React 应用 Effect Hook 函数式中操作生命周期
React Hook入门小案例 在函数式组件中使用state响应式数据给大家演示了最简单的 Hook操作 那么 我们继续
首先 Hook官方介绍 他没有破坏性是完全可选的 百分比兼容 也就说 我们一起的 类 class的方式也完全可以用
只要 react 16,8以上就可以使用
Hook本身不会影响你的react的理解 恰恰相反 官方认为 他会让react理解更加容易
至于 Hook的修改动机在于 他认为当组件很多时 类的方式很不易理解
而且这是一种剪辑式的修改方式 比如 你的老项目 你之前的还是可以继续用class 新的用Hook管理函数式 他们之间不会发生冲突
‘
然后 我们来说第二个 Effect Hook
’
好 那我们来开启代码 编写代码如下
import React from "react";
export default class AppRouter extends React.Component{constructor(props){super(props);this.state = {name: "小猫猫"}}componentDidMount = ()=>{document.title = this.state.name;}render(){return (<div>Hello World</div>)}
}
我们在界面写了很普通的案例 Hello World
然后在componentDidMount 页面挂载完毕的生命周期中执行了 将页面title内容改为this.state.name的指令
然后运行结果如下

没有什么问题
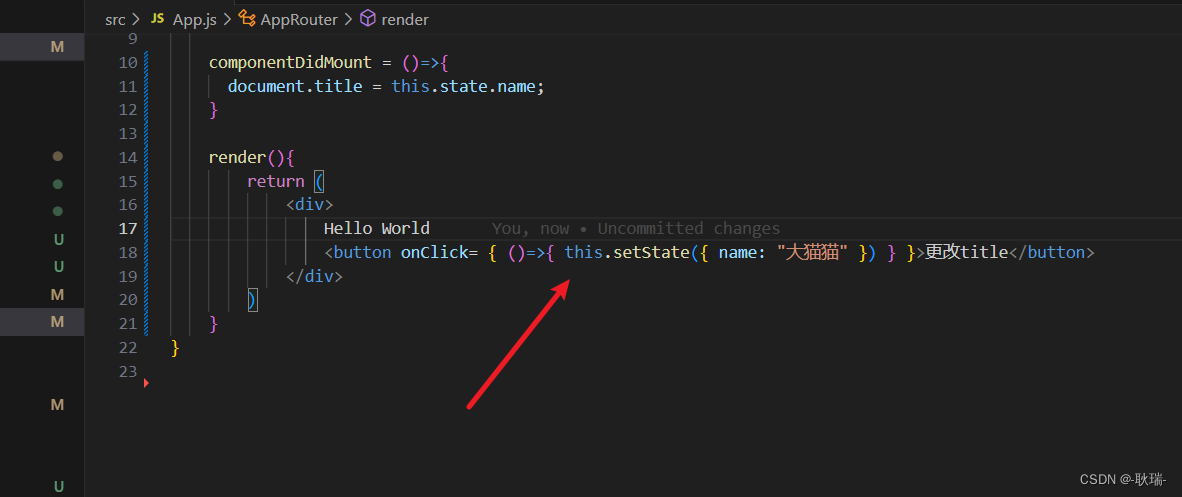
我们可以在页面内容中加这样一个按钮
<button onClick= { ()=>{ this.setState({ name: "大猫猫" }) } }>更改title</button>

点击后改变name的值
我们运行代码 会发现 点击之后 title的值并不会随着点击而变化

但是其实我们心里清楚这肯定是变化了的
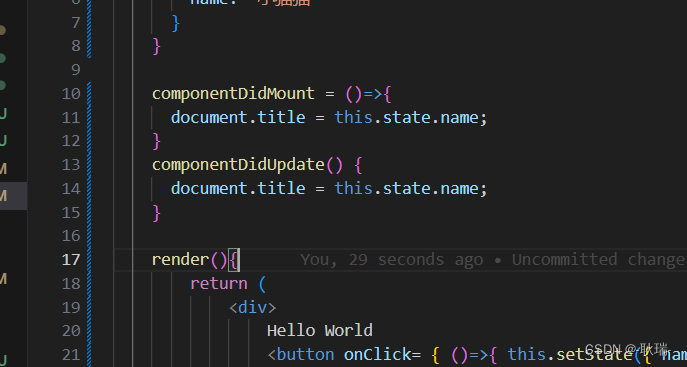
那么 我们就可以去写
componentDidUpdate() {document.title = this.state.name;
}

利用 componentDidUpdate 监听数据变化 当响应式数据变化重新渲染一次title的内容

这次点击后 title的内容也就变化了
其实这样写多少还是有点捞的 我们可以用新特性去实现
我们将代码改成这样
import React,{ useState,useEffect } from "react"const MyComponent = () => {const [name,setName] = useState("小猫猫");/*useEffect相当于三个生命周期函数分别是componentDidMount //元素挂载完成componentDidUpdate //响应式数据更改componentWillUnmount //组件销毁前*/useEffect(() => {document.title = name;})return (<div>Hello World<button onClick={ ()=> { setName("大猫猫")} }>更改title</button></div>);
};export default MyComponent;
运行项目

显然开始渲染的没有什么问题
然后 我们点击按钮

内容也是改变成功
这里正如我们注释写的那样 useEffect相当于三个生命之前函数
componentDidMount //元素挂载完成
componentDidUpdate //响应式数据更改
componentWillUnmount //组件销毁前
官方不会去动你的蛋糕
它也可以单独去相当于某一个生命周期函数
我们将 useEffect 上面的代码改成
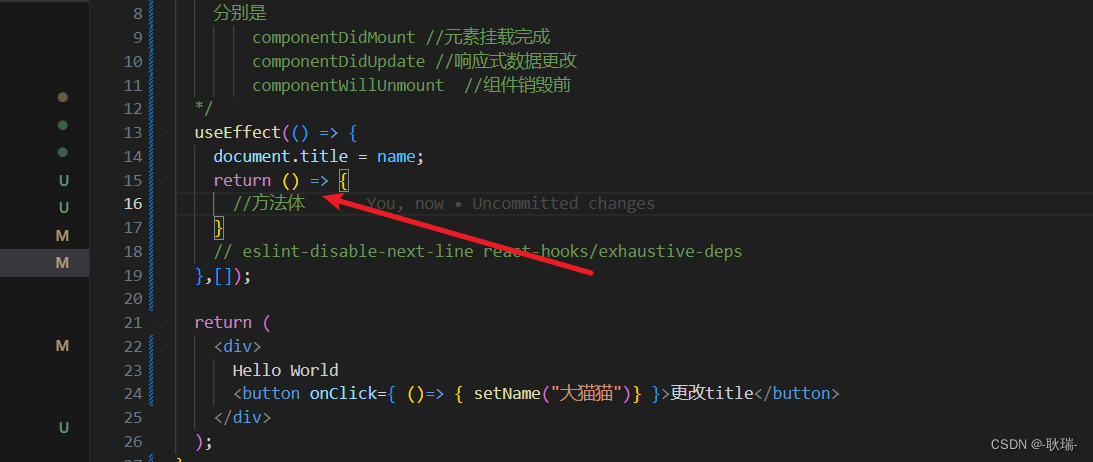
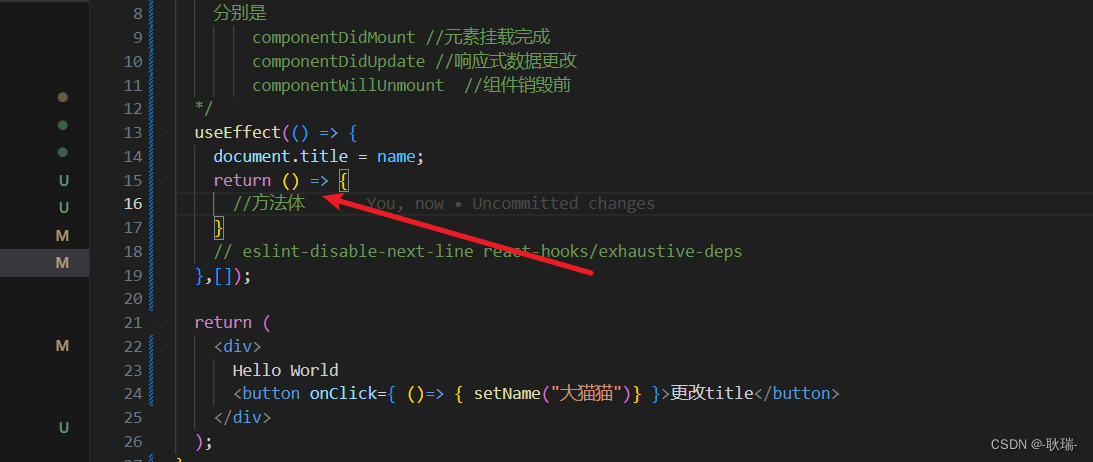
useEffect(() => {document.title = name;// eslint-disable-next-line react-hooks/exhaustive-deps
},[]);
后面加个空数组
这样 他就只相当于 componentDidMount
运行项目

第一次渲染上去了
然后我们点击按钮

就不会变化了 因为他目前只有componentDidMount的作用
如果你在最后面加个 return

那么 这个 return中的内容 就是组件销毁后会执行的componentWillUnmount逻辑函数
相关文章:

React 应用 Effect Hook 函数式中操作生命周期
React Hook入门小案例 在函数式组件中使用state响应式数据给大家演示了最简单的 Hook操作 那么 我们继续 首先 Hook官方介绍 他没有破坏性是完全可选的 百分比兼容 也就说 我们一起的 类 class的方式也完全可以用 只要 react 16,8以上就可以使用 Hook本身不会影响你的react的理…...

C代码程序实现扫雷游戏纯代码版本
//test.c文件 #define _CRT_SECURE_NO_WARNINGS 1#include "game.h"void menu() {printf("***********************\n");printf("***** 1. play *****\n");printf("***** 0. exit *****\n");printf("*******************…...

ai代写---怎么在ubutnu服务器中安装mqtt
在Ubuntu服务器中安装MQTT Broker可以使用Mosquitto,它是一个开源的MQTT Broker实现,支持Linux、Windows和MacOS等多个平台。 以下是在Ubuntu服务器中安装Mosquitto的步骤: 更新apt-get包列表 打开终端,执行以下命令更新apt-get…...

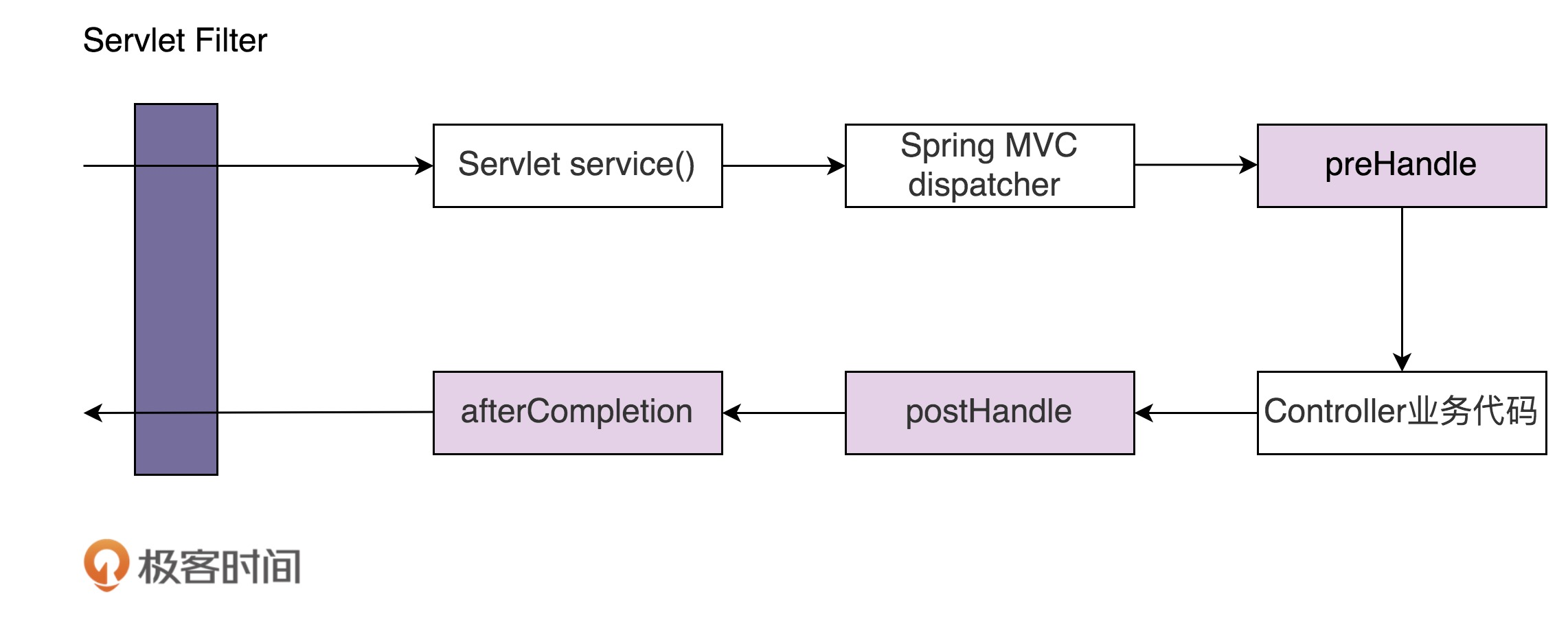
【设计模式与范式:行为型】63 | 职责链模式(下):框架中常用的过滤器、拦截器是如何实现的?
上一节课,我们学习职责链模式的原理与实现,并且通过一个敏感词过滤框架的例子,展示了职责链模式的设计意图。本质上来说,它跟大部分设计模式一样,都是为了解耦代码,应对代码的复杂性,让代码满足…...

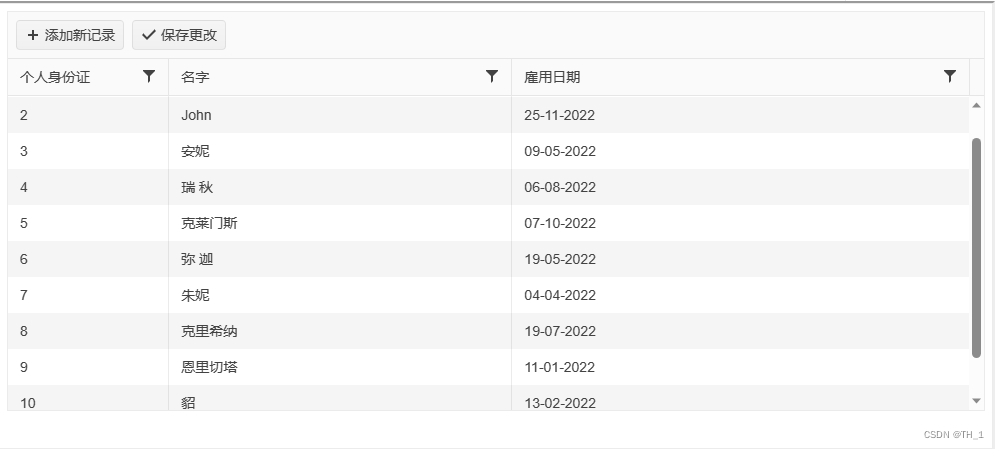
Kendo UI for jQuery---03.组件___网格---02.开始
网格入门 本指南演示了如何启动和运行 Kendo UI for jQuery Grid。 完成本指南后,您将能够实现以下最终结果: 1. 创建一个空的 div 元素 首先,在页面上创建一个空元素,该元素将用作 Grid 组件的主容器。 <div id"my-…...

初识Telegraf、InfluxDB和Grafana铁三角形成的监控可视化解决方案
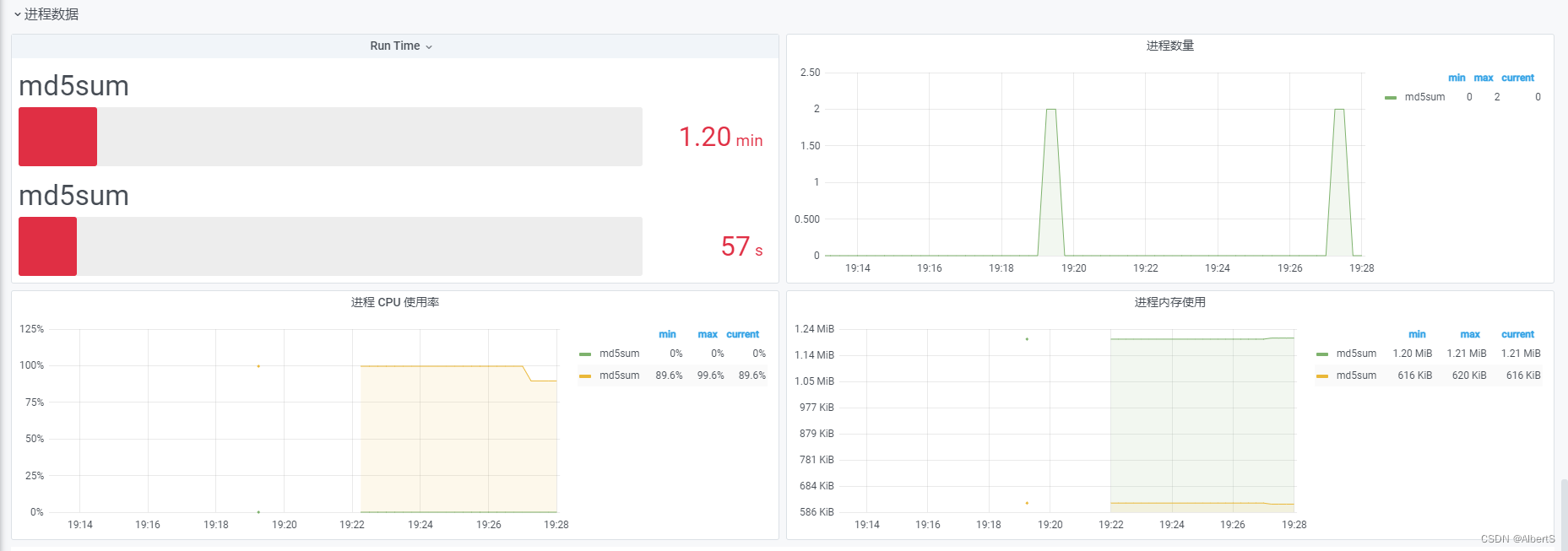
文章目录 前言原始的监控靠人盯进化的监控靠批处理脚本高端的监控靠完整的可视化解决方案Telegraf、InfluxDB和Grafana铁三角TelegrafInfluxDBGrafana Grafana仪表板展示服务器资源总览负载和内存使用网络带宽磁盘IOIO延迟其他指标进程信息 总结 前言 数据监控目前用于各行各业…...

【哈佛积极心理学笔记】第20课 幸福与幽默
第20课 幸福与幽默 The vanguard of the positive psychology revolution: Our brain is basically a single processor, capable of consciouly choosing to devote resources either to the pain and suffering on one side, or viewing the world that lens of something l…...

设计模式-责任链模式
责任链模式 请求发送者和接收者连接成一条链,一个对象处理完,交给下一位,沿着链传递请求,这就是责任链模式。 角色 抽象处理者(Handler) 定义了处理请求的方法具体处理者(ContreteHandler&am…...

不变的是需求,变化的是解决方法和工具:探讨iPaaS与ESB的差异
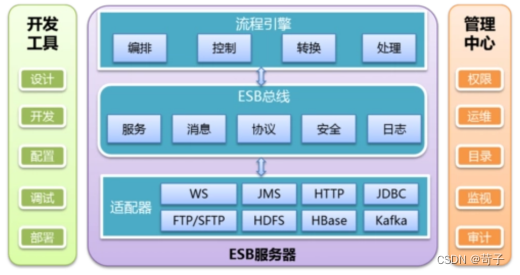
在企业数字化转型过程中,企业需要面临日益复杂的业务和数据集成挑战。为了应对这些挑战,需要借助适当的解决方法和工具来实现系统间的通信和数据传输。在这方面,iPaaS(Integration Platform as a Service)和ESB&#x…...

网络解析----faster rcnn
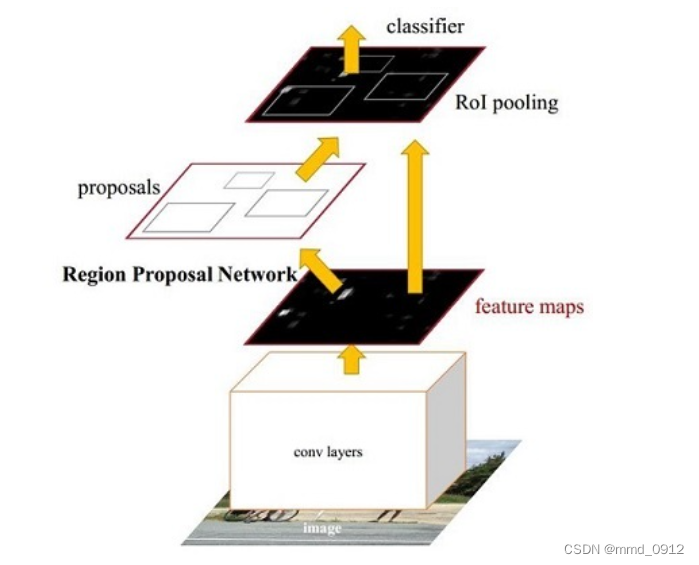
Faster R-CNN(Region-based Convolutional Neural Network)是一种基于区域的卷积神经网络用于目标检测任务的模型。它是一种两阶段的目标检测方法,主要包含以下几个步骤: Region Proposal Network(RPN): F…...

modbus TCP协议讲解及实操
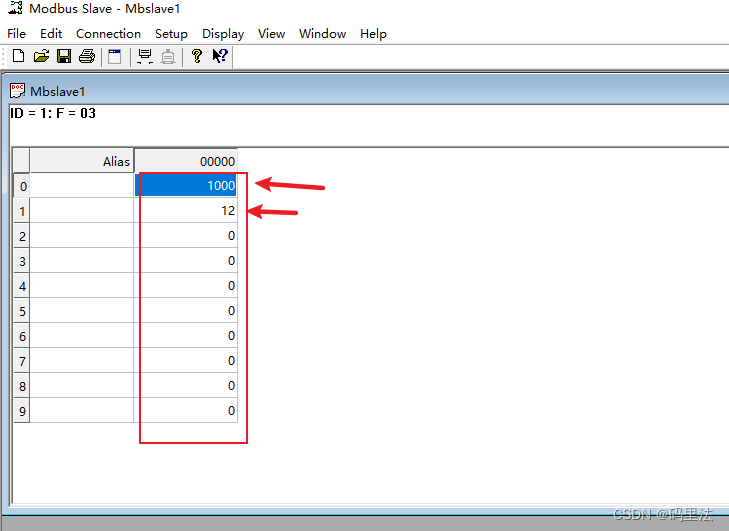
具体讲解 前言正文modbus tcp主机请求数据基本讲解Modbus Poll工具简单使用讲解 modbus tcp从机响应数据Modbus Slave工具简单使用讲解 前言 关于modbus tcp从0到1的讲解,案例结合讲解,详细了解整个modbus的可以参考这个:详解Modbus通信协议…...

既有内销又有外贸,多样性外贸业务管理解决方案
随着外贸数字化贸易全球化的深入发展,出口、进口、内销业务越来越受到关注。外贸业务是企业在海外市场进行商品贸易,而内销业务是企业在国内市场进行商品贸易。在管理这种业务时,想要实现降本增效,企业需要有一套成熟的管理解决方…...

spring eurake中使用IP注册
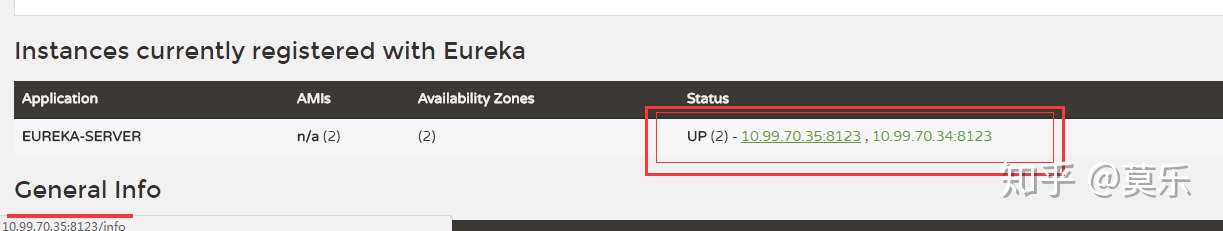
在开发spring cloud的时候遇到一个很奇葩的问题,就是服务向spring eureka中注册实例的时候使用的是机器名,然后出现localhost、xxx.xx等这样的内容,如下图: eureka.instance.perferIpAddresstrue 我不知道这朋友用的什么spring c…...

c# 从零到精通 form界面之listView控件
c# c# 从零到精通 form界面之listView控件 添加值 设置值 using System; using System.Collections.Generic; using System.ComponentModel; using System.Data; using System.Drawing; using System.Text; using System.Windows.Forms; namespace Test06 { public partial cla…...

Qt6.5.1+WebRTC学习笔记(十二)环境搭建流媒体服务器(ubuntu22.04+SRS)
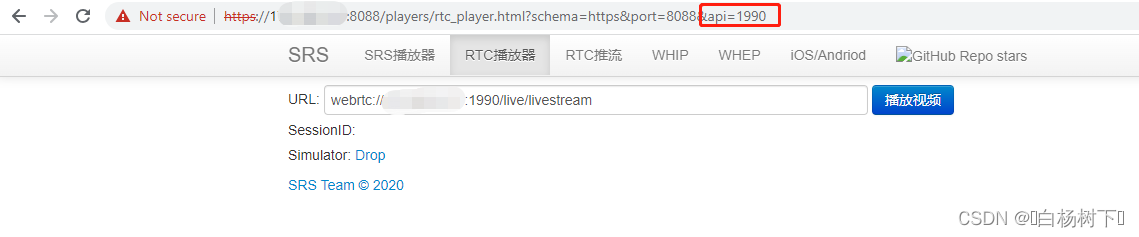
前言 若只是实现一对一通信,仅使用webrtc就足够了。但有时间需要进行多个人的直播会议,当人比较多时,建议使用一个流媒体服务器,笔者使用的是SRS。 这个开源项目资料比较全,笔者仅在此记录下搭建过程 一、准备 1.操…...

LeetCode 9. 回文数
LeetCode 9. 回文数 一、题目描述: 给你一个整数 x ,如果 x 是一个回文整数,返回 true ;否则,返回 false 。 回文数是指正序(从左向右)和倒序(从右向左)读都是一样的整数…...

Linux系统之部署Teleport堡垒机系统
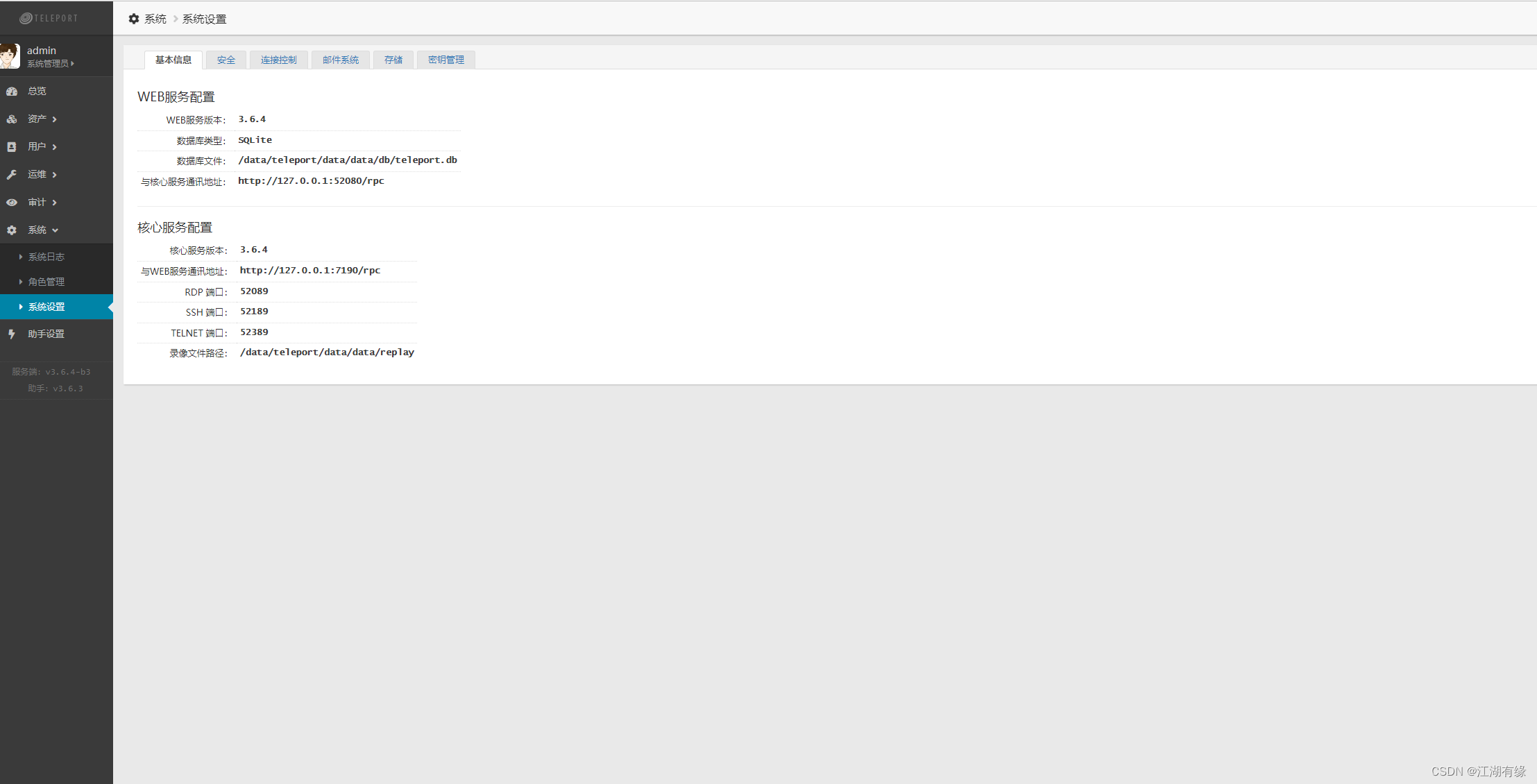
Linux系统之部署Teleport堡垒机系统 一、Teleport介绍1.1 Teleport简介1.2 Teleport特点1.3 支持操作系统 二、本地环境介绍2.1 本地环境规划2.2 本次实践介绍 三、检查本地环境3.1 检查本地操作系统版本3.2 检查系统内核版本 四、部署teleport服务端4.1 创建部署目录4.2 下载t…...

【二叉树part02】| 102.二叉树的层序遍历、226.翻转二叉树、101.对称二叉树
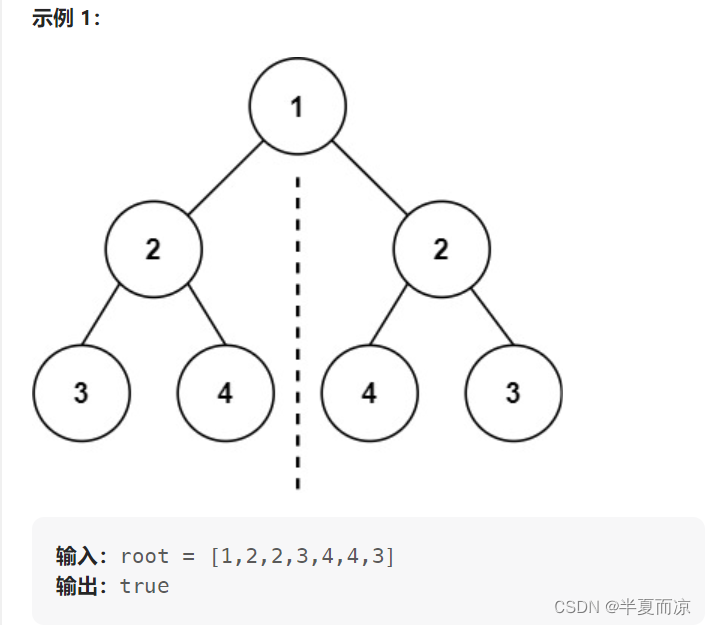
目录 ✿LeetCode102.二叉树的层序遍历❀ ✿LeetCode226.翻转二叉树❀ ✿LeetCode101.对称二叉树❀ ✿LeetCode102.二叉树的层序遍历❀ 链接:102.二叉树的层序遍历 给你二叉树的根节点 root ,返回其节点值的 层序遍历 。 (即逐层地ÿ…...

【干货】Android系统定制基础篇:第十五部分(Android支持鼠标右键返回、GPIO 控制方案、属性标识USB摄像头的VID与PID)
1、修改 frameworks/native/services/inputflinger/InputReader.cpp 如下: diff --git a/frameworks/native/services/inputflinger/InputReader.cpp b/frameworks/native/services/inputflinger/Inp index 7207a83..2721800 100755 --- a/frameworks/native/servi…...

ubuntu18 修改dns服务器地址为google
域名解析被干扰的有点严重,直接使用谷歌dns服务器来解析ip 第一、永久修改DNS方法 1、修改 /etc/systemd/resolved.conf 文件 vi /etc/systemd/resolved.conf这里我们可以看到这些参数: # 指定 DNS 服务器,以空白分隔,支持 IP…...

使用docker在3台服务器上搭建基于redis 6.x的一主两从三台均是哨兵模式
一、环境及版本说明 如果服务器已经安装了docker,则忽略此步骤,如果没有安装,则可以按照一下方式安装: 1. 在线安装(有互联网环境): 请看我这篇文章 传送阵>> 点我查看 2. 离线安装(内网环境):请看我这篇文章 传送阵>> 点我查看 说明:假设每台服务器已…...

龙虎榜——20250610
上证指数放量收阴线,个股多数下跌,盘中受消息影响大幅波动。 深证指数放量收阴线形成顶分型,指数短线有调整的需求,大概需要一两天。 2025年6月10日龙虎榜行业方向分析 1. 金融科技 代表标的:御银股份、雄帝科技 驱动…...

测试微信模版消息推送
进入“开发接口管理”--“公众平台测试账号”,无需申请公众账号、可在测试账号中体验并测试微信公众平台所有高级接口。 获取access_token: 自定义模版消息: 关注测试号:扫二维码关注测试号。 发送模版消息: import requests da…...

19c补丁后oracle属主变化,导致不能识别磁盘组
补丁后服务器重启,数据库再次无法启动 ORA01017: invalid username/password; logon denied Oracle 19c 在打上 19.23 或以上补丁版本后,存在与用户组权限相关的问题。具体表现为,Oracle 实例的运行用户(oracle)和集…...

idea大量爆红问题解决
问题描述 在学习和工作中,idea是程序员不可缺少的一个工具,但是突然在有些时候就会出现大量爆红的问题,发现无法跳转,无论是关机重启或者是替换root都无法解决 就是如上所展示的问题,但是程序依然可以启动。 问题解决…...
: K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?)
云原生核心技术 (7/12): K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?
大家好,欢迎来到《云原生核心技术》系列的第七篇! 在上一篇,我们成功地使用 Minikube 或 kind 在自己的电脑上搭建起了一个迷你但功能完备的 Kubernetes 集群。现在,我们就像一个拥有了一块崭新数字土地的农场主,是时…...

JavaScript 中的 ES|QL:利用 Apache Arrow 工具
作者:来自 Elastic Jeffrey Rengifo 学习如何将 ES|QL 与 JavaScript 的 Apache Arrow 客户端工具一起使用。 想获得 Elastic 认证吗?了解下一期 Elasticsearch Engineer 培训的时间吧! Elasticsearch 拥有众多新功能,助你为自己…...

工程地质软件市场:发展现状、趋势与策略建议
一、引言 在工程建设领域,准确把握地质条件是确保项目顺利推进和安全运营的关键。工程地质软件作为处理、分析、模拟和展示工程地质数据的重要工具,正发挥着日益重要的作用。它凭借强大的数据处理能力、三维建模功能、空间分析工具和可视化展示手段&…...

第25节 Node.js 断言测试
Node.js的assert模块主要用于编写程序的单元测试时使用,通过断言可以提早发现和排查出错误。 稳定性: 5 - 锁定 这个模块可用于应用的单元测试,通过 require(assert) 可以使用这个模块。 assert.fail(actual, expected, message, operator) 使用参数…...

unix/linux,sudo,其发展历程详细时间线、由来、历史背景
sudo 的诞生和演化,本身就是一部 Unix/Linux 系统管理哲学变迁的微缩史。来,让我们拨开时间的迷雾,一同探寻 sudo 那波澜壮阔(也颇为实用主义)的发展历程。 历史背景:su的时代与困境 ( 20 世纪 70 年代 - 80 年代初) 在 sudo 出现之前,Unix 系统管理员和需要特权操作的…...
