极致呈现系列之:Echarts地图的浩瀚视野(一)
目录
- Echarts中的地图组件
- 地图组件初体验
- 下载地图数据
- 准备Echarts的基本结构
- 导入地图数据并注册
- 展示地图数据
- 结合visualMap展示地图数据
Echarts中的地图组件
Echarts中的地图组件是一种用于展示地理数据的可视化组件。它可以显示全国、各省市和各城市的地图,并支持自定义地图展示。地图组件提供了丰富的配置项,包括地图的颜色、标注、图例、缩放、拖拽等,可以满足不同需求的数据可视化展示。在地图组件中,可以通过数据标记、热力图、散点图等方式展示数据,同时支持地图事件的监听和触发,如点击、鼠标移入移出等事件。
在Echarts中,使用地图组件需要引入地图数据,Echarts提供了全国、各省市和各城市的地图数据,同时也支持自定义地图展示。自定义地图需要提供地图的json数据,包括地图的各个区域的名称、坐标等信息。通过配置项中的geo属性,可以设置地图的名称、标注、颜色、缩放等属性。通过配置项中的series属性,可以设置地图数据的展示方式,如数据标记、热力图、散点图等。同时,地图组件还支持地图事件的监听和触发,如点击、鼠标移入移出等事件。
地图组件初体验
下载地图数据
在使用地图组件之前,需要先下载相应的地图数据。地图数据可以到下面的网址进行下载:https://datav.aliyun.com/portal/school/atlas/area_selector
准备Echarts的基本结构
新建MapChart.vue组件,引入Echarts,并在组件中新建div,组织Echarts的基本结构
<template><div ref="chart" style="width: 100%;height: 600px;"></div>
</template>
<script setup>
import * as echarts from 'echarts'
import { ref, onMounted, reactive } from 'vue'
const chart = ref(null)onMounted(() => {const myChart = echarts.init(chart.value)const option = {}myChart.setOption(option)
})
</script>
导入地图数据并注册
在MapChart.vue中导入我们上面下载的地图组件,
import cmap from '../assets/china.json'
使用echarts.registerMap()方法注册地图地图数据,通过该方法,我们可以将自定义的地图数据注册到Echarts中,以便在地图组件中使用。该方法的语法如下:
echarts.registerMap(mapName, geoJson, specialAreas?)
其中,参数说明如下:
mapName:地图名称,用于在地图组件中引用地图数据。geoJson:地图数据,可以是GeoJSON格式的字符串或对象,也可以是包含多个GeoJSON格式的数组。specialAreas(可选):特别地区的配置项,用于在地图中标注特别的区域,例如港澳台地区等。
使用该方法注册地图数据后,我们就可以在Echarts中使用该地图了
<template><div ref="chart" style="width: 100%;height: 600px;"></div>
</template>
<script setup>
import * as echarts from 'echarts'
import { ref, onMounted } from 'vue'
import cmap from '../assets/china.json'
const chart = ref(null)
// 注册中国地图数据
echarts.registerMap("china", cmap)
onMounted(() => {const myChart = echarts.init(chart.value)// 使用中国地图数据const option = {series: [{type: 'map',map: 'china'}]};myChart.setOption(option)
})
上述代码中,我们首先使用echarts.registerMap()方法注册了中国地图数据,然后在地图系列中使用map属性指定了地图名称为china。这样就可以在地图组件中展示中国地图了。
**注意:**我们在注册地图数据时定义的地图名称必须要和series中的map配置项的名称一致。

配置第三个参数: specialAreas(可选)特别地区配置项的示例:
// 注册中国地图数据
echarts.registerMap('china', chinaGeoJson, {'南海诸岛': { // 地区名称left: 123, // 地区位置,可以是数字、字符串或百分比top: 23,width: 10, // 地区大小,可以是数字或百分比height: 10}
});
上述代码中,我们在使用echarts.registerMap()方法注册中国地图数据时,还传入了一个特别地区的配置项。其中,南海诸岛 表示特别地区的名称,left和top表示特别地区在地图中的位置,width和height表示特别地区的大小。配置完成后效果如下图所示:

在实际使用中,我们可以根据需要自定义特别地区的配置项。
展示地图数据
经过上面的配置将地图加载成功后,就需要根据我们的业务逻辑将实际需要展示的数据展示到地图上了,这里我们随机给一些数据,同时在series中配置roam属性为true开启鼠标滚轮放大缩小功能;配置label使地图显示文字标签;
series: [{type: 'map',map: 'china', roam: true,//滚轮放大缩小label: {//显示文字标签show: true},data: [{ name: '北京', value: Math.round(Math.random() * 1000) },{ name: '天津', value: Math.round(Math.random() * 1000) },{ name: '上海', value: Math.round(Math.random() * 1000) },{ name: '重庆', value: Math.round(Math.random() * 1000) },{ name: '河北', value: Math.round(Math.random() * 1000) },{ name: '河南', value: Math.round(Math.random() * 1000) },{ name: '云南', value: Math.round(Math.random() * 1000) },{ name: '辽宁', value: Math.round(Math.random() * 1000) },{ name: '黑龙江', value: Math.round(Math.random() * 1000) },{ name: '湖南', value: Math.round(Math.random() * 1000) },{ name: '安徽', value: Math.round(Math.random() * 1000) },{ name: '山东', value: Math.round(Math.random() * 1000) },{ name: '新疆', value: Math.round(Math.random() * 1000) },{ name: '江苏', value: Math.round(Math.random() * 1000) },{ name: '浙江', value: Math.round(Math.random() * 1000) },{ name: '江西', value: Math.round(Math.random() * 1000) },{ name: '湖北', value: Math.round(Math.random() * 1000) },{ name: '广西', value: Math.round(Math.random() * 1000) },{ name: '甘肃', value: Math.round(Math.random() * 1000) },{ name: '山西', value: Math.round(Math.random() * 1000) },{ name: '内蒙古', value: Math.round(Math.random() * 1000) },{ name: '陕西', value: Math.round(Math.random() * 1000) },{ name: '吉林', value: Math.round(Math.random() * 1000) },{ name: '福建', value: Math.round(Math.random() * 1000) },{ name: '贵州', value: Math.round(Math.random() * 1000) },{ name: '广东', value: Math.round(Math.random() * 1000) },{ name: '青海', value: Math.round(Math.random() * 1000) },{ name: '西藏', value: Math.round(Math.random() * 1000) },{ name: '四川', value: Math.round(Math.random() * 1000) },{ name: '宁夏', value: Math.round(Math.random() * 1000) },{ name: '海南', value: Math.round(Math.random() * 1000) },{ name: '台湾', value: Math.round(Math.random() * 1000) },{ name: '香港', value: Math.round(Math.random() * 1000) },{ name: '澳门', value: Math.round(Math.random() * 1000) }]}]
这样定义完成后,文字标签和鼠标的滚轮效果已经可以看到了,但是我们添加的数据还没有看到,这时我们可以添加tooltip配置项,使其在鼠标经过是弹出提示框
tooltip: {trigger: 'item',formatter: '{b}<br/>{c}亿元'
},
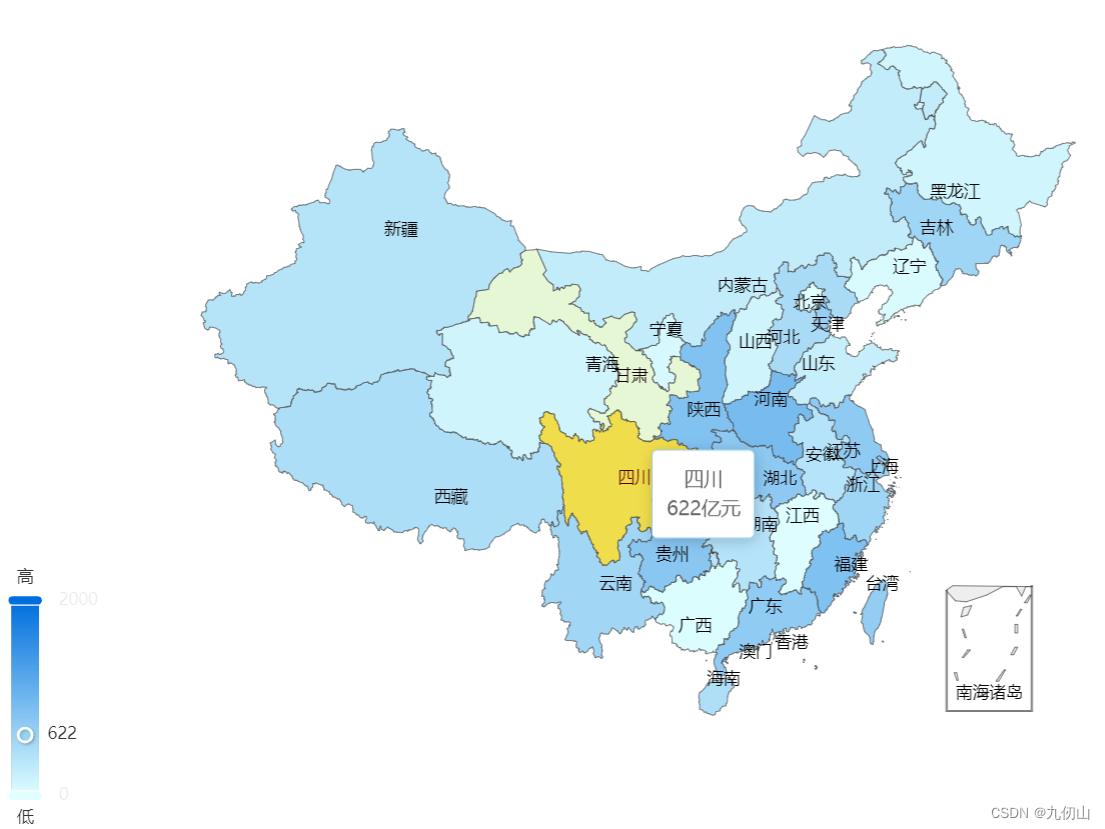
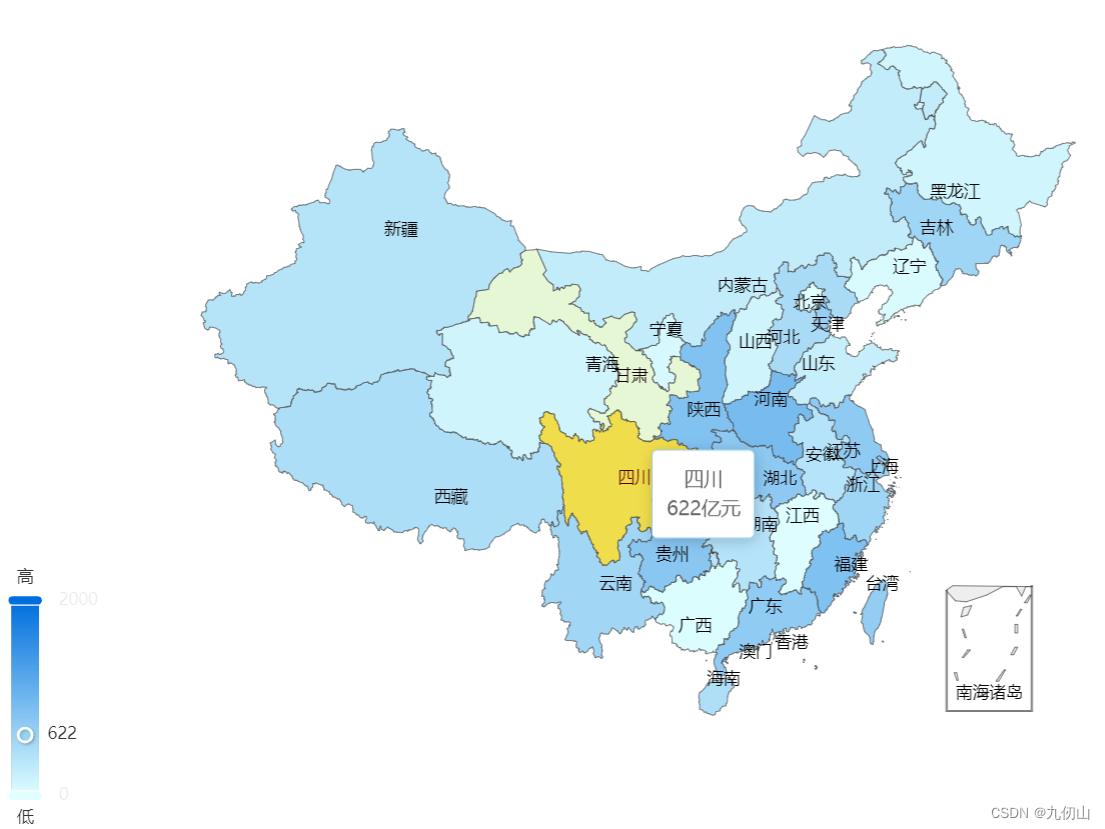
刷新浏览器,可以看到数据已经在提示框中显示了

结合visualMap展示地图数据
在实际的开发中我们往往会结合visualMap来展示地图数据的层级,视觉映射组件 visualMap可以将数据的大小和颜色映射到地图上,从而实现地图的数据可视化。在上面的代码中,添加visualMap配置项,代码如下:
visualMap: {min: 0,max: 2000,left: 'left',top: 'bottom',text: ['高', '低'],calculable: true,inRange: {color: ['#e0ffff', '#006edd']}},
在上面的代码中,我使用了 visualMap 组件来将数据的大小映射到地图上,同时设置了 inRange 属性来定义数据映射的颜色范围。
可以看到,地图根据我们上面的数据大小显示了不同的颜色层级

OK,今天时间太晚了,关于Echarts中地图的使用方法,就先聊到这里,下次咱们接着聊,喜欢的小伙伴点赞关注加收藏哦!
相关文章:

极致呈现系列之:Echarts地图的浩瀚视野(一)
目录 Echarts中的地图组件地图组件初体验下载地图数据准备Echarts的基本结构导入地图数据并注册展示地图数据结合visualMap展示地图数据 Echarts中的地图组件 Echarts中的地图组件是一种用于展示地理数据的可视化组件。它可以显示全国、各省市和各城市的地图,并支持…...

第四章 模型篇:模型训练与示例
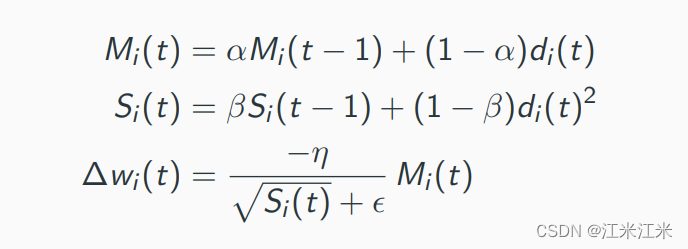
文章目录 SummaryAutogradFunctions ()GradientBackward() OptimizationOptimization loopOptimizerLearning Rate SchedulesTime-dependent schedulesPerformance-dependent schedulesTraining with MomentumAdaptive learning rates optim.lr_scheluder Summary 在pytorch_t…...

利用人工智能模型学习Python爬虫
爬虫是一种按照一定的规则,自动地抓取万维网信息的程序或者脚本。 网络爬虫(又称为网页蜘蛛,网络机器人)是其中一种类型。 爬虫可以自动化浏览网络中的信息,当然浏览信息的时候需要按照我们制定的规则进行,这些规则我们称之为网络…...

.Net泛型详解
引言 在我们使用.Net进行编程的过程中经常遇到这样的场景:对于几乎相同的处理,由于入参的不同,我们需要写N多个重载,而执行过程几乎是相同的。更或者,对于几乎完成相同功能的类,由于其内部元素类型的不同&…...
——存储类)
C++ 教程(10)——存储类
存储类定义 C 程序中变量/函数的范围(可见性)和生命周期。这些说明符放置在它们所修饰的类型之前。下面列出 C 程序中可用的存储类: autoregisterstaticexternmutablethread_local (C11) 从 C 17 开始,auto 关键字不再是 C 存储…...

vue3+vite+element-plus创建项目,修改主题色
element-plus按需引入,修改项目的主题色 根据官方文档安装依赖 npm install -D unplugin-vue-components unplugin-auto-import vite.config.js配置 // vite.config.ts import { defineConfig } from vite import AutoImport from unplugin-auto-import/vite …...

mysql select是如何一步步执行的呢?
mysql select执行流程如图所示 server侧 在8.0之前server存在查询语句对应数据的缓存,不过在实际使用中比较鸡肋,对于更新比较频繁、稍微改点查询语句都会导致缓存无法用到 解析 解析sql语句为mysql能够直接执行的形式。通过词法分析识别表名、字段名等…...

找到距离最近的点,性能最好的方法
要找到距离最近的点并且性能最好,一种常用的方法是使用空间数据结构来加速搜索过程。以下是两个常见的数据结构和它们的应用: KD树(KD-Tree):KD树是一种二叉树数据结构,用于对k维空间中的点进行分割和组织…...

vue基础--重点
!1、vue的特性 !2、v-model 双向数据绑定指令 (data数据源变化,页面变化; 页面变化,data数据源也变化) 1、v-model 会感知到 框中数据变化 2、v-model 只有在表单元素中使用,才能…...

HarmonyOS元服务端云一体化开发快速入门(上)
一、前提条件 您已使用已实名认证的华为开发者帐号登录DevEco Studio。 请确保您的华为开发者帐号余额充足,账户欠费将导致云存储服务开通失败。 二、选择云开发模板 1.选择以下任一种方式,打开工程创建向导界面。 如果当前未打开任何工程,…...

leetcode 279.完全平方数
题目描述 给你一个整数 n ,返回 和为 n 的完全平方数的最少数量 。 完全平方数 是一个整数,其值等于另一个整数的平方;换句话说,其值等于一个整数自乘的积。例如,1、4、9 和 16 都是完全平方数,而 3 和 11 …...

Spring boot ApplicationContext
https://www.geeksforgeeks.org/spring-applicationcontext/ AnnotationConfigApplicationContext container 对象直接标注annotation: Configuration, Component ApplicationContext context new AnnotationConfigApplicationContext(AppConfig.class, AppConf…...

【Python实战】Python采集王者皮肤图片
前言 我们上一篇介绍了,如何采集王者最低战力,本文就来给大家介绍如何采集王者皮肤,买不起皮肤,当个桌面壁纸挺好的。下面,我和大家介绍如何获取数据。 环境使用 python 3.9pycharm 模块使用 requests 模块介绍 re…...

很详细的Django开发入门详解(图文并茂)
1.Django概述 Django是一个开放源代码的Web应用框架,由Python写成。采用了MTV的框架模式,即模型M,视图V和模版T。 Django 框架的核心组件有: 用于创建模型的对象关系映射;为最终用户设计较好的管理界面;…...

Ansible 部署
ansible 自动化运维工具,可以实现批量管理多台(成百上千)主机,应用级别的跨主机编排工具 特性: 无agent的存在,不要在被控制节点上安装客户端应用 通过ssh协议与被控制节点通信 基于模块工作的,…...

【操作系统】计算机操作系统知识点总结
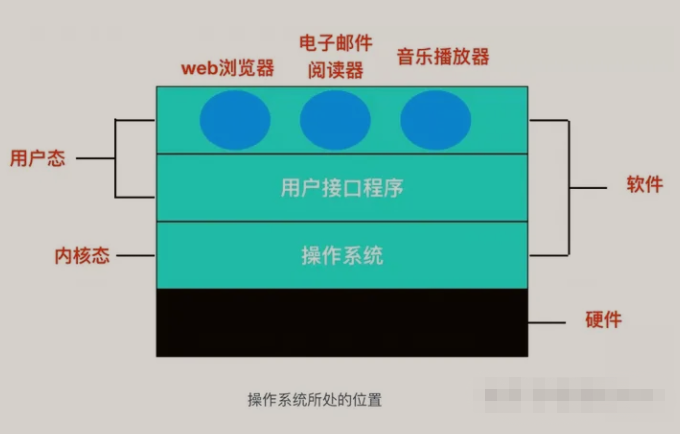
文章目录 前言一、操作系统的概念与发展二、操作系统的结构与功能1、操作系统的结构2、操作系统的功能 三、进程管理1、进程2、进程的创建3、进程管理的实现4、进程控制块 四、内存管理1、内存2、内存管理3、内存管理的实现 五、文件系统1、文件系统2、文件系统的主要任务3、文…...

springmvc整合thymeleaf
概述 Thymeleaf提供了一组Spring集成,使您可以将其用作Spring MVC应用程序中JSP的全功能替代品。 这些集成将使您能够: Controller像使用JSP一样,将Spring MVC 对象中的映射方法转发到Thymeleaf管理的模板。在模板中使用Spring表达式语言&…...

Redis 内存管理机制
Redis作为一个内存数据库,内存资源非常珍贵。因此,Redis引入了3种内存管理机制来释放不必要的内存,包括定期删除、惰性删除和内存淘汰机制。 定期删除 定期删除是Redis内存管理机制的一种,它用于删除过期的键值对。Redis每隔 10…...

Apache Zeppelin系列教程第九篇——Zeppelin NoteBook数据缓存
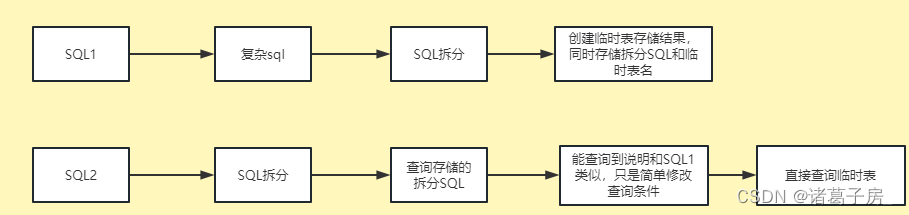
背景 在使用Zeppelin JDBC Intercepter 对于Hive 数据进行查询过程中,如果遇到非常复杂的sql,查询效率是非常慢 比如: select dt,count(*) from table group by dt做过数据开发的同学都知道,在hive sql查询过程中,hive…...

用代码实现一个简单计算器
作者主页:paper jie的博客_CSDN博客-C语言,算法详解领域博主 本文作者:大家好,我是paper jie,感谢你阅读本文,欢迎一建三连哦。 本文录入于《C语言》专栏,本专栏是针对于大学生,编程小白精心打造…...

网络六边形受到攻击
大家读完觉得有帮助记得关注和点赞!!! 抽象 现代智能交通系统 (ITS) 的一个关键要求是能够以安全、可靠和匿名的方式从互联车辆和移动设备收集地理参考数据。Nexagon 协议建立在 IETF 定位器/ID 分离协议 (…...

golang循环变量捕获问题
在 Go 语言中,当在循环中启动协程(goroutine)时,如果在协程闭包中直接引用循环变量,可能会遇到一个常见的陷阱 - 循环变量捕获问题。让我详细解释一下: 问题背景 看这个代码片段: fo…...

8k长序列建模,蛋白质语言模型Prot42仅利用目标蛋白序列即可生成高亲和力结合剂
蛋白质结合剂(如抗体、抑制肽)在疾病诊断、成像分析及靶向药物递送等关键场景中发挥着不可替代的作用。传统上,高特异性蛋白质结合剂的开发高度依赖噬菌体展示、定向进化等实验技术,但这类方法普遍面临资源消耗巨大、研发周期冗长…...

在rocky linux 9.5上在线安装 docker
前面是指南,后面是日志 sudo dnf config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repo sudo dnf install docker-ce docker-ce-cli containerd.io -y docker version sudo systemctl start docker sudo systemctl status docker …...

聊聊 Pulsar:Producer 源码解析
一、前言 Apache Pulsar 是一个企业级的开源分布式消息传递平台,以其高性能、可扩展性和存储计算分离架构在消息队列和流处理领域独树一帜。在 Pulsar 的核心架构中,Producer(生产者) 是连接客户端应用与消息队列的第一步。生产者…...

定时器任务——若依源码分析
分析util包下面的工具类schedule utils: ScheduleUtils 是若依中用于与 Quartz 框架交互的工具类,封装了定时任务的 创建、更新、暂停、删除等核心逻辑。 createScheduleJob createScheduleJob 用于将任务注册到 Quartz,先构建任务的 JobD…...

高防服务器能够抵御哪些网络攻击呢?
高防服务器作为一种有着高度防御能力的服务器,可以帮助网站应对分布式拒绝服务攻击,有效识别和清理一些恶意的网络流量,为用户提供安全且稳定的网络环境,那么,高防服务器一般都可以抵御哪些网络攻击呢?下面…...

CSS设置元素的宽度根据其内容自动调整
width: fit-content 是 CSS 中的一个属性值,用于设置元素的宽度根据其内容自动调整,确保宽度刚好容纳内容而不会超出。 效果对比 默认情况(width: auto): 块级元素(如 <div>)会占满父容器…...

【笔记】WSL 中 Rust 安装与测试完整记录
#工作记录 WSL 中 Rust 安装与测试完整记录 1. 运行环境 系统:Ubuntu 24.04 LTS (WSL2)架构:x86_64 (GNU/Linux)Rust 版本:rustc 1.87.0 (2025-05-09)Cargo 版本:cargo 1.87.0 (2025-05-06) 2. 安装 Rust 2.1 使用 Rust 官方安…...
免费数学几何作图web平台
光锐软件免费数学工具,maths,数学制图,数学作图,几何作图,几何,AR开发,AR教育,增强现实,软件公司,XR,MR,VR,虚拟仿真,虚拟现实,混合现实,教育科技产品,职业模拟培训,高保真VR场景,结构互动课件,元宇宙http://xaglare.c…...
