React中useMemo和useCallback的区别
一句话来解释,useMemo是缓存值的,useCallback是缓存函数的。
一、useMemo:
接收两个参数,第一个参数是个函数,第二个是依赖项。返回一个memoized值,只有当它的某个依赖项改变时才重新计算 memoized 值,初始化的时候也会调用一次,这种优化有助于避免在每次渲染时都进行高开销的计算。
import React, { useState, useMemo } from 'react';export default function hook() {const [count, setCount] = useState(1)const [total, setTotal] = useState(1)const memoizedValue = useMemo(() => {console.log("只有total变了我才会变")// 返回的值是total+1return total + 1}, [total]);return (<div><button onClick={() => setCount(count + 1)}>count + 1</button><button onClick={() => setTotal(total + 1)}>total + 1</button><div>count is {count}</div><div>total is {total}</div><div>memoizedValue is {memoizedValue}</div></div>)
}
二、useCallback
接收两个参数,第一个参数是个函数,第二个是依赖项。返回一个memoized函数,依赖项不变的情况下,memoizedCallback的引用不变。即:useCallback会被缓存,从而达到渲染性能优化的目的。
父组件:
export default function LearnUseCallBack() {const [num, setNum] = useState(1);const [count, setCount] = useState(1);const add = useCallback(() => {console.log("你好");setNum(num + 1);}, [count]);return (<div><div>缓存函数</div><button onClick={add}>num + 1</button><button onClick={() => setCount(count + 1)}>count + 1</button>num ==> {num}count ==> {count}<ChildComponent add={add}></ChildComponent></div>);
}
子组件:
import React, { useState, useCallback } from "react";// react.memo会做一层浅比较/*** 因为我们每次触发render 都会重新执行一遍当前函数* 所以说,我们的方法会重新赋值,react.memo时进行浅比较* 重新赋值的方法和之前的方法,引用不一样,所以react.memo* 会认为是一个新的对象,所以会重新渲染*/
const ChildComponent = React.memo((props) => {console.log("每次render都会触发吗?", props);return (<div><div>你好我是子组件</div></div>);
});
注:若add方法不被缓存,因为add是引用类型,则组件刷新时add函数每次渲染时都指向不同的引用类型,若将add传给子组件,即使子组件使用了memo包裹,子组件还是每次都会刷新的,影响性能!我们只希望与子组件相关的值变化了之后子组件才去重新渲染。
相关文章:

React中useMemo和useCallback的区别
一句话来解释,useMemo是缓存值的,useCallback是缓存函数的。 一、useMemo: 接收两个参数,第一个参数是个函数,第二个是依赖项。返回一个memoized值,只有当它的某个依赖项改变时才重新计算 memoized 值&…...

SpringBoot 快速实现IP地址解析
如果使用本地ip 解析的话,我们将会借助ip2region,该项目维护了一份较为详细的本地ip 地址对应表,如果为了离线环境的使用,需要导入该项目依赖,并指定版本,不同版本的方法可能存在差异。 <dependency>…...

亚马逊、速卖通,阿里国际等平台测评如何用自养号测评补单
在电商领域,补单是一种常见的推广方式。它能够优化商品销售、留下优质评论、打压竞品和赶走跟卖等,具有很多好处。然而,补单也存在安全性问题,有些卖家找人补单后店铺反而出了问题。因此,了解测评系统是非常重要的的。…...

ubuntu挂载ext4文件系统
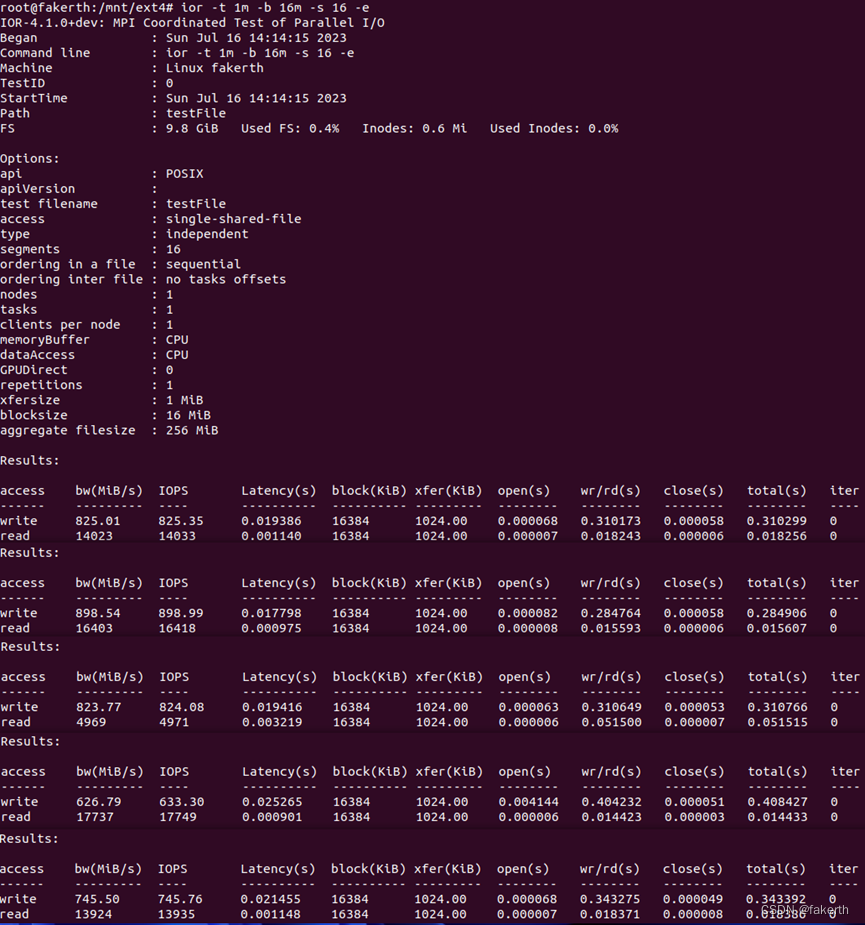
文章目录 1.虚拟机分配10G磁盘用来挂载ext4文件系统2.磁盘分区3.创建文件系统4.挂载文件系统5.卸载文件系统6.使用ior测试ext4三种日志模式(1)ordered(2)journal(3)writeback 1.虚拟机分配10G磁盘用来挂载e…...

MySQL 读写分离
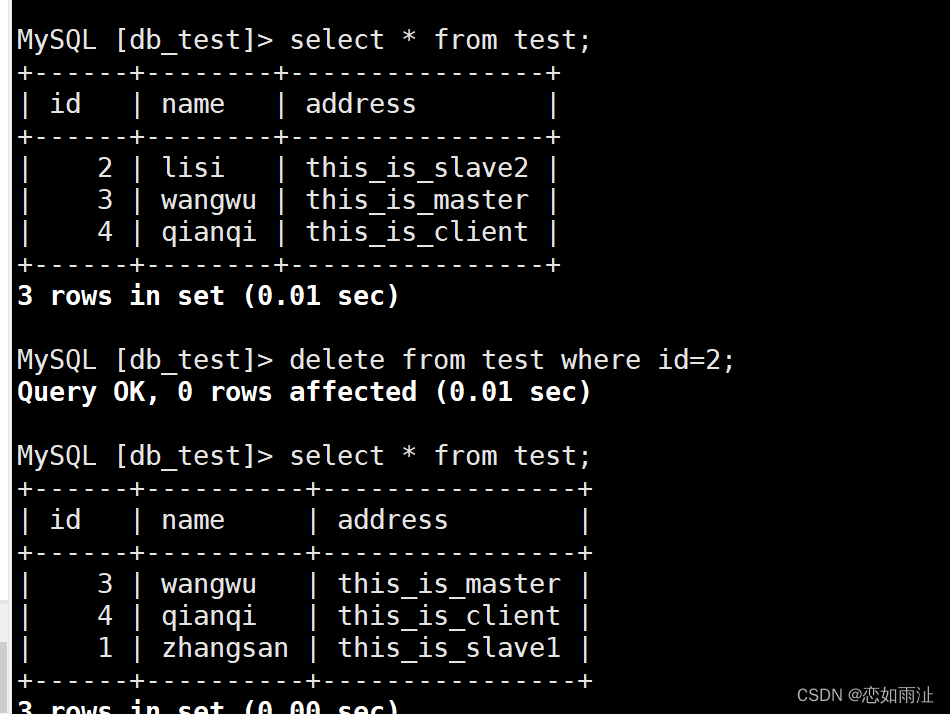
目录 一、什么是读写分离? 二、为什么要读写分离呢? 三、什么时候要读写分离? 四、主从复制与读写分离 五、MySQL 读写分离原理 六、企业 使用MySQL 读写分离场景 1)基于程序代码内部实现 2)基于中间代理层实现…...

【多线程例题】顺序打印abc线程
顺序打印-进阶版 方法一:三个线程竞争同一个锁,通过count判断是否打印 方法二:三个线程同时start,分别上锁,从a开始,打印后唤醒b 三个线程分别打印A,B,C 方法一:通过co…...

WebSocket工具类
最近的项目在整长连接WebSocket,之前也写过一个感觉没有这个全面。提供个工具类WebSocketHelper和Java-WebSocket-1.3.9.jar包以及一个HttpURLConnectionUtil 1、WebSocketHelper import android.util.Log;import org.java_websocket.client.WebSocketClient; imp…...

Linux 的 crontab
Linux 的 crontab 是一个用于在特定时间运行命令或脚本的工具。每个用户都可以创建自己的 crontab 文件来安排定时任务。 以下是使用 Linux crontab 的基本步骤: 打开终端或命令行界面。 输入以下命令来编辑当前用户的 crontab 文件: crontab -e如果是…...

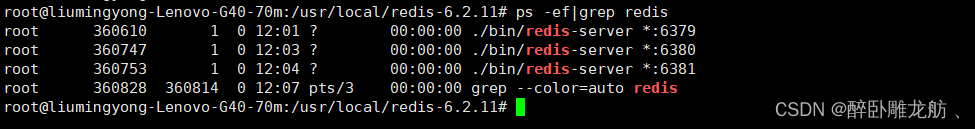
十二.Redis模拟集群搭建
配置环境 查看环境信息 127.0.0.1:6379> info replication #查看当前redis的信息 # Replication role:master #角色 master主机 connected_slaves:0 #从机数量为0 master_failover_state:no-failover master_replid:115f37a0ec195680ef754d6915738b0c0a05f450 master_replid…...

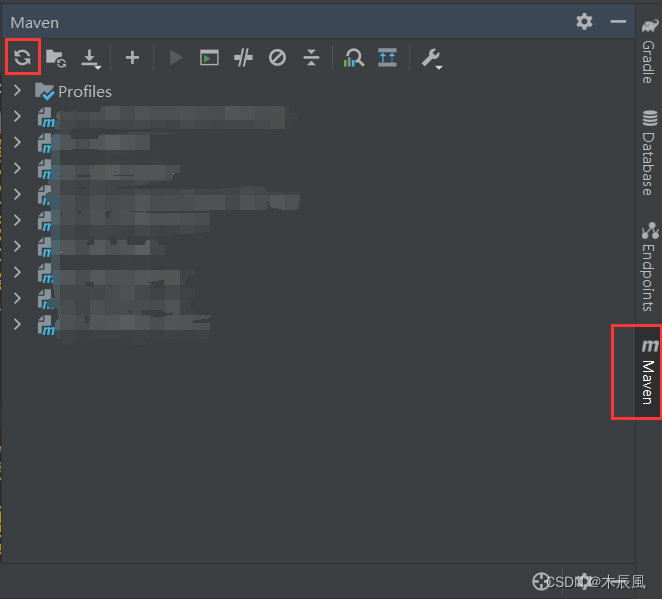
IDEA导入微服务项目后自动将微服务展示在service面板中
有时候,不会自动将微服务展示在service面板中。 添加service面板: service面板: 更新所有maven,就可以自动将微服务展示在service面板中。...

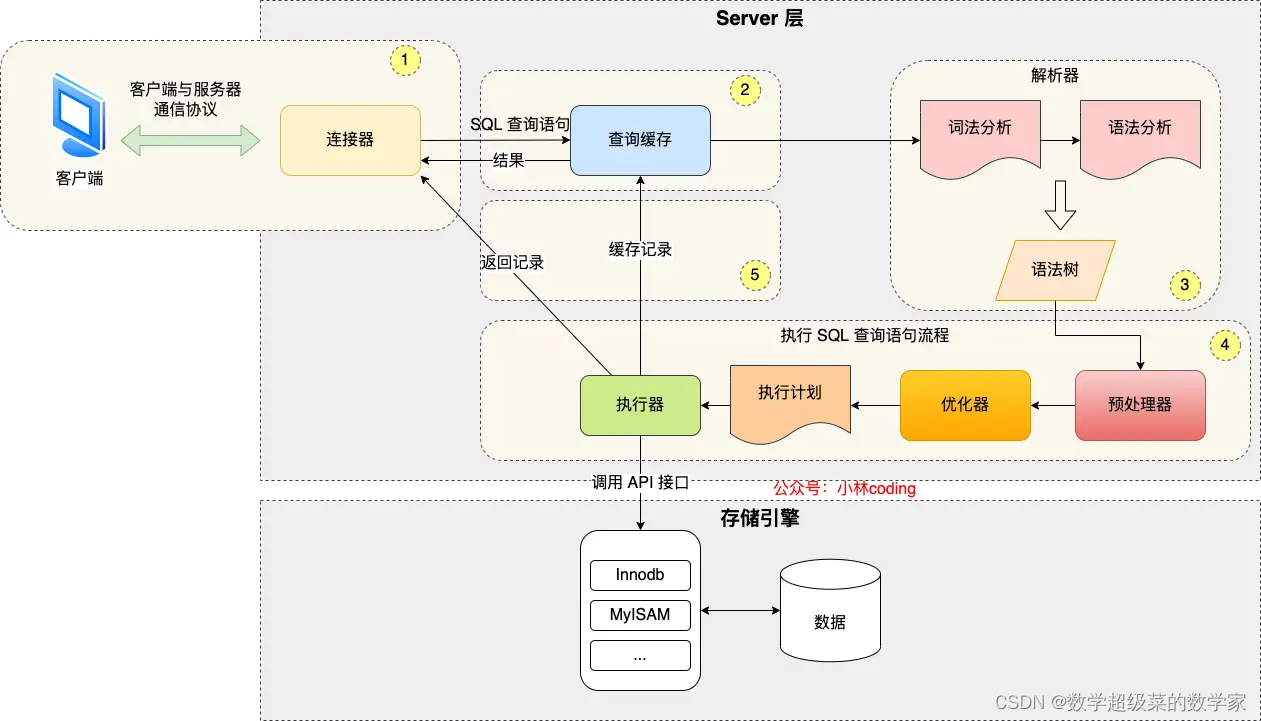
MySQL体系结构及执行过程
一、MySQL体系结构 1、网络连接层 客户端连接器(Client Cnnectors):提供支持与MySQL服务器建立连接。 建立连接命令:mysql -h -u -p -h指定MySQL服务的IP 若本地连接则不需要 每一个连接均会保存用户权限,中途修改权…...

21. MySQL基础知识
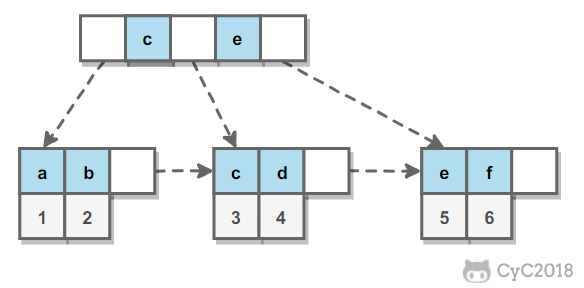
文章目录 一、索引B Tree 原理1. 数据结构2. 操作3. 与红黑树的比较 MySQL 索引1. BTree 索引2. 哈希索引3. 全文索引4. 空间数据索引 索引优化1. 独立的列2. 多列索引3. 索引列的顺序4. 前缀索引5. 覆盖索引 索引的优点索引的使用条件 二、查询性能优化使用 Explain 进行分析优…...

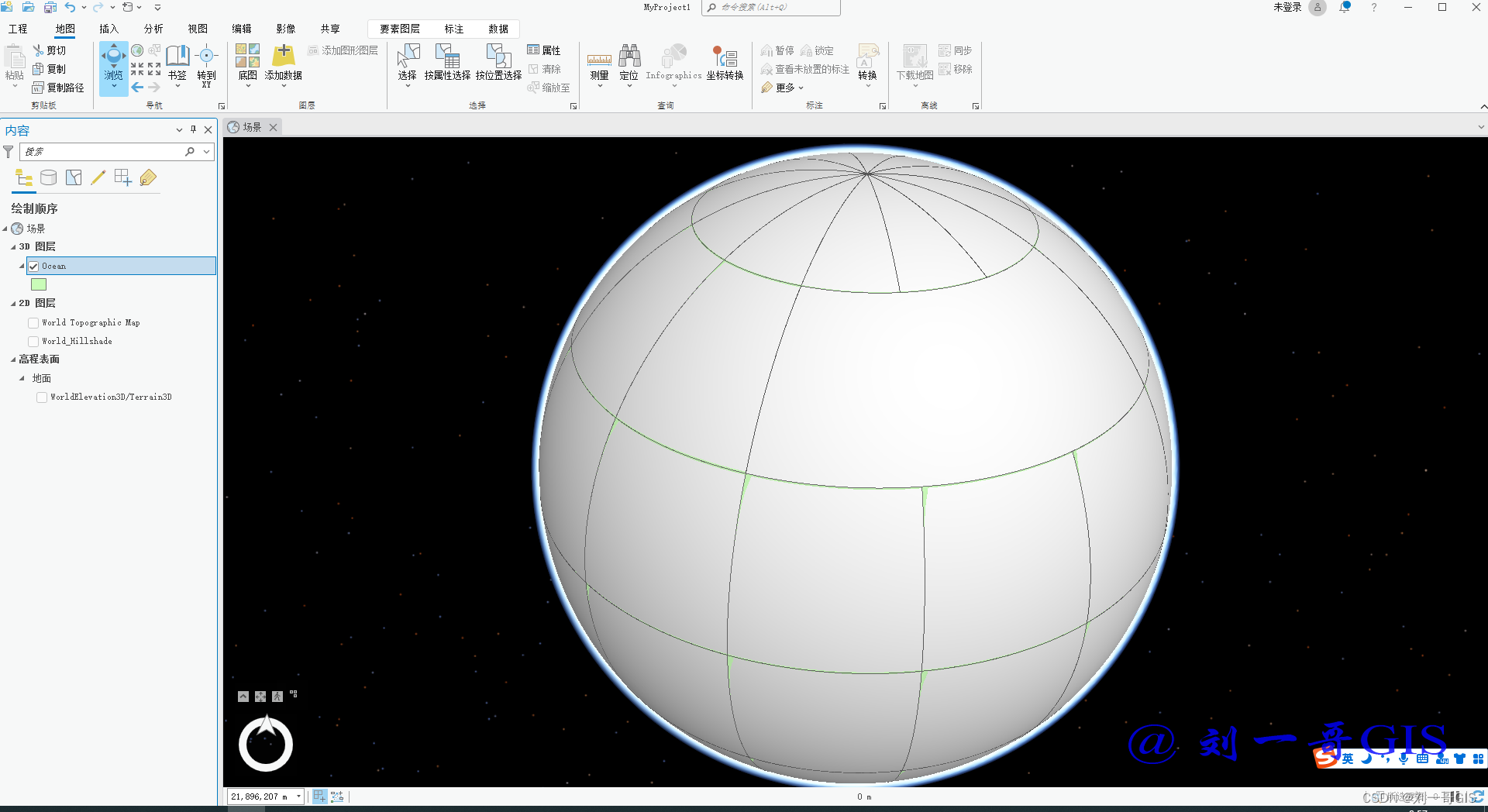
【ArcGIS Pro微课1000例】0029:绘制全球海洋波纹荡漾效果图
本文讲解ArcGIS Pro3.0中,基于全球航洋面状矢量数据,绘制震撼全球海洋波纹荡漾效果图。 文章目录 一、效果预览二、效果制作三、参数详解一、效果预览 绘制好的海水波纹荡漾效果图如下: 下面我们来学习绘制过程。 二、效果制作 波纹荡漾效果需要在全局或者局部场景中制作…...
8-bit Zoom)
2023“钉耙编程”中国大学生算法设计超级联赛(3)8-bit Zoom
2023“钉耙编程”中国大学生算法设计超级联赛(3)8-bit Zoom 题解 有一张尺寸为 n n n\times n nn的图片,你要将图片放大成大小为 n Z 100 n Z 100 \dfrac{nZ}{100}\times \dfrac{nZ}{100} 100nZ100nZ的图片。 当下列任何一个条件不成…...

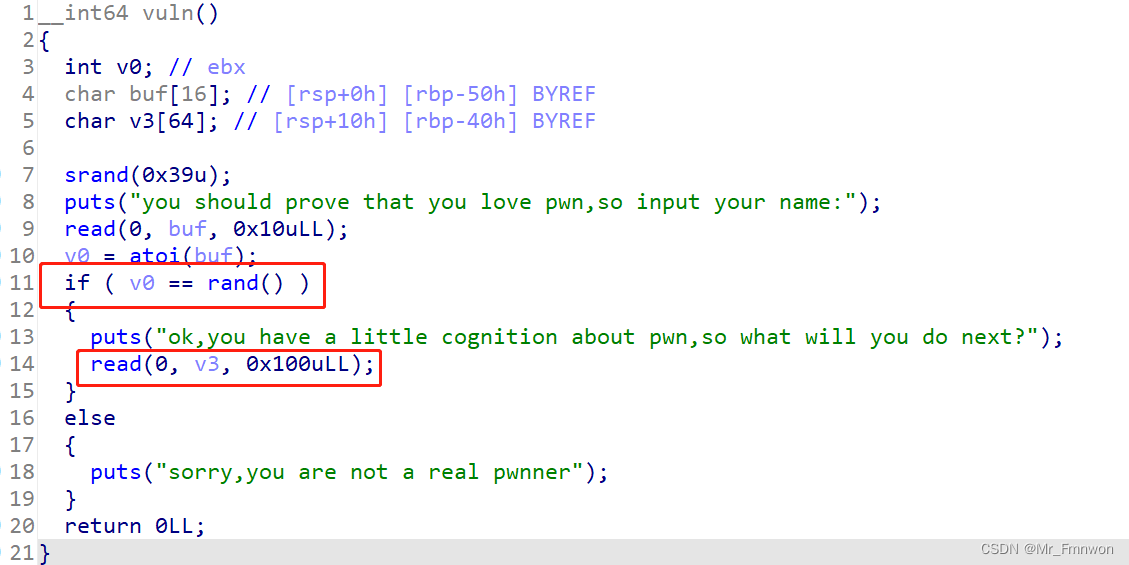
【PWN · ret2text | 伪rand()】[HDCTF 2023]pwnner
伪随机数以及ctypes库的初步接触 目录 前言 一、题目 二、解题思路 三、exp 总结 前言 一道简单的ret2text,加上一些伪随机的知识,对于本蒟蒻萌新来说,比较新,值得记录。 一、题目 栈溢出保护、PIE保护都没有开。反汇编后…...

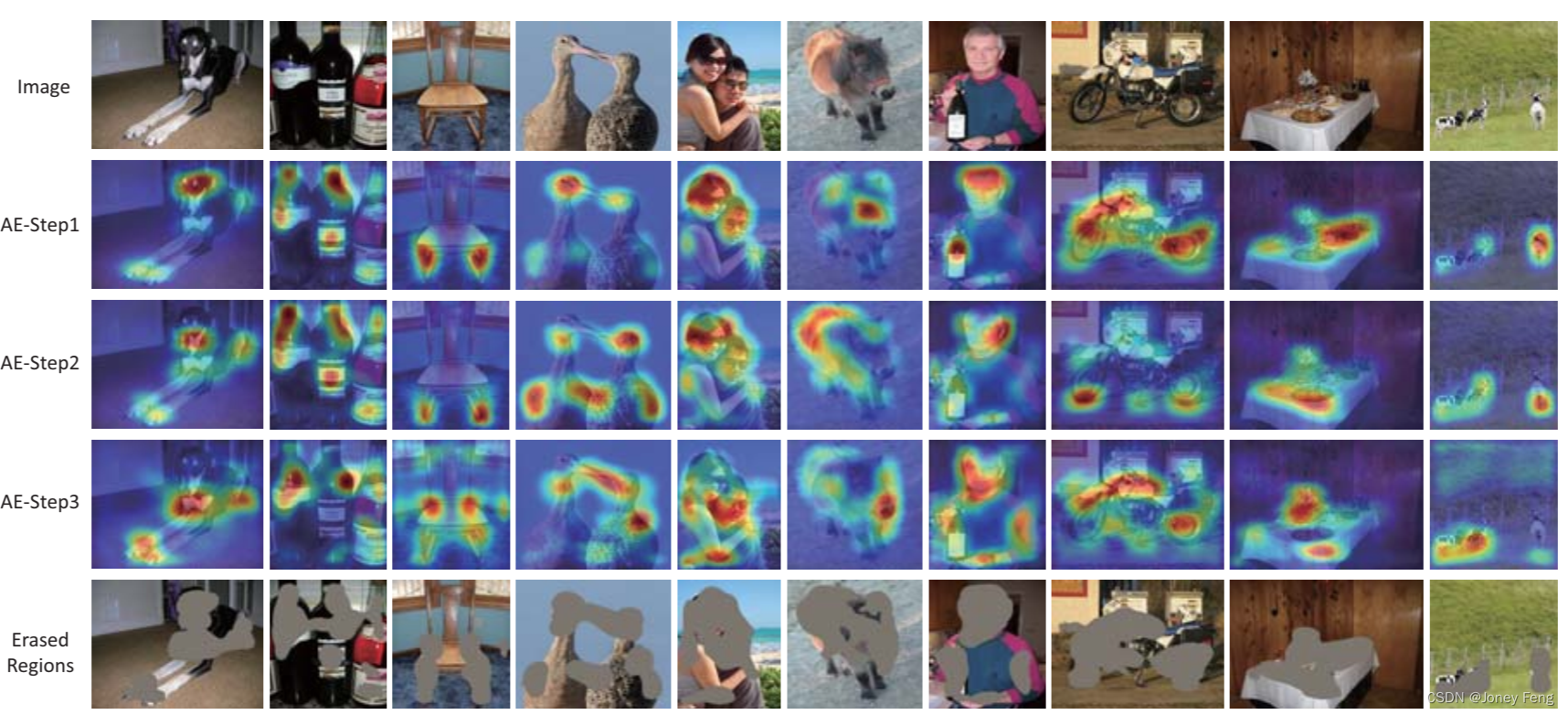
第五章:通过对抗擦除的目标区域挖掘:一种简单的语义分割方法
0.摘要 我们研究了一种逐步挖掘具有鉴别性的物体区域的原则方法,使用分类网络来解决弱监督语义分割问题。分类网络只对感兴趣对象中的小而稀疏的鉴别性区域有响应,这与分割任务的要求相背离,分割任务需要定位密集、内部和完整的区域以进行像素…...

自定义view - 玩转字体变色
自定义View步骤: 1>:values__attrs.xml,定义自定义属性; 2>:在第三个构造方法中获取自定义属性; 3>:onMeasure【不是必须的】; 4>:onDraw:绘制代…...

工业边缘网关HiWoo Box的4G/5G CPE功能:为现场无线设备提供网络
引言 随着工业物联网的快速发展,现场设备的无线连接需求越来越迫切。然而,在一些室外或者不方便布网的场景下,为现场的无线设备提供网络仍然是一个挑战。为了满足这一需求,工业边缘网关HiWoo Box引入了4G/5G CPE(Cust…...

Set 和 Map 数据结构
数据结构Set ES6提供了新的数据结构Set。它类似于数组,但是成员的值都是唯一的,没有重复的值。 Set本身是一个构造函数,用来生成Set数据结构。 // 数组去重 const set new Set([1, 2, 3, 4, 4]); [...set] // [1, 2, 3, 4]目前个人感觉Se…...

nginx根据url参数动态代理
nginx根据url参数动态代理 请求url格式,其中参数proxy后面的url就是需要访问的真实地址: http://localhost:9388/?proxyhttp://localhost:8038/Content/layui/font/iconfont.woff?v256 http://localhost:9388/?proxyhttp://localhost:8072/article/A…...

java_网络服务相关_gateway_nacos_feign区别联系
1. spring-cloud-starter-gateway 作用:作为微服务架构的网关,统一入口,处理所有外部请求。 核心能力: 路由转发(基于路径、服务名等)过滤器(鉴权、限流、日志、Header 处理)支持负…...
)
rknn优化教程(二)
文章目录 1. 前述2. 三方库的封装2.1 xrepo中的库2.2 xrepo之外的库2.2.1 opencv2.2.2 rknnrt2.2.3 spdlog 3. rknn_engine库 1. 前述 OK,开始写第二篇的内容了。这篇博客主要能写一下: 如何给一些三方库按照xmake方式进行封装,供调用如何按…...

前端导出带有合并单元格的列表
// 导出async function exportExcel(fileName "共识调整.xlsx") {// 所有数据const exportData await getAllMainData();// 表头内容let fitstTitleList [];const secondTitleList [];allColumns.value.forEach(column > {if (!column.children) {fitstTitleL…...

汽车生产虚拟实训中的技能提升与生产优化
在制造业蓬勃发展的大背景下,虚拟教学实训宛如一颗璀璨的新星,正发挥着不可或缺且日益凸显的关键作用,源源不断地为企业的稳健前行与创新发展注入磅礴强大的动力。就以汽车制造企业这一极具代表性的行业主体为例,汽车生产线上各类…...

多模态商品数据接口:融合图像、语音与文字的下一代商品详情体验
一、多模态商品数据接口的技术架构 (一)多模态数据融合引擎 跨模态语义对齐 通过Transformer架构实现图像、语音、文字的语义关联。例如,当用户上传一张“蓝色连衣裙”的图片时,接口可自动提取图像中的颜色(RGB值&…...

从零开始打造 OpenSTLinux 6.6 Yocto 系统(基于STM32CubeMX)(九)
设备树移植 和uboot设备树修改的内容同步到kernel将设备树stm32mp157d-stm32mp157daa1-mx.dts复制到内核源码目录下 源码修改及编译 修改arch/arm/boot/dts/st/Makefile,新增设备树编译 stm32mp157f-ev1-m4-examples.dtb \stm32mp157d-stm32mp157daa1-mx.dtb修改…...

ElasticSearch搜索引擎之倒排索引及其底层算法
文章目录 一、搜索引擎1、什么是搜索引擎?2、搜索引擎的分类3、常用的搜索引擎4、搜索引擎的特点二、倒排索引1、简介2、为什么倒排索引不用B+树1.创建时间长,文件大。2.其次,树深,IO次数可怕。3.索引可能会失效。4.精准度差。三. 倒排索引四、算法1、Term Index的算法2、 …...

IT供电系统绝缘监测及故障定位解决方案
随着新能源的快速发展,光伏电站、储能系统及充电设备已广泛应用于现代能源网络。在光伏领域,IT供电系统凭借其持续供电性好、安全性高等优势成为光伏首选,但在长期运行中,例如老化、潮湿、隐裂、机械损伤等问题会影响光伏板绝缘层…...

select、poll、epoll 与 Reactor 模式
在高并发网络编程领域,高效处理大量连接和 I/O 事件是系统性能的关键。select、poll、epoll 作为 I/O 多路复用技术的代表,以及基于它们实现的 Reactor 模式,为开发者提供了强大的工具。本文将深入探讨这些技术的底层原理、优缺点。 一、I…...

【开发技术】.Net使用FFmpeg视频特定帧上绘制内容
目录 一、目的 二、解决方案 2.1 什么是FFmpeg 2.2 FFmpeg主要功能 2.3 使用Xabe.FFmpeg调用FFmpeg功能 2.4 使用 FFmpeg 的 drawbox 滤镜来绘制 ROI 三、总结 一、目的 当前市场上有很多目标检测智能识别的相关算法,当前调用一个医疗行业的AI识别算法后返回…...
