TCP/IP协议是什么?
78. TCP/IP协议是什么?
TCP/IP协议是一组用于互联网通信的网络协议,它定义了数据在网络中的传输方式和规则。作为前端工程师,了解TCP/IP协议对于理解网络通信原理和调试网络问题非常重要。本篇文章将介绍TCP/IP协议的概念、主要组成部分和工作原理,帮助前端工程师快速入门。
什么是TCP/IP协议?
TCP/IP(Transmission Control Protocol/Internet Protocol)是一套网络通信协议,它由两个独立的协议组成:TCP(传输控制协议)和IP(Internet协议)。TCP/IP协议套件是互联网通信的基础,也是现代网络通信的标准。
TCP/IP协议提供了一种可靠的、端到端的数据传输方式,使得在不同计算机和网络之间的数据交换变得可能。它定义了数据如何分割、传输、路由和重新组装,确保数据在网络中可靠地传输和交付。
TCP/IP协议的主要组成部分
TCP/IP协议由多个层级组成,每个层级负责不同的功能和任务。常见的TCP/IP协议层级如下:
-
物理层:物理层定义了网络硬件设备的电气和物理特性,例如网线、光纤和网络接口卡等。它负责将比特流传输到物理介质上。 -
数据链路层:数据链路层负责在直接相连的节点之间传输数据。它将原始的比特流组织成数据帧,通过物理连接传输,并提供错误检测和纠正功能。 -
网络层:网络层使用IP协议定义了数据的传输路径和地址方案。它负责将数据分组(数据包)从源主机发送到目标主机,通过路由选择算法决定数据的最佳路径。 -
传输层:传输层使用TCP或UDP协议提供端到端的数据传输服务。TCP协议提供可靠的、面向连接的数据传输,保证数据的有序性和可靠性;UDP协议提供无连接的数据传输,适用于实时性要求较高的场景。 -
会话层:会话层负责建立、管理和终止网络会话。它定义了不同主机之间的通信规则和会话控制机制。 -
表示层:表示层处理数据的表示和转换,确保不同主机的数据格式能够互相理解。 -
应用层:应用层是最靠近用户的一层,提供网络应用程序和用户交互的接口。它包括各种网络协议,如HTTP、FTP、SMTP等,用于不同类型的数据传输和应用需求。
TCP/IP协议的工作原理
TCP/IP协议通过分层的方式进行工作,每个层级负责特定的功能,上层利用下层提供的服务实现数据的传输和交互。
在数据传输过程中,发送方的应用程序将数据传递给应用层,然后逐层向下传递,每层在数据上添加相应的协议头(Header)信息。在接收方,每层根据协议头信息进行解析和处理,并将数据逐层向上传递给应用程序。
TCP/IP协议的特点包括:
-
可靠性:TCP协议提供可靠的数据传输,通过序号、确认应答、重传机制和流量控制等机制保证数据的可靠性和完整性。 -
连接性:TCP协议是面向连接的,通过三次握手建立连接,确保通信双方的可靠性和数据传输的有序性。 -
无连接性:IP协议是无连接的,每个数据包独立发送,无需事先建立连接。 -
分组交换:TCP/IP协议将数据分割成较小的数据包进行传输,可以更高效地利用网络资源。
总结
TCP/IP协议是互联网通信的基础协议,定义了数据在网络中的传输方式和规则。它由TCP和IP等多个协议组成,每个协议层级负责不同的功能。TCP/IP协议通过分层的方式工作,提供可靠的、端到端的数据传输服务。
对于前端工程师来说,了解TCP/IP协议对于理解网络通信、调试网络问题以及优化网络传输等方面非常重要。通过深入了解TCP/IP协议,前端工程师可以更好地理解前端与后端之间的数据传输过程,并在开发中优化网络请求、提高性能和用户体验。
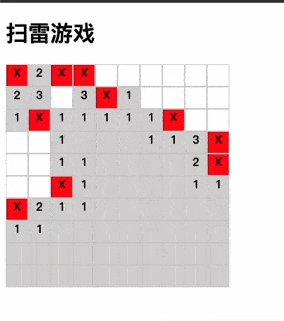
扫雷

<!DOCTYPE html>
<html>
<head><title>扫雷游戏</title><style>.cell {display: inline-block;width: 30px;height: 30px;border: 1px solid #ccc;text-align: center;vertical-align: middle;font-weight: bold;cursor: pointer;}</style>
</head>
<body><h1>扫雷游戏</h1><div id="game-board"></div><script>const boardSize = 10;const mineCount = 10;let gameBoard = document.getElementById('game-board');let cells = [];let mines = [];let revealed = [];// 创建游戏面板function createBoard() {for (let i = 0; i < boardSize; i++) {let row = document.createElement('div');row.classList.add('row');gameBoard.appendChild(row);let cellRow = [];let revealedRow = [];for (let j = 0; j < boardSize; j++) {let cell = document.createElement('div');cell.classList.add('cell');cell.setAttribute('data-row', i);cell.setAttribute('data-col', j);cell.addEventListener('click', handleCellClick);row.appendChild(cell);cellRow.push(cell);revealedRow.push(false);}cells.push(cellRow);revealed.push(revealedRow);}}// 随机布置地雷function placeMines() {let count = 0;while (count < mineCount) {let row = Math.floor(Math.random() * boardSize);let col = Math.floor(Math.random() * boardSize);if (!mines[row][col]) {mines[row][col] = true;count++;}}}// 计算相邻地雷数量function calculateAdjacentMines(row, col) {let count = 0;for (let i = -1; i <= 1; i++) {for (let j = -1; j <= 1; j++) {let newRow = row + i;let newCol = col + j;if (newRow >= 0 && newRow < boardSize && newCol >= 0 && newCol < boardSize) {if (mines[newRow][newCol]) {count++;}}}}return count;}// 点击格子事件处理函数function handleCellClick(event) {let row = parseInt(event.target.getAttribute('data-row'));let col = parseInt(event.target.getAttribute('data-col'));if (mines[row][col]) {event.target.style.backgroundColor = 'red';event.target.textContent = 'X';revealMines();gameOver();} else {let count = calculateAdjacentMines(row, col);if (count > 0) {event.target.style.backgroundColor = 'lightgray';event.target.textContent = count;} else {event.target.style.backgroundColor = 'lightgray';event.target.textContent = '';revealEmptyCells(row, col);}revealed[row][col] = true;if (checkWin()) {gameWin();}}event.target.removeEventListener('click', handleCellClick);}// 揭示周围空白格子function revealEmptyCells(row, col) {let queue = [];queue.push({ row, col });while (queue.length > 0) {const { row, col } = queue.shift();for (let i = -1; i <= 1; i++) {for (let j = -1; j <= 1; j++) {let newRow = row + i;let newCol = col + j;if (newRow >= 0 &&newRow < boardSize &&newCol >= 0 &&newCol < boardSize &&!revealed[newRow][newCol]) {let count = calculateAdjacentMines(newRow, newCol);if (count > 0) {cells[newRow][newCol].style.backgroundColor = 'lightgray';cells[newRow][newCol].textContent = count;} else {cells[newRow][newCol].style.backgroundColor = 'lightgray';cells[newRow][newCol].textContent = '';queue.push({ row: newRow, col: newCol });}revealed[newRow][newCol] = true;cells[newRow][newCol].removeEventListener('click', handleCellClick);}}}}}// 揭示所有地雷function revealMines() {for (let i = 0; i < boardSize; i++) {for (let j = 0; j < boardSize; j++) {if (mines[i][j]) {cells[i][j].style.backgroundColor = 'red';cells[i][j].textContent = 'X';}}}}// 检查是否胜利function checkWin() {for (let i = 0; i < boardSize; i++) {for (let j = 0; j < boardSize; j++) {if (!mines[i][j] && !revealed[i][j]) {return false;}}}return true;}// 游戏结束function gameOver() {for (let i = 0; i < boardSize; i++) {for (let j = 0; j < boardSize; j++) {cells[i][j].removeEventListener('click', handleCellClick);}}}// 游戏胜利function gameWin() {alert('恭喜!你赢了!');gameOver();}// 初始化游戏function initGame() {mines = [];revealed = [];for (let i = 0; i < boardSize; i++) {mines.push(new Array(boardSize).fill(false));revealed.push(new Array(boardSize).fill(false));}createBoard();placeMines();}// 开始游戏initGame();</script>
</body>
</html>
相关文章:

TCP/IP协议是什么?
78. TCP/IP协议是什么? TCP/IP协议是一组用于互联网通信的网络协议,它定义了数据在网络中的传输方式和规则。作为前端工程师,了解TCP/IP协议对于理解网络通信原理和调试网络问题非常重要。本篇文章将介绍TCP/IP协议的概念、主要组成部分和工…...

python图像处理实战(三)—图像几何变换
🚀写在前面🚀 🖊个人主页:https://blog.csdn.net/m0_52051577?typeblog 🎁欢迎各位大佬支持点赞收藏,三连必回!! 🔈本人新开系列专栏—python图像处理 ❀愿每一个骤雨初…...

学习vue2笔记
学习vue2笔记 文章目录 学习vue2笔记脚手架文件结构关于不同版本的Vuevue.config.js配置文件ref属性props配置项mixin(混入)插件scoped样式总结TodoList案例webStorage组件的自定义事件全局事件总线(GlobalEventBus)消息订阅与发布(pubsub&am…...

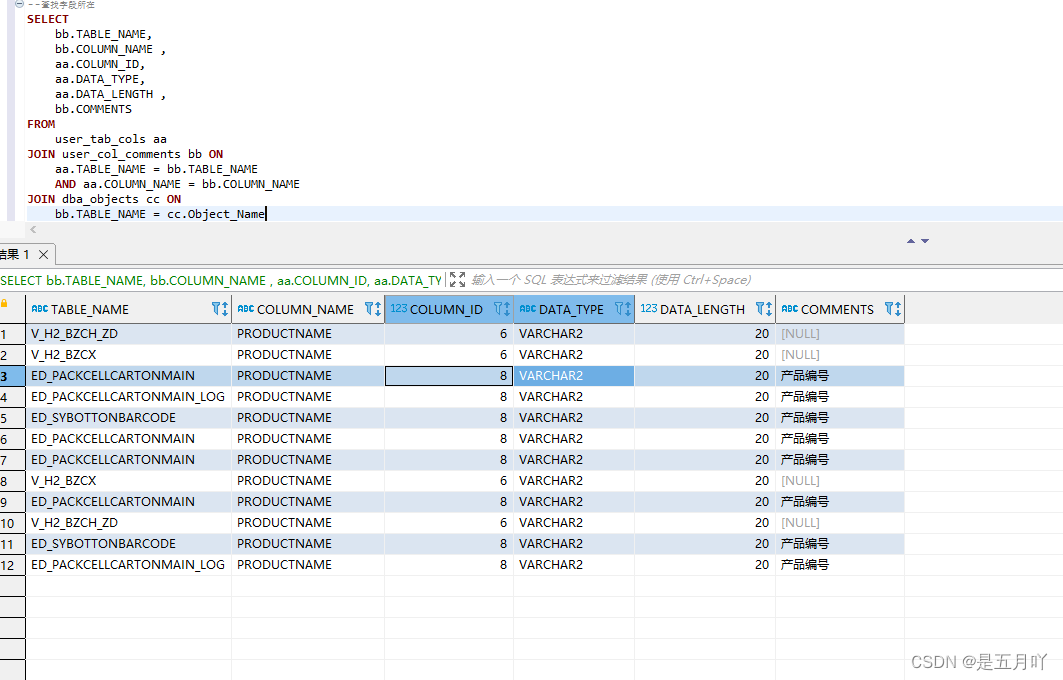
【SQL】查找多个表中相同的字段
--查找字段所在 SELECTbb.TABLE_NAME,bb.COLUMN_NAME ,aa.COLUMN_ID,aa.DATA_TYPE,aa.DATA_LENGTH ,bb.COMMENTS FROMuser_tab_cols aa JOIN user_col_comments bb ONaa.TABLE_NAME bb.TABLE_NAMEAND aa.COLUMN_NAME bb.COLUMN_NAME JOIN dba_objects cc ONbb.TABLE_NAME cc…...

“未来之光:揭秘创新科技下的挂灯魅力“
写在前面: 高度信息化当下时代,对电脑及数字设备的需求与日俱增无处不在,随之而来的视觉疲劳和眼睛问题也攀升到了前所未有的高度。传统台灯对于长时间使用电脑的人群来说是完全无法解决这些问题的。一款ScreenBar Halo 屏幕挂灯,…...

Spring boot MongoDB实现自增序列
在某些特定的业务场景下,会需要使用自增的序列来维护数据,目前项目中因为使用MongoDB,顾记录一下如何使用MongoDB实现自增序列。 MongoDB自增序列原理 MongoDB本身不具有自增序列的功能,但是MongoDB的$inc操作是具有原子性的&…...

MyBatis查询数据库【秘籍宝典】
0.MyBatis执行流程1.第一个MyBatis查询1.创建数据库和表1.2.添加MyBatis框架依赖【新项目】1.3.添加MyBatis框架依赖【旧项目】1.4.配置连接数据库1.5.配置MyBatis的XML路径2.MyBatis模式开发2.1 添加MyBatis的xml配置 3.增查改删(CRUD)5.1.增加操作5.2.…...

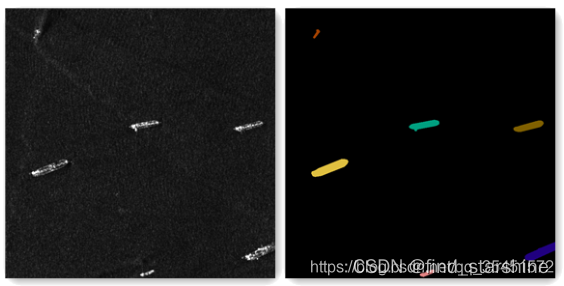
目标检测舰船数据集整合
PS:大家如果有想要的数据集可以私信我,如果我下载了的话,可以发给你们~ 一、光学数据集 1、 DIOR 数据集(已下载yolo版本)(论文中提到过) DIOR由23463张最优遥感图像和190288个目标实例组成,这些目标实例用…...

第一章 Android 基础--开发环境搭建
文章目录 1.Android 发展历程2.Android 开发机器配置要求3.Android Studio与SDK下载安装4.创建工程与创建模拟器5.观察App运行日志6.环境安装可能会遇到的问题7.练习题 本专栏主要在B站学习视频: B站Android视频链接 本视频范围:P1—P8 1.Android 发展历…...

【LeetCode周赛】2022上半年题目精选集——二分
文章目录 2141. 同时运行 N 台电脑的最长时间解法1——二分答案补充:求一个int数组的和,但数组和会超int 解法2——贪心解法 2251. 花期内花的数目解法1——二分答案代码1——朴素二分写法代码2——精简二分⭐ 解法2——差分⭐⭐⭐ 2258. 逃离火灾解法1—…...

vuejs如何将线上PDF转为base64编码
只需要两个方法-下载与转换: 下载方法: demoDownloadPDF(url) {// if (!(/^https?:/i.test(url))) return;if (window.XMLHttpRequest) var xhr new XMLHttpRequest(); else var xhr new ActiveXObject("MSXML2.XMLHTTP");xhr.open(GET, u…...

Repo工作原理及常用命令总结——2023.07
文章目录 1. 概要2. 工作原理2.1 项目清单库(.repo/manifests)2.2 repo脚本库(.repo/repo)2.3 仓库目录和工作目录2.4 repo 目录结构分析 3. 使用介绍3.1 init3.2 sync3.3 upload3.4 download3.5 forall3.6 prune3.7 start3.8 status 4. 使用实践4.1 对项目清单文件进行定制4.2…...

Python教程(2)——开发python常用的IDE
为什么需要IDE 在理解IDE之前,我们先做以下的实验,新建一个文件,输入以下代码 total_sum 0 for x in range(1,101):total_sum x print(total_sum)非常非常简单的一个程序,主要就是计算1加到100的值,我们将它重命名…...

【lambda函数】lambda()函数
lambda() lambda()语法捕捉列表mutable lambda 底层原理函数对象与lambda表达式 lambda()语法 lambda表达式书写格式: [capture-list] (parameters) mutable -> return-type{ statement }咱…...

ThreeJs CSS3DObject 点击失效问题
想实现一个在选中物体,弹出菜单,结果发现,点击会失效 <ul id"menu" class"list-group list-group-full"><li class"list-group-item" onclick"test()">24小时曲线</li><li cla…...

飞书深诺、恒生面试(部分)(未完全解析)
飞书深诺 说一下你对SaaS项目的理解?数据隔离是怎么处理的?Answer: 我们采用的是SAAS服务多租户数据隔离架构中的1.3共享数据库,通过租户ID来隔离,成本最低,隔离级别最低。Q:有没有开发隔离的中间件&#x…...

Spring Cloud Config: 了解、原理和使用
Spring Cloud Config: 了解、原理和使用 Spring Cloud Config 是 Spring Cloud 生态系统中的一个重要组件,它提供了一种分布式配置管理的解决方案,能够集中管理应用程序的配置,支持多种后端存储,如 Git、SVN、本地文件系统、Vaul…...

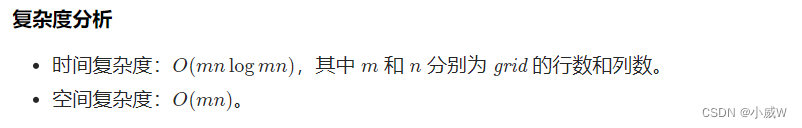
基于图的路径规划算法对比
基于图的路径规划算法对比 算法说明与实现效果构造路网1.打开Arcmap2.新建Shapefile文件3.编辑Shapefile属性4.开始编辑5.创建要素并绘制路网6.打断相交线7.保存编辑8.打开图层属性表9.添加字段10.完成字段添加11.计算字段id12.计算点线字段13.选中length字段14.计算length字段…...

SQL Server 索引
1、索引的概念 假设数据库中现在有2万条记录,现在要执行这样一个查询:SELECT * FROM table where num10000。如果没有索引,必须遍历整个表,直到num等于10000的这一行被找到为止;如果在num列上创建索引,SQL …...

java抽奖
目录 一、简要描述 二、代码 一、简要描述 此抽奖方式为:在1~30个数字之间 挑选7个不重复的数字输入,系统会根据中奖的号码与用户输入的号码进行比较,系统会输出是否中奖的提示! 二、代码 import java.util.Scanner; import ja…...

接口测试中缓存处理策略
在接口测试中,缓存处理策略是一个关键环节,直接影响测试结果的准确性和可靠性。合理的缓存处理策略能够确保测试环境的一致性,避免因缓存数据导致的测试偏差。以下是接口测试中常见的缓存处理策略及其详细说明: 一、缓存处理的核…...

在软件开发中正确使用MySQL日期时间类型的深度解析
在日常软件开发场景中,时间信息的存储是底层且核心的需求。从金融交易的精确记账时间、用户操作的行为日志,到供应链系统的物流节点时间戳,时间数据的准确性直接决定业务逻辑的可靠性。MySQL作为主流关系型数据库,其日期时间类型的…...

【大模型RAG】Docker 一键部署 Milvus 完整攻略
本文概要 Milvus 2.5 Stand-alone 版可通过 Docker 在几分钟内完成安装;只需暴露 19530(gRPC)与 9091(HTTP/WebUI)两个端口,即可让本地电脑通过 PyMilvus 或浏览器访问远程 Linux 服务器上的 Milvus。下面…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院挂号小程序
一、开发准备 环境搭建: 安装DevEco Studio 3.0或更高版本配置HarmonyOS SDK申请开发者账号 项目创建: File > New > Create Project > Application (选择"Empty Ability") 二、核心功能实现 1. 医院科室展示 /…...

Qt Http Server模块功能及架构
Qt Http Server 是 Qt 6.0 中引入的一个新模块,它提供了一个轻量级的 HTTP 服务器实现,主要用于构建基于 HTTP 的应用程序和服务。 功能介绍: 主要功能 HTTP服务器功能: 支持 HTTP/1.1 协议 简单的请求/响应处理模型 支持 GET…...

Redis数据倾斜问题解决
Redis 数据倾斜问题解析与解决方案 什么是 Redis 数据倾斜 Redis 数据倾斜指的是在 Redis 集群中,部分节点存储的数据量或访问量远高于其他节点,导致这些节点负载过高,影响整体性能。 数据倾斜的主要表现 部分节点内存使用率远高于其他节…...

dify打造数据可视化图表
一、概述 在日常工作和学习中,我们经常需要和数据打交道。无论是分析报告、项目展示,还是简单的数据洞察,一个清晰直观的图表,往往能胜过千言万语。 一款能让数据可视化变得超级简单的 MCP Server,由蚂蚁集团 AntV 团队…...

高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数
高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数 在软件开发中,单例模式(Singleton Pattern)是一种常见的设计模式,确保一个类仅有一个实例,并提供一个全局访问点。在多线程环境下,实现单例模式时需要注意线程安全问题,以防止多个线程同时创建实例,导致…...

day36-多路IO复用
一、基本概念 (服务器多客户端模型) 定义:单线程或单进程同时监测若干个文件描述符是否可以执行IO操作的能力 作用:应用程序通常需要处理来自多条事件流中的事件,比如我现在用的电脑,需要同时处理键盘鼠标…...

LOOI机器人的技术实现解析:从手势识别到边缘检测
LOOI机器人作为一款创新的AI硬件产品,通过将智能手机转变为具有情感交互能力的桌面机器人,展示了前沿AI技术与传统硬件设计的完美结合。作为AI与玩具领域的专家,我将全面解析LOOI的技术实现架构,特别是其手势识别、物体识别和环境…...
