基于XDMA 中断模式的 PCIE3.0 QT上位机与FPGA数据交互架构 提供工程源码和QT上位机源码
目录
- 1、前言
- 2、我已有的PCIE方案
- 3、PCIE理论
- 4、总体设计思路和方案
- 图像产生、发送、缓存
- 数据处理
- XDMA简介
- XDMA中断模式
- 图像读取、输出、显示
- QT上位机及其源码
- 5、vivado工程详解
- 6、上板调试验证
- 7、福利:工程代码的获取
1、前言
PCIE(PCI Express)采用了目前业内流行的点对点串行连接,比起 PCI 以及更早期的计算机总线的共享并行架构,每个设备都有自己的专用连接,不需要向整个总线请求带宽,而且可以把数据传输率提高到一个很高的频率,达到 PCI 所不能提供的高带宽,是目前各行业高速接口的优先选择方向,具有很高的实用价值和学习价值;
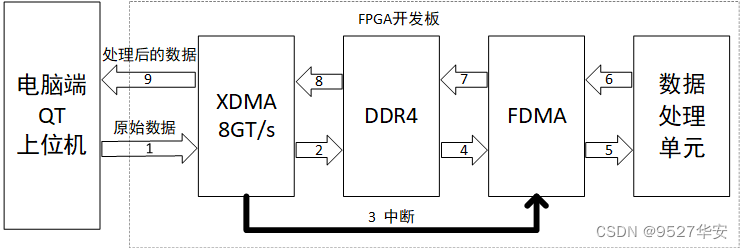
本设计提供一种基于XDMA 中断模式的 PCIE3.0上位机与FPGA数据交互架构;该机构的主要作用如下:图中的箭头代表数据流向,数字代表数据流向的步骤;

QT上位机将电脑端的数据通过PCIE总线发送给FPGA开发板,FPGA侧的XDMA将PCIE发来的数据缓存至DDR4,缓存完成后,XDMA产生中断信号,该信号通过AXI-GPIO发送给FDMA,通知FDMA去DDR4中读取数据,FDMA得到中断通知后,读取DDR4中的数据给FPGA逻辑做数据处理,数据处理完成后再通过FDMA将处理完成的数据写回到DDR4中缓存,XDMA再从DDR4中读取处理好的数据送入PCIE总线发送给电脑端,电脑端QT软件再接收处理好的数据;
本设计使用Xilinx官方的XDMA方案搭建基于Xilinx系列FPGA的PCIE通信平台,电脑端QT实时截取主机屏幕图片,QT软件会将图片发送给PCIE总线,XDMA驱动将PCIE总线上的数据发送出去;FPGA开发板的 XDMA IP 核将接收到的图片数据缓存至 DDR4,并以中断方式通知用户将DDR4中缓存的图片数据读出, FDMA控制器收到 XDMA 发来的中断信号后将图片从 DDR4 中读出,然后做数据处理,出于简单考虑,这里的数据处理我们仅做数据回环,当然你可以做更加负责的处理,比如图像缩放、图像增强,图像识别等,处理完成后,FDMA再将数据写入DDR4中缓存,XDMA读取处理完毕后的数据再通过PCIE发送给电脑上位机,QT最后将处理完成后的图像显示出来;
本设计的关键在于我们编写了一个 xdma_inter.v 的XDMA中断模块。该模块用来配合驱动处理中断,xdma_inter.v 提供了AXI-LITE 接口,上位机通过访问 user 空间地址读写 xdma_inter.v 的寄存器。该 模块 在 user_irq_req_i 输入的中断位,寄存中断位号,并且输出给 XDMA IP ,当上位机的驱动响应中断的时候,在中断里面写 xdma_inter.v 的寄存器,清除已经处理的中断。
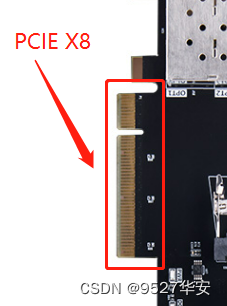
该方案只适用于Xilinx系列FPGA,一并提供了XDMA的安装驱动和QT上位机源代码,省去了使用XDMA繁琐的驱动寻找和上位机软件开发的不知所措,并以搭建好vivado工程,省去了不知道如何使用XDMA的尴尬,使得PCIE的使用变得简单易上手,而不用关心其复杂的PCIE协议;由于我的开发板只支持PCIE X8,所以提供的代码是PCIE X8架构,若需要PCIE X1、 X2、 X8、 X16、 X32的朋友,可自行修改本工程,也可关注我,我会实时发布新的工程。
本工程实现进阶应用的PCIE通信,和QT上位机之间进行图片传输试验。

本文详细描述了基于XDMA搭建PCIE通信平台的设计方案,工程代码可综合编译上板调试,可直接项目移植,适用于在校学生、研究生项目开发,也适用于在职工程师做项目开发,可应用于医疗、军工等行业的高速接口领域;
提供完整的、跑通的工程源码和技术支持;
工程源码和技术支持的获取方式放在了文章末尾,请耐心看到最后;
2、我已有的PCIE方案
我的主页有PCIE通信专栏,该专栏基于XDMA的轮询模式实现与QT上位机的数据交互,既有基于RIFFA实现的PCIE方案,也有基于XDMA实现的PCIE方案;既有简单的数据交互、测速,也有应用级别的图像采集传输,以下是专栏地址:
点击直接前往
此外,我的主页有中断模式的PCIE通信专栏,该专栏基于XDMA的中断模式实现与QT上位机的数据交互,以下是专栏地址:点击直接前往
3、PCIE理论
这部分可自行百度或csdn或知乎学习理论知识,其实用了XDMA,已经不太需要直到PCIE复杂的协议和理论了。。。
4、总体设计思路和方案
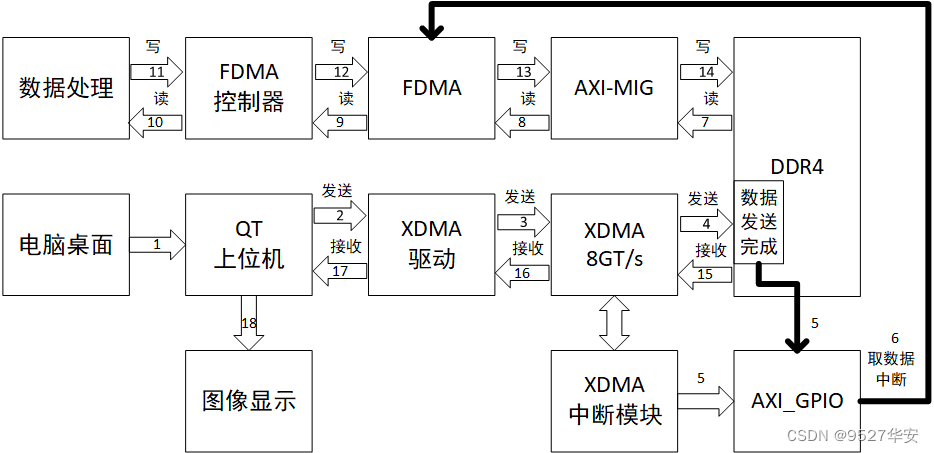
总体设计思路和方案如下:图中的箭头代表数据流向,数字代表数据流向的步骤;

图像产生、发送、缓存
QT上位机实时截取电脑桌面的屏幕图片,我的电脑分辨率为1920X1080,QT软件会将图片发送给PCIE总线,XDMA驱动将PCIE总线上的数据发送出去;FPGA开发板的 XDMA IP 核将接收到的图片数据缓存至 DDR4,并以中断方式通知用户将DDR4中缓存的图片数据读出;这里的中断采用AXI-GPIO传递;
数据处理
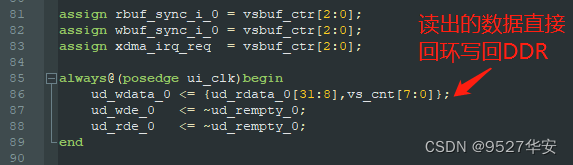
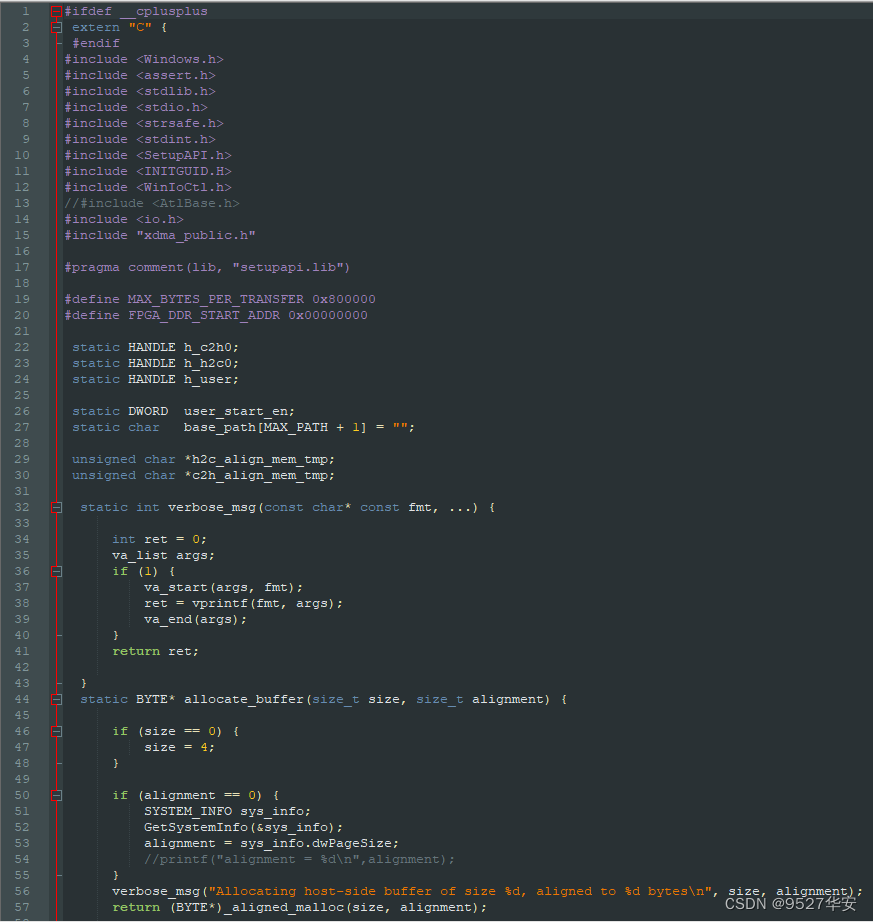
出于简单考虑,这里的数据处理我们仅做数据回环,当然你可以做更加负责的处理,比如图像缩放、图像增强,图像识别等;代码如下:

XDMA简介
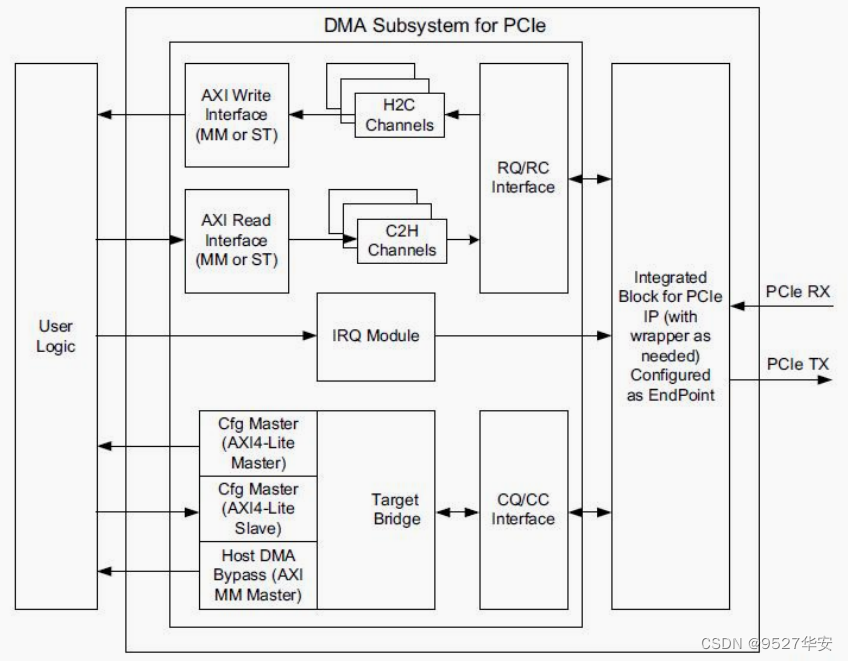
Xilinx 提供的 DMASubsystem for PCIExpressIP 是一个高性能,可配置的适用于 PCIE2.0,PCIE3.0 的 SG 模式 DMA,提供用户可选择的 AXI4 接口或者 AXI4-Stream 接口。一般情况下配置成 AXI4 接口可以加入到系统总线互联,适用于大数据量异步传输,通常情况都会使用到 DDR,AXI4-Stream 接口适用于低延迟数据流传输。
XDMA 是 SGDMA,并非 Block DMA,SG 模式下,主机会把要传输的数据组成链表的形式,然后将链表首地址通过 BAR 传送给 XDMA,XDMA 会根据链表结构首地址依次完成链表所指定的传输任务,XDMA框图如下:

AXI4、AXI4-Stream,必须选择一个,用于数据传输AXI4-Lite Master 可选,用于实现 PCIE BAR 地址到 AXI4-lite 寄存器地址的映射,可以用于读写用户逻辑寄存器。
AXI4-Lite Slave 可选,用来将 XDMA 内部寄存器开放给用户逻辑,用户逻辑可以通过此接口访问 XDMA 内部寄存器,不会映射到 BAR。
AXI4 Bypass 接口,可选,用来实现 PCIE 直通用户逻辑访问,可用于低延迟数据传输。
XDMA中断模式
本设计的关键在于我们编写了一个 xdma_inter.v 的XDMA中断模块。该模块用来配合驱动处理中断,xdma_inter.v 提供了AXI-LITE 接口,上位机通过访问 user 空间地址读写 xdma_inter.v 的寄存器。该 模块 在 user_irq_req_i 输入的中断位,寄存中断位号,并且输出给 XDMA IP ,当上位机的驱动响应中断的时候,在中断里面写 xdma_inter.v 的寄存器,清除已经处理的中断。
另外本方案中通过 AXI-BRAM 来演示用户 user 空间的读写访问测试。
图像读取、输出、显示
FDMA控制器收到 XDMA 发来的中断信号后将图片从 DDR3 中读出,然后将图像信息放入 VGA 时序的数据总线上形成 VGA 时序的视频流,在将视频流送入 HDMI 发送模块将 RGB 数据转换为 HDMI 差分数据通过 HDMI 线缆输出到显示器;VGA时序分辨率为1920X1080@60Hz;关于FDMA的详细设计说明,请参考我之前的文章:点击直接前往
QT上位机及其源码
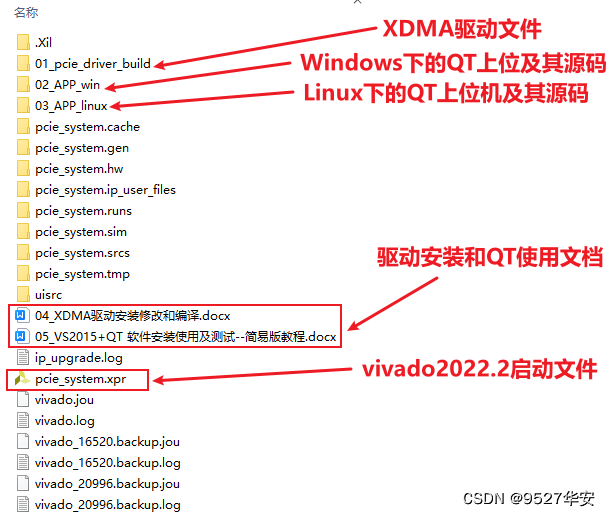
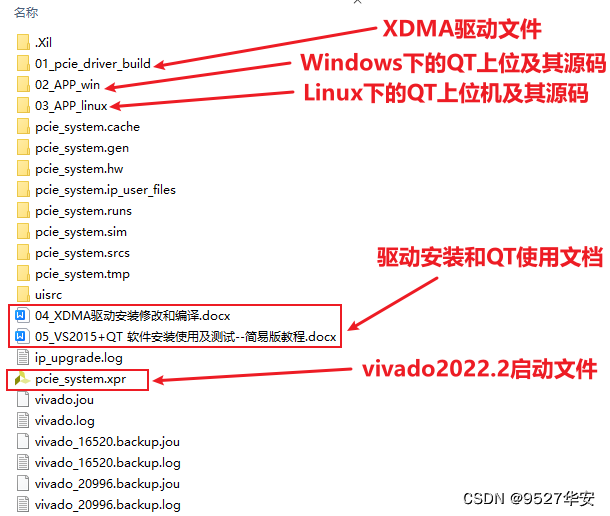
QT上位机本方案使用 VS2015 + Qt 5.12.10 完成上位机开发软件环境搭建,QT程序调用XDMA官方API采用中断模式实现与FPGA的数据交互,本例程实现的是读写测速,提供QT上位机软件及其源码,路径如下:

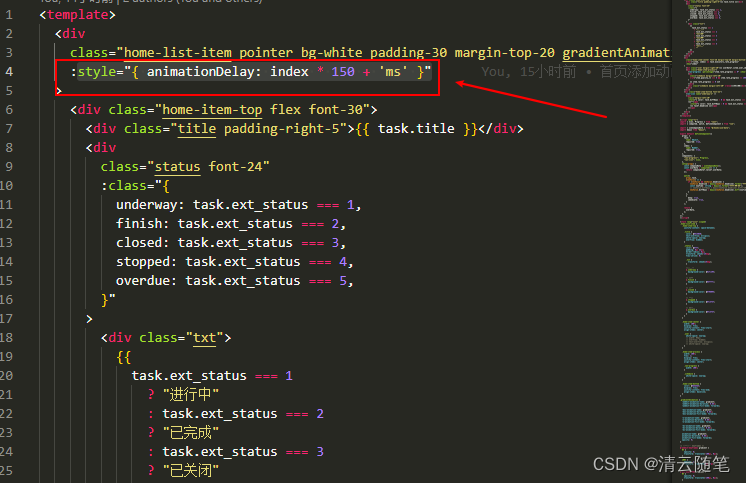
QT源码部分截图如下:

5、vivado工程详解
开发板FPGA型号:Xilinx–xcku060-ffva1156-2-i;
开发环境:Vivado2022.2;
输入:测试图片,QT上位机发送,分辨率为1920X1080;
输出:HDMI,分辨率为1920X1080@60Hz;
应用:QT上位机发送图像,FPGA接收显示试验;
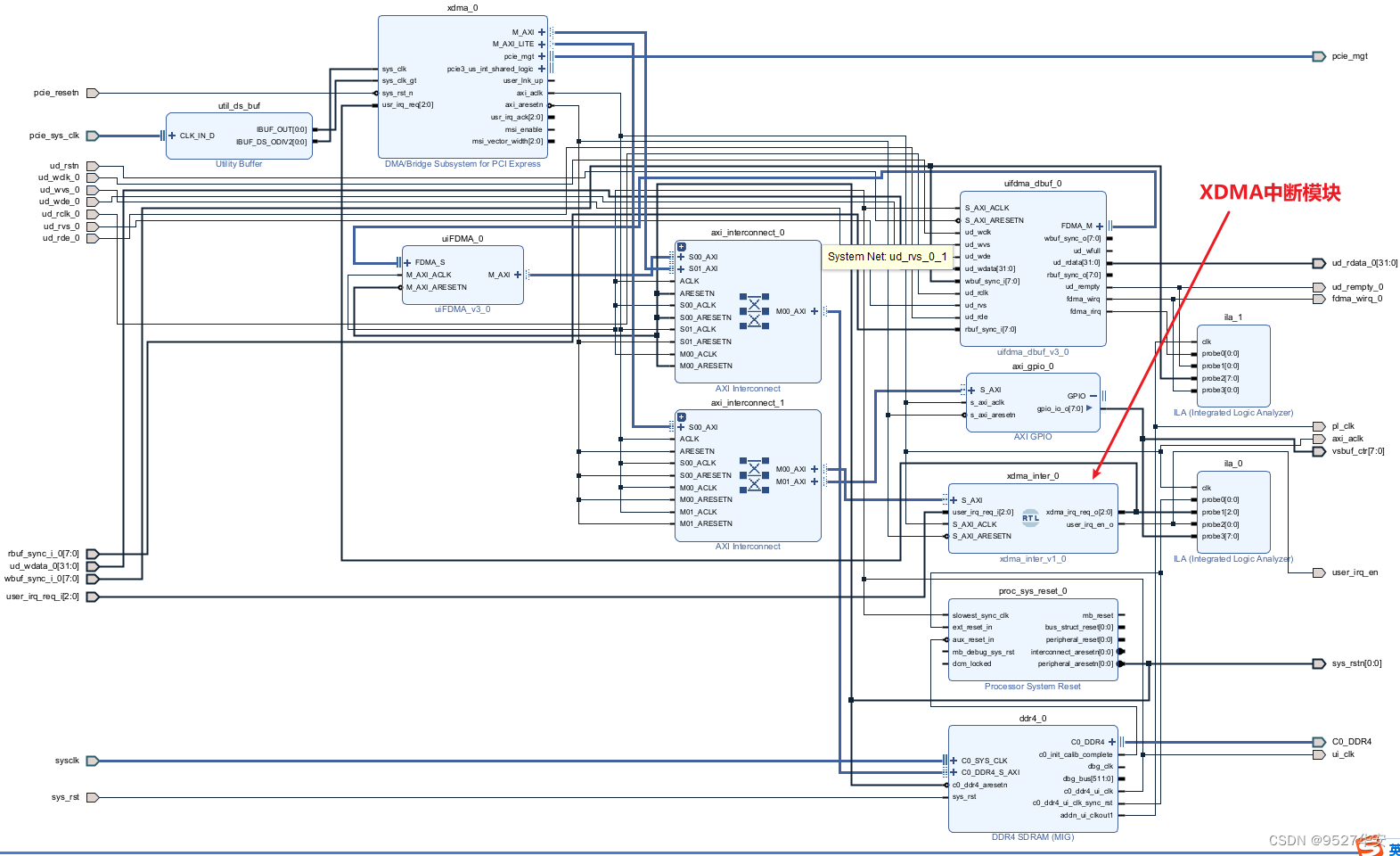
工程BD如下:

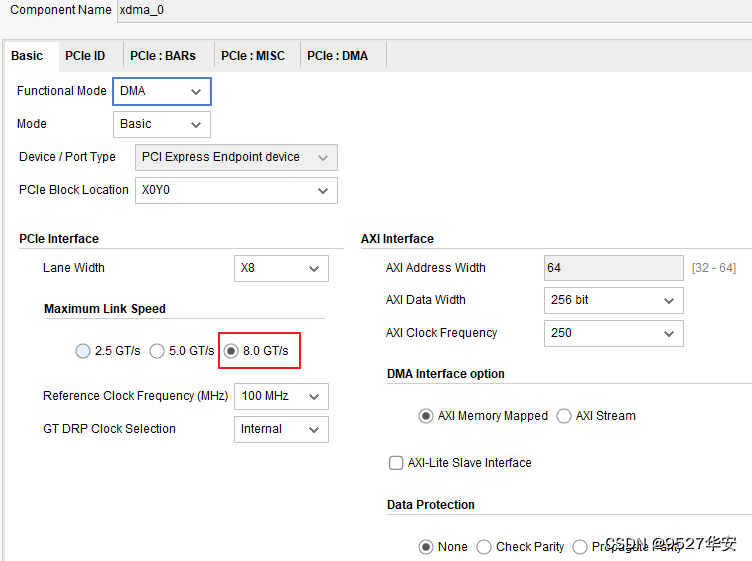
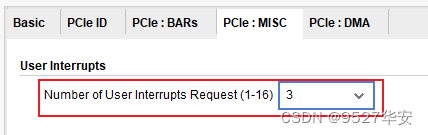
XDMA需要设计中断数量,配置如下:


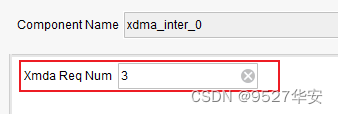
同时,XDMA中断模块的中断数量也设置为4,如下:

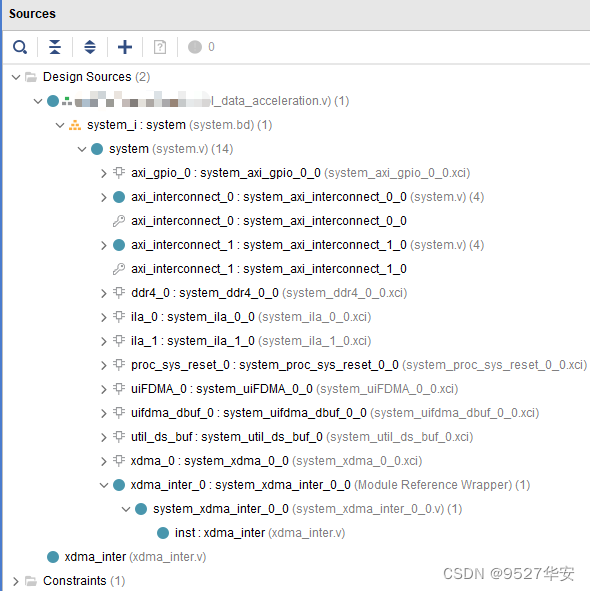
综合后的代码架构如下:

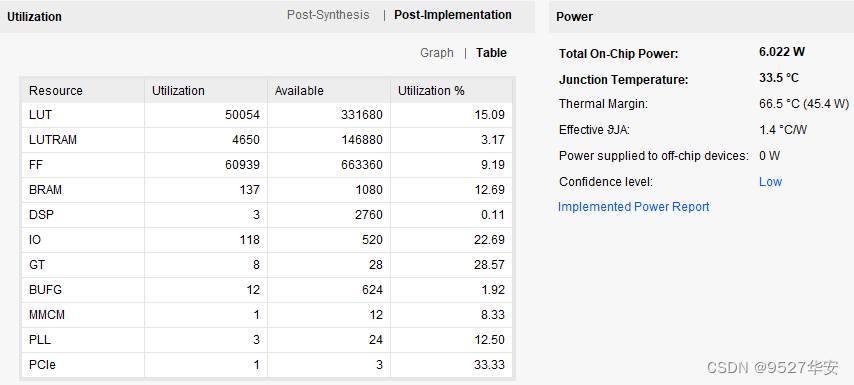
综合编译完成后的FPGA资源消耗和功耗预估如下:

6、上板调试验证
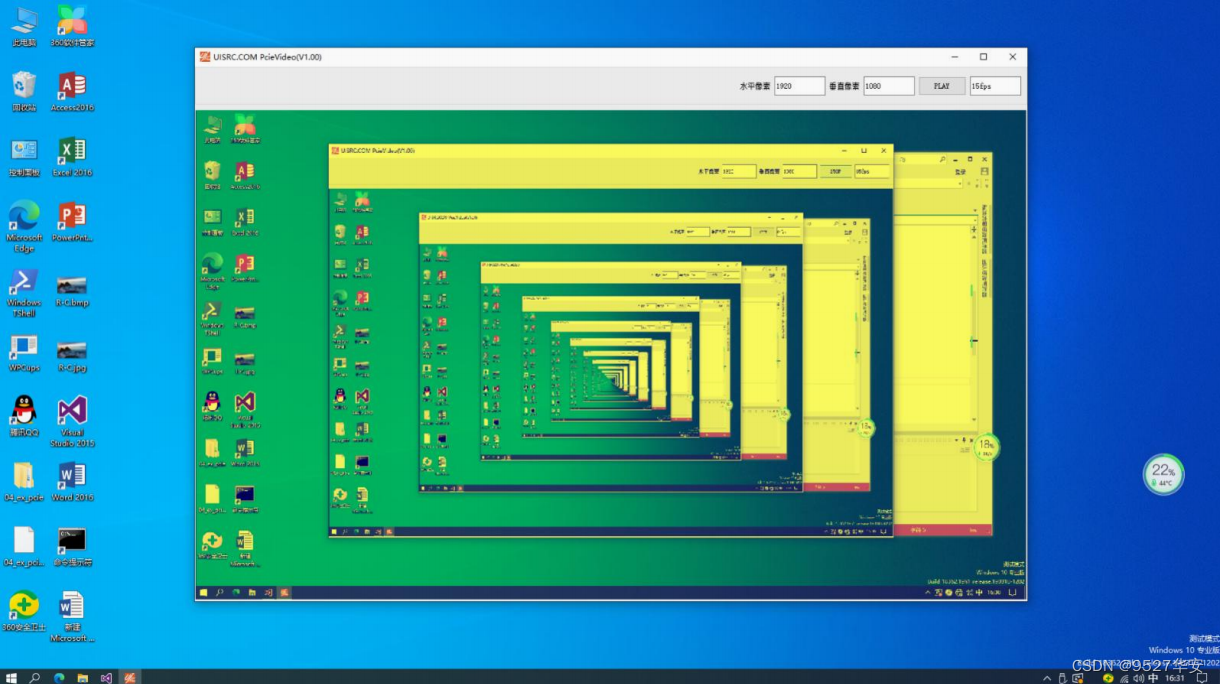
开启上位机测程序进行 PCIe 接收视频测试,打开QT软件,实验结果如下:

7、福利:工程代码的获取
福利:工程代码的获取
代码太大,无法邮箱发送,以某度网盘链接方式发送,
资料获取方式:私,或者文章末尾的V名片。
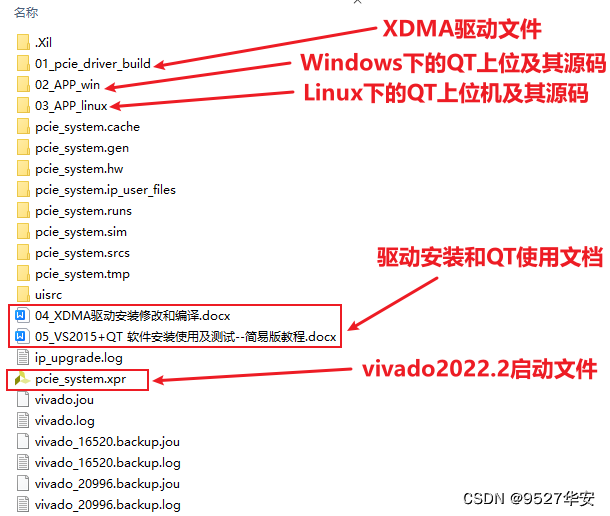
网盘资料如下:


相关文章:

基于XDMA 中断模式的 PCIE3.0 QT上位机与FPGA数据交互架构 提供工程源码和QT上位机源码
目录 1、前言2、我已有的PCIE方案3、PCIE理论4、总体设计思路和方案图像产生、发送、缓存数据处理XDMA简介XDMA中断模式图像读取、输出、显示QT上位机及其源码 5、vivado工程详解6、上板调试验证7、福利:工程代码的获取 1、前言 PCIE(PCI Express&#…...

Vue 中通用的 css 列表入场动画效果
css 代码 .gradientAnimation {animation-name: gradient;animation-duration: 0.85s;animation-fill-mode: forwards;opacity: 0; }/* 不带前缀的放到最后 */ keyframes gradient {0% {opacity: 0;transform: translate(-100px, 0px);}100% {opacity: 1;transform: translate…...

微分流形2:流形上的矢量场和张量场
来了来了,切向量,切空间。流形上的所有的线性泛函的集合,注意是函数的集合。然后取流形上的某点p,它的切向量为,线性泛函到实数的映射。没错,是函数到实数的映射,是不是想到了求导。我们要逐渐熟…...

C++数组、向量和列表的练习
运行代码: //C数组、向量和列表的练习 #include"std_lib_facilities.h"int main() try {int ii[10] { 0,1,2,3,4,5,6,7,8,9 };for (int i 0; i < 10; i)//把数组中的每个元素值加2ii[i] 2;vector<int>vv(10);for (int i 0; i < 10; i)vv…...

视频剪辑矩阵分发系统Unable to load FFProbe报错技术处理?
问题一 报错处理 对于视频剪辑矩阵分发系统中出现的“Unable to load FFProbe”报错问题,可以采取以下技术处理措施进行解决。 1.检查系统中是否正确安装了FFProbe工具,并确保其路径正确配置。 2.检查系统环境变量是否正确设置,包括FFPr…...

Docker轻量级可视化工具Portainer
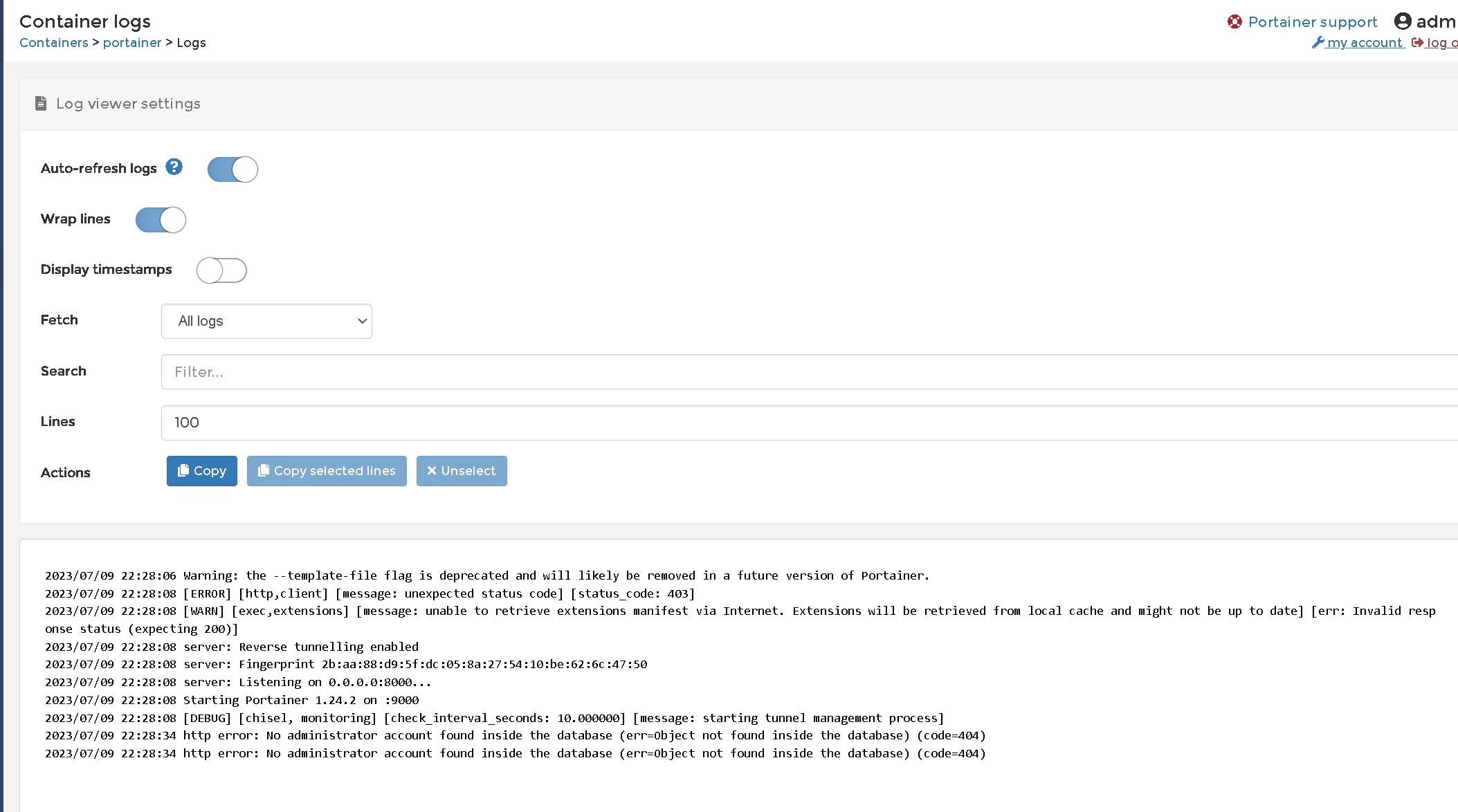
Portainer是一个轻量级的管理UI界面,用于管理Docker容器、镜像、卷和网络。它支持端口映射、容器启动、停止、删除、日志查看等功能,同时也提供了可视化的监控和统计功能,可以快速轻松的管理多个Docker主机。Portainer不需要额外安装依赖&…...

功率放大器在电光调制中的应用有哪些
电光调制是一种利用光电效应将电信号转化为光信号的技术。在实现电光调制的过程中,功率放大器作为一个重要的组件,具有对输入电信号进行放大和控制的功能。本文将介绍功率放大器的基本原理、特点以及在电光调制中的应用。 基本原理 功率放大器是一种能够…...

MyBatis入门程序
1.MyBatis 入门程序开发步骤 SqlSession:代表Java程序和数据库之间的会话。(HttpSession是Java程序和浏览器之间的会话) SqlSessionFactory:是“生产”SqlSession的“工厂”。 工厂模式:如果创建某一个对象ÿ…...

C++快速切换 头文件和源文件
有没有一种快速的方法 , 将头文件中的声明 直接在源文件中自动写出来, 毕竟头文件中已经有声明了, 我只需要写具体实现就行了,没有必要把声明的部分再敲一遍在 Visual Studio 中,你可以使用快速生成函数定义的功能来实…...

对原型、原型链的理解
在 JavaScript 中是使用构造两数来新建一个对象的,每一个构造函数的内部都有一个 prototype 属性,它的属性值是一个对象,这个对象包含了可以由该构造西数的所有实例共享的属性和方法。当使用构造函数新建一个对象后,在这个对象的内…...

7月26日,每日信息差
1、日本经产省将讨论让消费者负担核电站重启费。若被采用,那么即便是与把源自可再生能源作为卖点的新电力公司签约的消费者,也将负担重启核电站的费用 2、国家发改委:电厂存煤和出力均达历史同期最高水平 3、国家深改委:全国统调…...

git修改已经push后的commit注释
回到倒数第8次提交 git rebase -i HEAD~8修改注释,然后把最前面的pick改成edit 修改注释 git commit --amendrebase确认 git rebase --continue强制提交 git push -f origin master参考:https://blog.csdn.net/qq_16942727/article/details/1260355…...

网络云存储服务器,数据库服务器|PetaExpress
云存储服务器是什么? 云存储服务器是一种在线存储(英语:Cloud storage)该模式是将数据存储在通常由第三方托管的多个虚拟服务器上,而不是独家服务器上。 云存储服务器有几种结构 架构方法分为两类:一类是通过服务进行架构&…...

java语法基础--基本数据类型
一、数据类型概括 1、整数类型 2、浮点型 3、布尔类型 4、字符类型 二、数据类型的使用 1、整数类型的使用 超出类型范围 //1.1 定义一个byte类型的变量,并且设置它超过byte类型范围// 如果定义的数值在byte类型范围内,那么就能正常使用,//…...

uniapp 微信小程序 预览pdf方法
效果图: 1、在小程序中 // #ifdef MP */ 是区分运行的环境,在小程序中可使用如下方法uni.downloadFile({url: item.link,//文件地址success: function (res) {var filePath res.tempFilePath;uni.openDocument({filePath: filePath,showMenu: false…...

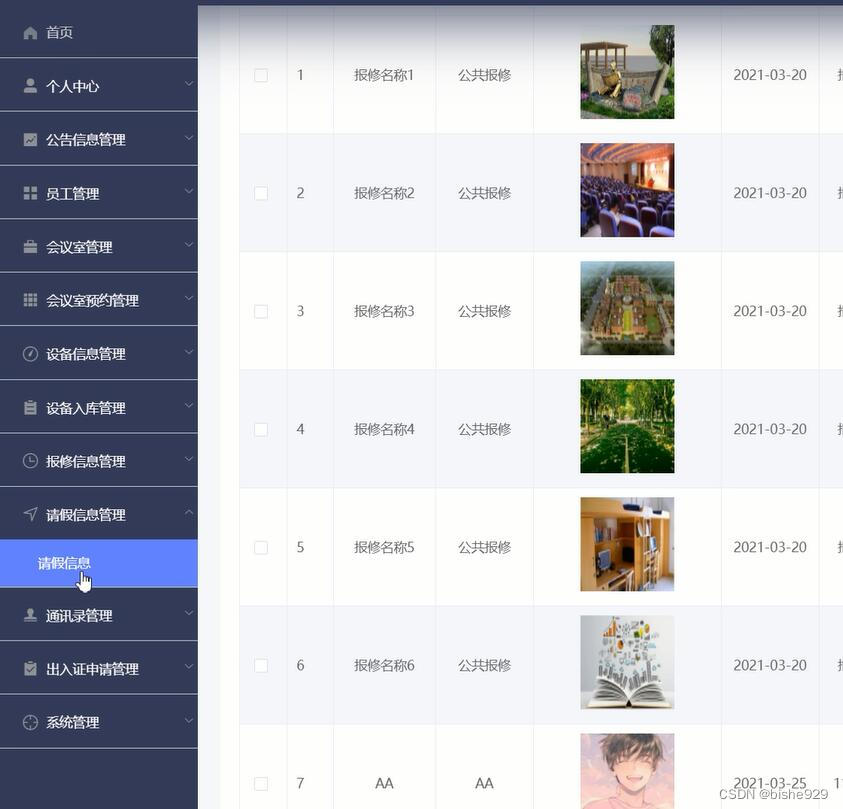
基于vue+uniapp微信小程序公司企业后勤服务(设备)系统
本系统分为用户和管理员两个角色,其中用户可以注册登陆系统,查看公司公告,查看设备,设备入库,查看通讯录,会议室预约,申请出入,申请请假等功能。管理员可以对员工信息,会…...
之blkid)
Linux命令(54)之blkid
Linux命令之blkid 1.blkid介绍 linux命令blkid被用来查询系统块设备文件系统的类型、卷标、UUID等信息 2.blkid用法 blkid [参数] [设备] blkid参数 参数说明-L <卷标>将卷标转换为设备名-U <UUID>将UUID转换为设备名-p转换设备块-i显示I/O信息 3.实例 3.1.查…...

Kotlin多平台最佳架构指南
在这篇文章中,我们将对 Kotlin 多平台移动端的最佳架构进行深入探讨。在2023年,作为 Android 开发者,我们会倾向于采用 MVVM 架构,因为它简单、灵活且易于测试。而作为 iOS 开发者,我们可能会选择 MVC、Viper 等架构。…...

【Vue3】父子组件传参
1. 父组件给子组件传值 父组件App.vue <template><div>父级</div><waterFallVue :title"name"></waterFallVue> </template><script setup lang"ts"> import waterFallVue from ./components/waterFall.vue …...

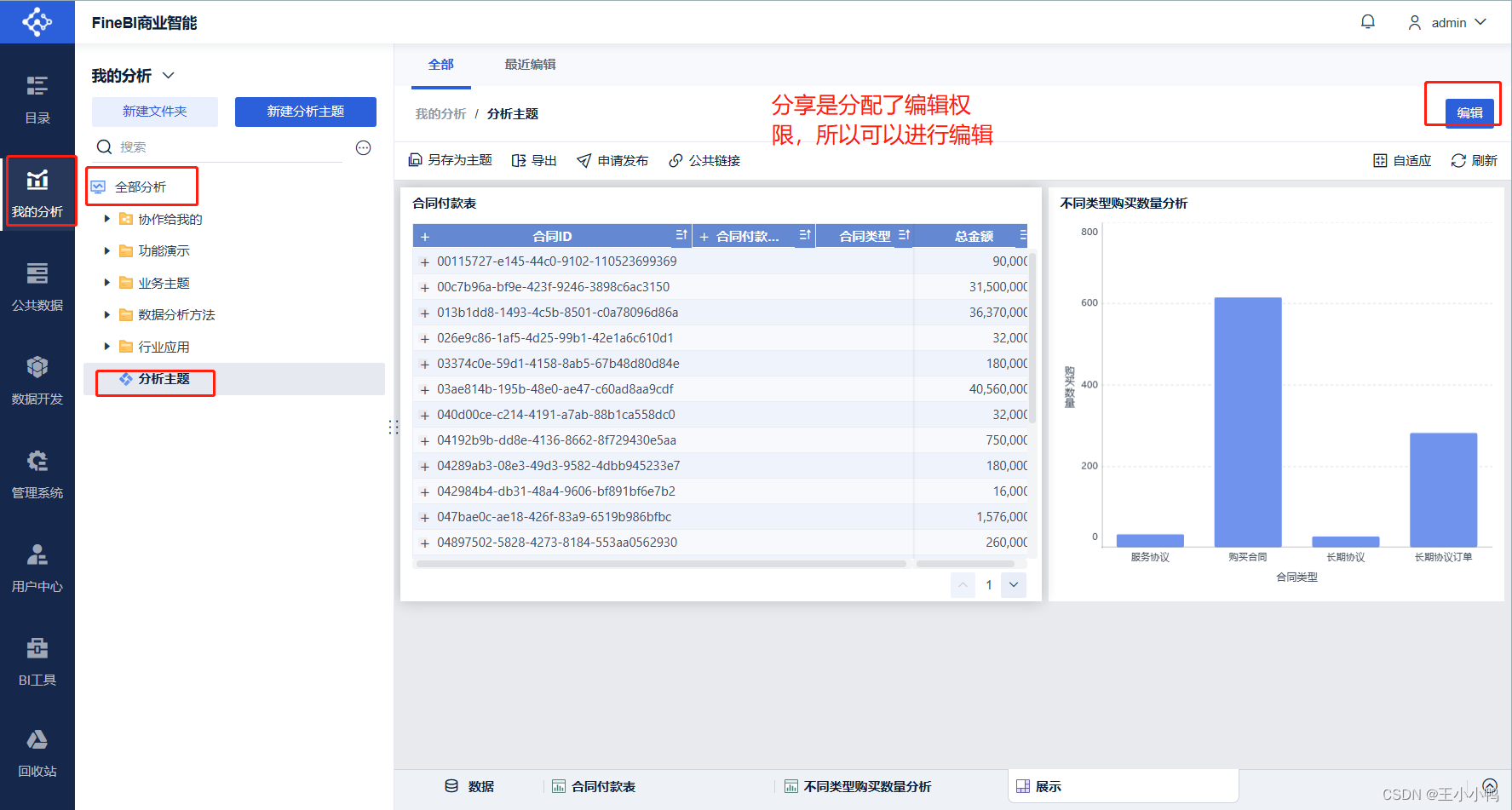
简单上手FineBI
简介 安装下载 下载的是V6.0.11版本 设置管理员账号 账号admin 密码123456 新建分析主题 添加数据 选择本地数据上传 选择示例数据上传 打开效果如下,点击“确定”,这样就将示例数据上传到分析主题中 分析数据——编辑数据 如果数据质量好…...

Zustand 状态管理库:极简而强大的解决方案
Zustand 是一个轻量级、快速和可扩展的状态管理库,特别适合 React 应用。它以简洁的 API 和高效的性能解决了 Redux 等状态管理方案中的繁琐问题。 核心优势对比 基本使用指南 1. 创建 Store // store.js import create from zustandconst useStore create((set)…...

渗透实战PortSwigger靶场-XSS Lab 14:大多数标签和属性被阻止
<script>标签被拦截 我们需要把全部可用的 tag 和 event 进行暴力破解 XSS cheat sheet: https://portswigger.net/web-security/cross-site-scripting/cheat-sheet 通过爆破发现body可以用 再把全部 events 放进去爆破 这些 event 全部可用 <body onres…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院查看报告小程序
一、开发环境准备 工具安装: 下载安装DevEco Studio 4.0(支持HarmonyOS 5)配置HarmonyOS SDK 5.0确保Node.js版本≥14 项目初始化: ohpm init harmony/hospital-report-app 二、核心功能模块实现 1. 报告列表…...

c#开发AI模型对话
AI模型 前面已经介绍了一般AI模型本地部署,直接调用现成的模型数据。这里主要讲述讲接口集成到我们自己的程序中使用方式。 微软提供了ML.NET来开发和使用AI模型,但是目前国内可能使用不多,至少实践例子很少看见。开发训练模型就不介绍了&am…...

云原生玩法三问:构建自定义开发环境
云原生玩法三问:构建自定义开发环境 引言 临时运维一个古董项目,无文档,无环境,无交接人,俗称三无。 运行设备的环境老,本地环境版本高,ssh不过去。正好最近对 腾讯出品的云原生 cnb 感兴趣&…...

scikit-learn机器学习
# 同时添加如下代码, 这样每次环境(kernel)启动的时候只要运行下方代码即可: # Also add the following code, # so that every time the environment (kernel) starts, # just run the following code: import sys sys.path.append(/home/aistudio/external-libraries)机…...

[大语言模型]在个人电脑上部署ollama 并进行管理,最后配置AI程序开发助手.
ollama官网: 下载 https://ollama.com/ 安装 查看可以使用的模型 https://ollama.com/search 例如 https://ollama.com/library/deepseek-r1/tags # deepseek-r1:7bollama pull deepseek-r1:7b改token数量为409622 16384 ollama命令说明 ollama serve #:…...

逻辑回归暴力训练预测金融欺诈
简述 「使用逻辑回归暴力预测金融欺诈,并不断增加特征维度持续测试」的做法,体现了一种逐步建模与迭代验证的实验思路,在金融欺诈检测中非常有价值,本文作为一篇回顾性记录了早年间公司给某行做反欺诈预测用到的技术和思路。百度…...

Linux系统部署KES
1、安装准备 1.版本说明V008R006C009B0014 V008:是version产品的大版本。 R006:是release产品特性版本。 C009:是通用版 B0014:是build开发过程中的构建版本2.硬件要求 #安全版和企业版 内存:1GB 以上 硬盘…...

Ubuntu系统多网卡多相机IP设置方法
目录 1、硬件情况 2、如何设置网卡和相机IP 2.1 万兆网卡连接交换机,交换机再连相机 2.1.1 网卡设置 2.1.2 相机设置 2.3 万兆网卡直连相机 1、硬件情况 2个网卡n个相机 电脑系统信息,系统版本:Ubuntu22.04.5 LTS;内核版本…...
