手动安装docsify
安装docsify详见:docsify
1、下载
wget https://codeload.github.com/docsifyjs/docsify/zip/refs/heads/master -o docsify-master.zip2、解压
unzip docsify-master.zip3、移动文件到nginx的html所在目录【略】
4、配置nginx,示例如下
location / {root 'docsify所在的目录';index index.html index.htm;#add_header Cache-Control "no-cache, no-store, must-revalidate";#add_header Pragma "no-cache";#add_header Expires 0;
}5、重启nginx
nginx -s reload6、浏览器通过ip或域名访问项目【略】
7、清空原有的index.html内容,以下为手动编写的index.html文件内容
<!DOCTYPE html>
<html>
<head><meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"/><meta name="viewport" content="width=device-width,initial-scale=1"/><meta charset="UTF-8"/><link rel="stylesheet" href="//cdn.jsdelivr.net/npm/docsify/lib/themes/dark.css">
</head>
<body>
<div id="app">Loading...</div>
<script>window.$docsify = {name: 'snail',loadSidebar: 'zh-cn/_sidebar.md',//loadSidebar: true,//loadNavbar: true,search: {placeholder: '搜索',noData: '找不到结果',depth: 2, // 搜索标题的最大层级, 1 - 6namespace: 'docsify',pathNamespaces: ['/zh-cn'],}};
</script>
<script src="//cdn.jsdelivr.net/npm/docsify@4"></script>
<script src="//cdn.jsdelivr.net/npm/docsify/lib/plugins/search.min.js"></script>
<script src="//cdn.jsdelivr.net/npm/docsify/lib/plugins/emoji.min.js"></script>
<script src="//cdn.jsdelivr.net/npm/docsify/lib/plugins/zoom-image.min.js"></script>
<script src="//cdn.jsdelivr.net/npm/docsify-copy-code/dist/docsify-copy-code.min.js"></script>
<script src="//cdn.jsdelivr.net/npm/prismjs@1/components/prism-bash.min.js"></script>
<script src="//cdn.jsdelivr.net/npm/prismjs@1/components/prism-php.min.js"></script>
</body>
</html>更换css、js使用国内cdn资源
<!-- 更换css、js使用国内cdn资源 -->
<!DOCTYPE html>
<html>
<head><meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"/><meta name="viewport" content="width=device-width,initial-scale=1"/><meta charset="UTF-8"/><link rel="stylesheet" href="https://cdn.bootcdn.net/ajax/libs/docsify/4.13.0/themes/dark.min.css"><title>snail</title>
</head>
<body>
<div id="app">Loading...</div>
<script>window.$docsify = {name: 'snail',//basePath: 'zh-cn/',loadSidebar: 'zh-cn/_sidebar.md',//loadSidebar: '_sidebar.md',//loadSidebar: true,//loadNavbar: true,search: {placeholder: '搜索',noData: '找不到结果',depth: 2, // 搜索标题的最大层级, 1 - 6namespace: 'docsify',pathNamespaces: ['/zh-cn'],}};
</script>
<script src="https://cdn.bootcdn.net/ajax/libs/docsify/4.13.0/docsify.min.js"></script>
<script src="https://cdn.bootcdn.net/ajax/libs/docsify/4.13.0/plugins/search.min.js"></script>
<script src="https://cdn.bootcdn.net/ajax/libs/docsify/4.13.0/plugins/emoji.min.js"></script>
<script src="https://cdn.bootcdn.net/ajax/libs/docsify/4.13.0/plugins/zoom-image.min.js"></script>
<script src="https://cdn.bootcdn.net/ajax/libs/docsify-copy-code/2.1.1/docsify-copy-code.min.js"></script>
</body>
</html>8、根据情况修改_sidebar.md、_navbar.md,示例
_sidebar.md内容如下(zh-cn目录的文件已从官网下载)
* 入门* [快速开始](zh-cn/quickstart.md)* [多页文档](zh-cn/more-pages.md)* [定制导航栏](zh-cn/custom-navbar.md)* [封面](zh-cn/cover.md)* 定制化* [配置项](zh-cn/configuration.md)* [主题](zh-cn/themes.md)* [插件列表](zh-cn/plugins.md)* [开发插件](zh-cn/write-a-plugin.md)* [Markdown 配置](zh-cn/markdown.md)* [代码高亮](zh-cn/language-highlight.md)* 指南* [部署](zh-cn/deploy.md)* [文档助手](zh-cn/helpers.md)* [兼容 Vue](zh-cn/vue.md)* [CDN](zh-cn/cdn.md)* [离线模式(PWA)](zh-cn/pwa.md)* [服务端渲染 (SSR)](zh-cn/ssr.md)* [文件嵌入](zh-cn/embed-files.md)* [Awesome docsify](zh-cn/awesome.md)
* [Changelog](zh-cn/changelog.md)
相关文章:

手动安装docsify
安装docsify详见:docsify 1、下载 wget https://codeload.github.com/docsifyjs/docsify/zip/refs/heads/master -o docsify-master.zip 2、解压 unzip docsify-master.zip 3、移动文件到nginx的html所在目录【略】 4、配置nginx,示例如下 locati…...

yaml语法详解
#kv #对空格的严格要求十分高 #注入到我们的配置类中 #普通的keyvalue name: qinjiang#对象 student:name: qingjiangage: 3#行内写法 student1: {name: qinjiang,age: 3}#数组 pets:- cat- dog- pigpet: [cat,dog,pig]yaml可以给实体类赋值 person:name: kuangshenage: 19happ…...

ubuntu下tmux安装
目录 0. 前言1. Tmux介绍2. 安装3. 验证安装 0. 前言 本节安装tmux终端复用工具,在Ubuntu中运行一些服务或脚本的时候往往不能退出终端,需要一直挂着。在有图形界面的linux中你还可以新开一个终端去做别的事,但是在无界面linux中,…...

ssh打开远程vscode
如果想要远程打开其他终端的vscode,首先要知道远程终端的ip地址和用户名称以及用户密码 1、打开本地vscode 2、点击左下角蓝色区域 3、页面上部出现如下图,点击ssh,我这里已经连接,所以是connect to host 4、选择Add New SSH Host…...

Socket发送数据---winsock库和boost库
一个是通过winsock库提供的api实现,一个是boost库实现,两个方法都可以,因为项目是vc++6.0实现的,不支持boost库,只能使用winsock库,vc++6.0太老,局限性大。 通过Winsock库提供的API 通过UDP #include<winsock2.h> #include<vector> #include<WS2tcpip.h…...

Qt Core学习日记——第七天QMetaObject(上)
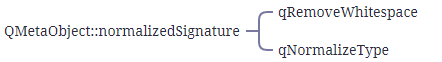
每一个声明Q_OBJECT的类都具有QMetaObject对象 Q_OBJECT宏源代码: #define Q_OBJECT \ public: \ QT_WARNING_PUSH \ Q_OBJECT_NO_OVERRIDE_WARNING \ static const QMetaObject staticMetaObject; \ virtual const QMetaObject *metaObject() const; \ vir…...

100、用简洁的语言描述一下:TCP的三次握手和四次挥手(不需要长篇大论)
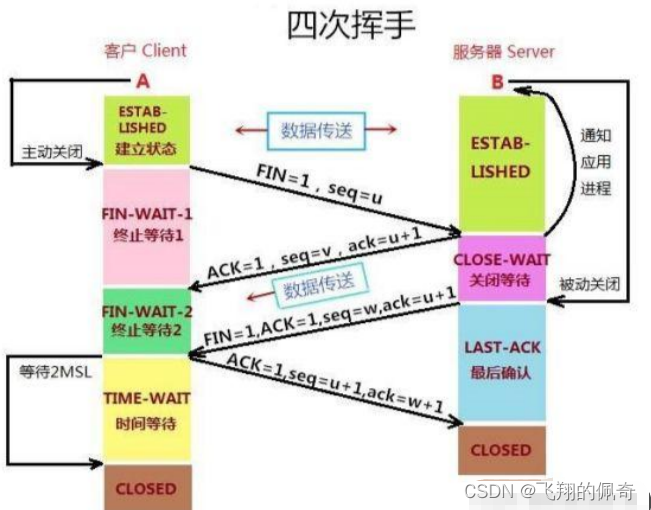
TCP的三次握手和四次挥手 TCP协议是7层网络协议中的传输层协议,负责数据的可靠传输。 1、三次握手 在建立TCP连接时,需要通过三次握手来建立,过程是: 客户端向服务端发送一个SYN服务端接收到SYN后,给客户端发送一个SYN_ACK客户…...

中南大学硕士论文latex版本全指导
要毕业了,闲下点时间写的东西。之前一直收益与师兄师姐流传下来的latex版本,用起来很舒服,希望后面的学弟学妹也能完美用上。latex功能很强大,不需要自己排版,只管内容即可,但是安装流程会多一丢丢。 目录 …...

RFC8470在HTTP中使用早期数据
摘要 使用TLS早期数据会暴露出重放攻击的可能性。本文定义了允许客户端与服务器就早期数据中发送的HTTP请求进行通信的机制。描述了使用这些机制来减轻重放风险的技术。 1. 介绍 TLS 1.3[TLS13]引入了早期数据(也称为零往返时间(0-RTT)数…...

macOS Big Sur 11.7.9 (20G1426) 正式版 ISO、PKG、DMG、IPSW 下载
macOS Big Sur 11.7.9 (20G1426) 正式版 ISO、PKG、DMG、IPSW 下载 本站下载的 macOS 软件包,既可以拖拽到 Applications(应用程序)下直接安装,也可以制作启动 U 盘安装,或者在虚拟机中启动安装。另外也支持在 Window…...

【LeetCode】62.不同路径
题目 一个机器人位于一个 m x n 网格的左上角 (起始点在下图中标记为 “Start” )。 机器人每次只能向下或者向右移动一步。机器人试图达到网格的右下角(在下图中标记为 “Finish” )。 问总共有多少条不同的路径? …...

使用序列化和反序列化函数archivedDataWithRootObject和unarchivedObjectOfClasses的使用和遇到问题及解决方案
为何archiveRootObject和unarchiveObjectWithFile正常,而archivedDataWithRootObject和unarchivedObjectOfClasses一直报错。 [NSKeyedArchiver archiveRootObject:account toFile:path];和c PPAccountModel *account [NSKeyedUnarchiver unarchiveObjectWithFile:…...

python获取鼠标出颜色
import pyautogui as pg import keyboarddef rgb2hex(r, g, b):return #{:02x}{:02x}{:02x}.format(r, g, b)try:width, height pg.size()print(f"Display resolution: {width} * {height}\n") # 打印屏幕分辨率print(按下shift键打印出鼠标所指位置的颜色......)w…...

Github Flow工作流简单介绍(以部署为中心的开发模式)
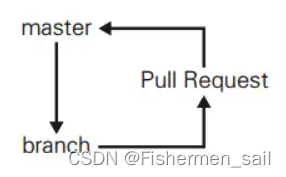
前言 这篇文章主要介绍Github Flow的理念,以下内容来源于《Github入门与实践》。 Github Flow是以部署为中心的开发模式,通过简单的规则,持续高速且安全地进行部署。而Gitflow则是以发布为中心的分支管理模型,它提供了一种更灵活…...

selenium浏览器驱动下载
Chrome谷歌浏览器 下载地址:http://chromedriver.storage.googleapis.com/index.html 不同的Chrome的版本对应的chromedriver.exe 版本也不一样,下载时不要搞错了。 如果是最新的Chrome, 下载最新的chromedriver.exe 就可以了。 Firefox火狐浏览器 驱…...

go学习 模块与包 - Init函数 - 如何导入第三方包 - 切片与数组的数据传递方式 - go中文件的读写
目录 包(package)是组织和复用代码的基本单元。 包的种类: 包的导入 包的组成 如下两个文件中定义了A变量和 sc_num变量,他们的首字母开头分别为大写和小写,因此可以说明A变量是公有变量,而sc_num是私…...

2023第五届全国生物资源提取与应用创新论坛即将举办
01、会议背景 为进一步加强生物资源提取行业交流与合作,促进业“产学研用”融合,提升行业科技创新水平,增强行业国际竞争力,中国生物发酵产业协会、浙江科技学院、浙江工业职业技术学院、浙江省农业生物资源生化制造协同创新中心&…...

Socks5代理在爬虫与HTTP应用中的重要性
IP代理的类型及原理常见的IP代理类型有HTTP代理、Socks代理等,本文重点关注Socks5代理。Socks5代理是一种网络协议,可以实现传输层的数据转发,使客户端在不直接连接服务器的情况下与其进行通信。其原理在于接收客户端的请求,然后将…...

二叉树详解
这里写目录标题 前言树型结构(了解)树常见的概念树的表示形式(了解)树的应用 二叉树概念两种特殊的二叉树二叉树的性质(重要)二叉树的存储二叉树的基本操作 前言 本篇博客讲述了以下几个知识点 树的基本概念二叉树概念及特性二叉树的基本操作 树型结构…...

Git的核心概念:探索Git中的提交、分支、合并、标签等核心概念,深入理解其作用和使用方法
🌷🍁 博主 libin9iOak带您 Go to New World.✨🍁 🦄 个人主页——libin9iOak的博客🎐 🐳 《面试题大全》 文章图文并茂🦕生动形象🦖简单易学!欢迎大家来踩踩~ἳ…...
)
浏览器访问 AWS ECS 上部署的 Docker 容器(监听 80 端口)
✅ 一、ECS 服务配置 Dockerfile 确保监听 80 端口 EXPOSE 80 CMD ["nginx", "-g", "daemon off;"]或 EXPOSE 80 CMD ["python3", "-m", "http.server", "80"]任务定义(Task Definition&…...

铭豹扩展坞 USB转网口 突然无法识别解决方法
当 USB 转网口扩展坞在一台笔记本上无法识别,但在其他电脑上正常工作时,问题通常出在笔记本自身或其与扩展坞的兼容性上。以下是系统化的定位思路和排查步骤,帮助你快速找到故障原因: 背景: 一个M-pard(铭豹)扩展坞的网卡突然无法识别了,扩展出来的三个USB接口正常。…...

基于大模型的 UI 自动化系统
基于大模型的 UI 自动化系统 下面是一个完整的 Python 系统,利用大模型实现智能 UI 自动化,结合计算机视觉和自然语言处理技术,实现"看屏操作"的能力。 系统架构设计 #mermaid-svg-2gn2GRvh5WCP2ktF {font-family:"trebuchet ms",verdana,arial,sans-…...

2025年能源电力系统与流体力学国际会议 (EPSFD 2025)
2025年能源电力系统与流体力学国际会议(EPSFD 2025)将于本年度在美丽的杭州盛大召开。作为全球能源、电力系统以及流体力学领域的顶级盛会,EPSFD 2025旨在为来自世界各地的科学家、工程师和研究人员提供一个展示最新研究成果、分享实践经验及…...

QMC5883L的驱动
简介 本篇文章的代码已经上传到了github上面,开源代码 作为一个电子罗盘模块,我们可以通过I2C从中获取偏航角yaw,相对于六轴陀螺仪的yaw,qmc5883l几乎不会零飘并且成本较低。 参考资料 QMC5883L磁场传感器驱动 QMC5883L磁力计…...

srs linux
下载编译运行 git clone https:///ossrs/srs.git ./configure --h265on make 编译完成后即可启动SRS # 启动 ./objs/srs -c conf/srs.conf # 查看日志 tail -n 30 -f ./objs/srs.log 开放端口 默认RTMP接收推流端口是1935,SRS管理页面端口是8080,可…...

Qt Http Server模块功能及架构
Qt Http Server 是 Qt 6.0 中引入的一个新模块,它提供了一个轻量级的 HTTP 服务器实现,主要用于构建基于 HTTP 的应用程序和服务。 功能介绍: 主要功能 HTTP服务器功能: 支持 HTTP/1.1 协议 简单的请求/响应处理模型 支持 GET…...

Nginx server_name 配置说明
Nginx 是一个高性能的反向代理和负载均衡服务器,其核心配置之一是 server 块中的 server_name 指令。server_name 决定了 Nginx 如何根据客户端请求的 Host 头匹配对应的虚拟主机(Virtual Host)。 1. 简介 Nginx 使用 server_name 指令来确定…...

【决胜公务员考试】求职OMG——见面课测验1
2025最新版!!!6.8截至答题,大家注意呀! 博主码字不易点个关注吧,祝期末顺利~~ 1.单选题(2分) 下列说法错误的是:( B ) A.选调生属于公务员系统 B.公务员属于事业编 C.选调生有基层锻炼的要求 D…...
)
【RockeMQ】第2节|RocketMQ快速实战以及核⼼概念详解(二)
升级Dledger高可用集群 一、主从架构的不足与Dledger的定位 主从架构缺陷 数据备份依赖Slave节点,但无自动故障转移能力,Master宕机后需人工切换,期间消息可能无法读取。Slave仅存储数据,无法主动升级为Master响应请求ÿ…...
