Vue的下载以及MVVM分析
😀前言本片文章是vue系列第一篇整理了vue的基础和发展史
🏠个人主页:尘觉主页
🧑个人简介:大家好,我是尘觉,希望我的文章可以帮助到大家,您的满意是我的动力😉😉
在csdn获奖荣誉: 🏆csdn城市之星2名
💓Java全栈群星计划top前5
🤗 端午大礼包获得者
💕欢迎大家:这里是CSDN,我总结知识的地方,欢迎来到我的博客,感谢大家的观看🥰
如果文章有什么需要改进的地方还请大佬不吝赐教 先在次感谢啦😊
文章目录
- 💫Vue
- 💭基本介绍
- 💭官网
- 💭git 地址:
- 🤔MVVM-示意图
- 😮解读 MVVM 思想(上图)
- 💗下载官网
- 🤔简单的代码示例方便理解
- 💖Vue 数据绑定机制分析!
- 😉注意事项和使用细节
- 😄总结
💫Vue
💭基本介绍
-
Vue (读音 /vjuː/,类似于 view) 是一个前端框架, 易于构建用户界面
-
Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或项目整合
-
支持和其它类库结合使用
-
开发复杂的单页应用非常方便
-
Vue 是 Vue.js 的简称
💭官网
https://cn.vuejs.org/
💭git 地址:
https://github.com/vuejs
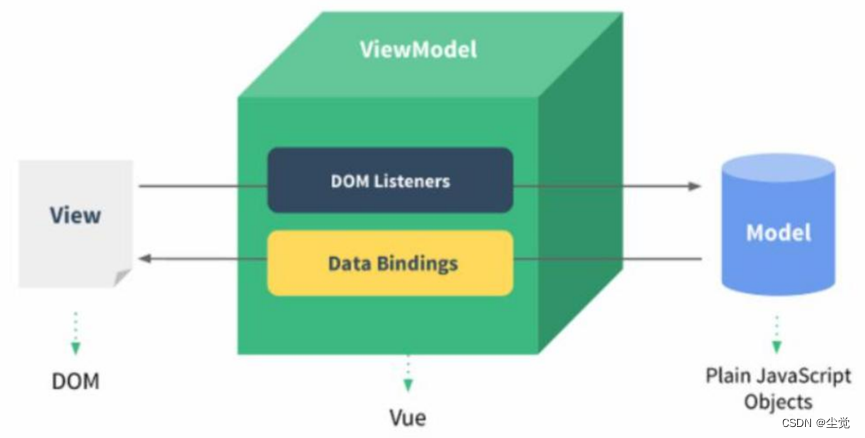
🤔MVVM-示意图

😮解读 MVVM 思想(上图)
- M∶即 Model,模型,包括数据和一些基本操作
- V∶即View,视图,页面渲染结果
- VM∶即 View-Model,模型与视图间的双向操作(无需开发人员干涉)
- 在 MVVM之前,开发人员从后端获取需要的数据模型,然后要通过 DOM 操作 Model渲染到View 中。而后当用户操作视图,我们还需要通过 DOM获取 View 中的数据,然后同步到Model 中。
- 而 MVVM中的VM 要做的事情就是把DOM 操作完全封装起来,开发人员不用再关心
- Model 和View 之间是如何互相影响的
- 只要我们 Model 发生了改变,View上自然就会表现出来
- 当用户修改了View,Model 中的数据也会跟着改变。。
- 结果:把开发人员从繁琐的 DOM操作中解放出来,把关注点放在如何操作 Model上, 大大提高开发效率
💗下载官网
官网文档:https://cn.vuejs.org/v2/guide/index.html
下载: https://cn.vuejs.org/v2/guide/installation.html
小技巧:为了让 IDEA识别Vue 代码,需要安装插件 Vue.js
🤔简单的代码示例方便理解
-
div元素不是必须的,也可以是其它元素,比如span,但是约定都是将vue实例挂载到div
-
因为div更加适合做布局这里就用div了
-
id 不是必须为app , 是程序员指定,一般我们就使用app
-
{{message}} : 插值表达式
-
message 就是从model的data数据池来设置
-
当我们的代码执行时,会到data{} 数据池中去匹配数据, 如果匹配上, 就进行替换 , 如果没有匹配上, 就是输出空
el: “#app”, //创建的vue实例挂载到 id=app的div
data: { //data{} 表示数据池(model的有了数据), 有很多数据 ,以k-v形式设置(根据业务需要来设置)
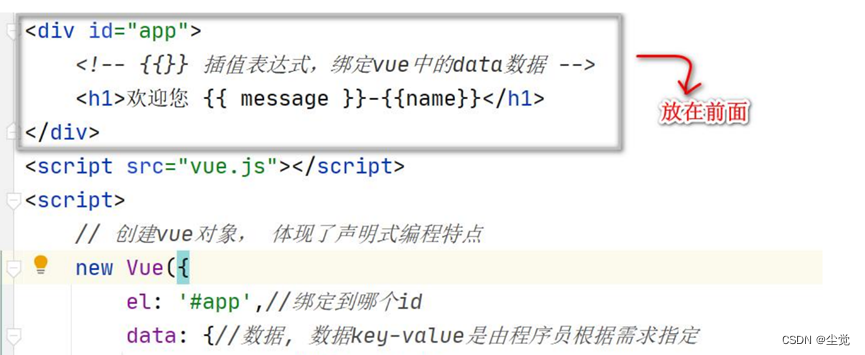
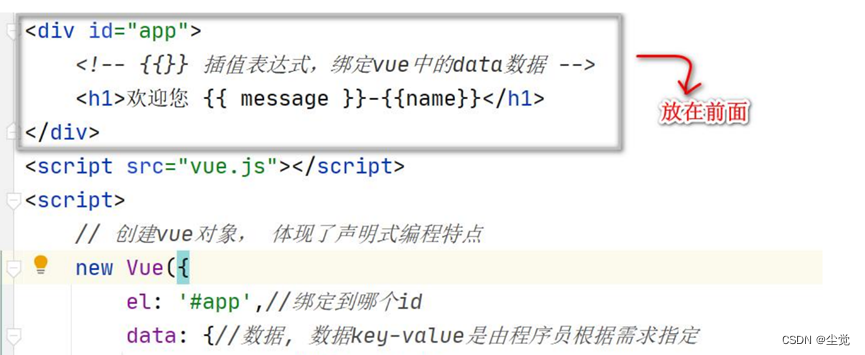
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>vue快速入门</title></head><body><!--解读1. div元素不是必须的,也可以是其它元素,比如span,但是约定都是将vue实例挂载到div2. 因为div更加适合做布局这里就用div了3. id 不是必须为app , 是程序员指定,一般我们就使用app--><div id="app"><!--解读1. {{message}} : 插值表达式2. message 就是从model的data数据池来设置3. 当我们的代码执行时,会到data{} 数据池中去匹配数据, 如果匹配上, 就进行替换, 如果没有匹配上, 就是输出空--><h1>欢迎你{{message}}-{{name}}</h1></div><!--引入vue.js--><script src="vue.js"></script><script>//创建Vue对象/*** 解读* 1. 创建Vue对象实例* 2. 我们在控制台输出vm对象,看看该对象的结构!(data/listeners)**/let vm = new Vue({el: "#app", //创建的vue实例挂载到 id=app的divdata: { //data{} 表示数据池(model的有了数据), 有很多数据 ,以k-v形式设置(根据业务需要来设置)message: "Hello-Vue!",name: "大家好"}})console.log("vm=>", vm);console.log(vm._data.message);console.log(vm._data.name);console.log(vm.name);console.log(vm.message);</script></body></html>
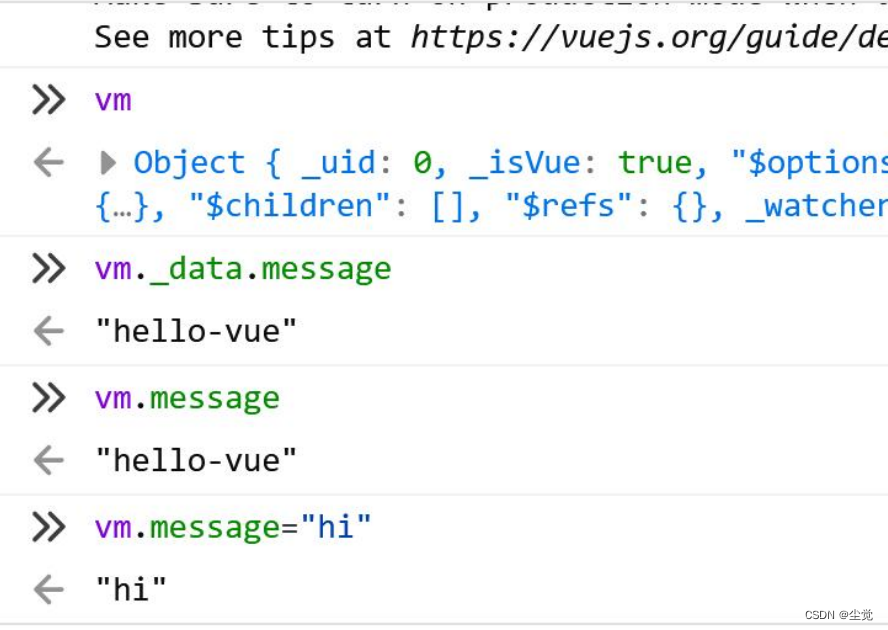
💖Vue 数据绑定机制分析!
-
通过查看浏览器的控制台, 可以分析 Vue 数据绑定机制/MVVM

-
上面这个 debug 方式, 必须掌握, 对应我们后面调试 Vue 项目很有帮助
😉注意事项和使用细节
- 注意代码顺序,要求 div 在前,script 在后,否则无法绑定数据

-
从案例可以体会声明式渲染:Vue.js 采用简洁的模板语法来声明式地将数据渲染进DOM 的系统, 做到数据和显示分离
-
Vue 没有繁琐的 DOM 操作,如果使用 jQuery,我们需要先找到 div 节点,获取到 DOM
对象,然后进行节点操作, 显然 Vue 更加简洁
😄总结
本片讲解了Vue的基本介绍和怎么下载以及解读MVVM机制和数据绑定的分析
😁vue系列
Vue2 脚手架下载及配置淘宝镜像–和ieda的配置和打开
Vue 项目结构和文件分析
🤔欢迎大家加入我的社区 尘觉社区
文章到这里就结束了,如果有什么疑问的地方请指出,诸佬们一起来评论区一起讨论😁
希望能和诸佬们一起努力,今后我们一起观看感谢您的阅读🍻
如果帮助到您不妨3连支持一下,创造不易您们的支持是我的动力🤞
相关文章:

Vue的下载以及MVVM分析
😀前言本片文章是vue系列第一篇整理了vue的基础和发展史 🏠个人主页:尘觉主页 🧑个人简介:大家好,我是尘觉,希望我的文章可以帮助到大家,您的满意是我的动力😉Ƕ…...

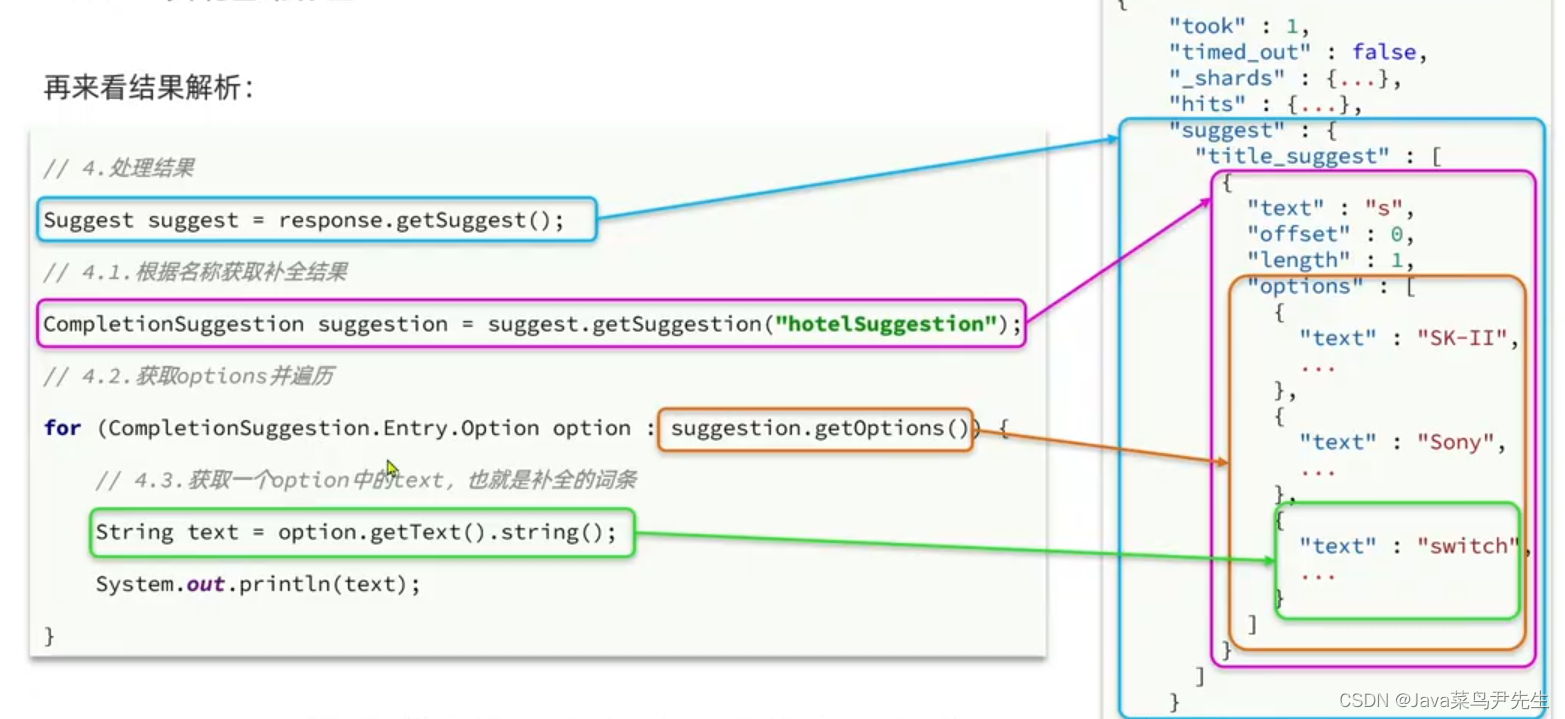
ElasticSearch学习--自动补全
目录 自定义分词器 介绍 配置自定义分词器 拼音分词器的问题编辑 总结 DSL自动补全查询 RestAPI实现自动补全 自定义分词器 介绍 自定义分词器只在当前库中有效 配置自定义分词器 拼音分词器的问题 总结 DSL自动补全查询 RestAPI实现自动补全...

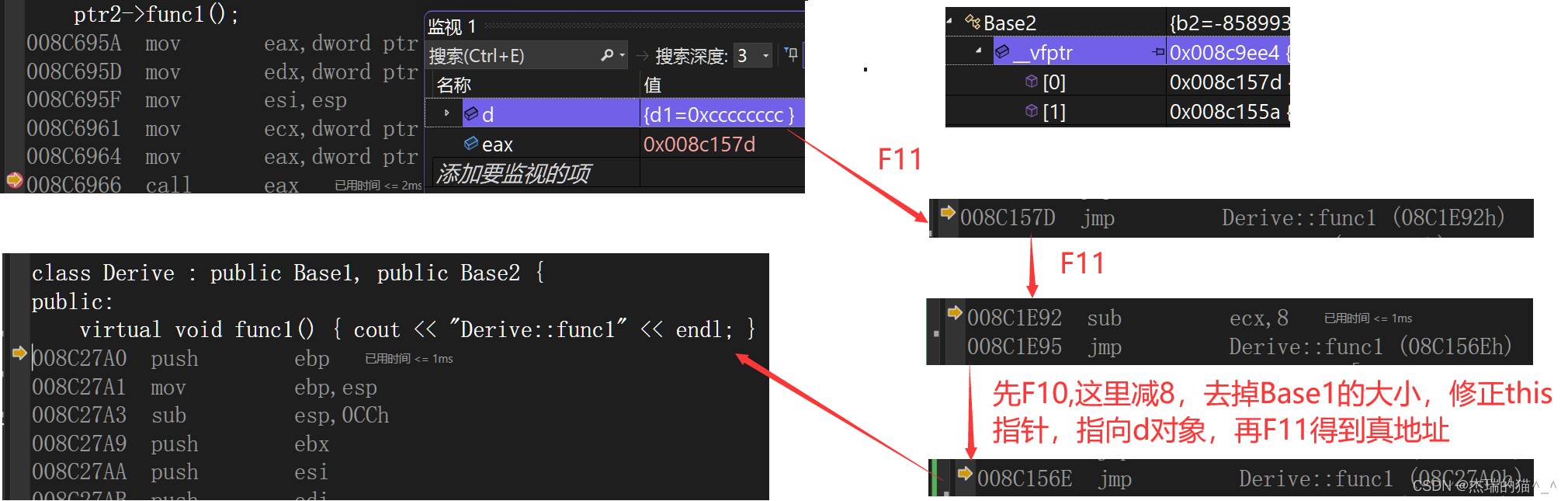
【C++】多态,虚函数表相关问题解决
文章目录 多态概念及其触发条件重写和协变(考点1)(考点2) 虚函数表及其位置(考点3) 多继承中的虚函数表 多态概念及其触发条件 多态的概念:通俗来说,就是多种形态。具体点就是去完成…...

探索大型语言模型的开源人工智能基础设施:北京开源AI Meetup回顾
原文参见Explore open source AI Infra for Large Language Models: Highlights from the Open Source AI Meetup Beijing | Cloud Native Computing Foundation 背景介绍: 最近,在 ChatGPT 的成功推动下,大型语言模型及其应用程序的流行度激…...

Langchain 的 Conversation buffer window memory
Langchain 的 Conversation buffer window memory ConversationBufferWindowMemory 保存一段时间内对话交互的列表。它仅使用最后 K 个交互。这对于保持最近交互的滑动窗口非常有用,因此缓冲区不会变得太大。 我们首先来探讨一下这种存储器的基本功能。 示例代码&…...

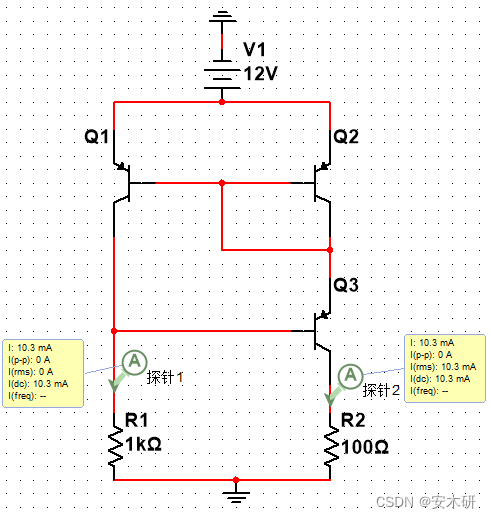
电流源电路
3.3.3电流源电路 镜像电流源 电路 分析 仿真 比例电流源 电路 分析 仿真 加射极输出器的电流源1 电路 分析 仿真 加射极输出器的电流源2 电路 分析 仿真 威尔逊电流源 电路 分析 仿真...

iOS开发-CMMotionManager传感器陀螺仪
iOS开发-CMMotionManager传感器陀螺仪 之前开发中遇到需要使用陀螺仪判断是否拍照时候水平判断,如果没有水平拍照,则给出提示。方便用户拍照合适的题目图片。 一、CMMotionManager CMMotionManager是什么 CMMotionManager 是 Core Motion 库的核心类&…...

影刀下载,插件安装
1、下载 在影刀官网下载:www.yingdao.com 2、谷歌插件安装 参考: 影刀插件安装各种方式 浏览器安装插件说明 - 影刀帮助中心 安装说明:驱动外置 Chrome 需要安装插件,并且保证此插件处于开启状态 方式一:用户头…...

Linux的tcpdump命令详解
tcpdump 一款sniffer工具,是Linux上的抓包工具,嗅探器 补充说明 tcpdump命令 是一款抓包,嗅探器工具,它可以打印所有经过网络接口的数据包的头信息,也可以使用-w选项将数据包保存到文件中,方便以后分析。…...

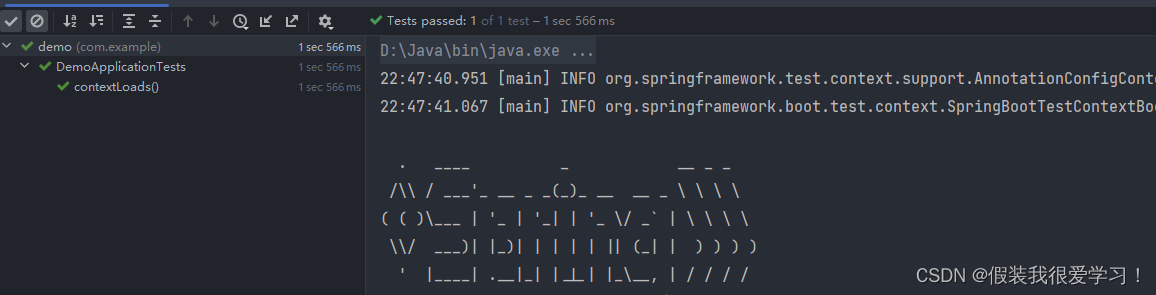
springboot运行报错Failed to load ApplicationContext for xxx
Failed to load ApplicationContext for报错解决方法 报错Failed to load ApplicationContext for 报错Failed to load ApplicationContext for 网上找了一堆方法都尝试了还是没用 包括添加mapperScan,添加配置类 配置pom文件 [外链图片转存失败,源站可能有防盗链机…...

[SQL挖掘机] - 内连接: inner join
介绍: 内连接是一种多表连接方式,用于将两个或多个表中的数据通过共同的列值进行匹配,并返回满足连接条件的匹配行。简单来说,内连接能够将相关联的数据组合在一起,以便进行更复杂和全面的数据分析。 内连接的工作原理如下&…...

mysql(四)数据备份
目录 前言 一、概述 二、备份的类型 (一)物理与逻辑角度 (二)数据库备份策略角度 三、常见的备份方法 四、完整备份 (一)打包数据库文件备份 (二)备份工具备份 五、增量备份 六、操…...

Spring 拦截器
上篇博客链接:SpringAOP详解 上篇博客我们提到使用AOP的环绕通知来完成统一的用户登陆验证虽然方便了许多,但随之而来也带来了新的问题: HttpSession不知道如何去获取,获取困难登录和注册的方法并不需要拦截,使用切点没办法定义哪…...

【libevent】http客户端3:简单封装
LibEventHttp: 适用于简单的http请求 LibEventHttp/* Copyright (c) MediaArea.net SARL. All Rights Reserved.** Use of this source code is governed by a BSD-style license that can* be found in the License.html file in the root of the source tree.*///--------…...

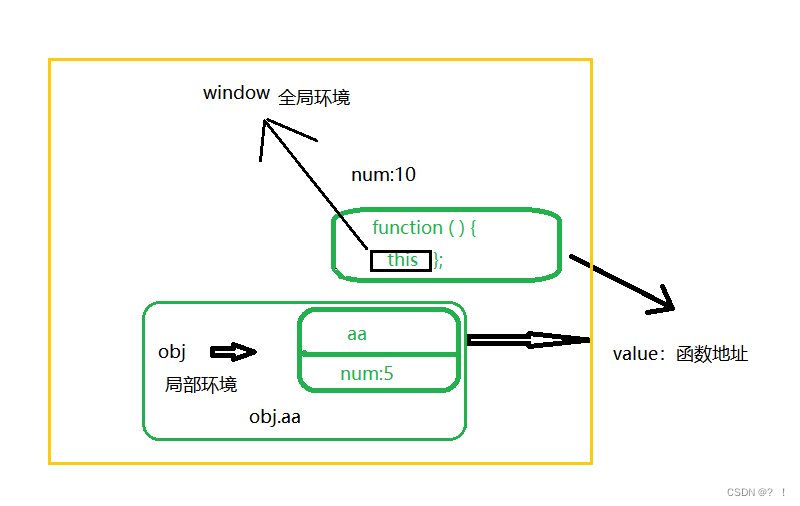
JavaScript的函数中this的指向
JavaScript的函数中this的指向 JavaScript 语言之所以有 this 的设计,跟内存里面的数据结构有关系。 以下例子来简单描述this在不同情况下所指向的对象。 var obj {aa: function(){console.log(this.num)},num: 5 };var aa obj.aa; var num 10;obj.aa(); // …...

Caddy 中实现自动 HTTPS
要在 Caddy 中实现自动 HTTPS,您可以按照以下步骤进行操作: 步骤 1:安装 Caddy 首先,您需要安装 Caddy 服务器。您可以从 Caddy 的官方网站(https://caddyserver.com/)下载适用于您的操作系统的最新版本。…...
在网络安全与爬虫应用中的优势与编写指南)
SK5代理(socks5代理)在网络安全与爬虫应用中的优势与编写指南
一、SK5代理(socks5代理)的基本概念 SK5代理是一种网络代理协议,它允许客户端通过代理服务器与目标服务器进行通信。相较于HTTP代理,SK5代理在传输数据时更加高效且安全,它支持TCP和UDP协议,并且能够实现数…...

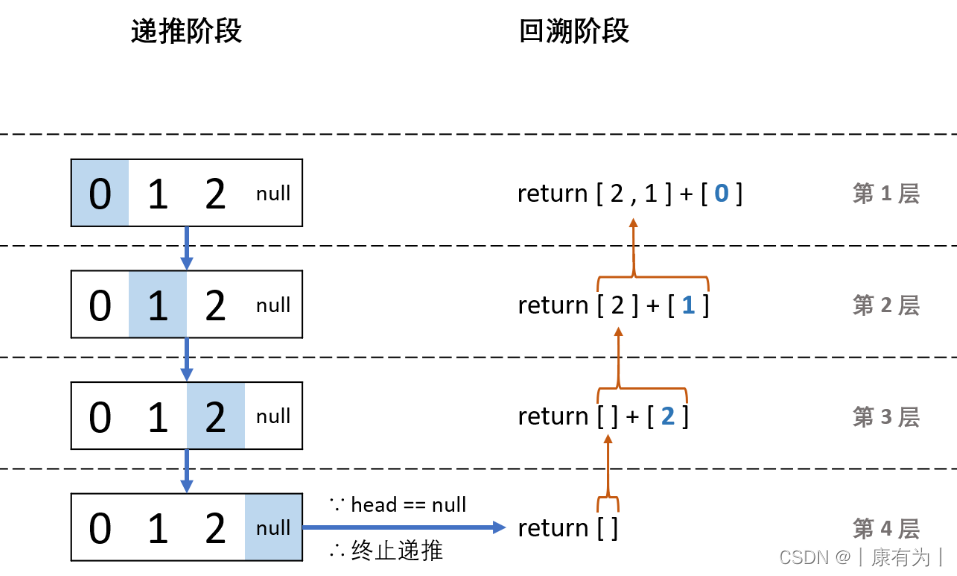
【LeetCode-简单】剑指 Offer 06. 从尾到头打印链表(详解)
题目 输入一个链表的头节点,从尾到头反过来返回每个节点的值(用数组返回)。 题目地址:剑指 Offer 06. 从尾到头打印链表 - 力扣(LeetCode) 方法1:栈 思路 题目要求我们将链表的从尾到投打印一…...

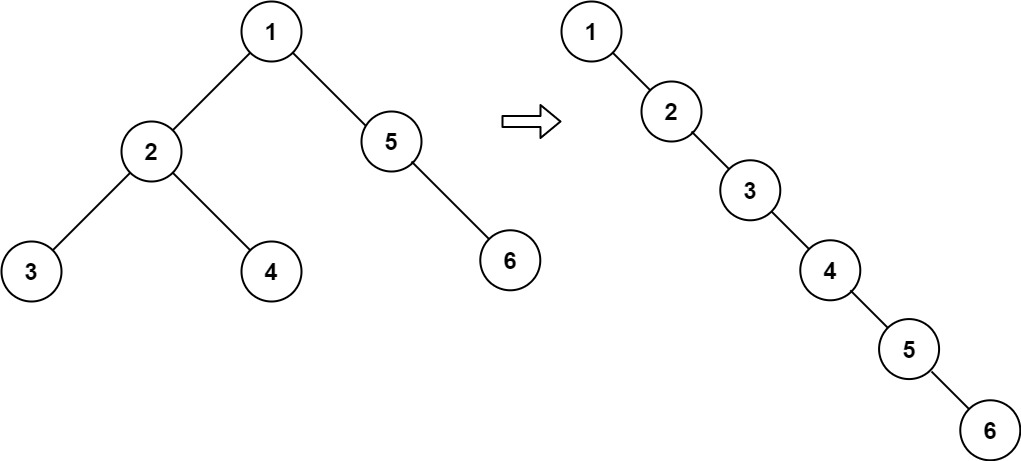
【LeetCode】114.二叉树展开为链表
题目 给你二叉树的根结点 root ,请你将它展开为一个单链表: 展开后的单链表应该同样使用 TreeNode ,其中 right 子指针指向链表中下一个结点,而左子指针始终为 null 。展开后的单链表应该与二叉树 先序遍历 顺序相同。 示例 1&…...

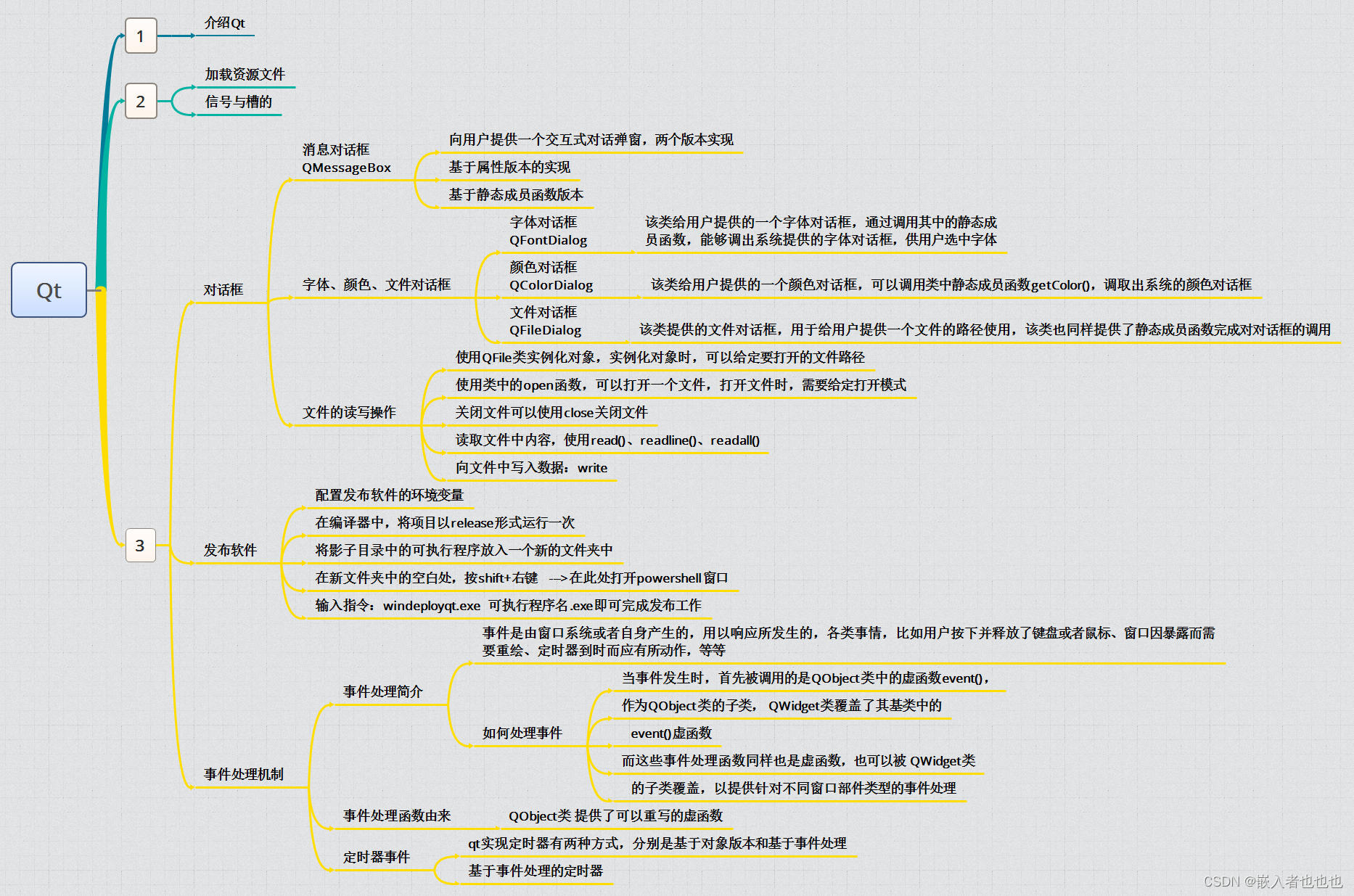
DAY3,Qt(完成闹钟的实现,定时器事件处理函数的使用)
1.完成闹钟的实现,到点播报文本框的内容; ---alarm.h---头文件 #ifndef ALARM_H #define ALARM_H#include <QWidget> #include <QTimerEvent> //定时器处理函数类 #include <QTime> //时间类 #include <QPushButton> //按钮…...
:手搓截屏和帧率控制)
Python|GIF 解析与构建(5):手搓截屏和帧率控制
目录 Python|GIF 解析与构建(5):手搓截屏和帧率控制 一、引言 二、技术实现:手搓截屏模块 2.1 核心原理 2.2 代码解析:ScreenshotData类 2.2.1 截图函数:capture_screen 三、技术实现&…...

Unity3D中Gfx.WaitForPresent优化方案
前言 在Unity中,Gfx.WaitForPresent占用CPU过高通常表示主线程在等待GPU完成渲染(即CPU被阻塞),这表明存在GPU瓶颈或垂直同步/帧率设置问题。以下是系统的优化方案: 对惹,这里有一个游戏开发交流小组&…...

基于Flask实现的医疗保险欺诈识别监测模型
基于Flask实现的医疗保险欺诈识别监测模型 项目截图 项目简介 社会医疗保险是国家通过立法形式强制实施,由雇主和个人按一定比例缴纳保险费,建立社会医疗保险基金,支付雇员医疗费用的一种医疗保险制度, 它是促进社会文明和进步的…...

渲染学进阶内容——模型
最近在写模组的时候发现渲染器里面离不开模型的定义,在渲染的第二篇文章中简单的讲解了一下关于模型部分的内容,其实不管是方块还是方块实体,都离不开模型的内容 🧱 一、CubeListBuilder 功能解析 CubeListBuilder 是 Minecraft Java 版模型系统的核心构建器,用于动态创…...

Python爬虫(一):爬虫伪装
一、网站防爬机制概述 在当今互联网环境中,具有一定规模或盈利性质的网站几乎都实施了各种防爬措施。这些措施主要分为两大类: 身份验证机制:直接将未经授权的爬虫阻挡在外反爬技术体系:通过各种技术手段增加爬虫获取数据的难度…...

微服务商城-商品微服务
数据表 CREATE TABLE product (id bigint(20) UNSIGNED NOT NULL AUTO_INCREMENT COMMENT 商品id,cateid smallint(6) UNSIGNED NOT NULL DEFAULT 0 COMMENT 类别Id,name varchar(100) NOT NULL DEFAULT COMMENT 商品名称,subtitle varchar(200) NOT NULL DEFAULT COMMENT 商…...

多模态大语言模型arxiv论文略读(108)
CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文标题:CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文作者:Sayna Ebrahimi, Sercan O. Arik, Tejas Nama, Tomas Pfister ➡️ 研究机构: Google Cloud AI Re…...

LINUX 69 FTP 客服管理系统 man 5 /etc/vsftpd/vsftpd.conf
FTP 客服管理系统 实现kefu123登录,不允许匿名访问,kefu只能访问/data/kefu目录,不能查看其他目录 创建账号密码 useradd kefu echo 123|passwd -stdin kefu [rootcode caozx26420]# echo 123|passwd --stdin kefu 更改用户 kefu 的密码…...

django blank 与 null的区别
1.blank blank控制表单验证时是否允许字段为空 2.null null控制数据库层面是否为空 但是,要注意以下几点: Django的表单验证与null无关:null参数控制的是数据库层面字段是否可以为NULL,而blank参数控制的是Django表单验证时字…...

在 Spring Boot 中使用 JSP
jsp? 好多年没用了。重新整一下 还费了点时间,记录一下。 项目结构: pom: <?xml version"1.0" encoding"UTF-8"?> <project xmlns"http://maven.apache.org/POM/4.0.0" xmlns:xsi"http://ww…...
