Vue 3编写的父子组件示例,包括传递数据和调用父组件方法
下面是一个使用Vue 3编写的父子组件示例,包括传递数据和调用父组件方法:
ChildComponent.vue:
<template><div><p>Child Component</p><p>Message: {{ message }}</p><button @click="updateMessage">Update Message</button></div>
</template><script>
import { defineEmits, defineProps } from 'vue';export default {props: {initialMessage: {type: String,required: true}},emits: ['update:message'],setup(props, { emit }) {const message = defineProps({message: props.initialMessage});function updateMessage() {message.message = 'Hello Vue 3';emit('update:message', message.message);}return {message,updateMessage};}
}
</script>
在上面的代码中,我们定义了一个名为ChildComponent的子组件,并声明了一个名为initialMessage的props属性,它的类型为字符串,并且是必需的。我们还定义了一个名为update:message的自定义事件,用于将更新后的消息传递回父组件。
在setup()函数中,我们使用defineProps()函数来创建一个响应式的message对象,并将其初始值设置为props.initialMessage。然后,我们定义了一个名为updateMessage()的方法,在点击按钮时将message.message更新为'Hello Vue 3',并通过调用emit()函数来触发update:message事件并将更新后的消息传递给父组件。
ParentComponent.vue:
<template><div><p>Parent Component</p><child-component :initial-message="message" @update:message="onUpdateMessage"></child-component><p>Updated Message: {{ updatedMessage }}</p></div>
</template><script>
import ChildComponent from './ChildComponent.vue';
import { ref } from 'vue';export default {components: {ChildComponent},setup() {const message = ref('Hello World');const updatedMessage = ref('');function onUpdateMessage(value) {updatedMessage.value = value;}return {message,updatedMessage,onUpdateMessage};}
}
</script>
在上面的代码中,我们定义了一个名为ParentComponent的父组件,并在模板中使用了<child-component>标签来引入子组件。我们将message属性绑定到子组件的initial-message属性上,并监听子组件触发的update:message事件来获取更新后的消息。
在setup()函数中,我们使用ref()函数创建了两个响应式变量:message和updatedMessage。我们还定义了一个名为onUpdateMessage()的方法,在子组件触发update:message事件时被调用,用于将更新后的消息保存到updatedMessage变量中。
这就是一个完整的父子组件示例,包括传递数据和调用父组件方法。
相关文章:

Vue 3编写的父子组件示例,包括传递数据和调用父组件方法
下面是一个使用Vue 3编写的父子组件示例,包括传递数据和调用父组件方法: ChildComponent.vue: <template><div><p>Child Component</p><p>Message: {{ message }}</p><button click"updateMes…...

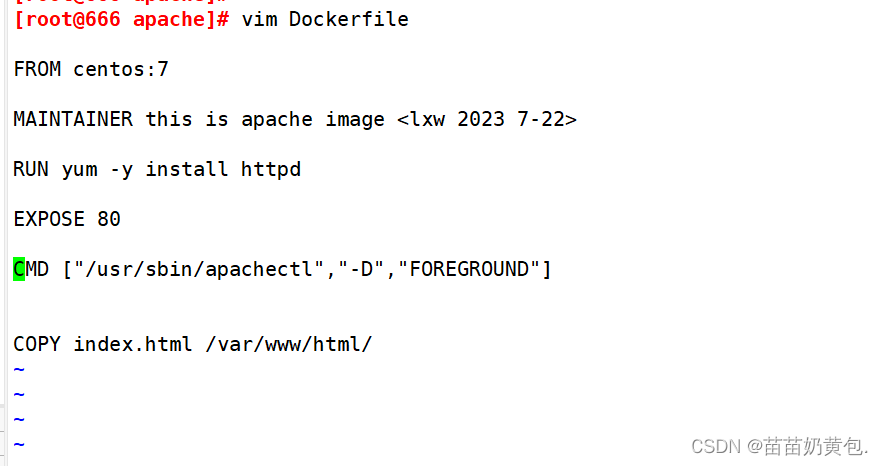
[ 容器 ] Docker 的数据管理
目录 一、Docker 的数据管理1.1 数据卷2. 数据卷容器 二、 端口映射三、容器互联(使用centos镜像)四、Docker 镜像的创建1.基于现有镜像创建2.基于本地模板创建3.基于Dockerfile 创建3.1 联合文件系统(Unio…...

【环境配置】使用Docker搭建LAMP环境
这篇文章不是介绍DOCKER是什么,也不是阐述DOCKER的核心:镜像/容器和仓库之间的关系,它只是一篇让刚刚接触DOCKER的初学者,在没有完全了解DOCKER是什么之前,也能尽快的在Linux系统下面通过DOCKER来搭建一个LAMP环境,这是其一&#…...
)
MLIR (Multi-Level Intermediate Representation)
MLIR(Multi-Level Intermediate Representation)是一种多级中间表示的编译器基础架构,旨在提供通用的、可扩展的编译器基础设施。它最初由谷歌开发,并且现在已经成为一个开源项目,受到广泛关注和采用。 MLIR 的设计理…...

VR全景在酒店的发展状况如何?酒店该如何做营销?
现阶段,VR全景技术已经被酒店、民宿、旅游景区、房产楼盘、校园等行业所应用,每天都有不少人通过VR全景展示来了解酒店的设施环境,而酒店也可以借此机会,详细展示自身优势,更大范围吸引顾客。 VR酒店拥有真实、立体的全…...

Winform使用PictureBox控件显示图片并且自适应
一.首先我们只需要在项目文件中的/bin/Debug 下面创建一个文件夹保存你的照片。我这里文件夹名字叫Resources.。如图: 二. 然后我们把我们的照片放入Resources文件夹中即可。如图: 三.在构造器中添加picturebox控件。如图: 四.我们到初始化代…...

HTML中的焦点管理
前言 焦点作为页面交互中的重要一环,涉及到的知识点也比较多,有必要做一个统一的总结。 HTML 中的可获取焦点的元素 具有 href 属性的 HTMLAnchorElement/HTMLAreaElement非禁用态的 HTMLInputElement/HTMLSelectElement/HTMLTextAreaElement/HTMLBut…...

如何区分接口测试和功能测试
接口测试和功能测试的区别: 2023最新Jmeter接口测试从入门到精通(全套项目实战教程) 本文主要分为两个部分: 第一部分:主要从问题出发,引入接口测试的相关内容并与前端测试进行简单对比,总结两者…...

limit分页查询
controller层 ApiOperation("员工分页查询")GetMapping("/page")public Result<PageResult> page(EmployeePageQueryDTO employeePageQueryDTO){log.info("员工分页查询,参数为{}",employeePageQueryDTO);PageResult pageResul…...

mysql null 值查询不出来问题
最新遇到mysql null 值查询的问题,当查询这个字段有的为null 有的不为null 该字段查询条件查询为null值得将不显示。 举例 新建表 test_user name和phone得值默认值为null 我们添加一些数据 查询下name 不是张三得数据 select * from test_user where name !张…...

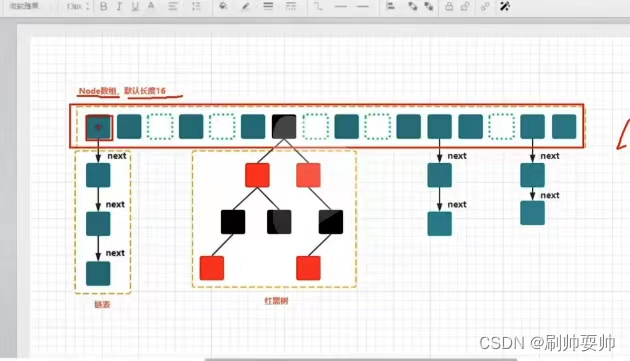
面试之CurrentHashMap的底层原理
首先回答HashMap的底层原理? HashMap是数组链表组成。数字组是HashMap的主体,链表则是主要为了解决哈希冲突而存在的。要将key 存储到(put)HashMap中,key类型实现必须计算hashcode方法,默认这个方法是对象的地址。接…...

Error in onLoad hook: “ReferenceError: plus is not defined“ found in
项目场景: 项目背景如下所示: 使用 HBuilder X 开发 项目, 调整页面时,直接运行到 浏览器查看页面设置效果,导致控制台出现下述报错信息 例如: 问题描述 遇到的问题如下所示: APP 中接收数据…...

ansible自动化运维(二)剧本、角色编写实战
😘作者简介:一名运维工作人员。 👊宣言:人生就是B(birth)和D(death)之间的C(choise),做好每一个选择。 🙏创作不易,动动小…...

【Spring框架】@Resource注入以及与@Autowired的区别
目录 使用Resource设置name的方式来重命名注入的对象区别 使用Resource设置name的方式来重命名注入的对象 package com;import org.springframework.context.ApplicationContext; import org.springframework.context.support.ClassPathXmlApplicationContext; import org.spr…...

FTP服务器的搭建和配置上传脚本
文章目录 前言一、配置本地用户可上传权限ftp服务器1、用户登录ftp 二、配置FTP上传脚本文件1.脚本代码如下 补充知识 前言 vsftpd(Very Secure FTP Daemon)是一个在 Linux/Unix 系统上运行的一款开源免费的 FTP 服务器软件。vsftpd 支持支持 匿名用户、…...

Ubuntu22.04上部署Lua开发环境
需求背景 想在Ubuntu22.04上搭建一下Lua的开发环境,其实步骤比较简单的,此文章也适用于Ubuntu主机环境搭建Lua,如果想在在Ubuntu内部署一个容器,然后在容器内搭建Lua的环境,可以先参考容器的创建过程 ubuntu22.04上如何创建有pri…...

React的hooks---自定义hooks
通过自定义 Hook,可以将组件逻辑提取到可重用的函数中,在 Hook 特性之前,React 中有两种流行的方式来共享组件之间的状态逻辑:render props和高阶组件,但此类解决方案会导致组件树的层级冗余等问题。而自定义 Hook 的使…...
)
Asp.Net 使用Log4Net (基础版)
Asp.Net 使用Log4Net (基础版) 1. 创建项目 创建ASP.NET Web Forms项目 在Visual Studio中创建一个新的ASP.NET Web Forms项目。命名为"Log4NetDemo"。 2.安装Log4Net包 打开NuGet包管理器控制台,并运行以下命令来安装Log4Net: mathemati…...

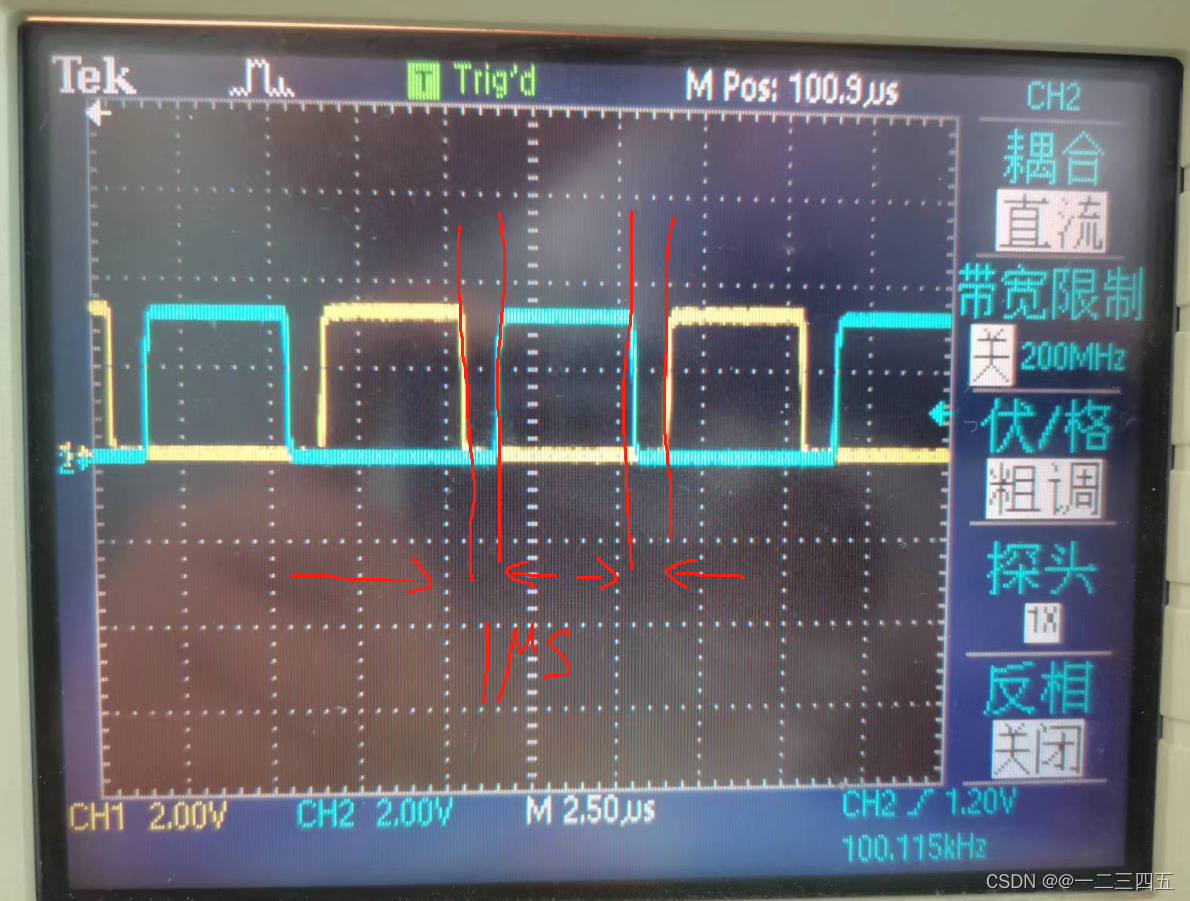
STM32 互补PWM 带死区 HAL
1、设置PWM波频率100KHz,占空比50%,死区时间1us 2、 while 循环之前启动PWM HAL_TIM_PWM_Start(&htim1, TIM_CHANNEL_1); //启动TIM1_CH1 PWM输出 HAL_TIMEx_PWMN_Start(&htim1,TIM_CHANNEL_1);//启动TIM1_CH1N PWM输出 3、死区计算 DT_time…...

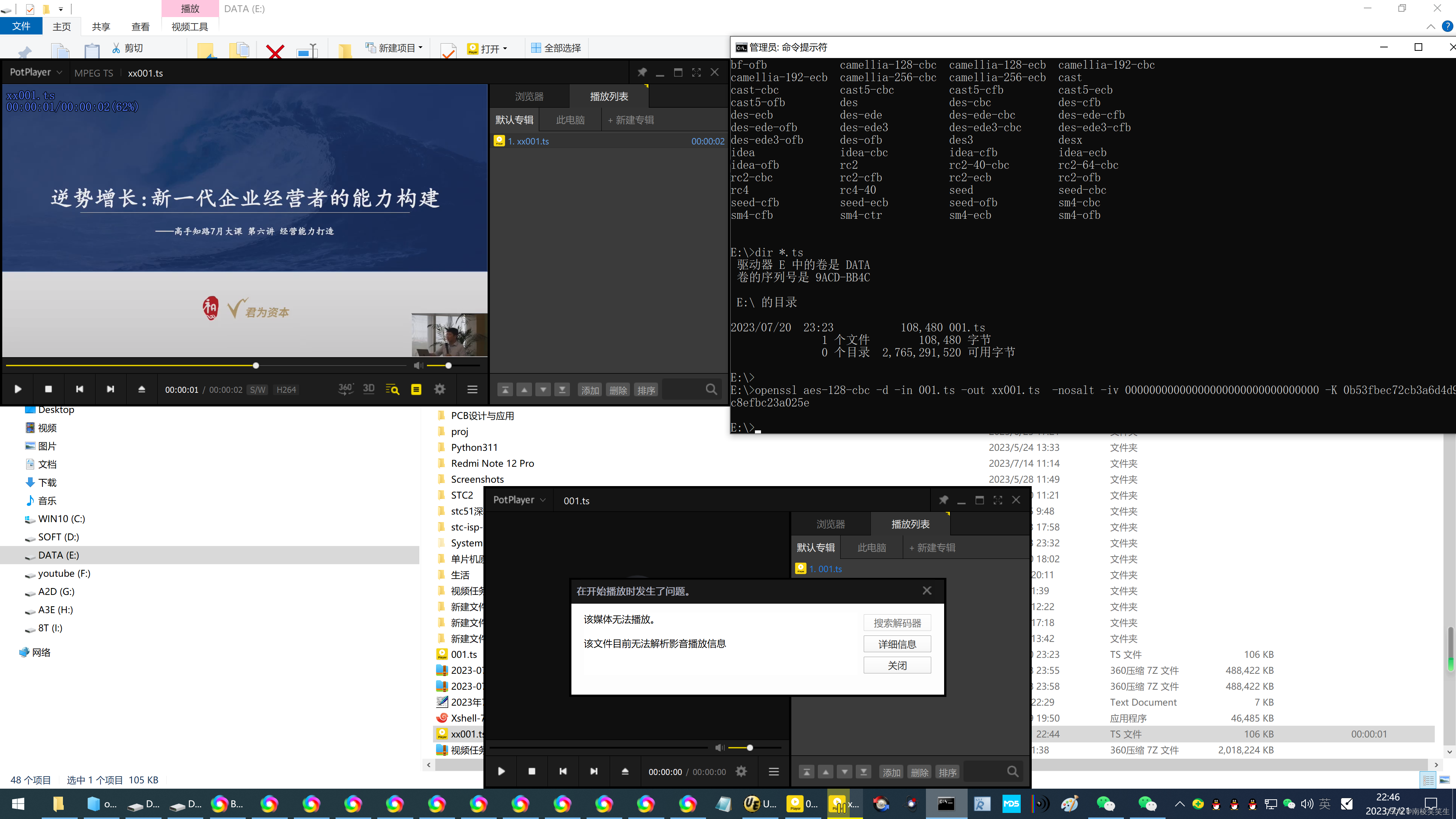
20230721在WIN10下安装openssl并解密AES-128加密的ts视频切片
20230721在WIN10下安装openssl并解密AES-128加密的ts视频切片 2023/7/21 22:58 1、前言: AES-128加密的ts视频切片【第一个】,打开有时间限制的! https://app1ce7glfm1187.h5.xiaoeknow.com/v2/course/alive/l_64af6130e4b03e4b54da1681?typ…...

(LeetCode 每日一题) 3442. 奇偶频次间的最大差值 I (哈希、字符串)
题目:3442. 奇偶频次间的最大差值 I 思路 :哈希,时间复杂度0(n)。 用哈希表来记录每个字符串中字符的分布情况,哈希表这里用数组即可实现。 C版本: class Solution { public:int maxDifference(string s) {int a[26]…...

安宝特方案丨XRSOP人员作业标准化管理平台:AR智慧点检验收套件
在选煤厂、化工厂、钢铁厂等过程生产型企业,其生产设备的运行效率和非计划停机对工业制造效益有较大影响。 随着企业自动化和智能化建设的推进,需提前预防假检、错检、漏检,推动智慧生产运维系统数据的流动和现场赋能应用。同时,…...

最新SpringBoot+SpringCloud+Nacos微服务框架分享
文章目录 前言一、服务规划二、架构核心1.cloud的pom2.gateway的异常handler3.gateway的filter4、admin的pom5、admin的登录核心 三、code-helper分享总结 前言 最近有个活蛮赶的,根据Excel列的需求预估的工时直接打骨折,不要问我为什么,主要…...

leetcodeSQL解题:3564. 季节性销售分析
leetcodeSQL解题:3564. 季节性销售分析 题目: 表:sales ---------------------- | Column Name | Type | ---------------------- | sale_id | int | | product_id | int | | sale_date | date | | quantity | int | | price | decimal | -…...

AI编程--插件对比分析:CodeRider、GitHub Copilot及其他
AI编程插件对比分析:CodeRider、GitHub Copilot及其他 随着人工智能技术的快速发展,AI编程插件已成为提升开发者生产力的重要工具。CodeRider和GitHub Copilot作为市场上的领先者,分别以其独特的特性和生态系统吸引了大量开发者。本文将从功…...

【学习笔记】深入理解Java虚拟机学习笔记——第4章 虚拟机性能监控,故障处理工具
第2章 虚拟机性能监控,故障处理工具 4.1 概述 略 4.2 基础故障处理工具 4.2.1 jps:虚拟机进程状况工具 命令:jps [options] [hostid] 功能:本地虚拟机进程显示进程ID(与ps相同),可同时显示主类&#x…...
)
Typeerror: cannot read properties of undefined (reading ‘XXX‘)
最近需要在离线机器上运行软件,所以得把软件用docker打包起来,大部分功能都没问题,出了一个奇怪的事情。同样的代码,在本机上用vscode可以运行起来,但是打包之后在docker里出现了问题。使用的是dialog组件,…...

Java线上CPU飙高问题排查全指南
一、引言 在Java应用的线上运行环境中,CPU飙高是一个常见且棘手的性能问题。当系统出现CPU飙高时,通常会导致应用响应缓慢,甚至服务不可用,严重影响用户体验和业务运行。因此,掌握一套科学有效的CPU飙高问题排查方法&…...

回溯算法学习
一、电话号码的字母组合 import java.util.ArrayList; import java.util.List;import javax.management.loading.PrivateClassLoader;public class letterCombinations {private static final String[] KEYPAD {"", //0"", //1"abc", //2"…...

Go 语言并发编程基础:无缓冲与有缓冲通道
在上一章节中,我们了解了 Channel 的基本用法。本章将重点分析 Go 中通道的两种类型 —— 无缓冲通道与有缓冲通道,它们在并发编程中各具特点和应用场景。 一、通道的基本分类 类型定义形式特点无缓冲通道make(chan T)发送和接收都必须准备好࿰…...
