opencv-25 图像几何变换04- 透视 cv2.warpPerspective()
什么是透视?
透视是一种几何学概念,用于描述在三维空间中观察物体时,由于视角的不同而产生的变形效果。在现实世界中,当我们从不同的角度或位置观察物体时,它们会呈现出不同的形状和大小。这种现象被称为透视效果。
透视效果主要由以下几个因素造成:
远近关系:在视野范围内,离我们更远的物体看起来较小,而离我们更近的物体看起来较大。这是因为我们在观察时,远处的物体在视平面上的投影较小。
平行线收敛:在透视效果下,远离观察者的平行线在视觉上会似乎收敛到一个点,被称为消失点。这使得在远处的物体线条会看起来更加趋向于一点。
视角变化:观察物体的视角改变,物体的形状和大小也会发生变化。例如,当我们倾斜或移动头部时,看到的物体会有不同的形态。
透视效果在绘画、摄影、计算机图形学等领域都起着重要的作用。在绘画中,艺术家通常使用透视来创造真实感和深度感。在摄影中,摄影师可以利用透视来拍摄令人惊叹的远景和近景照片。在计算机图形学中,透视是渲染真实感图像的重要技术之一。
在图像处理中,透视变换是一种将图像投影到一个新的视角或平面的方法,以实现校正透视畸变、改变图像视角等目的。通过透视变换,可以将图像中的内容按照一定的规则进行调整,从而达到所需的效果。
opencv 透视的应用场景
OpenCV中透视变换的应用场景非常广泛,它可以在许多不同的领域和任务中发挥重要作用。以下是一些使用OpenCV透视变换的常见应用场景:
- 图像校正与纠正:
透视变换可以用于校正图像中的透视畸变,例如摄像头拍摄的倾斜建筑物或文档图像。通过找到正确的透视变换矩阵,可以将图像变换为在平面上正常显示的形式。 - 图像拼接与全景图像:
在全景图像拼接中,透视变换用于将多个图像对齐并拼接成一个更大的全景图像。通过透视变换,可以校正相机的视角,以便拼接后的图像具有连贯的视觉效果。 - 车道线检测与车道保持:
在自动驾驶或驾驶辅助系统中,透视变换可用于检测车道线并保持车辆在车道中心行驶。通过将图像转换为鸟瞰视角,车道线在图像中将呈现为直线,便于车道线检测算法的实现。 - 物体检测与识别:
在计算机视觉中,透视变换可以用于改变图像的视角,从而便于对物体进行检测和识别。例如,通过将图像转换为俯视视角,可以更容易地检测和跟踪行人或车辆。 - 视频稳定与追踪:
在视频稳定和目标追踪中,透视变换可用于稳定视频或将目标区域转换到固定视角,以便进行更稳健的跟踪。 - 增强现实 (AR) 应用:
在AR应用中,透视变换可以用于将虚拟对象与真实世界中的物体进行融合,从而实现更真实的增强现实体验。 - 文档扫描与识别:
在文档扫描与识别应用中,透视变换可用于校正文档图像中的透视畸变,从而确保文本和图像的水平和垂直对齐。
这些只是OpenCV透视变换的一些常见应用场景,实际上,透视变换在计算机视觉和图像处理中有着广泛的应用,帮助我们解决各种复杂的视觉任务。
透视变换通过函数 cv2.warpPerspective()实现,该函数的语法是:
dst = cv2.warpPerspective( src, M, dsize[, flags[, borderMode[, borderValue]]] )
式中:
dst 代表透视处理后的输出图像,该图像和原始图像具有相同的类型。dsize 决定输出图
像的实际大小。
src 代表要透视的图像。
M 代表一个 3×3 的变换矩阵。
dsize 代表输出图像的尺寸大小。
flags 代表插值方法,默认为 INTER_LINEAR。当该值为 WARP_INVERSE_MAP 时,
意味着 M 是逆变换类型,能实现从目标图像 dst 到原始图像 src 的逆变换。具体可选值
参见表 5-1。
borderMode 代表边类型, 默认为 BORDER_CONSTANT 。 当 该值为 BORDER_
TRANSPARENT 时,意味着目标图像内的值不做改变,这些值对应原始图像内的异常值。
borderValue 代表边界值,默认是 0。
与仿射变换一样,同样可以使用一个函数来生成函数 cv2.warpPerspective()所使用的转换矩阵。
该函数是 cv2.getPerspectiveTransform(),其语法格式为:
retval = cv2.getPerspectiveTransform( src, dst )
式中:
src 代表输入图像的四个顶点的坐标。
dst 代表输出图像的四个顶点的坐标。
需要注意的是, src 参数和 dst 参数是包含四个点的数组,与仿射变换函数 cv2.getAffineTransform() 中的三个点是不同的。实际使用中,我们可以根据需要控制 src 中的四
个点映射到 dst 中的四个点。
实验:完成图像透视
import cv2
import numpy as np
img=cv2.imread('demo.bmp')
rows,cols=img.shape[:2]
print(rows,cols)
pts1 = np.float32([[150,50],[400,50],[60,450],[310,450]])
pts2 = np.float32([[50,50],[rows-50,50],[50,cols-50],[rows-50,cols-50]])
M=cv2.getPerspectiveTransform(pts1,pts2)
dst=cv2.warpPerspective(img,M,(cols,rows))
cv2.imshow("img",img)
cv2.imshow("dst",dst)
cv2.waitKey()
cv2.destroyAllWindows()
指定原始图像中平行四边形的四个顶点 pts1,指定目标图像中矩形的四个顶点
pts2,使用 M=cv2.getPerspectiveTransform(pts1,pts2)生成转换矩阵 M。接下来,使用语句
dst=cv2.warpPerspective(img,M,(cols,rows))完成从平行四边形到矩形的转换。
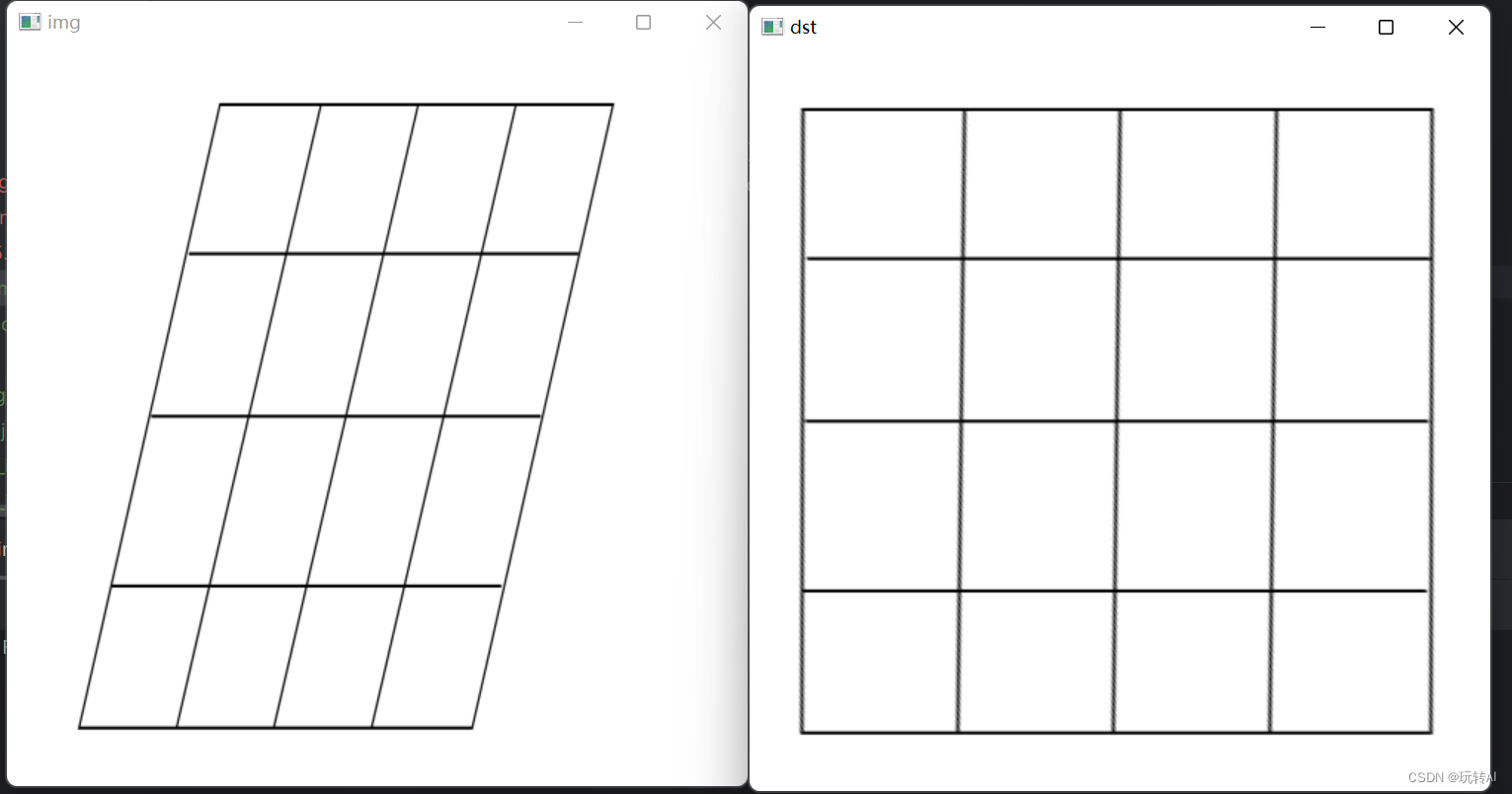
运行效果:

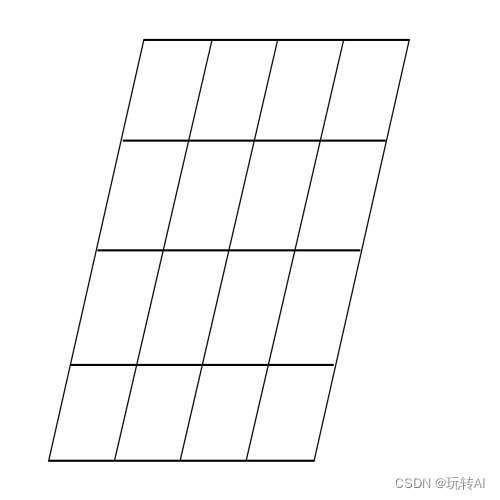
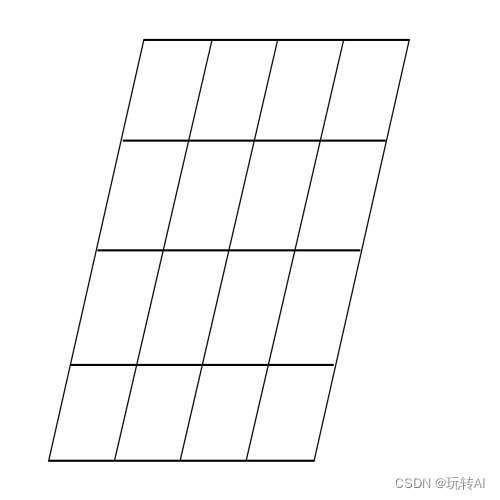
实验原图:

相关文章:

opencv-25 图像几何变换04- 透视 cv2.warpPerspective()
什么是透视? 透视是一种几何学概念,用于描述在三维空间中观察物体时,由于视角的不同而产生的变形效果。在现实世界中,当我们从不同的角度或位置观察物体时,它们会呈现出不同的形状和大小。这种现象被称为透视效果。 透…...

视频讲解Codeforces Round 887 (Div. 2)(A--C)
文章目录 A. Desorting1、板书2、代码 B. Fibonaccharsis1、板书2、代码 C. Ntarsis Set1、板书2、代码 视频讲解Codeforces Round 887 (Div. 2)(A–C) A. Desorting 1、板书 2、代码 #include<bits/stdc.h> #define endl \n #define INF 0x3f…...

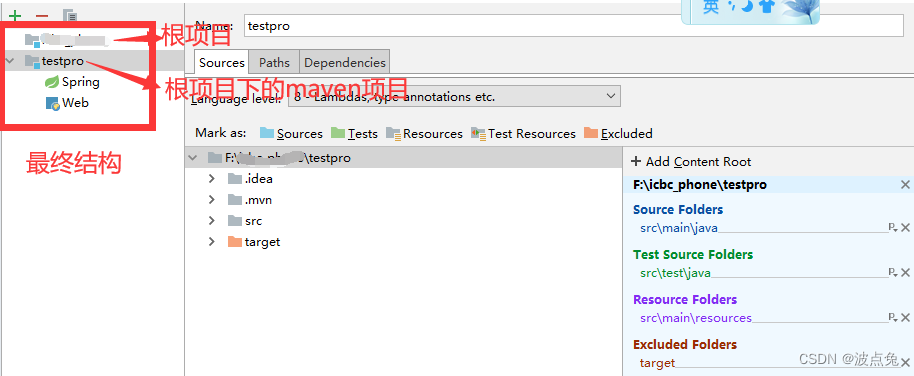
【团队协作开发】将Gitee项目导入到本地IDEA中出现根目录不完整的问题解决(已解决)
前言:在团队协作开发过程中,通常我们的Gitee完整项目中会包含很多内容:后端代码、前端代码、项目结构图、项目文档等一系列资产。 将Gitee项目导入到本地IDEA中,通常会出现根目录不完整的问题。这是因为项目里面包含了后端代码、前…...

vue-pdf 单列显示多个pdf页面
<template><div><pdfv-for"i in numPages":key"i":src"src":page"i"style"display: inline-block; width: 100%"></pdf> <!-- 宽度设置100% 一行只展示一页 --></div> </template&g…...

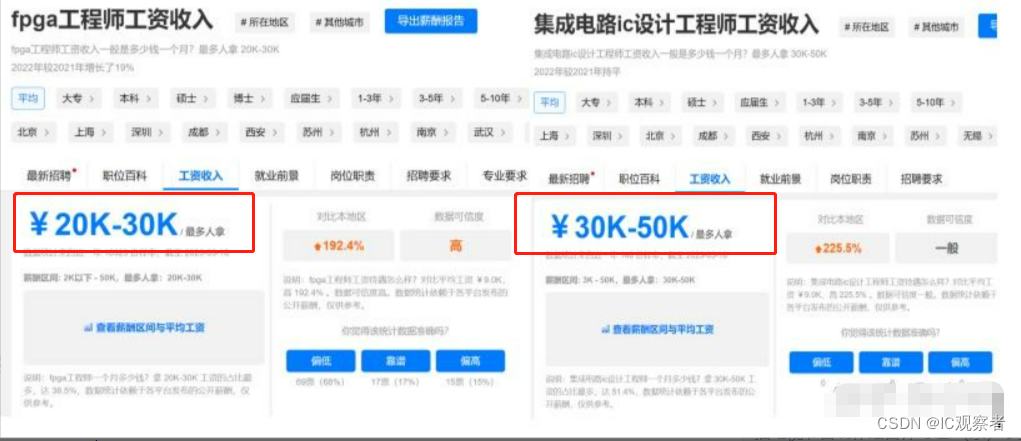
2023年FPGA好就业吗?
FPGA岗位有哪些? 从芯片设计流程来看,FPGA岗位可以分四类 产品开发期:FPGA系统架构师 芯片设计期:数字IC设计工程师、FPGA开发工程师 芯片流片期:FPGA验证工程师 产品维护期:FAE工程师 从行业上来说&#x…...

【业务功能篇52】Springboot+mybatis mysql开启批量执行sql参数 allowMultiQueries=true
allowMultiQueriestrue参数的作用: 可以在sql语句后携带分号,实现多语句执行。可以执行批处理,同时发出多个SQL语句。 在application-xxx.xml配置文件中,配置数据库的信息 spring:datasource:dynamic:primary: mysqldb # 默认数…...

StableDiffusion 换脸实现
先看效果: 想要换的脸: 想要把脸放到的目标图片: 实现方案: StableDiffusionroop(本次实验基于roopV0.02版本) 1/安装SD,模型选择 DreamShaper,Sampler使用 Euler a 2/安装roop插件 roop插…...

直播平台源码开发提高直播质量的关键:视频编码和解码技术
在互联网日益发展的今天,直播平台成为人们互联网生活的主力军,直播平台功能的多样化与智能化使我们的生活有了极大地改变,比如短视频功能,它让我们既可以随时随地去发布自己所拍摄到的东西让世界各地的用户看到,也能让…...

如何使用 PHP 更新数据到数据库?
首先,你需要有个数据库,对吧?如果你还没有的话,可以用PHP的MySQL扩展来创建一个。不过,在此之前,你需要确保你的服务器已经安装了MySQL,并且你的PHP环境已经支持MySQL扩展。 好了,现…...

NLP masked_tokens[]、token_masks[]是什么?
1、masked_tokens[]、token_masks[]介绍 masked_tokens和token_masks两个列表用于存储mask处理后的token(分词)结果和对应的mask标志。 masked_tokens列表存储经过mask处理后的分词结果。 token_masks列表存储与每个分词结果对应的mask标志。 2、示例…...

aoa_android工程编译注意事项
1. android studio 版本 : 3.0.0 Android Studio 下载文件归档 | Android 开发者 | Android Developers (google.cn) 下载地址: https://redirector.gvt1.com/edgedl/android/studio/install/3.0.0.18/android-studio-ide-171.4408382-windows.ex…...
)
java篇 类的进阶0x06:可见性修饰符(访问修饰符)
文章目录 可见性修饰符(访问修饰符)成员变量都应该是 private构造方法可以是 private 的public 修饰的东西尽量不要改动非 public 的类,类名可以不和文件名相同protected 继承专属的访问控制 可见性修饰符(访问修饰符)…...

Java 贪心算法经典问题解决
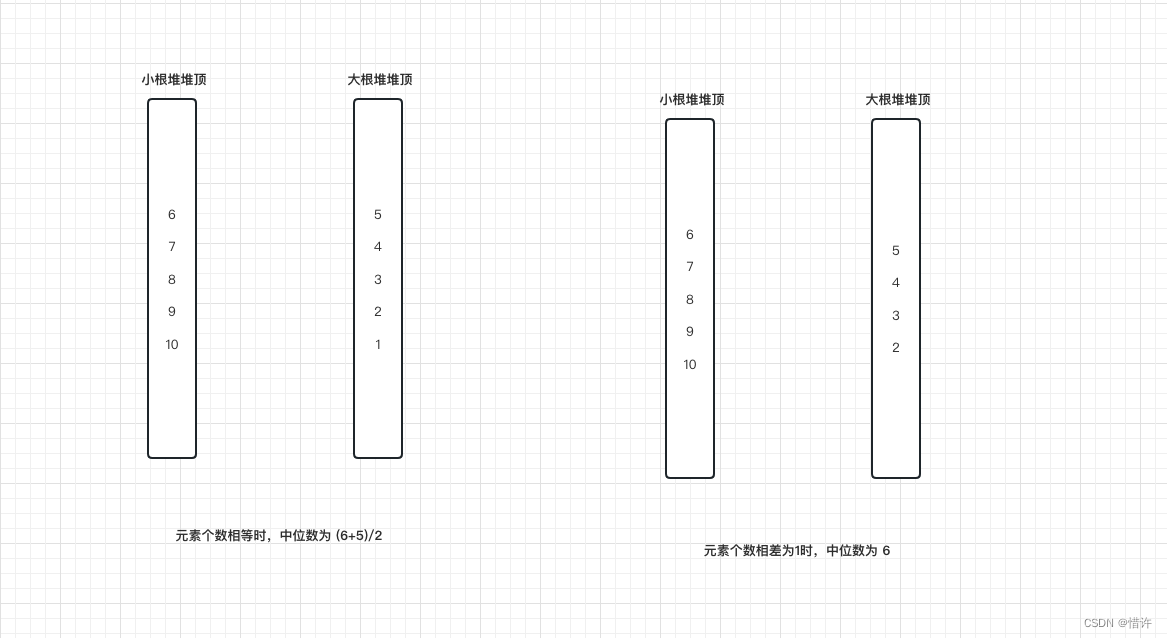
文章目录 分金条题目思路代码实现测试用例以及结果输出 花费资金做项目最大收益题目思路代码实现测试用例以及结果输出 预定会议室题目思路代码实现测试用例以及结果输出 取中位数题目思路代码实现测试用例以及结果输出 最低字典序题目思路代码实现测试用例以及结果输出 结语 分…...

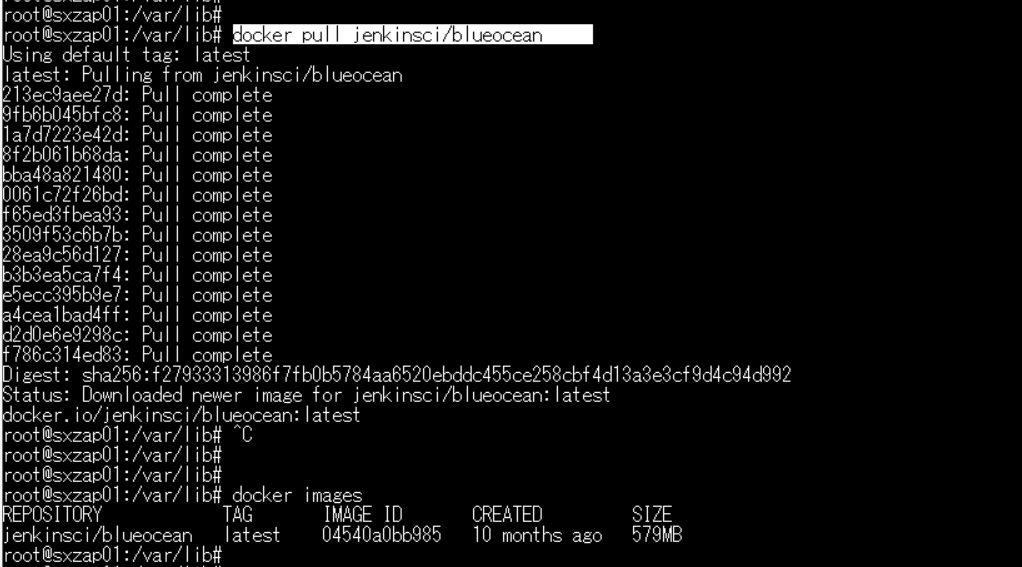
所有docker命令无效,解决办法
目录 ■前言 今天使用docker时,所有命令无效 ■解决办法如下 1.停止docker服务 2.查看状态 3.删除之前的docker相关的文件 4.再次查看状态 5.使用相关命令 (好用了) 6.重新下载镜像 ■前言 今天使用docker时,所有命令无…...

系列一、创建者模式
一、概述 创建者模式的主要关注点是"怎样创建对象?",它的主要特点是"将对象的创建与使用分离"。这样可以降低系统的耦合度,使用者不需要关注对象的创建细节。 二、分类 单例模式工厂方法模式抽象工厂模式原型模式建造者模式...

数据库系列:覆盖索引和规避回表
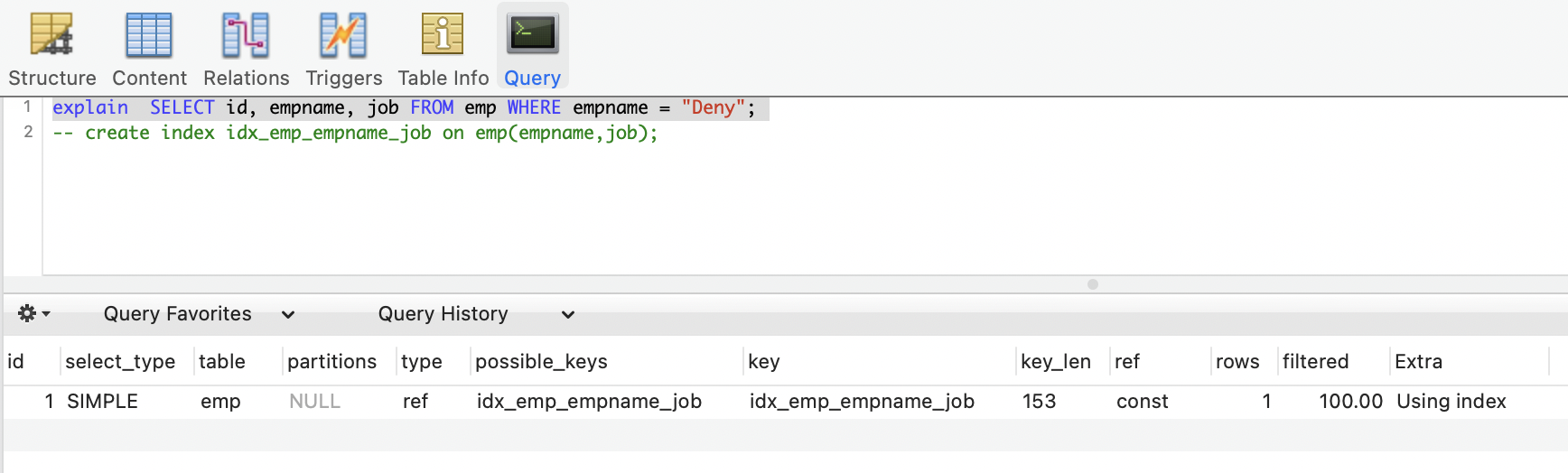
1 介绍 在MySQL数据库查询过程中,索引覆盖和避免不必要的回表,是减少检索步骤,提高执行效率的有效手段。下面从这两个角度分析如何进行MySQL检索提效。 2 数据准备 模拟一个500w数据容量的部门表 emp,表结构如下,并…...

java Spring Boot上线运维 启动jar时控制台调整零时变量
前面的文章 java 打包Spring Boot项目,并运行在windows系统中和将Spring Boot项目打包部署到阿里云linux服务器讲述了Spring Boot项目打包部署的过程 但是 这里 我们可能会遇到一种情况 此时 我们服务器 java项目占用了 80端口 但我们需要放上去一个更重要的东西&am…...

java后端校验
Java 后端数据校验 一、概述 当我们想提供可靠的 API 接口,对参数的校验,以保证最终数据入库的正确性,是 必不可少 的活。比如下图就是 我们一个项目里 新增一个菜单校验 参数的函数,写了一大堆的 if else 进行校验,…...

PowerPoint如何修改“默认保存路径”?
很多时候,我们做好PPT后都要保存,一般会保存在创建PPT的文件夹里,或者另外设置保存的路径。 如果经常需要制作PPT,又不想每次都要重新选择保存位置,我们可以创建或修改“默认保存路径”,这样每次关闭PPT后…...

【PMP】有没有项目经理能看得懂这九张图?求挑战
这九张图,全是圈圈我的肺腑之言啊!谁痛谁知道! 做技术时,就想着30岁就转管理,管理岗位赚得多,结果发现全是烟雾弹。 做技术和代码打交道,做管理跟人打交道。天天开不完的会、说不完的话…...

RestClient
什么是RestClient RestClient 是 Elasticsearch 官方提供的 Java 低级 REST 客户端,它允许HTTP与Elasticsearch 集群通信,而无需处理 JSON 序列化/反序列化等底层细节。它是 Elasticsearch Java API 客户端的基础。 RestClient 主要特点 轻量级ÿ…...

日语AI面试高效通关秘籍:专业解读与青柚面试智能助攻
在如今就业市场竞争日益激烈的背景下,越来越多的求职者将目光投向了日本及中日双语岗位。但是,一场日语面试往往让许多人感到步履维艰。你是否也曾因为面试官抛出的“刁钻问题”而心生畏惧?面对生疏的日语交流环境,即便提前恶补了…...

C++_核心编程_多态案例二-制作饮品
#include <iostream> #include <string> using namespace std;/*制作饮品的大致流程为:煮水 - 冲泡 - 倒入杯中 - 加入辅料 利用多态技术实现本案例,提供抽象制作饮品基类,提供子类制作咖啡和茶叶*//*基类*/ class AbstractDr…...

VB.net复制Ntag213卡写入UID
本示例使用的发卡器:https://item.taobao.com/item.htm?ftt&id615391857885 一、读取旧Ntag卡的UID和数据 Private Sub Button15_Click(sender As Object, e As EventArgs) Handles Button15.Click轻松读卡技术支持:网站:Dim i, j As IntegerDim cardidhex, …...

spring:实例工厂方法获取bean
spring处理使用静态工厂方法获取bean实例,也可以通过实例工厂方法获取bean实例。 实例工厂方法步骤如下: 定义实例工厂类(Java代码),定义实例工厂(xml),定义调用实例工厂ÿ…...

相机从app启动流程
一、流程框架图 二、具体流程分析 1、得到cameralist和对应的静态信息 目录如下: 重点代码分析: 启动相机前,先要通过getCameraIdList获取camera的个数以及id,然后可以通过getCameraCharacteristics获取对应id camera的capabilities(静态信息)进行一些openCamera前的…...
:邮件营销与用户参与度的关键指标优化指南)
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南 在数字化营销时代,邮件列表效度、用户参与度和网站性能等指标往往决定着创业公司的增长成败。今天,我们将深入解析邮件打开率、网站可用性、页面参与时…...

视频行为标注工具BehaviLabel(源码+使用介绍+Windows.Exe版本)
前言: 最近在做行为检测相关的模型,用的是时空图卷积网络(STGCN),但原有kinetic-400数据集数据质量较低,需要进行细粒度的标注,同时粗略搜了下已有开源工具基本都集中于图像分割这块,…...

推荐 github 项目:GeminiImageApp(图片生成方向,可以做一定的素材)
推荐 github 项目:GeminiImageApp(图片生成方向,可以做一定的素材) 这个项目能干嘛? 使用 gemini 2.0 的 api 和 google 其他的 api 来做衍生处理 简化和优化了文生图和图生图的行为(我的最主要) 并且有一些目标检测和切割(我用不到) 视频和 imagefx 因为没 a…...

毫米波雷达基础理论(3D+4D)
3D、4D毫米波雷达基础知识及厂商选型 PreView : https://mp.weixin.qq.com/s/bQkju4r6med7I3TBGJI_bQ 1. FMCW毫米波雷达基础知识 主要参考博文: 一文入门汽车毫米波雷达基本原理 :https://mp.weixin.qq.com/s/_EN7A5lKcz2Eh8dLnjE19w 毫米波雷达基础…...
