Hazel游戏引擎(008-009)事件系统
文中若有代码、术语等错误,欢迎指正
文章目录
- 008、事件系统-设计
- 009、事件系统-自定义事件
- 前言
- 自定义事件类与使用
- 声明与定义类代码
- 包含头文件
- 使用事件
- 事件调度器代码
- C++知识:Function
- Bind用法
- function基本使用
- 012、事件系统-Demo
- Layer用EventDispacher拦截处理事件(56)(难理解)
- Application设置window回调函数与回调(123)
- Application将事件传给Layer(4)与整个事件系统流程
008、事件系统-设计
-
此节目的
理清顺序和设计才能更好的编码
-
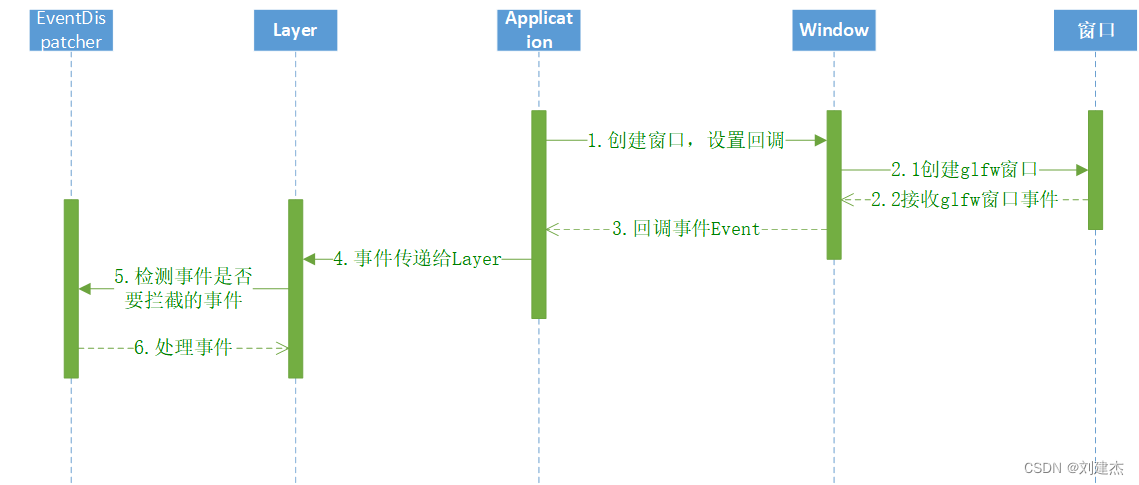
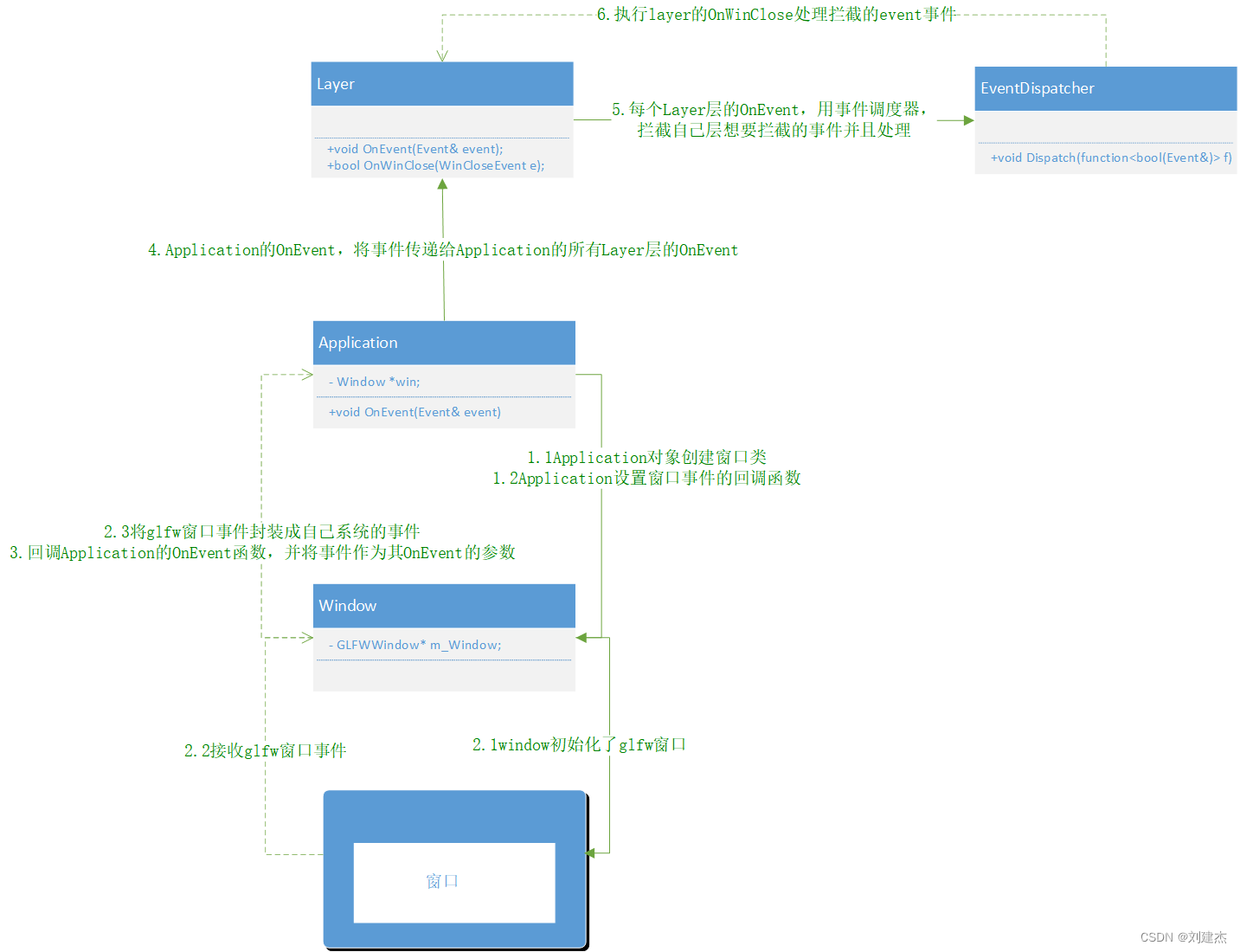
设计如图
-
声明
图是我自己缝合的,流程与大意没错,但是不符合软件工程对应图的规范。
大致是根据视频草稿图与大意画的
-
使用时序图简单表示

-
使用类图详细表示
在软件工程中,类图没有消息传递的,不符合规范,但大意是这样

-
009、事件系统-自定义事件
前言
-
此节目的
由008节的计划窗口事件图中的2.3将glfw窗口事件分组成自己系统的事件Event,即写出对应glfw窗口事件的自定义事件Event类。
-
事件最终的设计
为了简便,自定义事件是立即处理事件,没有缓冲事件。
缓冲事件:键盘a一直按下第一个立刻输出,顿了一下才一直输出。
-
glfw窗口事件
-
窗口相关事件
重新调整大小、窗口关闭等
-
鼠标事件
移动、滚动、按下
-
键盘事件
键盘按下、释放
-
-
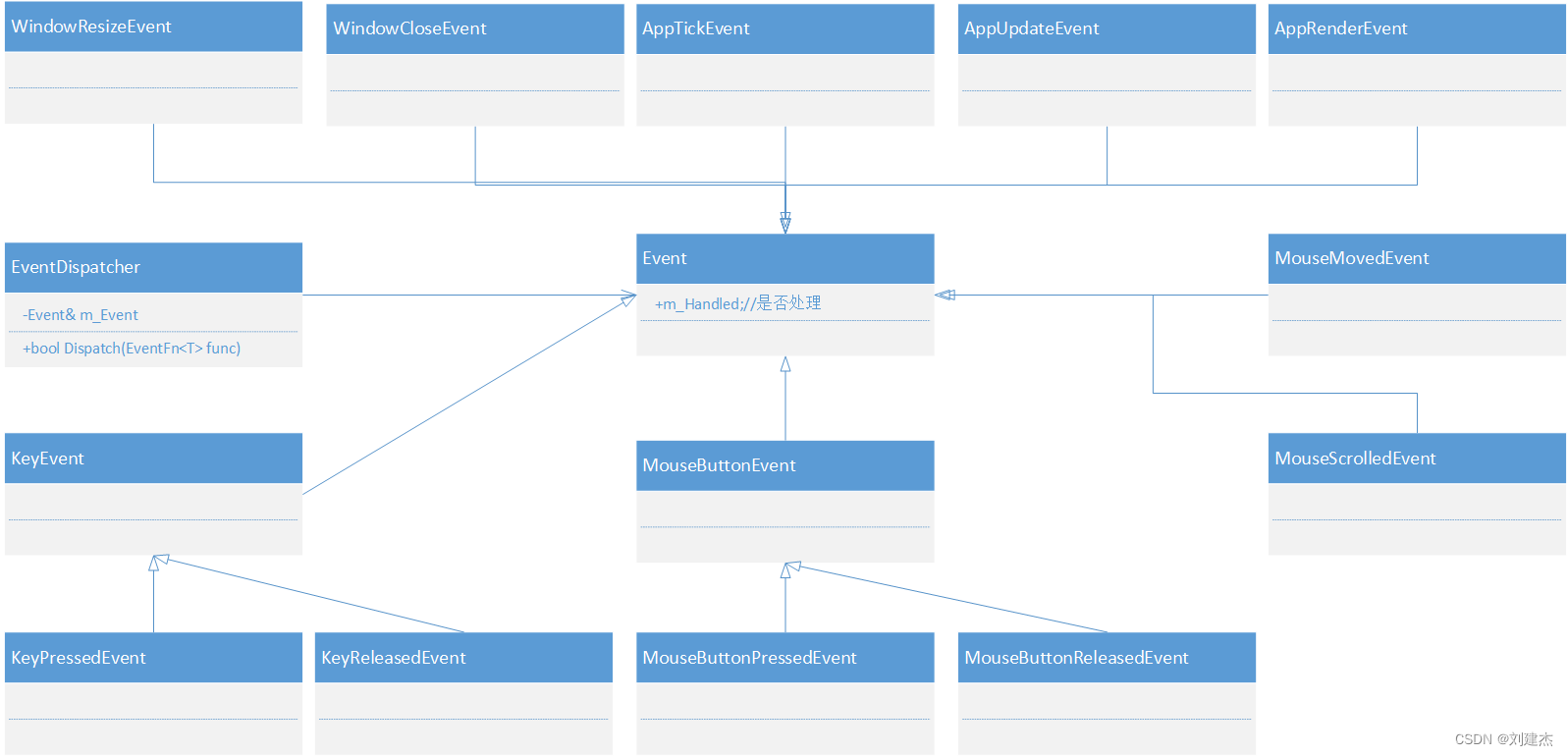
类图

自定义事件类与使用
声明与定义类代码
-
声明
由于类过多,只写几个类
-
Event
/*为了简便,自定义事件是立即处理事件,没有缓冲事件。缓冲事件:键盘a一直按下第一个立刻输出,顿了一下才一直输出。 */ // 事件类别-一个类一个标识 enum class EventType{None = 0,WindowClose, WindowResize, WindowFocus, WindowLostFocus, WindowMoved,AppTick, AppUpdate, AppRender,KeyPressed, KeyReleased,MouseButtonPressed, MouseButtonReleased, MouseMoved, MouseScrolled }; // 事件分类-多个类一个分类,即多个类属于同一个分类 enum EventCategory {None = 0,EventCategoryApplication = BIT(0), // 1EventCategoryInput = BIT(1), // 2EventCategoryKeyboard = BIT(2), // 4EventCategoryMouse = BIT(3), // 8EventCategoryMouseButton = BIT(4) // 16 }; // 宏定义:每个子类都需要重写父类虚函数代码,可以用宏定义简洁代码 #define EVENT_CLASS_TYPE(type) static EventType GetStaticType() { return EventType::##type; }\virtual EventType GetEventType() const override { return GetStaticType(); }\virtual const char* GetName() const override { return #type; }#define EVENT_CLASS_CATEGORY(category) virtual int GetCategoryFlags() const override { return category; }class HAZEL_API Event {friend class EventDispatcher;public:virtual EventType GetEventType() const = 0; // 获取本事件是哪个类型virtual const char* GetName() const = 0; // 获取本事件的名称c字符数组virtual int GetCategoryFlags() const = 0; // 获取本事件属于哪个分类virtual std::string ToString() const { return GetName(); } // 获取本事件的名称从c字符数组转为字符串inline bool IsInCategory(EventCategory category){return GetCategoryFlags() & category;}protected:bool m_Handled = false; }; -
WindowResizeEvent
class HAZEL_API WindowResizeEvent : public Event {public:WindowResizeEvent(unsigned int width, unsigned int height): m_Width(width), m_Height(height) {}inline unsigned int GetWidth() const { return m_Width; }inline unsigned int GetHeight() const { return m_Height; }std::string ToString() const override{std::stringstream ss;ss << "WindowResizeEvent: " << m_Width << ", " << m_Height;return ss.str();}// 关键地方:用宏定义来重写虚函数EVENT_CLASS_TYPE(WindowResize)EVENT_CLASS_CATEGORY(EventCategoryApplication)private:unsigned int m_Width, m_Height; }; -
关键地方:用宏定义来重写虚函数
// 宏定义:每个子类都需要重写父类虚函数代码,可以用宏定义简洁代码 #define EVENT_CLASS_TYPE(type) static EventType GetStaticType() { return EventType::##type; }\virtual EventType GetEventType() const override { return GetStaticType(); }\virtual const char* GetName() const override { return #type; }EVENT_CLASS_TYPE(WindowResize) EVENT_CLASS_CATEGORY(EventCategoryApplication) // 会编译成 static EventType GetStaticType() { return EventType::WindowResize; } virtual EventType GetEventType() const override { return GetStaticType(); } virtual const char* GetName() const override { return "WindowResize"; } virtual int GetCategoryFlags() const override { return EventCategoryApplication; }可见,##type,是保持为变量,#type是转换为字符串
包含头文件
-
premake的lua脚本中
includedirs {"%{prj.name}/src","%{prj.name}/vendor/spdlog/include" }所以Hazel项目的包含目录包含src目录
// 因为Event.h所在src/Hazel/Events/Event.h // 其它类包含Event.h,可以写成 #include "Hazel/Events/Event.h"// 而不用前缀src重新编译
使用事件
-
application.h
#include "Core.h" #include "Events/Event.h"// 包含事件基类namespace Hazel { -
Application.cpp
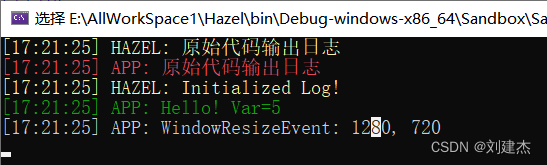
#include "Application.h" #include "Hazel/Events/ApplicationEvent.h" // 包含具体事件 #include "Hazel/Log.h"namespace Hazel {Application::Application(){}Application::~Application(){}void Application::Run(){WindowResizeEvent e(1280, 720); // 使用自定义事件if (e.IsInCategory(EventCategoryApplication)) // 判断是否对应的分类{HZ_TRACE(e); // 输出事件}if (e.IsInCategory(EventCategoryInput)){HZ_TRACE(e);}while (true);} } -
效果

事件调度器代码
// 事件调度器类
class EventDispatcher
{template<typename T>using EventFn = std::function<bool(T&)>; // 声明function,接受返回类型bool,参数是T&的函数public:EventDispatcher(Event& event): m_Event(event){}template<typename T>bool Dispatch(EventFn<T> func) // function参数接收函数指针{if (m_Event.GetEventType() == T::GetStaticType()) // 拦截的事件和想处理的事件类型是否匹配{m_Event.m_Handled = func(*(T*)&m_Event); // 处理拦截的事件return true;}return false;}private:Event& m_Event; // 拦截的事件
};
这个类的本身与作用由于(function+模板)变得很难看懂,可以看结合开头的事件设计图和后面的function基本使用代码一步一步理解
C++知识:Function
Bind用法
#include <iostream>
#include <functional>
using namespace std;
using namespace std::placeholders;// 占位符空间
void f(int a, int b, int c, int d, int e)
{cout << a << " " << b << " " << c << " " << d << " " << e << endl;
}
// _1 是在命名空间里的,bind可以翻转参数位置
int main(){int a = 1, b = 2, c = 3;auto g = bind(f, a, b, c, _2, _1);g(4, 5); // 1 2 3 5 4return 0;
}
- 说明
- bind可以用_1,_2预占位,g可以理解是function<void(int a, int b, int c, int d, int e);function对象
- auto g = bind(f, a, b, c, _2, _1);将f函数绑定到function对象g上,并定好第一、二、三个参数
- g(4, 5),将调用执行f函数,4将绑定到_1上,5将绑定到_2上,本来_1实参会赋给f函数的d形参,_2实参给e形参,但由于bind时改变了对应位置
- 于是_1给e,_2给d,输出 1 2 3 5 4
function基本使用
#include <iostream>
#include <string>
#include <functional>
using namespace std;
using namespace std::placeholders;// 占位符空间// 事件类与函数定义
class Event { // 事件基类
public:virtual void Say() { cout << "Event::Say()" << endl; }bool m_Handled; // 事件是否处理完
};
class WindowCloseEvent : public Event { // 窗口关闭事件子类
public:virtual void Say() { cout << "WindowEvent::Say()" << endl;}
};
void LayerOnEvent(Event& e) {e.Say();cout << "LayerOnEvent(Event& e)" << endl;
}// 4.using+带泛型的function
template<typename T>
using TemplateEventFn = std::function<void(T&)>;// 5.额外理解,宏定义
#define BIND_EVENT_FN(x) bind(&x, _1)int main() {// 1.普通的functionEvent e1;function<void(Event&)> func1 = LayerOnEvent;// 绑定返回类型void,参数是Event的函数func1(e1);// 2.使用using 代替functionusing EventFn = std::function<void(Event&)>;EventFn func2 = LayerOnEvent;func2(e1);// 3.使用bindfunction<void(Event&)> func3_1 = bind(&LayerOnEvent, _1);func3_1(e1);EventFn func3_2 = bind(&LayerOnEvent, _1);// bind第一个参数函数地址,第二个参数是调用Print函数时的参数func3_2(e1);// 4.使用template的 functionTemplateEventFn<Event> func4 = LayerOnEvent;func4(e1);func4 = bind(&LayerOnEvent, _1);func4(e1);// 5.额外理解,宏定义TemplateEventFn<Event> func5 = BIND_EVENT_FN(LayerOnEvent);func5(e1);// 6.额外理解。尝试引用类型是否能执行子类的虚函数function<void(Event&)> func6 = LayerOnEvent;WindowCloseEvent windowe1;Event& event1 = windowe1;func6(event1); /*WindowEvent::Say()LayerOnEvent(Event& e)*/return 0;
}
012、事件系统-Demo
-
声明
由于008节设计了事件系统,而009只是实现了自定义事件,占整个事件系统的很小部分
于是我把012窗口事件的内容简化成demo,符合一开始的计划事件图。
demo是分为一个小点一个小点的,更好来理解整个事件系统。
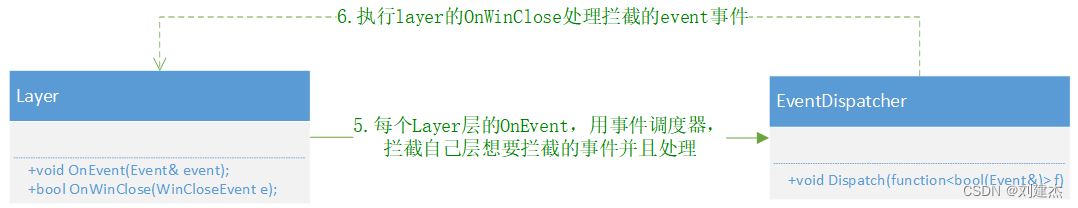
Layer用EventDispacher拦截处理事件(56)(难理解)
-
前言
此点Demo代码是对应一开始计划事件系统类图的第5、6步,而其它步骤的代码是模拟并且略过

-
代码
阅读代码,请按照注释的1、2、3、4、5、5.1…顺序阅读
#include <iostream> #include <string> #include <functional> using namespace std; using namespace std::placeholders;// 占位符空间// 事件类定义// class Event { // 事件基类 public:virtual void Say() { cout << "Event::Say()" << endl; }bool m_Handled; // 事件是否处理完 }; class WindowCloseEvent : public Event { // 窗口关闭事件子类 public:virtual void Say() { cout << "WindowEvent::Say()" << endl; } };// 事件调度器// class EventDispatcher { public:EventDispatcher(Event& event) :m_Event(event) {}template<typename T>using TemplateEventFn = std::function<bool(T&)>; // 使用using+模板function// 5.2 using TemplateEventFn = function<void(WindowCloseEvent&)> 与 TemplateEventFn<WindowCloseEvent> functemplate<typename T>void Dispatch(TemplateEventFn<T> func) { // 此时func = Layer::OnWindowClose// 5.3 拦截的事件m_Event与layer层想处理的事件类型是否匹配if (true) { // 假设匹配cout << "EventDispatcher::Dispatch(TemplateEventFn<T> func)" << endl;// 6 执行layer的OnWindowClose处理拦截的m_Event事件m_Event.m_Handled = func(*(T*)&m_Event);/* (0) 函数声明:OnWindowClose(WindowEvent& e);(0) 显式调用:OnWindowClose(*(WindowEvent*)&m_Event) (1) OnWindowClose参数要求WindowEvent,而m_Event是Event类型,所以要(WindowEvent*)&m_Event(2) OnWindowClose参数是引用类型,所以要*(WindowEvent*)&m_Event*/}} private:Event& m_Event; // 拦截的事件 }; // Layer层// class Layer { // 属于Application的layer层 public:// 5.每个Layer层的OnEvent,用事件调度器,拦截自己层想要拦截的事件并且处理void OnEvent(Event& e) {EventDispatcher dispatcher(e);// 5.1拦截WindowCloseEvent事件,并用本类的OnWindowClose函数处理dispatcher.Dispatch<WindowCloseEvent>(bind(&Layer::OnWindowClose, this, _1));// bind在上一小点有demo,this在类时要使用,_1依旧是执行OnWindowClose的参数}bool OnWindowClose(WindowCloseEvent& e) {e.Say();cout << "Layer::OnWindowClose(WindowCloseEvent& e)" << endl;return true; // 代表处理完了} };int main() {// 1.Application对象创建窗口类,窗口类初始化了glfw窗口// 2.将glfw窗口事件封装成自己系统的事件WindowCloseEvent windowe1; // 3.回调Application的OnEvent函数,并将事件作为其OnEvent的参数// 4.Application的OnEvent,将事件传递给Application的所有Layer层的OnEventLayer layer;layer.OnEvent(windowe1);return 0; } -
效果

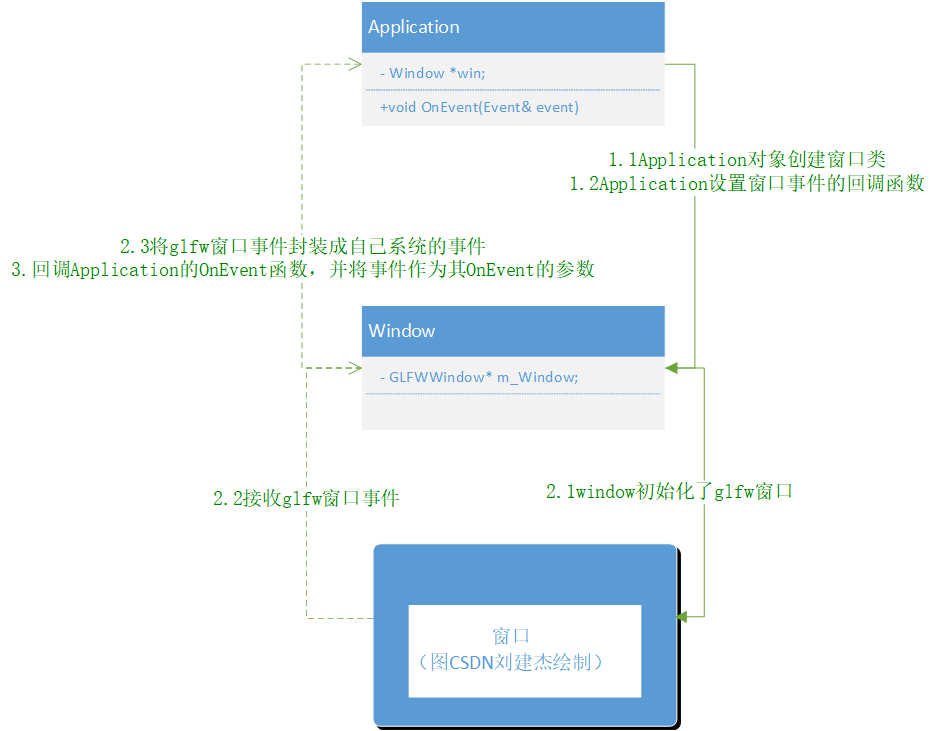
Application设置window回调函数与回调(123)
-
前言
此点是对应一开始计划事件系统类图的第1、2、3步,但没有glfw窗口,只能模拟glfw窗口事件

-
代码
#include <iostream> #include <string> #include <functional> using namespace std; using namespace std::placeholders;// 占位符空间// 事件类定义// class Event { // 事件基类 public:virtual void Say() { cout << "Event::Say()" << endl; }bool m_Handled; // 事件是否处理完 }; class WindowCloseEvent : public Event { // 窗口关闭事件子类 public:virtual void Say() { cout << "WindowEvent::Say()" << endl;} };// 窗口类定义// class Window { public:using EventCallbackFn = std::function<void(Event&)>; // 声明function类型void function(Event&)static Window* CreateWindow() { // 模拟创建窗口return new Window;}void SetEventCallback(const EventCallbackFn& callback) {EventCallback = callback; // 绑定Application::OnEvent}void SendEvent() {cout << "Window::模拟glfw窗口事件" << endl;// 2.将glfw窗口事件封装成自己系统的事件WindowCloseEvent windowe;// 3.回调Application的OnEvent函数,并将事件作为其OnEvent的参数EventCallback(windowe);}EventCallbackFn EventCallback; // 定义function };// 应用层类定义// class Application { public:Window* win; // 持有的窗口类void OnEvent(Event& event) {event.Say();cout << "Application::OnEvent(Event& event)" << endl;// 4.Application的OnEvent,将事件传递给Application的所有Layer层的OnEvent// ......} }; int main() {Application app;// 1.1Application对象创建窗口类,窗口类初始化了glfw窗口app.win = Window::CreateWindow();// 1.2Application设置窗口事件的回调函数app.win->SetEventCallback(bind(&Application::OnEvent, app, _1));// bind的argument1是函数地址,arug2是哪个类,arug3是调用OnEvent的参数// 1.3模拟glfw窗口事件app.win->SendEvent();return 0; } -
效果

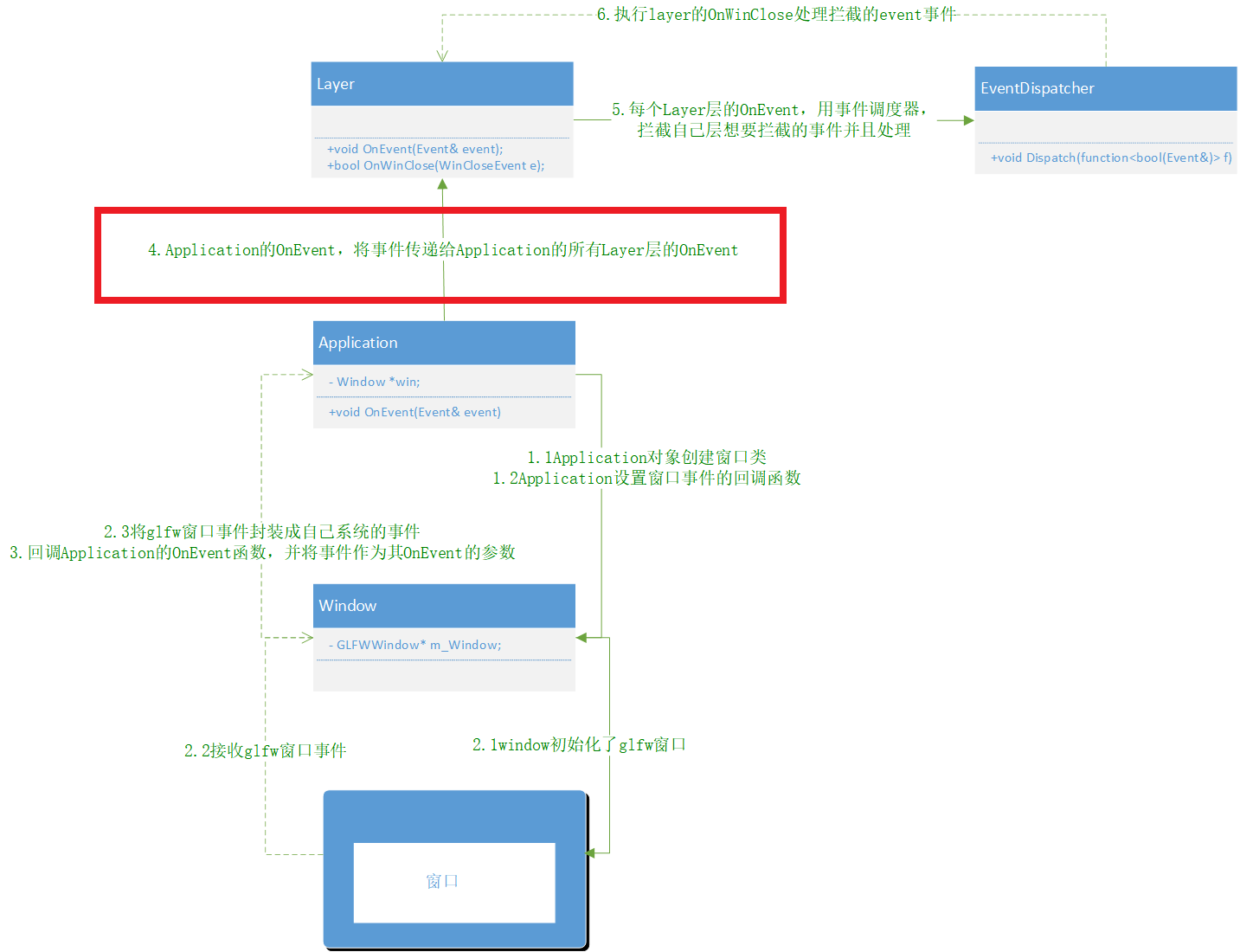
Application将事件传给Layer(4)与整个事件系统流程
-
前言
此点是对应一开始计划事件系统类图的第4步,并且整合前两点的代码,除了缺少glfw窗口与glfw窗口事件是完整的事件系统流程

-
代码
#include <iostream> #include <string> #include <functional> using namespace std; using namespace std::placeholders;// 占位符空间// 事件类定义// class Event { // 事件基类 public:virtual void Say() { cout << "Event::Say()" << endl; }bool m_Handled; // 事件是否处理完 }; class WindowCloseEvent : public Event { // 窗口事件子类 public:virtual void Say() { cout << "WindowEvent::Say()" << endl;} }; // 事件调度器// class EventDispatcher { public:EventDispatcher(Event& event) :m_Event(event) {}template<typename T>using TemplateEventFn = std::function<bool(T&)>; // 使用using+模板function// 5.2 using TemplateEventFn = function<void(WindowCloseEvent&)> 与 TemplateEventFn<WindowCloseEvent> functemplate<typename T>void Dispatch(TemplateEventFn<T> func) { // 此时func = Layer::OnWindowClose// 5.3 拦截的事件m_Event与layer层想处理的事件类型是否匹配if (true) { // 假设匹配cout << "EventDispatcher::Dispatch(TemplateEventFn<T> func)" << endl;// 6 执行layer的OnWindowClose处理拦截的m_Event事件m_Event.m_Handled = func(*(T*)&m_Event);/*(0) 函数声明:OnWindowClose(WindowEvent& e);(0) 显式调用:OnWindowClose(*(WindowEvent*)&m_Event)(1) OnWindowClose参数要求WindowEvent,而m_Event是Event类型,所以要(WindowEvent*)&m_Event(2) OnWindowClose参数是引用类型,所以要*(WindowEvent*)&m_Event*/}} private:Event& m_Event; // 拦截的事件 }; // Layer层// class Layer { // 属于Application的layer层 public:// 5.每个Layer层的OnEvent,用事件调度器,拦截自己层想要拦截的事件并且处理void OnEvent(Event& e) {EventDispatcher dispatcher(e);// 5.1拦截WindowCloseEvent事件,并用本类的OnWindowClose函数处理dispatcher.Dispatch<WindowCloseEvent>(bind(&Layer::OnWindowClose, this, _1));// bind在上一小点有demo,this在类时要使用,_1依旧是执行OnWindowClose的参数}bool OnWindowClose(WindowCloseEvent& e) {e.Say();cout << "Layer::OnWindowClose(WindowCloseEvent& e)" << endl;return true; // 代表处理完了} }; // 窗口类定义// class Window { public:using EventCallbackFn = std::function<void(Event&)>; // 声明function类型void function(Event&)static Window* CreateWindow() { // 模拟创建窗口return new Window;}void SetEventCallback(const EventCallbackFn& callback) {EventCallback = callback; // 绑定Application::OnEvent}void SendEvent() {cout << "Window::模拟glfw窗口事件" << endl;// 2.将glfw窗口事件封装成自己系统的事件WindowCloseEvent windowe;// 3.回调Application的OnEvent函数,并将事件作为其OnEvent的参数EventCallback(windowe);}EventCallbackFn EventCallback; // 定义function };// 应用层类定义// class Application { public:Window* win; // 持有的窗口类void OnEvent(Event& event) {cout << "Application::OnEvent(Event& event)" << endl;// 4.Application的OnEvent,将事件传递给Application的所有Layer层的OnEventLayer layer;layer.OnEvent(event);} }; int main() {Application app;// 1.1Application对象创建窗口类,窗口类初始化了glfw窗口app.win = Window::CreateWindow();// 1.2Application设置窗口事件的回调函数app.win->SetEventCallback(bind(&Application::OnEvent, app, _1));// bind的argument1是函数地址,arug2是哪个类,arug3是调用OnEvent的参数// 1.3模拟glfw窗口事件app.win->SendEvent();return 0; } -
效果

相关文章:

Hazel游戏引擎(008-009)事件系统
文中若有代码、术语等错误,欢迎指正 文章目录 008、事件系统-设计009、事件系统-自定义事件前言自定义事件类与使用声明与定义类代码包含头文件使用事件 事件调度器代码 C知识:FunctionBind用法function基本使用 012、事件系统-DemoLayer用EventDispache…...

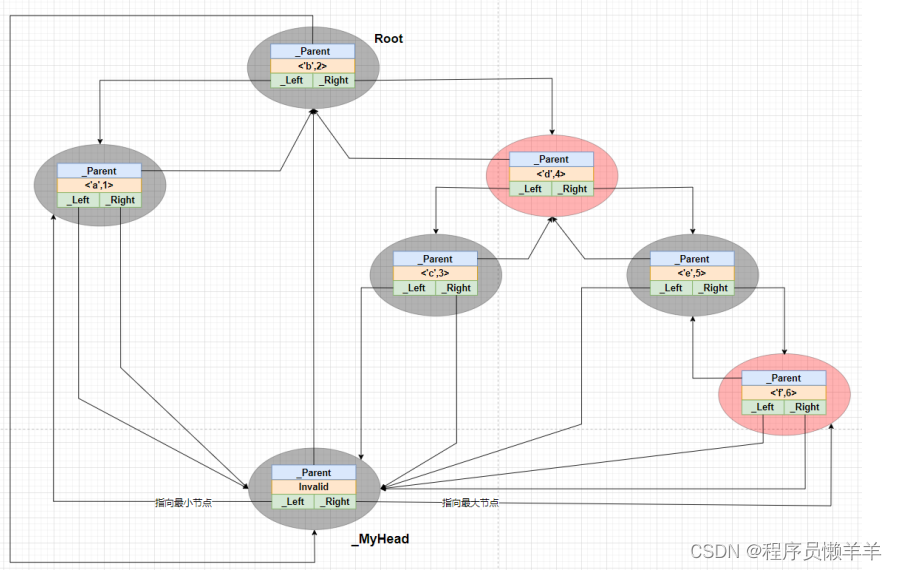
【C++】 STL(上)STL简述、STL容器
文章目录 简述STL容器list链表vector向量deque双端队列map映射表set集合hash_map哈希表 简述 STL是“Standard Template Library”的缩写,中文译为“标准模板库”。STL是C标准库的一部分,位与各个C的头文件中,即他并非以二进制代码的形式提供…...

【002 基础知识】什么是原子操作?
一、原子操作 原子操作就是指不能再进一步分割的操作。 二、为了实现一个互斥,自己定义一个变量作为标记来作为一个资源只有一个使用者行不行? 不行。如果在一个线程正持有锁时(2处),线程上下文发生切换,…...

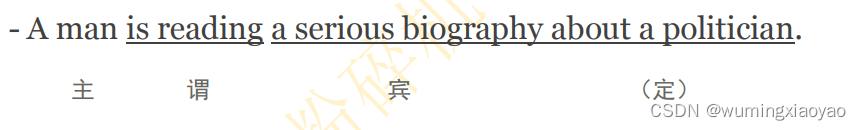
English Learning - L3 作业打卡 Lesson5 Day32 2023.6.5 周一
English Learning - L3 作业打卡 Lesson5 Day32 2023.6.5 周一 引言🍉句1: What do you read when you are travelling by train or bus?成分划分弱读爆破语调 🍉句2: What are other passengers reading?成分划分弱读连读语调 🍉句3: Perh…...

深度学习应用篇-自然语言处理-命名实体识别[9]:BiLSTM+CRF实现命名实体识别、实体、关系、属性抽取实战项目合集(含智能标注)【上篇】
【深度学习入门到进阶】必看系列,含激活函数、优化策略、损失函数、模型调优、归一化算法、卷积模型、序列模型、预训练模型、对抗神经网络等 专栏详细介绍:【深度学习入门到进阶】必看系列,含激活函数、优化策略、损失函数、模型调优、归一化…...

腾讯安全SOC+荣获“鑫智奖”,助力金融业数智化转型
近日,由金科创新社主办,全球金融专业人士协会支持的“2023鑫智奖第五届金融数据智能优秀解决方案评选”榜单正式发布。腾讯安全申报的“SOC基于新一代安全日志大数据平台架构的高级威胁安全治理解决方案”获评“鑫智奖网络信息安全创新优秀解决方案”。 …...

Python绘制气泡图示例
部分数据来源:ChatGPT 引言 在数据可视化领域中,气泡图是一种能够同时展示三维信息的图表类型,常用于表示数据集中的两个变量之间的关系。Python中提供了许多用于绘制气泡图的可视化库,比如pyecharts。在本篇文章中,我们将介绍如何使用pyecharts库绘制一个简单的气泡图,…...

数学建模经历-程序人生
引言 即将大四毕业(现在大三末),闲来无事(为了冲粽子)就写一篇记录数学建模经历的博客吧。其实经常看到一些大佬的博客里会有什么"程序人生"、"人生感想"之类的专栏,但是由于我只是一个小趴菜没什么阅历因此也就没有写过类似的博客…...

数字电子电路绪论
博主介绍:一个爱打游戏的计算机专业学生 博主主页:夏驰和徐策 所属专栏:程序猿之数字电路 1.科技革命促生互联网时代 科技革命对互联网时代的兴起产生了巨大的推动作用。以下是一些科技革命对互联网时代的促进因素: 1. 计算机技…...

电脑丢失dll文件一键修复需要什么软件?快速修复dll文件的方法
在使用电脑的过程中,我们经常会遇到程序无法正常运行的情况,提示“XXX.dll文件丢失”的错误。这时候,很多人会感到困惑,不知道该如何解决。本文将详细介绍dll文件丢失的各种原因、如何使用dll修复工具进行一键修复dll丢失问题以及…...

你知道微信的转账是可以退回的吗
微信作为当今最受欢迎的即时通讯软件之一,其转账功能得到了广泛的应用。在使用微信转账时,我们可能会遇到一些问题,例如误操作、支付失败或者需要退款等等。 首先需要注意的是,微信转账退回的操作只能在“一天内未确认”时进行。如…...

【链表Part01】| 203.移除链表元素、707.设计链表、206.反转链表
目录 ✿LeetCode203.移除链表元素❀ ✿LeetCode707.设计链表❀ ✿LeetCode206.反转链表❀ ✿LeetCode203.移除链表元素❀ 链接:203.移除链表元素 给你一个链表的头节点 head 和一个整数 val ,请你删除链表中所有满足 Node.val val 的节点ÿ…...

如何使用Postman生成curl?
生成在Lunix系统调接口的curl 直接看图操作 点击</>即可!...

CSS灯光效果,背景黑金效果
先看效果 再看代码: <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><title>灯光效果</title><link href"https://fonts.googleapis.com/css2?familyCinzel:wght700&dis…...

这里推荐几个前端icon网站(动图网站)
1. Loading.ioLoading.io 是一个免费的加载动效(Loading animations)图标库。它提供了多种风格的加载动效图标,包括 SVG、CSS 和 Lottie 动画格式。这些加载图标可以增强用户体验,为网站和应用程序添加更佳的视觉效果。 网站地址:loading.io - Your SVG GIF PNG Ajax Loading…...

【图神经网络】用PyG实现图机器学习的可解释性
Graph Machine Learning Explainability with PyG 框架总览示例:解释器The Explanation ClassThe Explainer Class and Explanation SettingsExplanation评估基准数据集Explainability Visualisation实现自己的ExplainerAlgorithm对于异质图的扩展解释链路预测 总结…...

HarmonyOS ArkTS Ability内页面的跳转和数据传递
HarmonyOS ArkTS Ability的数据传递包括有Ability内页面的跳转和数据传递、Ability间的数据跳转和数据传递。本节主要讲解Ability内页面的跳转和数据传递。 打开DevEco Studio,选择一个Empty Ability工程模板,创建一个名为“ArkUIPagesRouter”的工程为…...

MySQL 8.0.29 instant DDL 数据腐化问题分析
前言Instant add or drop column的主线逻辑表定义的列顺序与row 存储列顺序阐述引入row版本的必要性数据腐化问题原因分析Bug重现与解析MySQL8.0.30修复方案 前言 DDL 相对于数据库的 DML 之类的其他操作,相对来说是比较耗时、相对重型的操作; 因此对业务的影比较严…...

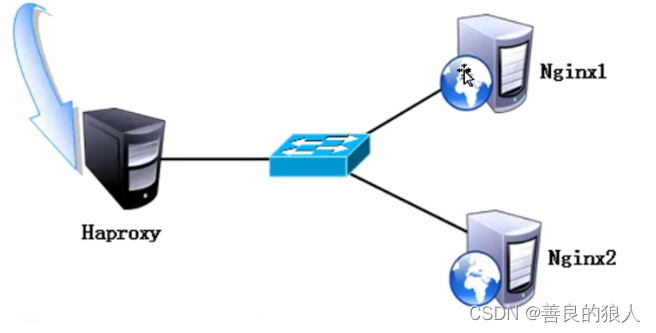
Haproxy搭建负载均衡
Haproxy搭建负载均衡 一、常见的Web集群调度器二、Haproxy介绍1、Haproxy应用分析2、Haproxy的主要特性3、Haproxy负载均衡策略 三、LVS、Nginx、Haproxy之间的区别四、Haproxy搭建Web群集1、Haproxy服务器部署2、节点服务器部署3、测试Web群集 五、日志定义1、方法一2、方法二…...

SpringBoot:SpringBoot启动加载过程 ④
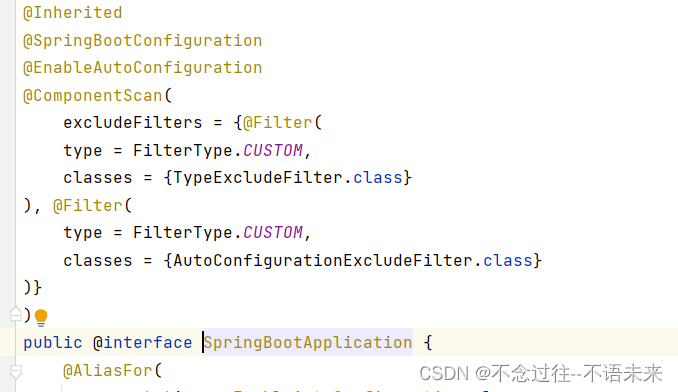
一、思想 我们看到技术上高效简单的使用,其实背后除了奇思妙想的开创性设计,另一点是别人帮你做了复杂繁琐的事情。 二、从官网Demo入手 官网就一行代码。这个就是它的启动代码。 1、SpringBootApplication注解 ①. 三个核心注解的整合。 SpringBootCon…...

K8S认证|CKS题库+答案| 11. AppArmor
目录 11. AppArmor 免费获取并激活 CKA_v1.31_模拟系统 题目 开始操作: 1)、切换集群 2)、切换节点 3)、切换到 apparmor 的目录 4)、执行 apparmor 策略模块 5)、修改 pod 文件 6)、…...

Swift 协议扩展精进之路:解决 CoreData 托管实体子类的类型不匹配问题(下)
概述 在 Swift 开发语言中,各位秃头小码农们可以充分利用语法本身所带来的便利去劈荆斩棘。我们还可以恣意利用泛型、协议关联类型和协议扩展来进一步简化和优化我们复杂的代码需求。 不过,在涉及到多个子类派生于基类进行多态模拟的场景下,…...

STM32+rt-thread判断是否联网
一、根据NETDEV_FLAG_INTERNET_UP位判断 static bool is_conncected(void) {struct netdev *dev RT_NULL;dev netdev_get_first_by_flags(NETDEV_FLAG_INTERNET_UP);if (dev RT_NULL){printf("wait netdev internet up...");return false;}else{printf("loc…...

React Native在HarmonyOS 5.0阅读类应用开发中的实践
一、技术选型背景 随着HarmonyOS 5.0对Web兼容层的增强,React Native作为跨平台框架可通过重新编译ArkTS组件实现85%以上的代码复用率。阅读类应用具有UI复杂度低、数据流清晰的特点。 二、核心实现方案 1. 环境配置 (1)使用React Native…...

如何在看板中有效管理突发紧急任务
在看板中有效管理突发紧急任务需要:设立专门的紧急任务通道、重新调整任务优先级、保持适度的WIP(Work-in-Progress)弹性、优化任务处理流程、提高团队应对突发情况的敏捷性。其中,设立专门的紧急任务通道尤为重要,这能…...

大模型多显卡多服务器并行计算方法与实践指南
一、分布式训练概述 大规模语言模型的训练通常需要分布式计算技术,以解决单机资源不足的问题。分布式训练主要分为两种模式: 数据并行:将数据分片到不同设备,每个设备拥有完整的模型副本 模型并行:将模型分割到不同设备,每个设备处理部分模型计算 现代大模型训练通常结合…...

SpringCloudGateway 自定义局部过滤器
场景: 将所有请求转化为同一路径请求(方便穿网配置)在请求头内标识原来路径,然后在将请求分发给不同服务 AllToOneGatewayFilterFactory import lombok.Getter; import lombok.Setter; import lombok.extern.slf4j.Slf4j; impor…...

C++:多态机制详解
目录 一. 多态的概念 1.静态多态(编译时多态) 二.动态多态的定义及实现 1.多态的构成条件 2.虚函数 3.虚函数的重写/覆盖 4.虚函数重写的一些其他问题 1).协变 2).析构函数的重写 5.override 和 final关键字 1&#…...

jmeter聚合报告中参数详解
sample、average、min、max、90%line、95%line,99%line、Error错误率、吞吐量Thoughput、KB/sec每秒传输的数据量 sample(样本数) 表示测试中发送的请求数量,即测试执行了多少次请求。 单位,以个或者次数表示。 示例:…...

CVPR2025重磅突破:AnomalyAny框架实现单样本生成逼真异常数据,破解视觉检测瓶颈!
本文介绍了一种名为AnomalyAny的创新框架,该方法利用Stable Diffusion的强大生成能力,仅需单个正常样本和文本描述,即可生成逼真且多样化的异常样本,有效解决了视觉异常检测中异常样本稀缺的难题,为工业质检、医疗影像…...
