【Servlet学习三】实现一个内存版本的简易计算器~
目录
一、方式1:使用form表单的形式(不推荐)
🌈1、前端代码:HTML文件
🌈2、后端代码:Calculator_form.java文件
🌈3、最终效果
二、方式2:使用ajax形式(最常用&&重点!!!)
🌈1、前端代码:HTML文件
🌈2、后端代码:Calculator_ajax.java文件
🌈3、最终效果
一、方式1:使用form表单的形式(不推荐)
🌈1、前端代码:HTML文件
<!doctype html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport"content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>计算器-form表单提交</title>
</head>
<body><form method="get" action="calculator"><div style="margin-top:50Px;margin-left:40%"><h2>计算器</h2><!-- id是给js用的,name是form表单提交时给后端用得,等于后端的key值-->数值1: <input id="num1" name = "num1"><p></p>数值2: <input id="num2" name = "num2"><p></p><!-- submit是给form表单用的,ajax用button--><input type = "submit" value="相加"></div></form>
</body>
</html>🌈2、后端代码:Calculator_form.java文件
//2、创建路由
@WebServlet("/calculator_form")
//1、创建类,继承HttpServlet
public class Calculator_form extends HttpServlet {/*** 目标:从前端拿两个参数:num1和num2,进行相加操作并将结果返回给前端* @param req* @param resp* @throws ServletException* @throws IOException*///生成doPost或者doGet方法@Overrideprotected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {this.doPost(req, resp);}//重写doPost方法@Overrideprotected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {//0、设置返回的数据类型和编码req.setCharacterEncoding("UTF-8");resp.setContentType("text/html;charset=utf-8");//1、从请求req中获取参数num1String num1 = req.getParameter("num1");String num2 = req.getParameter("num2");//2、参数的合法性校验if(num1==null || num1.equals("") || num2==null || num2.equals("")){//直接返回错误信息resp.getWriter().write("抱歉,参数有误");return;}//3、进行类型转换String-intint number1 = Integer.valueOf(num1);int number2 = Integer.valueOf(num2);//4、计算相加的结果int res = number1+number2;//5、将计算结果返回给前端resp.getWriter().write("相加结果:"+res);}
}注意:
(1)前端代码中,id是给js用的,name是form表单提交时给后端用得,要设置name属性。
(2)后端代码中:设置的编码格式是html
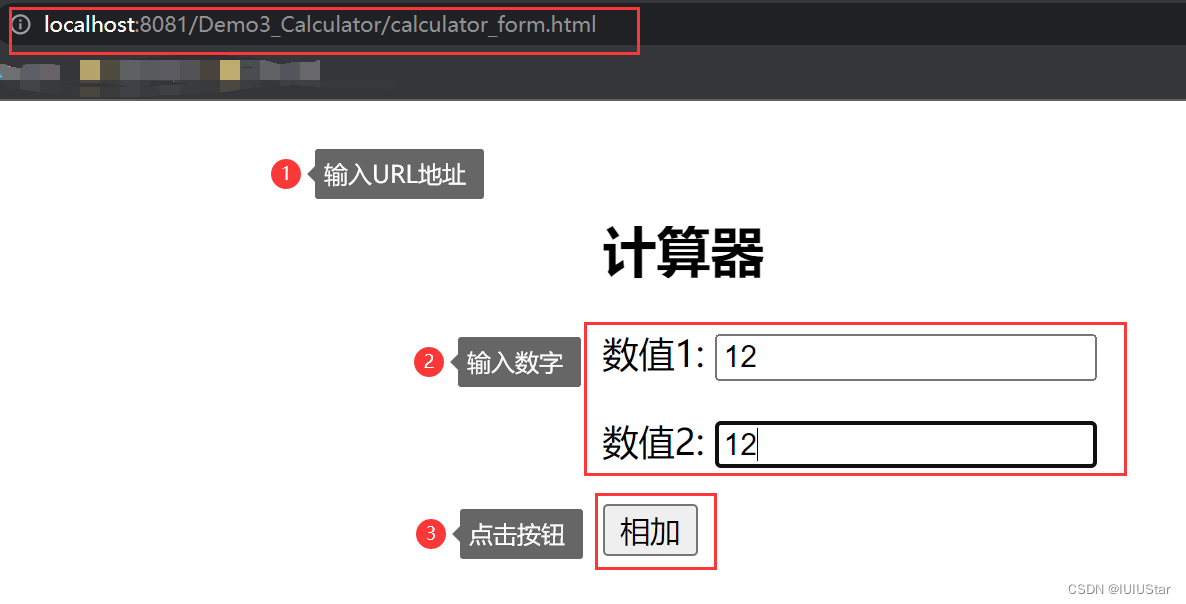
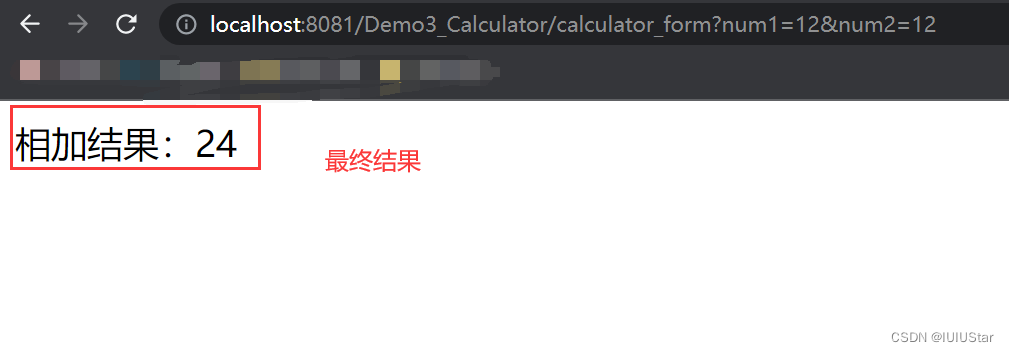
🌈3、最终效果
运行代码,获取URL地址,在网页打开.html文件地址
方式1:存在问题:
计算完之后,不能再进行下一次操作了,因为采用的是form表单的提交,form表单的提交是全部提交,将之前的页面一起提交了,只能计算一次,因此并不适用现实,实际中我们采用的是局部提交的技术,也就是ajax技术,见方式2。
方式2目标:
方式1点击提交之后,将结果显示在按钮下方,页面保持不变,方便进行下一次操作。
二、方式2:使用ajax形式(最常用&&重点!!!)
🌈1、前端代码:HTML文件
这里使用jQuery的方式,因此首先要将jQuery引入到html文件中。
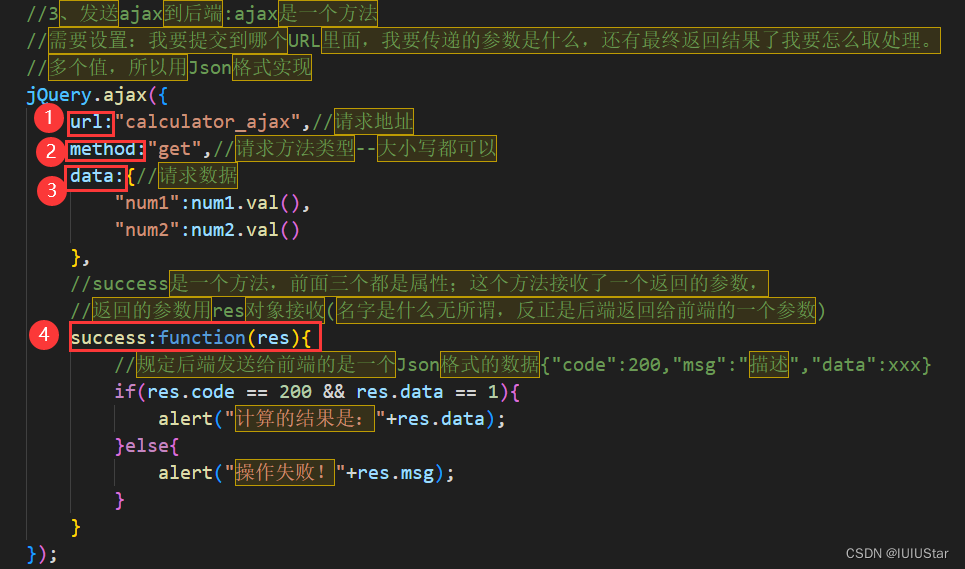
jQuery有一个方法叫ajax,当获取到数值不为空的时候,就发送ajax到后端,前端与后端实现交互,就是 ajax实现。因此我要在ajax方法里面设置:我要提交到哪个URL里面?我要传递的参数是什么?最后返回了结果我要怎么去处理这个结果?因为是多个值,所以使用json的形式来传递,用{}实现。
🍈 最终完整html文件代码如下:
<!doctype html> <html lang="en"> <head><meta charset="UTF-8"><meta name="viewport"content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>计算器-ajax局部提交</title><!-- 使用jquery方式进行ajax --><!-- 在当前项目中引入jquery--><script src = "jquery.min.js"></script> </head> <body><div style="margin-top:50Px;margin-left:40%"><h2>计算器</h2><!-- id是给js用的,name是form表单提交时给后端用得,等于后端的key值-->数值1:<input id="num1" name = "num1"><p></p>数值2:<input id="num2" name = "num2"><p></p><!-- submit是给form表单用的,ajax用button--><!-- -------------------显示函数没有被定义-----------------------执行并不成功--><input type = "button" value="相加" onclick="mysub()"></div><script>// 实现按钮的函数function mysub(){//1、获取控件,进行非空校验var num1 = jQuery("#num1");var num2 = jQuery("#num2");//2、非空校验//没有输入任何信息if(num1.val().trim() == ""){//.trim()是去空格alert("抱歉,请先输入数值!");num1.focus();return false;}if(num2.val().trim() == ""){alert("抱歉,请先输入数值!");num1.focus();return false;}//3、发送ajax到后端:ajax是一个方法//需要设置:我要提交到哪个URL里面,我要传递的参数是什么,还有最终返回结果了我要怎么取处理。//多个值,所以用Json格式实现jQuery.ajax({url:"calculator_ajax",//请求地址method:"get",//请求方法类型--大小写都可以data:{//请求数据"num1":num1.val(),"num2":num2.val()},//success是一个方法,前面三个都是属性;这个方法接收了一个返回的参数,//返回的参数用res对象接收(名字是什么无所谓,反正是后端返回给前端的一个参数)success:function(res){//规定后端发送给前端的是一个Json格式的数据{"code":200,"msg":"描述","data":xxx}if(res.code == 200 && res.data == 1){alert("计算的结果是:"+res.data);}else{alert("操作失败!"+res.msg);}}}); }</script> </body> </html>
🌈2、后端代码:Calculator_ajax.java文件
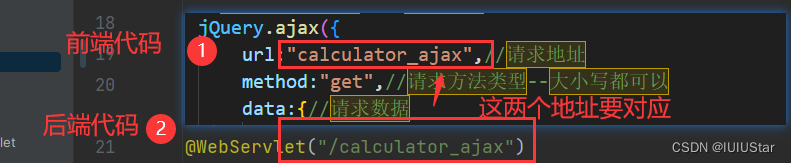
注意点1:URL要对应
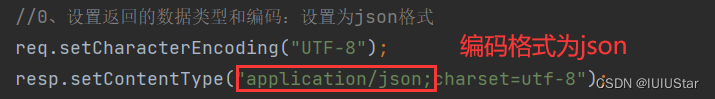
注意点2:编码格式
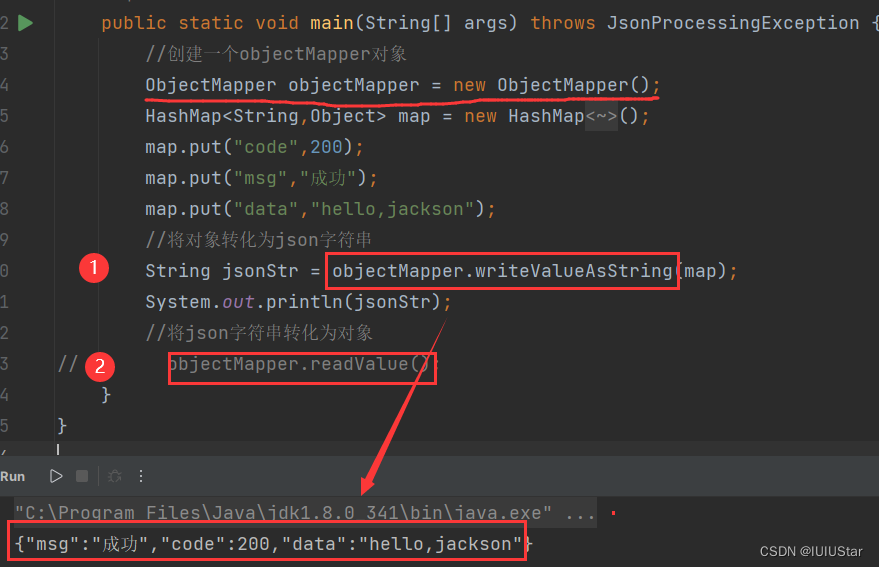
注意点3:学会Json的简单使用:objectMapper
(下面用的HashMap,乱序,但不影响结果,只要最后有着三个属性值就好了;如果要保证有序性,用LinkedHashMap就行)。
🍈最终后端代码实现:Calculator_ajax.java文件
import com.fasterxml.jackson.databind.ObjectMapper;import javax.servlet.ServletException; import javax.servlet.annotation.WebServlet; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import java.io.IOException; import java.util.HashMap; import java.util.LinkedHashMap;/*** ajax版本*/ @WebServlet("/calculator_ajax") public class Calculator_ajax extends HttpServlet {//定义成类属性,且不能被修改private final ObjectMapper objectMapper = new ObjectMapper();@Overrideprotected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {this.doPost(req,resp);}@Overrideprotected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {//-------------------------与form形式的不同点1--------------------------//0、设置返回的数据类型和编码:设置为json格式req.setCharacterEncoding("UTF-8");resp.setContentType("application/json;charset=utf-8");//1、从请求req中获取参数num1String num1 = req.getParameter("num1");String num2 = req.getParameter("num2");//2、参数的合法性校验if(num1==null || num1.equals("") || num2==null || num2.equals("")){//直接返回错误信息resp.getWriter().write("抱歉,参数有误");}//3、进行类型转换String-intint number1 = Integer.valueOf(num1);int number2 = Integer.valueOf(num2);//4、计算相加的结果int res = number1+number2;//---------------与form形式的不同点2-----------------------//5、返回json格式的对象//方式1:直接拼:要使用转义字符(不推荐,容易出错) // String jsonRes = "{\"code\":200, \"msg\":\"\", \"data\":"+res+"}"; // resp.getWriter().write(jsonRes);//方式2:json工具:将一个字符串转为对象,或者将一个对象转为json字符串LinkedHashMap<String,Object> map = new LinkedHashMap<String, Object>();map.put("code",200);map.put("msg","成功");map.put("data",res);//返回结果String jsonStr = objectMapper.writeValueAsString(map);resp.getWriter().write(jsonStr);} }
🌈3、最终效果
注意:如果出错了,F12打开控制台看报错信息。
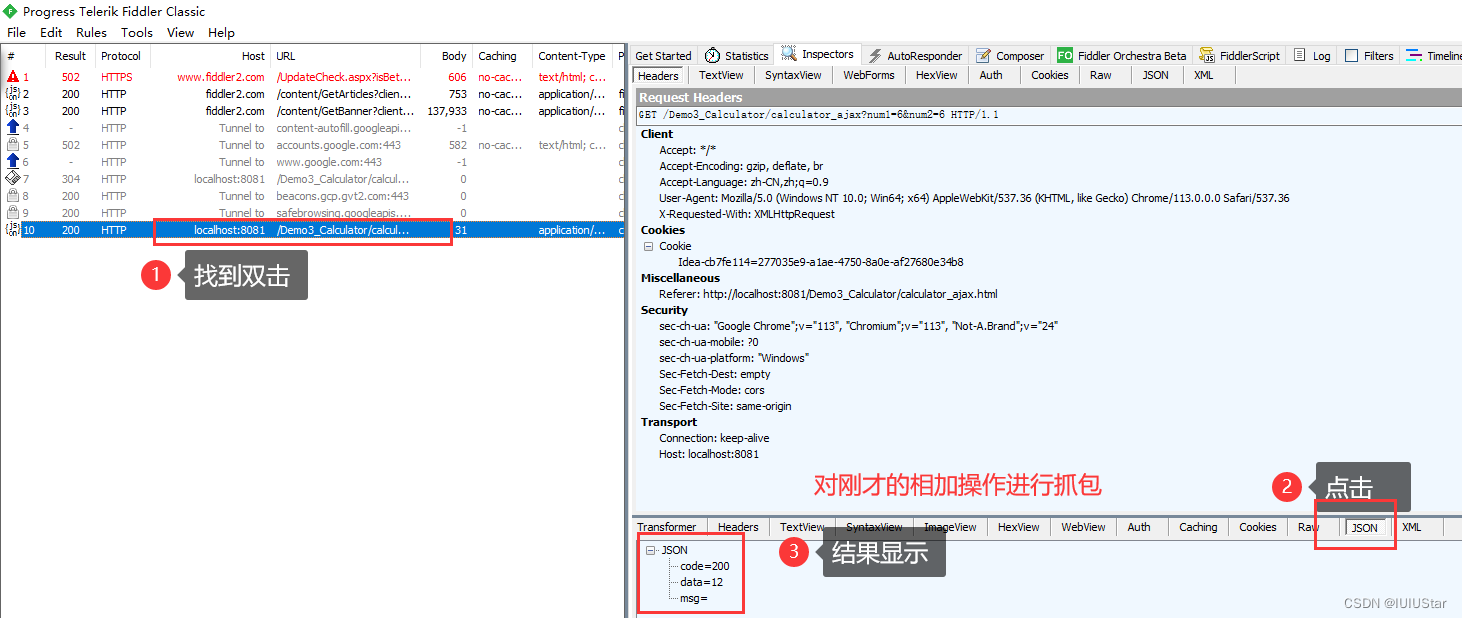
然后,我们也可以对上述操作用Fiddler进行抓包观察,同样结果显示是12。

相关文章:

【Servlet学习三】实现一个内存版本的简易计算器~
目录 一、方式1:使用form表单的形式(不推荐) 🌈1、前端代码:HTML文件 🌈2、后端代码:Calculator_form.java文件 🌈3、最终效果 二、方式2:使用ajax形式(…...

Linux c语言获取本机网关 ip 地址
文章目录 前言一、获取本机网关 ip 地址1.1 代码示例1.2 代码详解介绍 二、使用Netlink套接字实时监控网络事件2.1 简介2.2 示例代码 前言 这篇文章写了获取本机的ip地址和子网掩码:Linux c语言获取本机 ip、子网掩码 一、获取本机网关 ip 地址 使用Netlink套接字…...

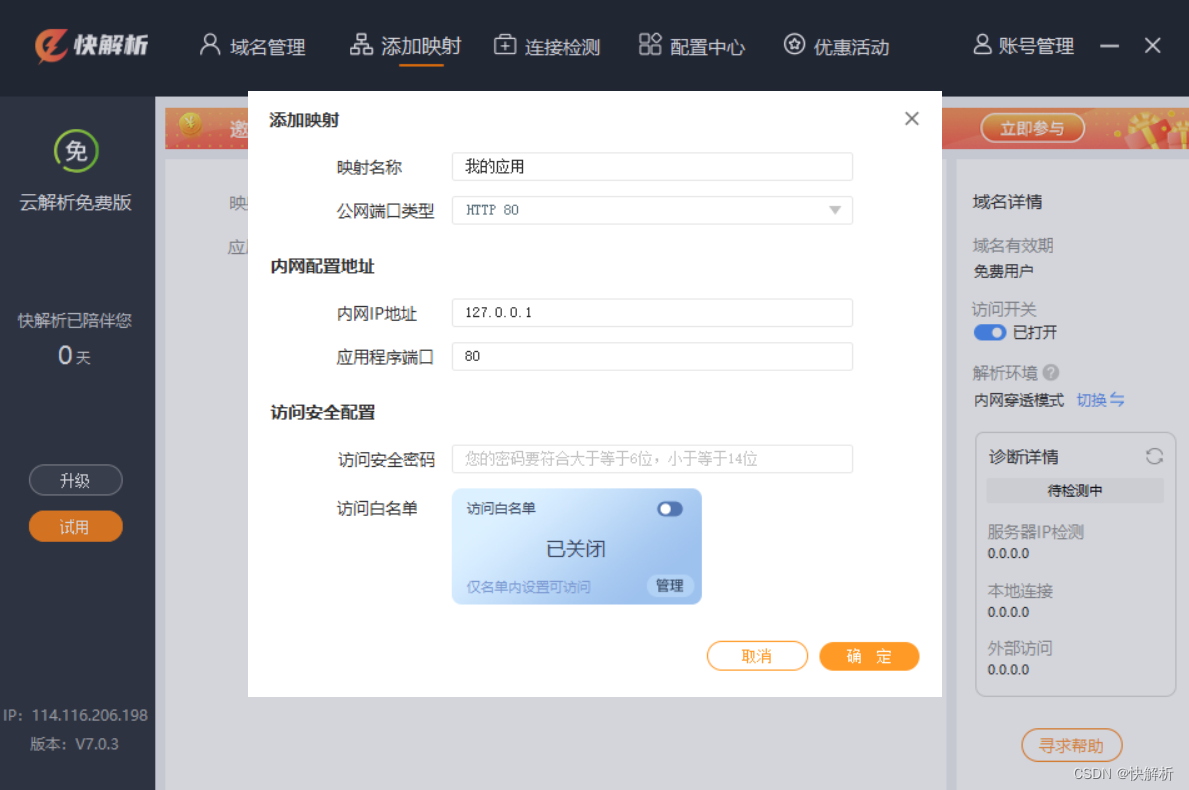
nginx部署本地项目如何让异地公网访问?服务器端口映射配置!
接触过IIS或apache的小伙伴们,对nginx是比较容易理解的,nginx有点类似,又有所差异,在选择使用时根据自己本地应用场景来部署使用即可。通过一些对比可能会更加清楚了解: 1.nginx是轻量级,比apache占用更少…...

云时代已至,新一代数据分析平台是如何实现的?
2023 年 5 月,由 Stackoverflow 发起的 2023 年度开发者调查数据显示,PostgreSQL 已经超越 MySQL 位居第一,成为开发人员首选。PostgreSQL 在国内的热度也越来越高。6 月 17 日,PostgreSQL 数据库技术峰会在成都顺利召开。本次大会…...

【C#】简单聊下Framework框架下的事务
框架用的多了,之前版本的事务都忘记了。本次简单聊下.net framework 4.8框架下本身的事务 目录 1、SqlClient2、TransactionScope3、引用 1、SqlClient 在 C# 中,使用 using 块可以方便地实现对资源的自动释放,但它不适用于实现事务处理。为…...

asyncPool并发执行请求函数
asyncPool应用场景 一个不太常见的极端场景,当我们为了某个操作需要发生异步请求的时候,等待所有异步请求都完成时进行某些操作。这个时候我们不在简简单单的发送 1 - 2 个请求而是 5 - 10个(其实极端场景式 很多很多个请求,这个…...

Ubuntu 22.04上安装NFS服务
1、使用如下命令安装NFS服务端软件: # 在主机上运行以下命令 orangepiorangepi5:~$ sudo apt install nfs-server 2、在配置NFS时需要使用用户uid和组gid,可以使用id命令查看 # 在主机上运行id命令 orangepiorangepi5:~$ id uid1000(orangepi) gid100…...

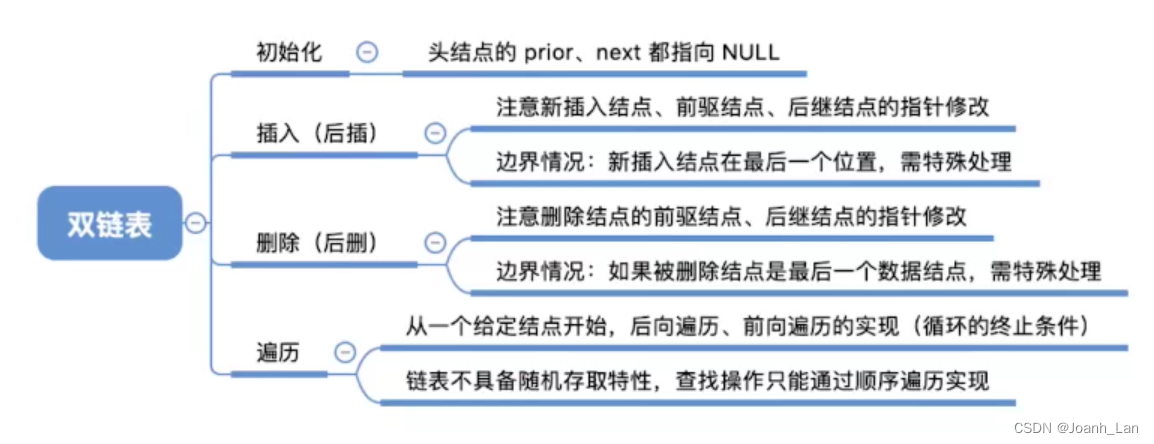
数据结构--双链表
数据结构–双链表 单链表 VS 双链表 单链表:无法逆向检索,有时候不太方便 双链表:可进可退,存储密度更低一丢丢 双链表的定义 typedef struct DNode {ElemType data;struct DNode *prior, *next; }DNode, *DLinkList;双链表的初…...

javassist 动态修改 jar 包中 class
Javassist(Java Programming Assistant)是一个用于在运行时操作字节码的库,它可以用于动态修改和操作Java类。使用Javassist,可以通过修改现有的类或创建新的类来实现动态修改Jar包中的类。 下面是一个简单的示例,展示…...

什么是CC攻击?
CC攻击:DDOS(分布式拒绝服务攻击)的一种。黑客利用代理服务器或者控制的肉鸡,向目标web网页发送大量的请求,致使CPU处理不过来这么多的请求,长期处于100%的状态。造成通过该页面访问的端口堵塞,正常请求进不来。 怎么…...

LeetCode解法汇总253. 重构 2 行二进制矩阵
目录链接: 力扣编程题-解法汇总_分享记录-CSDN博客 GitHub同步刷题项目: https://github.com/September26/java-algorithms 原题链接:力扣 描述: 给你一个 2 行 n 列的二进制数组: 矩阵是一个二进制矩阵࿰…...

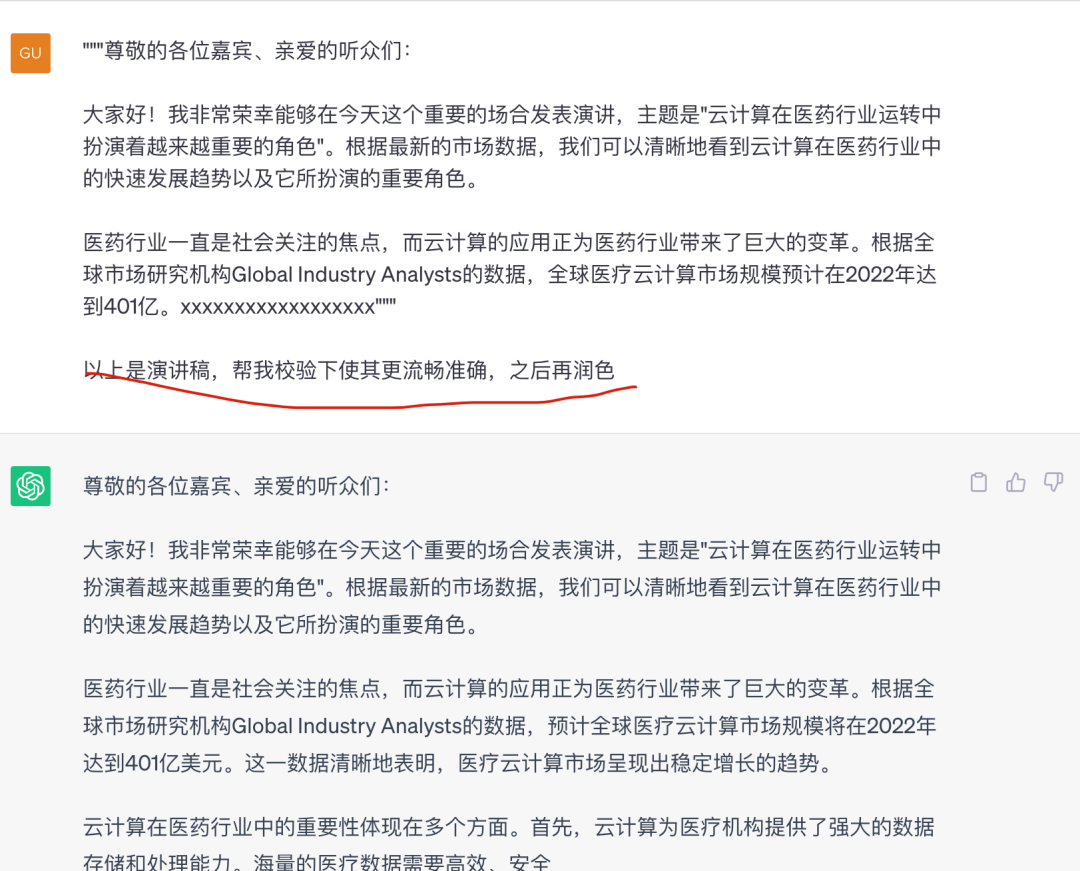
ChatGPT实战:生成演讲稿
当众发言(演讲)是一种传达信息、观点和情感的重要方式。通过演讲,人们可以在公共场合表达自己的观点,向观众传递自己的知识和经验,激发听众的思考和行动。无论是商务演讲、学术讲座还是政治演说,演讲稿的写…...

在线搭建K8S,kubernetes集群v1.23.9,docker支持的最后一个版本
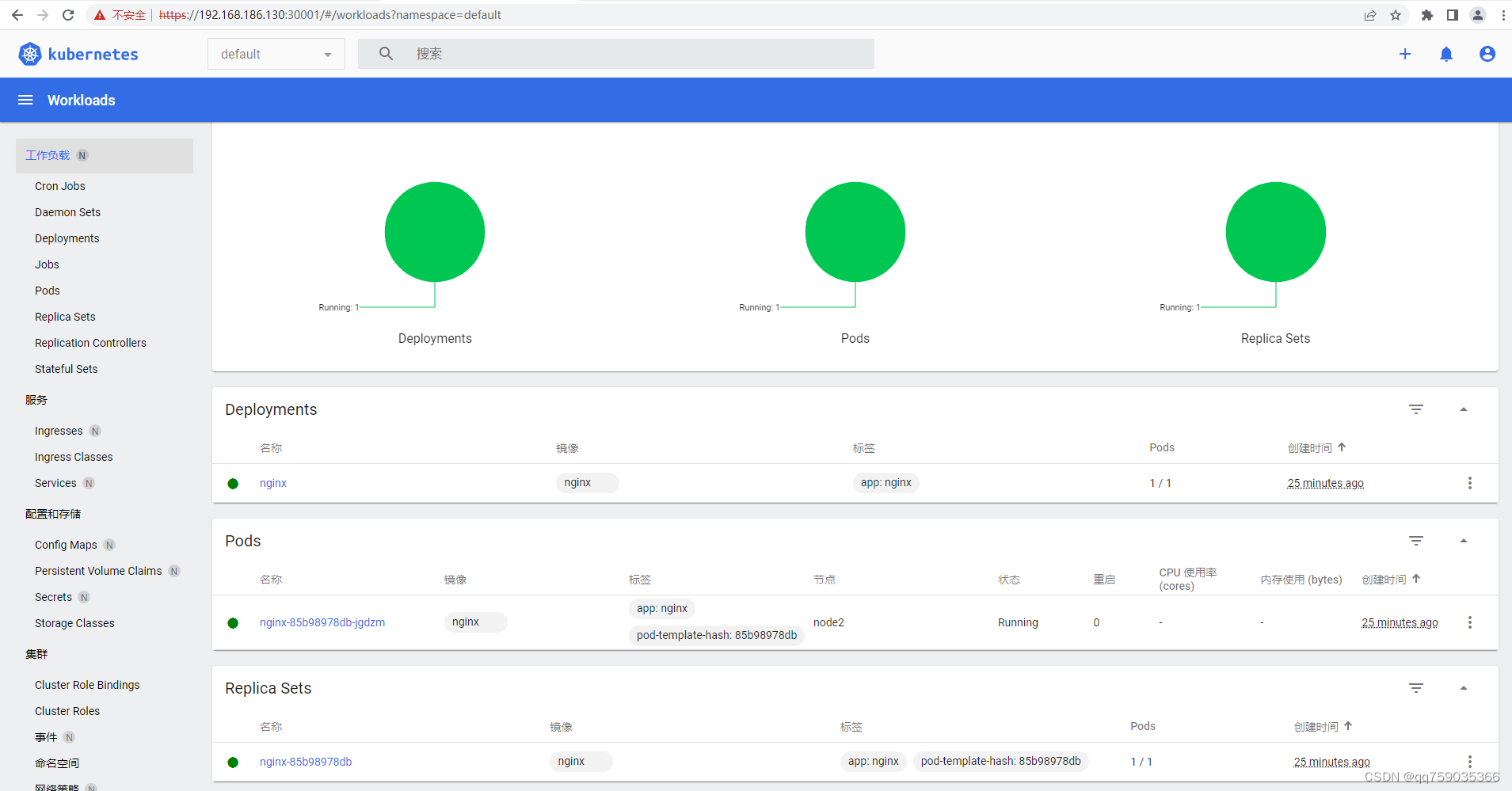
1. 部署环境主机(条件说明) master 192.168.186.128 CentOS Linux release 7.9.2009 (Core) node1 192.168.186.129 CentOS Linux release 7.9.2009 (Core) node2 192.168.186.130 CentOS Linux release 7.9.2009 (Core)2. 系统初始化-所有节点&am…...

http自动跳转https的配置方法
要将HTTP自动重定向到HTTPS,您需要在Web服务器上进行以下配置: 在Web服务器上安装SSL证书。 打开Web服务器配置文件(如Apache的httpd.conf或Nginx的nginx.conf)。 找到监听HTTP请求的端口(通常是80端口)。…...

重新初始化k8s集群
执行如下命令,所有节点都执行 kubeadm reset初始化集群,仅在master(centos01)上执行 [rootcentos01 opt]# kubeadm init --apiserver-advertise-address 192.168.109.130 --image-repository registry.aliyuncs.com/google_containers --kubernetes-ve…...

JetBrains编程IDE将具备Ai助手功能,或将提高开发速度
近日JetBrains发布博客文章宣布,本周所有基于IntelliJ的IDE和.NET工具的EAP版本都将具备AI助手功能。而这些操作或许将提高开发效率,并且这些AI助手也是使用自家的**ERP**模型和OpenAI服务。 JetBrains表示,当下AI助手功能主要体现在IDE的两…...

【网络原理】TCP/IP协议五层模型
🥊作者:一只爱打拳的程序猿,Java领域新星创作者,CSDN、阿里云社区优质创作者。 🤼专栏收录于:计算机网络原理 本期讲解协议、OSI七层模型、TCP/IP五层模型、网络设备所在的分层、数据的封装和分佣。 目录 …...
-解密)
【备战秋招】每日一题:2023.05.10-华为OD机试(第二题)-解密
为了更好的阅读体检,可以查看我的算法学习博客 在线评测链接:P1307 题目内容 在全球恐怖主义危机下,一组间谍团队接收到了来自地下工作者的一串神秘代码。这组代码可以帮助他们访问恐怖分子的服务器,但是他们需要先解密代码才能使用它。代…...
)
【华为OD机试】矩阵最大值(python, java, c++, js)
矩阵最大值 前言:本专栏将持续更新华为OD机试题目,并进行详细的分析与解答,包含完整的代码实现,希望可以帮助到正在努力的你。关于OD机试流程、面经、面试指导等,如有任何疑问,欢迎联系我,wechat:steven_moda;email:nansun0903@163.com;备注:CSDN。 题目描述 给定…...

通过USB和wifi连接真机编写第一个脚本
目录 一、连接手机 1、通过usb数据线连接手机 2、无线连接手机 二、编写第一个脚本 一、连接手机 1、通过usb数据线连接手机 数据线连接手机并允许调试 cmd命令行执行: adb devices 如果没有显示device信息,请检查: 手机是否开启usb调…...

挑战杯推荐项目
“人工智能”创意赛 - 智能艺术创作助手:借助大模型技术,开发能根据用户输入的主题、风格等要求,生成绘画、音乐、文学作品等多种形式艺术创作灵感或初稿的应用,帮助艺术家和创意爱好者激发创意、提高创作效率。 - 个性化梦境…...

零门槛NAS搭建:WinNAS如何让普通电脑秒变私有云?
一、核心优势:专为Windows用户设计的极简NAS WinNAS由深圳耘想存储科技开发,是一款收费低廉但功能全面的Windows NAS工具,主打“无学习成本部署” 。与其他NAS软件相比,其优势在于: 无需硬件改造:将任意W…...

Opencv中的addweighted函数
一.addweighted函数作用 addweighted()是OpenCV库中用于图像处理的函数,主要功能是将两个输入图像(尺寸和类型相同)按照指定的权重进行加权叠加(图像融合),并添加一个标量值&#x…...

系统设计 --- MongoDB亿级数据查询优化策略
系统设计 --- MongoDB亿级数据查询分表策略 背景Solution --- 分表 背景 使用audit log实现Audi Trail功能 Audit Trail范围: 六个月数据量: 每秒5-7条audi log,共计7千万 – 1亿条数据需要实现全文检索按照时间倒序因为license问题,不能使用ELK只能使用…...

实现弹窗随键盘上移居中
实现弹窗随键盘上移的核心思路 在Android中,可以通过监听键盘的显示和隐藏事件,动态调整弹窗的位置。关键点在于获取键盘高度,并计算剩余屏幕空间以重新定位弹窗。 // 在Activity或Fragment中设置键盘监听 val rootView findViewById<V…...

如何理解 IP 数据报中的 TTL?
目录 前言理解 前言 面试灵魂一问:说说对 IP 数据报中 TTL 的理解?我们都知道,IP 数据报由首部和数据两部分组成,首部又分为两部分:固定部分和可变部分,共占 20 字节,而即将讨论的 TTL 就位于首…...

无人机侦测与反制技术的进展与应用
国家电网无人机侦测与反制技术的进展与应用 引言 随着无人机(无人驾驶飞行器,UAV)技术的快速发展,其在商业、娱乐和军事领域的广泛应用带来了新的安全挑战。特别是对于关键基础设施如电力系统,无人机的“黑飞”&…...

人工智能--安全大模型训练计划:基于Fine-tuning + LLM Agent
安全大模型训练计划:基于Fine-tuning LLM Agent 1. 构建高质量安全数据集 目标:为安全大模型创建高质量、去偏、符合伦理的训练数据集,涵盖安全相关任务(如有害内容检测、隐私保护、道德推理等)。 1.1 数据收集 描…...

从物理机到云原生:全面解析计算虚拟化技术的演进与应用
前言:我的虚拟化技术探索之旅 我最早接触"虚拟机"的概念是从Java开始的——JVM(Java Virtual Machine)让"一次编写,到处运行"成为可能。这个软件层面的虚拟化让我着迷,但直到后来接触VMware和Doc…...

李沐--动手学深度学习--GRU
1.GRU从零开始实现 #9.1.2GRU从零开始实现 import torch from torch import nn from d2l import torch as d2l#首先读取 8.5节中使用的时间机器数据集 batch_size,num_steps 32,35 train_iter,vocab d2l.load_data_time_machine(batch_size,num_steps) #初始化模型参数 def …...