GO学习之切片操作
GO系列
1、GO学习之Hello World
2、GO学习之入门语法
3、GO学习之切片操作
4、GO学习之 Map 操作
5、GO学习之 结构体 操作
文章目录
- GO系列
- 前言
- 一、什么是切片(和数组有什么关系)
- 二、切片基本操作
- 2.1 切片定义
- 2.2 添加元素
- 2.3 删除元素
- 2.4 遍历
- 2.5 自定义contains函数
- 三、总结
前言
按照公司目前的任务,go 学习是必经之路了,虽然行业卷,不过技多不压身,依旧努力!!!
前面学了一些 go 的基础知识,比如说 go 语言的基础,go 的数据类型和一些基本操作,if else switch for 等语法,当然除了简单的一些变量定义还有稍微复杂的,就是数据和切片了,那就针对切片专门进行学习一下,毕竟在开发中 切片 也是使用比较多的。
一、什么是切片(和数组有什么关系)
什么是切片呢?切片(Slice)是 Go 语言中的一种动态长度的数据结构,它是对数组的一个连续片段的引用,并且提供了一种方便且灵活的方式来操作和管理一组相同类型的元素。
切片的定义:
- 切片由三部分组成:指针、长度 和 容量。
- 指针指向数组的第一个元素,切片的长度表示切片表示当前存储元素的个数,容量表示切片底层数组的长度。
切片和数组有什么关系呢?
- 切片是数组的一个连续片段的应用,提供了一种动态大小的、方便的方式来操作数组。
- 切片和数组的底层数据结构是相同的,都是连续的内存块,但是切片是一个动态长度的视图,而数组的长度是固定的。
- 对切片的修改会影响底层数组,因为切片是对数组的引用。同样的,对底层数组的修改也会影响切片。
总结起来,切片是一种方便且灵活的动态长度的数据结构,它是对数组的引用。通过切片,我们可以动态操作数组中的一部分元素,同时也提供了方便的切片操作和动态调整大小的能力。
切片和数组密切相关,切片提供了对底层数组的引用和操作,可以说切片是数组的一种便捷封装。
二、切片基本操作
2.1 切片定义
切片声明的方式有好几种, 可以直接 var arr []int,也可以通过 make 来初始化,或者直接可以简写为 s5 := []int{1, 2, 3},也可以直接在为数组的一部分,具体看代码:
package main
import "fmt"
func main() {// 声明切片var s1 []ints2 := []int{}// 通过 make 来创建分片var s3 []int = make([]int, 10)var s4 []int = make([]int, 0, 5)// 简写方式s5 := []int{1, 2, 3}arr := [5]int{1, 2, 3, 4, 5}var s6 []int// 声明切片为数组的部分s6 = arr[1:4]if s1 == nil {fmt.Println("s1 is nil")}fmt.Println("s1: ", s1)fmt.Println("s2: ", s2)fmt.Println("s3: ", s3)fmt.Println("s4: ", s4)fmt.Println("s5: ", s5)fmt.Println("s6: ", s6)
}
执行结果:
s1 is nil
s1: []
s2: []
s3: [0 0 0 0 0 0 0 0 0 0]
s4: []
s5: [1 2 3]
s6: [2 3 4]
2.2 添加元素
使用 append 函数来对切片进行添加元素操作。
package main
import "fmt"
func main() {var list []intfor i := 0; i < 5; i++ {// 添加元素list = append(list, i)}list = append(list, 100)fmt.Println("list: ", list)
}
执行结果:
list: [0 1 2 3 4 100]
2.3 删除元素
需要注意的是,go 语言中对切片的元素删除不像 JAVA 中对 List 中元素的删除,直接用 remove() 方法,go 语言中切片没有函数来删除元素,这是因为在 go 语言中,切片的删除操作可以通过切片的切片操作来重新赋值实现,不需要专门的函数。
下面的实例是移除第二个元素。
package main
import "fmt"
func main() {data := [...]int{0, 1, 2, 3, 4, 5, 6, 7, 8, 9}// 删除元素data3 := append(data[:2], data[3:]...)fmt.Println("被删除后的数组为:", data3)
}
执行结果:
被删除后的数组为: [0 1 3 4 5 6 7 8 9]
2.4 遍历
切片遍历可以直接用 for range 来实现,下面示例中,index 是下标,value 是值;
有时候我们只需要遍历 切片,但是不需要知道下标,可以用下划线 “_” 来代替,就是忽略下标的意思。
package main
import "fmt"
func main() {// 切片遍历data := [...]int{0, 1, 2, 3, 4, 5, 6, 7, 8, 9}slice := data[:]for index, value := range slice {fmt.Printf("index %v 的值为 %v \n", index, value)}// 需要 下标(index) 的写法for _, value := range slice {fmt.Println(value)}
}
执行结果:
index 0 的值为 0
index 1 的值为 1
index 2 的值为 2
index 3 的值为 3
index 4 的值为 4
index 5 的值为 5
index 6 的值为 6
index 7 的值为 7
index 8 的值为 8
index 9 的值为 9
2.5 自定义contains函数
如果你写 JAVA 就会知道,我们判断一个元素是否在 List 中,可以直接调用 contains() 方法,但是在 go 语言中,却没有这个函数。
在上面的示例中,我们定义了一个名为 contains 的函数,它接受一个切片和一个要查找的元素作为参数。函数内部使用循环遍历切片,并逐个比较元素的值与目标元素是否相等。如果找到相等的元素,则返回 true 表示元素存在于切片中;
package main
import "fmt"
func main() {//定义数组data := [...]int{0, 1, 2, 3, 4, 5, 6, 7, 8, 9}//切片slice := data[:]element := 5if contains(slice, element) {fmt.Println(element, " 在切片slice2中...")} else {fmt.Println(element, " 不在切片slice中...")}
}func contains(data []int, element int) bool {for _, value := range data {if value == element {return true}}return false
}
三、总结
看到这里,go 语言中的切片就基本有了了解,也能写一写简单的功能了,不过相对于JAVA来说,go 语言中好多地方还是大不相同的,就对切片来说,表面上有点类似于 JAVA 的 ArrayList,但其实大相径庭,也需要更加去使用和了解才能正在的懂什么是切片。
那为什么 JAVA 中对 ArrayList 操作由 remove、contains等方法,但是 go 中却没有这样的函数呢?
是因为 go 语言的设计哲学强调简洁性和效率,保持语言的简介和清晰,尽量避免引入过多的内置函数和语法糖,让程序员能够简洁的方式表达意图,相对于大量的内置函数,go 语言更倾向于提供基础的数据结构和少了的核心函数,以便程序员构建自己的函数和工具。
不过,go 语言社区拥有丰富的第三方包和库,包含了各种函数和工具,我们可以寻找合适的第三方包,集成到我们自己的项目中使用。
切片就到这里吧!
感谢阅读!!!如有不妥之处欢迎纠正!
相关文章:

GO学习之切片操作
GO系列 1、GO学习之Hello World 2、GO学习之入门语法 3、GO学习之切片操作 4、GO学习之 Map 操作 5、GO学习之 结构体 操作 文章目录 GO系列前言一、什么是切片(和数组有什么关系)二、切片基本操作2.1 切片定义2.2 添加元素2.3 删除元素2.4 遍历2.5 自定…...

YOLOv8实战口罩佩戴检测(视频教程)
课程链接:https://edu.csdn.net/course/detail/38827 口罩佩戴检测可以应用于公共场所的安全管理、疫情防控监测等多种场景。YOLOv8是前沿的目标检测技术,它基于先前 YOLO 版本在目标检测任务上的成功,进一步提升性能和灵活性。 本课程使用…...

SiddonGpu编译过程记录
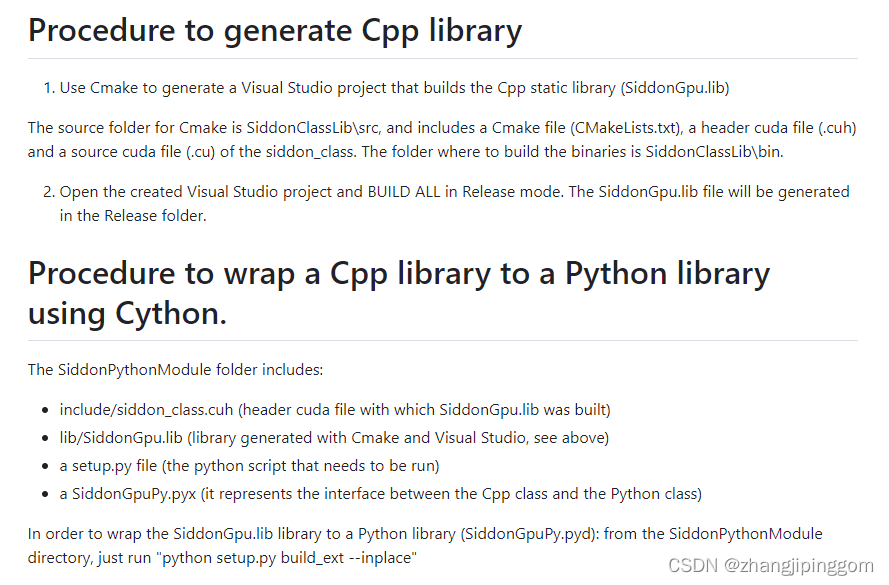
1. 还是想要能够快速生成DRR,用了这个up的代码GitHub - fabio86d/CUDA_DigitallyReconstructedRadiographs: GPU accelerated python library for generation of Digitally Reconstructed Radiographs (March 2018) 在看步骤的时候不是很清晰。尤其是procedure to…...

Ubuntu 20.04使用 VNC远程桌面连接避坑指南
自从开始使用Ubuntu 20.04搭建深度学习服务器,就想到使用VNC远程桌面连接使用。可是之前一直使用的是Ubuntu18.04,心里想着设置应该不难,结果在配置的时候总出现无法连接的错误。下面我就分享一下我使用TigerVNC配置远程桌面连接过程中遇到的…...

STM32MP157驱动开发——按键驱动(定时器)
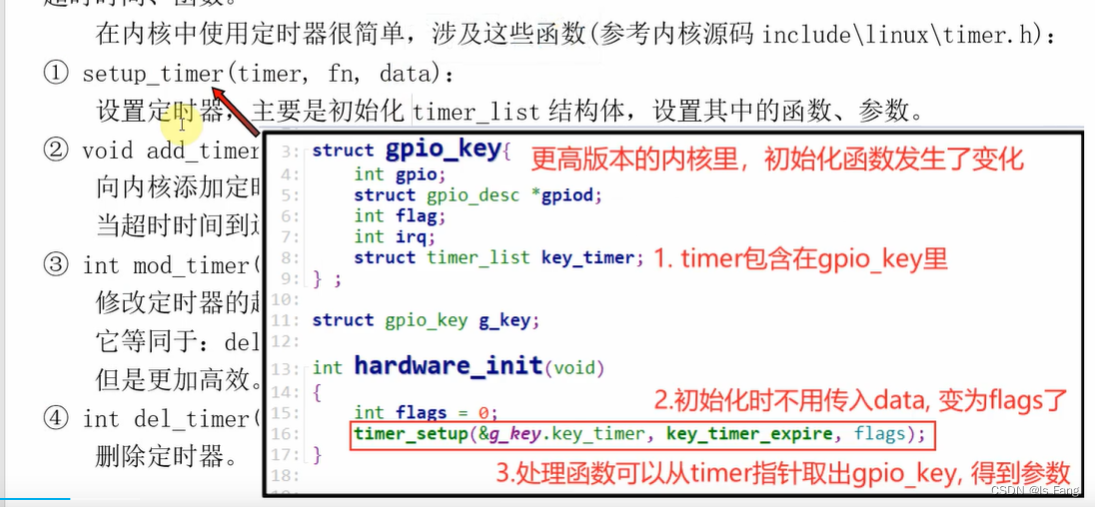
内核函数 定时器涉及函数参考内核源码:include\linux\timer.h 给定时器的各个参数赋值: setup_timer(struct timer_list * timer, void (*function)(unsigned long),unsigned long data):设置定时器:主要是初始化 timer_list 结…...
基于Centos 7虚拟机的磁盘操作(添加磁盘、分区、格式分区、挂载)
目录 一、添加硬盘 二、查看新磁盘 三、磁盘分区 3.1新建分区 3.2 格式分区 3.3 挂载分区 3.4 永久挂载新分区 3.5 取消挂载分区 一、添加硬盘 1.在虚拟机处选择编辑虚拟机设置,然后选择添加 2.选择硬盘,然后选择下一步 3.默认即可,下一步…...

“完全指南:理解API和商品详情的作用和关系“
当涉及到电子商务和在线交易时,API和商品详情是两个至关重要的概念。本文将为您提供一个详尽的指南,帮助您全面理解API和商品详情之间的作用和关系。 淘宝/天猫获得淘宝商品详情 API 返回值说明 公共参数 请求地址 名称类型必须描述keyString是调用…...

Spring Cloud Gateway - 新一代微服务API网关
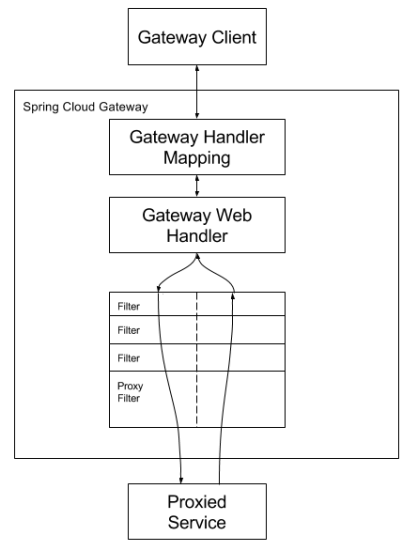
Spring Cloud Gateway - 新一代微服务API网关 文章目录 Spring Cloud Gateway - 新一代微服务API网关1.网关介绍2.Spring Cloud Gateway介绍3.Spring Cloud Gateway的特性4.Spring Cloud Gateway的三大核心概念5.Gateway工作流程6.Gateway核心配置7.动态路由8.Predicate自定义P…...

HTTP超本文传输协议
HTTP超本文传输协议 HTTP简介HTTP请求与响应HTTP请求请求行请求头空行请求体 HTTP响应响应行响应头空行响应体 HTTP请求方法GET和POST之间的区别HTTP为什么是无状态的cookie原理session 原理cookie 和 session 的区别cookie如何设置cookie被禁止后如何使用session HTTP简介 HT…...

React+Redux 数据存储持久化
ReactRedux 数据存储持久化 1、安装相关依赖 yarn add reduxjs/toolkit redux redux-persist 2、userSlice:用户状态数据切片封装 import { createSlice, PayloadAction } from reduxjs/toolkitinterface IUserInfo {userName: stringavatar?: stringbrief?: st…...

Redis高可用部署架构
目录 1. 主从复制与哨兵架构:2. Redis集群架构: Redis高可用部署可以采用主从复制与哨兵架构或Redis集群架构。下面将分别介绍这两种架构的架构图、优缺点和具体应用场景。 1. 主从复制与哨兵架构: 架构图: ----------| Client…...

深度学习与神经网络
人工智能,机器学习,深度学习,神经网络,emmmm,傻傻分不清楚,这都啥呀,你知道吗?我不知道。你知道吗?我不知道。 来来来,接下来,整硬菜:…...

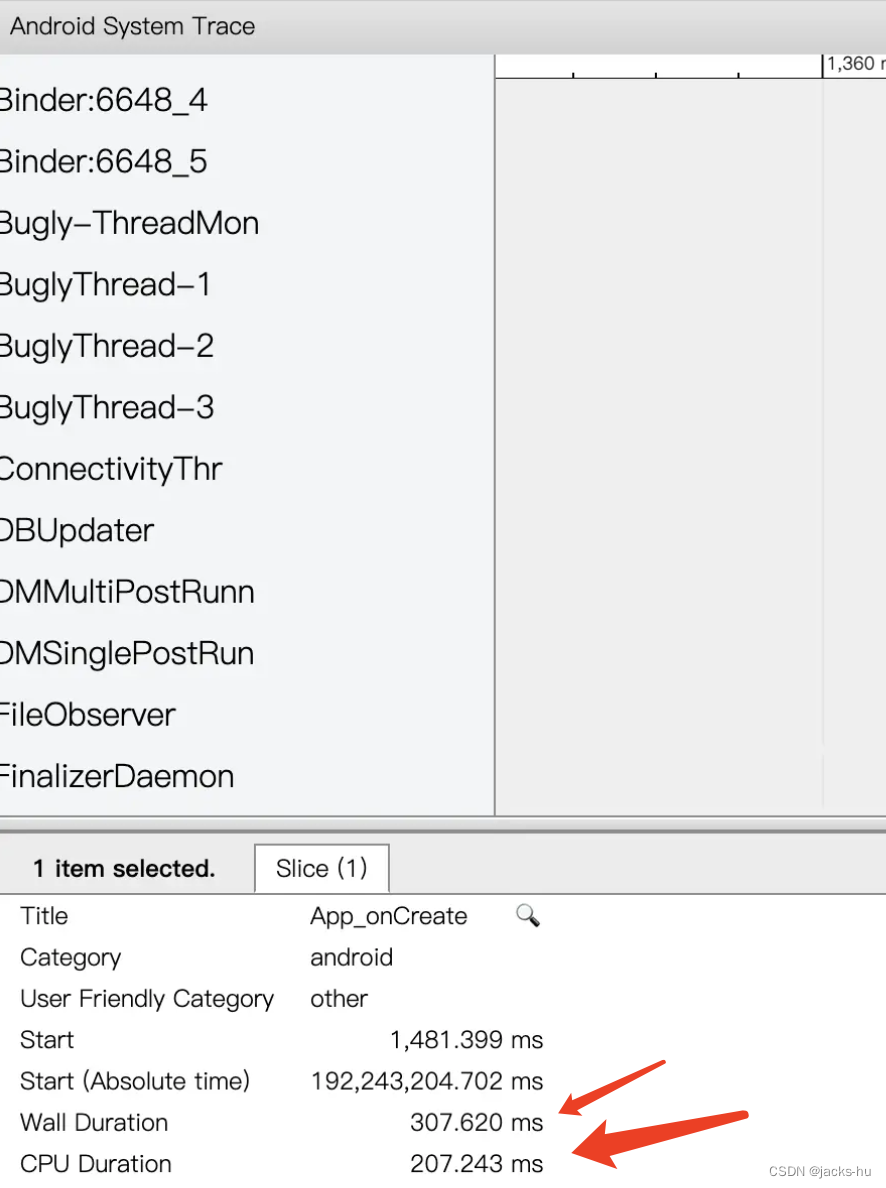
CPU密集型和IO密集型任务的权衡:如何找到最佳平衡点
关于作者:CSDN内容合伙人、技术专家, 从零开始做日活千万级APP。 专注于分享各领域原创系列文章 ,擅长java后端、移动开发、人工智能等,希望大家多多支持。 目录 一、导读二、概览三、CPU密集型与IO密集型3.1、CPU密集型3.2、I/O密…...

超越POSIX:一个时代的终结?
在本文中,我们通过对Portable Operating System Interface(POSIX)抽象的历史演变进行系统性的回顾,提供了一个全面的视图。我们讨论了推动这些演变的一些关键因素,并确定了在构建现代应用程序时使它们不可行的缺陷。 …...

秋招算法备战第22天 | 654.最大二叉树、617.合并二叉树、700.二叉搜索树中的搜索、98.验证二叉搜索树
235. 二叉搜索树的最近公共祖先 - 力扣(LeetCode) 在一个二叉搜索树中,两个节点 p 和 q 的最近公共祖先可以通过以下的算法找到: 从根节点开始。如果当前节点的值大于 p 和 q 的值,那么你需要转向左子树。因为在二叉…...

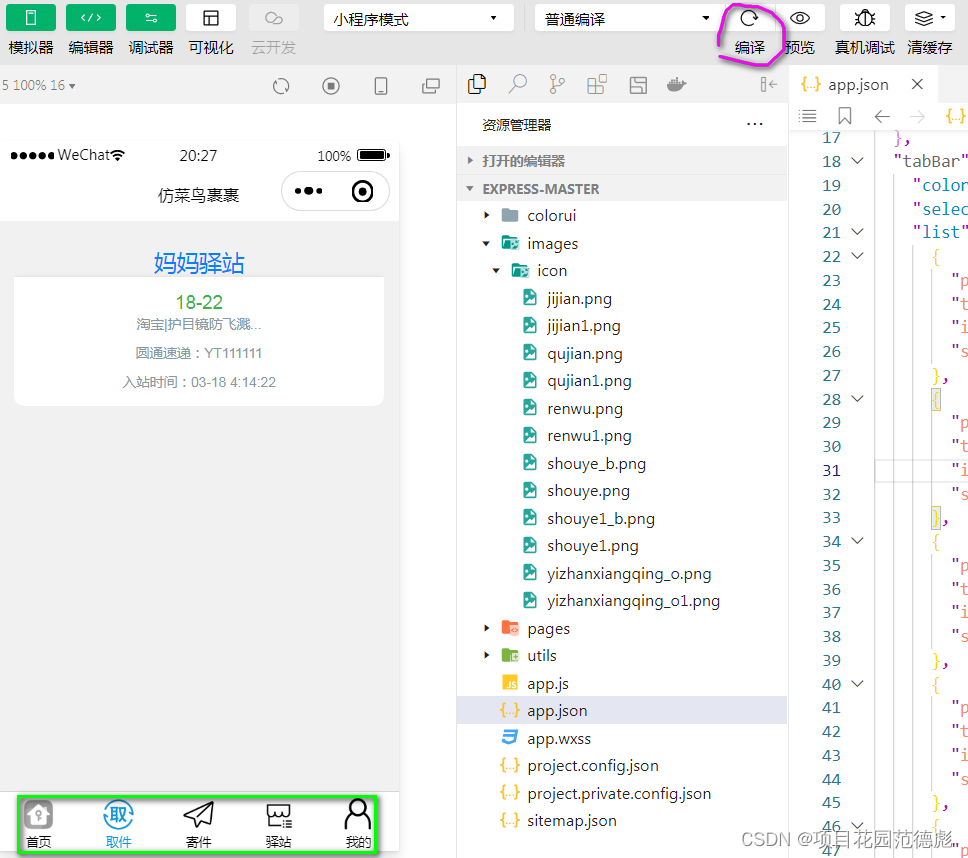
小程序之移花宫-自定义底部标签图标---【浅入深出系列005】
浅入深出系列总目录在000集 如何0元学微信小程序–【浅入深出系列000】 不会导入/打开小程序的看这里 让别人的小程序长成自己的样子-更换window上下颜色–【浅入深出系列001】 文章目录 本系列校训学习资源的选择 学习目标图标的注意事项图标资源打开小程序动手实践找到图标最…...

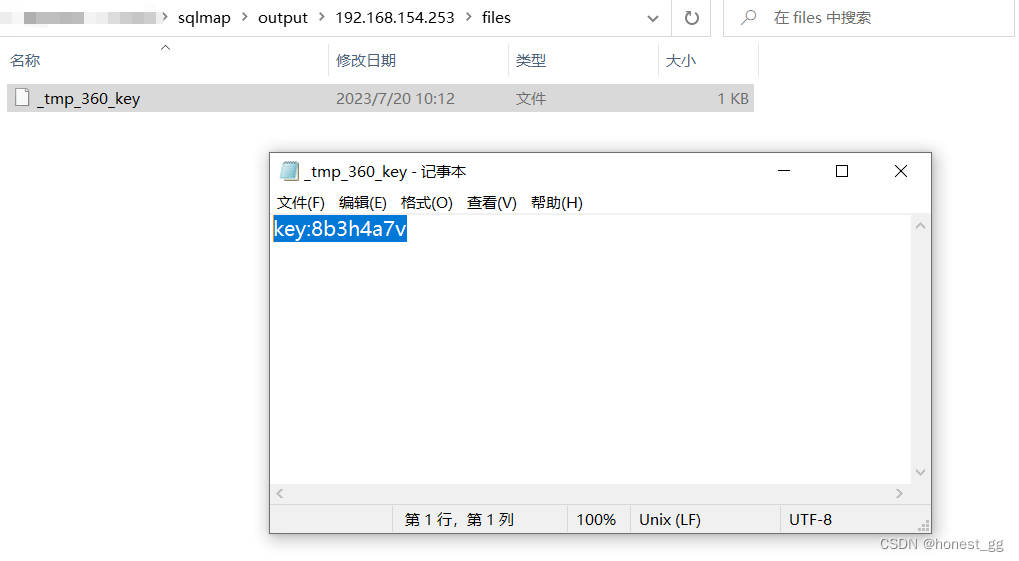
题目1 SQL注入(保姆级教程)
url:http://192.168.154.253:81/ #打开http://XXX:81/,XXX为靶机的ip地址 审题 1、打开题目看到有一个提示,此题目需要通过SQL注入漏洞读取/tmp/360/key文件,key在这个文件中 2、开始答题 发现这里url中有一个id的参数࿰…...

PDF转换成word乱码了怎么办?最实用的方法在这里!
在日常办公中,我们常常需要将PDF文件转换成Word文件,以便于编辑和修改。然而有时候在PDF转Word的过程中可能会遇到乱码的问题,让人感到困扰。在面对这种情况时,我们需要选择正确的方法,避免文件转换后出现乱码。下面我…...

字节跳动后端面试,笔试部分
var code "7022f444-ded0-477c-9afe-26812ca8e7cb" 背景 笔者在刷B站的时候,看到了一个关于面试的实录,前半段是八股文,后半段是笔试部分,感觉笔试部分的题目还是挺有意思的,特此记录一下。 笔试部分 问…...

[JavaScript游戏开发] 2D二维地图绘制、人物移动、障碍检测
系列文章目录 第一章 2D二维地图绘制、人物移动、障碍检测 第二章 跟随人物二维动态地图绘制、自动寻径、小地图显示(人物红点显示) 文章目录 系列文章目录前言一、列计划1.1、目标1.2、步骤 二、使用步骤2.1、准备素材(图片):草坪、人物(熊猫)、障碍(石头)2.2、初…...

JavaSec-RCE
简介 RCE(Remote Code Execution),可以分为:命令注入(Command Injection)、代码注入(Code Injection) 代码注入 1.漏洞场景:Groovy代码注入 Groovy是一种基于JVM的动态语言,语法简洁,支持闭包、动态类型和Java互操作性,…...

XCTF-web-easyupload
试了试php,php7,pht,phtml等,都没有用 尝试.user.ini 抓包修改将.user.ini修改为jpg图片 在上传一个123.jpg 用蚁剑连接,得到flag...

零门槛NAS搭建:WinNAS如何让普通电脑秒变私有云?
一、核心优势:专为Windows用户设计的极简NAS WinNAS由深圳耘想存储科技开发,是一款收费低廉但功能全面的Windows NAS工具,主打“无学习成本部署” 。与其他NAS软件相比,其优势在于: 无需硬件改造:将任意W…...

R语言AI模型部署方案:精准离线运行详解
R语言AI模型部署方案:精准离线运行详解 一、项目概述 本文将构建一个完整的R语言AI部署解决方案,实现鸢尾花分类模型的训练、保存、离线部署和预测功能。核心特点: 100%离线运行能力自包含环境依赖生产级错误处理跨平台兼容性模型版本管理# 文件结构说明 Iris_AI_Deployme…...

ESP32读取DHT11温湿度数据
芯片:ESP32 环境:Arduino 一、安装DHT11传感器库 红框的库,别安装错了 二、代码 注意,DATA口要连接在D15上 #include "DHT.h" // 包含DHT库#define DHTPIN 15 // 定义DHT11数据引脚连接到ESP32的GPIO15 #define D…...

OkHttp 中实现断点续传 demo
在 OkHttp 中实现断点续传主要通过以下步骤完成,核心是利用 HTTP 协议的 Range 请求头指定下载范围: 实现原理 Range 请求头:向服务器请求文件的特定字节范围(如 Range: bytes1024-) 本地文件记录:保存已…...

高等数学(下)题型笔记(八)空间解析几何与向量代数
目录 0 前言 1 向量的点乘 1.1 基本公式 1.2 例题 2 向量的叉乘 2.1 基础知识 2.2 例题 3 空间平面方程 3.1 基础知识 3.2 例题 4 空间直线方程 4.1 基础知识 4.2 例题 5 旋转曲面及其方程 5.1 基础知识 5.2 例题 6 空间曲面的法线与切平面 6.1 基础知识 6.2…...

Cloudflare 从 Nginx 到 Pingora:性能、效率与安全的全面升级
在互联网的快速发展中,高性能、高效率和高安全性的网络服务成为了各大互联网基础设施提供商的核心追求。Cloudflare 作为全球领先的互联网安全和基础设施公司,近期做出了一个重大技术决策:弃用长期使用的 Nginx,转而采用其内部开发…...

Spring Boot+Neo4j知识图谱实战:3步搭建智能关系网络!
一、引言 在数据驱动的背景下,知识图谱凭借其高效的信息组织能力,正逐步成为各行业应用的关键技术。本文聚焦 Spring Boot与Neo4j图数据库的技术结合,探讨知识图谱开发的实现细节,帮助读者掌握该技术栈在实际项目中的落地方法。 …...

Android15默认授权浮窗权限
我们经常有那种需求,客户需要定制的apk集成在ROM中,并且默认授予其【显示在其他应用的上层】权限,也就是我们常说的浮窗权限,那么我们就可以通过以下方法在wms、ams等系统服务的systemReady()方法中调用即可实现预置应用默认授权浮…...
