【Vue3】父子组件传参
1. 父组件给子组件传值
父组件App.vue
<template><div>父级</div><waterFallVue :title="name"></waterFallVue>
</template><script setup lang="ts">
import waterFallVue from './components/waterFall.vue'
let name = 'uzi'
</script><style lang="scss" scoped></style>
子组件waterFall.vue
<template><div>子级</div><div>接收值:{{ title }}</div><div>接收数组:{{ arr }}</div>
</template><script setup lang="ts">
// 1.不使用ts
//接受父组件传过来的值,没有传入则使用默认值
// const props = defineProps({
// title: {
// type: String,
// default: '默认值'
// }
// })// // console.log(title); 直接使用会报错
// console.log(props.title);//使用props接受才可以使用传入的值// 2.使用ts
//接受父组件传过来的值,没有传入则使用默认值
//ts特有定义默认值 withDefaults函数,接收definProps和默认值对象
withDefaults(defineProps<{title: string,arr: number[]
}>(),{arr:()=> [666]
})
</script><style lang="scss" scoped></style>
2. 子组件给父组件传值
父组件App.vue
<template><div>父级</div><waterFallVue @on-click="getName" :title="name"></waterFallVue>
</template><script setup lang="ts">
import waterFallVue from './components/waterFall.vue'
let name = 'zitai'const getName = (name:string) => {console.log(name, '==> 子组件传值给父组件');
}
</script><style lang="scss" scoped></style>
子组件waterFall.vue
<template><div>子级</div><button @click="send">给父组件传值</button>
</template><script setup lang="ts">
//不用ts
//给父组件传值 defineEmits
// const emit = defineEmits(['on-click'])
// const send = () => {
// emit('on-click', 'uzi')
// }//用ts
//给父组件传值 defineEmits
const emit = defineEmits<{(e: "on-click", name: string): void
}>()
const send = () => {emit('on-click', 'uzi')
}
</script><style lang="scss" scoped></style>
3. 子组件给父组件暴露方法或者属性
父组件App.vue
<template><div>父级</div><waterFallVue ref="waterFall"></waterFallVue>
</template><script setup lang="ts">
import { ref,onMounted } from 'vue';
import waterFallVue from './components/waterFall.vue'
const waterFall = ref<InstanceType<typeof waterFallVue>>()
// setup 函数在组件生命周期中是在组件实例创建之前执行的,因此为了避免name和open出现undefined,需将他们挂载到onMounted中
onMounted(() => {console.log(waterFall.value?.name);const openFunc = waterFall.value?.openopenFunc()
})</script><style lang="scss" scoped></style>
子组件waterFall.vue
<template><div>子级</div>
</template><script setup lang="ts">
defineExpose({name:'xiaohu',open:()=>console.log('暴露方法')
})
</script><style lang="scss" scoped></style>
4. 小案例(封装瀑布流组件)
父组件App.vue
<template><waterFallVue :list="list"></waterFallVue>
</template><script setup lang='ts'>
import waterFallVue from './components/waterFall.vue';
const list = [{height: 300,background: 'red'},{height: 400,background: 'pink'},{height: 500,background: 'blue'},{height: 200,background: 'green'},{height: 300,background: 'gray'},{height: 400,background: '#CC00FF'},{height: 200,background: 'black'},{height: 100,background: '#996666'},{height: 500,background: 'skyblue'},{height: 300,background: '#993366'},{height: 100,background: '#33FF33'},{height: 400,background: 'skyblue'},{height: 200,background: '#6633CC'},{height: 300,background: '#666699'},{height: 300,background: '#66CCFF'},{height: 300,background: 'skyblue'},{height: 200,background: '#CC3366'},{height: 200,background: '#CC9966'},{height: 200,background: '#FF00FF'},{height: 500,background: '#990000'},{height: 400,background: 'red'},{height: 100,background: '#999966'},{height: 200,background: '#CCCC66'},{height: 300,background: '#FF33FF'},{height: 400,background: '#FFFF66'},{height: 200,background: 'red'},{height: 100,background: 'skyblue'},{height: 200,background: '#33CC00'},{height: 300,background: '#330033'},{height: 100,background: '#0066CC'},{height: 200,background: 'skyblue'},{height: 100,background: '#006666'},{height: 200,background: 'yellow'},{height: 300,background: 'yellow'},{height: 100,background: '#33CCFF'},{height: 400,background: 'yellow'},{height: 400,background: 'yellow'},{height: 200,background: '#33FF00'},{height: 300,background: 'yellow'},{height: 100,background: 'green'}]
</script><style lang='less'>
#app,
html,
body {height: 100%;
}* {padding: 0;margin: 0;
}
</style>
子组件waterFall.vue
<template><div class="wraps"><div :style="{ height: item.height + 'px', background: item.background, top: item.top + 'px', left: item.left + 'px' }"v-for="item in waterList" class="items"></div></div>
</template><script setup lang='ts'>
import { reactive, onMounted } from 'vue'
const props = defineProps<{list: any[]
}>()
const waterList = reactive<any[]>([])
const init = () => {const heightList: any[] = []const width = 130;const x = document.body.clientWidthconst column = Math.floor(x / width)for (let i = 0; i < props.list.length; i++) {if (i < column) {props.list[i].top = 10;props.list[i].left = i * width;heightList.push(props.list[i].height + 10)waterList.push(props.list[i])} else {let current = heightList[0]let index = 0;heightList.forEach((h, inx) => {if (current > h) {current = h;index = inx;}})console.log(current, 'c')props.list[i].top = (current + 20);console.log(props.list[i].top, 'top', i)props.list[i].left = index * width;heightList[index] = (heightList[index] + props.list[i].height + 20);waterList.push(props.list[i])}}console.log(props.list)
}onMounted(() => {window.onresize = () => init()init()
})</script><style scoped lang='less'>
.wraps {position: relative;height: 100%;.items {position: absolute;width: 120px;}
}
</style>

相关文章:

【Vue3】父子组件传参
1. 父组件给子组件传值 父组件App.vue <template><div>父级</div><waterFallVue :title"name"></waterFallVue> </template><script setup lang"ts"> import waterFallVue from ./components/waterFall.vue …...

简单上手FineBI
简介 安装下载 下载的是V6.0.11版本 设置管理员账号 账号admin 密码123456 新建分析主题 添加数据 选择本地数据上传 选择示例数据上传 打开效果如下,点击“确定”,这样就将示例数据上传到分析主题中 分析数据——编辑数据 如果数据质量好…...

066、故障处理之热点问题
为什么要解决热点 分布式架构中各个组件的理想状态:资源利用率相对均衡 形成写热点的原因 高频访问的小表SQL执行计划不合理具有顺序增长属性的索引扫描 数据组织模型 例如数据是序列递增,则有可能数据全部都集中一个region上 ,或者集中…...

C/C++常用宏归纳
1 #define TO_STRING(t) #t #define MAP_TO_STRING(ot) {TO_STRING(ot), ot}TO_STRING宏接受一个参数t,并使用#运算符将其转换为字符串。这意味着当你在代码中使用TO_STRING(abc)时,它将被替换为字符串"abc"。 MAP_TO_STRING宏接受一个…...

在Windows 10/11 上安装GNS3模拟器
文章目录 在Windows 10/11 上安装GNS3模拟器简介支持的操作系统最低要求推荐配置要求最佳配置要求下载GNS3 all-in-one 安装文件安装GNS3在Windows 10/11 上安装GNS3模拟器 简介 本文档解释了如何在Windows环境中安装GNS3。你将学习如何: 下载所需的软件安装前提条件和可选软…...

React Route5 路由
💻 React Route5 路由🏠专栏:React 👀个人主页:繁星学编程🍁 🧑个人简介:一个不断提高自我的平凡人🚀 🔊分享方向:目前主攻前端,其他知…...

海尔设计借助亚马逊云科技生成式AI,实现端到端的云上工业设计解决方案
海尔创新设计中心(以下简称海尔设计)成立于1994年,目前拥有400多名设计师,为海尔智家旗下七大品牌全球的所有产品提供设计创新和模式探索。亚马逊云科技为海尔设计提供了四个完整的云上解决方案,全面替代自有机房&…...

python数据结构和字符串用法
python数据结构和字符串用法 #Python 中数学运算常用的函数基本都在 math 模块 import math print(math.ceil(4.1)) #5 print(math.floor(4.9)) #4 print(math.fabs(-10)) #10.0 print(math.sqrt(9)) #3.0 print(math.exp(1)) #2.718281828459045 #Python随机数 #使用random(…...

ext4 - mballoc块分配机制
概述 ext4为了尽量避免block管理的碎片化有如此措施: 1.mballoc多块分配器。 buddy算法管理每个block group采用prellocation机制,氛围per-cpu local preallocation和per inode preallocation 小文件和大文件采用不同的策略小文件(具体怎么…...

Spring整合junit
1、导入pom坐标 <dependency><groupId>junit</groupId><artifactId>junit</artifactId><version>4.12</version><scope>test</scope></dependency><dependency><groupId>org.springframework</gro…...

Swift 让ScrollView滚动到具体某个位置
1. 使用scrollToItem方法滚动集合视图 DispatchQueue.main.asyncAfter(deadline: .now() 0.1) {let firstIndexPath IndexPath(item: 0, section: 0)let lastIndexPath IndexPath(item: self.recordArray.count - 1, section: 0)// Scroll to first itemself.collectionVie…...

【C语言day08】
int n5; int a[n][n2] 数组定义下角标不能为变量 注:C99标准中支持了使用变量本题考查的是二维数组的元素访问,A选项是 正确的,X[i]就是第i行的数组名,数组名表示首元素的地址,X[i]表示第i行的第一个元素的地址&#…...

【并发编程】ThreadLocal
从名字我们就可以看到 ThreadLocal 叫做线程变量,意思是 ThreadLocal 中填充的变量属于当前线程,该变量对其他线程而言是隔离的。 ThreadLocal 为变量在每个线程中都创建了一个副本,那么每个线程可以访问自己内部的副本变量。 static ThreadL…...

如何提高自己的软件测试水平之bug定位
同学们在面试投简历的时候会经常看到人家公司JD上写的要求之一,如下: 这句话大家不要以为随便写写的,在我工作的十几年过程中起码见过10个以上试用期没过的公司新人,公司在衡量一个测试工程师是否专业的标准之一就是:…...

发点实用的快捷键(mac
切换输入法:ctrlspace /ctrloptionspace(更快捷 切换网页: shifttab 切换应用界面:alttab 关闭页面:altw 搜索:altspace 展示mac隐藏文件: Commangshift . (点) 以下是一些浏览器快捷键&am…...

Android播放多媒体文件——播放音频
以下内容摘自郭霖《第一行代码》第三版 播放音频 MediaPlayer类中常用的控制方法 方法名功能描述setDataSource()设置要播放的音频文件的位置prepare()在开始播放之前调用,以完成准备工作start()开始或继续播放音频pause()暂停播放音频reset()将MediaPlayer对象重…...

存储重启后,ceph挂载信息没了,手动定位osd序号并挂载到对应磁盘操作流程、ceph查看不到osd信息处理方法
文章目录 故障说明处理流程定位硬盘中的osd序号挂载osd到ceph上验证并拉起osd重复上面操作故障说明 我们的一个存储节点莫名其妙的重启了,不知道咋回事 但这样的问题就是,所有osd都down了 因为挂载信息没有写到fstab里面,所以不会自动up,并且没有挂载信息,并且也看不到o…...

Linux学习之循环处理位置参数
for处理位置参数 loopPositionFor.sh里边的内容如下: #!/bin/bash# show learningfor inputString in $* doif [ "${inputString}" "good" ];thenecho "learning"fi donechmod urx loopPositionFor.sh给当前用户把loopPositionFor…...

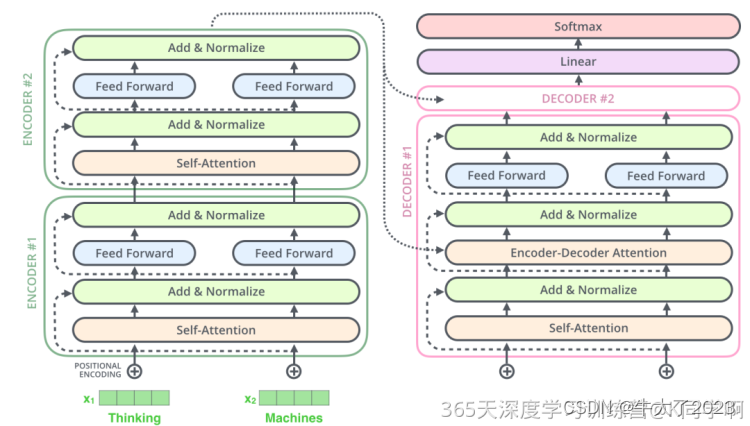
NLP实战8:图解 Transformer笔记
目录 1.Transformer宏观结构 2.Transformer结构细节 2.1输入 2.2编码部分 2.3解码部分 2.4多头注意力机制 2.5线性层和softmax 2.6 损失函数 3.参考代码 🍨 本文为[🔗365天深度学习训练营]内部限免文章(版权归 *K同学啊* 所有&#…...

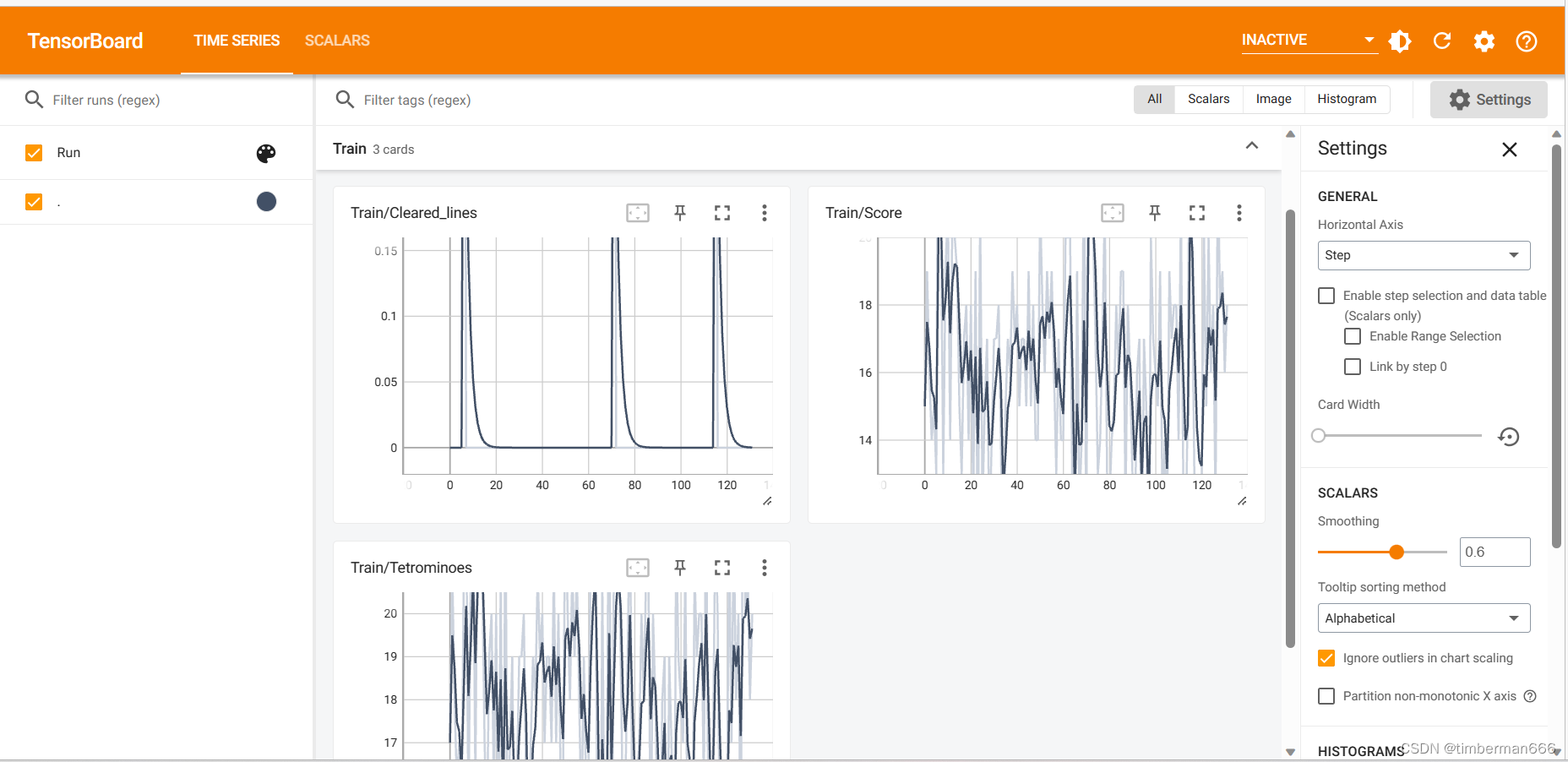
Pytorch个人学习记录总结 玩俄罗斯方块の深度学习小项目
目录 前言 模型成果演示 训练过程演示 代码实现 deep_network tetris test train 前言 当今,深度学习在各个领域展现出了惊人的应用潜力,而游戏开发领域也不例外。俄罗斯方块作为经典的益智游戏,一直以来深受玩家喜爱。在这个项目中&…...

深度学习在微纳光子学中的应用
深度学习在微纳光子学中的主要应用方向 深度学习与微纳光子学的结合主要集中在以下几个方向: 逆向设计 通过神经网络快速预测微纳结构的光学响应,替代传统耗时的数值模拟方法。例如设计超表面、光子晶体等结构。 特征提取与优化 从复杂的光学数据中自…...

中南大学无人机智能体的全面评估!BEDI:用于评估无人机上具身智能体的综合性基准测试
作者:Mingning Guo, Mengwei Wu, Jiarun He, Shaoxian Li, Haifeng Li, Chao Tao单位:中南大学地球科学与信息物理学院论文标题:BEDI: A Comprehensive Benchmark for Evaluating Embodied Agents on UAVs论文链接:https://arxiv.…...

Vue2 第一节_Vue2上手_插值表达式{{}}_访问数据和修改数据_Vue开发者工具
文章目录 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染2. 插值表达式{{}}3. 访问数据和修改数据4. vue响应式5. Vue开发者工具--方便调试 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染 准备容器引包创建Vue实例 new Vue()指定配置项 ->渲染数据 准备一个容器,例如: …...

Python爬虫(一):爬虫伪装
一、网站防爬机制概述 在当今互联网环境中,具有一定规模或盈利性质的网站几乎都实施了各种防爬措施。这些措施主要分为两大类: 身份验证机制:直接将未经授权的爬虫阻挡在外反爬技术体系:通过各种技术手段增加爬虫获取数据的难度…...
)
Java入门学习详细版(一)
大家好,Java 学习是一个系统学习的过程,核心原则就是“理论 实践 坚持”,并且需循序渐进,不可过于着急,本篇文章推出的这份详细入门学习资料将带大家从零基础开始,逐步掌握 Java 的核心概念和编程技能。 …...

【OSG学习笔记】Day 16: 骨骼动画与蒙皮(osgAnimation)
骨骼动画基础 骨骼动画是 3D 计算机图形中常用的技术,它通过以下两个主要组件实现角色动画。 骨骼系统 (Skeleton):由层级结构的骨头组成,类似于人体骨骼蒙皮 (Mesh Skinning):将模型网格顶点绑定到骨骼上,使骨骼移动…...

深入解析C++中的extern关键字:跨文件共享变量与函数的终极指南
🚀 C extern 关键字深度解析:跨文件编程的终极指南 📅 更新时间:2025年6月5日 🏷️ 标签:C | extern关键字 | 多文件编程 | 链接与声明 | 现代C 文章目录 前言🔥一、extern 是什么?&…...

多种风格导航菜单 HTML 实现(附源码)
下面我将为您展示 6 种不同风格的导航菜单实现,每种都包含完整 HTML、CSS 和 JavaScript 代码。 1. 简约水平导航栏 <!DOCTYPE html> <html lang"zh-CN"> <head><meta charset"UTF-8"><meta name"viewport&qu…...

实现弹窗随键盘上移居中
实现弹窗随键盘上移的核心思路 在Android中,可以通过监听键盘的显示和隐藏事件,动态调整弹窗的位置。关键点在于获取键盘高度,并计算剩余屏幕空间以重新定位弹窗。 // 在Activity或Fragment中设置键盘监听 val rootView findViewById<V…...

html css js网页制作成品——HTML+CSS榴莲商城网页设计(4页)附源码
目录 一、👨🎓网站题目 二、✍️网站描述 三、📚网站介绍 四、🌐网站效果 五、🪓 代码实现 🧱HTML 六、🥇 如何让学习不再盲目 七、🎁更多干货 一、👨…...
