vue3 组件间通信的方式(setup语法糖写法)
vue3 组件间通信的方式(setup语法糖写法)
1. Props方式
该方式用于父传子,父组件以数据绑定的形式声明要传递的数据,子组件通过defineProps()方法创建props对象,即可拿到父组件传来的数据。
// 父组件
<template><div><son :msg="state.msg" /></div>
</template><script setup lang="ts">
import son from "./son.vue";
import { reactive } from "vue";
const state = reactive({msg: "父组件的值"
});
</script>
// 子组件
<template><div>{{ msg }}</div>
</template><script setup lang="ts">
const props = defineProps({msg: {type: String,default: ""}
});
</script>2. emit方式
emit方式也是Vue中最常见的组件通信方式,该方式用于子传父。
// 父组件
<template><div><son @myClick="handleClick" /></div>
</template><script setup lang="ts">
import son from "./son.vue";
const handleClick = val => {console.log(val);
};
</script>// 子组件
<template><div><button @click="handleClick">点击</button></div>
</template><script setup lang="ts">
const emit = defineEmits(["myClick"]);
const handleClick = () => {emit("myClick", "我是子组件的值");
};
</script>3、defineExpose
利用defineExpose+ref 可以得到组件里的方法和变量
// 父组件
<template><div><son ref="sonRef" /><button @click="handleClick">点击</button></div>
</template><script setup lang="ts">
import son from "./son.vue";
import { ref } from "vue";
const sonRef = ref(null);
const handleClick = val => {console.log(sonRef.value.msg);
};
</script>// 子组件
<template><div>son</div>
</template><script setup lang="ts">
defineExpose({msg: "我是子组件"
});
</script>4. provide/inject
provide/inject是 Vue 中提供的一对 API。无论层级多深,API 都可以实现父组件到子孙组件的数据传递。
// 父组件
<template><div><son /></div>
</template><script setup lang="ts">
import son from "./son.vue";
import { provide } from "vue";
provide("msg", "我是父组件");
</script>// 子组件
<template><div>{{ data }}</div>
</template><script setup lang="ts">
import { inject } from "vue";
const data = inject("msg");
</script>5、attrs
attrs可以接受除去 props、style、 class之外的属性。
// 父组件
<template><div><son :msg="state.msg" :hello="state.hello" /></div>
</template><script setup lang="ts">
import son from "./son.vue";
import { reactive } from "vue";
const state = reactive({msg: "我是父组件",hello: "hello"
});
</script>// 子组件
<template><div>son</div>
</template><script setup lang="ts">
import { useAttrs } from "vue";
const attrs = useAttrs();
console.log(attrs.msg); // 我是父组件
</script>6. v-model方式
v-model不能严格成为数据的传递方式,其实只是减少了代码量。
// 父组件
<template><div><son v-model:msg="state.msg" />{{ state.msg }}</div>
</template><script setup lang="ts">
import son from "./son.vue";
import { reactive } from "vue";
const state = reactive({msg: "我是父组件"
});
</script>子组件需要emit一个叫update:xxx的事件,再把需要更新的响应式数据传给emit方法的第二个参数即可。
// 子组件
<template><div>son<button @click="handleClick">点击</button></div>
</template><script setup lang="ts">
const props = defineProps({msg: {type: String,default: ""}
});
console.log(props.msg);
// 子组件需要emit一个叫update:xxx的事件,再把需要更新的响应式数据传给emit方法的第二个参数即可
const emit = defineEmits(["msg"]);
const handleClick = () => {emit("update:msg", "我是子组件");
};
</script>7. Vuex / Pinia
Vuex 和 Pinia 是 Vue 3 中的状态管理工具,使用这两个工具可以轻松实现组件通信,具体的使用方法可以查阅官方文档。
Vuex官方文档
Pinia官方文档
相关文章:
)
vue3 组件间通信的方式(setup语法糖写法)
vue3 组件间通信的方式(setup语法糖写法) 1. Props方式 该方式用于父传子,父组件以数据绑定的形式声明要传递的数据,子组件通过defineProps()方法创建props对象,即可拿到父组件传来的数据。 // 父组件 <template><div><son…...

【Cache】Rsync远程同步
文章目录 一、rsync 概念二、rysnc 服务器部署1. 环境配置2. rysnc 同步源服务器2.1 安装 rsync2.2 建立 rsyncd.conf 配置文件2.3 创建数据文件(账号密码)2.4 启动服务2.5 数据配置 3. rysnc 客户端3.1 设置同步方法一方法二 3.2 免交互设置 4. rysnc 认…...

Gitlab升级报错一:rails_migration[gitlab-rails] (gitlab::database_migrations line 51)
Gitlab-ce从V14.0.12升级到V14.3.6或V14.10.5时报错:如下图: 解决办法: 先停掉gitlab: gitlab-ctl stop 单独启动数据库,如果不单独启动数据库,就会报以上错误 sudo gitlab-ctl start postgresql 解决办法&#x…...

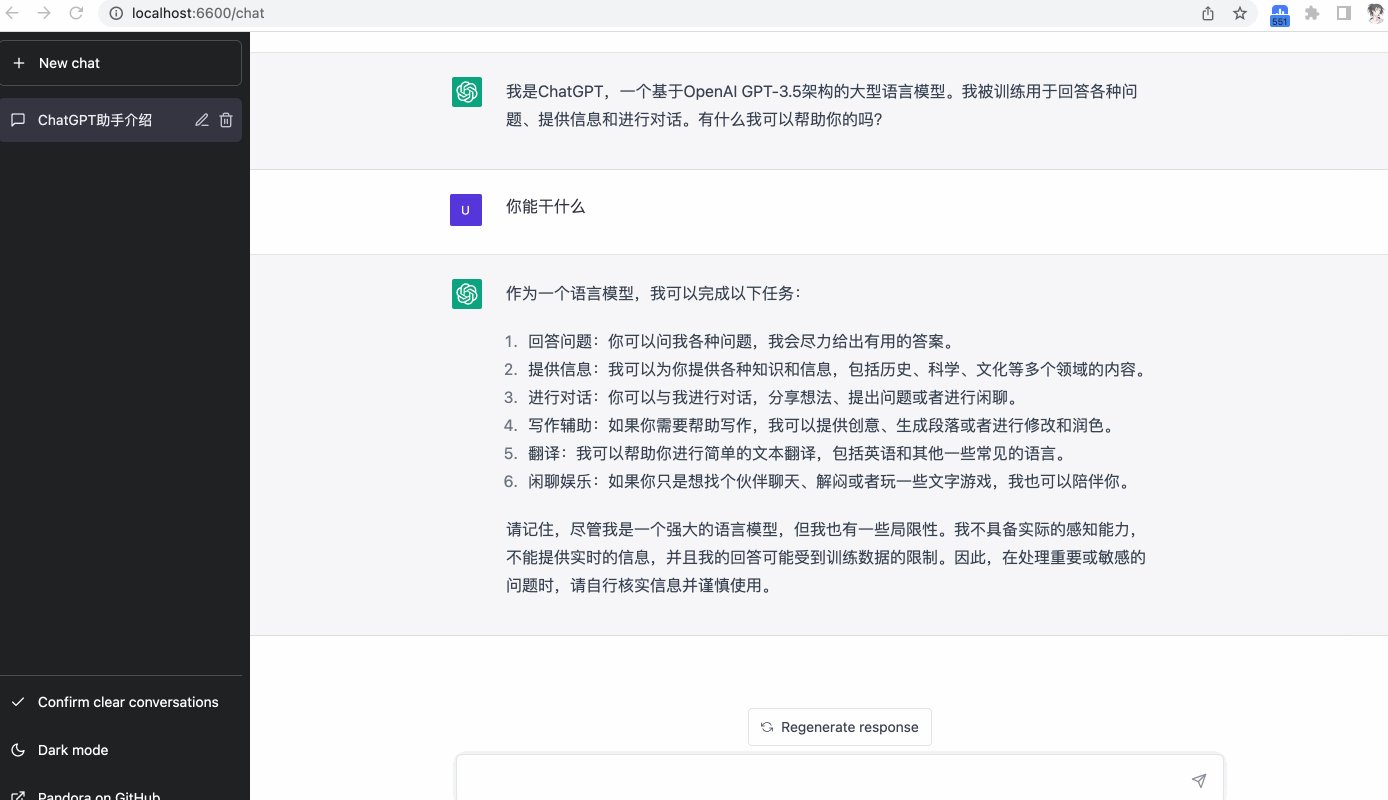
chatGPT流式回复是怎么实现的
chatGPT流式回复是怎么实现的 先说结论: chatGPT的流式回复用的就是HTTP请求方案中的server-send-event流式接口,也就是服务端向客户端推流数据。 那eventStream流式接口怎么实现呢,下面就进入正题! 文章目录 chatGPT流式回复…...

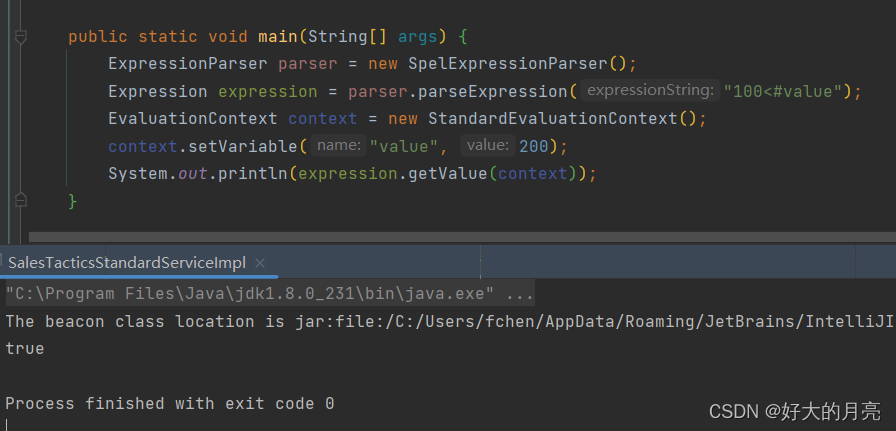
使用SpringEL获得字符串中的表达式运算结果
概述 有时候会遇上奇怪的需求,比如解析字符串中表达式的结果。 这个时候自己写解析肯定是比较麻烦的, 正好SprinngEL支持加()、减(-)、乘(*)、除(/)、求余(%)、幂(^)运算,可以免去造轮子的功夫…...

力扣 39. 组合总和
题目来源:https://leetcode.cn/problems/combination-sum/description/ C题解: 递归法。递归前对数组进行有序排序,可方便后续剪枝操作。 递归函数参数:定义两个全局变量,二维数组result存放结果集,数组pa…...

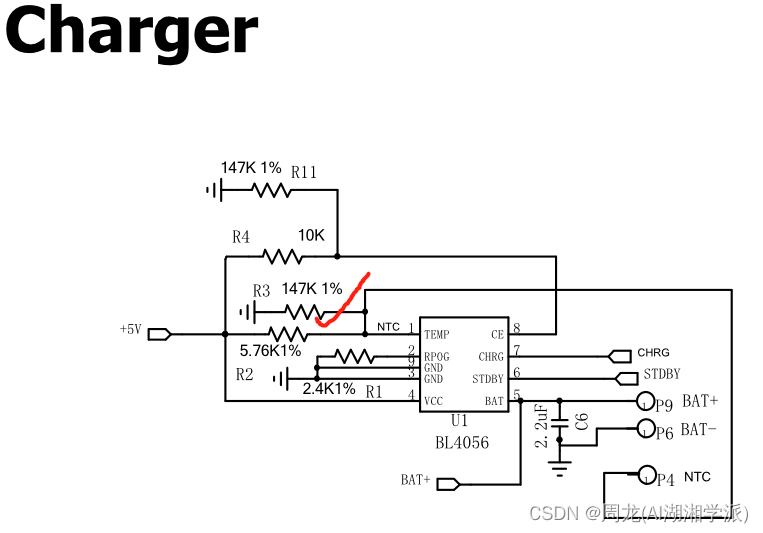
基于BES系列蓝牙耳机NTC充电电池保护电路设计
+hezkz17进数字音频系统研究开发交流答疑 一 在充电电路中NTC作用? 在充电电路中,NTC(Negative Temperature Coefficient)热敏电阻通常被用于温度检测和保护。它具有随温度变化而变化的电阻值。 以下是NTC在充电电路中的几种常见作用: 温度监测:NTC热敏电阻可以用来测量…...

13-C++算法笔记-递归
📚 Introduction 递归是一种常用的算法设计和问题求解方法。它基于问题可以分解为相同类型的子问题,并通过解决子问题来解决原始问题的思想。递归算法在实际编程中具有广泛的应用。 🎯 递归算法解决问题的特点 递归算法具有以下特点&#…...

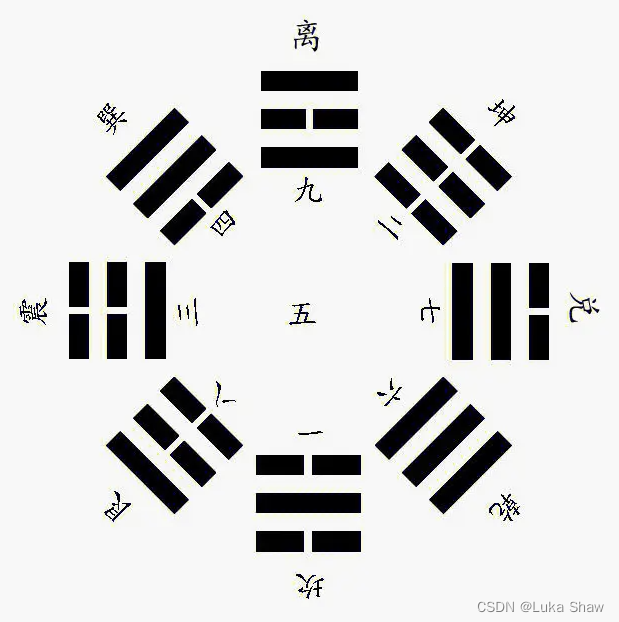
从古代八卦探究计算机的八进制
八进制,即八卦,是中国古代哲学体系中非常重要的一个概念,它被广泛应用于易经、道家、儒家等诸多领域。随着计算机科学的快速发展,人们开始思考:八进制是否可以应用到计算机上? 一、什么是八进制࿱…...

Linux shell mkfs.ext4命令参数使用
mkfs mkfs是个综合命令 mkfs 然后按两下tab 查看系统支持哪些文件系统的格式化功能 mkfs -t 文件系统格式名 以指定的文件系统格式来进行磁盘格式化 > 等于 mkfs.文件系统格式名 比如: mkfs -t xfs mkfs.xfs 常见的磁盘格式…...

【Docker】子系统与其相关名词的界定、Control Groups等详细讲解
前言 Docker 是一个开源的应用容器引擎,让开发者可以打包他们的应用以及依赖包到一个可移植的容器中,然后发布到任何流行的Linux或Windows操作系统的机器上,也可以实现虚拟化,容器是完全使用沙箱机制,相互之间不会有任何接口。 📕作者简介:热…...

spring事务的传播性与隔离性
spring事务的传播性 REQUIRED(必须的)(TransactionDefinition.PROPAGATION_REQUIRED) 使用当前的事务,如果当前没有事务,则自己新建一个事务,子方法是必须运行在一个事务中的,如果当前存在事务,…...

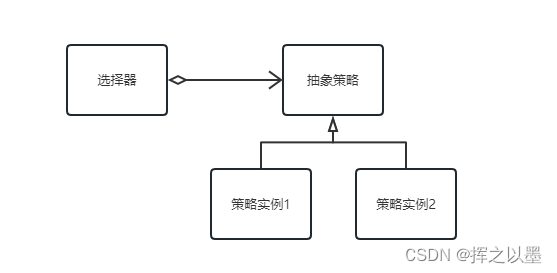
【设计模式】模板方法与策略模式的结合使用
文章目录 1. 概述1.1.简述模板方法 2.模板方法实现2.1.简单实现2.2.在SpringBoot中的实现 3.模板方法与策略模式的结合使用3.1.代码实现 4.总结 1. 概述 模板方法是一种非常简单的设计模式,只要能够理解面向对象中的继承与多态就能够理解这种设计模式,我…...

Jmeter实现参数加密
目录 一、使用__digest自带函数 以md5加密算法演示使用方法 二、在BeanShell 中使用JAVA代码实现算法加密 规避BUG的方法 JMeter有两种方法可以实现算法加密 一、使用__digest自带函数 参数说明: Digest algorithm:算法摘要,可输入值&a…...
)
Solon Web 开发:四、认识请求上下文(Context)
Handler Context 架构,是Solon Web 的基础。在 Context (org.noear.solon.core.handle.Context)里可以获取: 请求相关的对象与接口会话状态相关的对象与接口响应相关的对象与接口 或者理解所有请求与响应相关的,都在…...

docker安装RocketMQ(附填坑经验connect to <172.17.0.3:10909> failed)
目录 一、docker部署RocketMQ1、简易说明2、docker拉取RocketMQ镜像\RocketMQ控制台3、获取RocketMQ配置文件4、RocketMQ配置文件描述5、docker启动RocketMQ6、进入RocketMQ控制台 二、填坑经验错误一: connect to <172.17.0.3:10909> failed错误二: maybe your broker m…...

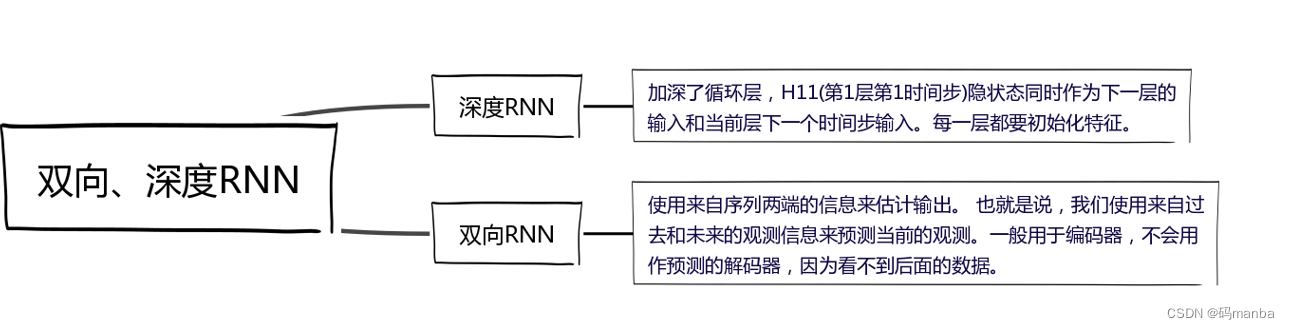
GRU、LSTM、注意力机制(第八次组会)
GRU、LSTM、注意力机制(第八次组会) 一、 GRU二、 LSTM三、 深度RNN、双向RNN四、 注意力机制一、 GRU 二、 LSTM 三、 深度RNN、双向RNN...
@RequestBody、@RequestParam和@PathVariable三个注解的区别和使用)
问题杂谈(三十六)@RequestBody、@RequestParam和@PathVariable三个注解的区别和使用
总结: 在后端的同一个接收方法里,RequestBody与RequestParam()可以同时使用RequestBody最多只能有一个,而RequestParam()可以有多个RequestBody 接收的是请求体里面的数据,所以一般用POST请求;而RequestParam接收的是…...

Flutter学习四:Flutter开发基础(六)调试Flutter应用
目录 0 引言 1 调试Flutter应用 1.1 日志与断点 1.1.1 debugger() 声明 1.1.2 print和debugPrint 1.1.3 调试模式、中间模式、发布模式 1.1.4 断点 1.2 调试应用程序层 1.2.1 转储Widgets树 1.2.2 转储渲染树 1.2.3 转储Layer树 1.2.4 转储语义树 1.2.5 调度&…...
)
新的开始(开始更新笔记)
首先感谢关注我的小伙伴,以后在求职或者选择方向的时候,感觉迷茫的时候,可以加我聊聊。 一路走来,跌跌撞撞,磕磕碰碰,经历了很多,记得上一次的更新笔记还是2021年。 首先说一下我的经历&#…...

挑战杯推荐项目
“人工智能”创意赛 - 智能艺术创作助手:借助大模型技术,开发能根据用户输入的主题、风格等要求,生成绘画、音乐、文学作品等多种形式艺术创作灵感或初稿的应用,帮助艺术家和创意爱好者激发创意、提高创作效率。 - 个性化梦境…...

在HarmonyOS ArkTS ArkUI-X 5.0及以上版本中,手势开发全攻略:
在 HarmonyOS 应用开发中,手势交互是连接用户与设备的核心纽带。ArkTS 框架提供了丰富的手势处理能力,既支持点击、长按、拖拽等基础单一手势的精细控制,也能通过多种绑定策略解决父子组件的手势竞争问题。本文将结合官方开发文档,…...

抖音增长新引擎:品融电商,一站式全案代运营领跑者
抖音增长新引擎:品融电商,一站式全案代运营领跑者 在抖音这个日活超7亿的流量汪洋中,品牌如何破浪前行?自建团队成本高、效果难控;碎片化运营又难成合力——这正是许多企业面临的增长困局。品融电商以「抖音全案代运营…...

Java - Mysql数据类型对应
Mysql数据类型java数据类型备注整型INT/INTEGERint / java.lang.Integer–BIGINTlong/java.lang.Long–––浮点型FLOATfloat/java.lang.FloatDOUBLEdouble/java.lang.Double–DECIMAL/NUMERICjava.math.BigDecimal字符串型CHARjava.lang.String固定长度字符串VARCHARjava.lang…...

[10-3]软件I2C读写MPU6050 江协科技学习笔记(16个知识点)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个生活电费的缴纳和查询小程序
一、项目初始化与配置 1. 创建项目 ohpm init harmony/utility-payment-app 2. 配置权限 // module.json5 {"requestPermissions": [{"name": "ohos.permission.INTERNET"},{"name": "ohos.permission.GET_NETWORK_INFO"…...

NFT模式:数字资产确权与链游经济系统构建
NFT模式:数字资产确权与链游经济系统构建 ——从技术架构到可持续生态的范式革命 一、确权技术革新:构建可信数字资产基石 1. 区块链底层架构的进化 跨链互操作协议:基于LayerZero协议实现以太坊、Solana等公链资产互通,通过零知…...

[Java恶补day16] 238.除自身以外数组的乘积
给你一个整数数组 nums,返回 数组 answer ,其中 answer[i] 等于 nums 中除 nums[i] 之外其余各元素的乘积 。 题目数据 保证 数组 nums之中任意元素的全部前缀元素和后缀的乘积都在 32 位 整数范围内。 请 不要使用除法,且在 O(n) 时间复杂度…...

Java + Spring Boot + Mybatis 实现批量插入
在 Java 中使用 Spring Boot 和 MyBatis 实现批量插入可以通过以下步骤完成。这里提供两种常用方法:使用 MyBatis 的 <foreach> 标签和批处理模式(ExecutorType.BATCH)。 方法一:使用 XML 的 <foreach> 标签ÿ…...

【网络安全】开源系统getshell漏洞挖掘
审计过程: 在入口文件admin/index.php中: 用户可以通过m,c,a等参数控制加载的文件和方法,在app/system/entrance.php中存在重点代码: 当M_TYPE system并且M_MODULE include时,会设置常量PATH_OWN_FILE为PATH_APP.M_T…...
