Spring MVC -- 返回数据(静态页面+非静态页面+JSON对象+请求转发与请求重定向)
目录
1. 返回静态页面
2. 返回非静态页面
2.1 @ResponseBody 返回页面内容
2.2 @RestController = @ResponseBody + @Controller
2.3 示例:实现简单计算的功能
3. 返回JSON对象
3.1 实现登录功能,返回 JSON 对象
4. 请求转发(forward)或请求重定向(redirect)
4.1 请求转发:forward
4.2 请求重定向:redirect
4.3 请求转发和请求重定向的区别
4.4 区别
我们知道默认请求下无论是Spring MVC或者是Spring Boot返回的是视图(xxx.html),而现在都是前后端分离的,后端只需要返给给前端数据即可,这个时候我们就需要使用@ResponseBody 注解了。
1. 返回静态页面
直接在这里返回的,那么返回的就是静态页面的名称,比如
@RequestMapping("/resp")
@Controller
//@ResponseBody
public class RespController {@RequestMapping("/Hi")public String sayHi(){return "/hello.html";}
}<!doctype html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport"content="width=device-width, user-scalable=no, initial-scale=1.
0, maximum-scale=1.0, minimum-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>hello,spring mvc</title><script src="index.js"></script>
</head>
<body>
<h1>Hello,Spring MVC.</h1>
</body>
</html>可以看到前面返回的内容是 hello.html,这里通过一级目录 sayhi,也可以访问到这个页面,说明返回的虽然是 String 类型,但实际上是一个页面

2. 返回非静态页面
2.1 @ResponseBody 返回页面内容
@ResponseBody 可以修饰类也可以修饰方法
- 修饰类: 表示当前类中的所有方法都会返回一个非静态页面的数据
- 修饰方法:表示当前方法返回的是一个非静态页面的数据
@Controller
@ResponseBody
public class TestController {@RequestMapping("/Hi")public String sayHi() {return "hello.html";}
}

2.2 @RestController = @ResponseBody + @Controller
@RequestMapping("/resp")
//@Controller
//@ResponseBody
@RestController
public class RespController {@RequestMapping("/Hi")public String sayHi(){return "/hello.html";}
}

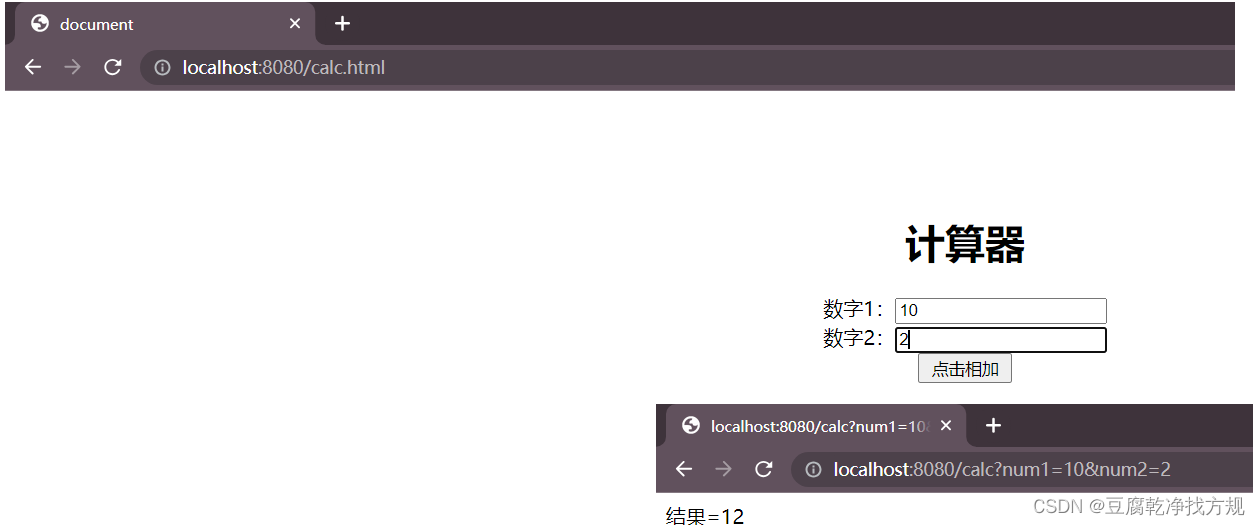
2.3 示例:实现简单计算的功能
<!doctype html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport"content="width=device-width, user-scalable=no, initial-scale=1.
0, maximum-scale=1.0, minimum-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>document</title><script src="index.js"></script>
</head>
<body>
<form action="/calc"><div style="margin-top:100px;text-align: center;"><h1>计算器</h1>数字1:<input name="num1" type="text"><br>数字2:<input name="num2" type="text"><br><input type="submit" value=" 点击相加 "></div>
</form>
</body>
</html>@Controller
@ResponseBody
public class CalcController {@RequestMapping("/calc")public String calc(Integer num1,Integer num2){if (num1 == num2 || num2 == null){return "参数错误";}return "结果=" + (num1 + num2);}
}
3. 返回JSON对象
@RequestMapping("/respjson")public HashMap<String, String> respJson() {HashMap<String, String> map = new HashMap<>();map.put("Java", "Java Value");map.put("MySQL", "MySQL Value");map.put("Redis", "Redis Value");return map;} 

我们写的明明是HashMap,到前端就变成json了,
这要归功于框架
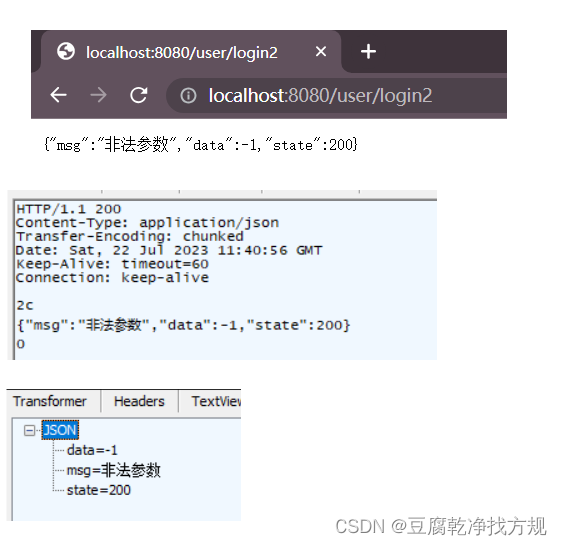
3.1 实现登录功能,返回 JSON 对象
<!doctype html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport"content="width=device-width, user-scalable=no, initial-scale=1.
0, maximum-scale=1.0, minimum-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><script src="js/jquery-2.1.4.min.js"></script><title>Document</title><script>// ajax 提交function mysub() {// 判空// var username = $("#username");//这里注意如果在js中有多个 jquery 那么这里的$,是不合适的,$相当于小名,jQuery相当于大名,最好使用大名var username = jQuery("#username");var password = jQuery("#password");if(jQuery.trim(username.val()) == "") {alert("请先输入用户名!");username.focus; // 让光标重置到此元素return;}if(jQuery.trim(password.val()) == "") {alert("请先输入密码!");password.focus();return;}jQuery.ajax({url:"/user/login2",type:"POST",data:{"username":username.val(),"password":password.val()},success:function(result) {alert(JSON.stringify(result));}});}</script>
</head>
<body>
<div style="text-align: center;"><h1>登录</h1>⽤户:<input id="username"><br>密码:<input id="password" type="password"><br><input type="button" value=" 提交 " onclick="mysub()" style="margin-top: 20px;margin-left: 50px;">
</div>
</body>
</html>
@Slf4j
@Controller
@ResponseBody
@RequestMapping("/user")
public class UserController {@RequestMapping("/login2")public HashMap<String, Object> login2(String username, String password) {HashMap<String, Object> result = new HashMap<>();int state = 200;int data = -1; // 等于1,登录成功,否则登录失败String msg = "未知错误";if(StringUtils.hasLength(username) && StringUtils.hasLength(password)) {if(username.equals("admin") && password.equals("admin")) {data = 1;msg = "";} else {msg = "用户名或密码错误!";}} else { //说明参数为空msg = "非法参数";}result.put("state", state);result.put("data", data);result.put("msg",msg);return result;}
}

4. 请求转发(forward)或请求重定向(redirect)
forward vs redirect
return不但可以返回一个视图,还可以实现跳转,跳转的方式有两种:
- forward是请求转发;
- redirect:请求重定向。请求转发和重定向的使用对比:
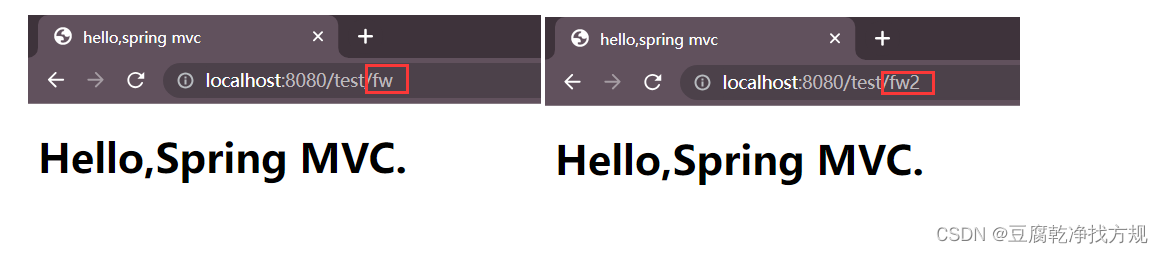
4.1 请求转发:forward
请求转发是服务器端帮用户实现的
@Controller
public class TestController {//请求转发方式1@RequestMapping("/fw")public String myForward() {return "forward:/hello.html";}//请求转发方式2@RequestMapping("/fw2")public void myForward2(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {request.getRequestDispatcher("/hello.html").forward(request,response);}
}

4.2 请求重定向:redirect
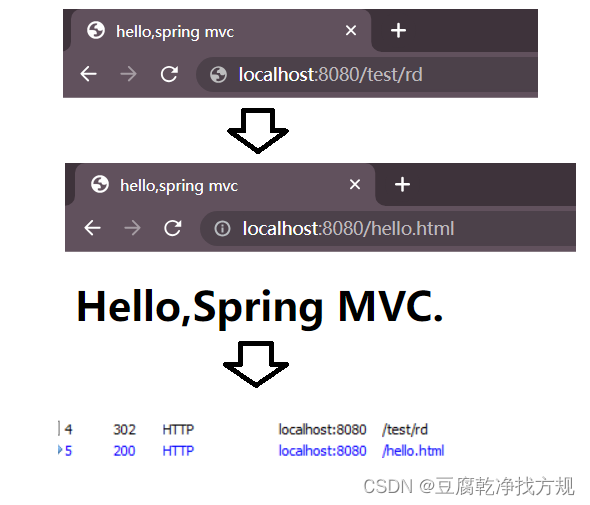
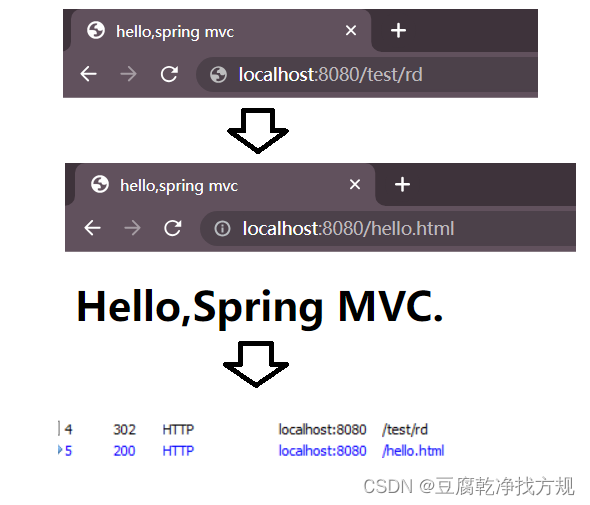
重定向的请求发生在客户端(浏览器端)
@Controller
public class TestController {//请求重定向方式1@RequestMapping("/rd")public String myRedirect() {return "redirect:/hello.html";}//请求重定向方式2@RequestMapping("/rd2")public void myRedirect2(HttpServletResponse response) throws IOException {response.sendRedirect("/hello.html");}
}

4.3 请求转发和请求重定向的区别
跳转的实现方式有两种:请求转发(Forward)和请求重定向(Redirect)
请求转发就像你(客户端)对你妈妈(服务端)说你饿了,你妈妈帮你点了外卖,在这个过程中你(客户端)只接触到你妈妈,剩下的事都是你妈妈(服务端)来完成的,这就是请求转发
请求重定向就像你(客户端)对你妈妈(服务端)说你饿了,你妈妈说她没时间你找你爸去,然后你找了你爸爸,这就变成了你找你爸爸帮忙了,这就是请求重定向
4.4 区别
1.定义
请求转发:发生在服务器端的程序当中,当服务器收到客户端请求后,会先将请求转发给目标地址,然后再将地址返回的结果转发给客户端
请求重定向:服务器接收到客户端的请求后,会给客户端一个临时响应头,这个临时响应头中记录了,客户端需要再次发送请求(重定向)的URL地址,客户端收到地址后,会将请求发送到新的地址中
2.数据共享
请求转发是服务器端实现的,整个执行过程,客户端只需要发送一次请求,所以整个交互过程中使用的都是同一个 Request 请求对象和 Response 响应对象,因此请求和返回的数据是共享的
请求重定向客户端发送两次完全不同的请求,所以两次请求中的数据是不同的
3.请求方
请求转发是服务器端的行为
请求重定向是客户端的行为(浏览器)
4.代码实现不同
5.最终的URL地址
请求转发是服务器端代为请求,所以整个请求过程中 URL 地址是不变的
请求重定向,是服务器端告诉客户端,访问另一个地址,所以浏览器会重新再发送一个请求,因此 URL 地址放生了改变
相关文章:

Spring MVC -- 返回数据(静态页面+非静态页面+JSON对象+请求转发与请求重定向)
目录 1. 返回静态页面 2. 返回非静态页面 2.1 ResponseBody 返回页面内容 2.2 RestController ResponseBody Controller 2.3 示例:实现简单计算的功能 3. 返回JSON对象 3.1 实现登录功能,返回 JSON 对象 4. 请求转发(forward)或请求重定向(redirect) 4.1 请…...
)
k8s集群部署(使用kubeadm部署工具进行快速部署,相关对应版本为docker20.10.0+k8s1.23.0)
1. 安装要求 在开始之前,部署Kubernetes集群机器需要满足以下几个条件: 一台或多台机器,操作系统 CentOS7.x-86_x64硬件配置:2GB或更多RAM,2个CPU或更多CPU,硬盘20GB或更多可以访问外网,需要拉…...

SIP视频对讲sip广播网关
SV-PA2是专门对行业用户需求研发的一款SIP音视频对讲,媒体流传输采用标准IP/RTP/RTSP协议。它很好的继承了锐科达话机稳定性好、电信级音质的优点,且完美兼容当下所有基于SIP的主流IPPBX/软交换/IMS平台,如Asterisk, Broadsoft, 3CX, Elastix 等。它集多…...

prometheus直方图实践
目录 1.简介 2.方案 1.简介 Prometheus提供了Counter、Gauge、Histogram、Summary四类指标(详见Metric types | Prometheus),可以通过"github.com/prometheus/client_golang/prometheus"自定义采集指标、注册、采集数据、发布UR…...

【C语言进阶篇】指针都学完了吧!那回调函数的应用我不允许还有人不会!
🎬 鸽芷咕:个人主页 🔥 个人专栏:《C语言初阶篇》 《C语言进阶篇》 ⛺️生活的理想,就是为了理想的生活! 文章目录 📋 前言💬 函数指针数组💭 函数指针数组的定义💭 函数指针数组的…...

专注:如何提高专注力和注意力的简要指南
专注力和集中力可能很难掌控的很好。大多数人都想学习如何提高注意力和注意力。但真的做到了?我们生活在一个嘈杂的世界里,不断的分心会使注意力难以集中。 此指南包含有关如何获得并保持专注的研究。我们将分解提升您的思维并关注重要事物背后的理论依…...

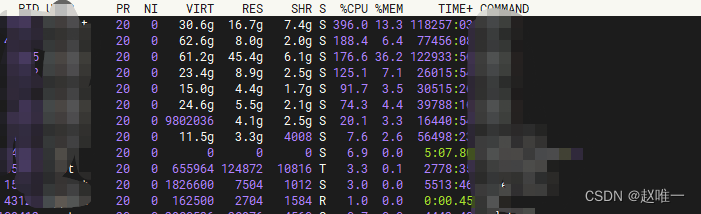
Linux查看内存的几种方法
PS的拼接方法 ps aux|head -1;ps aux|grep -v PID|sort -rn -k 4|head 进程的 status 比如说你要查看的进程pid是33123 cat /proc/33123/status VmRSS: 表示占用的物理内存 top PID:进程的ID USER:进程所有者 PR:进程的优先级别&#x…...

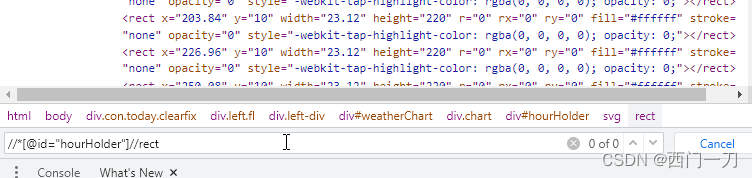
selenium定位rect元素
rect元素属性 rect元素的属性如下: x:此属性确定矩形的x坐标。 值类型:| ; 默认值:0 动画:是y:此属性确定矩形的y坐标。 值类型:| ; 默认值:0 动画:是width:…...

uniapp <textarea>组件的踩坑
1、ios真机上,textarea输入时会触发页面其他点击事件, 解决方法:把textarea封装成基础组件,绕过这个bug。 2、使用auto-height属性,安卓真机上,会导致textarea高度异常, 官方人员解释…...

README.md 文档使用 treer 生成树形项目结构
一、前言 前后端编写 README.md 文档的时候,常常需要描写项目的结构,使用 tree 命令生成的目录又不能忽略某个目录,不方便。后来我找到了可以忽略某些目录的 treer命令 ,特此记录一下: 二、使用 treer 生成项目结构 全局安装tr…...

朝花夕拾思维导图怎么画?看看这种绘制方法
朝花夕拾思维导图怎么画?绘制思维导图的好处有很多,首先它可以帮助人们更好地组织和管理知识,提高工作效率和学习效果。其次,绘制思维导图可以帮助人们更好地记忆知识点和理解知识点。总之,绘制思维导图可以帮助人们更…...

Python - OpenCV、OCR识别摄像头中的文字
使用Python3的OpenCV库来识别摄像头中的文字,以及使用OCR(光学字符识别)技术。 安装OpenCV库 在命令行中输入以下命令来安装OpenCV库: pip install opencv-python安装Tesseract OCR库 Tesseract OCR库是一种免费的光学字符识别…...

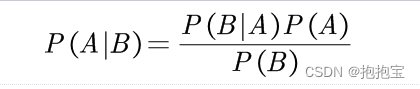
金融中的数学:贝叶斯公式
1.贝叶斯定理 贝叶斯定理是概率论中的一项重要定理,用于在已知某一事件的条件下,求另一事件发生的概率。它是根据条件概率推导出来的,得名于英国数学家托马斯贝叶斯。 贝叶斯定理可以表示为: 这个式子就是贝叶斯公式,…...

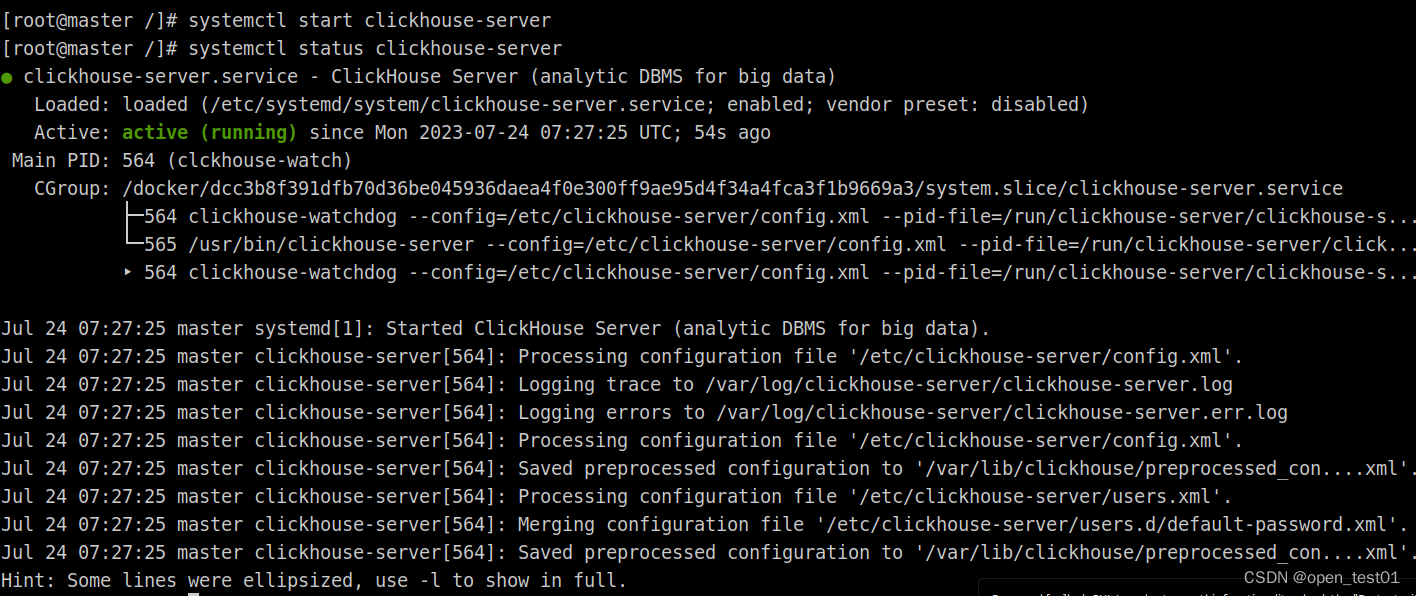
ClickHouse单节点安装配置
四个安装包: 创建clickhouse目录 将安装包解压到该目录 tar -zxvf clickhouse-server-21.9.4.35.tgz -C /opt/module/clickhouse tar -zxvf clickhouse-common-static-21.9.4.35.tgz -C /opt/module/clickhouse tar -zxvf clickhouse-common-static-dbg-21.9.4.35.…...

AtcoderABC231场
A - Water PressureA - Water Pressure 题目大意 假设水压仅取决于深度,在深度为x米时,水压为x/100兆帕斯卡。 现在给定一个深度D米,需要计算在该深度下的水压是多少兆帕斯卡。 思路分析 直接将输入的深度除以100得到水压结果。 时间复杂…...

opengauss数据库快速安装
root执行 groupadd gs useradd -g gs gs passwd gs mkdir -p /opt/software/openGauss sudo chown gs:gs /opt/software/openGauss chmod 700 /opt/software/openGauss gs执行 上传文件到/home/gs目录下 tar -jxf openGauss-x.x.x-openEuler-64bit.tar.bz2 -C /opt/software/o…...

前端中的LocalStorage和SessionStorage
在前端开发中,常常需要在浏览器端保存数据,以便在页面刷新或跳转时能够保留数据或状态。在这种情况下,可以使用Web Storage API中的LocalStorage和SessionStorage来实现数据的存储。它们都是HTML5提供的本地存储解决方案,可以在浏…...

论文工具——写论文好用的绘图工具(甘特图+流程图+网络模型图+泳道图)
文章目录 引言正文手动画图的在线画图工具tldraw开源免费ProcessOnDraw.io 网络模型图工具NN-SVG设置参数自动生成Netron上传模型自动生成PlotNeuralNet编码生成 总结 引言 在写HiFi-GAN论文的代码阅读过程中,我发现仅仅通过文字来描述网络结构,不够详细…...

Vite构建的vue3项目修改网站标题和图标
1.准备一张.ico后缀的图片,这里推荐文件转换器,可以将常见的图片格式转为.ico格式图片。 2.修改网站标题和图标 网站的标题和图标都可以在项目根路径下的index.html下修改。 2.1 网站标题修改<title>标签体内容即可。 2.2 网站图标修改如图<…...

平安私人银行受邀慈善服务高质量发展会议,分享慈善规划服务
近日,中华慈善总会家风传承与慈善信托委员会成立仪式,以及由中华慈善总会、中国银行业协会联合发起的“慈善顾问赋能计划”启动仪式在北京举行。平安私人银行受邀参会并分享慈善规划服务,平安私人银行慈善业务总监王英及平安私人银行客户、“…...

RocketMQ延迟消息机制
两种延迟消息 RocketMQ中提供了两种延迟消息机制 指定固定的延迟级别 通过在Message中设定一个MessageDelayLevel参数,对应18个预设的延迟级别指定时间点的延迟级别 通过在Message中设定一个DeliverTimeMS指定一个Long类型表示的具体时间点。到了时间点后…...

docker详细操作--未完待续
docker介绍 docker官网: Docker:加速容器应用程序开发 harbor官网:Harbor - Harbor 中文 使用docker加速器: Docker镜像极速下载服务 - 毫秒镜像 是什么 Docker 是一种开源的容器化平台,用于将应用程序及其依赖项(如库、运行时环…...

java_网络服务相关_gateway_nacos_feign区别联系
1. spring-cloud-starter-gateway 作用:作为微服务架构的网关,统一入口,处理所有外部请求。 核心能力: 路由转发(基于路径、服务名等)过滤器(鉴权、限流、日志、Header 处理)支持负…...

vue3 字体颜色设置的多种方式
在Vue 3中设置字体颜色可以通过多种方式实现,这取决于你是想在组件内部直接设置,还是在CSS/SCSS/LESS等样式文件中定义。以下是几种常见的方法: 1. 内联样式 你可以直接在模板中使用style绑定来设置字体颜色。 <template><div :s…...

【AI学习】三、AI算法中的向量
在人工智能(AI)算法中,向量(Vector)是一种将现实世界中的数据(如图像、文本、音频等)转化为计算机可处理的数值型特征表示的工具。它是连接人类认知(如语义、视觉特征)与…...

优选算法第十二讲:队列 + 宽搜 优先级队列
优选算法第十二讲:队列 宽搜 && 优先级队列 1.N叉树的层序遍历2.二叉树的锯齿型层序遍历3.二叉树最大宽度4.在每个树行中找最大值5.优先级队列 -- 最后一块石头的重量6.数据流中的第K大元素7.前K个高频单词8.数据流的中位数 1.N叉树的层序遍历 2.二叉树的锯…...

C# 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...
免费数学几何作图web平台
光锐软件免费数学工具,maths,数学制图,数学作图,几何作图,几何,AR开发,AR教育,增强现实,软件公司,XR,MR,VR,虚拟仿真,虚拟现实,混合现实,教育科技产品,职业模拟培训,高保真VR场景,结构互动课件,元宇宙http://xaglare.c…...

【Elasticsearch】Elasticsearch 在大数据生态圈的地位 实践经验
Elasticsearch 在大数据生态圈的地位 & 实践经验 1.Elasticsearch 的优势1.1 Elasticsearch 解决的核心问题1.1.1 传统方案的短板1.1.2 Elasticsearch 的解决方案 1.2 与大数据组件的对比优势1.3 关键优势技术支撑1.4 Elasticsearch 的竞品1.4.1 全文搜索领域1.4.2 日志分析…...

API网关Kong的鉴权与限流:高并发场景下的核心实践
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 引言 在微服务架构中,API网关承担着流量调度、安全防护和协议转换的核心职责。作为云原生时代的代表性网关,Kong凭借其插件化架构…...
