小程序轮播图的两种后台方式(PHP)--【浅入深出系列008】
微信目录集链接在此:
| 详细解析黑马微信小程序视频–【思维导图知识范围】 | 难度★✰✰✰✰ |
|---|
不会导入/打开小程序的看这里:参考
| 让别人的小程序长成自己的样子-更换window上下颜色–【浅入深出系列001】 |
|---|
文章目录
- 本系列校训
- 学习资源的选择
- 啥是轮播图
- 轮播图的关键代码
- 最常见的轮播图代码
- 便于理解但是不能用于后台的轮播代码
- 知识点复习
- swiper
- 前端
- 页面代码
- 相应的JS文件
- PHP后端
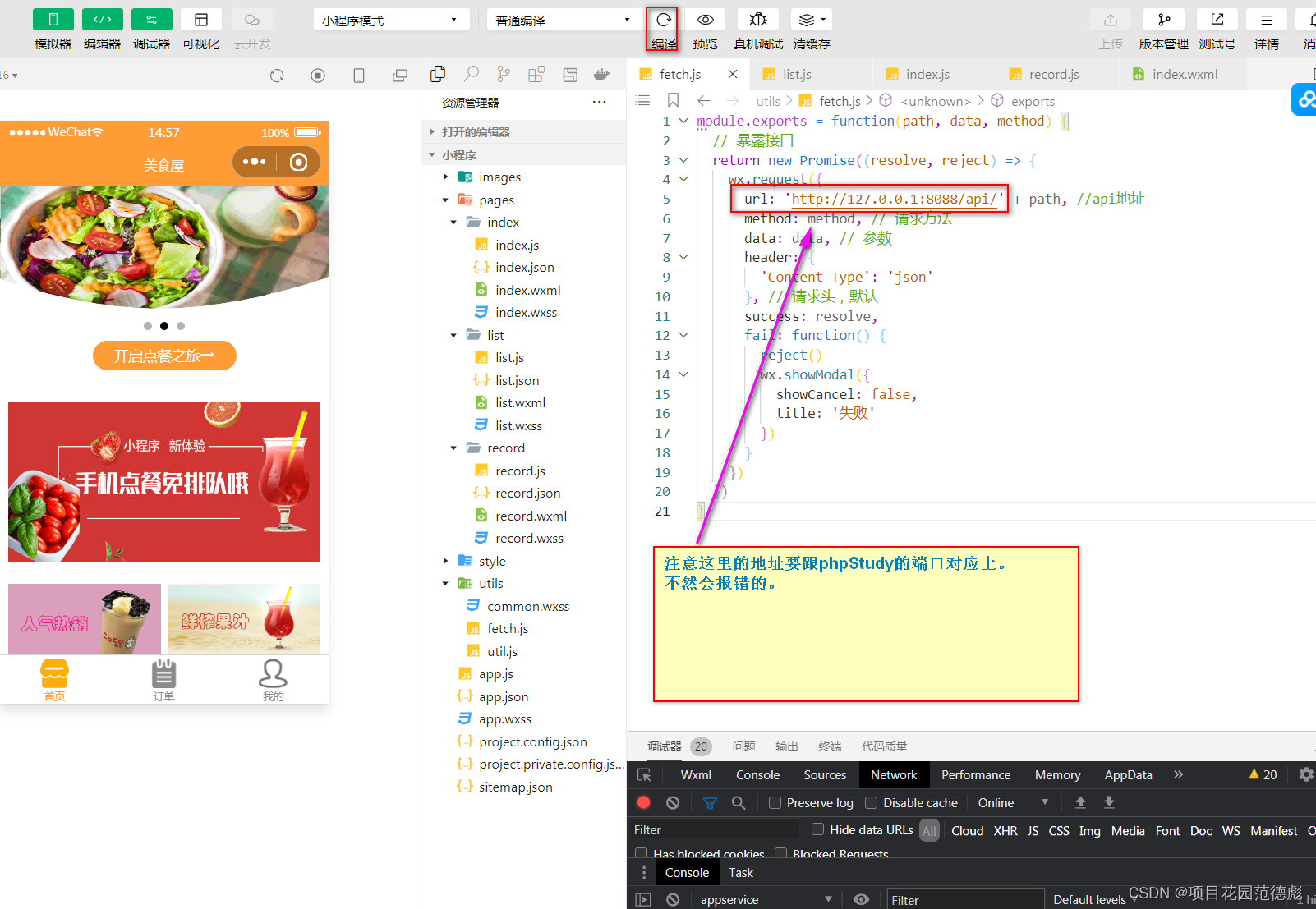
- phpStudy设置
- 后端代码
- 启动后端,编译前端
- 这全套的活一整套下来
- 配套资源
- 作业:
本系列校训
用免费公开视频,卷飞培训班哈人!打死不报班,赚钱靠狠干!
只要自己有电脑,前后项目都能搞!N年苦学无人问,一朝成名天下知!
学习资源的选择
黑马程序员微信小程序开发前端教程_零基础玩转微信小程序(130集)
https://www.bilibili.com/video/BV1nE41117BQ/
目录如下:
…
P303-微信小程序的环境准备08:21 00:00 到 05:16 获取APPid, 后面下载开发工具。
啥是轮播图

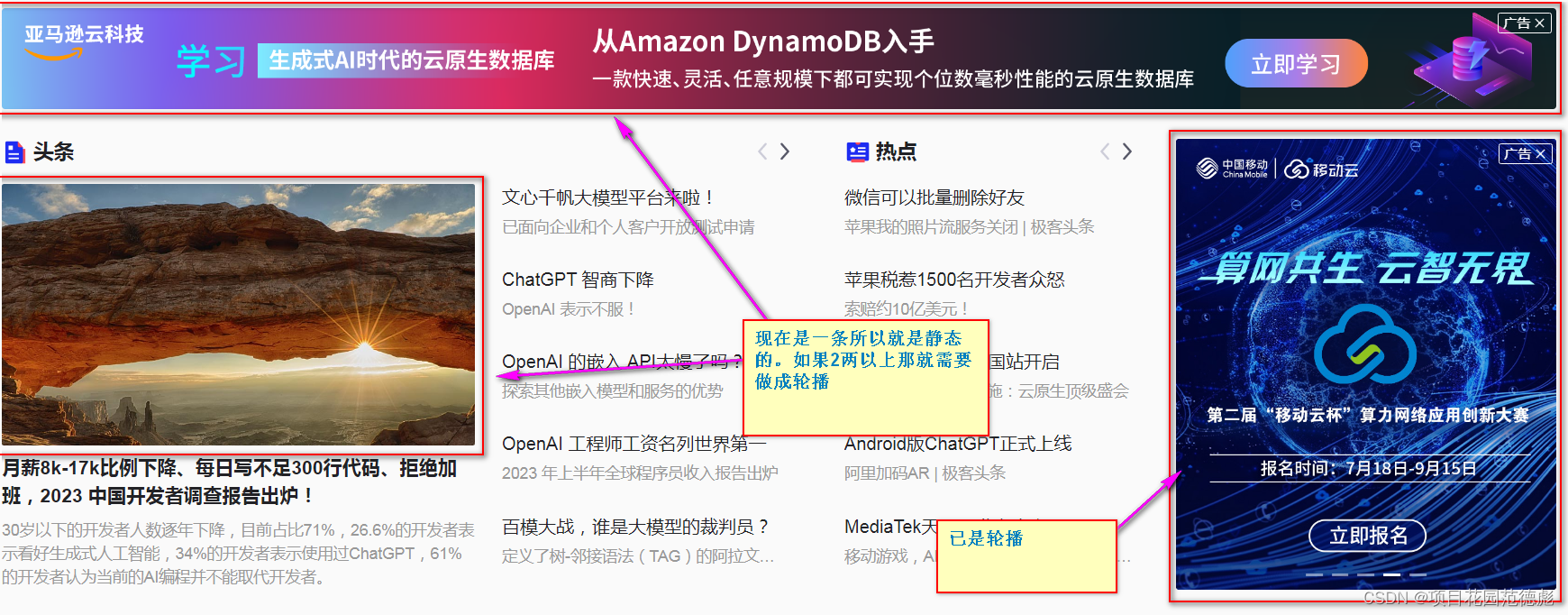
基本上只要你看到的网站(90%以上),都会看到轮播图,轮播如此重要,基本上成了网站的必备的模块,甚至有一些页面里面也大量出现轮播
小程序上呢?也是一样,毕竟小程序大概率也是一种商业的网站。当然也得要使用轮播了

轮播图的关键代码
最常见的轮播图代码
<swiper class="swiper_box" autoplay="{{autoplay}}" interval="{{interval}}" duration="{{duration}}" bindchange="swiperchange"circular="circular"><block wx:for="{{banners}}" wx:key="id"><swiper-item><image bindtap="tapBanner" data-id="{{item.businessId}}" src="{{item.picUrl}}_m" class="slide-image" /></swiper-item></block></swiper>
这是一般的小程序最常见的轮播图代码段。
便于理解但是不能用于后台的轮播代码
<swiper class="content-info-slide" indicator-color="rgba(255,255,255,.5)" indicator-active-color="#fff" indicator-dots circular autoplay><swiper-item><image src="/images/banner.jpg" /></swiper-item><swiper-item><image src="/images/banner.jpg" /></swiper-item><swiper-item><image src="/images/banner.jpg" /></swiper-item></swiper>
第一种是万能型,即可以做静态的纯前端,也可以后端定制,比如说你的小程序轮播图需要后台人员更换图片,
知识点复习
首先一点,如果你对小程序还是属于ABC阶段还是强列推荐看《让小程序动起来-轮播图的两种方式–【浅入深出系列003】》
这不是好不好的问题,而是初学者是不是更容易接受的问题。数学虽好,也不能在小学开设微积分。物理虽棒,也没有在初中就讲量子力学。
swiper
具体请参见官方文档《微信官方文档. 小程序》 swiper一节
swiper
基础库 1.0.0 开始支持,低版本需做兼容处理。
微信 Windows 版:支持
微信 Mac 版:支持
渲染框架支持情况:Skyline (使用最新 Nighly 工具调试)、WebView
功能描述
滑块视图容器。其中只可放置swiper-item组件,否则会导致未定义的行为。
通用属性
属性 类型 默认值 必填 说明 最低版本
indicator-dots boolean false 否 是否显示面板指示点 1.0.0
indicator-color color rgba(0, 0, 0, .3) 否 指示点颜色 1.1.0
indicator-active-color color #000000 否 当前选中的指示点颜色 1.1.0
autoplay boolean false 否 是否自动切换 1.0.0
current number 0 否 当前所在滑块的 index 1.0.0
interval number 5000 否 自动切换时间间隔 1.0.0
duration number 500 否 滑动动画时长 1.0.0
circular boolean false 否 是否采用衔接滑动 1.0.0
vertical boolean false 否 滑动方向是否为纵向 1.0.0
display-multiple-items number 1 否 同时显示的滑块数量 1.9.0
easing-function string “default” 否 指定 swiper 切换缓动动画类型 2.6.5
合法值 说明
default 默认缓动函数
linear 线性动画
easeInCubic 缓入动画
easeOutCubic 缓出动画
easeInOutCubic 缓入缓出动画
bindchange eventhandle 否 current 改变时会触发 change 事件,event.detail = {current, source} 1.0.0
bindtransition eventhandle 否 swiper-item 的位置发生改变时会触发 transition 事件,event.detail = {dx: dx, dy: dy}。Skyline 仅支持非 worklet 的组件方法作为回调。 2.4.3
bindanimationfinish eventhandle 否 动画结束时会触发 animationfinish 事件,event.detail 同上。Skyline 仅支持非 worklet 的组件方法作为回调。 1.9.0
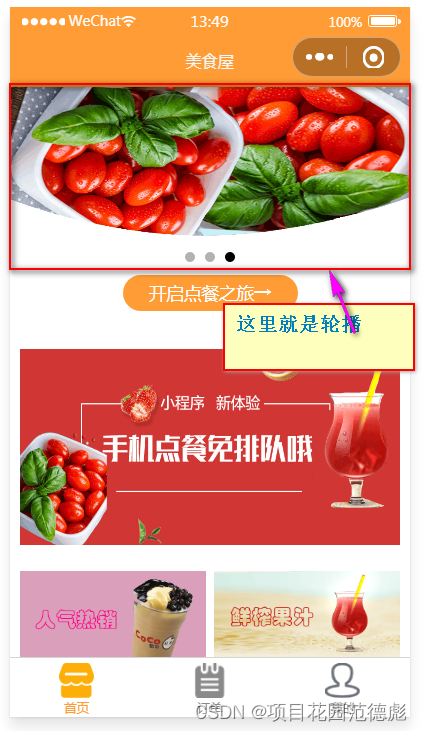
前端
页面代码
<!--pages/home/home.wxml-->
<block wx:for="{{listData}}" wx:key="itemlist"><!-- 菜单轮播图 --><swiper indicator-dots="{{indicatorDots}}" autoplay="{{autoplay}}" interval="{{interval}}" duration="{{duration}}"><block wx:for="{{item.imgUrls}}" wx:for-item="imgItem" wx:key="{{item.id}}"><swiper-item><image class="slide-image" src="{{imgItem.src}}"></image></swiper-item></block></swiper><!--开启点餐之旅 --><view class="menu-bar"><view class="menu-block" bindtap="gostart"><view class="menu-start">开启点餐之旅→</view></view></view><!-- 中间部分 --><view class="ad-box"><image src="{{item.image_ad}}" class="image-ad"></image></view><!-- 底部商品图 --><view class="bottom-box"><view class="bottom-pic" wx:for="{{item.image_bottom}}" wx:for-item="bottomItem" wx:key="{{item.id}}"><image src="{{bottomItem.src}}" class="btm-image" data-id="{{bottomItem.id}}"></image></view></view>
</block>
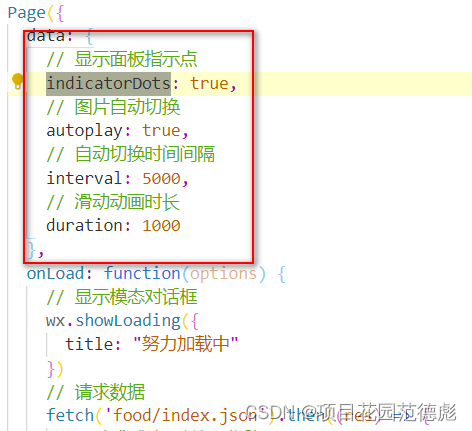
这个页面,只看 swiper 部分。有以下几个绑定的变量
- indicatorDots
- autoplay
- interval
- duration
- item.imgUrls
而在wx:for-item里使用的是imgItem.src
相应的JS文件
很容易的就找到了 前四个参数,都是只有一个简单值。

整个代码如下:
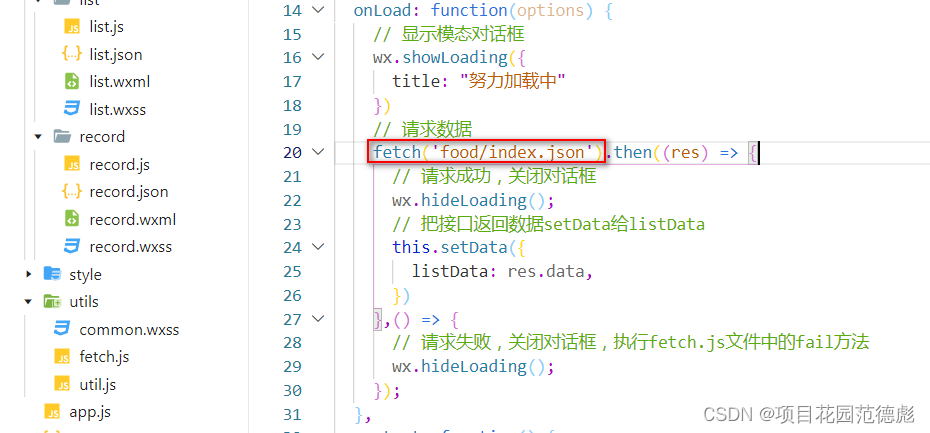
// pages/home/home.js
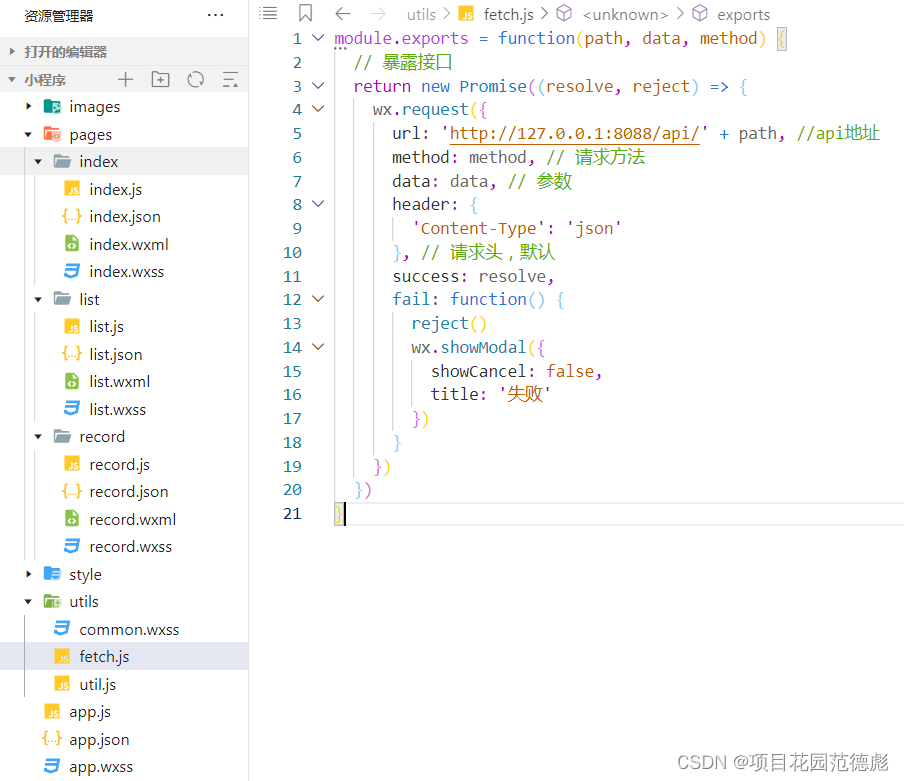
const fetch = require('../../utils/fetch.js')
Page({data: {// 显示面板指示点indicatorDots: true,// 图片自动切换autoplay: true,// 自动切换时间间隔interval: 5000,// 滑动动画时长duration: 1000},onLoad: function(options) {// 显示模态对话框wx.showLoading({title: "努力加载中"})// 请求数据fetch('food/index.json').then((res) => {// 请求成功,关闭对话框wx.hideLoading();// 把接口返回数据setData给listDatathis.setData({listData: res.data,})},() => {// 请求失败,关闭对话框,执行fetch.js文件中的fail方法wx.hideLoading();});},gostart: function() {wx.navigateTo({url: "../list/list",})}
})
重点来了。当页面loLoad的时候(跟html差不多的意思),

Ctrl+ 鼠标点击(事实上很多的工具都是这样的跟踪代码的方式)
找到fetch函数。

可以找到一段ES6的JS写法,这也是为什么不推荐初学者,直接使用复杂例子的原因。看不动,一改N个错,那还怎么学习?
不得不流下伤心而又无奈的泪水。IT的程序员门槛貌似很低,但是从理解代码的角度上,从来不是各专业TOP!比啥啥电子的与非门,比啥啥信号的频域,傅立叶变换都难很多。
啥?你都没听说过? 呃,其实我也啥都没说,只说:加油,奥利给!

友情提示 可以使用资源管理器里的搜索功能,真的很好用。
PHP后端
其实这个后端,只是一个轮播图的话,springboot, Jsp, PHP都差不多。
但是我还是打算写成不同的文章,
一个原因是学PHP的不一定有我这么全才的嘛,
另一个原因就是,这样看上去水三篇文章是不是感觉上要好很多?经验加1一下子变成了

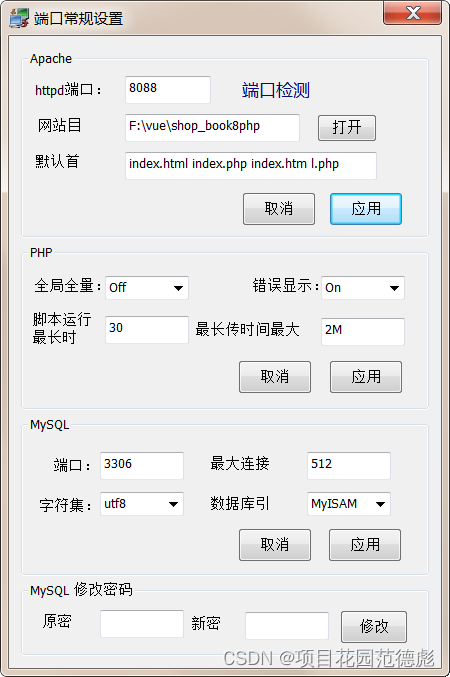
phpStudy设置
因为只有图片以及无数据支持的PHP页面,所以,就不用数据库的设置部分讲解了。

后端代码
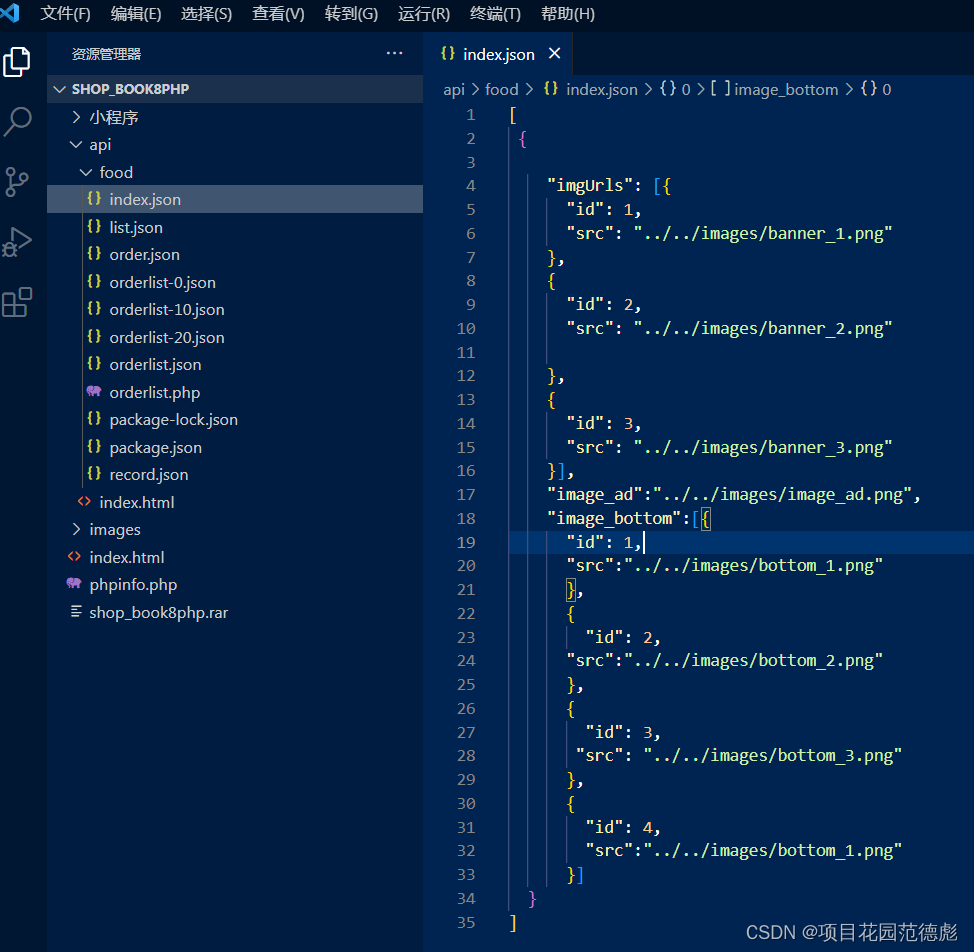
打开目前排名第一的MSCode,然后,第一步。先不要管代码,找一个颜色主题换换心情。今天玩玩深蓝深情系。

玩的省事一点。
直接扔一个JSON文件 在PHP环境里。这里要对URL说明一下,其实这并一定就是一个真实的文件,也不一定是对应一个servlet 。事实上这种URL叫统一资源
文字流,图片,字节码,游戏的协议包等等,PHP算是最简化的开发,也是网上所说的低代码开发
因特网上的可用资源可以用简单字符串来表示,该文档就是描述了这种字符串的语法和语义。而这些字符串则被称为:“统一资源定位器”(URL)。这篇说明源于万维网全球信息主动组织(World Wide Web global informationinitiative)介绍的概念。RFC1630《通用资源标志符》描述了一些对象数据,他们自1990年起就开始使用这些对象数据。
从根本上来说,低代码带来的直接效益就是降本增效。低代码作为一种可视化的软件开发方法,可以通过最少的手工编码更快地交付应用程序。基于低代码平台的图形用户界面和拖放功能自动化了开发过程的各个方面,消除了对传统计算机编程方法的依赖,这使得企业能减少相应的研发人员需求和研发时长,使其成本得到了极大降低。
随着计算机性能的不停提升,随着IT开发人力成本的逐步提高,低代码肯定就是越来越香。
至于python 算啥? 这个真的难回答,只能说从计算机语言的角度上叫高级语言。而Python语言更适合低代码开发平台。但是,你说那机器学习包呢?
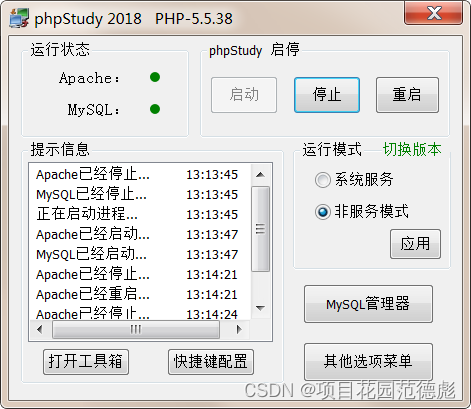
启动后端,编译前端
我用的是phpStudy 2018 (跟小P的区别在PHP的文章里有提)


这全套的活一整套下来
这不得整个大鸡腿?

配套资源
后端
小程序轮播图的两种后台方式(PHP)-php
https://download.csdn.net/download/dearmite/88109851
前端
小程序轮播图的两种后台方式(PHP)-小程序
https://download.csdn.net/download/dearmite/88109860
作业:
学会了你就已经是神
相关文章:

小程序轮播图的两种后台方式(PHP)--【浅入深出系列008】
微信目录集链接在此: 详细解析黑马微信小程序视频–【思维导图知识范围】难度★✰✰✰✰ 不会导入/打开小程序的看这里:参考 让别人的小程序长成自己的样子-更换window上下颜色–【浅入深出系列001】 文章目录 本系列校训学习资源的选择啥是轮播图轮播…...

使用ComPDFKit PDF SDK 构建iOS PDF阅读器
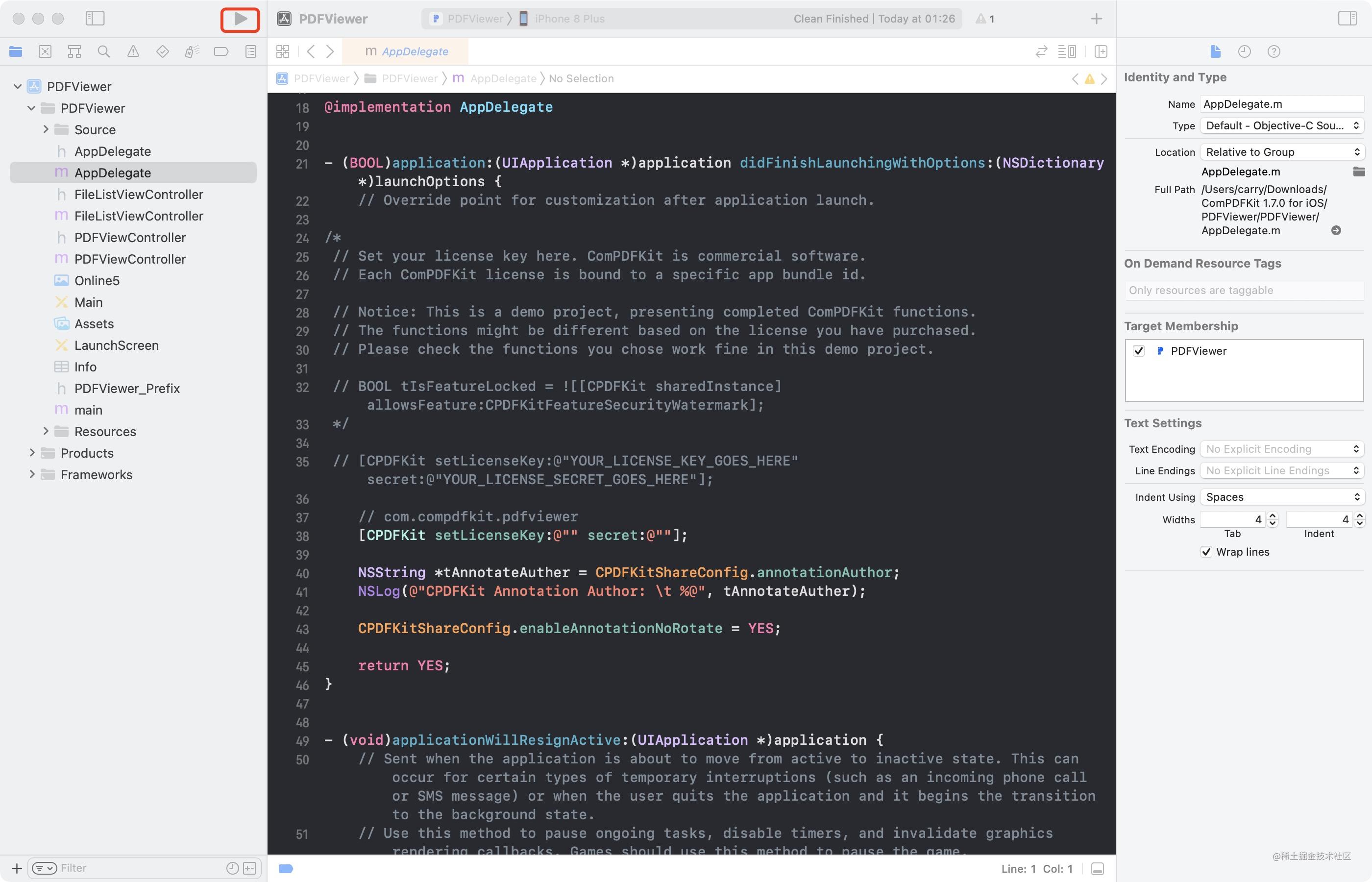
在当今以移动为先的世界中,为企业和开发人员创建一个iOS应用程序是必不可少的。随着对PDF文档处理需求的增加,使用ComPDFKit这个强大的PDF软件开发工具包(SDK)来构建iOS PDF阅读器和编辑器可以让最终用户轻松查看和编辑PDF文档。 …...

一套流程6个步骤,教你如何正确采购询价
采购询价(RFQ)是一种竞争性投标文件,用于邀请供应商或承包商就标准化或重复生产的产品或服务提交报价。 询价通常用于大批量/低价值项目,买方必须提供技术规格和商业要求,该文件有时也称为招标书或投标邀请书。询价流…...

git使用
常用命令 git init git库初始化,初始化后会在文件中出现一个.git的隐藏文件 git clone 从远程克隆仓库 git pull 从远程库中拉取 git commit 将暂存提交到本地仓库 git push 提交本地仓库到远程 git branch 查看当前分支 git branch <branchName> 切换分支 …...

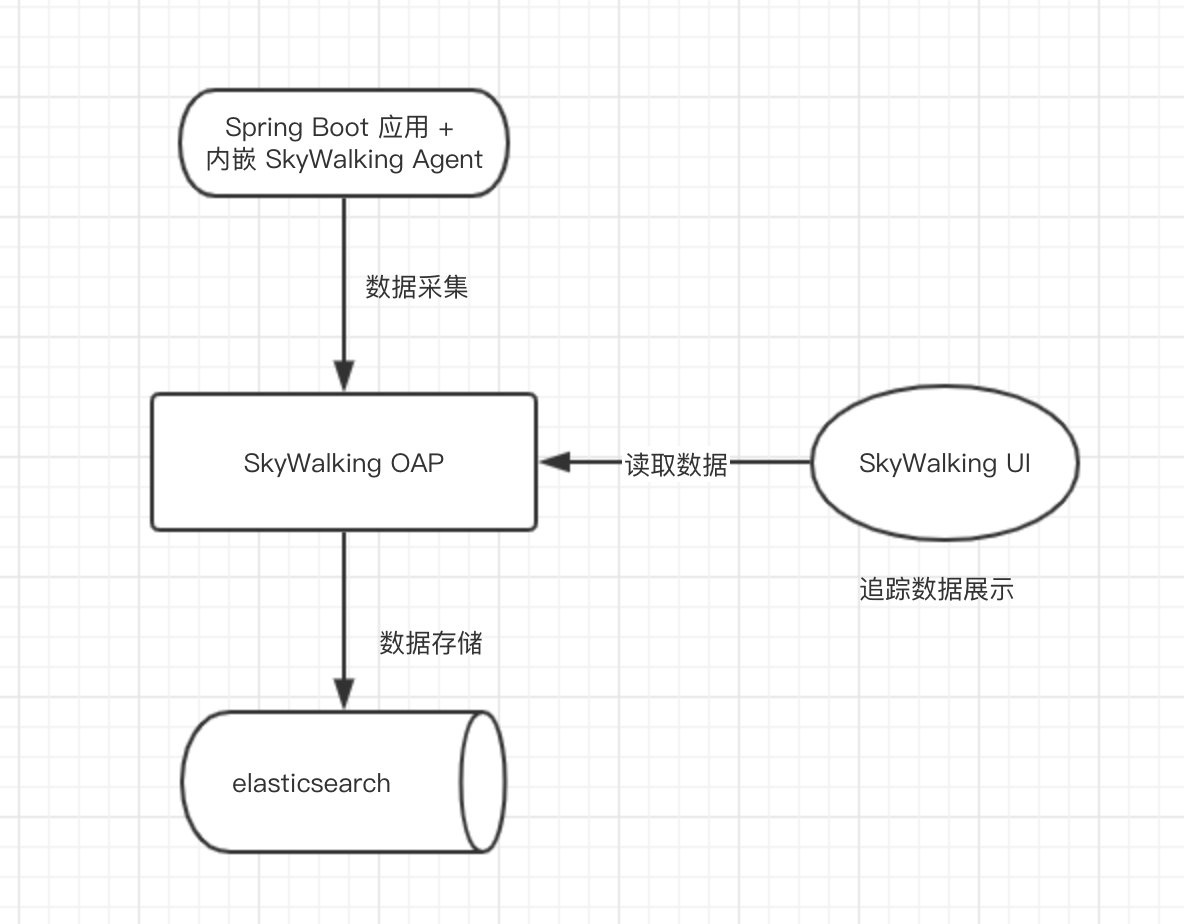
SkyWalking链路追踪-搭建-spring-boot-cloud-单机环境 之《10 分钟快速搭建 SkyWalking 服务》
首先了解一下单机环境 第一步,搭建一个 Elasticsearch 服务。第二步,下载 SkyWalking 软件包。第三步,搭建一个 SkyWalking OAP 服务。第四步,启动一个 Spring Boot 应用,并配置 SkyWalking Agent。第五步,…...

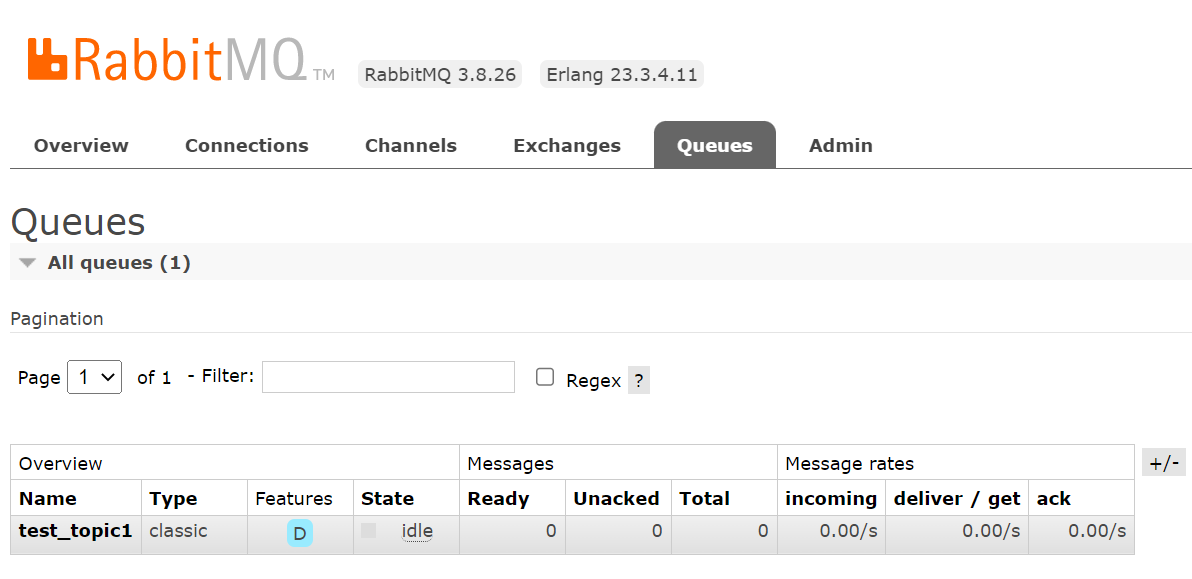
Rabbit MQ整合springBoot
一、pom依赖二、消费端2.1、application.properties 配置文件2.2、消费端核心组件 三、生产端3.1、application.properties 配置文件2.2、生产者 MQ消息发送组件四、测试1、生产端控制台2、消费端控制台 一、pom依赖 <dependency><groupId>org.springframework.boo…...
:time.Time)
Golang 中的 time 包详解(一):time.Time
在日常开发过程中,会频繁遇到对时间进行操作的场景,使用 Golang 中的 time 包可以很方便地实现对时间的相关操作。接下来的几篇文章会详细讲解 time 包,本文先讲解一下 time 包中的结构体 time.Time。 time.Time time.Time 类型用来表示一个…...

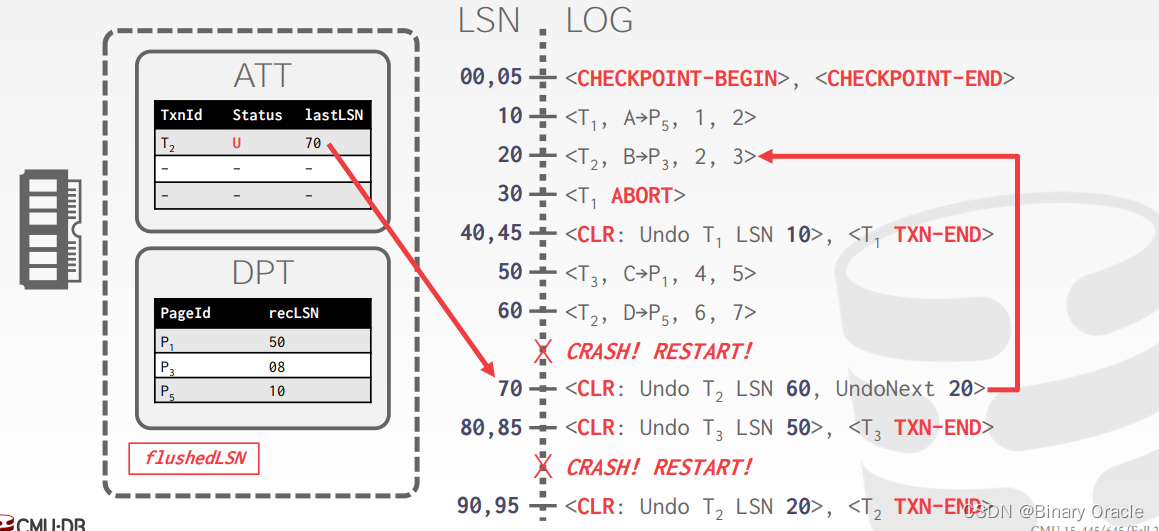
CMU 15-445 -- Database Recovery - 18
CMU 15-445 -- Database Recovery - 18 引言ARIESLog Sequence NumbersNormal ExecutionTransaction CommitTransaction AbortCompensation Log Records Non-fuzzy & fuzzy CheckpointsSlightly Better CheckpointsFuzzy Checkpoints ARIES - Recovery PhasesAnalysis Phas…...

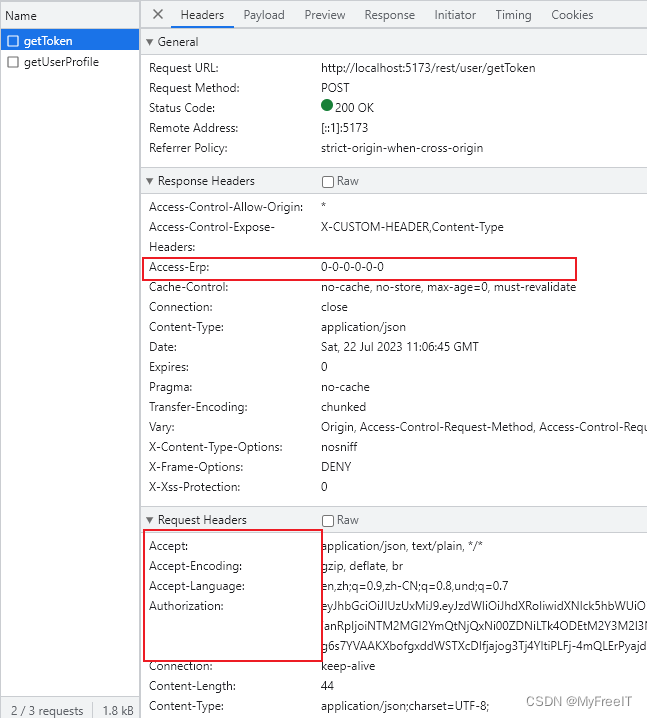
HTTP Header定制,客户端使用Request,服务器端使用Response
在服务器端通过request.getHeaders()是无效的,只能使用response.getHeaders()。 Overridepublic Object beforeBodyWrite(Object body, MethodParameter returnType, MediaType mediaType,Class selectedConverterType, ServerHttpRequest request, ServerHttpRespo…...

Vue 3编写的父子组件示例,包括传递数据和调用父组件方法
下面是一个使用Vue 3编写的父子组件示例,包括传递数据和调用父组件方法: ChildComponent.vue: <template><div><p>Child Component</p><p>Message: {{ message }}</p><button click"updateMes…...

[ 容器 ] Docker 的数据管理
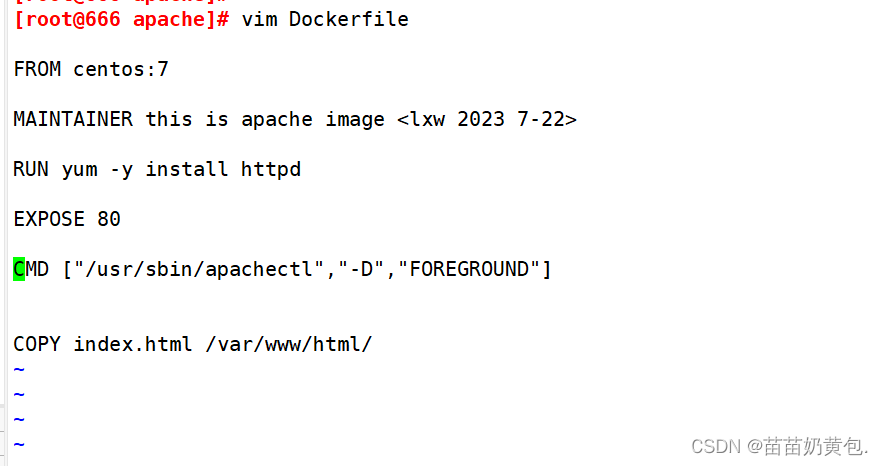
目录 一、Docker 的数据管理1.1 数据卷2. 数据卷容器 二、 端口映射三、容器互联(使用centos镜像)四、Docker 镜像的创建1.基于现有镜像创建2.基于本地模板创建3.基于Dockerfile 创建3.1 联合文件系统(Unio…...

【环境配置】使用Docker搭建LAMP环境
这篇文章不是介绍DOCKER是什么,也不是阐述DOCKER的核心:镜像/容器和仓库之间的关系,它只是一篇让刚刚接触DOCKER的初学者,在没有完全了解DOCKER是什么之前,也能尽快的在Linux系统下面通过DOCKER来搭建一个LAMP环境,这是其一&#…...
)
MLIR (Multi-Level Intermediate Representation)
MLIR(Multi-Level Intermediate Representation)是一种多级中间表示的编译器基础架构,旨在提供通用的、可扩展的编译器基础设施。它最初由谷歌开发,并且现在已经成为一个开源项目,受到广泛关注和采用。 MLIR 的设计理…...

VR全景在酒店的发展状况如何?酒店该如何做营销?
现阶段,VR全景技术已经被酒店、民宿、旅游景区、房产楼盘、校园等行业所应用,每天都有不少人通过VR全景展示来了解酒店的设施环境,而酒店也可以借此机会,详细展示自身优势,更大范围吸引顾客。 VR酒店拥有真实、立体的全…...

Winform使用PictureBox控件显示图片并且自适应
一.首先我们只需要在项目文件中的/bin/Debug 下面创建一个文件夹保存你的照片。我这里文件夹名字叫Resources.。如图: 二. 然后我们把我们的照片放入Resources文件夹中即可。如图: 三.在构造器中添加picturebox控件。如图: 四.我们到初始化代…...

HTML中的焦点管理
前言 焦点作为页面交互中的重要一环,涉及到的知识点也比较多,有必要做一个统一的总结。 HTML 中的可获取焦点的元素 具有 href 属性的 HTMLAnchorElement/HTMLAreaElement非禁用态的 HTMLInputElement/HTMLSelectElement/HTMLTextAreaElement/HTMLBut…...

如何区分接口测试和功能测试
接口测试和功能测试的区别: 2023最新Jmeter接口测试从入门到精通(全套项目实战教程) 本文主要分为两个部分: 第一部分:主要从问题出发,引入接口测试的相关内容并与前端测试进行简单对比,总结两者…...

limit分页查询
controller层 ApiOperation("员工分页查询")GetMapping("/page")public Result<PageResult> page(EmployeePageQueryDTO employeePageQueryDTO){log.info("员工分页查询,参数为{}",employeePageQueryDTO);PageResult pageResul…...

mysql null 值查询不出来问题
最新遇到mysql null 值查询的问题,当查询这个字段有的为null 有的不为null 该字段查询条件查询为null值得将不显示。 举例 新建表 test_user name和phone得值默认值为null 我们添加一些数据 查询下name 不是张三得数据 select * from test_user where name !张…...

面试之CurrentHashMap的底层原理
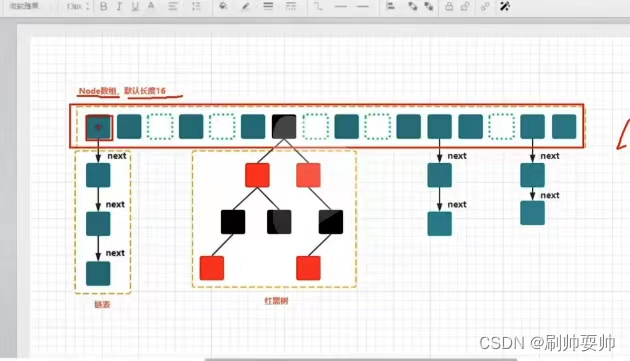
首先回答HashMap的底层原理? HashMap是数组链表组成。数字组是HashMap的主体,链表则是主要为了解决哈希冲突而存在的。要将key 存储到(put)HashMap中,key类型实现必须计算hashcode方法,默认这个方法是对象的地址。接…...

跨链模式:多链互操作架构与性能扩展方案
跨链模式:多链互操作架构与性能扩展方案 ——构建下一代区块链互联网的技术基石 一、跨链架构的核心范式演进 1. 分层协议栈:模块化解耦设计 现代跨链系统采用分层协议栈实现灵活扩展(H2Cross架构): 适配层…...

AI书签管理工具开发全记录(十九):嵌入资源处理
1.前言 📝 在上一篇文章中,我们完成了书签的导入导出功能。本篇文章我们研究如何处理嵌入资源,方便后续将资源打包到一个可执行文件中。 2.embed介绍 🎯 Go 1.16 引入了革命性的 embed 包,彻底改变了静态资源管理的…...
:LeetCode 142. 环形链表 II(Linked List Cycle II)详解)
Java详解LeetCode 热题 100(26):LeetCode 142. 环形链表 II(Linked List Cycle II)详解
文章目录 1. 题目描述1.1 链表节点定义 2. 理解题目2.1 问题可视化2.2 核心挑战 3. 解法一:HashSet 标记访问法3.1 算法思路3.2 Java代码实现3.3 详细执行过程演示3.4 执行结果示例3.5 复杂度分析3.6 优缺点分析 4. 解法二:Floyd 快慢指针法(…...

HTML中各种标签的作用
一、HTML文件主要标签结构及说明 1. <!DOCTYPE html> 作用:声明文档类型,告知浏览器这是 HTML5 文档。 必须:是。 2. <html lang“zh”>. </html> 作用:包裹整个网页内容,lang"z…...

LTR-381RGB-01RGB+环境光检测应用场景及客户类型主要有哪些?
RGB环境光检测 功能,在应用场景及客户类型: 1. 可应用的儿童玩具类型 (1) 智能互动玩具 功能:通过检测环境光或物体颜色触发互动(如颜色识别积木、光感音乐盒)。 客户参考: LEGO(乐高&#x…...

华硕电脑,全新的超频方式,无需进入BIOS
想要追求更佳性能释放 或探索更多可玩性的小伙伴, 可能会需要为你的电脑超频。 但我们常用的不论是BIOS里的超频, 还是Armoury Crate奥创智控中心超频, 每次调节都要重启,有点麻烦。 TurboV Core 全新的超频方案来了 4不规…...

浏览器工作原理01 [#]Chrome架构:仅仅打开了1个页面,为什么有4个进程
引用 浏览器工作原理与实践 Chrome打开一个页面需要启动多少进程?你可以点击Chrome浏览器右上角的“选项”菜单,选择“更多工具”子菜单,点击“任务管理器”,这将打开Chrome的任务管理器的窗口,如下图 和Windows任务管…...

PHP 表单 - 验证邮件和URL
PHP 表单 - 验证邮件和URL 引言 在Web开发中,表单是用户与网站交互的重要途径。一个功能完善的表单不仅可以收集用户数据,还能提高用户体验。在表单设计中,验证邮件地址和URL是常见的需求。本文将详细介绍如何在PHP中实现邮件和URL的验证&a…...

浅谈未来汽车电子电气架构发展趋势中的通信部分
目录 一、引入 1.1市场占比演化 1.2未来发展趋势 二、纯电动汽车与传统汽车的区别 2.1 纯电车和燃油车的架构(干货) 2.2 新能源汽车的分类 ⚡ 1. 纯电动汽车(BEV) 🔋 2. 插电式混合动力(PHEV&#…...
)
【Unity】R3 CSharp 响应式编程 - 使用篇(二)
一、通用的事件监听用法 using System;using R3;using UnityEngine;namespace Aladdin.Standard.Observable.Common{public class CommonObservable : MonoBehaviour{// 默认会调用1次public SerializableReactiveProperty<int> serializableReactiveProperty;…...
