vue使用recorder-core.js实现录音功能
下载组件
npm install recorder-core
封装方法
record.ts
//必须引入的核心
import Recorder from 'recorder-core';//引入mp3格式支持文件;如果需要多个格式支持,把这些格式的编码引擎js文件放到后面统统引入进来即可
import 'recorder-core/src/engine/mp3';
import 'recorder-core/src/engine/mp3-engine';
//录制wav格式的用这一句就行
import 'recorder-core/src/engine/wav';
import { RecordType } from './type';const record: RecordType = {RecordApp: null,recBlob: null,/**麦克风授权 */getPermission: (fn: Function | null) => {const newRec = Recorder({type: 'wav',bitRate: 16,sampleRate: 16000, //阿里采样率16000onProcess: function (buffers, powerLevel, duration, bufferSampleRate) {console.log(buffers);},});//打开录音,获得权限newRec.open(() => {record.RecordApp = newRec;fn({ status: 'success', data: '开启成功' });},(msg, isUserNotAllow) => {//用户拒绝了录音权限,或者浏览器不支持录音fn({ status: 'fail', data: msg });console.log((isUserNotAllow ? 'UserNotAllow,' : '') + '无法录音:' + msg);});},/**开始录音 */startRecorder: () => {if (record.RecordApp && Recorder.IsOpen()) {record.RecordApp.start();}},/** 停止录音 */stopRecorder: (fn: Function | null) => {try {if (!record) {console.error('未打开录音');return;}record.RecordApp.stop((blob, duration) => {console.log('录音成功', blob, '时长:' + duration + 'ms');if (blob) {record.recBlob = blob;const formData = new FormData();formData.append('audio', blob);fn({ loading: true });}/* eslint-enable */record.RecordApp.close();record.RecordApp = null;});} catch (err) {fn({ err: err });console.error('结束录音出错:' + err);record.RecordApp.close();record.RecordApp = null;}},/**关闭录音,释放麦克风资源 */destroyRecorder: () => {if (record.RecordApp) {record.RecordApp.close();record.RecordApp = null;}},/**暂停 */pauseRecorder: () => {if (record.RecordApp) {record.RecordApp.pause();}},/**恢复继续录音 */resumeRecorder: () => {if (record.RecordApp) {record.RecordApp.resume();}},
};export default record;调用
import record from '/@/utils/record/record';/**初始化 */function init() {record.getPermission(function (permiss) {if (permiss.status == 'fail') {createMessage.warning(permiss.data);} else {record.startRecorder();state.confLoading = true;}});}/**结束录音 */function stopRec() {state.loading = true;state.confLoading = true;record.stopRecorder(function (res) {/**处理 */})}相关文章:

vue使用recorder-core.js实现录音功能
下载组件 npm install recorder-core封装方法 record.ts //必须引入的核心 import Recorder from recorder-core;//引入mp3格式支持文件;如果需要多个格式支持,把这些格式的编码引擎js文件放到后面统统引入进来即可 import recorder-core/src/engine/…...

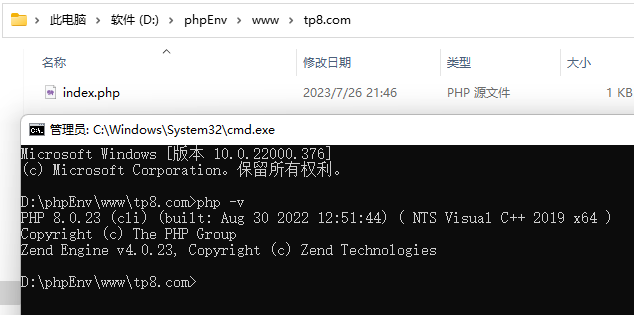
ThinkPHP8知识详解:给PHP8和MySQL8添加到环境变量
在PHPenv安装的时候,环境变量默认的PHP版本是7.4的,MySQL的版本是5.7的,要想使用ThinkPHP8来开发,就必须修改环境变量,本文就详细讲解了如果修改PHP和MySQL的环境变量。 1、添加网站 启动phpenv,网站&…...

UE使用UnLua(二)
1.前言 最近也是比较忙,忘了来更新了,好多都是开了头断更的(狗头),今天抽空再更一篇!! 这篇讲一下在UnLua中覆盖蓝图事件(函数),及按钮、文本控件的一些使用…...

Appium+python自动化(二十五)-获取控件ID(超详解)
简介 在前边的第二十二篇文章里,已经分享了通过获取控件的坐标点来获取点击事件的所需要的点击位置,那么还有没有其他方法来获取控件点击事件所需要的点击位置呢?答案是:Yes!因为在不同的大小屏幕的手机上获取控件的坐…...

SDWAN组网的九大应用场景
SD-WAN(软件定义广域网)是一种新兴的网络技术,它可以优化和管理企业广域网(WAN)的数据传输,提供更加高效、灵活和安全的网络连接。SD-WAN的出现极大地改变了传统WAN的组网方式,为企业提供了更多…...

el-date-picker时间范围只能选五分钟之内
el-date-picker时间范围只能选五分钟之内 一、主要代码 一、主要代码 <el-date-pickertype"datetime"size"small"value-format"yyyy-MM-dd HH:mm:ss"v-model"searchData.submitTimeCode":editable"false"placeholder&qu…...

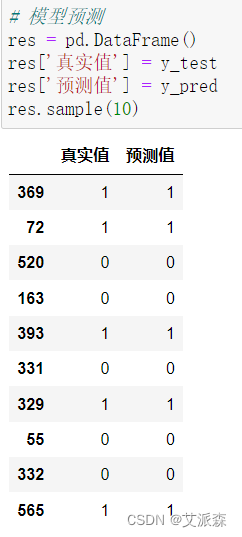
大数据分析案例-基于LightGBM算法构建乳腺癌分类预测模型
🤵♂️ 个人主页:艾派森的个人主页 ✍🏻作者简介:Python学习者 🐋 希望大家多多支持,我们一起进步!😄 如果文章对你有帮助的话, 欢迎评论 💬点赞Ǵ…...

Java中的io流
File文件类 1.访问文件名相关的方法 String getName():返回此File对象所表示的文件名或路径名(如果是路径,则返回最后一级子路径名)。 String getPath():返回此File对象所对应的路径名。File getAbsoluteFile():返回此 File对象的绝对路径。 String getA…...

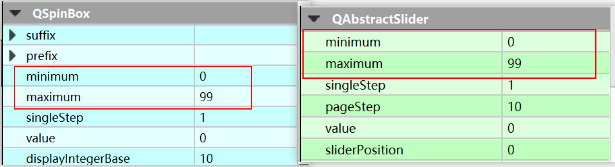
23 自定义控件
案例:组合Spin Box和Horizontal Slider实现联动 新建Qt设计师界面: 选择Widget: 选择类名(生成.h、.cpp、.ui文件) 在smallWidget.ui中使用Spin Box和Horizontal Slider控件 可以自定义数字区间: 在主窗口w…...

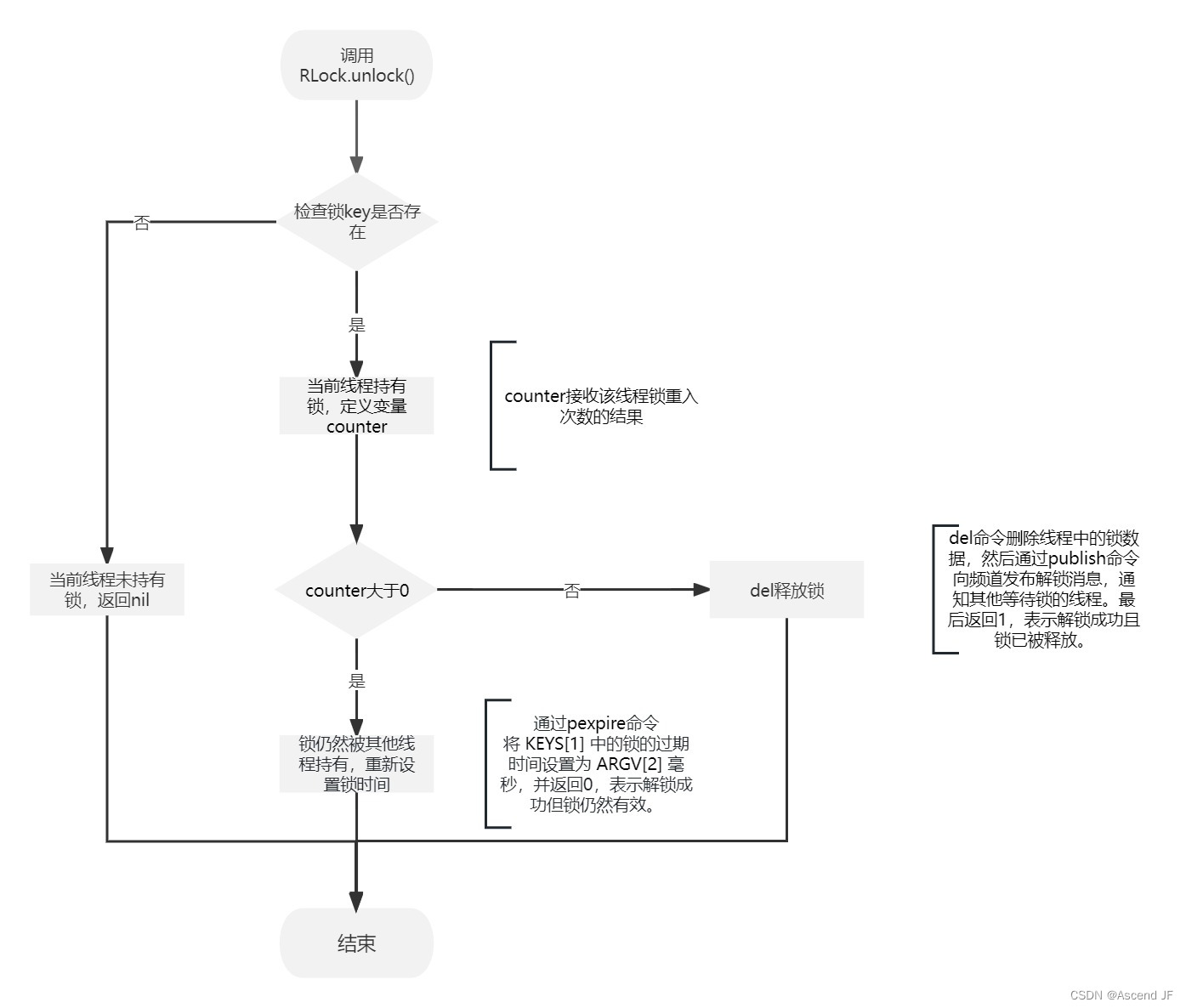
从原理到实践,分析 Redisson 分布式锁的实现方案(二)
上篇讲解了如何用 Redis 实现分布式锁的方案,它提供了简单的原语来实现基于Redis的分布式锁。然而,Redis作为分布式锁的实现方式也存在一些缺点。本文将引入Redisson来实现分布式锁。 一、Redisson是什么 Redisson是一个基于Redis的分布式Java框架。它提…...

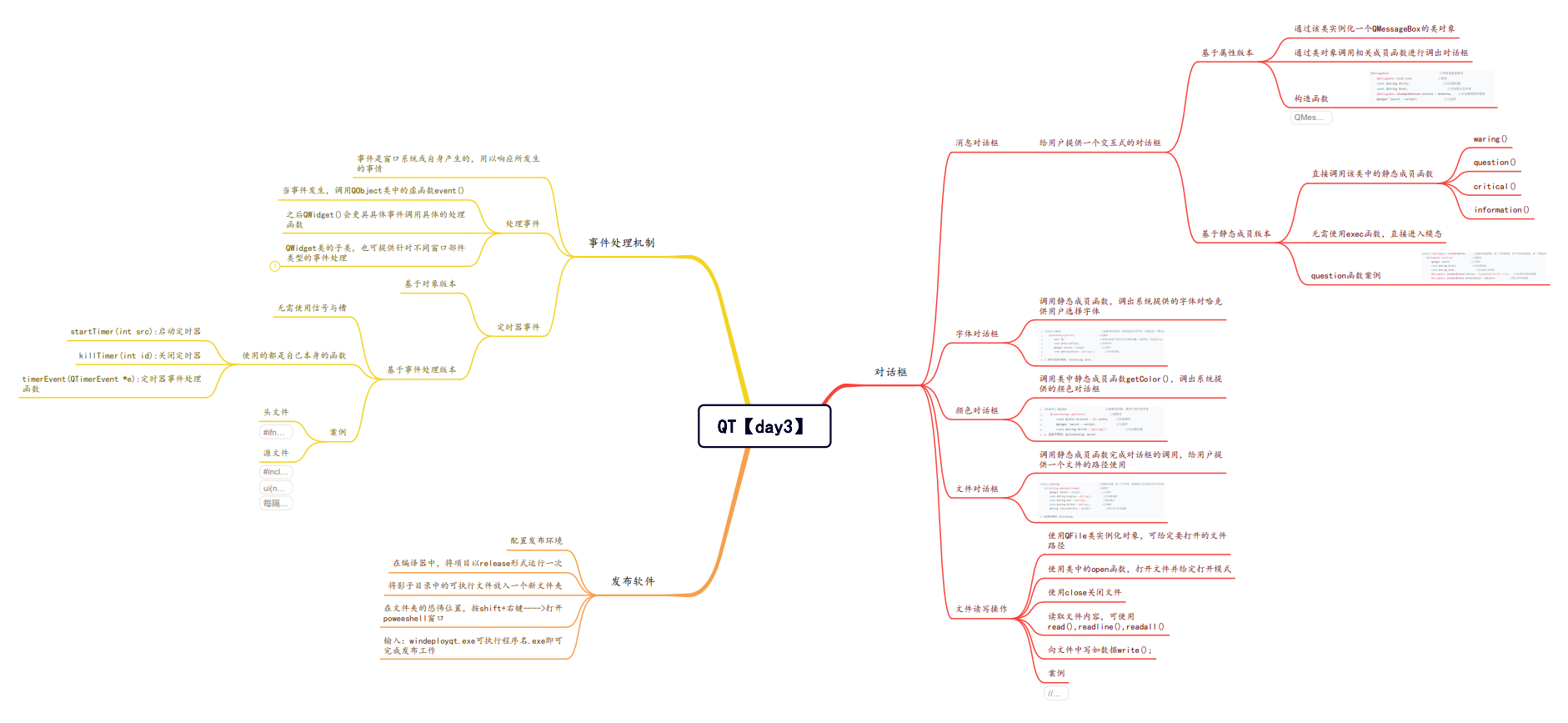
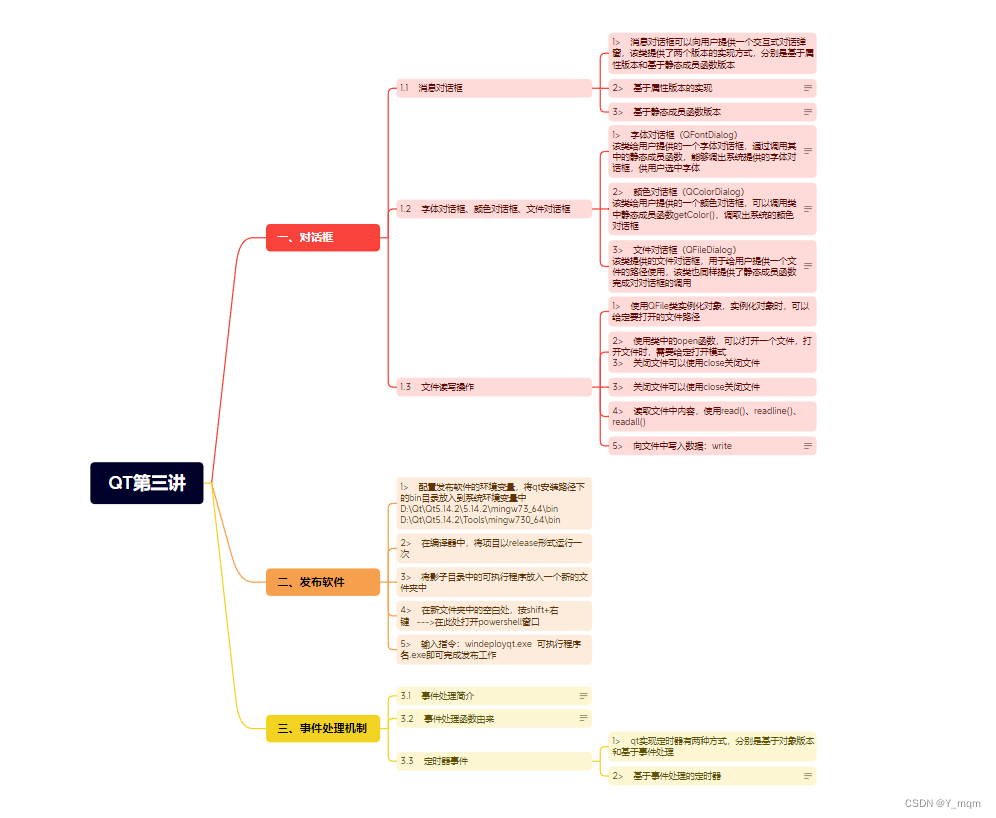
QT【day3】
思维导图: 闹钟: //widget.h #ifndef WIDGET_H #define WIDGET_H#include <QWidget> #include<QTimerEvent> #include<QTimer> #include<QTime> //时间类 #include<QPushButton> //按钮类头文件 #include<QDebug&…...

模版模式和策略模式的区别
前言 模版模式和策略模式在日常开发中经常遇到,这两个设计模式有啥区别,这里简单总结下。 模版模式简单demo // 抽象模板类 abstract class AbstractClass {// 模板方法定义了算法的骨架public void templateMethod() {// 执行固定的步骤step1();step…...

Github搭建个人博客全攻略
Github搭建个人博客全攻略 一、Github二、配置博客仓库三、配置Git用户SSH密钥四、Deploy Key or Token方法一: Deploy Key方法二: Token 五、Hexo六、 主题七、 发布博文八、参考链接 一、Github Github是开发者的代码仓库,一个开源和分享社…...

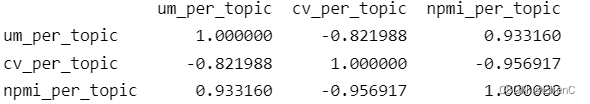
gensim conherence model C_V 值与其他指标负相关BUG
在我用gensim3.8.3 conherence model分析京东评论主题模型时, C_V 与npmi、u_mass出现了强烈的皮尔逊负相关: 这些地方也反映了类似问题: https://github.com/dice-group/Palmetto/issues/12 https://github.com/dice-group/Palmetto/issue…...

QT DAY3
1.思维导图 2.完成闹钟的实现 头文件 #include <QTextToSpeech> #include <QTextEdit> QT_BEGIN_NAMESPACE namespace Ui { class Widget; } QT_END_NAMESPACEclass Widget : public QWidget {Q_OBJECTQLineEdit *edit1new QLineEdit;// QTextEdit *edit2new QTe…...
使用问题总结)
TortoiseGit(小乌龟)使用问题总结
1.git clone fatal authentication failed for ‘请求路径‘, git clone 用户没有权限 待定 参考: 1.git clone fatal authentication failed for ‘请求路径‘, git clone 用户没有权限_git clone fatal: authentication failed for_椰子…...

106、Redis和Mysql如何保证数据一致
Redis和Mysql如何保证数据一致 先更新Mysql,再更新Redis,如果更新Redis失败,可能仍然不一致先删除Redis缓存数据,再更新Mysql,再次查询的时候在将数据添加到缓存中,这种方案能解决1方案的问题,但是在高并发下性能较低,而且仍然会出现数据不一致的问题,比如线程1删除了…...

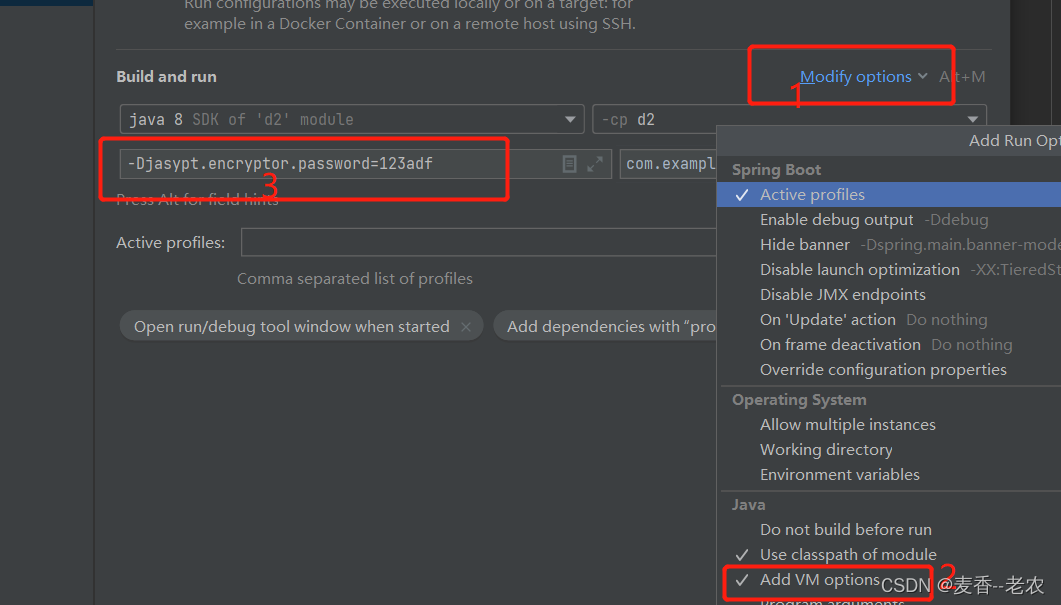
SpringBoot+jasypt-spring-boot-starter实现配置文件明文加密
1.使用环境 springboot:2.1.4.RELEASE JDK:8 jasypt-spring-boot-starter:3.0.2 2.引入依赖 !-- 配置文件加密 --> <dependency><groupId>com.github.ulisesbocchio</groupId><artifactId>jasypt-spring-boot-starter</artifactId><ver…...

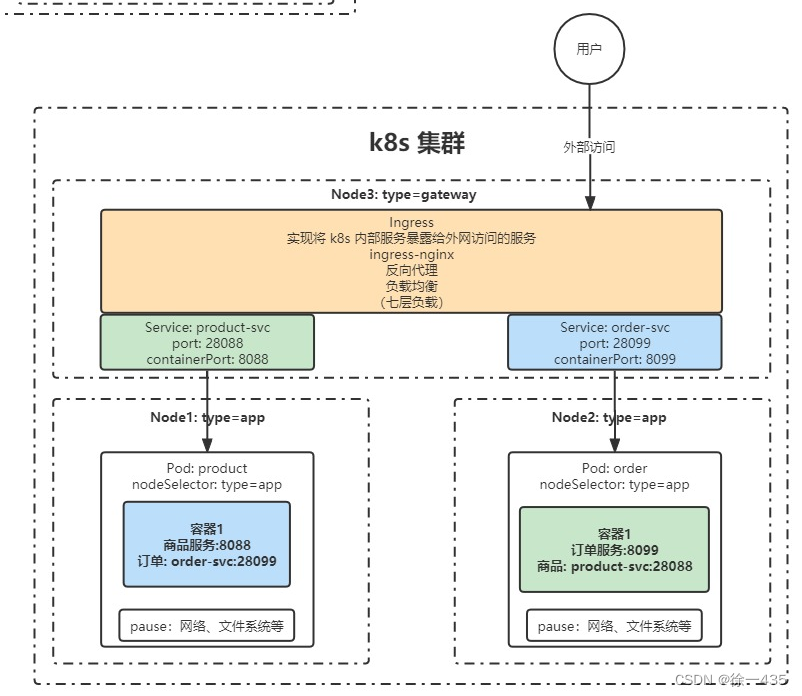
k8s核心概念
一、集群架构与组件 1,相关组件 【1】 master node三个组件 k8s的控制节点,对集群进行调度管理,接受集群外用户去集群操作请求master node 组成(四个组件):控制面 API Server:通信kube-Sche…...

opencv 处理的视频 保存为新视频 ,新视频 无法读取
问题描述: 如题 问题原因: 其实就是保存的帧如果处理成灰度图(单通道)的话,保存为新视频,则新视频读取不了 解决办法: 处理成三通道,保存的新视频即可被读取 代码: Vi…...

Linux应用开发之网络套接字编程(实例篇)
服务端与客户端单连接 服务端代码 #include <sys/socket.h> #include <sys/types.h> #include <netinet/in.h> #include <stdio.h> #include <stdlib.h> #include <string.h> #include <arpa/inet.h> #include <pthread.h> …...
:OpenBCI_GUI:从环境搭建到数据可视化(下))
脑机新手指南(八):OpenBCI_GUI:从环境搭建到数据可视化(下)
一、数据处理与分析实战 (一)实时滤波与参数调整 基础滤波操作 60Hz 工频滤波:勾选界面右侧 “60Hz” 复选框,可有效抑制电网干扰(适用于北美地区,欧洲用户可调整为 50Hz)。 平滑处理&…...

.Net框架,除了EF还有很多很多......
文章目录 1. 引言2. Dapper2.1 概述与设计原理2.2 核心功能与代码示例基本查询多映射查询存储过程调用 2.3 性能优化原理2.4 适用场景 3. NHibernate3.1 概述与架构设计3.2 映射配置示例Fluent映射XML映射 3.3 查询示例HQL查询Criteria APILINQ提供程序 3.4 高级特性3.5 适用场…...

为什么需要建设工程项目管理?工程项目管理有哪些亮点功能?
在建筑行业,项目管理的重要性不言而喻。随着工程规模的扩大、技术复杂度的提升,传统的管理模式已经难以满足现代工程的需求。过去,许多企业依赖手工记录、口头沟通和分散的信息管理,导致效率低下、成本失控、风险频发。例如&#…...

STM32标准库-DMA直接存储器存取
文章目录 一、DMA1.1简介1.2存储器映像1.3DMA框图1.4DMA基本结构1.5DMA请求1.6数据宽度与对齐1.7数据转运DMA1.8ADC扫描模式DMA 二、数据转运DMA2.1接线图2.2代码2.3相关API 一、DMA 1.1简介 DMA(Direct Memory Access)直接存储器存取 DMA可以提供外设…...

基于当前项目通过npm包形式暴露公共组件
1.package.sjon文件配置 其中xh-flowable就是暴露出去的npm包名 2.创建tpyes文件夹,并新增内容 3.创建package文件夹...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个生活电费的缴纳和查询小程序
一、项目初始化与配置 1. 创建项目 ohpm init harmony/utility-payment-app 2. 配置权限 // module.json5 {"requestPermissions": [{"name": "ohos.permission.INTERNET"},{"name": "ohos.permission.GET_NETWORK_INFO"…...
)
Java入门学习详细版(一)
大家好,Java 学习是一个系统学习的过程,核心原则就是“理论 实践 坚持”,并且需循序渐进,不可过于着急,本篇文章推出的这份详细入门学习资料将带大家从零基础开始,逐步掌握 Java 的核心概念和编程技能。 …...

Map相关知识
数据结构 二叉树 二叉树,顾名思义,每个节点最多有两个“叉”,也就是两个子节点,分别是左子 节点和右子节点。不过,二叉树并不要求每个节点都有两个子节点,有的节点只 有左子节点,有的节点只有…...

面向无人机海岸带生态系统监测的语义分割基准数据集
描述:海岸带生态系统的监测是维护生态平衡和可持续发展的重要任务。语义分割技术在遥感影像中的应用为海岸带生态系统的精准监测提供了有效手段。然而,目前该领域仍面临一个挑战,即缺乏公开的专门面向海岸带生态系统的语义分割基准数据集。受…...
