Web前端CSS清除浮动的5种方法

在移动端清除浮动布局,常用的5种方法:
- 使用清除浮动的类;
- 使用overflow属性;
- 使用 flex 布局;
- 使用grid 布局;
- 使用 table 布局。
根据实际情况选择适合的方法,需要注意兼容性和语义性问题。在移动端,清除浮动布局的方法与在桌面端是相同的。可以使用清除浮动的技巧:
1、使用清除浮动的类:
在 CSS 中定义一个清除浮动的类,然后在需要清除浮动的元素上添加该类。例如:
clearfix:after { content: ""; display: table; clear: both;}
<div class="clearfix"> <!-- 需要清除浮动的内容 --></div>2、使用 overflow 属性:
给浮动元素的父元素添加 overflow 属性。例如:
parent { overflow: hidden;}
<div class="parent"> <!-- 浮动元素 --></div>3、使用 flex 布局:
使用 flex 布局可以避免浮动带来的问题。例如:
phpCopy code.parent { display: flex;}
<div class="parent"> <!-- 子元素自动排列,无需浮动 --></div>以上方法都可以在移动端使用,根据实际情况选择适合的方法。
4、使用 grid 布局:
类似于 flex 布局,使用 grid 布局也可以避免浮动带来的问题。例如:
parent { display: grid;}
<div class="parent"> <!-- 子元素自动排列,无需浮动 --></div>5、使用 table 布局:
虽然不太常用,但使用 table 布局也可以避免浮动带来的问题。例如:
parent { display: table;}
<div class="parent"> <!-- 子元素自动排列,无需浮动 --></div>需要注意的是,使用 table 布局可能会影响语义,因此不建议频繁使用。另外,在使用 grid 和 table 布局时,需要注意兼容性问题。如果对你有帮助记得点赞支持!如果你正在学前端,想要全面学习html\CSS,我们这边有一套免费的三十天挑战计划的课程体系,包含了html+css+云端部署的课程体系,可以通过钉钉群里学习,有问题在群里可以提问,同时每节课还安排有作业,配套有阶段项目练习和综合项目实战,目的是帮助大家夯实前端基础,轻松入门到前端行业。
为帮助到一部分同学不走弯路,真正达到一线互联网大厂前端项目研发要求,首次实力宠粉,打造了《30天挑战学习计划》,内容如下:
HTML/HTML5,CSS/CSS3,JavaScript,真实企业项目开发,云服务器部署上线,从入门到精通
- PC端项目开发(1个)
- 移动WebApp开发(2个)
- 多端响应式开发(1个)
共4大完整的项目开发 !一行一行代码带领实践开发,实际企业开发怎么做我们就是怎么做。从学习一开始就进入工作状态,省得浪费时间。
从学习一开始就同步使用 Git 进行项目代码的版本的管理,Markdown 记录学习笔记,包括真实大厂项目的开发标准和设计规范,命名规范,项目代码规范,SEO优化规范
从蓝湖UI设计稿 到 PC端,移动端,多端响应式开发项目开发
- 真机调试,云服务部署上线;
- Linux环境下 的 Nginx 部署,Nginx 性能优化;
- Gzip 压缩,HTTPS 加密协议,域名服务器备案,解析;
- 企业项目域名跳转的终极解决方案,多网站、多系统部署;
- 使用 使用 Git 在线项目部署;
这些内容在《30天挑战学习计划》中每一个细节都有讲到,包含视频+图文教程+项目资料素材等。只为实力宠粉,真正一次掌握企业项目开发必备技能,不走弯路 !
过程中【不涉及】任何费用和利益,非诚勿扰 。
点击链接进入参与学习 30 天挑战学习计划 Web 前端从入门到实战 | arry老师的博客-艾编程。
相关文章:

Web前端CSS清除浮动的5种方法
在移动端清除浮动布局,常用的5种方法: 使用清除浮动的类;使用overflow属性;使用 flex 布局;使用grid 布局;使用 table 布局。 根据实际情况选择适合的方法,需要注意兼容性和语义性问题。在移动…...

Java:博客系统,实现加盐加密,分页,草稿箱,定时发布
文章目录1. 项目概述2. 准备工作2.1 数据库表格代码2.2 前端代码2.3 配置文件3. 准备项目结构3.1 拷贝前端模板3.2 定义实体类3.3 定义mapper接口和 xml 文件3.4 创建其他包4. 统一数据返回4.1 Result 类4.2 统一数据格式5. 注册5.1 逻辑5.2 验证数据规范性5.3 实现注册5.4 前端…...

JuiceFS 在火山引擎边缘计算的应用实践
火山引擎边缘云是以云计算基础技术和边缘异构算力结合网络为基础,构建在边缘大规模基础设施之上的云计算服务,形成以边缘位置的计算、网络、存储、安全、智能为核心能力的新一代分布式云计算解决方案。边缘存储主要面向适配边缘计算的典型业务场景&#…...

实验06 二叉树遍历及应用2022
A. 【程序填空】二叉树三种遍历题目描述给定一颗二叉树的特定先序遍历结果,空树用字符‘0’表示,例如AB0C00D00表示如下图请完成以下程序填空,建立该二叉树的二叉链式存储结构,并输出该二叉树的先序遍历、中序遍历和后序遍历结果输…...

基于蜣螂算法改进的LSTM分类算法-附代码
基于蜣螂算法改进的LSTM分类算法 文章目录基于蜣螂算法改进的LSTM分类算法1.数据集2.LSTM模型3.基于蜣螂算法优化的RF4.测试结果5.Matlab代码摘要:为了提高LSTM数据的分类预测准确率,对LSTM中的参数利用蜣螂搜索算法进行优化。1.数据集 数据的来源是 UC…...

如何正确应用GNU GPLv3 和 LGPLv3 协议
文章目录前言GNU GPLv3.0Permissions(许可)Conditions(条件)Limitations(限制)GNU LGPLv3.0应用GPLv3.0应用LGPLv3.0建议的内容:添加文件头声明附录GNU GPLv3.0原文GNU LGPLv3.0 原文前言 对于了解开源的朋友们,GNU GPL系列协议可谓是老朋友了。原来我基…...
)
Python局部函数及用法(包含nonlocal关键字)
Python 函数内部可以定义变量,这样就产生了局部变量,可能有人会问,Python 函数内部能定义函数吗?答案是肯定的。Python 支持在函数内部定义函数,此类函数又称为局部函数。 那么,局部函数有哪些特征&#x…...

关于BMS的介绍及应用领域
电池管理系统(Battery Management System,BMS)是一种集成电路系统,它用于监测和控制电池系统状态,以确保电池的正常运行和安全使用。BMS的应用涵盖了电动汽车、储能系统、无人机、电动工具等各个领域,可以提…...

2月datawhale组队学习:大数据
文章目录一、大数据概述二、 Hadoop2.1 Hadoop概述2.2 su:Authentication failure2.3 使用sudo命令报错xxx is not in the sudoers file. This incident will be reported.2.4 创建用户datawhale,安装java8:2.5 安装单机版Hadoop2.5.1 安装Hadoop2.5.2 修…...

在Spring框架中创建Bean实例的几种方法
我们希望Spring框架帮忙管理Bean实例,以便得到框架所带来的种种功能,例如依赖注入等。将一个类纳入Spring容器管理的方式有几种,它们可以解决在不同场景下创建实例的需求。 XML配置文件声明 <?xml version"1.0" encoding"…...

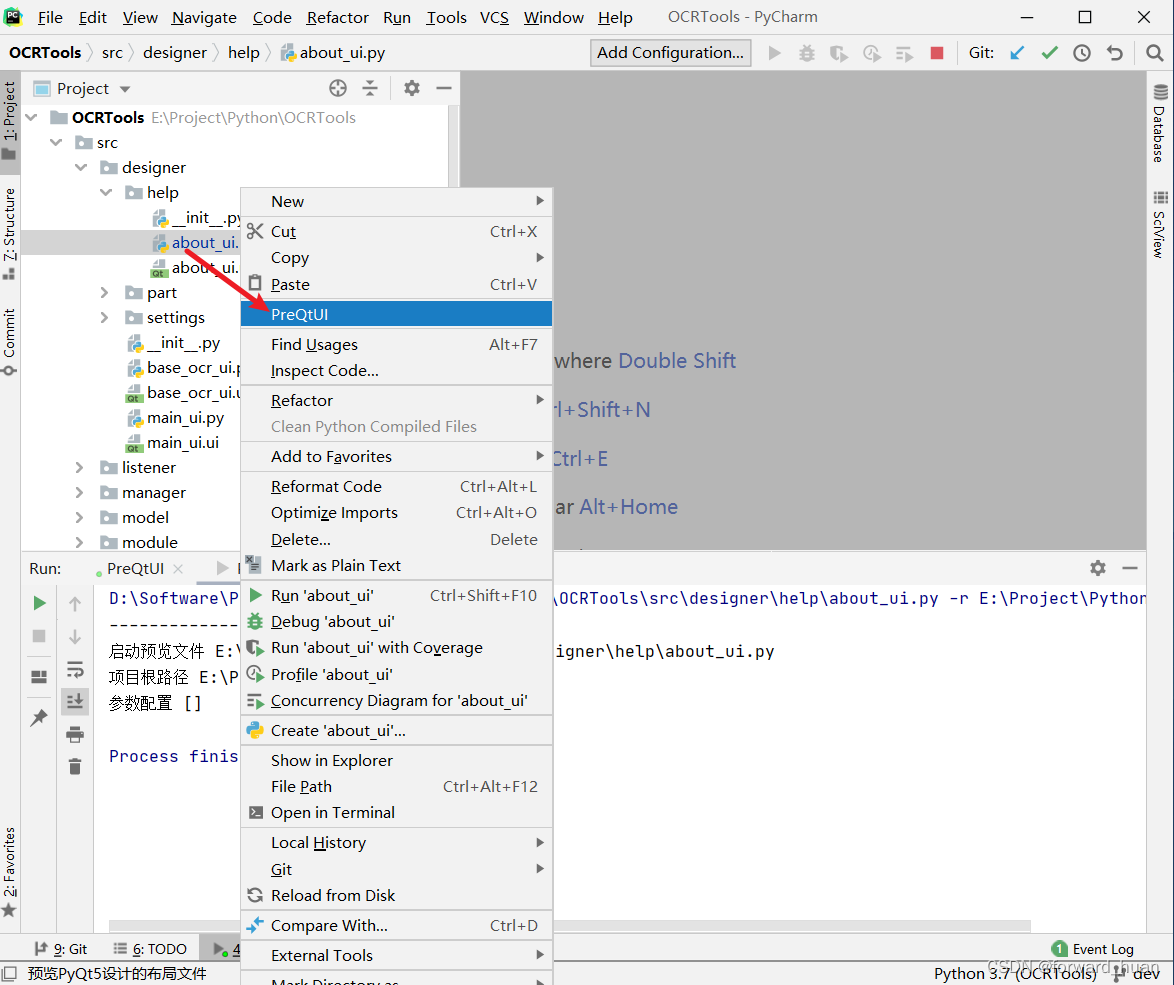
PyQt5 界面预览工具
简介 一款为了预览PyQt5设计的UI界面而开发的工具,使用时需要结合PyCharm同时使用。 下载 PyQt5界面预览工具 参数说明 使用配置 启动PyCharm,找到File -> Settings,打开 找到Tools -> External Tools点击打开,在新界面…...

day44【代码随想录】动态规划之零钱兑换II、组合总和 Ⅳ、零钱兑换
文章目录前言一、零钱兑换II(力扣518)二、组合总和 Ⅳ(力扣377)三、零钱兑换(力扣322)总结前言 1、零钱兑换II 2、组合总和 Ⅳ 3、零钱兑换 一、零钱兑换II(力扣518) 给你一个整数…...

计算机网络第1章(概述)学习笔记
❤ 作者主页:欢迎来到我的技术博客😎 ❀ 个人介绍:大家好,本人热衷于Java后端开发,欢迎来交流学习哦!( ̄▽ ̄)~* 🍊 如果文章对您有帮助,记得关注、点赞、收藏、…...

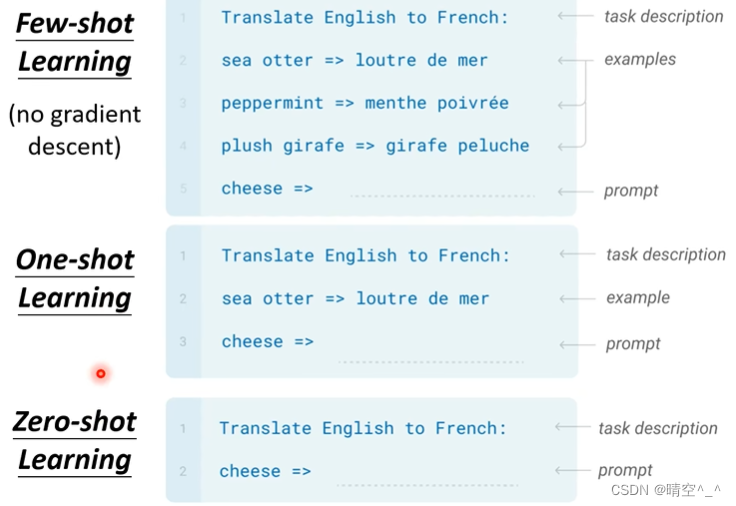
GPT-3(Language Models are Few-shot Learners)简介
GPT-3(Language Models are Few-shot Learners) 一、GPT-2 1. 网络架构: GPT系列的网络架构是Transformer的Decoder,有关Transformer的Decoder的内容可以看我之前的文章。 简单来说,就是利用Masked multi-head attention来提取文本信息&a…...

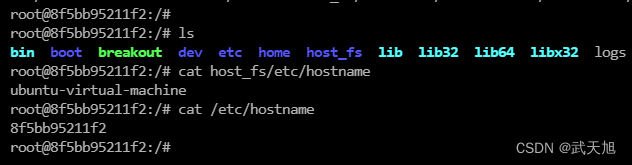
容器安全风险and容器逃逸漏洞实践
本文博客地址:https://security.blog.csdn.net/article/details/128966455 一、Docker存在的安全风险 1.1、Docker镜像存在的风险 不安全的第三方组件:用户自己的代码依赖若干开源组件,这些开源组件本身又有着复杂的依赖树,甚至…...

2023年美赛B题-重新想象马赛马拉
背景 肯尼亚的野生动物保护区最初主要是为了保护野生动物和其他自然资源资源。肯尼亚议会于2013年通过了《野生动物保护和管理法》提供更公平的资源共享,并允许替代的、以社区为基础的管理工作[1]。此后,肯尼亚增加了修正案,以解决立法中的空…...

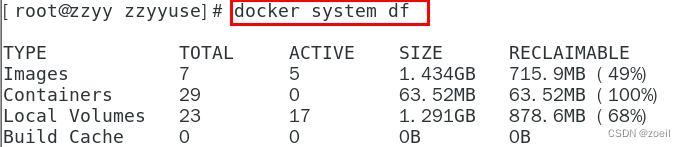
Docker常用命令总结
目录 一、帮助启动类命令 (1)启动docker (2)停止docker (3)重启docker (4)查看docker (5)设置开机自启 (6)查看docker概要信息…...

mac环境,安装NMP遇到的问题
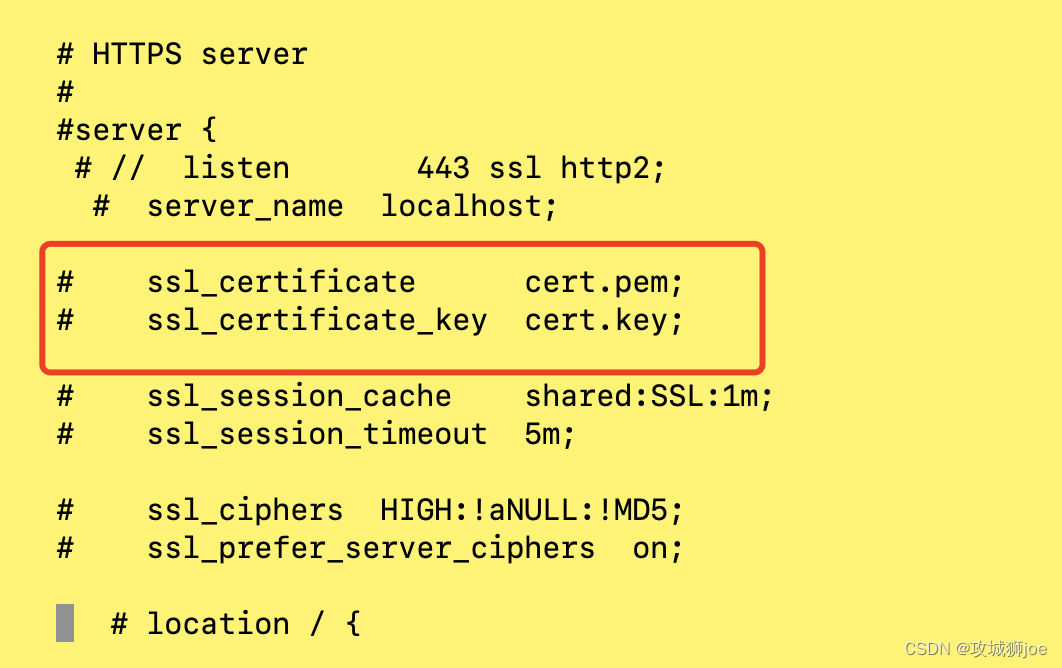
一 背景 项目开发中,公司项目需要使用本地的环境运行,主要是php这块的业务。没有使用docker来处理,重新手动撸了一遍。记录下其中遇到的问题; 二 遇到的问题 2.1 Nginx的问题 brew install nginx后,启动nginx,报错如下:nginx: [emerg] no "ssl_certificate" …...

Web Worker 与 SharedWorker 的介绍和使用
目录一、Web Worker1 Web Worker 是什么2 Web Worker 使用3 简单示例二、SharedWorker2.1 SharedWorker 是什么2.2 SharedWorker 的使用方式2.3 多页面数据共享的例子一、Web Worker 1 Web Worker 是什么 Web Worker是 HTML5 标准的一部分,这一规范定义了一套 API…...

React:Redux和Flux
React,用来构建用户界面,它有三个特点: 作为view,构建上用户界面虚拟DOM,目的就是高性能DOM渲染【diff算法】、组件化、多端同构单向数据流,是一种自上而下的渲染方式。Flux 在一个React应用中,UI部分是由无数个组件嵌套构成的,组件和组件之间就存在层级关系,也就是父…...

UE5 学习系列(二)用户操作界面及介绍
这篇博客是 UE5 学习系列博客的第二篇,在第一篇的基础上展开这篇内容。博客参考的 B 站视频资料和第一篇的链接如下: 【Note】:如果你已经完成安装等操作,可以只执行第一篇博客中 2. 新建一个空白游戏项目 章节操作,重…...

大话软工笔记—需求分析概述
需求分析,就是要对需求调研收集到的资料信息逐个地进行拆分、研究,从大量的不确定“需求”中确定出哪些需求最终要转换为确定的“功能需求”。 需求分析的作用非常重要,后续设计的依据主要来自于需求分析的成果,包括: 项目的目的…...

YSYX学习记录(八)
C语言,练习0: 先创建一个文件夹,我用的是物理机: 安装build-essential 练习1: 我注释掉了 #include <stdio.h> 出现下面错误 在你的文本编辑器中打开ex1文件,随机修改或删除一部分,之后…...

CocosCreator 之 JavaScript/TypeScript和Java的相互交互
引擎版本: 3.8.1 语言: JavaScript/TypeScript、C、Java 环境:Window 参考:Java原生反射机制 您好,我是鹤九日! 回顾 在上篇文章中:CocosCreator Android项目接入UnityAds 广告SDK。 我们简单讲…...
)
【RockeMQ】第2节|RocketMQ快速实战以及核⼼概念详解(二)
升级Dledger高可用集群 一、主从架构的不足与Dledger的定位 主从架构缺陷 数据备份依赖Slave节点,但无自动故障转移能力,Master宕机后需人工切换,期间消息可能无法读取。Slave仅存储数据,无法主动升级为Master响应请求ÿ…...

项目部署到Linux上时遇到的错误(Redis,MySQL,无法正确连接,地址占用问题)
Redis无法正确连接 在运行jar包时出现了这样的错误 查询得知问题核心在于Redis连接失败,具体原因是客户端发送了密码认证请求,但Redis服务器未设置密码 1.为Redis设置密码(匹配客户端配置) 步骤: 1).修…...

GO协程(Goroutine)问题总结
在使用Go语言来编写代码时,遇到的一些问题总结一下 [参考文档]:https://www.topgoer.com/%E5%B9%B6%E5%8F%91%E7%BC%96%E7%A8%8B/goroutine.html 1. main()函数默认的Goroutine 场景再现: 今天在看到这个教程的时候,在自己的电…...

MySQL 主从同步异常处理
阅读原文:https://www.xiaozaoshu.top/articles/mysql-m-s-update-pk MySQL 做双主,遇到的这个错误: Could not execute Update_rows event on table ... Error_code: 1032是 MySQL 主从复制时的经典错误之一,通常表示ÿ…...

【Post-process】【VBA】ETABS VBA FrameObj.GetNameList and write to EXCEL
ETABS API实战:导出框架元素数据到Excel 在结构工程师的日常工作中,经常需要从ETABS模型中提取框架元素信息进行后续分析。手动复制粘贴不仅耗时,还容易出错。今天我们来用简单的VBA代码实现自动化导出。 🎯 我们要实现什么? 一键点击,就能将ETABS中所有框架元素的基…...

【Kafka】Kafka从入门到实战:构建高吞吐量分布式消息系统
Kafka从入门到实战:构建高吞吐量分布式消息系统 一、Kafka概述 Apache Kafka是一个分布式流处理平台,最初由LinkedIn开发,后成为Apache顶级项目。它被设计用于高吞吐量、低延迟的消息处理,能够处理来自多个生产者的海量数据,并将这些数据实时传递给消费者。 Kafka核心特…...
