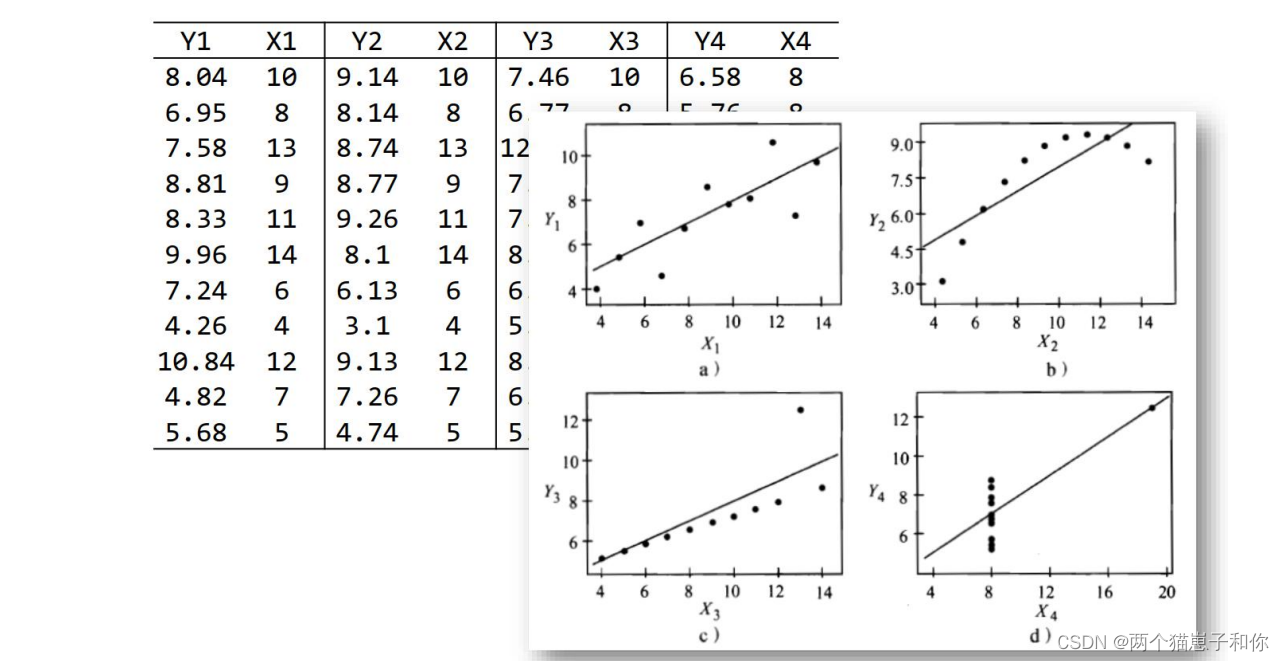
文章目录【后续会持续更新CDA Level I&II备考相关内容,敬请期待】【考试大纲】【考试内容】【备考资料】【扩展知识】4、相关分析4.1、相关分析的描述——散点图4.2、相关分析的类型4.3、相关分析的度量4.3.1、协方差4.3.2、相关系数【后续会持续更新CDA Level …...

【一般人不会告诉你】比肩chatgtp的5款AI网站
话不多说,直接上连接 1. Dall-E: https://labs.openai.com/ 2. Codeformer: https://shangchenzhou.com/projects/Co... 3. Playground AI: https://playgroundai.com/ 4. Clip Drop: https://clipdrop.co/relight 5. Astria: https://www.strmr.com/examples …...

LA@相似方阵和对角化
文章目录相似方阵相似矩阵和特征值小结方阵相似对角化结论推论对角化方法归纳例方阵高次幂相似方阵 对角阵是矩阵中最简单的一类矩阵 对角阵相关的乘法运算是很高效的相似方阵是和对角阵相关的概念 设A和B是n阶方阵,如果存在n阶可逆方阵P,使得P−1APBP^{-1}APBP−1APB,则称方阵…...

存储类别、链接与内存管理(二)
0、前言概要 本篇来自于我的另外一篇博客存储类别、链接与内存管理(一)的续篇,主要分析了C语言中的不同存储类别、关键字以及使用的注意事项 1、自动变量 (1)属性 自动存储期、块作用域、无连接 (2&a…...

JavaScript 入门教程||javascript 简介||JavaScript 用法
javascript 简介JavaScript 是互联网上最流行的脚本语言,这门语言可用于 HTML 和 web,更可广泛用于服务器、PC、笔记本电脑、平板电脑和智能手机等设备。JavaScript 是脚本语言JavaScript 是一种轻量级的编程语言。JavaScript 是可插入 HTML 页面的编程代…...

新闻稿写作指南
当你想要传达一则新闻,写一份新闻稿是非常必要的。新闻稿的目的是让读者了解某个事件或信息,以及提供与之相关的背景信息和重要细节。以下是新闻稿的写作指南,帮助你写出一份清晰、简洁、有价值的新闻稿。1、选择一个有新闻价值的主题你的新闻…...

一文详解Redis持久化的两种方案
一文详解Redis持久化的两种方案1.RDB持久化2.RDB持久化原理3.AOF持久化4.RDB VS AOF1.RDB持久化 RDB全称Redis Database Backup file(Redis数据备份文件),也被叫做Redis数据快照。简单来说就是把内存中的所有数据都记录到磁盘中。当Redis实例故障重启后,…...

第六章 - 数据过滤where(where与and和or的组合用法)
第六章 - 数据过滤(where的用法)基本用法where的条件限制符等于号不等号! 或者<>小于<大于>小于等于<大于等于>between 的用法空值和非空值组合条件 and组合条件 orand 和 or 的计算次序in 和 not in基本用法 在查询语句中࿰…...

Oracle 定时任务例子
背景: 创建一个Oracle的定时任务,每天或指定时间 -----定义存储过程 create or replace procedure AAA_BBB as begin insert into AAA select * from BBB; commit; end; ----------------创建定时任务 declare xjobid number; begin DBMS_JOB.SUBM…...

Android常用9种自动化测试框架对比,Appium有哪些优势?
随着移动终端的普及,手机应用越来越多,也越来越重要。 App的回归测试用例数量也越来越多,全量回归也越来越消耗时间。移动 APP自动化测试 的难点移动 APP的UI自动化测试长久以来一直是一个难点,难点在于UI的”变”, 变化导致自动化…...

在vue2使用百度脑图的kityminder-core进行二次开发思维导图,给节点绑定数据后添加新的图标
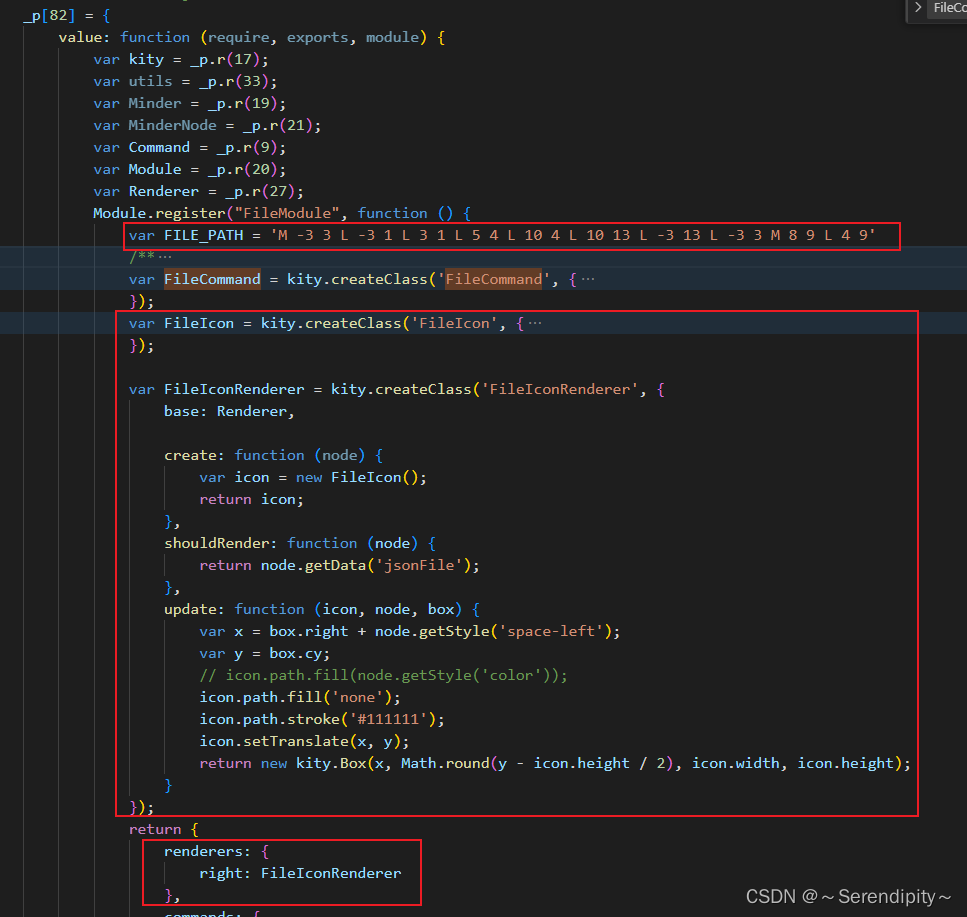
需求说明:在给某个节点绑定文件数据后,用户并不能一眼看出哪个节点上绑定了数据,因此需要在绑定文件数据后给节点上加一个图标用于标识。 添加图标 1、在kityminder-core/src/module/file.js文件中添加代码 (file.js文件如何添加…...

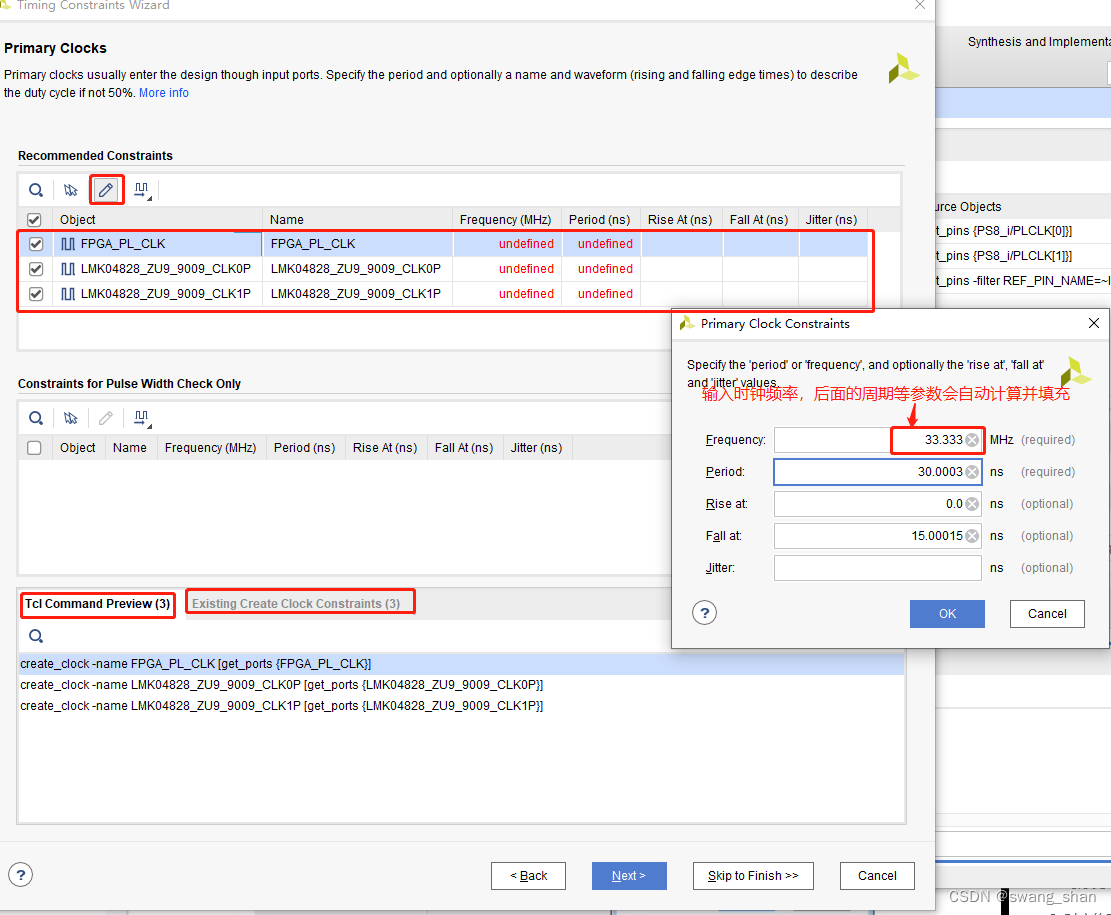
FPGA时序约束与分析 --- 时序约束概述
本系列参考文献 — FPGA时序与约束分析-吴厚航 FPGA从综合到实现需要的过程如下:synth_design -> opt_design -> place-design -> phys_opt_design -> route_design 1、时序约束的理解 2、时序约束的基本路径 3、时序约束的步骤 4、时序约束的主要方法…...

国防科技大学计算机基础课程笔记02信息编码
1.机内码和国标码 国标码就是我们非常熟悉的这个GB2312,但是因为都是16进制,因此这个了16进制的数据既可以翻译成为这个机器码,也可以翻译成为这个国标码,所以这个时候很容易会出现这个歧义的情况; 因此,我们的这个国…...

在软件开发中正确使用MySQL日期时间类型的深度解析
在日常软件开发场景中,时间信息的存储是底层且核心的需求。从金融交易的精确记账时间、用户操作的行为日志,到供应链系统的物流节点时间戳,时间数据的准确性直接决定业务逻辑的可靠性。MySQL作为主流关系型数据库,其日期时间类型的…...

【kafka】Golang实现分布式Masscan任务调度系统
要求: 输出两个程序,一个命令行程序(命令行参数用flag)和一个服务端程序。 命令行程序支持通过命令行参数配置下发IP或IP段、端口、扫描带宽,然后将消息推送到kafka里面。 服务端程序: 从kafka消费者接收…...

反向工程与模型迁移:打造未来商品详情API的可持续创新体系
在电商行业蓬勃发展的当下,商品详情API作为连接电商平台与开发者、商家及用户的关键纽带,其重要性日益凸显。传统商品详情API主要聚焦于商品基本信息(如名称、价格、库存等)的获取与展示,已难以满足市场对个性化、智能…...

家政维修平台实战20:权限设计
目录 1 获取工人信息2 搭建工人入口3 权限判断总结 目前我们已经搭建好了基础的用户体系,主要是分成几个表,用户表我们是记录用户的基础信息,包括手机、昵称、头像。而工人和员工各有各的表。那么就有一个问题,不同的角色…...

C++ 基础特性深度解析
目录 引言 一、命名空间(namespace) C 中的命名空间 与 C 语言的对比 二、缺省参数 C 中的缺省参数 与 C 语言的对比 三、引用(reference) C 中的引用 与 C 语言的对比 四、inline(内联函数…...

BCS 2025|百度副总裁陈洋:智能体在安全领域的应用实践
6月5日,2025全球数字经济大会数字安全主论坛暨北京网络安全大会在国家会议中心隆重开幕。百度副总裁陈洋受邀出席,并作《智能体在安全领域的应用实践》主题演讲,分享了在智能体在安全领域的突破性实践。他指出,百度通过将安全能力…...

稳定币的深度剖析与展望
一、引言 在当今数字化浪潮席卷全球的时代,加密货币作为一种新兴的金融现象,正以前所未有的速度改变着我们对传统货币和金融体系的认知。然而,加密货币市场的高度波动性却成为了其广泛应用和普及的一大障碍。在这样的背景下,稳定…...

C# 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

USB Over IP专用硬件的5个特点
USB over IP技术通过将USB协议数据封装在标准TCP/IP网络数据包中,从根本上改变了USB连接。这允许客户端通过局域网或广域网远程访问和控制物理连接到服务器的USB设备(如专用硬件设备),从而消除了直接物理连接的需要。USB over IP的…...
