element ui 上传控件携带参数到后端
1.携带固定参数:

2.携带不固定参数:

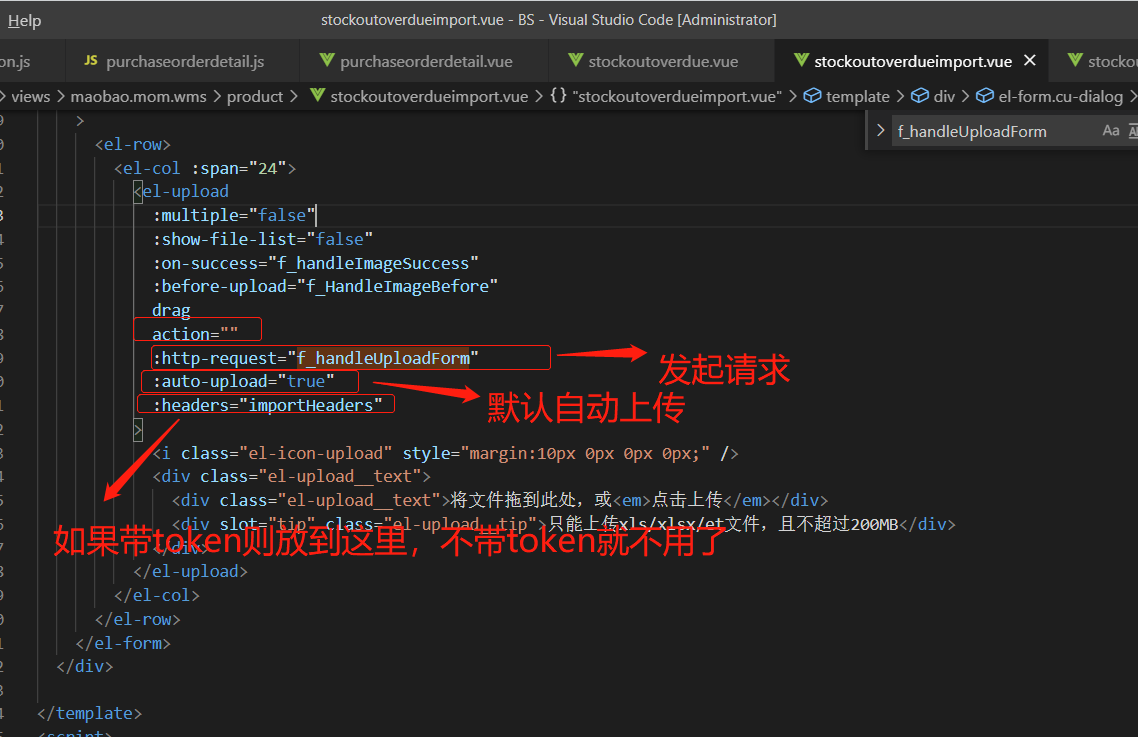
<el-row>
<el-col :span="24">
<el-upload
:multiple="false"
:show-file-list="false"
:on-success="f_handleImageSuccess"
:before-upload="f_HandleImageBefore"
drag
action=""
:http-request="f_handleUploadForm"
:auto-upload="true"
:headers="importHeaders"
>
<i class="el-icon-upload" style="margin:10px 0px 0px 0px;" />
<div class="el-upload__text">
<div class="el-upload__text">将文件拖到此处,或<em>点击上传</em></div>
<div slot="tip" class="el-upload__tip">只能上传xls/xlsx/et文件,且不超过200MB</div>
</div>
</el-upload>
</el-col>
</el-row>

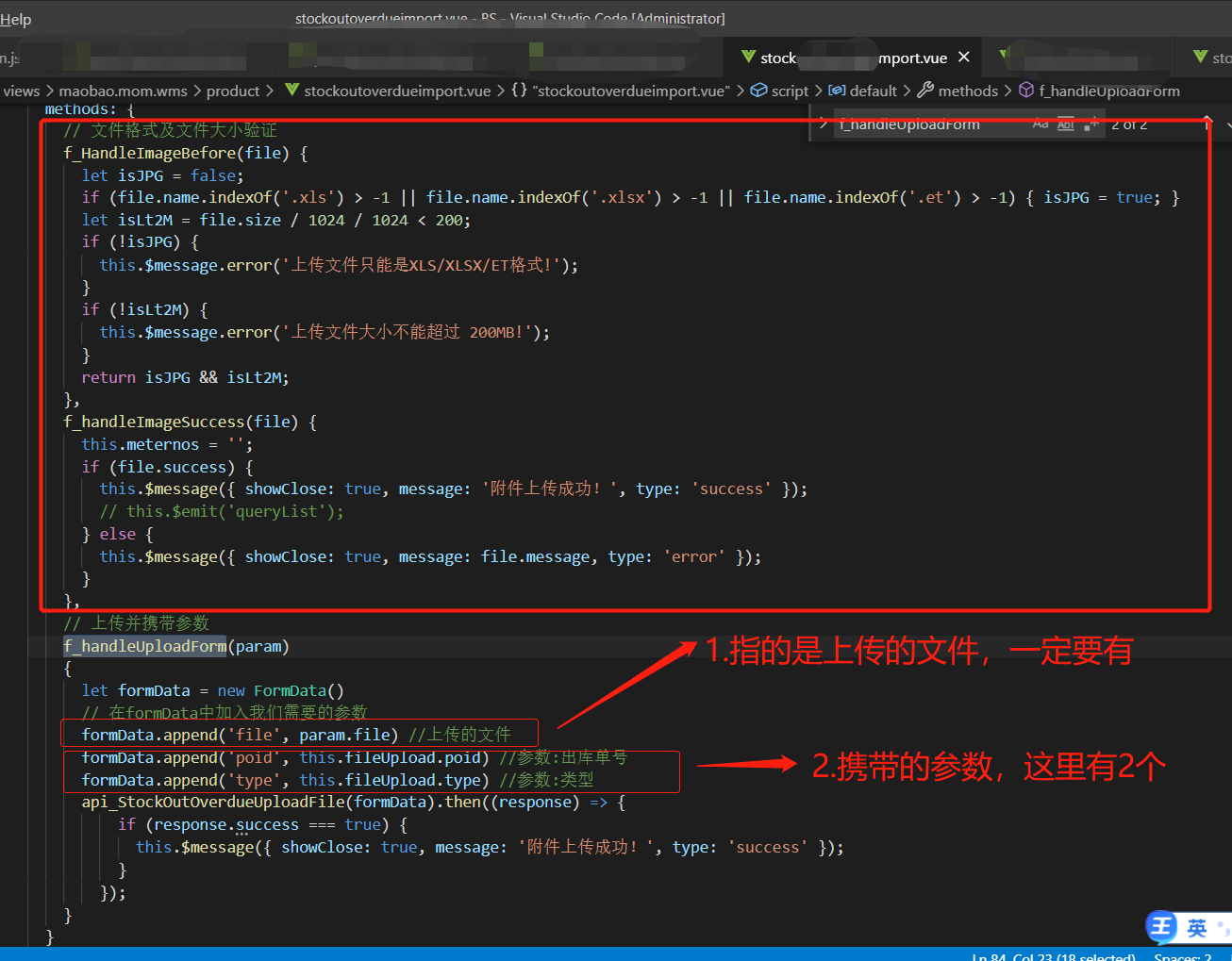
// 文件格式及文件大小验证
f_HandleImageBefore(file) {
let isJPG = false;
if (file.name.indexOf('.xls') > -1 || file.name.indexOf('.xlsx') > -1 || file.name.indexOf('.et') > -1) { isJPG = true; }
let isLt2M = file.size / 1024 / 1024 < 200;
if (!isJPG) {
this.$message.error('上传文件只能是XLS/XLSX/ET格式!');
}
if (!isLt2M) {
this.$message.error('上传文件大小不能超过 200MB!');
}
return isJPG && isLt2M;
},
f_handleImageSuccess(file) {
this.meternos = '';
if (file.success) {
this.$message({ showClose: true, message: '附件上传成功!', type: 'success' });
// this.$emit('queryList');
} else {
this.$message({ showClose: true, message: file.message, type: 'error' });
}
},
// 上传并携带参数
f_handleUploadForm(param)
{
let formData = new FormData()
// 在formData中加入我们需要的参数
formData.append('file', param.file) //上传的文件
formData.append('poid', this.fileUpload.poid) //参数:出库单号
formData.append('type', this.fileUpload.type) //参数:类型
api_StockOutOverdueUploadFile(formData).then((response) => {
if (response.success === true) {
this.$message({ showClose: true, message: '附件上传成功!', type: 'success' });
}
});
}
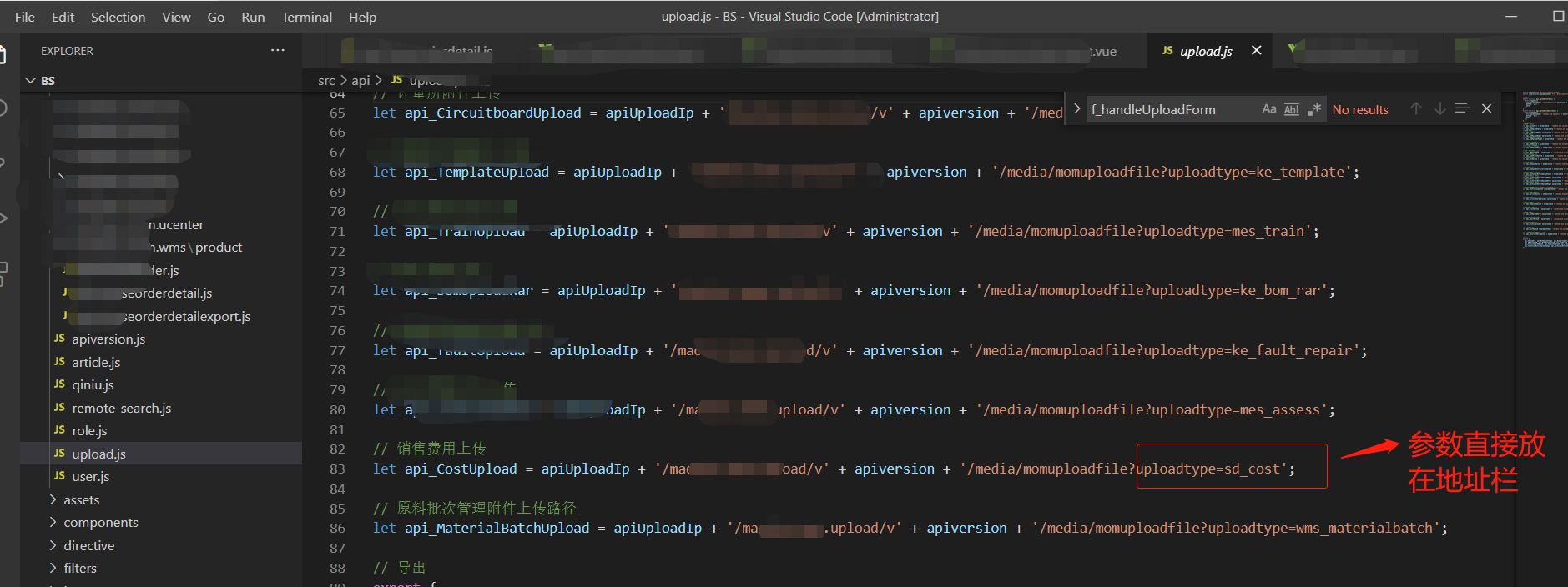
- js里面的请求方法:
- //附件上传
export function api_StockOutOverdueUploadFile(data) {
return request({
url: '/maobao.mom.wms/v' + apiversion + '/purchaseorderdetail/StockOutOverdueUploadFile',
method: 'post',
data
});
}

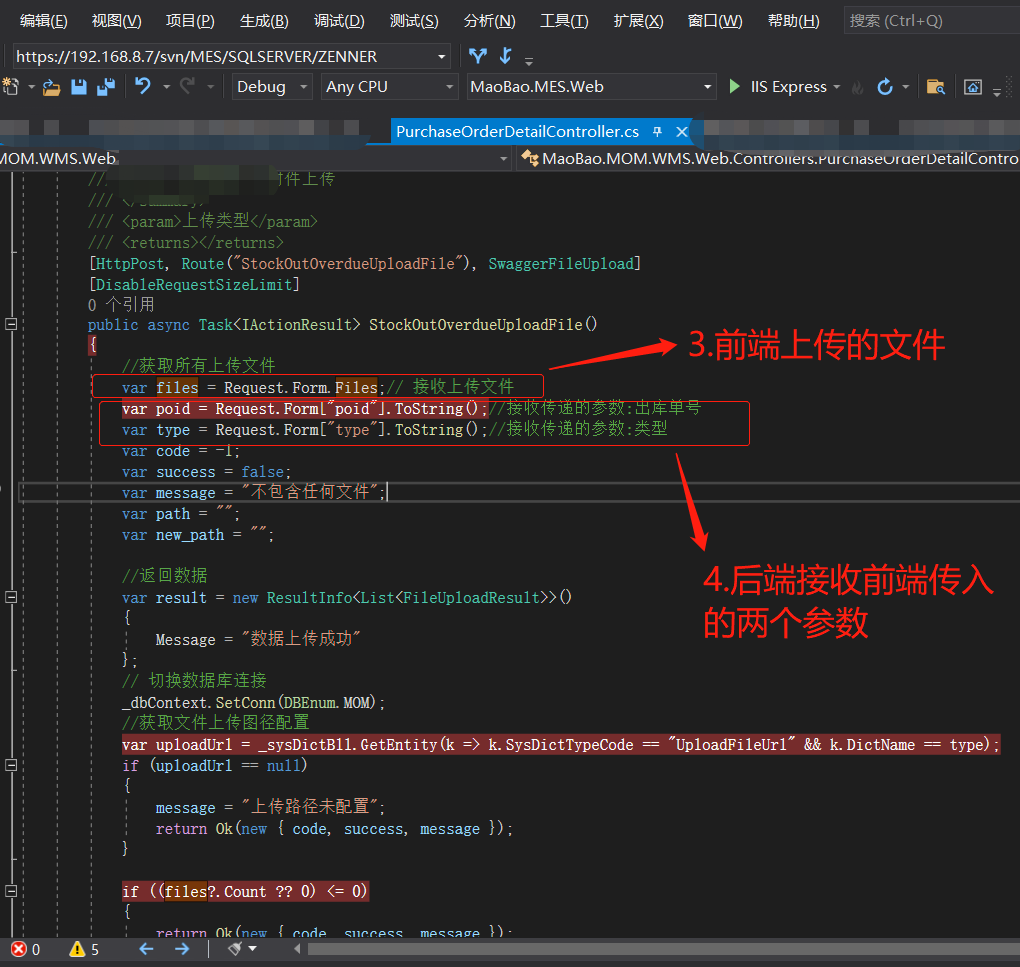
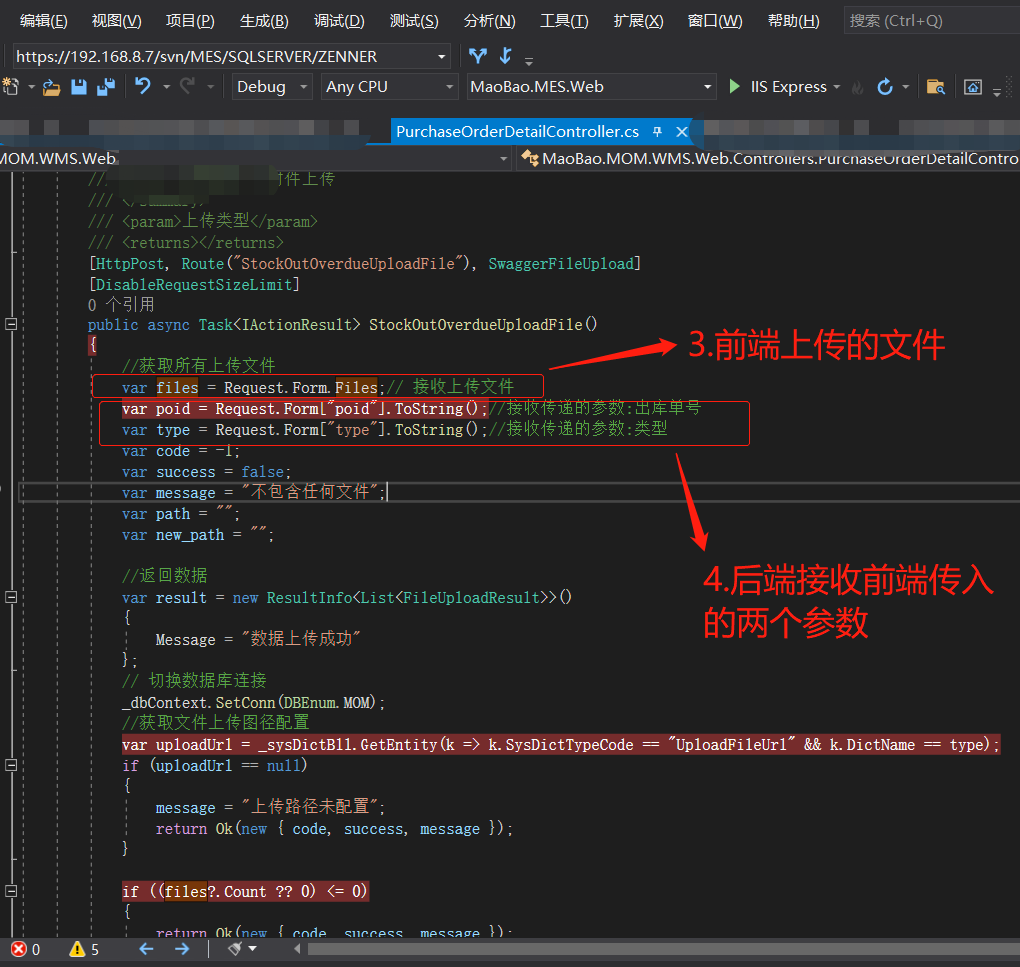
[HttpPost, Route("StockOutOverdueUploadFile"), SwaggerFileUpload]
[DisableRequestSizeLimit]
public async Task<IActionResult> StockOutOverdueUploadFile()
{
//获取所有上传文件
var files = Request.Form.Files;// 接收上传文件
var poid = Request.Form["poid"].ToString();//接收传递的参数:出库单号
var type = Request.Form["type"].ToString();//接收传递的参数:类型
}
相关文章:

element ui 上传控件携带参数到后端
1.携带固定参数: 2.携带不固定参数: <el-row> <el-col :span"24"> <el-upload :multiple"false" :show-file-list"false" :on-success"f_h…...

scrapy分布式+指纹去重原理
1,指纹去重原理存在于 scrapy.util.requests 里面 需要安装的包 pip install scrapy-redis-cluster # 安装模块 pip install scrapy-redis-cluster0.4 # 安装模块时指定版本 pip install --upgrade scrapy-redis-cluster # 升级模块版本 2,setting配置 …...

FileHub使用教程:Github Token获取步骤,使用快人一步
FileHub介绍 filehub是我开发的一个免费文件存储软件,可存万物。软件仓库:GitHub - Sjj1024/s-hub: 一个使用github作为资源存储的软件 软件下载地址:。有问题可以留言或者提Issue, 使用第一步:获取Github Token 使…...

嵌入式开发:单片机嵌入式Linux学习路径
SOC(System on a Chip)的本质区别在于架构和功能。低端SOC如基于Cortex-M架构的芯片,如STM32和NXP LPC1xxx系列,不具备MMU(Memory Management Unit),适用于轻量级实时操作系统如uCOS和FreeRTOS。…...

Libvirt的virsh工具常用命令
在使用Libvirt的virsh工具时,以下是常见的一些命令: 连接到Hypervisor: virsh -c <URI>:连接到指定的Hypervisor,例如 virsh -c qemu:///system 连接到本地的QEMU/KVM Hypervisor。 虚拟机管理: list…...

高斯消元解异或方程组写法
高斯约旦消元解异或方程组 for(int j1;j<n;j){for(int ij1;i<n;i)if(a[i][j]){swap(a[i],a[j]);break;}if(!a[i][i]){if(a[i][n1])//no...else ...//mul}for(int i1;i<n;i)if(i!j&&a[i][j])for(int kj;k<n1;k)a[i][k]^a[j][k];}正常高斯消元法 int r1;for…...

前端 mock 数据的几种方式
目录 接口demo Better-mock just mock koa webpack Charles 总结 具体需求开发前,后端往往只提供接口文档,对于前端,最简单的方式就是把想要的数据写死在代码里进行开发,但这样的坏处就是和后端联调前还需要再把写死的数据…...

【GO】go语言入门实战 —— 猜数字游戏
文章目录 程序介绍设置随机数读取用户输入实现判断逻辑实现游戏循环完整代码 程序介绍 首先生成一个介于1~100之间的随机数,然后提示玩家输入数字,并告诉玩家是猜对了还是猜错了,如果对了程序就结束,如果错了就提醒玩家是大了还是…...

opencv-25 图像几何变换04- 透视 cv2.warpPerspective()
什么是透视? 透视是一种几何学概念,用于描述在三维空间中观察物体时,由于视角的不同而产生的变形效果。在现实世界中,当我们从不同的角度或位置观察物体时,它们会呈现出不同的形状和大小。这种现象被称为透视效果。 透…...

视频讲解Codeforces Round 887 (Div. 2)(A--C)
文章目录 A. Desorting1、板书2、代码 B. Fibonaccharsis1、板书2、代码 C. Ntarsis Set1、板书2、代码 视频讲解Codeforces Round 887 (Div. 2)(A–C) A. Desorting 1、板书 2、代码 #include<bits/stdc.h> #define endl \n #define INF 0x3f…...

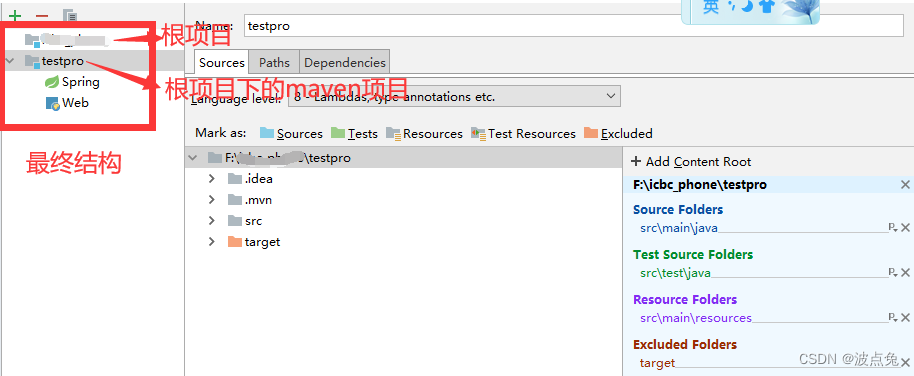
【团队协作开发】将Gitee项目导入到本地IDEA中出现根目录不完整的问题解决(已解决)
前言:在团队协作开发过程中,通常我们的Gitee完整项目中会包含很多内容:后端代码、前端代码、项目结构图、项目文档等一系列资产。 将Gitee项目导入到本地IDEA中,通常会出现根目录不完整的问题。这是因为项目里面包含了后端代码、前…...

vue-pdf 单列显示多个pdf页面
<template><div><pdfv-for"i in numPages":key"i":src"src":page"i"style"display: inline-block; width: 100%"></pdf> <!-- 宽度设置100% 一行只展示一页 --></div> </template&g…...

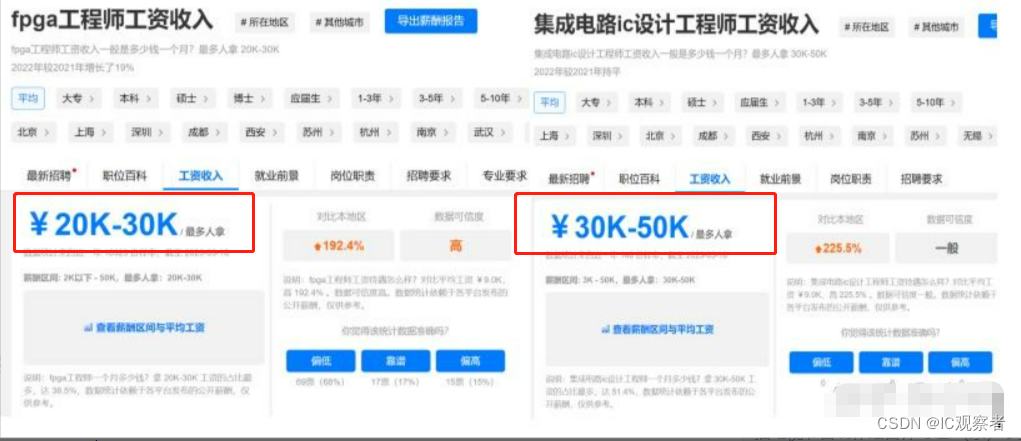
2023年FPGA好就业吗?
FPGA岗位有哪些? 从芯片设计流程来看,FPGA岗位可以分四类 产品开发期:FPGA系统架构师 芯片设计期:数字IC设计工程师、FPGA开发工程师 芯片流片期:FPGA验证工程师 产品维护期:FAE工程师 从行业上来说&#x…...

【业务功能篇52】Springboot+mybatis mysql开启批量执行sql参数 allowMultiQueries=true
allowMultiQueriestrue参数的作用: 可以在sql语句后携带分号,实现多语句执行。可以执行批处理,同时发出多个SQL语句。 在application-xxx.xml配置文件中,配置数据库的信息 spring:datasource:dynamic:primary: mysqldb # 默认数…...

StableDiffusion 换脸实现
先看效果: 想要换的脸: 想要把脸放到的目标图片: 实现方案: StableDiffusionroop(本次实验基于roopV0.02版本) 1/安装SD,模型选择 DreamShaper,Sampler使用 Euler a 2/安装roop插件 roop插…...

直播平台源码开发提高直播质量的关键:视频编码和解码技术
在互联网日益发展的今天,直播平台成为人们互联网生活的主力军,直播平台功能的多样化与智能化使我们的生活有了极大地改变,比如短视频功能,它让我们既可以随时随地去发布自己所拍摄到的东西让世界各地的用户看到,也能让…...

如何使用 PHP 更新数据到数据库?
首先,你需要有个数据库,对吧?如果你还没有的话,可以用PHP的MySQL扩展来创建一个。不过,在此之前,你需要确保你的服务器已经安装了MySQL,并且你的PHP环境已经支持MySQL扩展。 好了,现…...

NLP masked_tokens[]、token_masks[]是什么?
1、masked_tokens[]、token_masks[]介绍 masked_tokens和token_masks两个列表用于存储mask处理后的token(分词)结果和对应的mask标志。 masked_tokens列表存储经过mask处理后的分词结果。 token_masks列表存储与每个分词结果对应的mask标志。 2、示例…...

aoa_android工程编译注意事项
1. android studio 版本 : 3.0.0 Android Studio 下载文件归档 | Android 开发者 | Android Developers (google.cn) 下载地址: https://redirector.gvt1.com/edgedl/android/studio/install/3.0.0.18/android-studio-ide-171.4408382-windows.ex…...
)
java篇 类的进阶0x06:可见性修饰符(访问修饰符)
文章目录 可见性修饰符(访问修饰符)成员变量都应该是 private构造方法可以是 private 的public 修饰的东西尽量不要改动非 public 的类,类名可以不和文件名相同protected 继承专属的访问控制 可见性修饰符(访问修饰符)…...

【大模型RAG】拍照搜题技术架构速览:三层管道、两级检索、兜底大模型
摘要 拍照搜题系统采用“三层管道(多模态 OCR → 语义检索 → 答案渲染)、两级检索(倒排 BM25 向量 HNSW)并以大语言模型兜底”的整体框架: 多模态 OCR 层 将题目图片经过超分、去噪、倾斜校正后,分别用…...

测试微信模版消息推送
进入“开发接口管理”--“公众平台测试账号”,无需申请公众账号、可在测试账号中体验并测试微信公众平台所有高级接口。 获取access_token: 自定义模版消息: 关注测试号:扫二维码关注测试号。 发送模版消息: import requests da…...

从零实现富文本编辑器#5-编辑器选区模型的状态结构表达
先前我们总结了浏览器选区模型的交互策略,并且实现了基本的选区操作,还调研了自绘选区的实现。那么相对的,我们还需要设计编辑器的选区表达,也可以称为模型选区。编辑器中应用变更时的操作范围,就是以模型选区为基准来…...

Python爬虫实战:研究feedparser库相关技术
1. 引言 1.1 研究背景与意义 在当今信息爆炸的时代,互联网上存在着海量的信息资源。RSS(Really Simple Syndication)作为一种标准化的信息聚合技术,被广泛用于网站内容的发布和订阅。通过 RSS,用户可以方便地获取网站更新的内容,而无需频繁访问各个网站。 然而,互联网…...

【Java_EE】Spring MVC
目录 Spring Web MVC 编辑注解 RestController RequestMapping RequestParam RequestParam RequestBody PathVariable RequestPart 参数传递 注意事项 编辑参数重命名 RequestParam 编辑编辑传递集合 RequestParam 传递JSON数据 编辑RequestBody …...

项目部署到Linux上时遇到的错误(Redis,MySQL,无法正确连接,地址占用问题)
Redis无法正确连接 在运行jar包时出现了这样的错误 查询得知问题核心在于Redis连接失败,具体原因是客户端发送了密码认证请求,但Redis服务器未设置密码 1.为Redis设置密码(匹配客户端配置) 步骤: 1).修…...
相比,优缺点是什么?适用于哪些场景?)
Redis的发布订阅模式与专业的 MQ(如 Kafka, RabbitMQ)相比,优缺点是什么?适用于哪些场景?
Redis 的发布订阅(Pub/Sub)模式与专业的 MQ(Message Queue)如 Kafka、RabbitMQ 进行比较,核心的权衡点在于:简单与速度 vs. 可靠与功能。 下面我们详细展开对比。 Redis Pub/Sub 的核心特点 它是一个发后…...

Mysql中select查询语句的执行过程
目录 1、介绍 1.1、组件介绍 1.2、Sql执行顺序 2、执行流程 2.1. 连接与认证 2.2. 查询缓存 2.3. 语法解析(Parser) 2.4、执行sql 1. 预处理(Preprocessor) 2. 查询优化器(Optimizer) 3. 执行器…...
)
C#学习第29天:表达式树(Expression Trees)
目录 什么是表达式树? 核心概念 1.表达式树的构建 2. 表达式树与Lambda表达式 3.解析和访问表达式树 4.动态条件查询 表达式树的优势 1.动态构建查询 2.LINQ 提供程序支持: 3.性能优化 4.元数据处理 5.代码转换和重写 适用场景 代码复杂性…...
 error)
【前端异常】JavaScript错误处理:分析 Uncaught (in promise) error
在前端开发中,JavaScript 异常是不可避免的。随着现代前端应用越来越多地使用异步操作(如 Promise、async/await 等),开发者常常会遇到 Uncaught (in promise) error 错误。这个错误是由于未正确处理 Promise 的拒绝(r…...
