TypeScript 学习之Class
基本使用
class Greeter {// 属性greeting: string;// 构造函数constructor(message: string) {// 用this 访问类的属性this.greeting = message;}// 方法greet() {return 'Hello, ' + this.greeting;}
}
// 实例化
let greeter = new Greeter('World');
声明了一个Greeter类,类有三个成员:一个是 greeting属性,一个构造函数和一个greet方法。使用new关键字实例化Greeter对象。实例化时会调用类的构造函数,并返回一个对象。
继承
使用
extends关键字。
派生类(子类) 包含构造函数就必须调用super()
class Animal {move(distanceInMeters: number = 0) {console.log(`Animal moved ${distanceInMeters}`);}
}class Dog extends Animal {bark() {console.log('Woof! Woof');}
}const dog = new Dog();
dog.bark();
dog.move(10);
dog.bark();
最基本的继承:类从基类中继承了属性和方法。
class Animal {name: string;constructor(theName: string) {this.name = theName;}move(distanceInMeters: number = 0) {console.log(`${this.name} moved ${distanceInMeters}`);}
}class Snake extends Animal {constructor(name: string) {super(name);}// 重写父类move方法move(distanceInMeters = 5) {console.log('Slithering....');super.move(distanceInMeters);}
}class Horse extends Animal {constructor(name: string) {super(name);}// 重写父类move方法move(distanceInMeters = 45) {console.log('Galloping....');super.move(distanceInMeters);}
}let sam = new Snake('Sammy the Python');
let tom: Animal = new Horse('Tommy the Palomino');sam.move();
tom.move(34);
公有、私有与受保护的修饰符
在类中所有成员都默认被公有
public修饰符修饰。
public公有- 公有(
public)成员可能在类的外部访问
- 公有(
class Animal {public name: string;public constructor(theName: string) {this.name = theName;}public move(distanceInMeters: number) {console.log(`${this.name} moved ${distanceInMeters}`);}
}let animal = new Animal('dog');
animal.name = 'Cat';
animal.move(20);
private私有- 当成员被标记成
private时,属性或方法就不能在类的外部访问 - 子类不能访问父类的
private修饰的属性 constructor可以被private修饰,但是这样类就不能被实例化,也不能被子类继承
- 当成员被标记成
class Animal {private name: string;constructor(theName: string) {this.name = theName;}
}class Dog extends Animal {constructor(theName: string) {super(theName);}move() {console.log(`${this.name}`); // 报错,子类不能访问父类的私有属性}
}
let animal = new Animal('dog');
animal.name = 'cat'; // 报错,name 是私有属性,类外不能访问
- 如果两个的类型的所有成员的类型都是兼容的,那么这两类型是兼容的。但是这两个类型的其中一个类型包含
private成员,那么只有当另一个类型中也存在这样一个private成员,并且来自同一处声明时,才能认为这两个类型是兼容的protected成员也使用这个规则
class Animal {private name: string;constructor(theName: string) {this.name = theName;}
}class Rhino extends Animal {constructor() {super('Rhino');}
}class Employee {private name: string;constructor(theName: string) {this.name = theName;}
}let animal = new Animal('Goat');
let rhino = new Rhino();
let employee = new Employee('Bob');animal = rhino;
animal = employee; // 错误:Animal 与 Employee 不兼容
protected保护- 子类可以访问父类的
protected修饰的成员。但是protected修饰的成员不能再类的外部访问 constructor可以被protected修饰,但是类不能被实例化,可以被子类继承
- 子类可以访问父类的
class Person {protected name: string;constructor(name: string) {this.name = name;}
}class Employee extends Person {private department: string;constructor(name: string, department: string) {super(name);this.department = department;}public getElevatorPitch() {return `Hello, my name is ${this.name} and I work in ${this.department}`;}
}let howard = new Employee('Howard', 'Sales');
console.log(howard.getElevatorPitch());
console.log(howard.name); // 错误,protected 修饰的属性不能再类的外部访问
readonly 修饰符
readonly关键字将属性设置为只读的,只读属性必须在声明时或构造函数里被初始化。
class Octopus {readonly name: string;readonly numberOfLegs: number = 8;constructor(theName: string) {this.name = theName;}
}let dad = new Octopus('Man with the 8 strong legs');
dad.name = 'Man with the 3-piece suit'; // 错误,name是只读的
参数属性
参数属性通过给构造函数参数前面添加一个访问限定符来声明。
会同时声明并初始化一个成员
- 使用
readonly修饰的属性与构造函数的参数结合。
class Octopus {readonly numberOfLegs: number = 8;constructor(readonly name: string) {}
}let dad = new Octopus('Man with the 8 strong legs');
dad.name = 'Man with the 3-piece suit'; // 错误 namename 只读console.log(dad.name);
- 使用
public修饰的属性与构造函数的参数结合。
class Octopus {readonly numberOfLegs: number = 8;constructor(public name: string) {}
}let dad = new Octopus('man');
console.log(dad.name);
- 使用
private修饰的属性与构造函数的参数结合。
class Octopus {readonly numberOfLegs: number = 8;constructor(private name: string) {}getName() {return this.name;}
}let dad = new Octopus('man');
console.log(dad.getName());
- 使用
protected修饰的属性与构造函数的参数结合。
class Octopus {readonly numberOfLegs: number = 8;constructor(protected name: string) {}getName() {return this.name;}
}let dad = new Octopus('man');
console.log(dad.getName());
存储器
typescript 支持通过 getters/setters 来截取对对象成员的访问。
只有get没有set的会自动被推断为readonly。
let passcode = 'secret passcode';class Employee {private _fullName: string;get fullName(): string {return this._fullName;}set fullName(newName: string) {if (passcode && passcode == 'secret passcode') {this._fullName = newName;} else {console.log('Error: Unauthorized update of employee!');}}
}let employee = new Employee();
employee.fullName = 'Bob Smith';if (employee.fullName) {alert(employee.fullName);
}
静态属性
关键字:
static
静态属性是存在于类本身,不存在与类的实例。
同一个类的实例对象共享类上的静态属性的状态。
通过类名.方式访问静态属性
class Grid {static origin = {x: 0, y: 0};constructor(public scale: number) {}calculateDistanceFromOrigin(point: {x: number; y: number}) {let xDist = point.x - Grid.origin.x;let yDist = point.y - Grid.origin.y;return Math.sqrt(xDist * xDist + yDist * yDist) / this.scale;}
}let grid1 = new Grid(1.0);
let grid2 = new Grid(5.0);console.log(grid1.calculateDistanceFromOrigin({x: 10, y: 10}));
console.log(grid2.calculateDistanceFromOrigin({x: 10, y: 10}));
抽象类
关键字:
abstract
抽象类不能直接被实例化,只能通过派生类(子类)继承,实例化派生类(子类)。
抽象类类似于接口,但是抽象类可以包含成员的实现细节。
抽象类的抽象方法不包含具体实现并且必须在派生类(子类)中实现。
抽象方法必须在方法前声明abstract关键字并且可以包含访问修饰符
abstract class Deparment {constructor(public name: string) {}printName(): void {console.log('Department name: ' + this.name);}abstract printMeeting(): void; // 必须在派生类中实现
}class AccountingDepartment extends Deparment {constructor() {super('Accounting and Auditing'); // 在派生类的构造函数必须调用}printMeeting(): void {console.log('The Accounting Department meets each Monday at 10am.');}generateReports(): void {console.log('Generating accounting reports...');}
}let department: Deparment; // 允许创建一个抽象类型的引用
// department = new Deparment(); // 错误 不能创建一个抽象类的实例
department = new AccountingDepartment(); // 允许创建一个抽象子类进行实例化和赋值
department.printName();
department.printMeeting();
// department.generateReports(); // 错误:方法在声明的抽象类中不存在
构造函数
- 类的实例化会调用类的构造函数
class Greeter {static standardGreeting = 'Hello, there';greeting: string;greet() {if (this.greeting) {return 'Hello, ' + this.greeting;} else {return Greeter.standardGreeting;}}
}let greeter1: Greeter;
greeter1 = new Greeter();
console.log(greeter1.greet());let greeterMaker: typeof Greeter = Greeter;
greeterMaker.standardGreeting = 'Hey there!';let greeter2: Greeter = new greeterMaker();
console.log(greeter2.greet());
特别注意:创建一个
greeterMaker的变量,这个变量保存了这个类或者说保存了类构造函数。然后用typeof greeter,意思是取Greeter类的类型,而不是实例的类型,也就是构造函数的类型。这个类型包含了类的所有静态成员和构造函数。
类当作接口使用
类定义会创建类的实例类型和一个构造函数
class Point {x: number;y: number;
}
interface Point3d extends Point {z: number;
}let point3d: Point3d = {x: 1, y: 2, z: 3};
相关文章:

TypeScript 学习之Class
基本使用 class Greeter {// 属性greeting: string;// 构造函数constructor(message: string) {// 用this 访问类的属性this.greeting message;}// 方法greet() {return Hello, this.greeting;} } // 实例化 let greeter new Greeter(World);声明了一个Greeter类ÿ…...

doris - 数仓 拉链表 按天全量打宽表性能优化
数仓 拉链表 按天全量打宽性能优化现状描述优化现状描述 1、业务历史数据可以变更 2、拉链表按天打宽 3、拉链表模型分区字段设计不合理,通用的过滤字段没有作为分区分桶字段 4、拉链表表数据量略大、模型数据分区不合理和服务器资源限制,计算任务执行超…...

服务器虚拟化及优势
服务器虚拟化是从一台物理服务器创建多个服务器实例的过程。每个服务器实例代表一个隔离的虚拟环境。在每个虚拟环境中,都可以运行单独的操作系统。 1.更有效的资源调配 使用虚拟化技术大大节省了所占用的空间,减少了数据中心里服务器和相关硬件的数量。…...

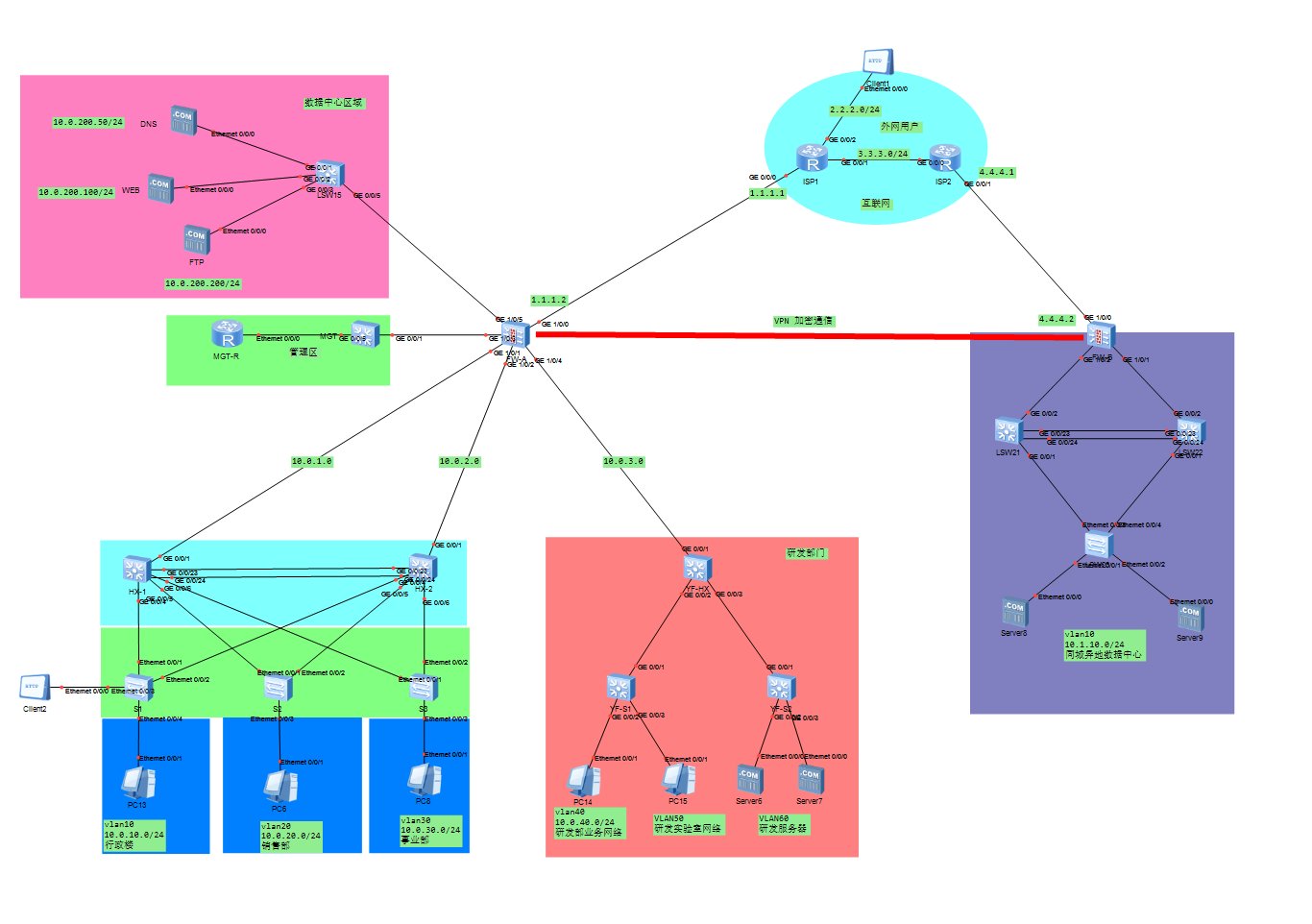
华为ensp模拟校园网/企业网实例(同城灾备及异地备份中心保证网络安全)
文章简介:本文用华为ensp对企业网络进行了规划和模拟,也同样适用于校园、医院等场景。如有需要可联系作者,可以根据定制化需求做修改。作者简介:网络工程师,希望能认识更多的小伙伴一起交流,私信必回。一、…...

git命令篇(持续更新中)
首先介绍这个网页:https://learngitbranching.js.org/?localezh_CN --提交命令 git commit --创建分支 git branch <分支名> --切换分支 git checkout <分支名> --合并分支 (合并到主分支去,把我合并到谁的身上去) 自己写的分支合并到主线…...

用记事本实现“HelloWorld”输出
一、在任意文件夹中创建一个新的文本文档文件并写入以下代码 public class Hello{public static void main (String[] args){System.out.print("Hello,World!");} } 二、修改文件名称及文件类型为 Hello.java 特别注意:文件命名必须与代码中类的名称相同…...

Python基础1
1. 注释 单行注释:以#开头。一般建议注释和内容用空格隔开。 多行注释:以一对三个双引号括起来的内容是注释。“““示例注释”””。 2. 数据类型 验证数据类型的方法:type(被查看类型的数据)。 注意:…...

4.2 双点双向路由重发布
1. 实验目的 熟悉双点双向路由重发布的应用场景掌握双点双向路由重发布的配置方法2. 实验拓扑 双点双向路由重发布如图4-6所示: 图4-6:双点双向路由重发布 3. 实验步骤 IP地址的配置R1的配置 <Huawei>system-v…...

AcWing《蓝桥杯集训·每日一题》—— 3768 字符串删减
AcWing《蓝桥杯集训每日一题》—— 3768. 字符串删减 文章目录AcWing《蓝桥杯集训每日一题》—— 3768. 字符串删减一、题目二、解题思路三、代码实现本次博客我是通过Notion软件写的,转md文件可能不太美观,大家可以去我的博客中查看:北天的 …...

第五天笔记
1. 简述图片验证码使用流程? 1.前段生成UUID随机值,作为GET请求参数 2.后端试图进行判断,调用工具类来生成图片验证码和内容 3.将验证码内容使用redis保存到本地,前端传入的uuid作为key, 4.在前段输入获取到的图片验证码,想后端发…...

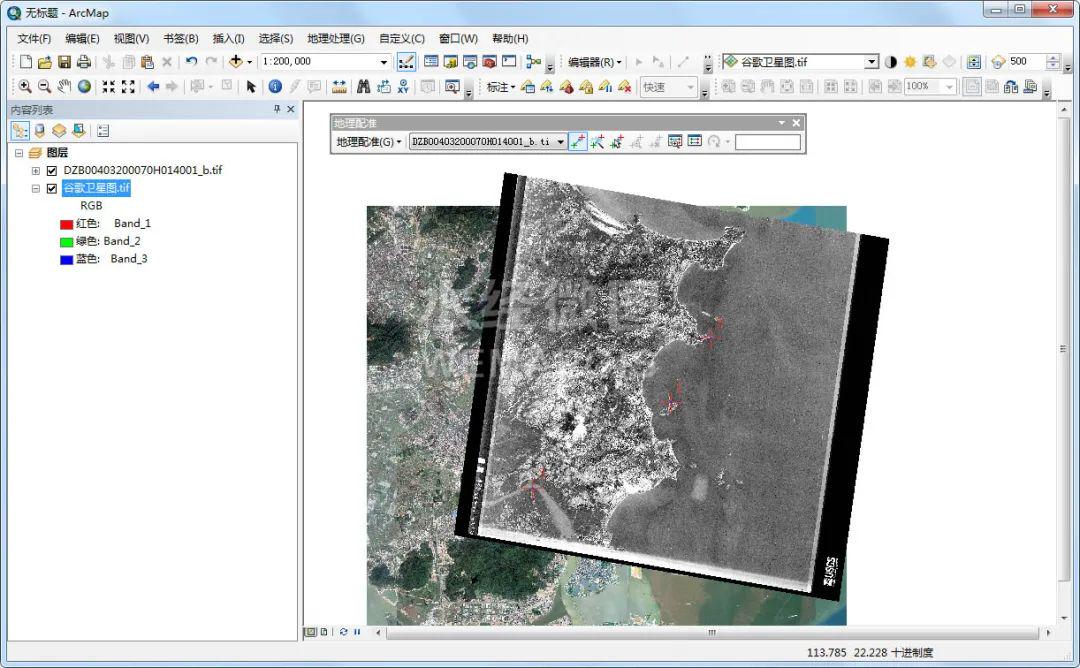
如何使用ArcGIS进行地理配准
1.概述 对于GIS数据而言,坐标信息是灵魂,有了坐标信息之后才能和别的数据结合使用,之前有介绍过矢量数据定义坐标信息的方法,针对栅格图,这里为大家介绍一下通过地理配准增加坐标信息的方法,希望能对你有所…...

【java基础知识】
Java中的基本数据类型是什么? byte:1字节,有符号,表示整数,范围为-128到127。short:2字节,有符号,表示整数,范围为-32768到32767。int:4字节,有符…...

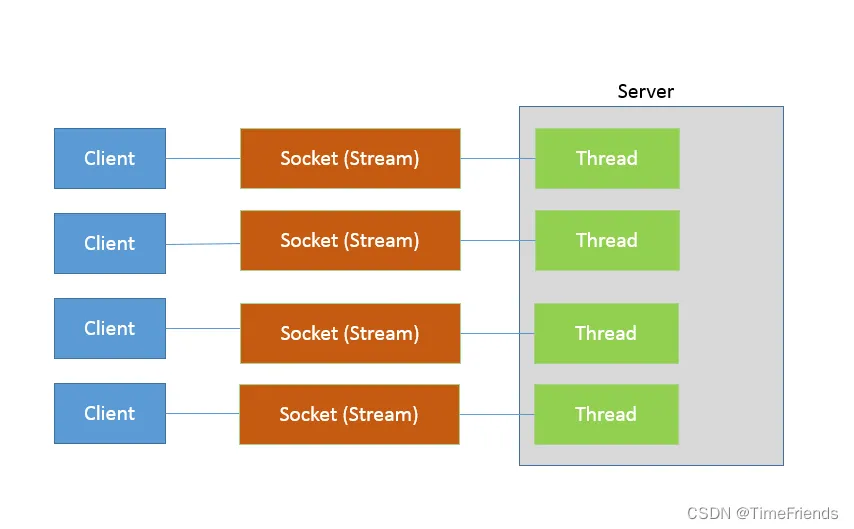
Java提供了哪些IO方式? NIO如何实现多路复用?
第11讲 | Java提供了哪些IO方式? NIO如何实现多路复用? IO 一直是软件开发中的核心部分之一,伴随着海量数据增长和分布式系统的发展,IO 扩展能力愈发重要。幸运的是,Java 平台 IO 机制经过不断完善,虽然在某…...

人的大脑遇事的思考解决过程
人遇到问题的思考解决过程,大概如下:1) 遇到问题;2) 首先,不是直接推理,而是用直觉在自己的知识模式库里搜索,有没有相似的模式或者相同的模式。3) 如果:3a)有…...

GNU zlib 压缩与解压文件详细介绍
GNU zlib 压缩与解压文件详细介绍 1.概述 zlib 模块为 GNU 项目的 zlib 压缩库中的许多函数提供了一个低级接口 2.使用内存数据压缩与解压 2.1.压缩与解压缩 使用 zlib 的最简单方法是将所有数据保存在内存中进行压缩或解压缩。 import zlib import binasciioriginal_dat…...

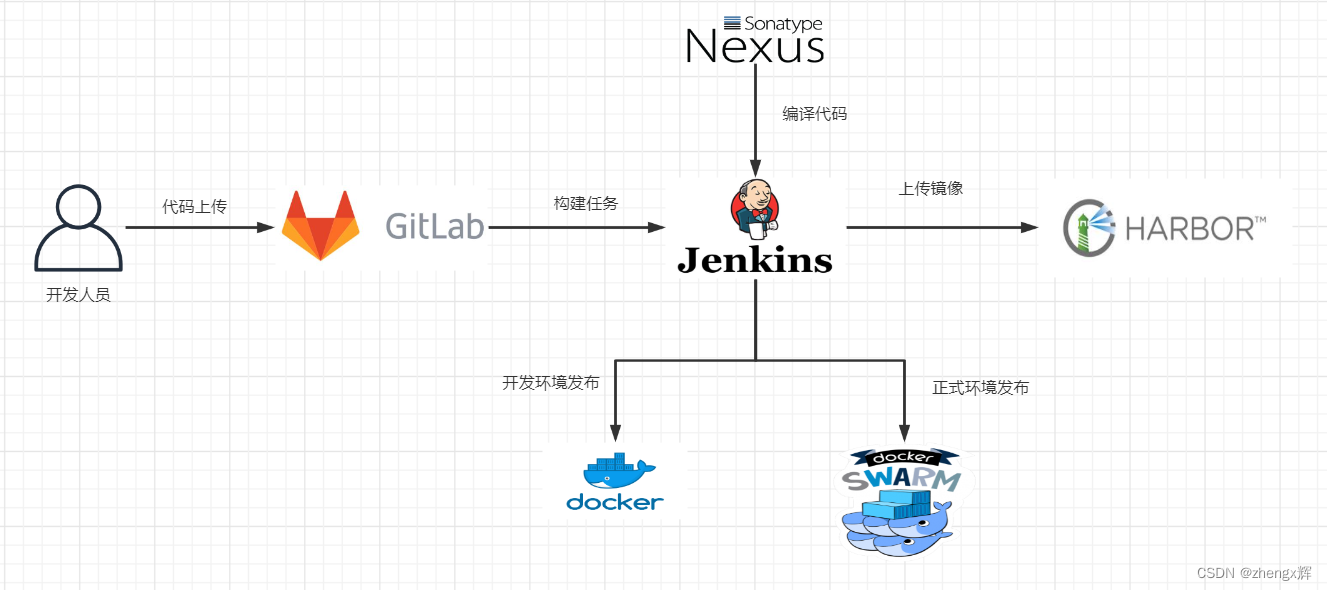
离线环境轻量级自动化部署
流程图: 常规系统发布的痛点 服务器频繁重启,上面部署的应用服务不能随之重启,导致服务时常宕机应用手动部署相对比较麻烦,步骤繁琐应用发布环境取决于发布人本地环境,导致不同发布人每次发布环境不一致,导…...

In-context Learning
formulate the example query -> LLM -> answerno gradient descent and fine-tuning, no parameters updateadvantages: 提供了与LLM进行交流的可解释的接口,通过template和demonstration将人类知识和LLM更好的结合;更像人类的预测思维ÿ…...
)
【新2023】华为OD机试 - 最优调度策略(Python)
华为 OD 清单查看地址:blog.csdn.net/hihell/category_12199275.html 最优调度策略 题目 在通信系统中有一个常见的问题是对用户进行不同策略的调度 会得到不同系统消耗的性能 假设由 N 个待串行用户,每个用户可以使用 A/B/C 三种不同的调度策略 不同的策略会消耗不同的系…...

Python列表系列之统计计算
Python也提供了一些内置函数去实现诸如统计、计算的功能,下面我们具体来看一下 基本语法 1、获取元素出现的次数 使用列表的count()方法可以获取元素在列表中出现的次数,语法格式如下: listname.count(obj) lisetname:列表的名…...

【蓝桥杯集训·每日一题】AcWing 1460. 我在哪?
文章目录一、题目1、原题链接2、题目描述二、解题报告1、思路分析2、时间复杂度3、代码详解三、知识风暴二分查找哈希表一、题目 1、原题链接 1460. 我在哪? 2、题目描述 农夫约翰出门沿着马路散步,但是他现在发现自己可能迷路了! 沿路有一…...

变量 varablie 声明- Rust 变量 let mut 声明与 C/C++ 变量声明对比分析
一、变量声明设计:let 与 mut 的哲学解析 Rust 采用 let 声明变量并通过 mut 显式标记可变性,这种设计体现了语言的核心哲学。以下是深度解析: 1.1 设计理念剖析 安全优先原则:默认不可变强制开发者明确声明意图 let x 5; …...

ES6从入门到精通:前言
ES6简介 ES6(ECMAScript 2015)是JavaScript语言的重大更新,引入了许多新特性,包括语法糖、新数据类型、模块化支持等,显著提升了开发效率和代码可维护性。 核心知识点概览 变量声明 let 和 const 取代 var…...

从零实现富文本编辑器#5-编辑器选区模型的状态结构表达
先前我们总结了浏览器选区模型的交互策略,并且实现了基本的选区操作,还调研了自绘选区的实现。那么相对的,我们还需要设计编辑器的选区表达,也可以称为模型选区。编辑器中应用变更时的操作范围,就是以模型选区为基准来…...

质量体系的重要
质量体系是为确保产品、服务或过程质量满足规定要求,由相互关联的要素构成的有机整体。其核心内容可归纳为以下五个方面: 🏛️ 一、组织架构与职责 质量体系明确组织内各部门、岗位的职责与权限,形成层级清晰的管理网络…...

论文浅尝 | 基于判别指令微调生成式大语言模型的知识图谱补全方法(ISWC2024)
笔记整理:刘治强,浙江大学硕士生,研究方向为知识图谱表示学习,大语言模型 论文链接:http://arxiv.org/abs/2407.16127 发表会议:ISWC 2024 1. 动机 传统的知识图谱补全(KGC)模型通过…...

C# SqlSugar:依赖注入与仓储模式实践
C# SqlSugar:依赖注入与仓储模式实践 在 C# 的应用开发中,数据库操作是必不可少的环节。为了让数据访问层更加简洁、高效且易于维护,许多开发者会选择成熟的 ORM(对象关系映射)框架,SqlSugar 就是其中备受…...

html css js网页制作成品——HTML+CSS榴莲商城网页设计(4页)附源码
目录 一、👨🎓网站题目 二、✍️网站描述 三、📚网站介绍 四、🌐网站效果 五、🪓 代码实现 🧱HTML 六、🥇 如何让学习不再盲目 七、🎁更多干货 一、👨…...
免费数学几何作图web平台
光锐软件免费数学工具,maths,数学制图,数学作图,几何作图,几何,AR开发,AR教育,增强现实,软件公司,XR,MR,VR,虚拟仿真,虚拟现实,混合现实,教育科技产品,职业模拟培训,高保真VR场景,结构互动课件,元宇宙http://xaglare.c…...

在 Spring Boot 中使用 JSP
jsp? 好多年没用了。重新整一下 还费了点时间,记录一下。 项目结构: pom: <?xml version"1.0" encoding"UTF-8"?> <project xmlns"http://maven.apache.org/POM/4.0.0" xmlns:xsi"http://ww…...

Python 训练营打卡 Day 47
注意力热力图可视化 在day 46代码的基础上,对比不同卷积层热力图可视化的结果 import torch import torch.nn as nn import torch.optim as optim from torchvision import datasets, transforms from torch.utils.data import DataLoader import matplotlib.pypl…...
