命名约定~
1.变量的命名约定
JavaScript 变量名称是区分大小写的,大写和小写字母是不同的。比如:
let DogName = 'Scooby-Doo';
let dogName = 'Droopy';
let DOGNAME = 'Odie';
console.log(DogName); // "Scooby-Doo"
console.log(dogName); // "Droopy"
console.log(DOGNAME); // "Odie"但是,最推荐的声明 JavaScript 变量的方法是使用驼峰式变量名。我们可以对JavaScript 所有类型的变量使用驼峰式命名约定,这样就不会相同命名的变量。
// bad
let dogname = 'Droopy';
// bad
let dog_name = 'Droopy';
// bad
let DOGNAME = 'Droopy';
// bad
let DOG_NAME = 'Droopy';
// good
let dogName = 'Droopy';变量的名称应该是不言自明的,并描述了储存的值。例如,如果需要一个变量来储存狗的名字,应该使用 dogName 而不是 Name,因为 dogNam 更有意义:
// bad
let d = 'Droopy';
// bad
let name = 'Droopy';
// good
let dogName = 'Droopy';2.布尔值的命名约定
当定义布尔类型的变量时,应该使用is或者has作为变量的前缀。例如,如果需要一个变量来检查狗是否有主人,应该使用 hasOwner 作为变量名:
// bad
let bark = false;
// good
let isBark = false;// bad
let ideal = true;
// good
let areIdeal = true;// bad
let owner = true;
// good
let hasOwner = true;3. 函数的命名约定
JavaScript 中函数的名称也是区分大小写的。因为在声明函数时,推荐使用驼峰式方法来命名函数。
除此之外,推荐使用描述性名词和动词来作为前缀。例如,如果声明一个函数来获取名称,则函数名字应该是 getName:
// bad
function name(dogName, ownerName) { return '${dogName} ${ownerName}';
}// good
function getName(dogName, ownerName) { return '${dogName} ${ownerName}';
}4. 常量的命名约定
JavaScript 中的常量和变量是一样的,都区分大小写,在定义常量时,推荐使用大写,因为它们是不变的变量。
const LEG = 4;
const TAIL = 1;
const MOVABLE = LEG + TAIL;如果变量声明名称中包含多个单词,就应该使用 UPPER_SNAKE_CASE。
const DAYS_UNTIL_TOMORROW = 1;5. 类的命名约定
JavaScript 中类的命名约定规则与函数非常相似,推荐使用描述性的名称来描述类的功能。
函数名和类名之间的主要区别在于类名要使用大写开头
class DogCartoon { constructor(dogName, ownerName) { this.dogName = dogName; this.ownerName = ownerName; }
}const cartoon = new DogCartoon('Scooby-Doo', 'Shaggy');6. 组件的命名规则
JavaScript 组件广泛应用于React、Vue等前端框架中。组件的命名建议与类保持一致,使用开头大写的驼峰式命名法:
// bad
function dogCartoon(roles) { return ( <div> <span> Dog Name: { roles.dogName } </span> <span> Owner Name: { roles.ownerName } </span> </div> );
} // good
function DogCartoon(roles) { return ( <div> <span> Dog Name: { roles.dogName } </span> <span> Owner Name: { roles.ownerName } </span> </div> );
}由于组件的命名开头字母是大写,因此在使用时,就很容易和HTML、属性值等区分开来:
<div> <DogCartoon roles={{ dogName: 'Scooby-Doo', ownerName: 'Shaggy' }} />
</div>7. 方法的命名约定
这里说的方法指的是类中方法,在 JavaScript 中,类的方法和函数的结构是非常类似的,因此,命名约定规则也是一样的。
推荐需要使用驼峰式方法来声明 JavaScript 方法,并使用动词作为前缀,使方法名称更有意义:
class DogCartoon {constructor(dogName, ownerName) { this.dogName = dogName; this.ownerName = ownerName; }getName() { return '${this.dogName} ${this.ownerName}'; }
}const cartoon= new DogCartoon('Scooby-Doo', 'Shaggy');console.log(cartoon.getName()); // "Scooby-Doo Shaggy"8. 私有函数的命名约定
下划线 (_) 在 MySQL 和 PHP 等语言中广泛用于定义变量、函数和方法。但在 JavaScript 中,下划线用于表示私有变量或函数。
例如,有一个私有函数名 toonName,则可以通过添加下划线作为前缀 (_toonName) 来将其表示为私有函数。
class DogCartoon { constructor(dogName, ownerName) { this.dogName = dogName; this.ownerName = ownerName; this.name = _toonName(dogName, ownerName); } _toonName(dogName, ownerName) { return `${dogName} ${ownerName}`; }
}const cartoon = new DodCartoon('Scooby-Doo', 'Shaggy'); // good
const name = cartoon.name;
console.log(name); // "Scooby-Doo Shaggy" // bad
name =cartoon._toonName(cartoon.dogName, cartoon.ownerName);
console.log(name); // "Scooby-Doo Shaggy"9. 全局变量的命名约定
对于 JavaScript 全局变量,没有特定的命名标准。建议对可变全局变量使用驼峰式大小写的方式,对不可变全局对象使用大写。
10. 文件名的命名约定
大多数 Web 服务器(Apache、Unix)在处理文件时都区分大小写。例如,flower.jpg 和 Flower.jpg 是不一样的。
但是,如果从不区分大小写的服务器切换到区分大小写的服务器,即使是一个小错误也可能导致网站崩溃。
因此,尽管它们是支持区分大小写的,建议在所有服务器中还是使用小写来命名文件。
本文介绍了 10 种 JavaScript 命名约定,遵循这些最佳实践,可以提高代码的可读性并且代码更容易理解。如果觉得有用,就点个赞和在看吧!
相关文章:

命名约定~
1.变量的命名约定 JavaScript 变量名称是区分大小写的,大写和小写字母是不同的。比如: let DogName Scooby-Doo; let dogName Droopy; let DOGNAME Odie; console.log(DogName); // "Scooby-Doo" console.log(dogName); // "Dro…...
和元组(tuple))
Python基础-列表(list)和元组(tuple)
Python包含6种内建的序列:列表,元组,字符串,Unicode字符串,buffer对象,xrange对象,本文讨论列表和元组。 1.列表可以修改,元组则不能修改。 2.几乎在所有的情况下,列表…...

Dubbo介绍及使用
🍓 简介:java系列技术分享(👉持续更新中…🔥) 🍓 初衷:一起学习、一起进步、坚持不懈 🍓 如果文章内容有误与您的想法不一致,欢迎大家在评论区指正🙏 🍓 希望这篇文章对你有所帮助,欢…...

初阶C语言-分支和循环语句(下)
“花会沿途盛开,以后的路也是。” 今天我们一起来继续学完分支语句和循环语句。 分支和循环 3.循环语句3.4 do...while()循环3.4.1 do语句的用法 3.5关于循环的一些练习3.6 goto语句 3.循环语句 3.4 do…while()循环 3.4.1 do语句的用法 do循环语句;//当循环语句…...

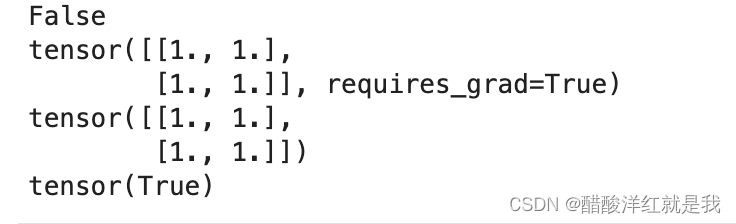
pytorch工具——pytorch中的autograd
目录 关于torch.tensor关于tensor的操作关于梯度gradients 关于torch.tensor 关于tensor的操作 x1torch.ones(3,3) xtorch.ones(2,2,requires_gradTrue) print(x1,\n,x)yx2 print(y) print(x.grad_fn) print(y.grad_fn)zy*y*3 outz.mean() print(z,out)注意 atorch.randn(2,…...

Linux--进程池
1.一个父进程生成五个子进程且分别建立与子进程管道 ①用for循环,结束条件为<5 ②father父进程每次都要离开for循环,生成下一个子进程和管道 2.#include <cassert>和#include <assert.h>的区别 assert.h 是 C 标准库的头文件ÿ…...

SpringCloudAlibaba微服务实战系列(四)Sentinel熔断降级、异常fallback、block细致处理
SpringCloudAlibaba Sentinel降级和熔断 接着上篇文章的内容,在Sentinel中如何进行降级和熔断呢? 熔断降级规则 降级规则 在Sentinel中降级主要有三个策略:RT、异常比例、异常数,也是针对某个资源的设置。而在1.8.0版本后RT改为…...

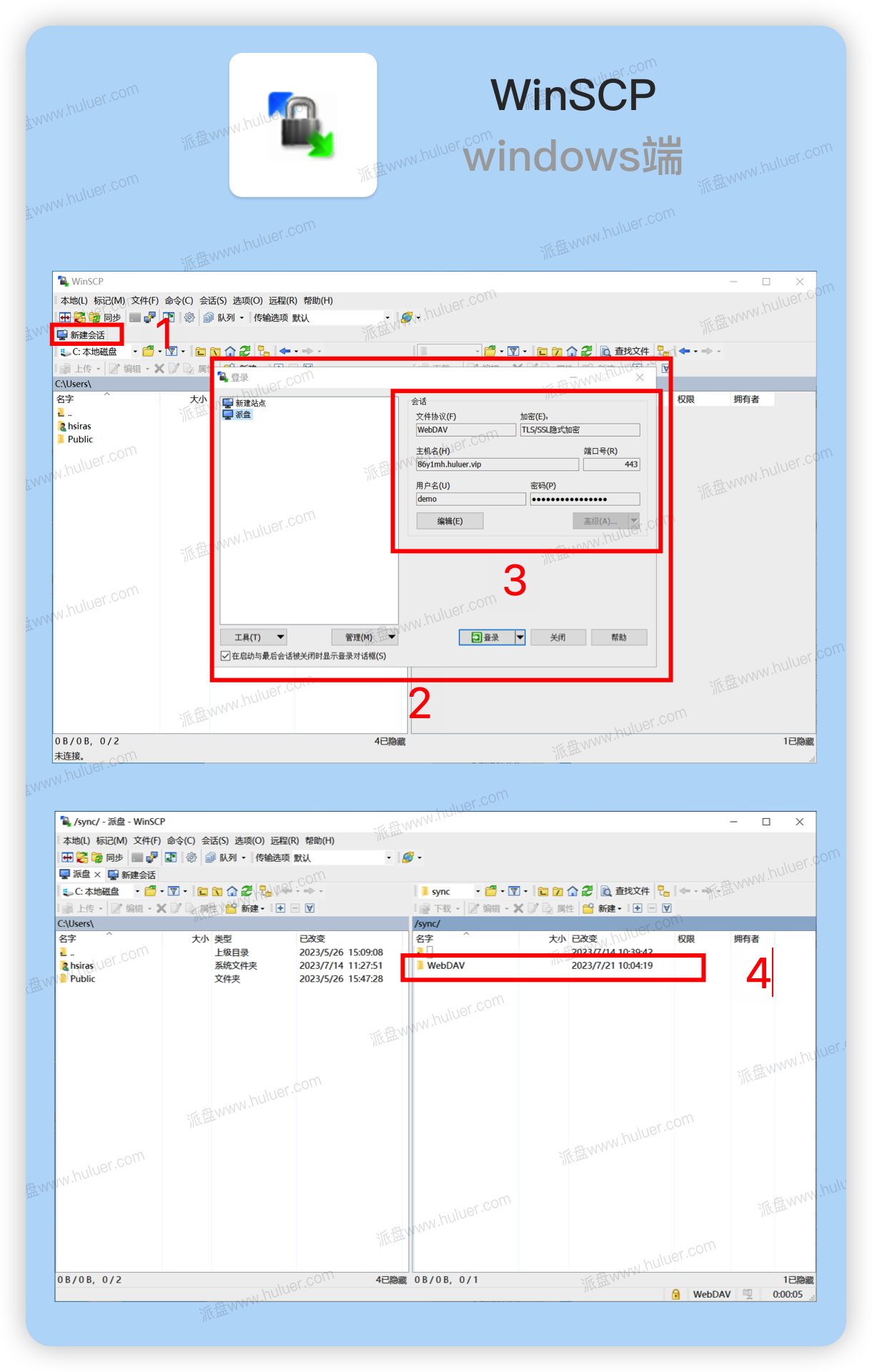
WebDAV之π-Disk派盘+ WinSCP
WinSCP是一个免费的开源文件传输应用程序,它使用文件传输协议,安全外壳文件传输协议和安全复制协议来进行纯文件或安全文件传输。该应用程序旨在与Windows一起使用,并支持常见的Windows桌面功能,例如拖放文件,跳转列表…...

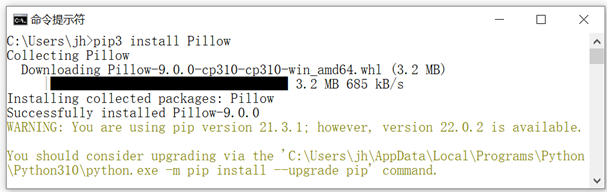
Python案例分析|使用Python图像处理库Pillow处理图像文件
本案例通过使用Python图像处理库Pillow,帮助大家进一步了解Python的基本概念:模块、对象、方法和函数的使用 使用Python语言解决实际问题时,往往需要使用由第三方开发的开源Python软件库。 本案例使用图像处理库Pillow中的模块、对象来处理…...

音视频——压缩原理
H264视频压缩算法现在无疑是所有视频压缩技术中使用最广泛, 最流行的。随着 x264/openh264以及ffmpeg等开源库的推出,大多数使用者无需再对H264的细节做过多的研究,这大降低了人们使用H264的成本。 但为了用好H264,我们还是要对…...

微服务 云原生:搭建 K8S 集群
为节约时间和成本,仅供学习使用,直接在两台虚拟机上模拟 K8S 集群搭建 踩坑之旅 系统环境:CentOS-7-x86_64-Minimal-2009 镜像,为方便起见,直接在 root 账户下操作,现实情况最好不要这样做。 基础准备 关…...

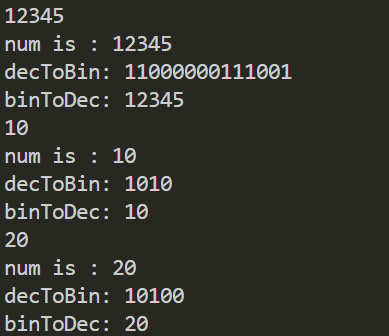
C++中的数学问题---进制转换
二进制转十六进制 string binToHex(string bin){string hex"";if(bin.size()%4!0){for(int i0;i<(4-bin.size()%4);i){bin"0"bin;}}for(int i0;i<bin.size();i4){string tmpbin.substr(i,4);bitset<4>b(tmp);hexb.to_ulong()<10?char(b.t…...

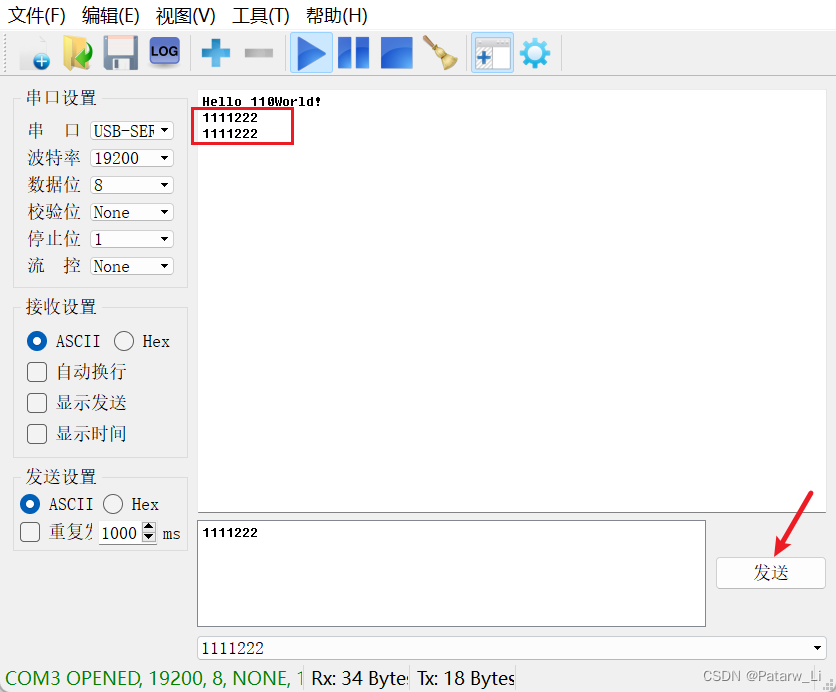
开发一个RISC-V上的操作系统(三)—— 串口驱动程序(UART)
目录 文章传送门 一、什么是串口 二、本项目串口的FPGA实现 三、串口驱动程序的编写 四、上板测试 文章传送门 开发一个RISC-V上的操作系统(一)—— 环境搭建_riscv开发环境_Patarw_Li的博客-CSDN博客 开发一个RISC-V上的操作系统(二&…...

nuxt项目部署,npm run build 和npm run generate的区别
每日鸡汤:每个你想要学习的瞬间都是未来的你向自己求救 非服务端渲染的项目,比如普通的vite vue项目,我们在部署生产环境的时候,只需要两步 运行 npm run build 然后得到了一个 dist 文件夹将这个dist文件夹部署到一个静态服务器…...

数据仓库设计理论
数据仓库设计理论 一、数据仓库基本概念 1.1、数据仓库介绍 数据仓库是一个用于集成、存储和分析大量结构化和非结构化数据的中心化数据存储系统。它旨在支持企业的决策制定和业务分析活动。 1.2、基本特征 主题导向:数据仓库围绕特定的主题或业务领域进行建模…...

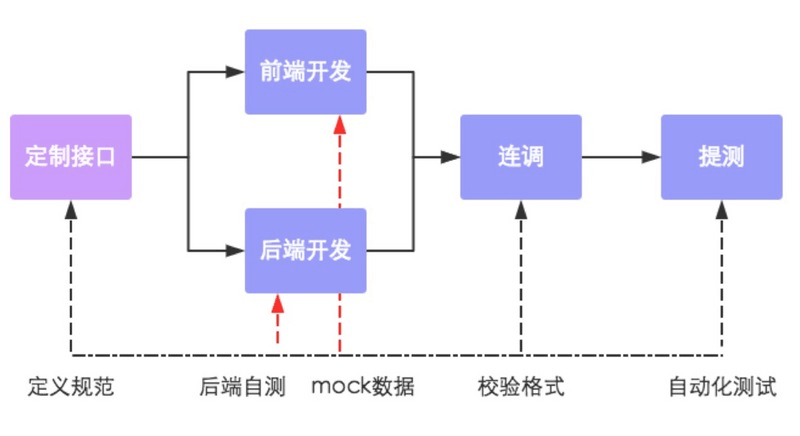
数据接口有哪些?(数据接口有哪几种)
数据接口是指不同应用程序或系统之间交换数据的通信界面。在现代信息化社会中,数据接口扮演着极为重要的角色,它们使得不同平台之间能够相互连接和交流,从而实现数据共享和应用集成。 数据接口的种类繁多,常见的有以下几种&#…...

华为云CodeArts产品体验的心得体会及想法
文章目录 前言CodeArts 的产品优势一站式软件开发生产线研发安全Built-In华为多年研发实践能力及规范外溢高质高效敏捷交付 功能特性说明体验感受问题描述完结 前言 华为云作为一家全球领先的云计算服务提供商,致力于为企业和个人用户提供高效、安全、可靠的云服务。…...

下载安装:SQLite+SQLiteStudio+VS
目录 1、SQLite 1.1、下载SQLite 1.2、配置SQLite的环境变量 2、SQLite Studio 2.1、下载SQLite Studio 2.2、安装SQLite Studio 3、Visual Studio 3.1、下载Visual Studio 3.2、安装Visual Studio 1、SQLite 1.1、下载SQLite SQLite官网:SQLite Downl…...

nginx路由
一般我们经常在访问网站时,通常会遇到输入某个页面的网址时,出现路由的转发,重定向等。可能访问的是一个网址,出来的时候就显示的是另外的地址。这是由于使用了nginx的缘故,保护了网址的安全性 (1…...

MobPush Android SDK 厂商推送限制
概述 厂商推送限制 每个厂商通道都有对应的厂商配额和 QPS 限制,当请求超过限制且已配置厂商回执时,MobPush会采取以下措施: 当开发者推送请求超过厂商配额时,MobPush将通过自有通道进行消息下发。当开发者推送请求超过厂商 QP…...
使用rpicam-app通过网络流式传输视频)
树莓派超全系列教程文档--(62)使用rpicam-app通过网络流式传输视频
使用rpicam-app通过网络流式传输视频 使用 rpicam-app 通过网络流式传输视频UDPTCPRTSPlibavGStreamerRTPlibcamerasrc GStreamer 元素 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 使用 rpicam-app 通过网络流式传输视频 本节介绍来自 rpica…...

java调用dll出现unsatisfiedLinkError以及JNA和JNI的区别
UnsatisfiedLinkError 在对接硬件设备中,我们会遇到使用 java 调用 dll文件 的情况,此时大概率出现UnsatisfiedLinkError链接错误,原因可能有如下几种 类名错误包名错误方法名参数错误使用 JNI 协议调用,结果 dll 未实现 JNI 协…...

关于iview组件中使用 table , 绑定序号分页后序号从1开始的解决方案
问题描述:iview使用table 中type: "index",分页之后 ,索引还是从1开始,试过绑定后台返回数据的id, 这种方法可行,就是后台返回数据的每个页面id都不完全是按照从1开始的升序,因此百度了下,找到了…...

3403. 从盒子中找出字典序最大的字符串 I
3403. 从盒子中找出字典序最大的字符串 I 题目链接:3403. 从盒子中找出字典序最大的字符串 I 代码如下: class Solution { public:string answerString(string word, int numFriends) {if (numFriends 1) {return word;}string res;for (int i 0;i &…...

html-<abbr> 缩写或首字母缩略词
定义与作用 <abbr> 标签用于表示缩写或首字母缩略词,它可以帮助用户更好地理解缩写的含义,尤其是对于那些不熟悉该缩写的用户。 title 属性的内容提供了缩写的详细说明。当用户将鼠标悬停在缩写上时,会显示一个提示框。 示例&#x…...

Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习)
Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习) 一、Aspose.PDF 简介二、说明(⚠️仅供学习与研究使用)三、技术流程总览四、准备工作1. 下载 Jar 包2. Maven 项目依赖配置 五、字节码修改实现代码&#…...

基于 TAPD 进行项目管理
起因 自己写了个小工具,仓库用的Github。之前在用markdown进行需求管理,现在随着功能的增加,感觉有点难以管理了,所以用TAPD这个工具进行需求、Bug管理。 操作流程 注册 TAPD,需要提供一个企业名新建一个项目&#…...

华为OD机考-机房布局
import java.util.*;public class DemoTest5 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseSystem.out.println(solve(in.nextLine()));}}priv…...

Redis:现代应用开发的高效内存数据存储利器
一、Redis的起源与发展 Redis最初由意大利程序员Salvatore Sanfilippo在2009年开发,其初衷是为了满足他自己的一个项目需求,即需要一个高性能的键值存储系统来解决传统数据库在高并发场景下的性能瓶颈。随着项目的开源,Redis凭借其简单易用、…...

渗透实战PortSwigger靶场:lab13存储型DOM XSS详解
进来是需要留言的,先用做简单的 html 标签测试 发现面的</h1>不见了 数据包中找到了一个loadCommentsWithVulnerableEscapeHtml.js 他是把用户输入的<>进行 html 编码,输入的<>当成字符串处理回显到页面中,看来只是把用户输…...
