react-draft-wysiwyg富文本编辑器
在React项目中使用
yarn add react-draft-wysiwyg draft-js
or
npm i react-draft-wysiwyg draft-js推荐在项目中单独创建一个富文本编辑器组件
import { Editor } from "react-draft-wysiwyg";
import { EditorState, convertToRaw, ContentState } from 'draft-js';
import draftToHtml from 'draftjs-to-html'
// import htmlToDraft from 'html-to-draftjs'
import "react-draft-wysiwyg/dist/react-draft-wysiwyg.css";<EditoreditorState={editorState}toolbarClassName="aaaaa"wrapperClassName="bbbbb"editorClassName="ccccc"onEditorStateChange={(editorState)=>setEditorState(editorState)}onBlur={()=>{console.log(draftToHtml(convertToRaw(editorState.getCurrentContent())))props.getContent(draftToHtml(convertToRaw(editorState.getCurrentContent())))}}/>
转化成HTML的方式,就需要借助draftjs-to-html,所以我们需要先安装它
yarn add draftjs-to-html
or
npm i draftjs-to-html
整体代码
import React,{useEffect, useState} from 'react'
import { Editor } from "react-draft-wysiwyg";
import { EditorState, convertToRaw, ContentState } from 'draft-js';
import draftToHtml from 'draftjs-to-html'
// import htmlToDraft from 'html-to-draftjs'
import "react-draft-wysiwyg/dist/react-draft-wysiwyg.css";export default function NewsEditor(props) {const [editorState, setEditorState] = useState("")// useEffect(()=>{// // console.log(props.content)// // html-===> draft, // const html = props.content// if(html===undefined) return // const contentBlock = htmlToDraft(html);// if (contentBlock) {// const contentState = ContentState.createFromBlockArray(contentBlock.contentBlocks);// const editorState = EditorState.createWithContent(contentState);// setEditorState(editorState)// }// },[props.content])return (<div><EditoreditorState={editorState}toolbarClassName="aaaaa"wrapperClassName="bbbbb"editorClassName="ccccc"onEditorStateChange={(editorState)=>setEditorState(editorState)}onBlur={()=>{console.log(draftToHtml(convertToRaw(editorState.getCurrentContent())))props.getContent(draftToHtml(convertToRaw(editorState.getCurrentContent())))}}/></div>)
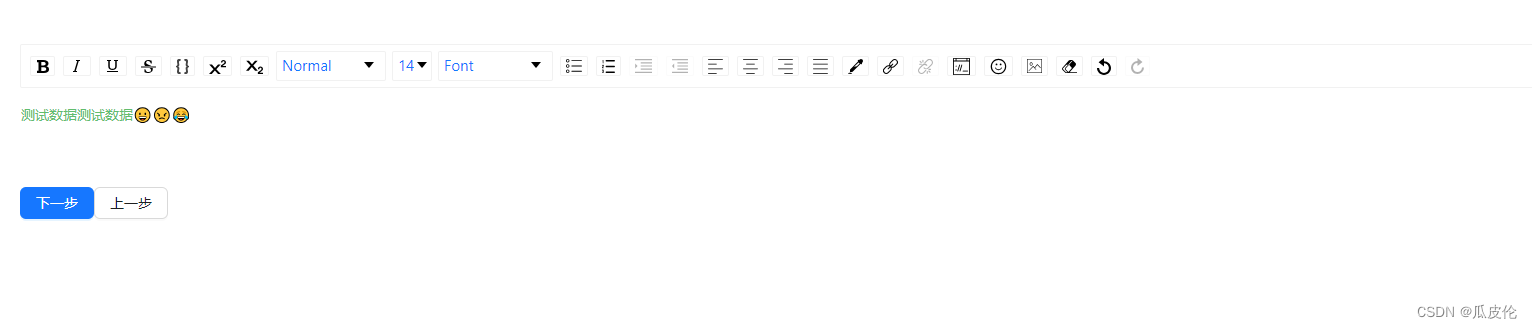
}页面效果

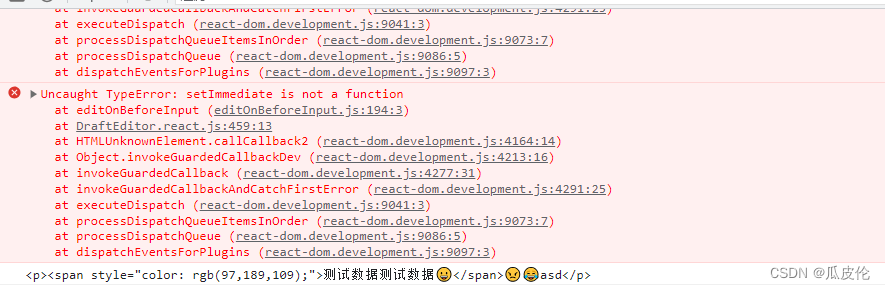
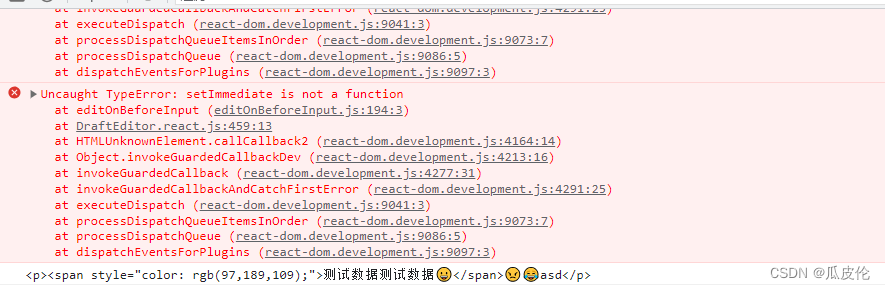
有一个小问题,在频繁输入(数字或者字母等)的时候会报错

GitHub上有相应的问题提出,但是好像还没具体的解决方案:https://github.com/facebookarchive/draft-js/issues/1943
相关文章:

react-draft-wysiwyg富文本编辑器
在React项目中使用 yarn add react-draft-wysiwyg draft-js or npm i react-draft-wysiwyg draft-js推荐在项目中单独创建一个富文本编辑器组件 import { Editor } from "react-draft-wysiwyg"; import { EditorState, convertToRaw, ContentState } from draft-js…...

P5721 【深基4.例6】数字直角三角形
【深基4.例6】数字直角三角形 题目描述 给出 n n n,请输出一个直角边长度是 n n n 的数字直角三角形。所有数字都是 2 2 2 位组成的,如果没有 2 2 2 位则加上前导 0 0 0。 输入格式 输入一个正整数 n n n。 输出格式 输出如题目要求的数字直…...

【电子设计大赛】2023 年全国大学生电子设计竞赛 仪器和主要元器件清单
2023 年全国大学生电子设计竞赛仪器设备和主要元器件及器材清单 [本科组] 1. 仪器设备清单 直流稳压电源(具有恒流/恒压模式自动切换功能,0~30V/3A,双路) 数字示波器(100MHz, 双通道) 函数发…...

(八九)如何与InfluxDB交互InfluxDB HTTP API
以下内容来自 尚硅谷,写这一系列的文章,主要是为了方便后续自己的查看,不用带着个PDF找来找去的,太麻烦! 第 8 章 前言:如何与InfluxDB交互 1、InfluxDB启动后,会向外提供一套HTTP API。外部程…...

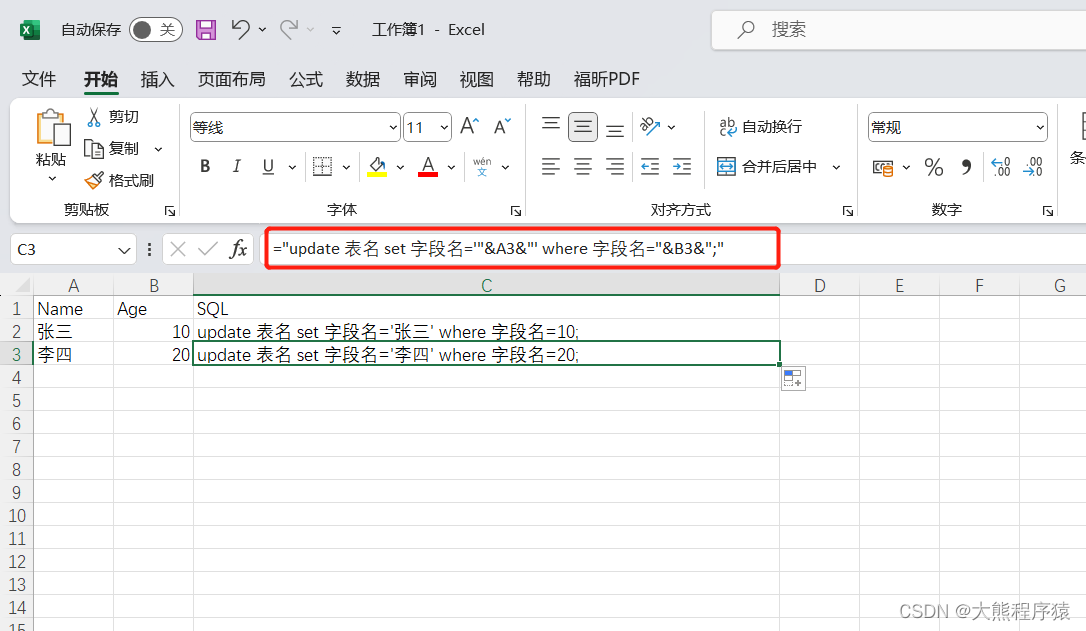
excel 生成sql技巧
"update 表名 set 字段名"&A2&" where 字段名"&B2&";"...
)
2023牛客暑期多校训练营2(D/E/F/H/I/K)
目录 D.The Game of Eating E.Square F.Link with Chess Game H.0 and 1 in BIT I.Link with Gomoku K.Box D.The Game of Eating 思路:倒着贪心。因为正着贪会导致一种局面:我选了当前喜爱值最大的菜,但是就算我不选这个菜࿰…...

Ubuntu搭建Samba服务-学习记录
文章目录 Ubuntu安装Samba流程Samba配置文件Samba添加账户配置文件修改Samba服务控制设置开机自动启动通过systemctl 启动服务通过 rc.local 启动 Windows访问参考链接 当前文章仅用于记录,在 Ubuntu中安装使用Samba,在Windows访问 系统环境:…...

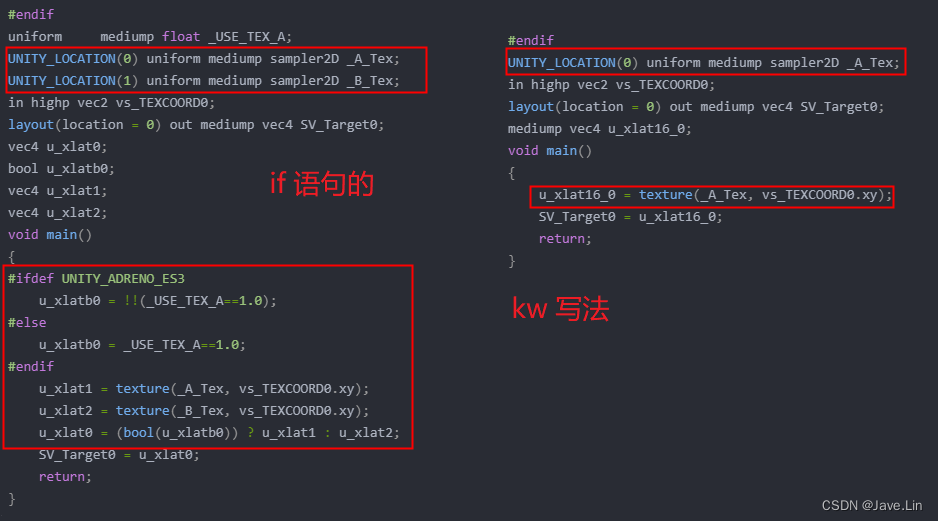
Unity Shader - if 和 keyword 的指令比较
文章目录 环境TestingIf4Sampleunity shaderlab 中的 TestingIf4Sample.shadergraphics analyzer 中的 TestingIf4Sample.glsl TestingKW4Sampleunity shaderlab 中的 TestingKW4Sample.shadergraphics analyzer 中的 TestingKW4Sample.glsl 比较 环境 Unity : 2020.3.37f1 Pi…...

【C++入门到精通】C++入门 —— 类和对象(了解类和对象)
目录 一、类和对象的历史由来 二、面向过程和面向对象的初步认识 三、类 1.引子 2.类的定义 3.类的访问限定符及封装 ⭕访问限定符 🚩访问限定符解释说明 🚩struct 与 class 的区别 1. 默认访问级别: 2. 继承权限(默认的…...

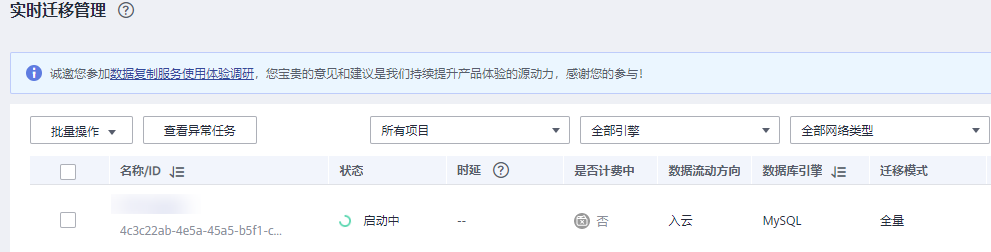
DRS 迁移本地mysql 到华为云
准备工作: 源端的IP地址(公网),用户明和密码。如果通过公网迁移,需要在安全组放通drs访问源端数据库的3306端口。目标端的IP地址,用户名和密码。 创建DRS迁移任务 创建迁移任务 登录华为云控制台。单击管…...

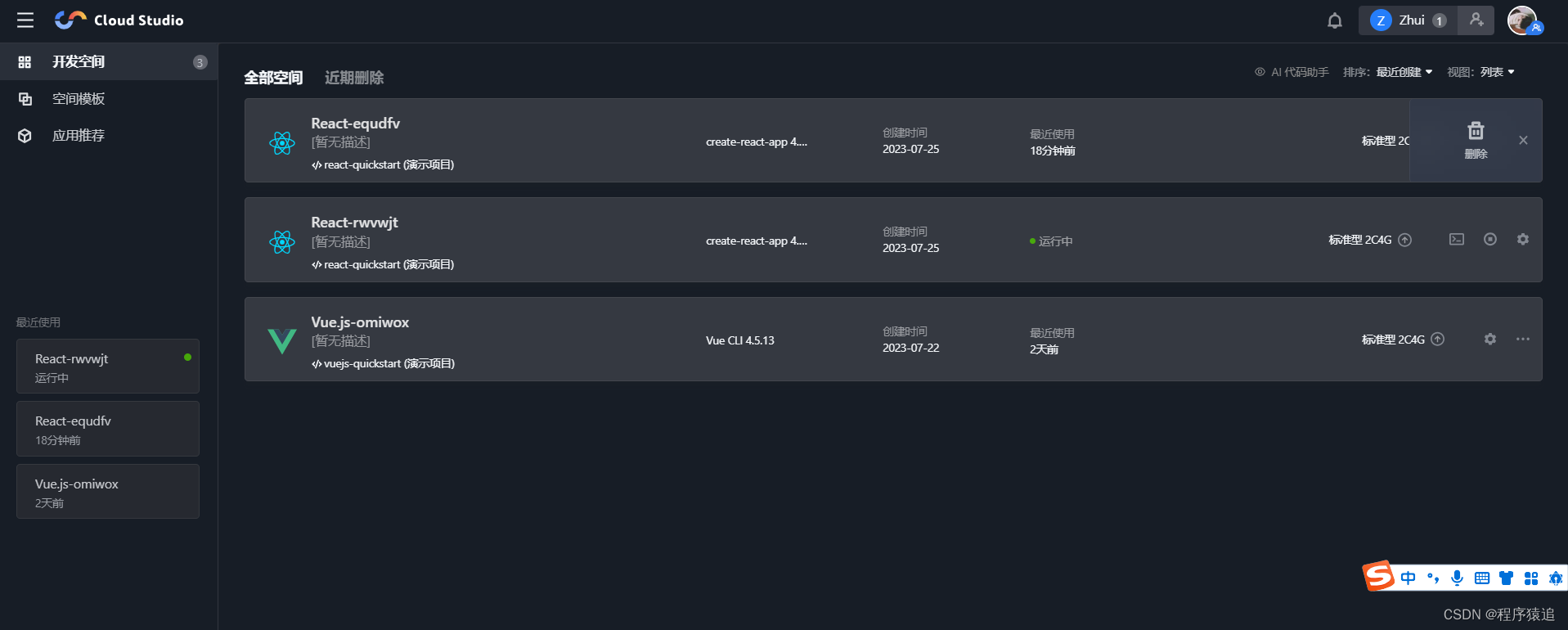
腾讯云 Cloud Studio 实战训练营——快速构建React完成点餐H5页面
目录 编辑 一、前言 1、什么是腾讯云 Cloud Studio 2、本文实验介绍 二、前期准备工作 1、注册 Cloud Studio 2、初始化工作空间 三、开发一个简版的点餐系统页面 1、安装依赖 1.1、安装 antd-mobile 1.2、安装 less 和 less-loader 1.3、暴露 webpack 配置文件 …...
用于在组件之间传递数据)
在 React 中,props(属性)用于在组件之间传递数据
在 React 中,props(属性)用于在组件之间传递数据。它是父组件向子组件传递信息的一种方式,通过 props,父组件可以向子组件传递数据、回调函数、配置项等。 注意: props 是只读的,它的值由父组件…...

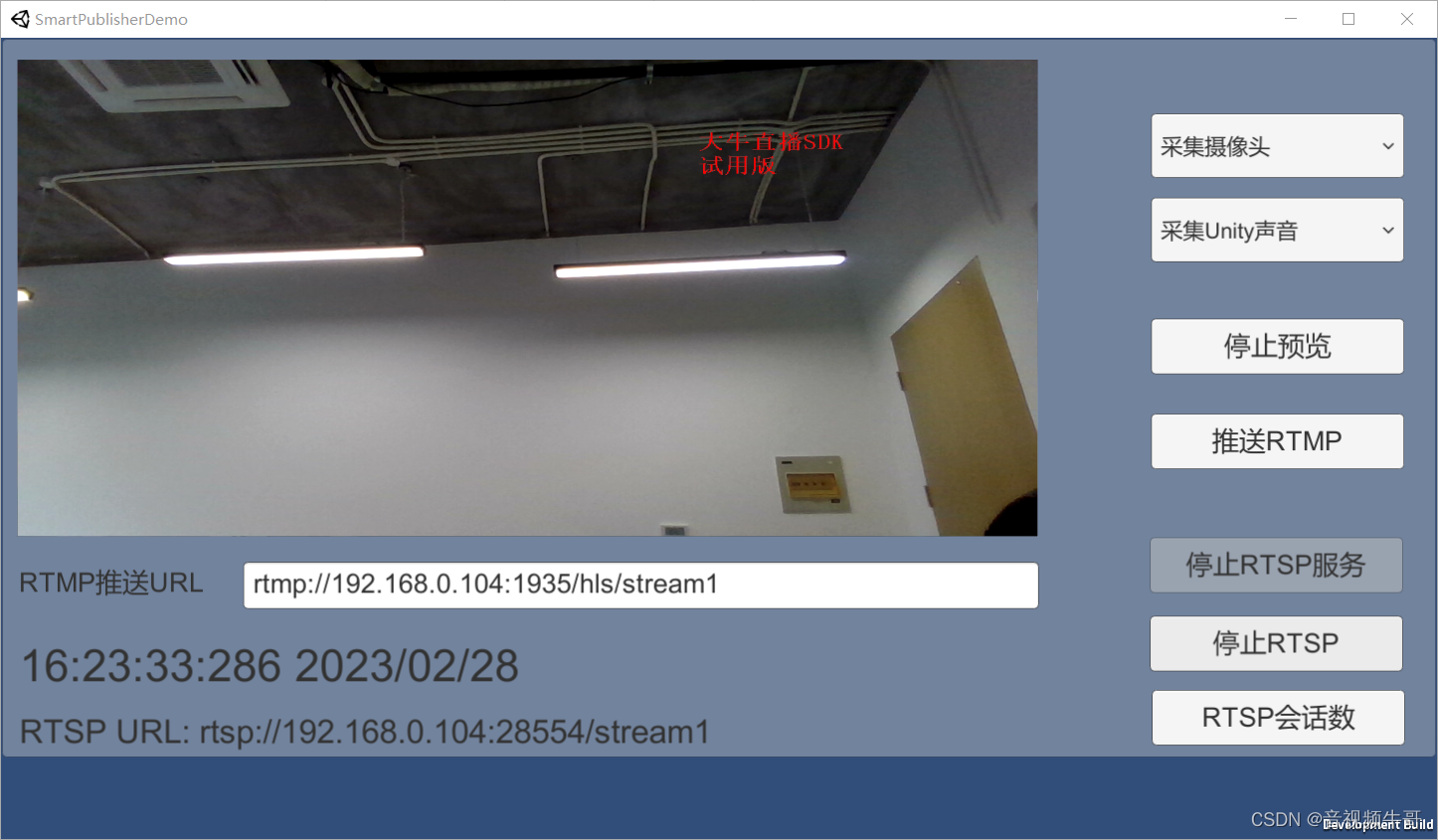
Unity实现camera数据注入RMP推送或轻量级RTSP服务模块
技术背景 随着技术的不断进步和应用的不断深化,Unity3D VR应用的前景非常广阔,它广泛应用于教育、医疗、军事、工业设计、虚拟数字人等多个领域。 教育领域:Unity3D VR技术可以用来创建虚拟现实教室,让学生能够身临其境地体验课…...

CVPR2023新作:3D感知的AI换脸算法
Title: 3D-Aware Face Swapping (3D感知的人脸交换) Affiliation: 上海交通大学人工智能研究所 Authors: Yixuan Li, Chao Ma, Yichao Yan, Wenhan Zhu, Xiaokang Yang Keywords: Face swapping, 3D human faces, Generative Adversarial Network, geometry Summary: (1):…...

Android安卓实战项目(4)---提供给阿尔兹海默症患者的APP(源码在文末)
Android安卓实战项目(4)—提供给阿尔兹海默症患者的APP(源码在文末) 一.项目运行介绍 1.大致浏览 (1)开机界面 (2)主界面 (3)Read Instructions界面 &…...

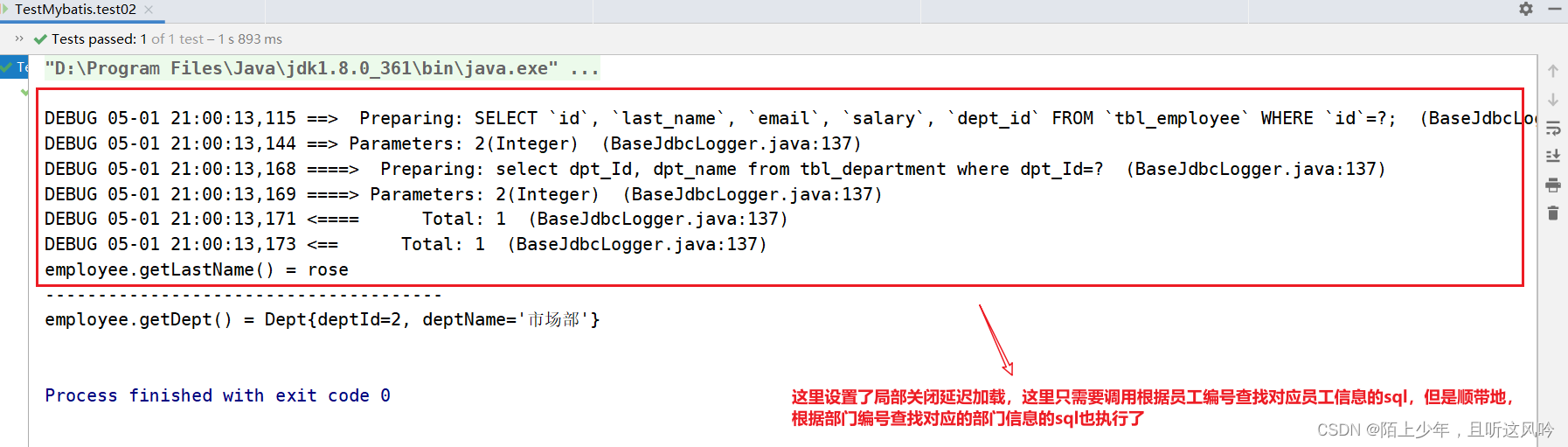
详解Mybatis之自动映射 自定义映射问题
编译软件:IntelliJ IDEA 2019.2.4 x64 操作系统:win10 x64 位 家庭版 Maven版本:apache-maven-3.6.3 Mybatis版本:3.5.6 文章目录 一、Mybatis中的自动映射是什么?二、Mybatis中的自定义映射是什么?三、为什…...

shiro的优点
shiro是一个强大的java安全框架,它的优点有以下: shiro就是权限管理:包括两部分:身份验证、授权 一、它提供了身份验证、授权、密码和会话管理等功能,可以满足各种应用程序的安全需求。 身份认证就是:验证是…...

使用分布式HTTP代理爬虫实现数据抓取与分析的案例研究
在当今信息爆炸的时代,数据已经成为企业决策和发展的核心资源。然而,要获取大规模的数据并进行有效的分析是一项艰巨的任务。为了解决这一难题,我们进行了一项案例研究,通过使用分布式HTTP代理爬虫,实现数据抓取与分析…...

Linux操作系统运维常用集合
目录 1、服务器磁盘查询、管理常见命令: 2、Centos系统挂载移动硬盘或U盘 3、Linux系统磁盘管理方式 4、Linux系统下挂载磁盘格式详解 1、服务器磁盘查询、管理常见命令: lsblk 查看分区和磁盘df -h …...
)
UE4/5C++多线程插件制作(十四、MTPAbandonable)
目录 MTPAbandonable h实现 cpp实现 MTPMarco.h 首先是异步任务的宏定义部分:...

MFC内存泄露
1、泄露代码示例 void X::SetApplicationBtn() {CMFCRibbonApplicationButton* pBtn GetApplicationButton();// 获取 Ribbon Bar 指针// 创建自定义按钮CCustomRibbonAppButton* pCustomButton new CCustomRibbonAppButton();pCustomButton->SetImage(IDB_BITMAP_Jdp26)…...

大型活动交通拥堵治理的视觉算法应用
大型活动下智慧交通的视觉分析应用 一、背景与挑战 大型活动(如演唱会、马拉松赛事、高考中考等)期间,城市交通面临瞬时人流车流激增、传统摄像头模糊、交通拥堵识别滞后等问题。以演唱会为例,暖城商圈曾因观众集中离场导致周边…...

渲染学进阶内容——模型
最近在写模组的时候发现渲染器里面离不开模型的定义,在渲染的第二篇文章中简单的讲解了一下关于模型部分的内容,其实不管是方块还是方块实体,都离不开模型的内容 🧱 一、CubeListBuilder 功能解析 CubeListBuilder 是 Minecraft Java 版模型系统的核心构建器,用于动态创…...

el-switch文字内置
el-switch文字内置 效果 vue <div style"color:#ffffff;font-size:14px;float:left;margin-bottom:5px;margin-right:5px;">自动加载</div> <el-switch v-model"value" active-color"#3E99FB" inactive-color"#DCDFE6"…...

OPenCV CUDA模块图像处理-----对图像执行 均值漂移滤波(Mean Shift Filtering)函数meanShiftFiltering()
操作系统:ubuntu22.04 OpenCV版本:OpenCV4.9 IDE:Visual Studio Code 编程语言:C11 算法描述 在 GPU 上对图像执行 均值漂移滤波(Mean Shift Filtering),用于图像分割或平滑处理。 该函数将输入图像中的…...

论文笔记——相干体技术在裂缝预测中的应用研究
目录 相关地震知识补充地震数据的认识地震几何属性 相干体算法定义基本原理第一代相干体技术:基于互相关的相干体技术(Correlation)第二代相干体技术:基于相似的相干体技术(Semblance)基于多道相似的相干体…...

DingDing机器人群消息推送
文章目录 1 新建机器人2 API文档说明3 代码编写 1 新建机器人 点击群设置 下滑到群管理的机器人,点击进入 添加机器人 选择自定义Webhook服务 点击添加 设置安全设置,详见说明文档 成功后,记录Webhook 2 API文档说明 点击设置说明 查看自…...

django blank 与 null的区别
1.blank blank控制表单验证时是否允许字段为空 2.null null控制数据库层面是否为空 但是,要注意以下几点: Django的表单验证与null无关:null参数控制的是数据库层面字段是否可以为NULL,而blank参数控制的是Django表单验证时字…...

Linux系统部署KES
1、安装准备 1.版本说明V008R006C009B0014 V008:是version产品的大版本。 R006:是release产品特性版本。 C009:是通用版 B0014:是build开发过程中的构建版本2.硬件要求 #安全版和企业版 内存:1GB 以上 硬盘…...

在树莓派上添加音频输入设备的几种方法
在树莓派上添加音频输入设备可以通过以下步骤完成,具体方法取决于设备类型(如USB麦克风、3.5mm接口麦克风或HDMI音频输入)。以下是详细指南: 1. 连接音频输入设备 USB麦克风/声卡:直接插入树莓派的USB接口。3.5mm麦克…...
