登录和注册表单的11个HTML最佳实践
原文:11 HTML best practices for login & sign-up forms
原作者:Andrey Sitnik
翻译已获原文作者许可,禁止转载和商用
大多数网站都有登录或注册表单;它们是业务转换的关键部分。然而,即使是流行的站点也没有实现本文中提到的11个最佳实践,并且至少有一个错误。所以,阅读这篇文章,然后检查你的表单,并通过使用HTML技术来改善你的用户体验。
一般来说,登录和登录表单都非常简单。对于大多数网站来说,它们只有两个输入框和一个提交按钮。但是,即使这么简单的HTML结构,许多网站仍然有一些小错误。
由于这种类型的表单很简单,并且有很多出错的可能,因此它们提供了一个很好的学习环境,既可以学习一些新的HTML特性,也可以掌握使用任何类型的表单生成最佳用户体验所需的技能。
考虑无密码流程替代电子邮件/密码
在我们开始实践之前,注意: 在本文中,我们将使用经典的电子邮件/密码表单作为示例。然而,就安全性而言,密码实际上是让用户登录的最糟糕的方式,而且这种方法有许多众所周知的弱点。让我们快速看几个:
- 这份关于2018年verizon数据泄露的报道 的报告称,超过70%的人在不同网站上重复使用密码。攻击者可能会在一个网站的一些泄露数据中找到跨网站共享的密码,并用它来窃取另一个网站的帐户。此外,与我们将在下面讨论的无密码选项相比,将2FA作为解决方案实现会降低用户体验。
- 用户经常忘记密码,重置密码需要花费太多时间。根据传输安全公司的这份报告,55%的用户因为登录过程过于复杂而放弃使用网站。
如果你想改进你的登录表单,第一步应该是考虑无密码流程。
以下是我目前最喜欢的无密码实现:
- 不要使用DIY实现,而是使用安全的、设计良好和维护良好的第三方解决方案,比如Auth0或Amazon Cognito。对于我们的几个客户项目,包括具有最高安全性要求的项目,我们使用了其中一种方法进行身份验证。
- 苹果和谷歌提出的新密钥标准。纽约时报的这篇演示和文章解释了它是如何工作的,以及为什么它更好。
- 实现带有登录链接的电子邮件(许多用户在每次登录时都使用记住密码功能)。
您还可以组合这些选项,例如,为使用新浏览器的用户使用passkey,为没有passkey的用户使用登录链接。
解决了这些问题后,让我们继续讨论登录和注册表单的11个最佳实践。(在阅读时,请记住,几乎所有这些指导方针也适用于任何类型的表单。)
1. 设置 autocomplete
- <input type="email">
+ <input type="email" autocomplete="username">
- <input type="password">
+ <input type="password" autocomplete="current-password"><button>Login</button>
密码管理器是降低电子邮件/密码表单安全风险的唯一选择(但即使它们也不能避免所有风险)。这就是为什么给密码管理器一个辅助是很重要的。
标签有一个非常有用的autocomplete属性。它还允许密码管理器区分登录表单(current-password)和注册表单(new-password)。
让我们一起来看看:
<label>New password:
- <input type="password">
+ <input type="password" autocomplete="new-password"></label><label>Confirm password:
- <input type="password">
+ <input type="password" autocomplete="new-password"></label><button>Sign Up</button>
如果你不知道你在做什么,不要设置autocomplete="off" !这样做可能会降低用户体验。只有当我们需要隐藏非常敏感的数据(比如医疗网站上的“症状”字段)时,我们才应该使用这个设置。
2. 设置type="email"
<label>E-mail:
- <input type="text" autocomplete="username">
+ <input type="email" autocomplete="username"></label>
登录表单最常见的错误之一是在e-mail字段中使用type="text"而不是type="email"。为什么这个属性很重要?
- 浏览器会在一个自动完成的弹出框中提示用户的电子邮件地址(即使用户是第一次打开一个网站)。
- 在触摸设备上,用户将会被提示使用一个专门为输入电子邮件而设计的、更舒适的键盘。
- 它支持内置的电子邮件验证。
如果你不喜欢浏览器内置的验证,不要设置type="text"。相反,使用novalidate属性。
3. 所有可点击项都应该使用<button>或<a>,而不是<div>或<span>
- Forgot your password? <span>Reset it here</span>.
+ Forgot your password? <a href="/restore">Reset it here</a>.- <div>Login</div>
+ <button>Login</button>
链接会改变当前页面,我们应该对所有链接使用<a>。按钮不会改变页面的URL,只会改变当前页面的状态;我们应该对所有按钮使用<button>。
与<span onClick={…}>相比,使用<a>标签有很多好处。例如,用户可以在新选项卡中打开链接,或者在单击之前查看新的URL。
通过使用<button>而不是<div>,你可以让你的网站更容易访问,并改善键盘用户体验:屏幕阅读器会告诉用户什么时候他们正在处理一个按钮;按钮将具有:focus状态,以改进键盘用户体验。
此外,我们应该使用<button>来显示/隐藏密码功能;不要忘记aria-label标签,如果你使用的是一个图标按钮:
<button type="button" aria-label="Show password"><div class="eye-icon">
</button>
这里还有一点:<a>和<button>也很适合用于开发目的。通过对交互元素使用<a>/<button>,你可以更容易地为所有的交互元素创建一个CSS选择器:
button, a {cursor: pointer; /* Using pointer is controversial, this is just an example */
}
4. 用<form>包裹字段和提交<button>
- <div>
+ <form><label>Email: <input type="email" autocomplete="username"></label><label>Password: <input type="password" autocomplete="current-password"></label>
+ <button>Login</button>
+ <form>
- </div>
- <button>Login</button>
确保将所有表单的字段及其提交<button>包装在<form>标签中。只有当字段位于< form >标签内并且只有一个提交按钮时,使用Enter提交表单才有效。(此外,使用屏幕阅读器的用户会喜欢这种实现提供的更好的导航。)
5. 避免使用placeholder替代<label>
- <input placeholder="E-mail" type="email" autocomplete="username">
+ <label>
+ E-mail:
+ <input type="email" autocomplete="username">
+ </label>
创建placeholder属性是为了显示输入的示例,而不是为了描述该输入。因此,我完全不建议将它用作<label>标记的替代品。此外,当用户输入数据时,占位符值将被隐藏,并且它们还经常存在对比度问题。
这对于简短的电子邮件+密码表单来说不是那么明显,但在较大的表单中占位符的问题就很明显了。
6. 用<label>标签包装复选框输入
- <input type="checkbox"> I agree with the privacy policy
+ <label>
+ <input type="checkbox"> I agree with the privacy policy
+ </label>
默认情况下,复选框输入的尺寸非常小,因此只能检测到很小的点击区域。这意味着用户需要更多的时间来精确地将光标放置在需要的位置。但是,如果复选框输入被包装在<label>标签中,那么单击其文本也会改变复选框的值。(另外,请注意,每个单独的复选框输入都需要自己的<label>标记。)
这样做的时候,最好添加一个清晰的悬停效果,让用户知道他们可以点击文本来触发输入:
label:hover {background: oklch(0 0 0 / 10%);
}
7. 添加一个可见焦点状态
- *:focus {
- outline: none;
- }
+ button:focus-visible, a:focus-visible, input:focus-visible {
+ outline: 5px solid oklch(60% 0.15 252);
+ }
在我们的应用程序中,我们经常忘记或忽略键盘用户体验。但是当涉及到表单时,一般来说,每个用户都会使用键盘。我们需要考虑如何从键盘访问UI。
第一步是添加对比度:focus状态以突出显示当前字段。用户将使用他们的周边视觉来确定焦点被移动的位置。Sara Soueidan写了一个很棒的指南,解释了如何使:focus指示器清晰可见。
在为输入字段和按钮创建:focus状态之后,也将其添加到<a>标记中。这是改善网站键盘可访问性的第一小步。
永远不要在你的应用中禁用:focus状态。
另一个提示:如果您开发SPA并且想在单击菜单项后移除:focus状态,请使用:focus-visible。
8. 为屏幕阅读器标记无效字段
<input type="email" autocomplete="username"
- class="invalid">
+ required aria-invalid="true" aria-errormessage="email-error"><div id="email-error">Enter a valid email address</div>
aria-invalid和aria-errormessage展示屏幕阅读器用户的验证错误。
另一个注意事项:通过使用required属性警告屏幕阅读器用户关于必填字段也很不错。如果您不喜欢浏览器内置的required验证,请确保在实现自己的验证时使用aria-required属性。
9. 防止在用户输入中间进行验证
- input.addEventListener('keyup', () => {
- if (validate(input)) {
- markValid(input)
- } else {
- markInvalid(input)
- }
- })
+ input.addEventListener('input', () => {
+ if (validate(input)) {
+ markValid(input)
+ }
+ })
+ input.addEventListener('change', () => {
+ if (validate(input)) {
+ markValid(input)
+ } else {
+ markInvalid(input)
+ }
+ })
当用户在表单中输入数据时,我们不想让错误动画分散他们的注意力或让他们感到困惑,所以不要在用户还没有完成输入之前显示不是有效邮箱的错误。
作为一种解决方案,在用户完成输入后(通过移动到另一个控件或提交表单),使用change而不是keyup进行验证。当然,我们仍然可以使用input/keyup,但只能隐藏输入过程中的错误。
下面是关于内联表单验证的一个很好的指南。
- 防止表单发送两次
form.addEventListener('submit', () => {submit.disabled = true// Fix for Firefox. It persists the dynamic disabled state without this hack.submit.autocomplete = 'off'// We are using setTimeout for page-reload submit.// For AJAX, use await and try-finally to enable submit the button again.setTimeout(() => {button.disabled = false}, 2000)
})
用户经常会不小心双击而不是单击。因此,为了防止显示一些服务器错误,最好在表单提交时禁用该按钮。
- 使用AJAX时,要考虑网络延迟和服务器/网络错误
form.addEventListener('submit', async () => {
- await fetch(…)
+ try {
+ showLoader()
+ await fetch(…)
+ } catch (e) {
+ showError(e)
+ } finally {
+ hideLoader()
+ }})
对于每个AJAX请求,我们应该始终考虑两件事:
- 向用户显示加载状态。在本地开发期间,您有0毫秒的延迟,但是真实用户在服务器响应之前将有几秒钟的延迟,因此用户应该在单击提交按钮后看到某种反馈。
- 处理网络和服务器错误。你不会在本地开发中看到这种情况,但在生产环境中,每个用户都可能遇到
WiFi连接失败或服务器出现Error 500错误;为它们做好准备,并向用户显示一些适当的文本。
注意:对于授权表单,最好通过页面重载提交表单,因为它会将用户的token保存到httpOnly-cookie并更新web应用中的所有存储。
总结
- 设置
autocomplete输入字段 - 为输入字段选择正确的
type - 所有可点击的元素都应该使用
<button>或<a>,而不是<div>或<span> - 用
<form>标签内包裹输入字段和提交<button> - 使用
<label>描述<input>标签,避免placeholder - 用
<label>标签内包装复选框 - 为UI设置可视
:focus状态 - 为屏幕阅读器标记无效字段
- 阻止在输入中间进行验证
- 阻止表单发送两次
- 考虑网络延迟和服务器/网络错误
相关文章:

登录和注册表单的11个HTML最佳实践
原文:11 HTML best practices for login & sign-up forms 原作者:Andrey Sitnik 翻译已获原文作者许可,禁止转载和商用 大多数网站都有登录或注册表单;它们是业务转换的关键部分。然而,即使是流行的站点也没有实现本文中提到的…...

Mysql删除历史数据
Mysql定时删除历史数据 实现 1.创建存储过程(函数) SQL DROP PROCEDURE IF EXISTS KeepDatasWith30Days CREATE PROCEDURE KeepDatasWith30Days() BEGINSELECT maxId:max(Id) FROM tableName WHERE CreateTime<DATE(DATE_SUB(NOW(),INTERVAL 31 D…...

Python—数据结构(一)
先放一张自己学习和整理归纳的思维导图,以便让大家都知道我自己的整体学习路线。 数据结构的学习路上内容枯燥,但坚持下来一定有很大的收获!加油💪🏻! 数据结构 数据的概念数据元素: 若干基本…...

离线环境安装flask依赖包
找到当前版本需要的所有依赖包,生产flask项目生成项目依赖包文件requirements.txt 1)在当前项目目录下 生成requirements文件:pip freeze >requirements.txt 执行requirements文件,安装依赖包:pip install -r requirements.t…...

ChatGPT与Claude对比分析
一 简介 1、ChatGPT: 访问地址:https://chat.openai.com/ 由OpenAI研发,2022年11月发布。基于 transformer 结构的大规模语言模型,包含1750亿参数。训练数据集主要是网页文本,聚焦于流畅的对话交互。对话风格友好,回复通顺灵活,富有创造性。存在一定的安全性问题,可…...

登录和注册页面 - 验证码功能的实现
目录 1. 生成验证码 2. 将本地验证码发布成 URL 3. 后端返回验证码的 URL 给前端 4. 前端将用户输入的验证码传给后端 5. 后端验证验证码 1. 生成验证码 使用hutool 工具生成验证码. 1.1 添加 hutool 验证码依赖 <!-- 验证码 --> <dependency><groupId…...

HDFS的文件块大小(重点)
HDFS 中的文件在物理上是分块存储 (Block ) , 块的大小可以通过配置参数( dfs.blocksize)来规定,默认大小在Hadoop2.x/3.x版本中是128M,1.x版本中是64M。 如果一个文件文件小于128M,该文件会占…...

深度学习(二)
目录 一、神经网络 整体架构: 架构细节: 神经元个数的影响: 神经网络过拟合解决: 卷积网络 整体架构: 卷积层 边缘填充 特征尺寸计算 池化层 特征图变化 递归神经网络 一、神经网络 整体架构: 图中分别为输入层、隐层1、隐层2、输出层 通过输入层输入某数值…...
方法函数)
无涯教程-jQuery - wrapInner( html )方法函数
wrapInner(html)方法使用HTML结构包装每个匹配元素(包括文本节点)的内部子内容。 wrapInner( html ) - 语法 selector.wrapInner( html ) 这是此方法使用的所有参数的描述- html - 将动态创建并环绕目标的HTML字符串。 wrapInner( html ) - 示例 以下是一个简单的示例…...

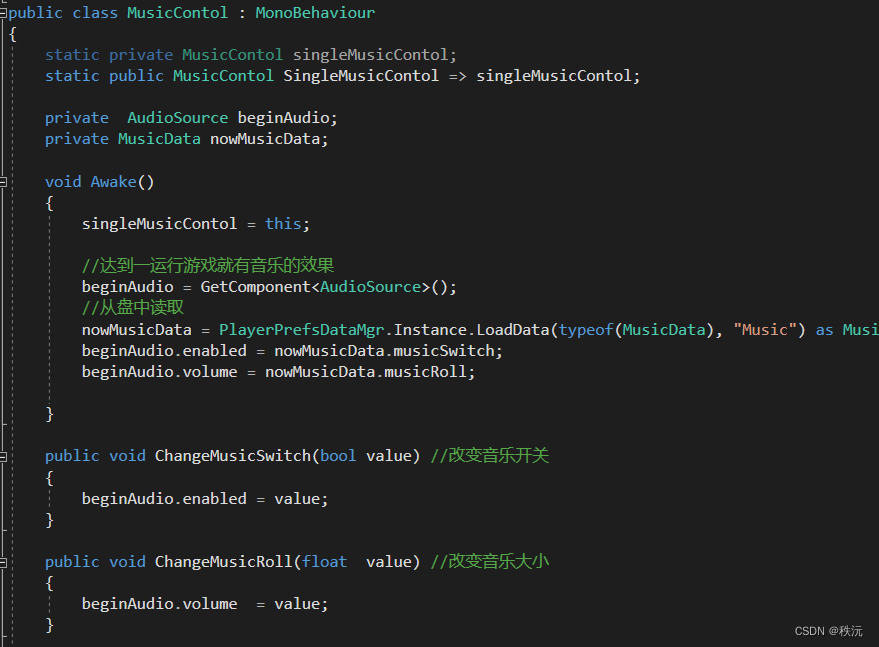
【unity之IMGUI实践】单例模式管理数据存储【二】
👨💻个人主页:元宇宙-秩沅 👨💻 hallo 欢迎 点赞👍 收藏⭐ 留言📝 加关注✅! 👨💻 本文由 秩沅 原创 👨💻 收录于专栏:uni…...

【C++】开源:Linux端ALSA音频处理库
😏★,:.☆( ̄▽ ̄)/$:.★ 😏 这篇文章主要介绍Linux端ALSA音频处理库。 无专精则不能成,无涉猎则不能通。。——梁启超 欢迎来到我的博客,一起学习,共同进步。 喜欢的朋友可以关注一下,…...

【Linux | Shell】结构化命令2 - test命令、方括号测试条件、case命令
目录 一、概述二、test 命令2.1 test 命令2.2 方括号测试条件2.3 test 命令和测试条件可以判断的 3 类条件2.3.1 数值比较2.3.2 字符串比较 三、复合条件测试四、if-then 的高级特性五、case 命令 一、概述 上篇文章介绍了 if 语句相关知识。但 if 语句只能执行命令,…...

基于单片机的语音识别智能垃圾桶垃圾分类的设计与实现
功能介绍 以51单片机作为主控系统;液晶显示当前信息和状态;通过语音识别模块对当前垃圾种类进行语音识别; 通过蜂鸣器进行声光报警提醒垃圾桶已满;采用舵机控制垃圾桶打开关闭;超声波检测当前垃圾桶满溢程度࿱…...

最新版本docker 设置国内镜像源 加速办法
解决问题:加速 docker 设置国内镜像源 目录: 国内加速地址 修改方法 国内加速地址 1.Docker中国区官方镜像 https://registry.docker-cn.com 2.网易 http://hub-mirror.c.163.com 3.ustc https://docker.mirrors.ustc.edu.cn 4.中国科技大学 https://docker.mirrors…...

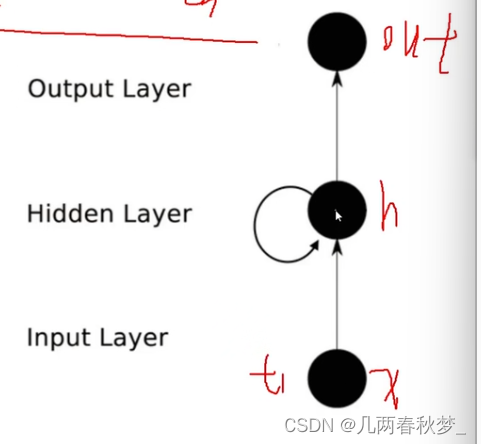
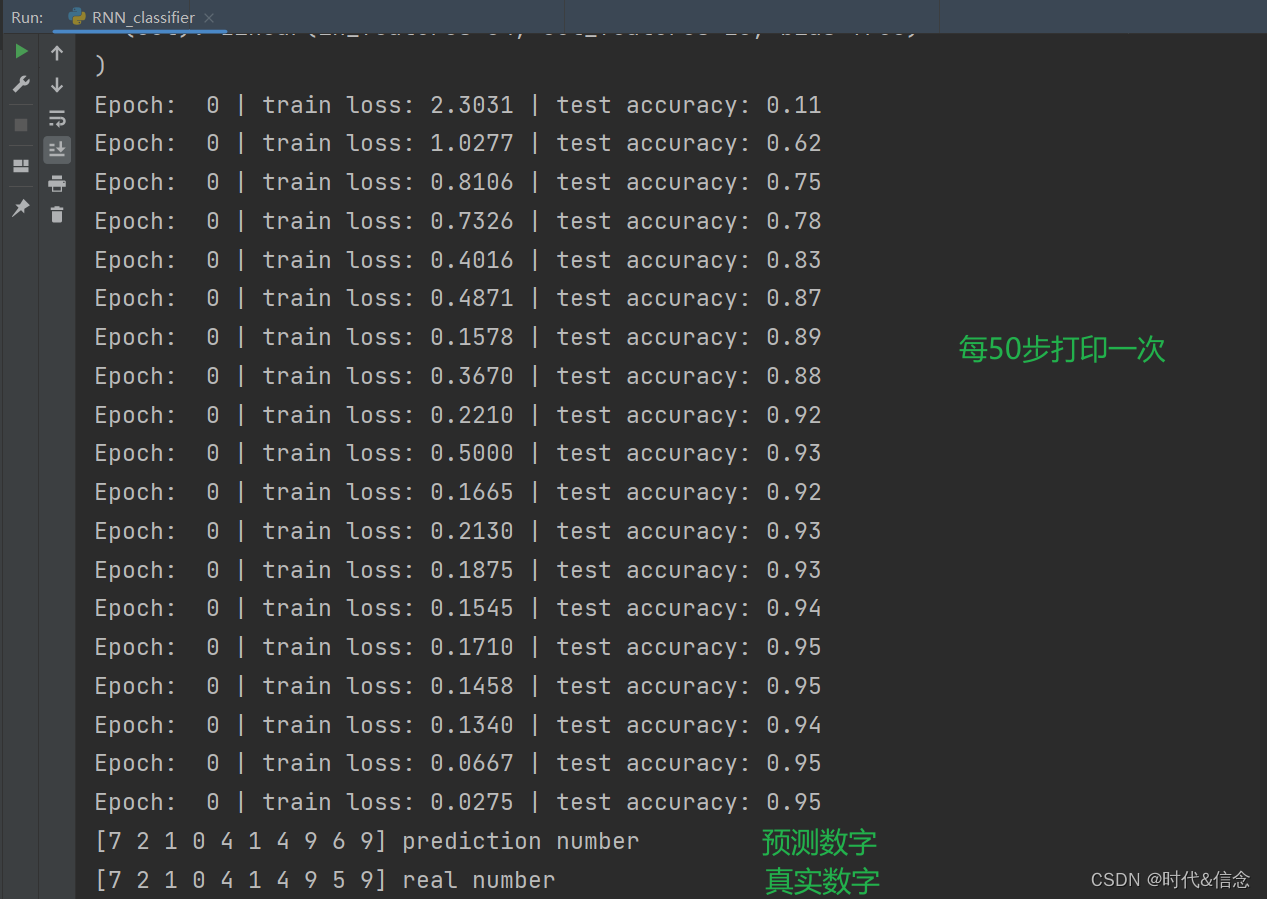
深度学习——LSTM解决分类问题
RNN基本介绍 概述 循环神经网络(Recurrent Neural Network,RNN)是一种深度学习模型,主要用于处理序列数据,如文本、语音、时间序列等具有时序关系的数据。 核心思想 RNN的关键思想是引入了循环结构,允许…...

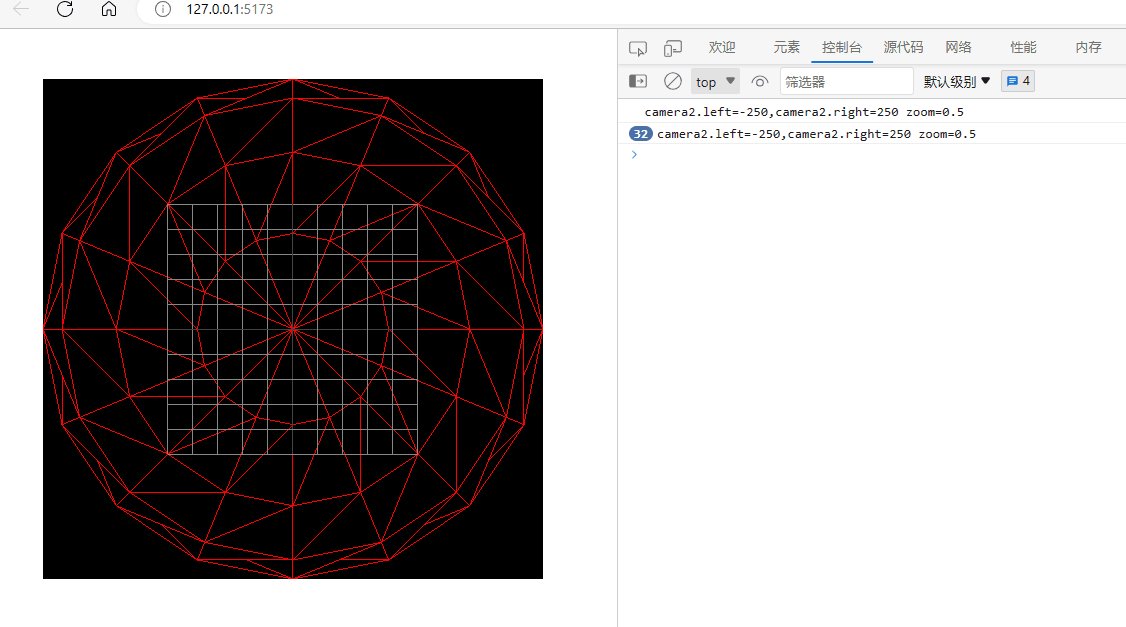
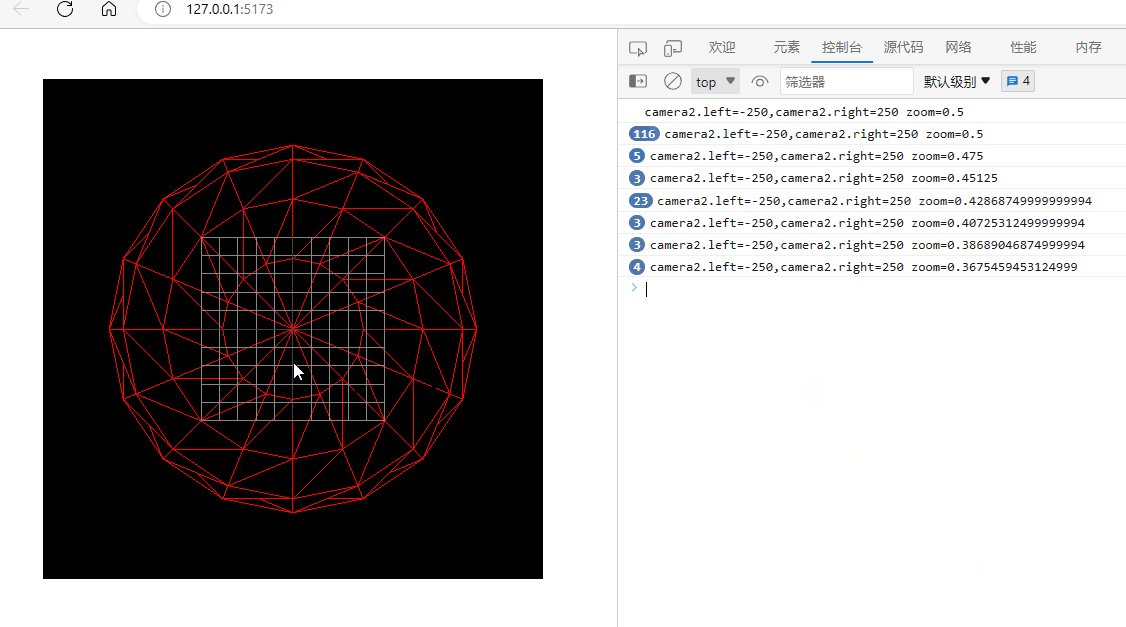
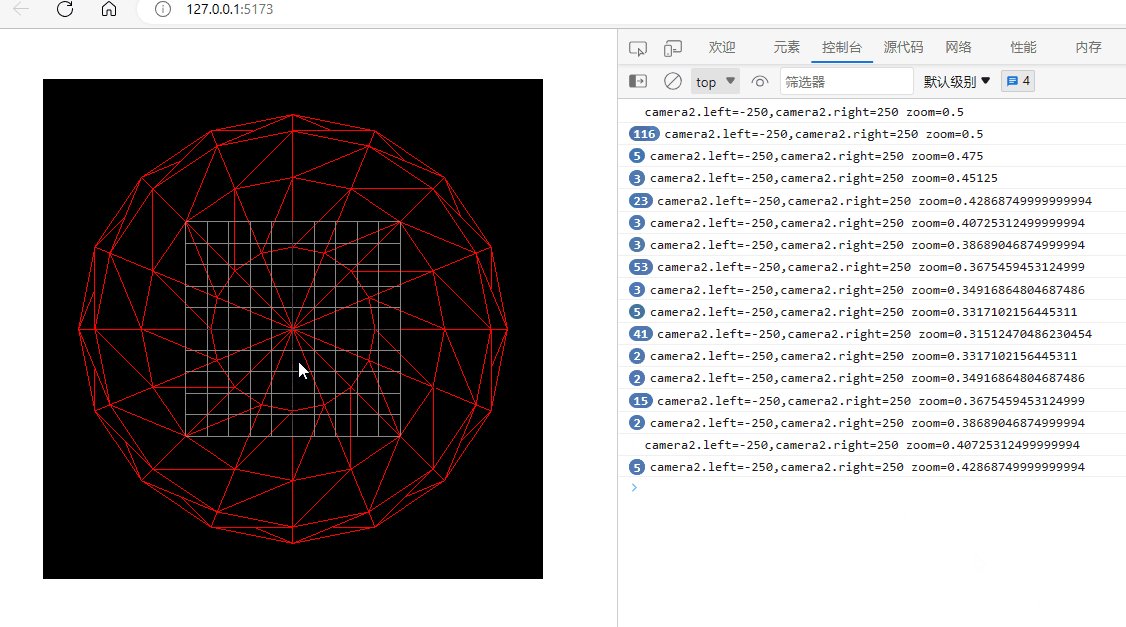
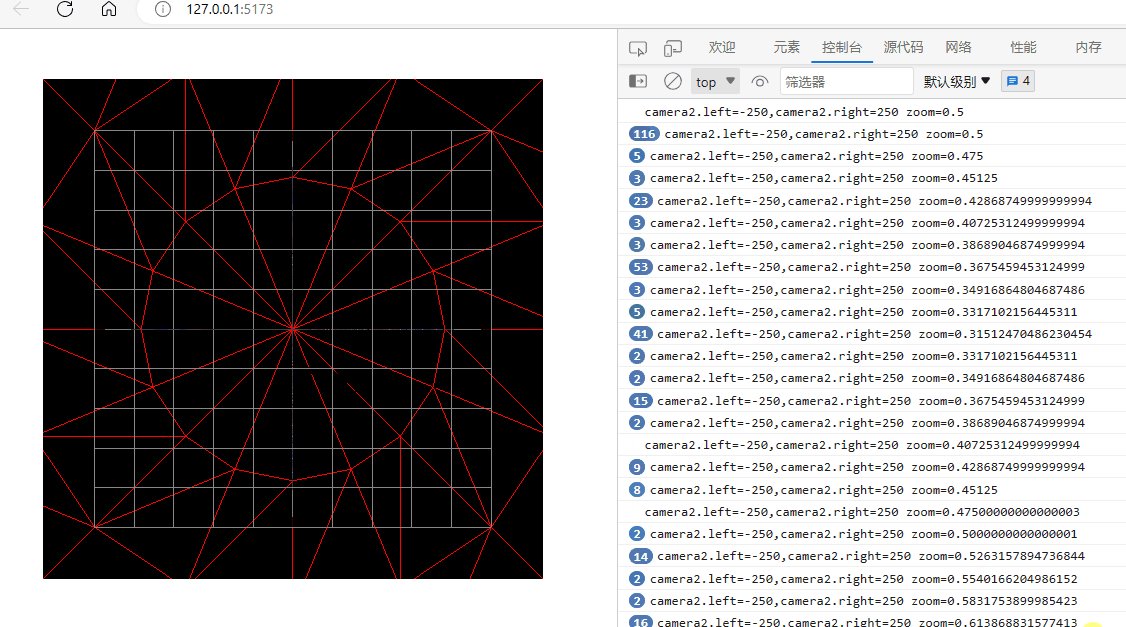
three.js入门二:相机的zoom参数
环境: threejs:129 (在浏览器的控制台下输入: window.__THREE__即可查看版本)vscodewindowedge 透视相机或正交相机都有一个zoom参数,它可以用来将相机排到的内容在canvas上缩放显示。 注意:…...
实例)
sql语法树(select)实例
在SELECT节点下,将"*"(表示选择所有列)添加为子节点。下面是一个简单的SQL语句示例: SELECT * FROM customers WHERE age > 25 AND city New York;语法树(Syntax Tree)是由SQL解析器构建的…...

爬虫002_python程序的终端运行_文件运行_ipython的使用---python工作笔记020
用python运行一个文件,就是要写一个.py结尾的文件 然后保存 然后直接cmd中,python 然后写上py文件的路径就可以了 然后看一下内容 看一下终端中运行,直接输入python进入python环境,然后写python代码 回车运行 退出可以用exit()...
智融SW3518S降压协议IC一款适合车充控制芯片
描述 SW3518S 是一款高集成度的多快充协议双口充电芯片, 支持 AC 口任意口快充输出, 支持双口独立限流。 其集成了 5A 高效率同步降压变换器, 支持 PPS/PD/QC/AFC/FCP/SCP/PE/SFCP/VOOC等多种快充协议, 最大输出 PD 100Wÿ…...

虹科活动 | 虹科ADAS自动驾驶研讨会
虹科ADAS/自动驾驶研讨会将于8月7日在上海闵行展开——加快ADAS/AD开发步伐! 期待您的参与!...

内存分配函数malloc kmalloc vmalloc
内存分配函数malloc kmalloc vmalloc malloc实现步骤: 1)请求大小调整:首先,malloc 需要调整用户请求的大小,以适应内部数据结构(例如,可能需要存储额外的元数据)。通常,这包括对齐调整,确保分配的内存地址满足特定硬件要求(如对齐到8字节或16字节边界)。 2)空闲…...

智慧工地云平台源码,基于微服务架构+Java+Spring Cloud +UniApp +MySql
智慧工地管理云平台系统,智慧工地全套源码,java版智慧工地源码,支持PC端、大屏端、移动端。 智慧工地聚焦建筑行业的市场需求,提供“平台网络终端”的整体解决方案,提供劳务管理、视频管理、智能监测、绿色施工、安全管…...

新能源汽车智慧充电桩管理方案:新能源充电桩散热问题及消防安全监管方案
随着新能源汽车的快速普及,充电桩作为核心配套设施,其安全性与可靠性备受关注。然而,在高温、高负荷运行环境下,充电桩的散热问题与消防安全隐患日益凸显,成为制约行业发展的关键瓶颈。 如何通过智慧化管理手段优化散…...
)
相机Camera日志分析之三十一:高通Camx HAL十种流程基础分析关键字汇总(后续持续更新中)
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了:有对最普通的场景进行各个日志注释讲解,但相机场景太多,日志差异也巨大。后面将展示各种场景下的日志。 通过notepad++打开场景下的日志,通过下列分类关键字搜索,即可清晰的分析不同场景的相机运行流程差异…...

微信小程序云开发平台MySQL的连接方式
注:微信小程序云开发平台指的是腾讯云开发 先给结论:微信小程序云开发平台的MySQL,无法通过获取数据库连接信息的方式进行连接,连接只能通过云开发的SDK连接,具体要参考官方文档: 为什么? 因为…...

Unit 1 深度强化学习简介
Deep RL Course ——Unit 1 Introduction 从理论和实践层面深入学习深度强化学习。学会使用知名的深度强化学习库,例如 Stable Baselines3、RL Baselines3 Zoo、Sample Factory 和 CleanRL。在独特的环境中训练智能体,比如 SnowballFight、Huggy the Do…...
中的KV缓存压缩与动态稀疏注意力机制设计)
大语言模型(LLM)中的KV缓存压缩与动态稀疏注意力机制设计
随着大语言模型(LLM)参数规模的增长,推理阶段的内存占用和计算复杂度成为核心挑战。传统注意力机制的计算复杂度随序列长度呈二次方增长,而KV缓存的内存消耗可能高达数十GB(例如Llama2-7B处理100K token时需50GB内存&a…...

代理篇12|深入理解 Vite中的Proxy接口代理配置
在前端开发中,常常会遇到 跨域请求接口 的情况。为了解决这个问题,Vite 和 Webpack 都提供了 proxy 代理功能,用于将本地开发请求转发到后端服务器。 什么是代理(proxy)? 代理是在开发过程中,前端项目通过开发服务器,将指定的请求“转发”到真实的后端服务器,从而绕…...

Springboot社区养老保险系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,社区养老保险系统小程序被用户普遍使用,为方…...

深度学习习题2
1.如果增加神经网络的宽度,精确度会增加到一个特定阈值后,便开始降低。造成这一现象的可能原因是什么? A、即使增加卷积核的数量,只有少部分的核会被用作预测 B、当卷积核数量增加时,神经网络的预测能力会降低 C、当卷…...
