微信小程序数字键盘(仿微信转账键盘)
微信小程序input自带数字输入键盘,不过是直接调用的系统键盘,无法个性化。
代码中使用使用了Vant WeappVant UI小程序版,这里就不介绍相关安装说明了,大家自行安装Vant Weapp。

json 用到的组件
{"usingComponents": {"van-cell": "@vant/weapp/cell/index","van-button": "@vant/weapp/button/index","van-popup": "@vant/weapp/popup/index","van-field": "@vant/weapp/field/index","van-row": "@vant/weapp/row/index","van-col": "@vant/weapp/col/index"}
}
wxml 结构
<van-cell title="分数" value="{{score || '点击打分'}}" bindtap="tapScore" /><!-- 打分键盘 -->
<van-popupshow="{{ keyboardShow }}"position="bottom"custom-style="height: 508rpx;"bind:close="onClose"
><view class="keyborad"><view class="input"><van-fieldvalue="{{ value }}"custom-style="border: 2prx solid #dcdee0"placeholder="请选择分数"disabled/></view><view class="number-keyboard"><van-row class="number" gutter="10"><van-colwx:for="{{number}}"wx:key="index"data-key="{{item}}"custom-class="number-item"span="{{item === 0 ? '16' : '8'}}"bindtap="tapNumber"><view class="number-item__key tap-key">{{item}}</view></van-col></van-row><view class="operation"><view class="del tap-key" bindtap="tapBksp"><image class="del-icon" src="/assets/backspace.png"></image></view><view class="confirm tap-key" bindtap="confirm">确定</view></view></view></view>
</van-popup>
js 内容
Page({data: {score: '',keyboardShow: false,value: '',number: [1, 2, 3, 4, 5, 6, 7, 8, 9, 0, '.']},tapScore() {this.setData({keyboardShow: true})},onClose() {this.setData({keyboardShow: false})},// number点击tapNumber(e) {const { key } = e.currentTarget.datasetlet { value } = this.datavalue += key/*** 限制输入* 开头不能是小数点* 只能有一位小数点* 0开头只能跟小数点* 小数点后限制一位*/value = String(value).replace(/^\./g, '').replace('.', '$#$').replace(/\./g, '').replace('$#$', '.').replace(/^00$/, '0').replace(/^0(\d)/g, '$1').replace(/^(-)*(\d+)\.(\d{1}).*$/, '$1$2.$3')this.setData({value})},// 退格tapBksp() {let { value } = this.datavalue = String(value)value = value.substr(0, value.length - 1)this.setData({value})},// 确定confirm() {let { value } = this.datathis.setData({score: value,keyboardShow: false})},
})
wxss 样式
.keyborad .number-keyboard {display: flex;background-color: #ebedf0;padding: 20rpx 20rpx 0 20rpx;
}
.keyborad .number-keyboard .tap-key:active {opacity: 0.8;
}
.keyborad .number-keyboard .number {flex: 1;
}
.keyborad .number-keyboard .number .number-item {margin-bottom: 20rpx;
}
.keyborad .number-keyboard .number .number-item .number-item__key {background-color: #fff;text-align: center;height: 80rpx;line-height: 80rpx;border-radius: 8rpx;font-size: 32rpx;font-weight: 700;
}
.keyborad .number-keyboard .operation {width: 200rpx;display: flex;flex-direction: column;margin: 0 0 20rpx 20rpx;
}
.keyborad .number-keyboard .operation .del {height: 80rpx;text-align: center;margin-bottom: 20rpx;background-color: #fff;border-radius: 8rpx;display: flex;align-items: center;justify-content: center;
}
.keyborad .number-keyboard .operation .del .del-icon {width: 40rpx;height: 40rpx;
}
.keyborad .number-keyboard .operation .confirm {flex: 1;display: flex;align-items: center;justify-content: center;background-color: #04943f;border-radius: 8rpx;color: #fff;font-size: 36rpx;
}
.keyborad .van-field__control--disabled {color: #666 !important;
}
相关文章:

微信小程序数字键盘(仿微信转账键盘)
微信小程序input自带数字输入键盘,不过是直接调用的系统键盘,无法个性化。 代码中使用使用了Vant WeappVant UI小程序版,这里就不介绍相关安装说明了,大家自行安装Vant Weapp。 json 用到的组件 {"usingComponents": …...

mac电脑强大的解压缩软件BetterZip 5.3.4 for Mac中文版及betterzip怎么压缩
BetterZip 5.3.4 for Mac 是Mac系统平台上一款功能强大的文件解压缩软件,不必解压就能快速地检查压缩文档。它能执行文件之间的合并并提供密码。使用它,用户可以更快捷的向压缩文件中添加和删除文件。它支持包括zip、gz、bz、bz2、tar、tgz、tbz、rar、7…...

Llama 2 来袭 - 在 Hugging Face 上玩转它
🤗 宝子们可以戳 阅读原文 查看文中所有的外部链接哟! 引言 今天,Meta 发布了 Llama 2,其包含了一系列最先进的开放大语言模型,我们很高兴能够将其全面集成入 Hugging Face,并全力支持其发布。Llama 2 的社…...

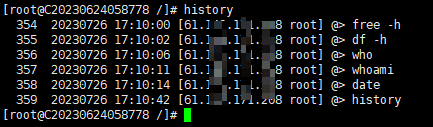
linux操作历史history定制
history记录 Linux中历史操作记录history是一个很有用的功能,有时忘记了,翻翻以前的命令,十分方便。 # 展示所有历史记录 history # 筛选历史记录 history | grep nginx # 清除全部记录 -c history -c # 指定删除某一行,15是行号 history -…...

微信小程序 wx.showModal
微信小程序--wx.showModal_海轰Pro的博客-CSDN博客...

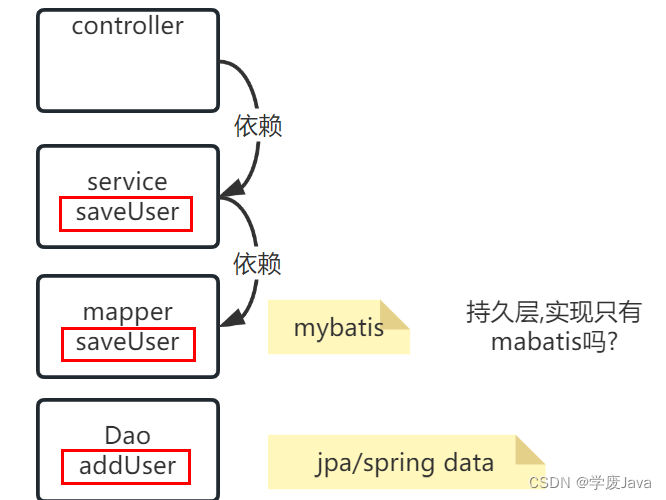
Java开发中的分层开发和整洁架构
分层开发(横向拆分) 分层开发的概念: maven多模块开发项目管理.可以利用这种管理功能,实现一个项目的多层次模块开发–分层开发. 比如,当前项目HelloController依赖HelloService 这样做目的: 复杂开发过程.解耦(不调整依赖关系,无法解耦).分层开发(横向拆分)和纵向拆分的区别…...

Spring 多数据源方法级别注解实现
Spring框架提供了多种数据源管理方式,其中多数据源管理是其中之一。多数据源管理允许应用程序使用多个数据源,而不是只使用一个数据源,从而提高了应用程序的灵活性和可靠性。 多数据源管理的主要目的是让应用程序能够在不同的数据库之间切换&…...

Redis在云服务器上的安装与客户端连接配置
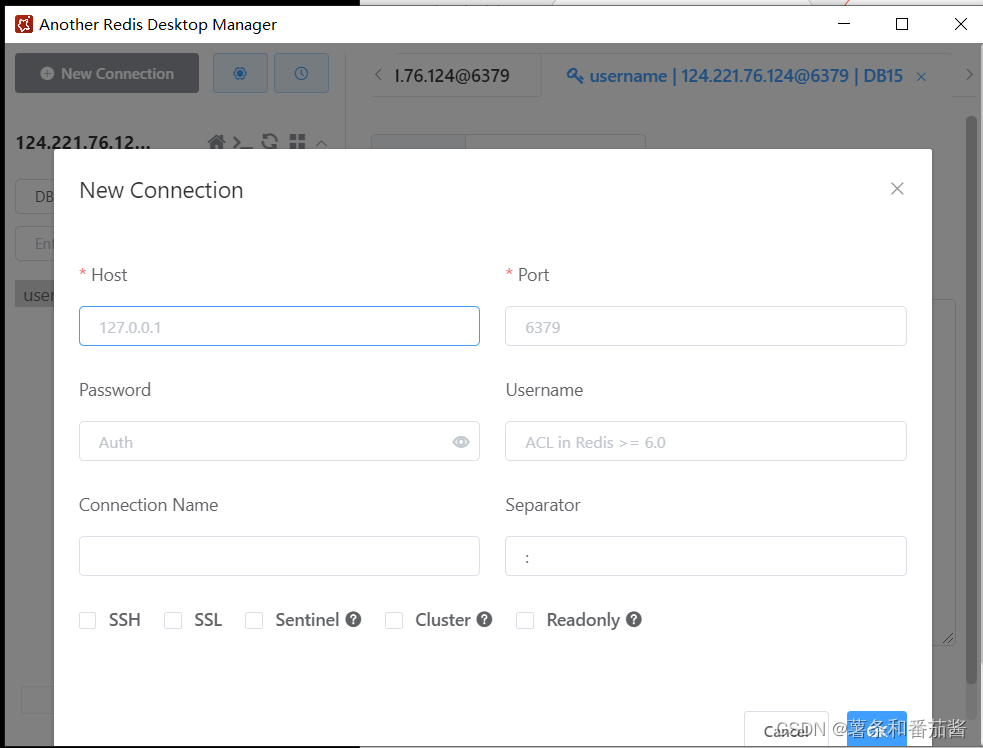
文章目录 Redis1.Redis的安装2.设置远程连接3.客户端连接3.1 客户端下载 Redis 1.Redis的安装 yum 安装 redis,使用以下命令,直接将 redis 安装到 linux 服务器: yum -y install redis 启动 redis使用以下命令,以后台运行方式启…...

语言模型输出端共享Embedding的重新探索
©PaperWeekly 原创 作者 | 苏剑林 单位 | 科学空间 研究方向 | NLP、神经网络 预训练刚兴起时,在语言模型的输出端重用 Embedding 权重是很常见的操作,比如 BERT、第一版的 T5、早期的 GPT,都使用了这个操作,这是因为当模型…...

Spring中事务失效的8中场景
1. 数据库引擎不支持事务 这里以 MySQL为例,MyISAM引擎是不支持事务操作的,一般要支持事务都会使用InnoDB引擎,根据MySQL 的官方文档说明,从MySQL 5.5.5 开始的默认存储引擎是 InnoDB,之前默认的都是 MyISAMÿ…...

安卓——转场动画
先创建一个名为anim的包 往里面写入两个xml页 为淡入淡出的效果 淡入效果 <alpha xmlns:android="http://schemas.android.com/apk/res/android"android:interpolator="@android:anim/accelerate_decelerate_interpolator"android:fromAlpha...
)
多位数码管动态扫描显示变化数据(数码管右移1)
/*----------------------------------------------- 内容:多位数码管分别显示不同数字,这种扫描显示方式成为动态扫描,并不停变化赋值 ------------------------------------------------*/ #include<reg52.h> //包含头文件࿰…...

充分了解java阻塞队列机制
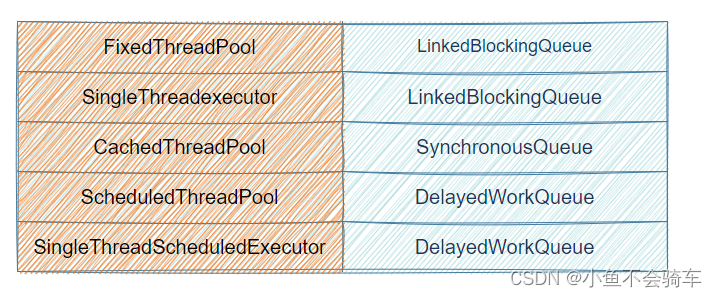
多线程基础 1.阻塞队列1.1 什么是 阻塞队列1.2 阻塞队列的特点 1.3 阻塞队列常用方法1.3.1 抛出异常:add、remove、element1.3.2 返回结果但是不抛出异常offer、poll、peek1.3.3 阻塞put和take1.3.4 小结 1.4 常见的阻塞队列1.4.1 ArrayListBlockingQueue1.4.2 LinkedBlockingQ…...

安装使用LangChain时的报错解决
刚刚装了LangChain但是引入各种包都报错,原因貌似为 Python3.7 不支持 LangChain,需要开启一个新的Python3.10环境,再重新安装即可正常运行。 创建新的python环境 conda create -n new_env python3.10 重新安装 pip install langchain 这是当…...

【MySQL】库的操作
🌠 作者:阿亮joy. 🎆专栏:《零基础入门MySQL》 🎇 座右铭:每个优秀的人都有一段沉默的时光,那段时光是付出了很多努力却得不到结果的日子,我们把它叫做扎根 目录 👉库…...

Java设计模式之工厂模式
什么是工厂模式 工厂模式(Factory Pattern)是 Java 中最常用的设计模式之一。这种类型的设计模式属于创建型模式,它提供了一种创建对象的最佳方式。 工厂模式提供了一种将对象的实例化过程封装在工厂类中的方式。通过使用工厂模式ÿ…...

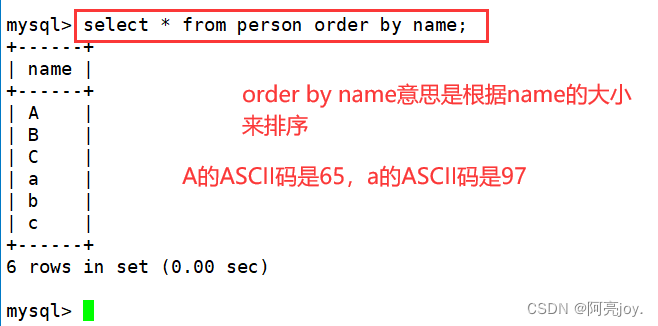
正则表达式-速成教程
正则表达式-速成教程 今天遇到一枚程序媛在群里吐槽,并附了截图;然后无意中看到她的一个正则与她的注释描述不一致,就提醒了一下。顺带着给了个速成教程,在这里把这个速成教程贴出来,一是为了自己备份;二是…...

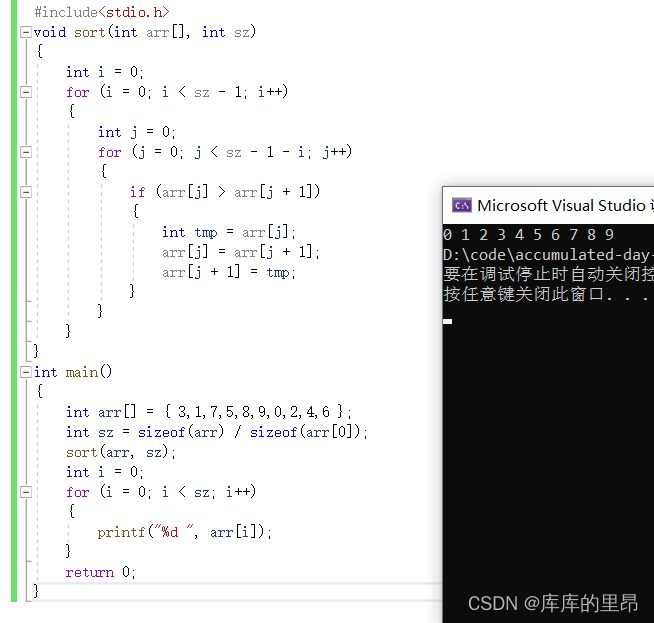
C语言中的数组(详解)
C语言中的数组(详解) 一、一维数组1.一维数组的创建2.数组的初始化3.一维数组的使用4.一维数组在内存中的存储二、二维数组1.二维数组的创建2.二维数组的初始化3.二维数组的使用4.二维数组在内存中的存储三、数组越界四、数组作为函数参数1.冒泡排序2.数…...

【App管理04-Bug修正 Objective-C语言】
一、咱们刚才已经把这个给大家做完了吧 1.这个Label怎么显示到上面去了, 我们现在是把它加到我们的控制器的View里面吧 我们看一下这个坐标是怎么算的,来,我们找一个坐标, 咱们的坐标,是不是用这个View的frame,减的吧 来,咱们在这里,输出一下这个Frame,看一下吧 在…...

黑客自学笔记(网络安全)
一、黑客是什么 原是指热心于计算机技术,水平高超的电脑专家,尤其是程序设计人员。但后来,黑客一词已被用于泛指那些专门利用电脑网络搞破坏或者恶作剧的家伙。 二、学习黑客技术的原因 其实,网络信息空间安全已经成为海陆空之…...

[2025CVPR]DeepVideo-R1:基于难度感知回归GRPO的视频强化微调框架详解
突破视频大语言模型推理瓶颈,在多个视频基准上实现SOTA性能 一、核心问题与创新亮点 1.1 GRPO在视频任务中的两大挑战 安全措施依赖问题 GRPO使用min和clip函数限制策略更新幅度,导致: 梯度抑制:当新旧策略差异过大时梯度消失收敛困难:策略无法充分优化# 传统GRPO的梯…...

云启出海,智联未来|阿里云网络「企业出海」系列客户沙龙上海站圆满落地
借阿里云中企出海大会的东风,以**「云启出海,智联未来|打造安全可靠的出海云网络引擎」为主题的阿里云企业出海客户沙龙云网络&安全专场于5.28日下午在上海顺利举办,现场吸引了来自携程、小红书、米哈游、哔哩哔哩、波克城市、…...

uni-app学习笔记二十二---使用vite.config.js全局导入常用依赖
在前面的练习中,每个页面需要使用ref,onShow等生命周期钩子函数时都需要像下面这样导入 import {onMounted, ref} from "vue" 如果不想每个页面都导入,需要使用node.js命令npm安装unplugin-auto-import npm install unplugin-au…...

《从零掌握MIPI CSI-2: 协议精解与FPGA摄像头开发实战》-- CSI-2 协议详细解析 (一)
CSI-2 协议详细解析 (一) 1. CSI-2层定义(CSI-2 Layer Definitions) 分层结构 :CSI-2协议分为6层: 物理层(PHY Layer) : 定义电气特性、时钟机制和传输介质(导线&#…...

【SpringBoot】100、SpringBoot中使用自定义注解+AOP实现参数自动解密
在实际项目中,用户注册、登录、修改密码等操作,都涉及到参数传输安全问题。所以我们需要在前端对账户、密码等敏感信息加密传输,在后端接收到数据后能自动解密。 1、引入依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId...

蓝桥杯 2024 15届国赛 A组 儿童节快乐
P10576 [蓝桥杯 2024 国 A] 儿童节快乐 题目描述 五彩斑斓的气球在蓝天下悠然飘荡,轻快的音乐在耳边持续回荡,小朋友们手牵着手一同畅快欢笑。在这样一片安乐祥和的氛围下,六一来了。 今天是六一儿童节,小蓝老师为了让大家在节…...

基于数字孪生的水厂可视化平台建设:架构与实践
分享大纲: 1、数字孪生水厂可视化平台建设背景 2、数字孪生水厂可视化平台建设架构 3、数字孪生水厂可视化平台建设成效 近几年,数字孪生水厂的建设开展的如火如荼。作为提升水厂管理效率、优化资源的调度手段,基于数字孪生的水厂可视化平台的…...
基础光照(Basic Lighting))
C++.OpenGL (10/64)基础光照(Basic Lighting)
基础光照(Basic Lighting) 冯氏光照模型(Phong Lighting Model) #mermaid-svg-GLdskXwWINxNGHso {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-GLdskXwWINxNGHso .error-icon{fill:#552222;}#mermaid-svg-GLd…...

leetcodeSQL解题:3564. 季节性销售分析
leetcodeSQL解题:3564. 季节性销售分析 题目: 表:sales ---------------------- | Column Name | Type | ---------------------- | sale_id | int | | product_id | int | | sale_date | date | | quantity | int | | price | decimal | -…...

HTML前端开发:JavaScript 常用事件详解
作为前端开发的核心,JavaScript 事件是用户与网页交互的基础。以下是常见事件的详细说明和用法示例: 1. onclick - 点击事件 当元素被单击时触发(左键点击) button.onclick function() {alert("按钮被点击了!&…...
