网页开发基础——HTML
一、flask框架
Flask是一种轻量级的Python web应用程序框架,可以帮助使用者快速构建Web应用程序和API。由于其简洁、灵活和易于上手的特点,Flask被广泛用于开发小型到中型的Web应用程序和后端API。本次我们主要是使用flask框架,进行一个小型web的开发,重点在于体会html、css、bootstrap、javascript、jquery的使用方法和具体操作。
二、安装flask
打开pycharm,在终端,使用pip指令,安装flask
pip install flask

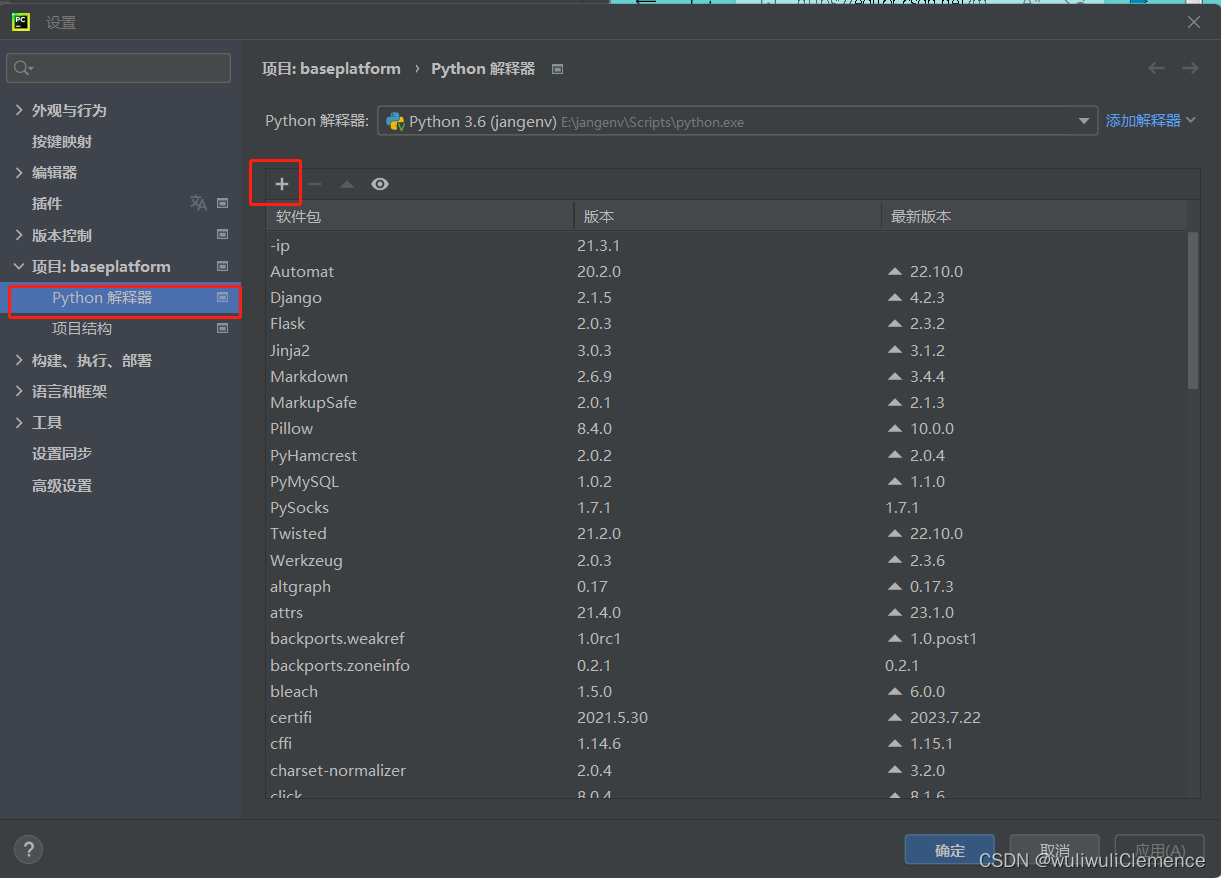
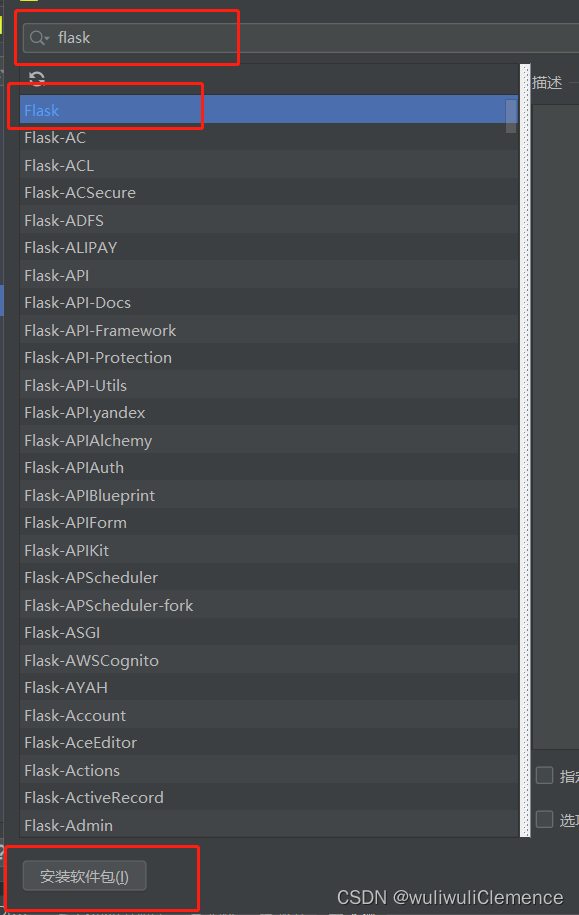
或者点击上方菜单栏文件→设置→Python解释器→上方小加号→搜索栏输入flask→点击下方安装。


2.安装成功会有相应的提示。
三、从新建一个网页开始
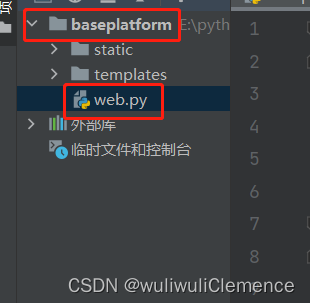
1.首先在pycharm里面新建一个项目,项目下新建一个Python文件。

web.py里面的内容为
from flask import Flask
from flask import render_templateapp = Flask(__name__)@app.route("/show/details")
def index():return render_template("index.html")if __name__ == "__main__":app.run()
解释:
from flask import Flask
from flask import render_templateapp = Flask(__name__)@app.route("/show/details")
def index():return render_template("index.html")
这是一个Flask路由定义的示例。@app.route是一个装饰器,它将URL路径"/show/details"与下面的index函数绑定在一起。当用户在浏览器中访问"/show/details"时,Flask将调用index函数来处理该请求。
if __name__ == "__main__":app.run()
最后一部分用于运行Flask应用程序。if name == “main”:确保当我们直接运行此脚本时才执行app.run()。这样,我们可以通过运行脚本来启动Flask开发服务器,使应用程序能够在本地运行,并监听来自客户端的请求。
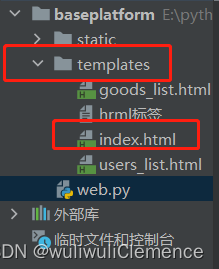
2.再创建一个templates文件夹,在该目录下新建一个index.html文件。

3.打开index.html文件
保持其他内容不变,在body里面写上“hello,我的网页”
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>hello,我的网页
</body>
</html>
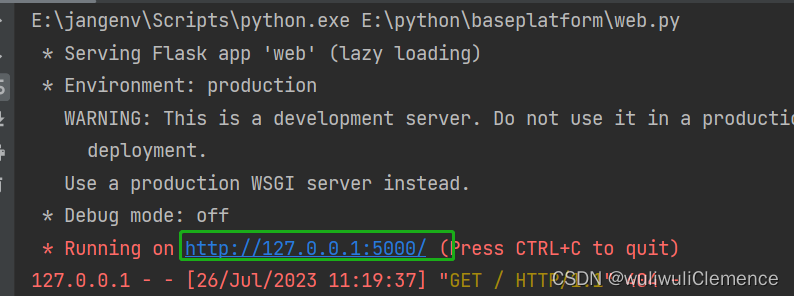
4.点击运行,下方会出现一个网址,这是本地的一个网址,点击网址,进入网站。


Not Found是因为我们指定了相应的路由,把@app.route(“/show/details”)中的/show/details复制粘贴在原来网址的后面,即可访问网页。

到这里,我们自己的一个网页就创建成功了。接下来就是对html文件的一个修改,使它呈现能够呈现不同的文字、图片、表格、超链接等。
四、文字的样式
1.文字加大加粗
<h1>内容</h1>,h几就是标题几
例如body里面填充
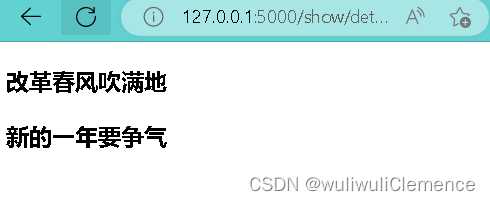
<body><h3>改革春风吹满地</h3><h3>新的一年要争气</h3>
</body>
pycharm里面点击重新运行,网页点击刷新(更改一次,就要点击一次重新运行和刷新一次网页),我们就可以看到



2.文字更改颜色
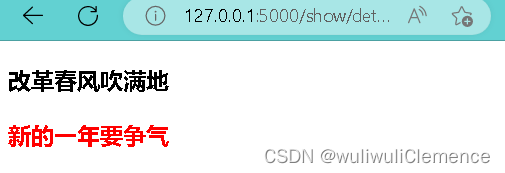
<body><h3>改革春风吹满地</h3><h3><span style='color:red;'>新的一年要争气</span></h3>
</body>
就是使用
<span style='color:red;'>内容</span>
效果展示:

补充说明:
<div>标签<div>内容</div>,块级标签,一个占一行<span>内容</span>,有多少占多少
五、列表标签
1.带项目符号的
<u1><li>内容</li><li>内容</li><li>内容</li>
</u1>
例如,继续在body里面填充
<u1><li>七龙珠</li><li>柯南</li><li>成龙历险记</li></u1>
效果展示

2.带标号的
<ol><li>联通</li><li>移动</li><li>电信</li></ol>
例如,继续在body里面填充
<ol><li>神奇宝贝</li><li>妖精的尾巴</li><li>龙猫</li></ol>
效果展示

六、表格
1.例如:
<table><thead><tr> <th>ID</th> <th>姓名</th> <th>年龄</th> </tr></thead><tbody><tr> <td>1</td> <td>佩奇</td> <td>5</td> </tr><tr> <td>2</td> <td>乔治</td> <td>3</td> </tr><tr> <td>3</td> <td>猪妈妈</td> <td>28</td> </tr><tr> <td>4</td> <td>猪爸爸</td> <td>30</td> </tr></tbody>
</table>
<thead><tr> <th>ID</th> <th>姓名</th> <th>年龄</th> </tr></thead>
这里是表头,表头要设计的内容是放在 之间的,即内容
<tbody><tr> <td>1</td> <td>佩奇</td> <td>5</td> </tr><tr> <td>2</td> <td>乔治</td> <td>3</td> </tr><tr> <td>3</td> <td>猪妈妈</td> <td>28</td> </tr><tr> <td>4</td> <td>猪爸爸</td> <td>30</td> </tr></tbody>
表格的具体内容,表格的具体填充是放在 之间的,即内容
同样地把代码放在body之间,运行看一下效果。

2.给表格加上边框。
直接在table后面加上border=“1”,即
<table border="1">
效果展示:

七、图片
在网页上显示图片的基本操作是
显示别人的图片
<img src="别人的图片网址"/>
显示自己的图片
<img src="自己的图片"/>
自己创建一个目录,里面放文件
设置图片的大小
<img style="height: 100px;width:150px" src="自己的图片"/>
这里我们以显示自己的图片,并且设置图片的大小为例
在该工程下,新建一个static文件夹,用于存放自己所要显示的图片。

同理,在body里面填充
<img src="/static/dragoncat.jpg" style="height: 200px;width:300px"/>

八、超链接
1.给文字设置超链接
<a href="网址">文字内容</a>
例如:
继续在body里面填充
<div><a href="https://www.baidu.com/">点击跳转百度搜索</a></div>
(根据本文前面的知识,div就是重新开一行,新的内容占一行)
复制百度的网址填充到网址那里。
运行一下看一下效果。

点击一下该超链接。

2.给图片设置超链接
实际上是一个嵌套
<a href="https://cn.bing.com/images/search?q=%e9%be%99%e7%8c%ab&form=HDRSC2&first=1"><img src="/static/dragoncat.jpg" style="height: 200px;width:300px"/></a>

设置完嵌套后,点击图片即可完成相应的跳转。

3.不在原来网站上进行跳转,新开一个页面
上面的1.2.都是在本网页上打开一个新网页,那么如何使跳转的网页和本网页分开呢?解决办法是加上target=“_blank”。以图片的超连接跳转为例。
<a href="https://cn.bing.com/images/search?q=%e9%be%99%e7%8c%ab&form=HDRSC2&first=1" target="_blank"><img src="/static/dragoncat.jpg" style="height: 200px;width:300px"/></a>

这样,两个就可以同时存在了。
九、下拉框
<select><option>内容</option><option>内容</option><option>内容</option>
</select>
例如:
<select><option>皮卡丘</option><option>可达鸭</option><option>杰尼龟</option></select>
运行效果:

十、多行文本
<textarea></textarea>

同时还可以调节文本框的大小,在文本框内是直接可以输入文字的。

十一、input系列
1.输入文本
<input type="text">
运行效果

2.输入密码
<input type="password">
运行效果

3.选择文件
<input type="file">
运行效果:

会弹出窗口,让你选择本地文件。
4.按钮
(1)button
<input type="button" value="内容"> 普通按钮
(2)submit
<input type="submit" value="内容"> 提交表单
两个按钮在形式上基本一致。
<input type="button" value="进入">
<input type="submit" value="进入">

5.选择框
<input type="radio">
(1)单选框(选项互斥)
<input type="radio" name="n1">男
<input type="radio" name="n1">女
运行效果:

(2)多选框(选项不互斥)
<input type="checkbox" >皮卡丘
<input type="checkbox" >妙蛙种子
<input type="checkbox" >杰尼龟
<input type="checkbox" >可达鸭
运行效果:

十二、综合案例
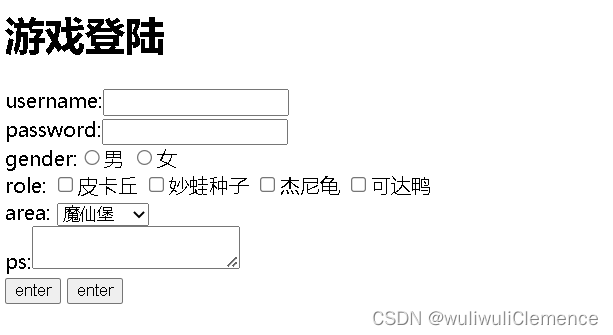
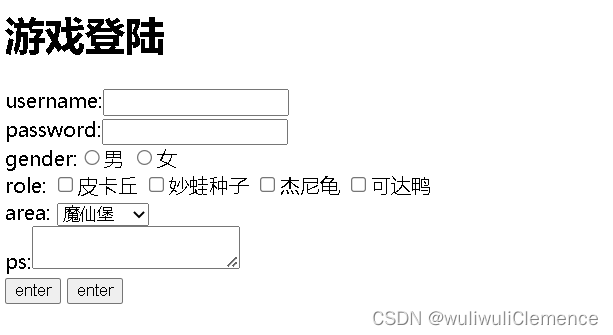
设计一个注册的页面
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head><body><h1>游戏登陆</h1><div>username:<input type="text"></div><div>password:<input type="password"></div><div>gender:<input type="radio" name="n1">男 <input type="radio" name="n1">女</div><div>role:<input type="checkbox" >皮卡丘<input type="checkbox" >妙蛙种子<input type="checkbox" >杰尼龟<input type="checkbox" >可达鸭</div><div>area:<select><option>魔仙堡</option><option>奇迹大陆</option></select></div><div>ps:<textarea></textarea></div><div><input type="button" value="enter"><input type="submit" value="enter"></div></body>
</html>
运行结果:

相关文章:

网页开发基础——HTML
一、flask框架 Flask是一种轻量级的Python web应用程序框架,可以帮助使用者快速构建Web应用程序和API。由于其简洁、灵活和易于上手的特点,Flask被广泛用于开发小型到中型的Web应用程序和后端API。本次我们主要是使用flask框架,进行一个小型w…...

C# 继承,封装,多态等知识点
一:面向对象的三大特征:继承性,封装性,多态性 1:继承性:继承主要描述是类与类之间的关系,通过继承可以在无需重新编写原有的类的情况下,对原有的类的功能进行扩展。 2:封…...

决策树概述
文章目录 决策树介绍1.介绍**决策树API:**构建决策树的三个步骤决策树的优缺点通过sklearn实现决策树分类并进一步认识决策树2. ID3 决策树1. 信息熵2. 信息增益**定义:****根据信息增益选择特征方法是:****算法:**3. ID3算法步骤4. 例子:3. C4.5 决策树1. 信息增益率计算…...

青枫壁纸小程序V1.4.0(后端SpringBoot)
引言 那么距离上次的更新已经过去了5个多月,期间因为忙着毕业设计的原因,更新的速度变缓了许多。所以,这次的更新无论是界面UI、用户功能、后台功能都有了非常大的区别。希望这次更新可以给用户带来更加好的使用体验 因为热爱,更…...

Error: unknown flag: --export 【k8s,kubernets报错】
报错情况如下: [rootk8smaster ~]# kubectl get deploy nginx -oyaml --export > my2.yaml Error: unknown flag: --export See kubectl get --help for usage.原因: --export在所使用的版本中已被移除 解决:去除--export即可,…...

进入linux系统中修改网段-ip
第一步 :开启虚拟机 cd 到 /etc/sysconfig/network-scripts 目录下,输入命令给ls,展示这个目录下文件和文件夹 第二步:进入到以ifcfg开头的文件 # ifcfg开头的文件,如果有多个网卡,有多个ifcfg-ensxx文件 命令…...

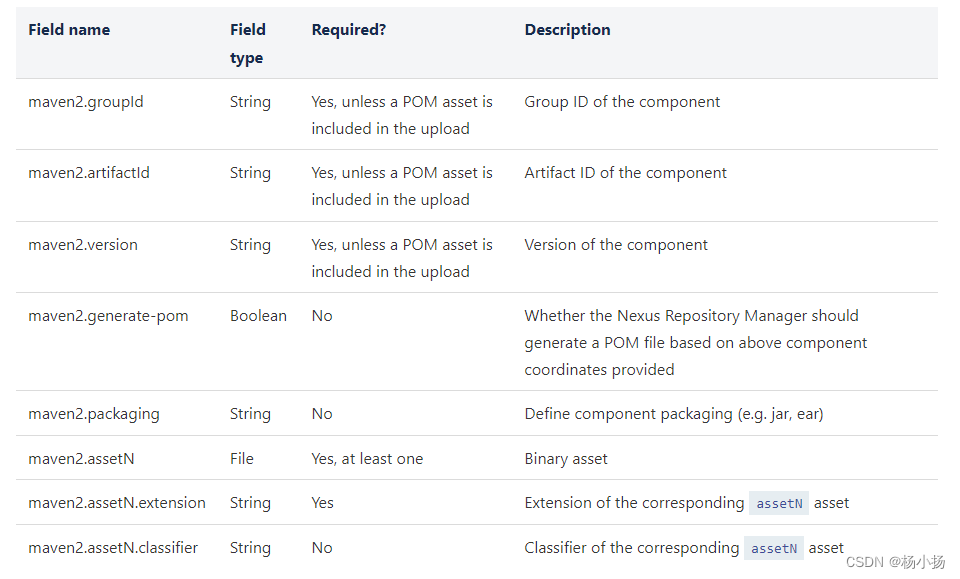
通过REST API接口上传Nexus仓库
一、Nexus API文档 API文档链接:Components API 二、上传API接口说明 在Nexus中可以直接调试api接口,url参考:http://localhost:8081/#admin/system/api 三、上传请求案例 $ curl -X POST "http://localhost:8081/service/rest/v1/c…...

Docker镜像端口映射简介及配置指南
目录 引言:什么是端口映射?配置端口映射的步骤:1. 创建Docker镜像:2. 选择要映射的端口:3. 运行容器并进行端口映射:4. 验证端口映射: 示例:结论: 引言: Doc…...

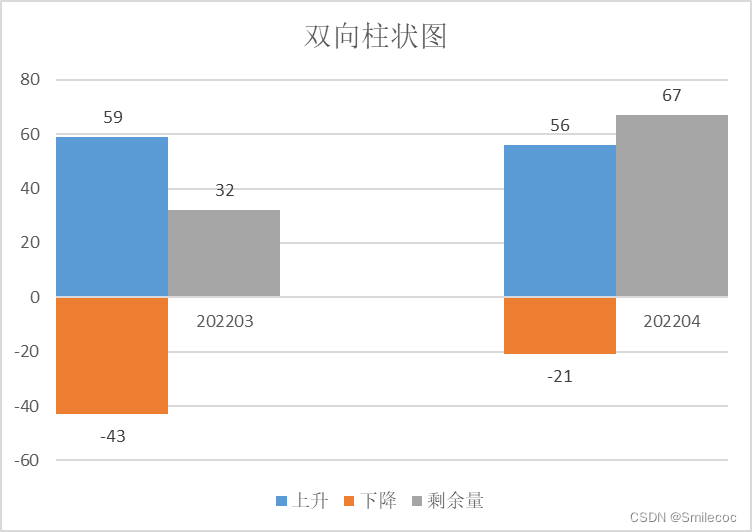
Excel双向柱状图的绘制
Excel双向柱状图在绘制增减比较的时候经常用到,叫法繁多,双向柱状图、上下柱状图、增减柱状图都有。 这里主要介绍一下Excel的基础绘制方法和复杂一点的双向柱状图的绘制 基础双向柱状图的绘制 首先升降的数据如下: 月份上升下降20220359-…...

Linux6.17 Docker 安全及日志管理
文章目录 计算机系统5G云计算第四章 LINUX Docker 安全及日志管理一、Docker 容器与虚拟机的区别1.隔离与共享2.性能与损耗 二、Docker 存在的安全问题1.Docker 自身漏洞2.Docker 源码问题 三、Docker 架构缺陷与安全机制1.容器之间的局域网攻击2.DDoS 攻击耗尽资源3.有漏洞的系…...

学好Elasticsearch系列-索引的CRUD
本文已收录至Github,推荐阅读 👉 Java随想录 文章目录 创建索引删除索引查询数据添加 & 更新数据cat命令公共参数 常用命令aliases 显示别名allocation 显示每个节点的分片数和磁盘使用情况count 显示整个集群或者索引的文档个数fielddata 显示每个节…...

Python - OpenCV机器视觉库的简单使用经验
OpenCV是一个开源的计算机视觉库,它支持多种编程语言,包括Python。下面是Python 3中OpenCV的详细解析: 安装OpenCV 在Python 3中安装OpenCV,可以使用pip命令来安装。例如,在终端中输入以下命令: pip ins…...

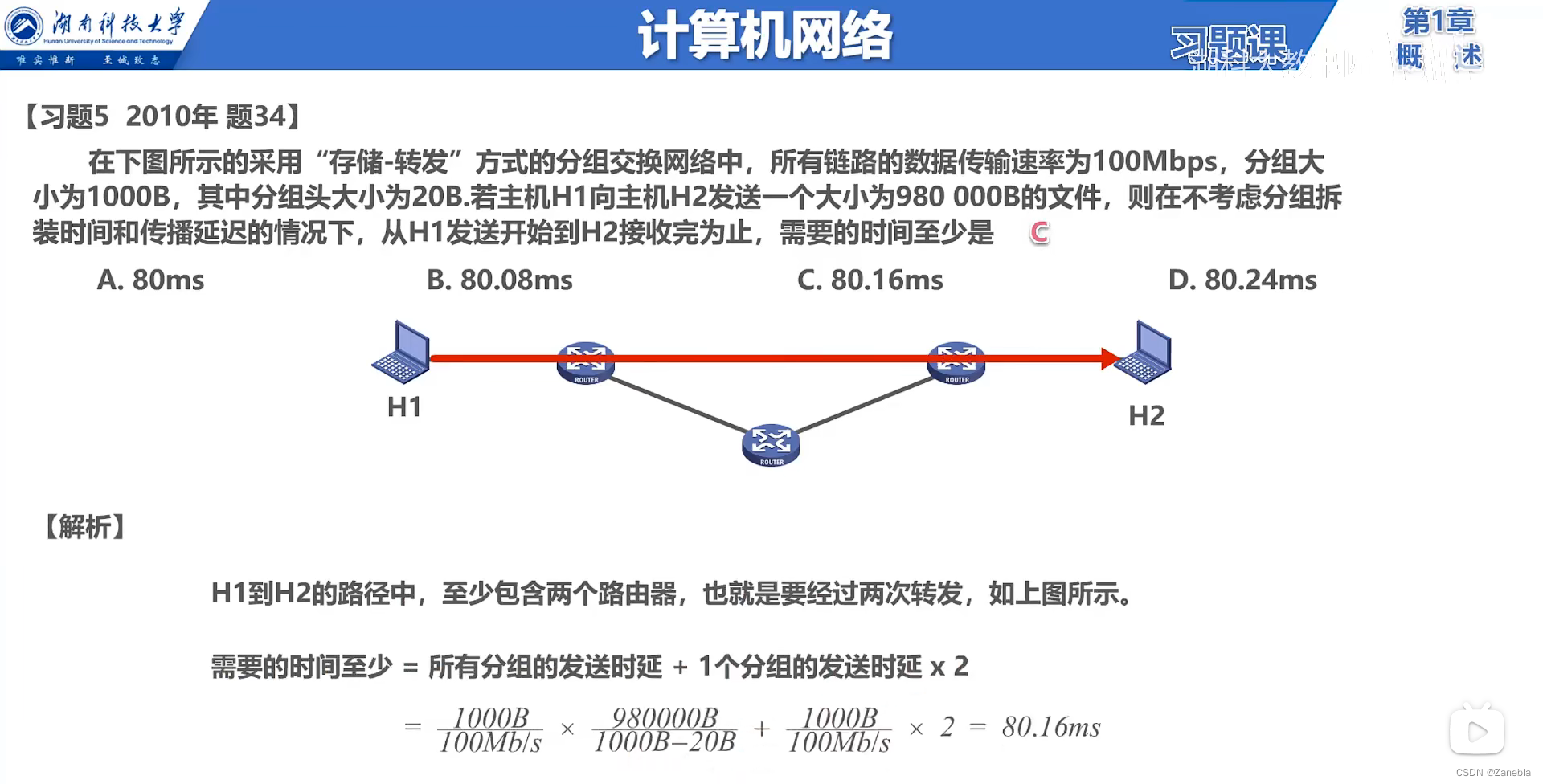
【计算机网络 01】说在前面 信息服务 因特网 ISP RFC技术文档 边缘与核心 交换方式 定义与分类 网络性能指标 计算机网络体系结构 章节小结
第一章--概述 说在前面1.1 计算机网络 信息时代作用1.2 因特网概述1.3 三种交换方式1.4 计算机网络 定义与分类1.5 计算机网络的性能指标1.6 计算机网络体系结构1 常见的计算机网络体系结构2 计算机网络体系结构分层的必要性3 计算机网络体系结构分层思想举例4 计算机网络体系结…...

POI信息点的diPointX、diPointY转化成经纬度
需求:接口返回某个地点的数据(diPointX、diPointY),前端需把该地点转化成经纬度形式在地图上进行Marker标记。 实现:(查找百度地图开发文档) 代码验证: console.log(new BMap.Merca…...

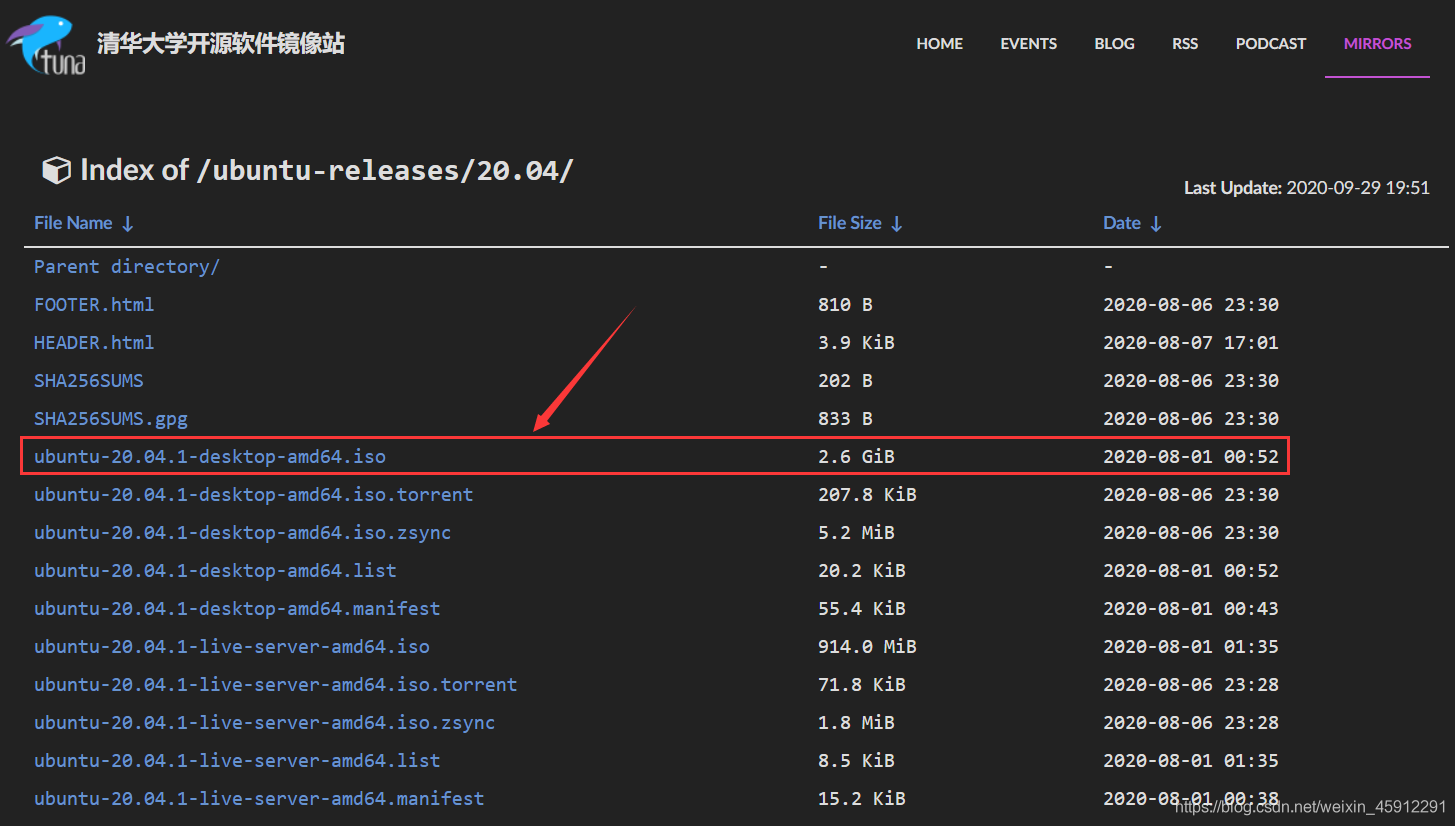
虚拟机(VMware)安装Linux(Ubuntu)安装教程
清华大学开源网站镜像站网址:清华大学开源软件镜像站 | Tsinghua Open Source Mirror 进入之后在搜索框中搜索“ubuntu” 直接点击箭头所指的蓝色字体“ubuntu-20.04.1-desktop-amd64.iso”即可下载...

linux系统下(centos7.9)安装Jenkins全流程
一、卸载历史版本 # rpm卸载 rpm -e jenkins# 检查是否卸载成功 rpm -ql jenkins# 彻底删除残留文件 find / -iname jenkins | xargs -n 1000 rm -rf二、环境依赖安装 yum -y install epel-releaseyum -y install daemonize三、安装Jenkins Jenkins官网传送带: …...

Java版知识付费源码 Spring Cloud+Spring Boot+Mybatis+uniapp+前后端分离实现知识付费平台
提供职业教育、企业培训、知识付费系统搭建服务。系统功能包含:录播课、直播课、题库、营销、公司组织架构、员工入职培训等。 提供私有化部署,免费售后,专业技术指导,支持PC、APP、H5、小程序多终端同步,支持二次开发…...

[OnWork.Tools]系列 01-简介
说明 OnWork.Tools 是基于 Net6 的桌面程序。支持Windows7SP1及以上系统,主要是日常办公或者是开发工作过程中常用的工具集合。界面使用WPF Mvvm模式开发,目的是将开源项目中,好用的项目集成到一起,方便大家使用和学习。 功能 …...

神码ai火车头伪原创设置【php源码】
大家好,给大家分享一下python考什么内容,很多人还不知道这一点。下面详细解释一下。现在让我们来看看! 火车头采集ai伪原创插件截图: 1、Python 计算机二级都考什么 Python要到什么程度 考试内容 一、Python语言的基本语法元素…...
)
QEMU源码全解析15 —— QOM介绍(4)
接前一篇文章:QEMU源码全解析14 —— QOM介绍(3) 本文内容参考: 《趣谈Linux操作系统》 —— 刘超,极客时间 《QEMU/KVM》源码解析与应用 —— 李强,机械工业出版社 特此致谢! 上一回讲到pci…...

【网络】每天掌握一个Linux命令 - iftop
在Linux系统中,iftop是网络管理的得力助手,能实时监控网络流量、连接情况等,帮助排查网络异常。接下来从多方面详细介绍它。 目录 【网络】每天掌握一个Linux命令 - iftop工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景…...

黑马Mybatis
Mybatis 表现层:页面展示 业务层:逻辑处理 持久层:持久数据化保存 在这里插入图片描述 Mybatis快速入门 
Cesium1.95中高性能加载1500个点
一、基本方式: 图标使用.png比.svg性能要好 <template><div id"cesiumContainer"></div><div class"toolbar"><button id"resetButton">重新生成点</button><span id"countDisplay&qu…...

Linux相关概念和易错知识点(42)(TCP的连接管理、可靠性、面临复杂网络的处理)
目录 1.TCP的连接管理机制(1)三次握手①握手过程②对握手过程的理解 (2)四次挥手(3)握手和挥手的触发(4)状态切换①挥手过程中状态的切换②握手过程中状态的切换 2.TCP的可靠性&…...

dedecms 织梦自定义表单留言增加ajax验证码功能
增加ajax功能模块,用户不点击提交按钮,只要输入框失去焦点,就会提前提示验证码是否正确。 一,模板上增加验证码 <input name"vdcode"id"vdcode" placeholder"请输入验证码" type"text&quo…...

sqlserver 根据指定字符 解析拼接字符串
DECLARE LotNo NVARCHAR(50)A,B,C DECLARE xml XML ( SELECT <x> REPLACE(LotNo, ,, </x><x>) </x> ) DECLARE ErrorCode NVARCHAR(50) -- 提取 XML 中的值 SELECT value x.value(., VARCHAR(MAX))…...

Rapidio门铃消息FIFO溢出机制
关于RapidIO门铃消息FIFO的溢出机制及其与中断抖动的关系,以下是深入解析: 门铃FIFO溢出的本质 在RapidIO系统中,门铃消息FIFO是硬件控制器内部的缓冲区,用于临时存储接收到的门铃消息(Doorbell Message)。…...

使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台
🎯 使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台 📌 项目背景 随着大语言模型(LLM)的广泛应用,开发者常面临多个挑战: 各大模型(OpenAI、Claude、Gemini、Ollama)接口风格不统一;缺乏一个统一平台进行模型调用与测试;本地模型 Ollama 的集成与前…...

算法笔记2
1.字符串拼接最好用StringBuilder,不用String 2.创建List<>类型的数组并创建内存 List arr[] new ArrayList[26]; Arrays.setAll(arr, i -> new ArrayList<>()); 3.去掉首尾空格...

【Java学习笔记】BigInteger 和 BigDecimal 类
BigInteger 和 BigDecimal 类 二者共有的常见方法 方法功能add加subtract减multiply乘divide除 注意点:传参类型必须是类对象 一、BigInteger 1. 作用:适合保存比较大的整型数 2. 使用说明 创建BigInteger对象 传入字符串 3. 代码示例 import j…...
