React之hooks
Hooks函数
1.useState():状态钩子。纯函数组件没有状态,用于为函数组件引入state状态, 并进行状态数据的读写操作。
const [state, setState] = useState(initialValue);
// state:初始的状态属性,指向状态当前值,类似this.state
// setState:修改状态属性值的函数,用来更新状态,类似setState
// initialValue:状态的初始值,该值会赋给state注意:setState的命名为:set+State(初始状态名),并且采用小驼峰命名法。例如[count, setCount]
示例:实现计数器
const Count = () => {const [count, setCount] = useState(0); // 将0设置为count的初始值const addCount = () => {let newCount = count;setCount(newCount += 1);}return (<div><p>{count}</p><button onClick={addCount}>加1</button></div>)
}用函数组件实现了一个功能完全一样的计数器,代码看起来更加的轻便简洁,没有了继承,没有了渲染逻辑,没有了生命周期等。这就是hooks存在的意义。
- useEffect():副作用钩子。用来更好的执行副作用操作(用于模拟类组件中的生命周期钩子),如异步请求等,在类组件中会把请求放在componentDidMount里面,在函数组件中可以使用useEffect()
useEffect(() => {// 回调函数,其中是要进行的异步操作代码
}, [array])
// [array]:useEffect执行的依赖,当该数组的值发生改变时,回调函数中的代码就会被指向
// 如果[array]省略,则表示不依赖,在每次渲染时回调函数都会执行
// 如果[array]是空数组,即useEffect第二项为[],表示只执行一次示例:通过useEffect()模拟异步加载数据(第二项省略)。
const AsyncPage = () => {// 首先设置loading状态为trueconst [loading, setLoading] = useState(true);useEffect(() => {// 2秒后将loading状态设置为falsesetTimeout(() => {setLoading(false);}, 2000);})return (// 判断loading是否为true,是就显示loading,不是就显示异步请求完成loading ? <p>loading...</p> : <p>异步请求完成</p>)
}示例:useEffect()依赖第二项数组变化
const AsyncPage = ({name}) => {const [loading, setLoading] = useState(true); // 设置loading状态为trueconst [person, setPerson] = useState({}); // 设置person状态为空对象useEffect(() => {// 首先设置loading为true,2秒后改为false,name改成传过来的参数setLoading(true);setTimeout(() => {setLoading(false);setPerson({name});}, 2000);}, [name]); // 表示当name修改才会执行回调函数return (<>{loading ? <p>Loading...</p> : <p>{person.name}</p>}</>)
}const PersonPage = () => {// 设置初始state为空字符串const [state, setState] = useState("");const changeName = (name) => { // 修改name的函数setState(name);}return (<>{/*首先将state传给name*/}<AsyncPage name={state}/><button onClick={() => { // 点击按钮后将张三传给namechangeName("张三")}}>张三</button><button onClick={() => {changeName("李四")}}>李四</button></>)
}useEffect和useLayoutEffect的区别
useEffect()和useLayoutEffect()主要的区别是调用时机不同。
useLayoutEffect()和componentDidMount()及componentDidUpate()一致,再react完成DOM更新后马上同步调用代码,它会阻塞页面的渲染,而useEffect()则会在页面渲染完后才会异步调用。
在实际使用中如果项避免页面抖动,可以把需要操作DOM的代码放在useLayoutEffect()中,在该函数中做DOM操作,这些DOM修改会和react做出的更改一起被一次性渲染到屏幕上,只有一次回流重绘的代价。
- useContext():共享状态钩子。useContext()可以共享状态,作用是进行状态的分发(React16.x以后的版本支持),避免了使用Props进行数据的传递。
Context:一种组件间通信方式, 常用于【祖组件】与【后代组件】间通信
创建Context容器对象:
const XxxContext = React.createContext()
渲染子组件时,外面包裹xxxContext.Provider, 通过value属性给后代组件传递数据:
<xxxContext.Provider value={数据}><子组件/>
</xxxContext.Provider>
后代组件读取数据:
const {} = useContext(XxxContext)
示例:父组件和子组件共享一个状态

index.tsx 为父组件,demo.tsx为子组件
// index.tsx
import { createContext, useState } from 'react';
import Demo from './Demo/demo';// createContextAPI对象
// const context变量名称 = createContext();
//这里要使用export导出,不然子组件不能引用context
export const context = createContext(0);export default function App() {const [count, setCount] = useState(0);const add = () => {setCount(count + 1);};return (<div><div>计数器:{count}次</div><button onClick={add}>+1</button>{/* 共享数据 把count的值共享给Demo组件 */}<context.Provider value={count}><Demo></Demo></context.Provider></div>);
}
demo.tsx
import { useContext } from 'react';
//引入 const context = createContext();
import { context } from '../index';
export default function Index() {//接收context的数据给conconst con = useContext(context);return <div>接受父组件的{con}数据</div>;
}

- useReducer():Action钩子。在使用React的过程中,如遇到状态管理,一般会用到Redux。而React本身是不提供状态管理的。而useReducer() 提供了状态管理。
useReducer()是useState()的替代方案。首先,关于redux我们都知道,其原理是通过用户在页面中发起action,从而通过reducer方法来改变state,从而实现页面和状态的通信。而Reducer的形式是(state, action) => newstate,返回当前的 state 以及与其配套的 dispatch 方法。
语法格式:
const [state, dispatch] = useReducer(reducer, initialState)
参数、返回值说明:
它接受 reducer函数 和 状态的初始值 作为参数,返回一个数组,其中第一项为当前的状态值,第二项为发送action的dispatch函数。
在某些场景下,useReducer 会比 useState 更适用,例如 state 逻辑较复杂且包含多个子值,或者下一个 state 依赖于之前的 state 等。并且,使用 useReducer 还能给那些会触发深更新的组件做性能优化,因为可以向子组件传递 dispatch 而不是回调函数。
例如:使用useReducer()实现一个计数器
import { useReducer } from "react";
const HookReducer = ()=> {const reducer = (state,action)=> {if (action.type === 'add') {return {...state,count: state.count + 1}}else {return state}}const addCount = ()=> {dispatch({type: 'add'})}const [state,dispatch ] = useReducer(reducer,{count: 0})return (<><p>{state.count}</p><button onClick={ addCount }>+1</button></>)
}
export default HookReducer;通过代码可以看到,使用useReducer()代替了Redux的功能,但useReducer无法提供中间件等功能,假如有这些需求,还是需要用到redux。
- useRef():保存引用值。
const refContainer = useRef()useRef返回一个可变的ref对象,useRef接受一个参数绑定在返回的ref对象的current属性上,返回的ref对象在整个生命周期中保持不变。
例子:input上绑定一个ref,使得input在渲染后自动焦点聚焦
import{ useRef,useEffect} from "react";
const RefComponent = () => {let inputRef = useRef(null);useEffect(() => {inputRef.current.focus();})return (<input type="text" ref={inputRef}/>)
}- useCallback(): 记忆函数,主要是为了性能的优化,可以防止因为组件重新渲染,导致方法被重新创建,起到缓存作用。
useCallback(() => {// 回调函数,当array改变后,该函数才会重新声明
}, [array])
// 如果[array]为空数组,那么就是第一次创建后就被缓存,如果后期array改变了,拿到的还是老的array
// 如果不传入第二个参数,每次都会重新声明一次,拿到的就是最新的arrayuseCallback(fn, deps) 相当于 useMemo(() => fn, deps)
可以认为是对依赖项的监听,接受一个回调函数和依赖项数组。
1>.useCallback会返回一个函数的memoized(记忆的)值。
2>.该回调函数仅在某个依赖项改变时才会
3>.在依赖不变的情况下,多次定义的时候,返回的值是相同的
import {useState,useCallback} from "react";const CallbackComponent = () => {let [count, setCount] = useState(1);let [num, setNum] = useState(1);const memoized = useCallback(() => {return num;}, [count])console.log("记忆:", memoized());console.log("原始:", num);return (<><button onClick={() => {setCount(count + 1)}}> count+</button><button onClick={() => {setNum(num + 1)}}> num+</button></>)
}
export default CallbackComponent比如说下面一段代码中,我们可以看到有很多的函数,当我们在return中修改一个状态,就会导致整个页面重新渲染,那么这些函数(handleChange1、handleChange2…)也会被重新创建,这样会造成性能的浪费,因此可以使用useCallback将这些函数缓存下来,这样下一次页面重新渲染的时候,某些函数就不会重新被创建了。
const UseCallback = function () {const handleChange1 = () => {// 具体代码}const handleChange2 = () => {// 具体代码}const handleChange3 = () => {// 具体代码}const handleChange4 = () => {// 具体代码}return (<div>{/*具体代码*/}</div>)}使用useCallback()时,只需要将其写在整个函数外部即可,上面代码使用useCallback()后效果如下,每当依赖项改变时,该函数才会被重新创建,如果依赖项不变,则不会重新创建。
const UseCallback = function () {const handleChange1 = useCallback(() => {// 具体代码}, [依赖项])const handleChange2 = useCallback(() => {// 具体代码}, [依赖项])const handleChange3 = useCallback(() => {// 具体代码}, [依赖项])const handleChange4 = useCallback(() => {// 具体代码}, [依赖项])return (<div>{/*具体代码*/}</div>)}- useMemo():记忆组件,主要用来解决使用React hooks产生的无用渲染的性能问题。
**useCallback()的功能可以由useMemo()所替代,useMemo()**也可以返回一个记忆函数,语法如下:
useMemo(() => fn, [])
// useCallback(fn, []) = useMemo(() => fn, [])语法和参数说明:
const cacheSomething = useMemo(create,deps)- create:第一个参数为一个函数,函数的返回值作为缓存值
- deps: 第二个参数为一个数组,存放当前 useMemo 的依赖项,在函数组件下一次执行的时候,会对比 deps
依赖项里面的状态,是否有改变,如果有改变重新执行 create ,得到新的缓存值。 - cacheSomething:返回值,执行 create 的返回值。如果 deps 中有依赖项改变,返回的重新执行 create
产生的值,否则取上一次缓存
使用function的形式来声明组件,失去了shouldCompnentUpdate(在组件更新之前)这个生命周期,也就是说没有办法通过组件更新前条件来决定组件是否更新。
而且在函数组件中,也不再区分mount和update两个状态,这意味着函数组件的每一次调用都会执行内部的所有逻辑,就带来了非常大的性能损耗。
useMemo原理:
useMemo 会记录上一次执行 create 的返回值,并把它绑定在函数组件对应的 fiber 对象上,只要组件不销毁,缓存值就一直存在,但是 deps 中如果有一项改变,就会重新执行 create ,返回值作为新的值记录到 fiber 对象上。
useMemo应用场景:
- 可以缓存 element 对象,从而达到按条件渲染组件,优化性能的作用。
- 如果组件中不期望每次 render 都重新计算一些值,可以利用 useMemo 把它缓存起来。
- 可以把函数和属性缓存起来,作为 PureComponent 的绑定方法,或者配合其他Hooks一起使用
useCallback()与useMemo()的区别:
useCallback()不会执行第一个参数函数,而是将其返回,useMemo()会执行第一个函数并且将函数执行结果返回给你。useCallback()常用记忆时间按函数,生成记忆后的时间函数传递给子组件使用,useMemo()更适合经过函数计算得到一个确定的只,比如记忆组件。
- useLayoutEffect() :和useEffect相同,都是用来执行副作用,但是它会在所有的DOM变更之后同步调用effect。useLayoutEffect和useEffect最大的区别就是一个是同步,一个是异步。
从这个Hook的名字上也可以看出,它主要用来读取DOM布局并触发同步渲染,在浏览器执行绘制之前,useLayoutEffect 内部的更新计划将被同步刷新。
官网建议还是尽可能的是使用标准的useEffec以避免阻塞视觉更新。
- useImperativeHandle(): 可以在使用 ref 时自定义暴露给父组件的实例值。
就是说:当使用父组件把ref传递给子组件的时候,这个Hook允许在子组件中把自定义实例附加到父组件传过来的ref上,有利于父组件控制子组件。
import {useEffect,useRef,useImperativeHandle} from "react";
import {forwardRef} from "react";function FancyInput(props, ref) {const inputRef = useRef();useImperativeHandle(ref, () => ({focus: () => {inputRef.current.value="Hello";}}));return <input ref={inputRef} />;
}
FancyInput = forwardRef(FancyInput);const ImperativeHandleTest=() => {let ref = useRef(null);useEffect(() => {console.log(ref);ref.current.focus();})return (<><FancyInput ref={ref}/></>)
}
export default ImperativeHandleTest- 自定义Hooks
有时候我们需要创建自己想要的Hooks,来满足更便捷的开发,就是根据业务场景对其它Hooks进行组装,从而得到满足自己需求的钩子。
自定义 Hooks:是一个函数,其名称以 “use” 开头,函数内部可以调用其他的 Hook
自定义Hooks:可以封装状态,能够更好的实现状态共享
自定义hooks可以说成是一种约定而不是功能。当一个函数以use开头并且在函数内部调用其他hooks,那么这个函数就可以成为自定义hooks
import { useState,useEffect } from "react";
const usePerson = ({name}) => {const [loading, setLoading] = useState(true)const [person, setPerson] = useState({})useEffect(() => {setLoading(true)setTimeout(()=> {setLoading(false)setPerson({name})},2000)},[name])return [loading,person]
}
const AsyncPage = (name)=> {const [loading,person] = usePerson(name)return (<>{loading?<p>Loading...</p>:<p>{ person.name }</p>}</>)
}const PersonPage = ()=> {const [state,setState] = useState('')const changeName = (name)=> {setState(name)}return (<><AsyncPage name={ state } /><button onClick={ ()=> { changeName('郭靖')}}>郭靖</button><button onClick={ ()=> { changeName('黄蓉')}}>黄蓉</button></>)
}
export default PersonPage;上面代码中,封装成了自己的Hooks,便于共享。其中,usePerson()为自定义Hooks它接受一个字符串,返回一个数组,数组中包括两个数据的状态,之后在使用usePerson()时,会根据传入的参数不同而返回不同的状态,然后很简便的应用于我们的页面中。
这是一种非常简单的自定义Hook。如果项目大的话使用自定义Hook会抽离可以抽离公共代码,极大的减少我们的代码量,提高开发效率。
相关文章:

React之hooks
Hooks函数 1.useState():状态钩子。纯函数组件没有状态,用于为函数组件引入state状态, 并进行状态数据的读写操作。 const [state, setState] useState(initialValue); // state:初始的状态属性,指向状态当前值,类似…...

1.监控分布式--zabbix
文章目录 监控分布式-zabbix、prometheus概念工作原理功能组件部署zabbix安装Nginx和PHP环境部署数据库编码安装zabbix编译安装zabbix server客户端安装zabbix agent服务 监控分布式-zabbix、prometheus 利用一个优秀的监控软件,我们可以: 通过一个友好的界面进行…...

java stream 多个集合去重取交集
文章目录 背景案例代码 背景 原因是需要从表里查多个集合list,然后取多个集合得交集,并且元素是对象,所以使用了下面的方式,当然方式有很多种,仅供参考。 案例 下面提供了一段多个集合join取交集的例子,…...

给LLM装上知识:从LangChain+LLM的本地知识库问答到LLM与知识图谱的结合
第一部分 什么是LangChain:连接本地知识库与LLM的桥梁 作为一个 LLM 应用框架,LangChain 支持调用多种不同模型,提供相对统一、便捷的操作接口,让模型即插即用,这是其GitHub地址,其架构如下图所示 (点此查…...

视频与AI,与进程交互(二) pytorch 极简训练自己的数据集并识别
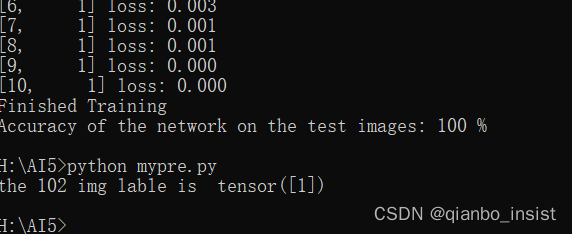
目标学习任务 检测出已经分割出的图像的分类 2 使用pytorch pytorch 非常简单就可以做到训练和加载 2.1 准备数据 如上图所示,用来训练的文件放在了train中,验证的文件放在val中,train.txt 和 val.txt 分别放文件名称和分类类别ÿ…...

LLM - 第2版 ChatGLM2-6B (General Language Model) 的工程配置
欢迎关注我的CSDN:https://spike.blog.csdn.net/ 本文地址:https://blog.csdn.net/caroline_wendy/article/details/131445696 ChatGLM2-6B 是开源中英双语对话模型 ChatGLM-6B 的第二代版本,在保留了初代模型对话流畅、部署门槛较低等众多优…...

从0开始,手写MySQL事务
说在前面:从0开始,手写MySQL的学习价值 尼恩曾经指导过的一个7年经验小伙,凭借精通Mysql, 搞定月薪40K。 从0开始,手写一个MySQL的学习价值在于: 可以深入地理解MySQL的内部机制和原理,Mysql可谓是面试的…...

React中useState的setState方法请求了好多次
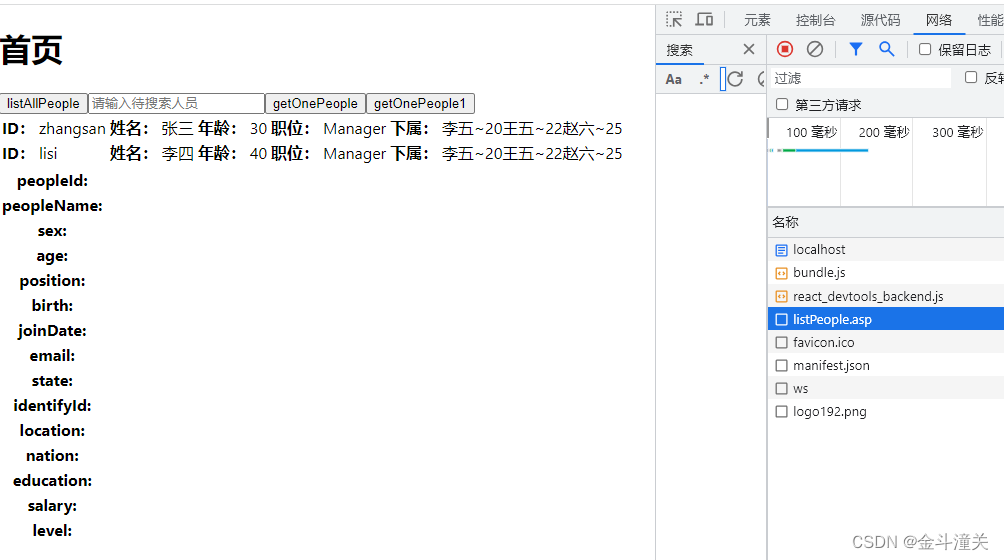
1、问题描述 最近在写react的时候碰到了一个很奇怪的问题。 可以看到那个getXXX()的方法一直不断的被调用,网页一直请求,根本停不下来了。 2、产生原因 要弄明白这个原因,首先要先了解一下react生命周期。 react是组件式的编程,一…...

【MYSQL基础】基础命令介绍
基础命令 MYSQL注释方式 -- 单行注释/* 多行注释 哈哈哈哈哈 哈哈哈哈 */连接数据库 mysql -u root -p12345678退出数据库连接 使用exit;命令可以退出连接 查询MYSQL版本 mysql> select version(); ----------- | version() | ----------- | 8.0.27 | ----------- 1…...

多元回归预测 | Matlab基于灰狼算法优化深度置信网络(GWO-DBN)的数据回归预测,matlab代码回归预测,多变量输入模型
文章目录 效果一览文章概述部分源码参考资料效果一览 文章概述 多元回归预测 | Matlab基于灰狼算法优化深度置信网络(GWO-DBN)的数据回归预测,matlab代码回归预测,多变量输入模型,matlab代码回归预测,多变量输入模型,多变量输入模型 评价指标包括:MAE、RMSE和R2等,代码质…...

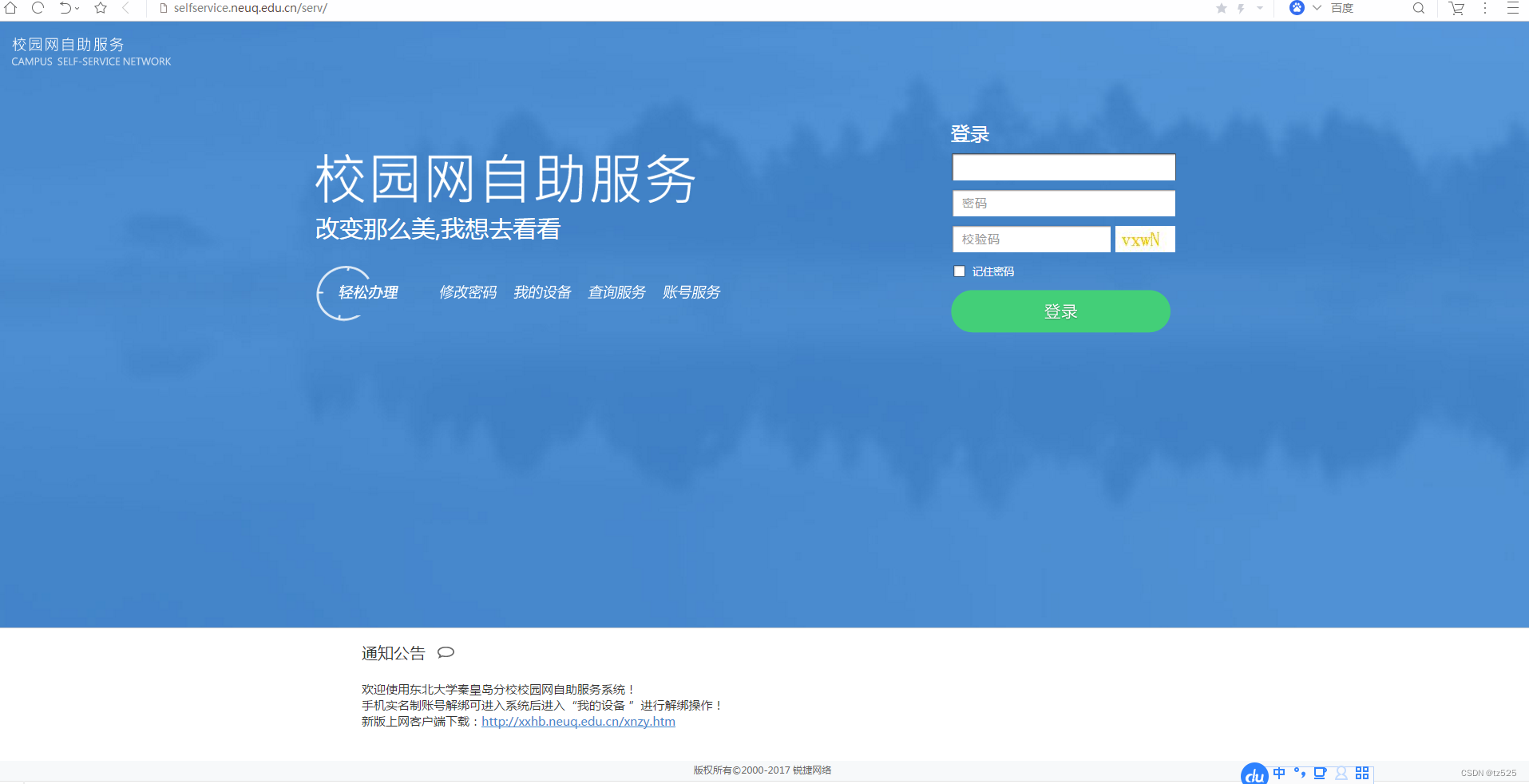
校园wifi网页认证登录入口
很多校园wifi网页认证登录入口是1.1.1.1 连上校园网在浏览器写上http://1.1.1.1就进入了校园网 使 用 说 明 一、帐户余额 < 0.00元时,帐号被禁用,需追加网费。 二、在计算中心机房上机的用户,登录时请选择新建帐号时给您指定的NT域&…...

[SpringBoot]Spring Security框架
目录 关于Spring Security框架 Spring Security框架的依赖项 Spring Security框架的典型特征 关于Spring Security的配置 关于默认的登录页 关于请求的授权访问(访问控制) 使用自定义的账号登录 使用数据库中的账号登录 关于密码编码器 使用BCry…...

Unity 之 抖音小游戏本地数据最新存储方法分享
Unity 之 抖音小游戏本地数据最新存储方法分享 一、抖音小游戏文件存储系统背景二、文件存储系统的使用方法2.1 初始化2.1 创建目录2.3 存储数据2.4 删除目录/文件2.5 其他相关操作 三,小结 抖音小游戏是一种基于抖音平台开发的小型游戏,与传统的 APP 不…...

逍遥自在学C语言 | 函数初级到高级解析
前言 函数是C语言中的基本构建块之一,它允许我们将代码组织成可重用、模块化的单元。 本文将逐步介绍C语言函数的基础概念、参数传递、返回值、递归以及内联函数和匿名函数。 一、人物简介 第一位闪亮登场,有请今后会一直教我们C语言的老师 —— 自在…...

Elastic 推出 Elastic AI 助手
作者:Mike Nichols Elastic 推出了 Elastic AI Assistant,这是一款由 ESRE 提供支持的开放式、生成式 AI 助手,旨在使网络安全民主化并支持各种技能水平的用户。 最近发布的 Elasticsearch Relevance Engine™ (ESRE™) 提供了用于创建高度相…...

【数据库】MySQL安装(最新图文保姆级别超详细版本介绍)
1.总共两部分(第二部可省略) 安装mysql体验mysql环境变量配置 1.1安装mysql 1.输入官网地址https://www.mysql.com/ 下载完成后,我们双击打开我们的下载文件 打开后的界面,如图所示 我们选择custom,点击nex…...

前端使用pdf-lib库实现pdf合并,window.open预览合并后的pdf
最近出差开了好多发票,写了一个pdf合并网站,用于把多张发票pdf合并成一张,方便打印 使用pdf-lib这个库实现的pdf合并功能,预览使用的是浏览器自身查看pdf功能 源码 网页地址 https://zqy233.github.io/PDF-merge/ <!DOCTYPE h…...
)
计算机网络相关知识点总结(二)
比特bit是计算机中数据量的最小单位,可简记为b。字节Byte也是计算机中数据量的单位,可简记为B,1B8bit。常用的数据量单位还有kB、MB、GB、TB等,其中k、M、G、T的数值分别为 2 10 2^{10} 210, 2 20 2^{20} 220, 2 30 2^{30} 230, 2 40 2^{40} 240。 K, M, G, T 分别对应以下…...
)
Redmine与Gitlab整合(实战版)
网上查了很多文章,总结一下。 安装过程略。可参考:(84条消息) Redmine与Gitlab功能集成_redmine gitlab_羽之大公公的博客-CSDN博客 配置集成的方法,参考: Redmine与GitLab集成 (ngui.cc) 修改ssh-key密码的方法,参…...

(3)深度学习学习笔记-简单线性模型
文章目录 一、线性模型二、实例1.pytorch求导功能2.简单线性模型(人工数据集) 来源 一、线性模型 一个简单模型:假设一个房子的价格由卧室、卫生间、居住面积决定,用x1,x2,x3表示。 那么房价y就可以认为yw…...

Chapter03-Authentication vulnerabilities
文章目录 1. 身份验证简介1.1 What is authentication1.2 difference between authentication and authorization1.3 身份验证机制失效的原因1.4 身份验证机制失效的影响 2. 基于登录功能的漏洞2.1 密码爆破2.2 用户名枚举2.3 有缺陷的暴力破解防护2.3.1 如果用户登录尝试失败次…...

MPNet:旋转机械轻量化故障诊断模型详解python代码复现
目录 一、问题背景与挑战 二、MPNet核心架构 2.1 多分支特征融合模块(MBFM) 2.2 残差注意力金字塔模块(RAPM) 2.2.1 空间金字塔注意力(SPA) 2.2.2 金字塔残差块(PRBlock) 2.3 分类器设计 三、关键技术突破 3.1 多尺度特征融合 3.2 轻量化设计策略 3.3 抗噪声…...

golang循环变量捕获问题
在 Go 语言中,当在循环中启动协程(goroutine)时,如果在协程闭包中直接引用循环变量,可能会遇到一个常见的陷阱 - 循环变量捕获问题。让我详细解释一下: 问题背景 看这个代码片段: fo…...

第25节 Node.js 断言测试
Node.js的assert模块主要用于编写程序的单元测试时使用,通过断言可以提早发现和排查出错误。 稳定性: 5 - 锁定 这个模块可用于应用的单元测试,通过 require(assert) 可以使用这个模块。 assert.fail(actual, expected, message, operator) 使用参数…...

跨链模式:多链互操作架构与性能扩展方案
跨链模式:多链互操作架构与性能扩展方案 ——构建下一代区块链互联网的技术基石 一、跨链架构的核心范式演进 1. 分层协议栈:模块化解耦设计 现代跨链系统采用分层协议栈实现灵活扩展(H2Cross架构): 适配层…...

学习STC51单片机32(芯片为STC89C52RCRC)OLED显示屏2
每日一言 今天的每一份坚持,都是在为未来积攒底气。 案例:OLED显示一个A 这边观察到一个点,怎么雪花了就是都是乱七八糟的占满了屏幕。。 解释 : 如果代码里信号切换太快(比如 SDA 刚变,SCL 立刻变&#…...

Fabric V2.5 通用溯源系统——增加图片上传与下载功能
fabric-trace项目在发布一年后,部署量已突破1000次,为支持更多场景,现新增支持图片信息上链,本文对图片上传、下载功能代码进行梳理,包含智能合约、后端、前端部分。 一、智能合约修改 为了增加图片信息上链溯源,需要对底层数据结构进行修改,在此对智能合约中的农产品数…...

网站指纹识别
网站指纹识别 网站的最基本组成:服务器(操作系统)、中间件(web容器)、脚本语言、数据厍 为什么要了解这些?举个例子:发现了一个文件读取漏洞,我们需要读/etc/passwd,如…...

推荐 github 项目:GeminiImageApp(图片生成方向,可以做一定的素材)
推荐 github 项目:GeminiImageApp(图片生成方向,可以做一定的素材) 这个项目能干嘛? 使用 gemini 2.0 的 api 和 google 其他的 api 来做衍生处理 简化和优化了文生图和图生图的行为(我的最主要) 并且有一些目标检测和切割(我用不到) 视频和 imagefx 因为没 a…...

动态 Web 开发技术入门篇
一、HTTP 协议核心 1.1 HTTP 基础 协议全称 :HyperText Transfer Protocol(超文本传输协议) 默认端口 :HTTP 使用 80 端口,HTTPS 使用 443 端口。 请求方法 : GET :用于获取资源,…...
