three.js入门二:相机的zoom参数
环境:
- threejs:129 (在浏览器的控制台下输入: window.__THREE__即可查看版本)
- vscode
- window
- edge
透视相机或正交相机都有一个zoom参数,它可以用来将相机排到的内容在canvas上缩放显示。
注意:
- 设置zoom后要调用
camera.updateProjectionMatrix(); - zoom默认是1,它的取值就像是手机拍照一样。值变大,画面放大,渲染出来的空间变小;
- 感觉调整zoom对正交相机来说就像是临时调整了它所拍到的边界,即:left/right/top/bottom,但实际上又没有改;
示例:正交相机
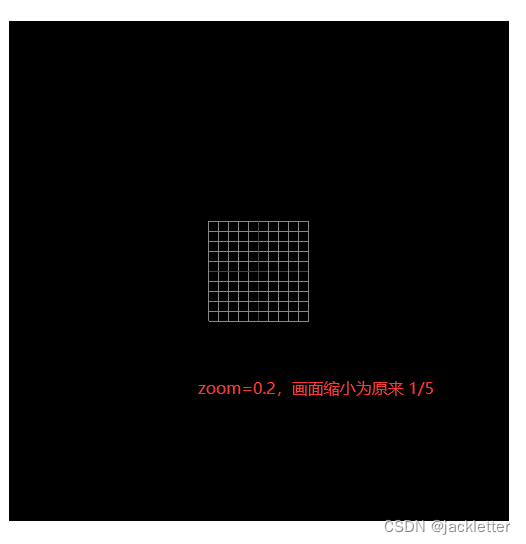
先定义个canvas(500*500大小):
<canvas ref="canvas" width="500" height="500" style="margin:50px"></canvas>
创建场景和相机:
let scene = new Three.Scene();
let renderer = new Three.WebGLRenderer({ canvas: canvasDom });
let camera = new Three.OrthographicCamera(-250, 250, 250, -250, 1, 1000);
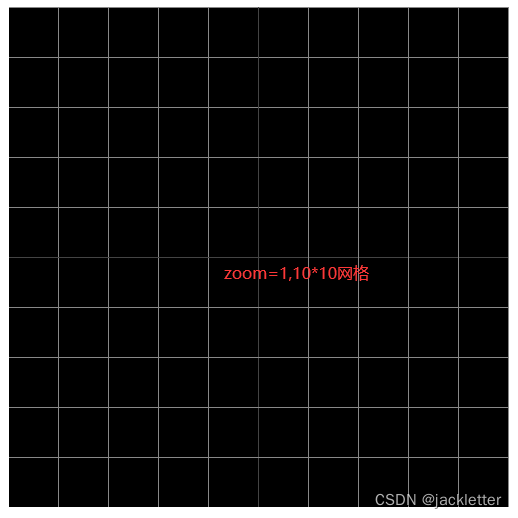
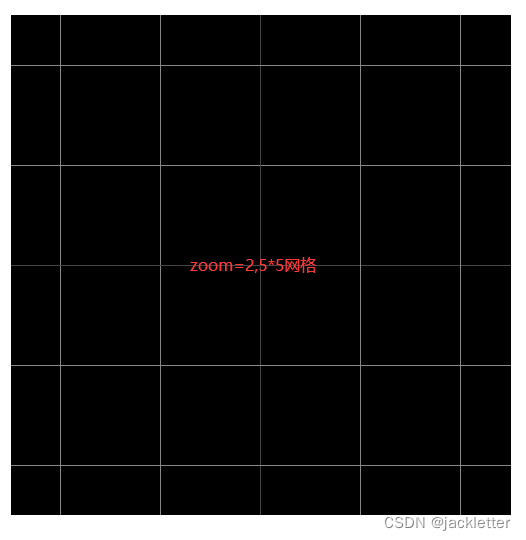
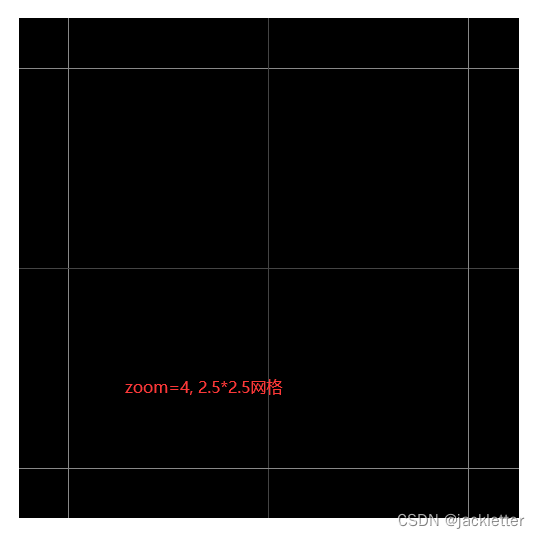
camera.zoom = 1;//改为2,将看到原画面的一半,改为
camera.updateProjectionMatrix();
camera.position.set(0, 100, 0);
camera.lookAt(0, 0, 0);
添加网格线:
const size = 500;
const divisions = 10;
const gridHelper = new Three.GridHelper(size, divisions);
scene.add(gridHelper);
开始渲染:
(function animate() {requestAnimationFrame(animate);renderer.render(scene, camera);
})()
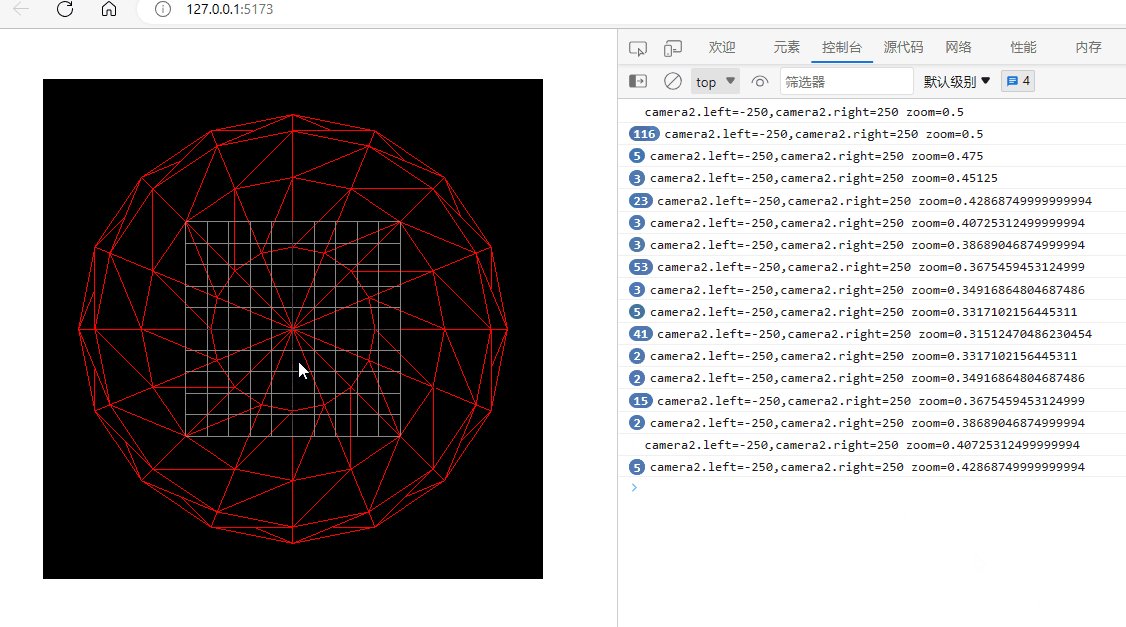
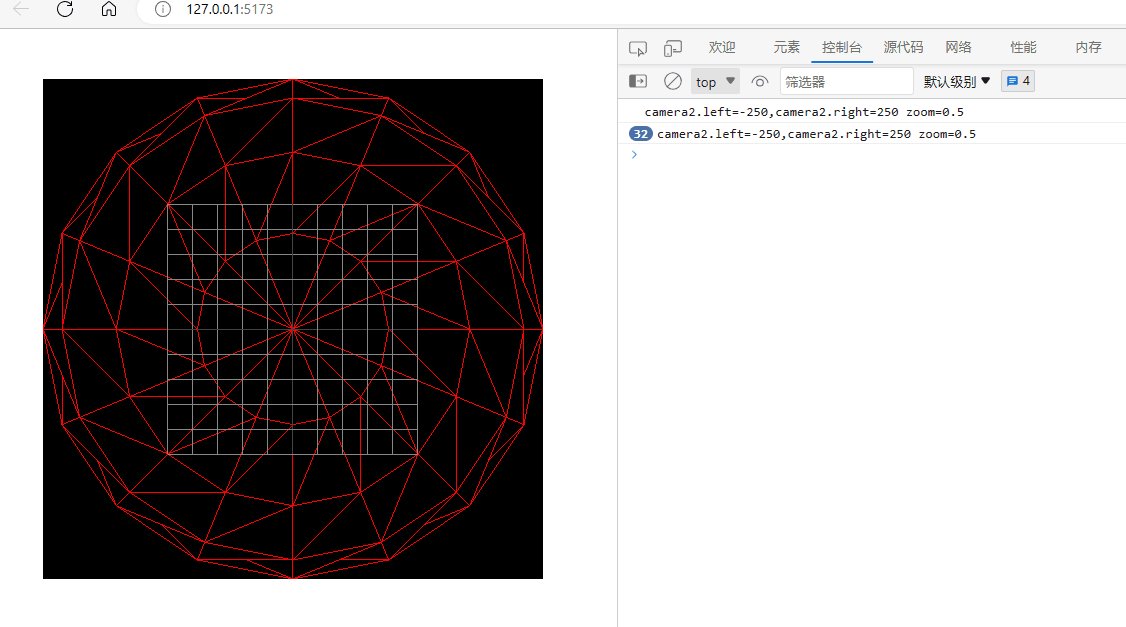
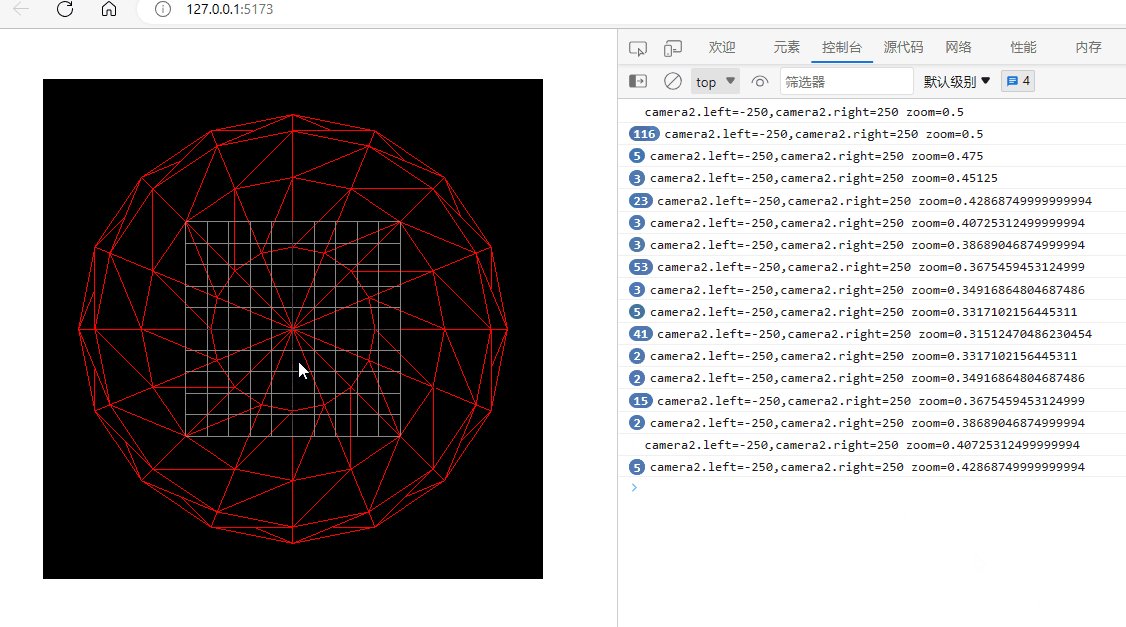
现在观察:





验证:zoom对正交相机来说,等同于是临时修改相机的 left/right/top/bottom
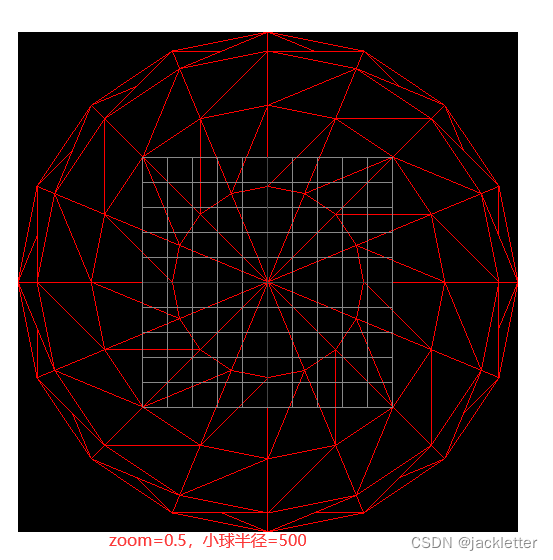
在场景中加入半径为500的球体:
let mesh = new Three.Mesh(new Three.SphereGeometry(500, 16, 8), new Three.MeshBasicMaterial({ color: 0xff0000, wireframe: true }))
scene.add(mesh)
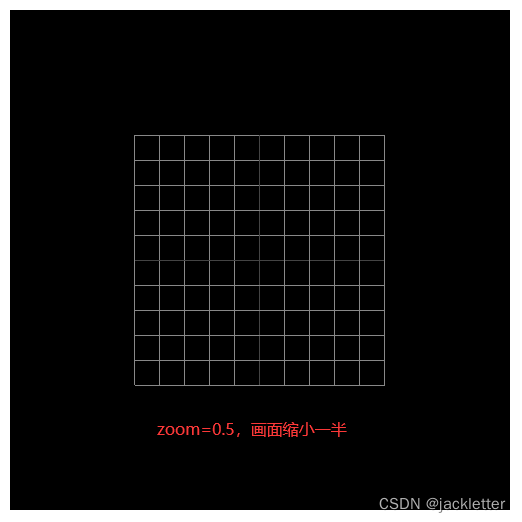
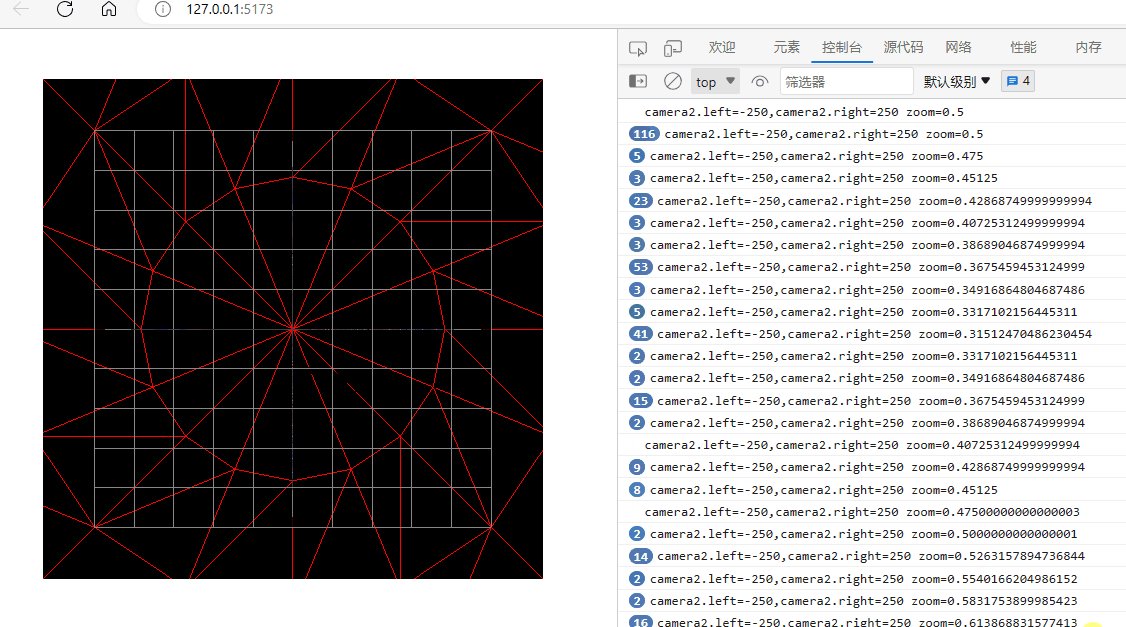
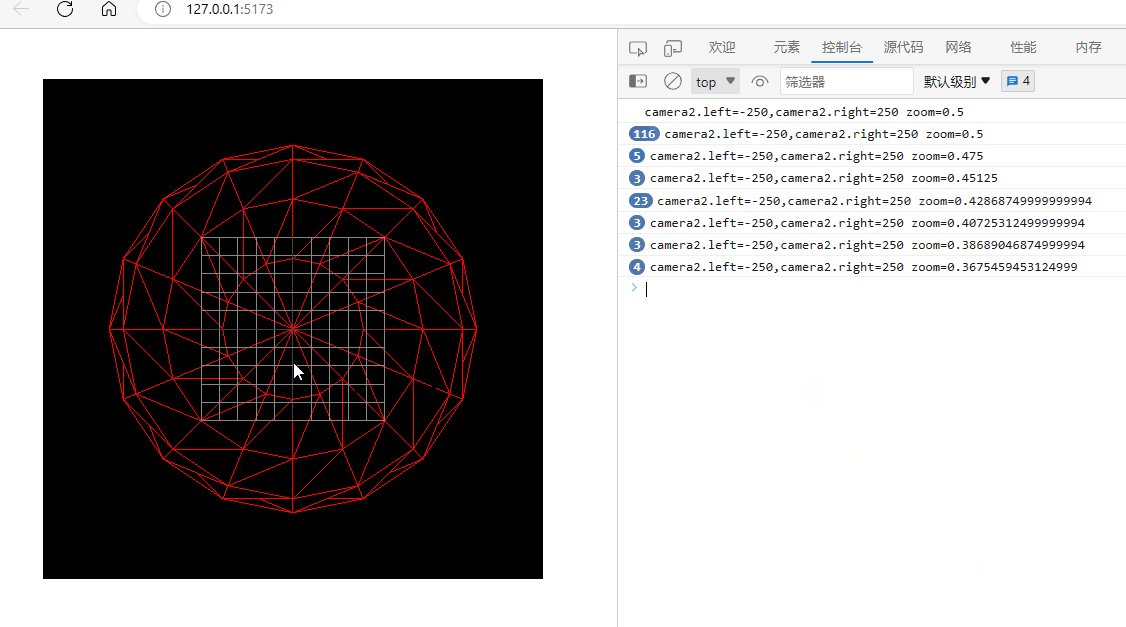
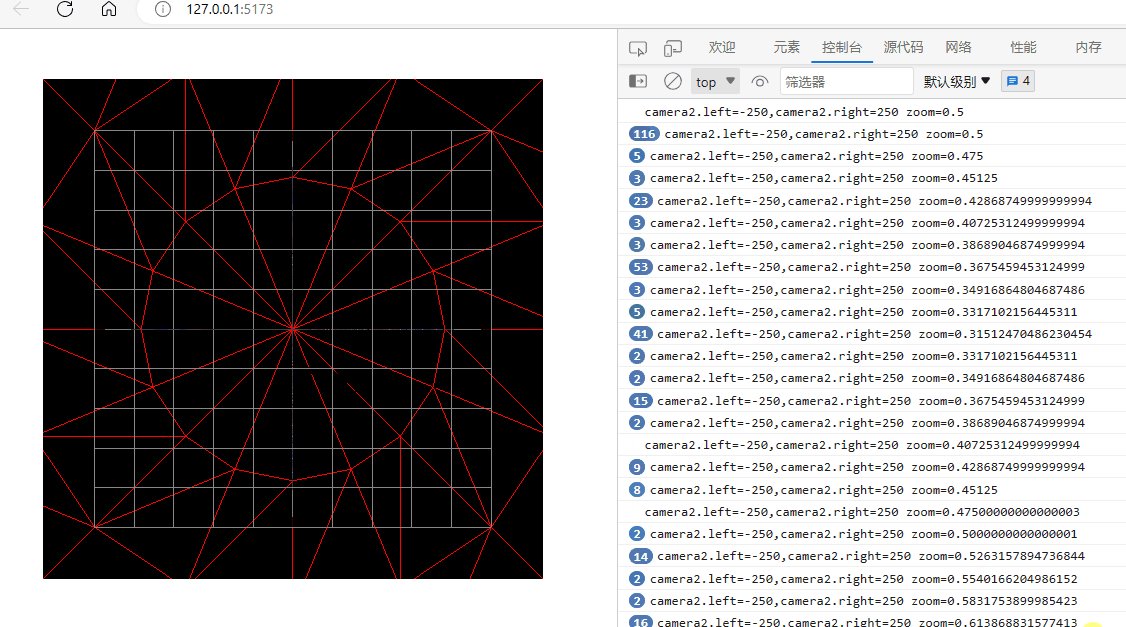
调整zoom=0.5,观察效果:

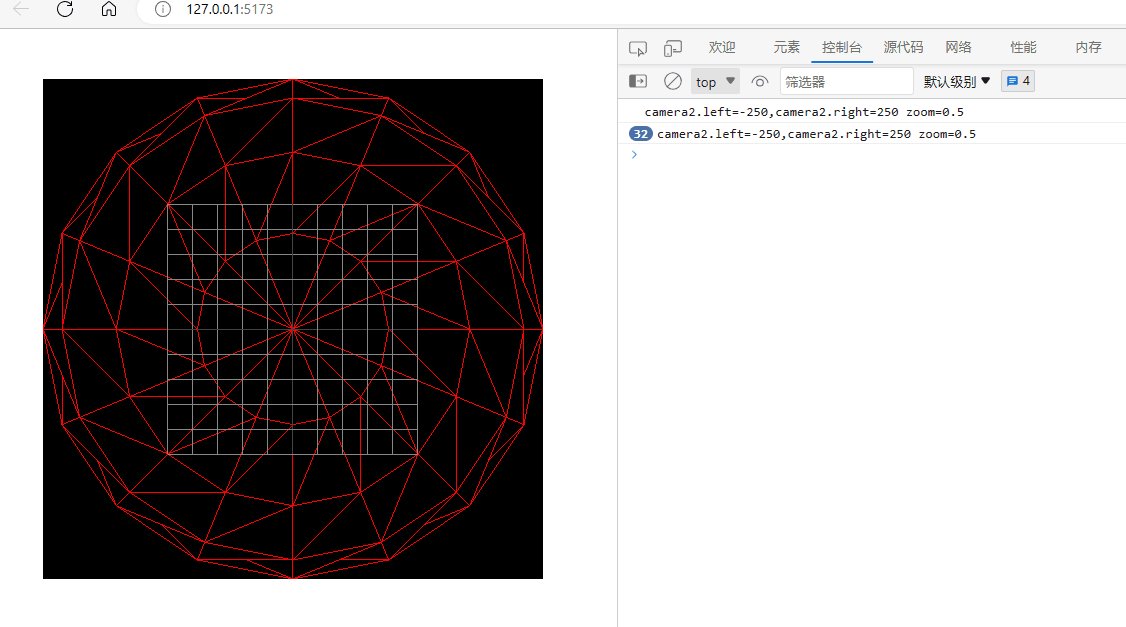
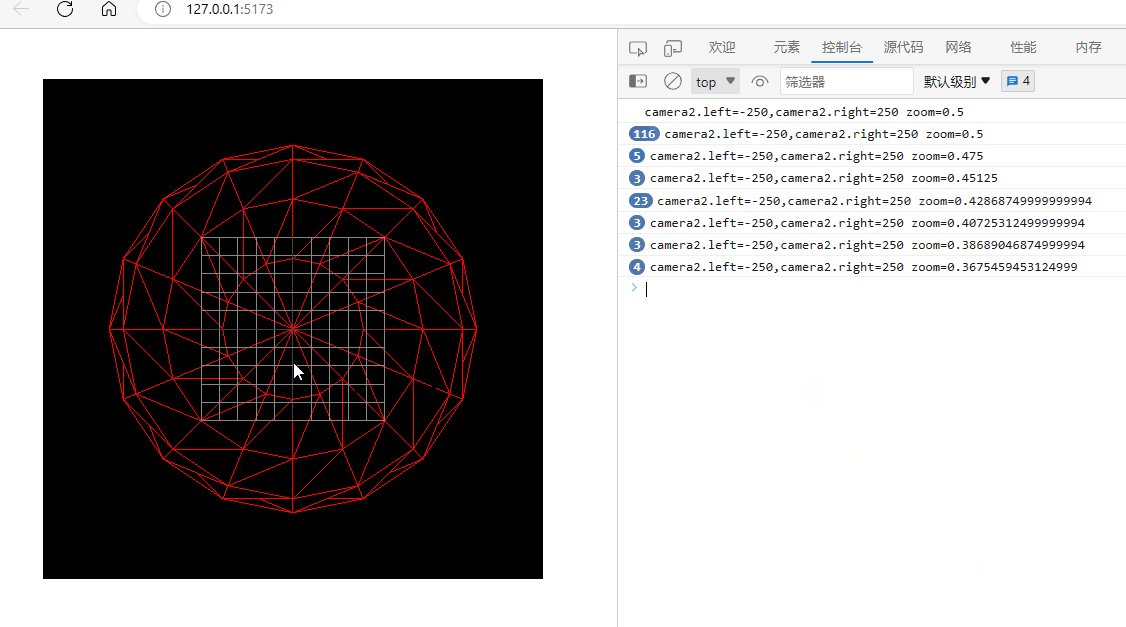
OrbitControls改变的是相机的zoom:
除了上面我们可以自己调节zoom取值外,OrbitControls 也是通过更改zoom实现视图的缩放的,如下:
//创建控制器
new OrbitControls(camera2, renderer.domElement);//渲染的时候打印相机参数
(function animate() {requestAnimationFrame(animate);renderer.render(scene, camera2);console.log(`camera2.left=${camera2.left},camera2.right=${camera2.right} zoom=${camera2.zoom}`)
})()
观察效果:

相关文章:

three.js入门二:相机的zoom参数
环境: threejs:129 (在浏览器的控制台下输入: window.__THREE__即可查看版本)vscodewindowedge 透视相机或正交相机都有一个zoom参数,它可以用来将相机排到的内容在canvas上缩放显示。 注意:…...
实例)
sql语法树(select)实例
在SELECT节点下,将"*"(表示选择所有列)添加为子节点。下面是一个简单的SQL语句示例: SELECT * FROM customers WHERE age > 25 AND city New York;语法树(Syntax Tree)是由SQL解析器构建的…...

爬虫002_python程序的终端运行_文件运行_ipython的使用---python工作笔记020
用python运行一个文件,就是要写一个.py结尾的文件 然后保存 然后直接cmd中,python 然后写上py文件的路径就可以了 然后看一下内容 看一下终端中运行,直接输入python进入python环境,然后写python代码 回车运行 退出可以用exit()...
智融SW3518S降压协议IC一款适合车充控制芯片
描述 SW3518S 是一款高集成度的多快充协议双口充电芯片, 支持 AC 口任意口快充输出, 支持双口独立限流。 其集成了 5A 高效率同步降压变换器, 支持 PPS/PD/QC/AFC/FCP/SCP/PE/SFCP/VOOC等多种快充协议, 最大输出 PD 100Wÿ…...

虹科活动 | 虹科ADAS自动驾驶研讨会
虹科ADAS/自动驾驶研讨会将于8月7日在上海闵行展开——加快ADAS/AD开发步伐! 期待您的参与!...

LeetCode-每日一题-将数组和减半的最少操作次数
2208. 将数组和减半的最少操作次数 提示 中等 49 相关企业 给你一个正整数数组 nums 。每一次操作中,你可以从 nums 中选择 任意 一个数并将它减小到 恰好 一半。(注意,在后续操作中你可以对减半过的数继续执行操作) 请你返…...

97、Kafka的性能好在什么地方
Kafka的性能好在什么地方 一、顺序写二、零拷贝三、额外补充 kafka不基于内存,而是硬盘存储,因此消息堆积能力更强 一、顺序写 顺序写 : 利用磁盘的顺序访问速度可以接近内存,kafka的消息都是append操作,partition是有序的&#…...

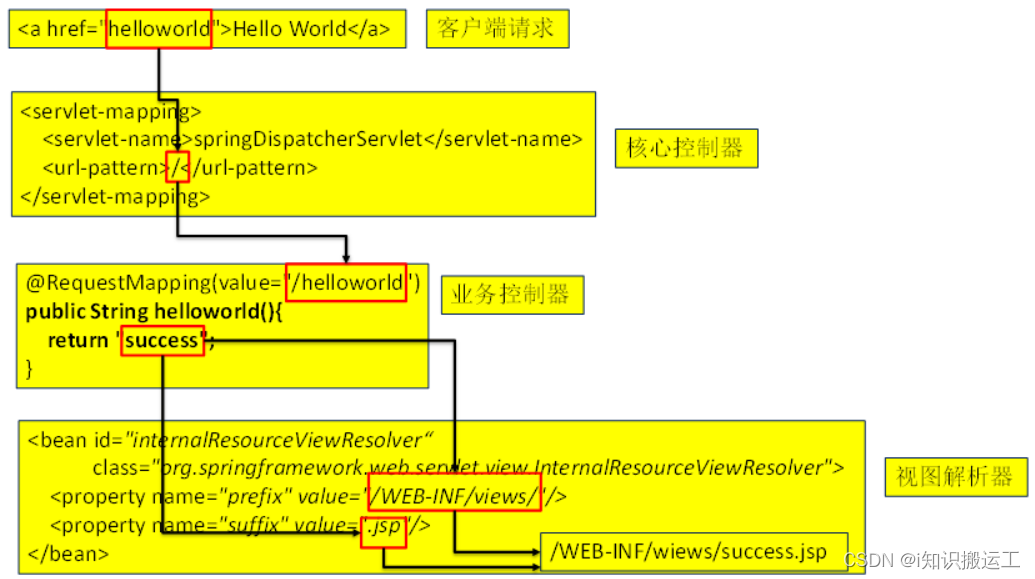
(2)前端控制器的扩展配置, 视图解析器类型以及MVC执行流程的概述
SpringMVC入门程序的扩展说明 注册前端控制器的细节 在web.xml文件注册SpringMVC的前端控制器DispatcherServlet时使用url-pattern标签中使用/和/*的区别 /可以匹配.html或.js或.css等方式的请求路径,但不匹配*.jsp的请求路径/*可以匹配所有请求(包括.jsp请求), 例如在过滤器…...

GO学习之切片操作
GO系列 1、GO学习之Hello World 2、GO学习之入门语法 3、GO学习之切片操作 4、GO学习之 Map 操作 5、GO学习之 结构体 操作 文章目录 GO系列前言一、什么是切片(和数组有什么关系)二、切片基本操作2.1 切片定义2.2 添加元素2.3 删除元素2.4 遍历2.5 自定…...

YOLOv8实战口罩佩戴检测(视频教程)
课程链接:https://edu.csdn.net/course/detail/38827 口罩佩戴检测可以应用于公共场所的安全管理、疫情防控监测等多种场景。YOLOv8是前沿的目标检测技术,它基于先前 YOLO 版本在目标检测任务上的成功,进一步提升性能和灵活性。 本课程使用…...

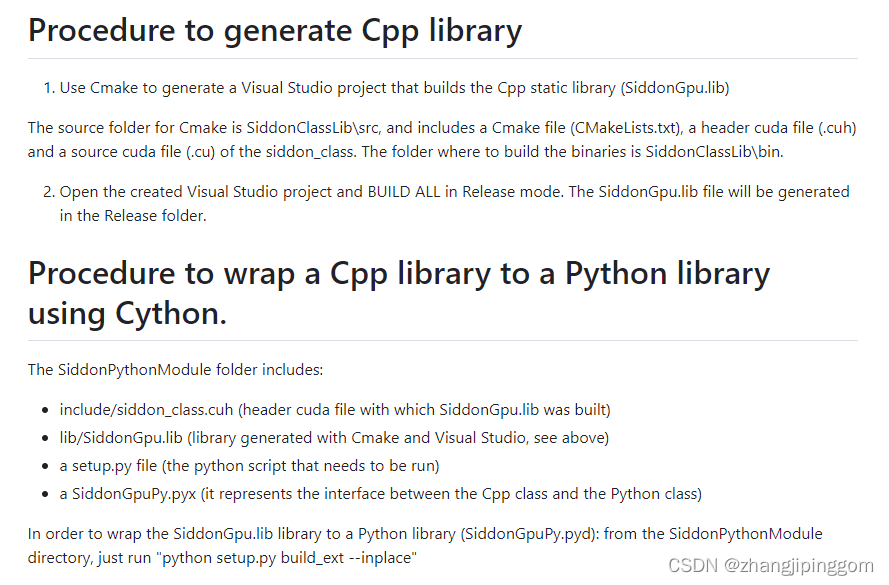
SiddonGpu编译过程记录
1. 还是想要能够快速生成DRR,用了这个up的代码GitHub - fabio86d/CUDA_DigitallyReconstructedRadiographs: GPU accelerated python library for generation of Digitally Reconstructed Radiographs (March 2018) 在看步骤的时候不是很清晰。尤其是procedure to…...

Ubuntu 20.04使用 VNC远程桌面连接避坑指南
自从开始使用Ubuntu 20.04搭建深度学习服务器,就想到使用VNC远程桌面连接使用。可是之前一直使用的是Ubuntu18.04,心里想着设置应该不难,结果在配置的时候总出现无法连接的错误。下面我就分享一下我使用TigerVNC配置远程桌面连接过程中遇到的…...

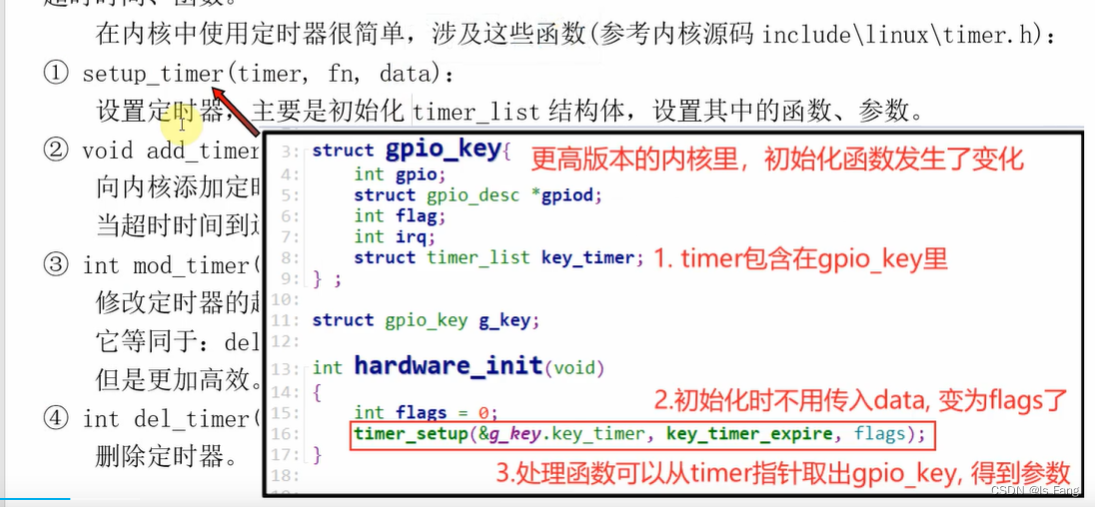
STM32MP157驱动开发——按键驱动(定时器)
内核函数 定时器涉及函数参考内核源码:include\linux\timer.h 给定时器的各个参数赋值: setup_timer(struct timer_list * timer, void (*function)(unsigned long),unsigned long data):设置定时器:主要是初始化 timer_list 结…...
基于Centos 7虚拟机的磁盘操作(添加磁盘、分区、格式分区、挂载)
目录 一、添加硬盘 二、查看新磁盘 三、磁盘分区 3.1新建分区 3.2 格式分区 3.3 挂载分区 3.4 永久挂载新分区 3.5 取消挂载分区 一、添加硬盘 1.在虚拟机处选择编辑虚拟机设置,然后选择添加 2.选择硬盘,然后选择下一步 3.默认即可,下一步…...

“完全指南:理解API和商品详情的作用和关系“
当涉及到电子商务和在线交易时,API和商品详情是两个至关重要的概念。本文将为您提供一个详尽的指南,帮助您全面理解API和商品详情之间的作用和关系。 淘宝/天猫获得淘宝商品详情 API 返回值说明 公共参数 请求地址 名称类型必须描述keyString是调用…...

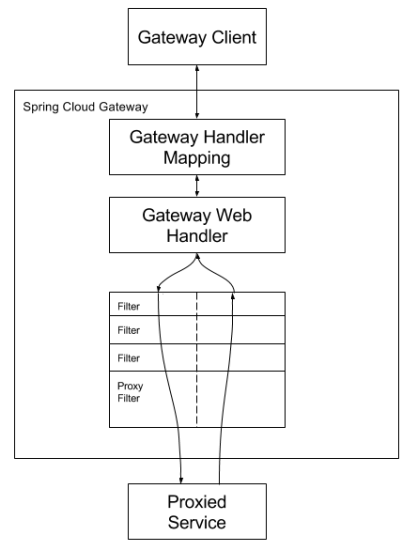
Spring Cloud Gateway - 新一代微服务API网关
Spring Cloud Gateway - 新一代微服务API网关 文章目录 Spring Cloud Gateway - 新一代微服务API网关1.网关介绍2.Spring Cloud Gateway介绍3.Spring Cloud Gateway的特性4.Spring Cloud Gateway的三大核心概念5.Gateway工作流程6.Gateway核心配置7.动态路由8.Predicate自定义P…...

HTTP超本文传输协议
HTTP超本文传输协议 HTTP简介HTTP请求与响应HTTP请求请求行请求头空行请求体 HTTP响应响应行响应头空行响应体 HTTP请求方法GET和POST之间的区别HTTP为什么是无状态的cookie原理session 原理cookie 和 session 的区别cookie如何设置cookie被禁止后如何使用session HTTP简介 HT…...

React+Redux 数据存储持久化
ReactRedux 数据存储持久化 1、安装相关依赖 yarn add reduxjs/toolkit redux redux-persist 2、userSlice:用户状态数据切片封装 import { createSlice, PayloadAction } from reduxjs/toolkitinterface IUserInfo {userName: stringavatar?: stringbrief?: st…...

Redis高可用部署架构
目录 1. 主从复制与哨兵架构:2. Redis集群架构: Redis高可用部署可以采用主从复制与哨兵架构或Redis集群架构。下面将分别介绍这两种架构的架构图、优缺点和具体应用场景。 1. 主从复制与哨兵架构: 架构图: ----------| Client…...

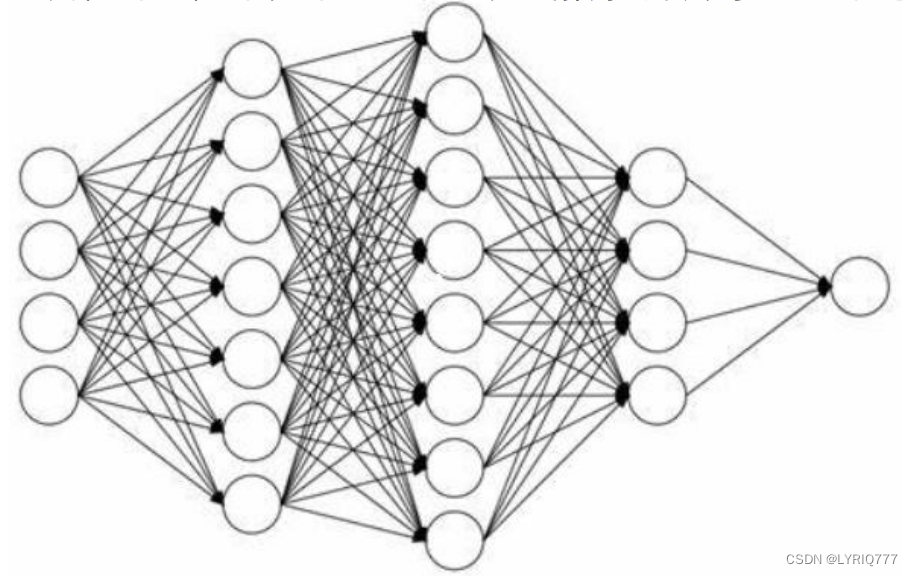
深度学习与神经网络
人工智能,机器学习,深度学习,神经网络,emmmm,傻傻分不清楚,这都啥呀,你知道吗?我不知道。你知道吗?我不知道。 来来来,接下来,整硬菜:…...

RocketMQ延迟消息机制
两种延迟消息 RocketMQ中提供了两种延迟消息机制 指定固定的延迟级别 通过在Message中设定一个MessageDelayLevel参数,对应18个预设的延迟级别指定时间点的延迟级别 通过在Message中设定一个DeliverTimeMS指定一个Long类型表示的具体时间点。到了时间点后…...

从WWDC看苹果产品发展的规律
WWDC 是苹果公司一年一度面向全球开发者的盛会,其主题演讲展现了苹果在产品设计、技术路线、用户体验和生态系统构建上的核心理念与演进脉络。我们借助 ChatGPT Deep Research 工具,对过去十年 WWDC 主题演讲内容进行了系统化分析,形成了这份…...

React第五十七节 Router中RouterProvider使用详解及注意事项
前言 在 React Router v6.4 中,RouterProvider 是一个核心组件,用于提供基于数据路由(data routers)的新型路由方案。 它替代了传统的 <BrowserRouter>,支持更强大的数据加载和操作功能(如 loader 和…...

基于ASP.NET+ SQL Server实现(Web)医院信息管理系统
医院信息管理系统 1. 课程设计内容 在 visual studio 2017 平台上,开发一个“医院信息管理系统”Web 程序。 2. 课程设计目的 综合运用 c#.net 知识,在 vs 2017 平台上,进行 ASP.NET 应用程序和简易网站的开发;初步熟悉开发一…...

.Net框架,除了EF还有很多很多......
文章目录 1. 引言2. Dapper2.1 概述与设计原理2.2 核心功能与代码示例基本查询多映射查询存储过程调用 2.3 性能优化原理2.4 适用场景 3. NHibernate3.1 概述与架构设计3.2 映射配置示例Fluent映射XML映射 3.3 查询示例HQL查询Criteria APILINQ提供程序 3.4 高级特性3.5 适用场…...

家政维修平台实战20:权限设计
目录 1 获取工人信息2 搭建工人入口3 权限判断总结 目前我们已经搭建好了基础的用户体系,主要是分成几个表,用户表我们是记录用户的基础信息,包括手机、昵称、头像。而工人和员工各有各的表。那么就有一个问题,不同的角色…...

srs linux
下载编译运行 git clone https:///ossrs/srs.git ./configure --h265on make 编译完成后即可启动SRS # 启动 ./objs/srs -c conf/srs.conf # 查看日志 tail -n 30 -f ./objs/srs.log 开放端口 默认RTMP接收推流端口是1935,SRS管理页面端口是8080,可…...

零基础设计模式——行为型模式 - 责任链模式
第四部分:行为型模式 - 责任链模式 (Chain of Responsibility Pattern) 欢迎来到行为型模式的学习!行为型模式关注对象之间的职责分配、算法封装和对象间的交互。我们将学习的第一个行为型模式是责任链模式。 核心思想:使多个对象都有机会处…...

深入解析C++中的extern关键字:跨文件共享变量与函数的终极指南
🚀 C extern 关键字深度解析:跨文件编程的终极指南 📅 更新时间:2025年6月5日 🏷️ 标签:C | extern关键字 | 多文件编程 | 链接与声明 | 现代C 文章目录 前言🔥一、extern 是什么?&…...

A2A JS SDK 完整教程:快速入门指南
目录 什么是 A2A JS SDK?A2A JS 安装与设置A2A JS 核心概念创建你的第一个 A2A JS 代理A2A JS 服务端开发A2A JS 客户端使用A2A JS 高级特性A2A JS 最佳实践A2A JS 故障排除 什么是 A2A JS SDK? A2A JS SDK 是一个专为 JavaScript/TypeScript 开发者设计的强大库ÿ…...
