React Route5 路由
💻 React Route5 路由🏠专栏:React
👀个人主页:繁星学编程🍁
🧑个人简介:一个不断提高自我的平凡人🚀
🔊分享方向:目前主攻前端,其他知识也会阶段性分享🍀
👊格言:☀️没有走不通的路,只有不敢走的人!☀️
👉让我们一起进步,一起成为更好的自己!!!🎁
文章目录
- React Route5 路由
- 安装
- 起步
- 路由嵌套
- 动态路由
- params传参(/detail/:id)
- query传参(/detail?id=123&name='zs')
- 路由组件渲染方式
- 路由重定向
- 路由鉴权
- 编程式导航
- NavLink
- Prompt
- 404页面
- 路由表
- 路由懒加载
React Route5 路由
一切皆组件,默认是history模式
安装
yarn add react-router-dom@5
起步
(1) 从react-router-dom中引入BrowserRouter
import { BrowserRouter } from 'react-router-dom'
如果想要使用路由,那么所有和路由相关的内容都要放在BrowserRouter的里面
<BrowserRouter><h2>Hello Router</h2>
</BrowserRouter>
注:如果整个项目都要使用路由,可以将BrowserRouter组件写到index.js项目入口文件中,并包裹组件。
(2) 从react-router-dom中引入Link
import { Link } from 'react-router-dom'
<BrowserRouter><ul><li><Link to="home">首页</Link></li><li><Link to="about">关于页</Link></li></ul>
</BrowserRouter>
Link组件相当于Vue中的router-link
Link的to属性用于改变url
(3) 从react-router-dom中引入Route
import { Route } from 'react-router-dom'
Route组件是用来切换内容,相当于Vue中的router-view
<Route path="/home" component={Home}></Route>
<Route path="/about" component={About}></Route>
Route组件中的所有属性:
path:指定 URL 路径匹配规则的字符串,可包含变量和正则表达式。exact:当为true时,只有 URL 路径与path属性完全匹配时才渲染当前组件。strict:当为true时,要求 URL 路径结尾必须为斜线/。sensitive:当为true时,表示 URL 匹配时,将大小写视为敏感。component:指定路由匹配成功后要渲染的 React 组件。render:一个返回 React 组件的函数,可以根据需要动态渲染组件。children:一个返回 React 元素的函数,无论 URL 是否匹配,都将被调用并渲染为子元素。
注:
react的路由是:包容性路由(无论匹没匹配到想要的路由,都会匹配一遍所有的路由)
vue的路由是:排他性路由(从路由表上向下进行匹配,找到就不会向下匹配)
react的路由想要成为排他性路由方式:
// 1. 从react-router-dom中引入Switch
import { Switch } from 'react-router-dom'
// 2. 将Switch组件包裹在Route组件外层
<Switch><Route path="/home" component={Home}></Route><Route path="/about" component={About}></Route>
</Switch>
Switch组件是用来包裹Route组件的,用于路由匹配的时候,只匹配一个,也就是将包容性路由转换成排他性路由
存在的问题:当首页的路由是的url路径是:/ 时,会出现无论你点击切换到哪个组件时,Home组件的内容都会显示。
解决方式:
- 将url为 / 的Route放到最下面
- 在Route中添加
exact属性,进行精准匹配
路由嵌套
路由嵌套就是在其中的一个子路由里面继续使用Link和Route组件
import React from 'react'
import { Link, Route } from 'react-router-dom';
import Detail from './Detail'
const Home = () => {return (<><p>欢迎进入首页</p><ul><li><Link to='/home/detail'>详情页</Link></li></ul><hr /><Route path='/home/detail' component={Detail}></Route></>);
}export default Home;
注意:如果一个路由有下一级的路由,那么这个路由就不要加exact属性,会使得当前路由及其子路由都显示不出来。
当一个组件变成路由组件后,那么props里面会自动有路由信息。
此时可以通过:
// 类组件
const {match: { path },
} = this.props
// 函数组件
const { match: { path } } = props
拿到一级路由的url,就可以在编写二级路由的url的时候,使用变量代替一级路由的url。
这样写的好处:只要直接修改一级路由的url所有的二级路由中的url就可以不需要修改,直接使用。
const {match: { path },
} = this.props
// 原来写法:
<Route path="/home/sale" component={Sale}></Route>
<Route path="/home/about" component={About}></Route>
// 使用变量:
<Route path={`${path}/sale`} component={Sale}></Route>
<Route path={`${path}/about`} component={About}></Route>
动态路由
params传参(/detail/:id)
react中动态路由的写法和vue是完全一样的,也是例:/detail/:id
<ul><li><Link to="/home/detail/234">详情页</Link></li><li><Link to="/home/detail/567">详情页</Link></li>
</ul>
<Route path="detail/:id" component={Detail}></Route>
const Detail = (props) => {// ? 可选链操作符,表示可有可无const id = props.match?.params?.id;
}
query传参(/detail?id=123&name=‘zs’)
传递/detail?id=123&name=‘zs’
- 方式一:字符串格式
// 方式一:
<Link to="/detail?id=123&name=zs">详情页</Link>
<Route path="detail" component={Detail}></Route>
- 方式二:对象格式
// 方式二:
<Link to={{pathname: '/detail',search: '?id=123&name=zs',hash: '#abz',// 在url上面不可见的传参方式state:{x: 10,y: 20}}}></Link>
<Route path="detail" component={Detail}></Route>
获取/detail?id=123&name='zs’中的id
- 方式一:查询字符串转对象
// 要转换的查询字符串
var str = "name=zs&age=18";
// 封装一个函数
function parseQueryString(str) {// 准备一个接收的空对象var obj = {};// 将每一个数值分隔开var s1 = str.split('&');// console.log(s1); // ['name=zs', 'age=18']// 将数组中的值依次放入对象中s1.forEach(function(item) {// 将每个数组里面的字符串按照等号分割开,得到若干个数组var t = item.split('=');var key = t[0];var value = t[1];obj[key] = value;});return obj;
}
// 调用函数
var result = parseQueryString(str);
console.log(result); // {name: 'zs', age: '18'}
- 方式二:通过 new URL()
const Detail = (props) => {// 2.通过 new URL():必须有一个基准地址才能解析const urlObj = new URL('http://www.a.com' + props.location.search)const id = obj.searchParams.get("id")
}
- 方式三:通过new URLSearchParams()
// 3.通过new URLSearchParams()const urlObj = new URLSearchParams(props.location.search);const id = urlObj.get("id")
路由组件渲染方式
使用component属性来渲染路由组件(很多情况下使用)
<Route path="/home" component={Home}></Route>
使用render属性来渲染路由组件
<Route path="/about" render={About}></Route>
-
与component属性方式的区别:render属性不能渲染类组件
如果想要渲染类组件可以通过:在类组件的外面套一层函数(() => )
因此,通过render属性里面的函数形式,就可以进行条件判断,进行路由鉴权操作
<Route path="/about" render={(props) => {// 做路由鉴权if(token){<Cart/>}else{<Login/>}
}>
</Route>
使用children属性来渲染路由组件
<Route path="/mine" children={Mine}></Route>
特点:
- 当没有Switch组件的时候,children的效果是不管是否匹配都会直接渲染
- 当有Switch组件的时候,children属性效果和render属性完全一样
使用Route插槽来渲染路由组件
<Route path="/cart">
<Cart />
</Route>
特点:
- 既可以渲染类组件,也可以渲染函数组件
- 缺点:但是渲染的组件默认是没有路由信息的
解决没有路由信息方式:
可以通过withRouter
withRouter是一个高阶组件,作用是让那些没有路由信息的组件直接拥有路由信息
// 1. 从react-router-dom解构withRouter高阶组件
import {withRouter} from "react-router-dom";// 2. 使用withRouter
class Cart extends React.Component {render() {console.log(this.props);return <div>购物车页面</div>;}
}
const Cart2 = withRouter(Cart);
4个hooks来帮助获取
分别是:useHistory、useLocation、useParams、useRouteMatch
相比withRouter,使用hooks方式的好处:hooks不会使组件层级变深
// 1. 从react-router-dom解构hooks
import {useHistory,useLocation,useParams,useRouteMatch,
} from "react-router-dom";
// 2. 函数组件使用
const Cart = () => {const location = useLocation();console.log(location);const histroy = useHistory();console.log(histroy);const match = useRouteMatch();console.log(match);const params = useParams();console.log(params);return <div>购物车页面</div>;
};
路由重定向
解构Redirect组件
// 从react-router-dom中解构Redirect组件
import { Redirect } from 'react-router-dom';
使用Redirect组件
<Redirect from="/" to="/home"></Redirect>
from属性:指定源路径to属性:指定目标路径
// 解构Route和Switch组件
import { Switch, Route } from 'react-router-dom';
<Switch><Redirect from="/" to="/home" exact></Redirect><Route></Route>
</Switch>
需要注意的点:
在使用重定向时,为了防止重定向匹配到与路径相似的所有路径。可以采取以下两种方式:
- 可以添加exact属性
- 可以将Redirect组件放所有Route组件的最下面
路由鉴权
封装的路由鉴权的组件
const Auth = (props) => {return (<Routepath={props.path}render={() => {if (localStorage.getItem("token")) {return props.children;} else {return (<Redirectfrom={props.path}to={{pathname: "/login",state: {from: props.path,},}}></Redirect>);}}}></Route>);
};
使用路由
<Switch><Redirect from="/" to="/home" exact></Redirect><Route path="/home" component={Home}></Route><Auth path="/about"><About /></Auth><Auth path="/mine"><Mine /></Auth><Route path="/login"><Login /></Route>
</Switch>
编程式导航
编程式导航:通过使用histroy对象下面的push/replace/go/goBack/goForward
// 1. 从react-router-dom中解构useHistory
import {useHistory} from "react-router-dom";
// 2. 使用编程式导航
const login = () => {localStorage.setItem("token", "12345");histroy.push(location.state.from);
};
react-router-dom的history对象中常见的方法有以下几种,它们分别是:
- push(path, [state]): 将新的URL添加到历史记录中,从而进行页面导航。path为要跳转的页面路径,state为要传递给该页面的状态对象。
- replace(path, [state]): 替换当前历史记录中的URL,并使用新的URL进行导航。path为要跳转的页面路径,state为要传递给该页面的状态对象。
- go(n): 在浏览器历史记录中前进或后退指定的步数,例如go(1)代表前进一步,go(-1)代表后退一步。
- goBack(): 后退一步。
- goForward(): 前进一步。
- listen(listener): 添加一个持续监听历史记录变化的回调函数,该函数会在历史记录发生变化时被调用,并返回一个用于卸载该回调函数的函数。
NavLink
NavLink和Link一样,是用来做路由跳转的
Link的功能NavLink都有,并且多了一个高亮的效果
// 1. 从react-router-dom中解构NavLink
import { Route, NavLink } from "react-router-dom";<ul><li><NavLink to="/home" activeClassName="select">首页</NavLink></li><li><NavLink to="/about" activeClassName="select">关于页</NavLink></li>
</ul>
使用NavLink组件会在组件上自动添加名为active的类名,用于写高亮的样式
如果要修改active的类名,可以直接使用activeClassName类名
NavLink组件也可以添加exact进行高亮的精准匹配
Prompt
Prompt是React Router中的一种路由组件,它用于在用户离开当前页面之前显示一个确认对话框。
作用:可以防止用户意外地离开当前页面,提示用户保存未提交的信息或确认他们要离开当前页面。
Prompt相当于Vue路由导航守卫中的beforeRouteLeave
Prompt 组件的两个属性:
when属性设置为isDirty,这意味着只有当isDirty为true时,确认对话框才会显示。message属性用来指定确认对话框上显示的消息。
import { Prompt } from 'react-router-dom';function MyForm() {const [isDirty, setIsDirty] = useState(false);const handleFormChange = () => {setIsDirty(true);};return (<form onChange={handleFormChange}><label htmlFor="name">Name:</label><input type="text" id="name" /><Promptwhen={isDirty}message="Are you sure you want to leave without saving?"/></form>);
}404页面
path=“*”
<Switch><Redirect from="/" to="/home" exact></Redirect><Route path="/home" component={Home}></Route><Route path="/about" component={About}></Route>{/* 404路由 */}<Route path="*" component={NotFound}></Route>
</Switch>
注意点:
- 要写在所有Route的最下面
不放在最下面,会跳转导致404 Route以下的Route时都跳转404
- 必须要和Switch组件一起使用
不使用Switch组件时,无论要跳转到哪个页面404页面都会一起存在
路由表
在App.jsx同级目录下新建router文件夹并在其文件夹中新建Index.jsx文
引入根组件及其各级路由
import React from 'react'
import { Route, Redirect } from 'react-router-dom'
// 引入根组件
import App from '../App';
// 引入一级路由
import Home from '../pages/home/Index'
import Detail from '../pages/detail/Index'
import Login from '../pages/login/Index'
import City from '../pages/city/Index'
import NotFound from '../pages/notfound/Index'
// 引入二级路由
import Movies from '../pages/home/movies/Index'
import Videos from '../pages/home/videos/Index'
import Mini from '../pages/home/mini/Index'
import Show from '../pages/home/show/Index'
import Mine from '../pages/home/mine/Index'
// 引入三级路由
import Hot from '../pages/home/movies/hot/Index'
import Wait from '../pages/home/movies/wait/Index'
import Cinema from '../pages/home/movies/cinema/Index'
import Classic from '../pages/home/movies/classic/Index'
将组件嵌套渲染
const Index = () => {return (<App><Redirect from="/" to='/home' exact></Redirect><Route path='/home'><Home><Redirect from='/home' to='/home/movies' exact></Redirect><Route path='/home/movies'><Movies><Redirect from='/home/movies' to='/home/movies/hot' exact></Redirect><Route path='/home/movies/hot'><Hot /></Route><Route path='/home/movies/wait'><Wait /></Route><Route path='/home/movies/cinema'><Cinema /></Route><Route path='/home/movies/classic'><Classic /></Route></Movies></Route><Route path='/home/videos'><Videos /></Route><Route path='/home/mini'><Mini /></Route><Route path='/home/show'><Show /></Route><Route path='/home/mine'><Mine /></Route></Home></Route><Route path='/detail/:id'><Detail /></Route><Route path='/login'><Login /></Route><Route path='/city'><City /></Route><Route path='*'><NotFound /></Route></App>);
}
导出Index组件
export default Index;
在入口文件index.js中,将原本引入App组件改为引入路由组件Index
在原先放置各级路由的组件中使用props.children接收路由表中的路由
// eg:
const App = (props) => {return (<><Switch>{props.children}</Switch></>);
}
路由懒加载
从react中解构lazy方法,然后进行按需引入
// 1.从react中解构lazy方法
import { lazy } from 'react'
原来写法
import Home from '../pages/home/Index'
改为按需引入
const Home = lazy(() => import('../pages/home/Index'))
封装懒加载组件
fallback={}中可以是标签或组件<Child/>
import React, { Suspense } from 'react'const Lazys = (props) => {return (<Suspense fallback={<div>loading...</div>}>{props.component}</Suspense>);
}export default Lazys;
进行路由懒加载
// 引入封装的组件
import Lazys from './Lazys';
// 懒加载处理后的路由表
const Index = () => {return (<App><Redirect from="/" to='/home' exact></Redirect><Route path='/home'><Lazys component={<Home><Redirect from='/home' to='/home/movies' exact></Redirect><Route path='/home/movies'><Lazys component={<Movies><Redirect from='/home/movies' to='/home/movies/hot' exact></Redirect><Route path='/home/movies/hot'><Lazys component={<Hot />} /></Route><Route path='/home/movies/wait'><Lazys component={<Wait />} /></Route><Route path='/home/movies/cinema'><Lazys component={<Cinema />} /></Route><Route path='/home/movies/classic'><Lazys component={<Classic />} /></Route></Movies>} /></Route><Route path='/home/videos'><Lazys component={<Videos />} /></Route><Route path='/home/mini'><Lazys component={<Mini />} /></Route><Route path='/home/show'><Lazys component={<Show />} /></Route><Route path='/home/mine'><Lazys component={<Mine />} /></Route></Home>} /></Route><Route path='/detail/:id'><Lazys component={<Detail />} /></Route><Route path='/login'><Lazys component={<Login />} /></Route><Route path='/city'><Lazys component={<City />} /></Route><Route path='*'><Lazys component={<NotFound />} /></Route></App >);
}
结束语:
希望对您有一点点帮助,如有错误欢迎小伙伴指正。
👍点赞:您的赞赏是我前进的动力!
⭐收藏:您的支持我是创作的源泉!
✍评论:您的建议是我改进的良药!
一起加油!!!💪💪💪
相关文章:

React Route5 路由
💻 React Route5 路由🏠专栏:React 👀个人主页:繁星学编程🍁 🧑个人简介:一个不断提高自我的平凡人🚀 🔊分享方向:目前主攻前端,其他知…...

海尔设计借助亚马逊云科技生成式AI,实现端到端的云上工业设计解决方案
海尔创新设计中心(以下简称海尔设计)成立于1994年,目前拥有400多名设计师,为海尔智家旗下七大品牌全球的所有产品提供设计创新和模式探索。亚马逊云科技为海尔设计提供了四个完整的云上解决方案,全面替代自有机房&…...

python数据结构和字符串用法
python数据结构和字符串用法 #Python 中数学运算常用的函数基本都在 math 模块 import math print(math.ceil(4.1)) #5 print(math.floor(4.9)) #4 print(math.fabs(-10)) #10.0 print(math.sqrt(9)) #3.0 print(math.exp(1)) #2.718281828459045 #Python随机数 #使用random(…...

ext4 - mballoc块分配机制
概述 ext4为了尽量避免block管理的碎片化有如此措施: 1.mballoc多块分配器。 buddy算法管理每个block group采用prellocation机制,氛围per-cpu local preallocation和per inode preallocation 小文件和大文件采用不同的策略小文件(具体怎么…...

Spring整合junit
1、导入pom坐标 <dependency><groupId>junit</groupId><artifactId>junit</artifactId><version>4.12</version><scope>test</scope></dependency><dependency><groupId>org.springframework</gro…...

Swift 让ScrollView滚动到具体某个位置
1. 使用scrollToItem方法滚动集合视图 DispatchQueue.main.asyncAfter(deadline: .now() 0.1) {let firstIndexPath IndexPath(item: 0, section: 0)let lastIndexPath IndexPath(item: self.recordArray.count - 1, section: 0)// Scroll to first itemself.collectionVie…...

【C语言day08】
int n5; int a[n][n2] 数组定义下角标不能为变量 注:C99标准中支持了使用变量本题考查的是二维数组的元素访问,A选项是 正确的,X[i]就是第i行的数组名,数组名表示首元素的地址,X[i]表示第i行的第一个元素的地址&#…...

【并发编程】ThreadLocal
从名字我们就可以看到 ThreadLocal 叫做线程变量,意思是 ThreadLocal 中填充的变量属于当前线程,该变量对其他线程而言是隔离的。 ThreadLocal 为变量在每个线程中都创建了一个副本,那么每个线程可以访问自己内部的副本变量。 static ThreadL…...

如何提高自己的软件测试水平之bug定位
同学们在面试投简历的时候会经常看到人家公司JD上写的要求之一,如下: 这句话大家不要以为随便写写的,在我工作的十几年过程中起码见过10个以上试用期没过的公司新人,公司在衡量一个测试工程师是否专业的标准之一就是:…...

发点实用的快捷键(mac
切换输入法:ctrlspace /ctrloptionspace(更快捷 切换网页: shifttab 切换应用界面:alttab 关闭页面:altw 搜索:altspace 展示mac隐藏文件: Commangshift . (点) 以下是一些浏览器快捷键&am…...

Android播放多媒体文件——播放音频
以下内容摘自郭霖《第一行代码》第三版 播放音频 MediaPlayer类中常用的控制方法 方法名功能描述setDataSource()设置要播放的音频文件的位置prepare()在开始播放之前调用,以完成准备工作start()开始或继续播放音频pause()暂停播放音频reset()将MediaPlayer对象重…...

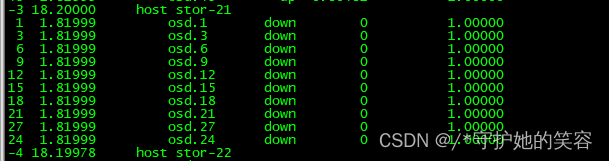
存储重启后,ceph挂载信息没了,手动定位osd序号并挂载到对应磁盘操作流程、ceph查看不到osd信息处理方法
文章目录 故障说明处理流程定位硬盘中的osd序号挂载osd到ceph上验证并拉起osd重复上面操作故障说明 我们的一个存储节点莫名其妙的重启了,不知道咋回事 但这样的问题就是,所有osd都down了 因为挂载信息没有写到fstab里面,所以不会自动up,并且没有挂载信息,并且也看不到o…...

Linux学习之循环处理位置参数
for处理位置参数 loopPositionFor.sh里边的内容如下: #!/bin/bash# show learningfor inputString in $* doif [ "${inputString}" "good" ];thenecho "learning"fi donechmod urx loopPositionFor.sh给当前用户把loopPositionFor…...

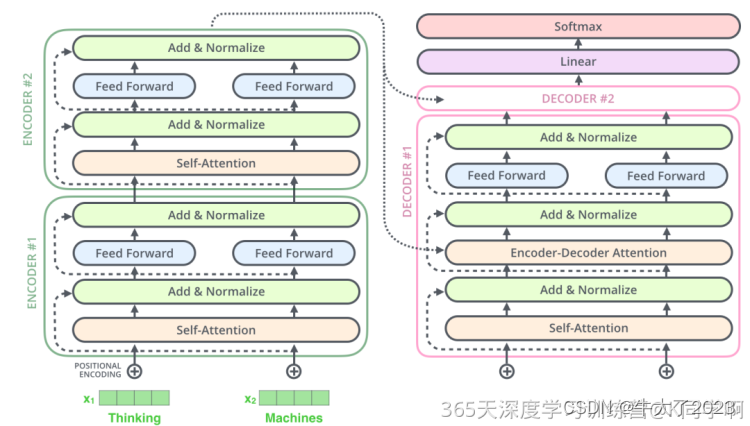
NLP实战8:图解 Transformer笔记
目录 1.Transformer宏观结构 2.Transformer结构细节 2.1输入 2.2编码部分 2.3解码部分 2.4多头注意力机制 2.5线性层和softmax 2.6 损失函数 3.参考代码 🍨 本文为[🔗365天深度学习训练营]内部限免文章(版权归 *K同学啊* 所有&#…...

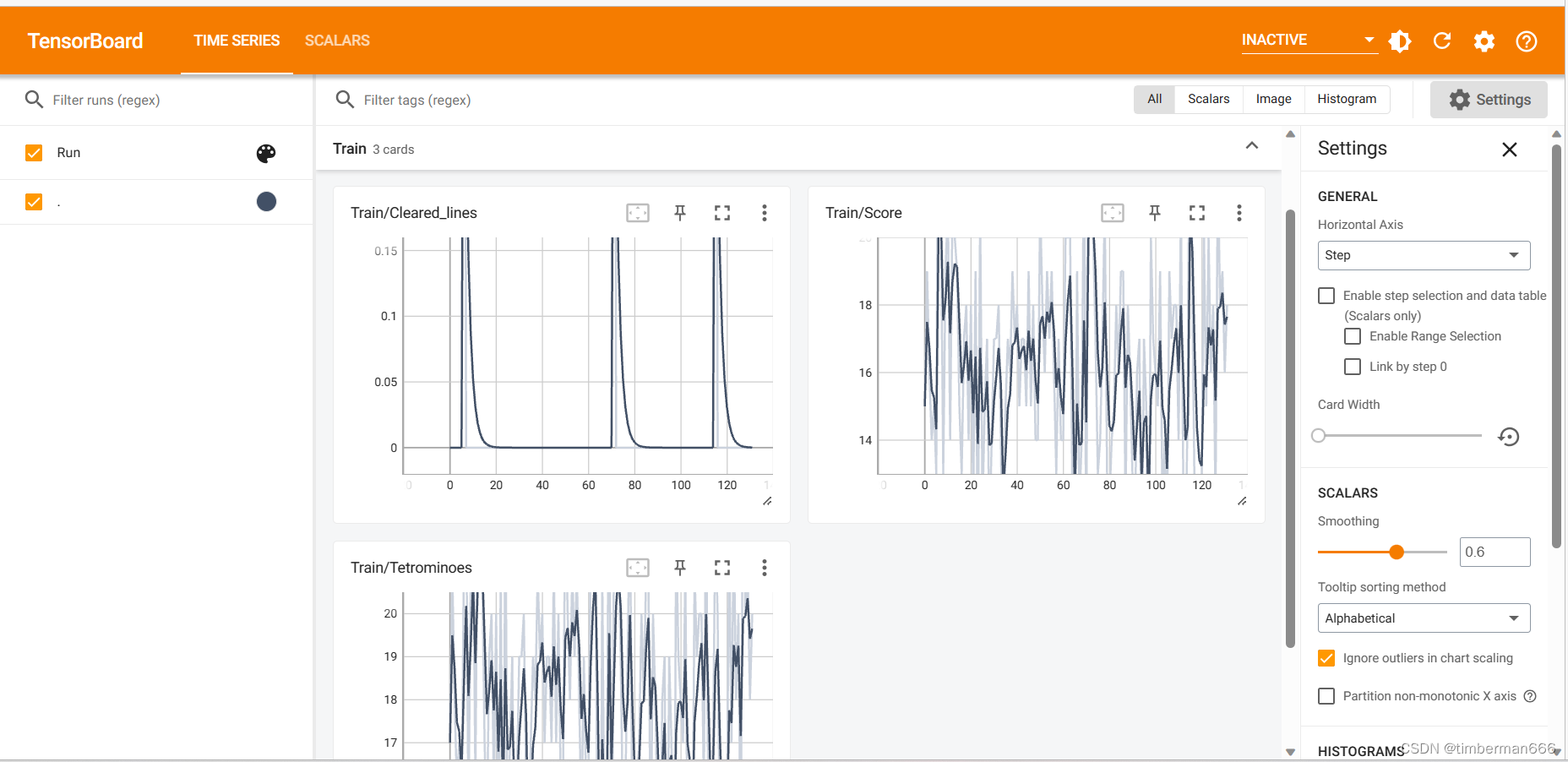
Pytorch个人学习记录总结 玩俄罗斯方块の深度学习小项目
目录 前言 模型成果演示 训练过程演示 代码实现 deep_network tetris test train 前言 当今,深度学习在各个领域展现出了惊人的应用潜力,而游戏开发领域也不例外。俄罗斯方块作为经典的益智游戏,一直以来深受玩家喜爱。在这个项目中&…...

PuTTY连接服务器报错Connection refused
天行健,君子以自强不息;地势坤,君子以厚德载物。 每个人都有惰性,但不断学习是好好生活的根本,共勉! 文章均为学习整理笔记,分享记录为主,如有错误请指正,共同学习进步。…...

11-3_Qt 5.9 C++开发指南_QSqlQuery的使用(QSqlQuery 是能执行任意 SQL 语句的类)
文章目录 1. QSqlQuery基本用法2. QSqlQueryModel和QSqlQuery联合使用2.1 可视化UI设计框架2.1.1主窗口的可视化UI设计框架2.1.2 对话框的可视化UI设计框架 2.2 数据表显示2.3 编辑记录对话框2.4 编辑记录2.5 插入记录2.6 删除记录2.7 记录遍历2.8 程序框架及源码2.8.1 程序整体…...

神码ai火车头伪原创插件怎么用【php源码】
大家好,本文将围绕python绘制烟花特定爆炸效果展开说明,如何用python画一朵花是一个很多人都想弄明白的事情,想搞清楚用python画烟花的代码需要先了解以下几个事情。 1、表白烟花代码 天天敲代码的朋友,有没有想过代码也可以变得…...

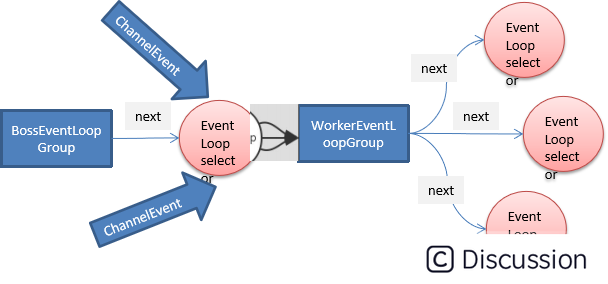
13.Netty源码之Netty中的类与API
highlight: arduino-light ServerBootstrap Bootstrap 意思是引导,一个 Netty 应用通常由一个 Bootstrap 开始,主要作用是配置整个 Netty 程序,串联各个组件,Netty 中ServerBootstrap 是服务端启动引导类。 java //泛型 AbstractB…...

C# 如何检查数组列表中是否存在数组
原文:https://www.coder.work/article/2958674 列表: 一个数组列表,想检查一个确切的数组是否在列表中 List<int[]> Output new List<int[]>(); 有一个数组 int[] coordinates 想检查coordinates 数组是否在Output 列表中&…...

(LeetCode 每日一题) 3442. 奇偶频次间的最大差值 I (哈希、字符串)
题目:3442. 奇偶频次间的最大差值 I 思路 :哈希,时间复杂度0(n)。 用哈希表来记录每个字符串中字符的分布情况,哈希表这里用数组即可实现。 C版本: class Solution { public:int maxDifference(string s) {int a[26]…...

挑战杯推荐项目
“人工智能”创意赛 - 智能艺术创作助手:借助大模型技术,开发能根据用户输入的主题、风格等要求,生成绘画、音乐、文学作品等多种形式艺术创作灵感或初稿的应用,帮助艺术家和创意爱好者激发创意、提高创作效率。 - 个性化梦境…...

【Java学习笔记】Arrays类
Arrays 类 1. 导入包:import java.util.Arrays 2. 常用方法一览表 方法描述Arrays.toString()返回数组的字符串形式Arrays.sort()排序(自然排序和定制排序)Arrays.binarySearch()通过二分搜索法进行查找(前提:数组是…...

从深圳崛起的“机器之眼”:赴港乐动机器人的万亿赛道赶考路
进入2025年以来,尽管围绕人形机器人、具身智能等机器人赛道的质疑声不断,但全球市场热度依然高涨,入局者持续增加。 以国内市场为例,天眼查专业版数据显示,截至5月底,我国现存在业、存续状态的机器人相关企…...

基于Java+MySQL实现(GUI)客户管理系统
客户资料管理系统的设计与实现 第一章 需求分析 1.1 需求总体介绍 本项目为了方便维护客户信息为了方便维护客户信息,对客户进行统一管理,可以把所有客户信息录入系统,进行维护和统计功能。可通过文件的方式保存相关录入数据,对…...

R 语言科研绘图第 55 期 --- 网络图-聚类
在发表科研论文的过程中,科研绘图是必不可少的,一张好看的图形会是文章很大的加分项。 为了便于使用,本系列文章介绍的所有绘图都已收录到了 sciRplot 项目中,获取方式: R 语言科研绘图模板 --- sciRplothttps://mp.…...

android13 app的触摸问题定位分析流程
一、知识点 一般来说,触摸问题都是app层面出问题,我们可以在ViewRootImpl.java添加log的方式定位;如果是touchableRegion的计算问题,就会相对比较麻烦了,需要通过adb shell dumpsys input > input.log指令,且通过打印堆栈的方式,逐步定位问题,并找到修改方案。 问题…...

【SpringBoot自动化部署】
SpringBoot自动化部署方法 使用Jenkins进行持续集成与部署 Jenkins是最常用的自动化部署工具之一,能够实现代码拉取、构建、测试和部署的全流程自动化。 配置Jenkins任务时,需要添加Git仓库地址和凭证,设置构建触发器(如GitHub…...

渗透实战PortSwigger靶场:lab13存储型DOM XSS详解
进来是需要留言的,先用做简单的 html 标签测试 发现面的</h1>不见了 数据包中找到了一个loadCommentsWithVulnerableEscapeHtml.js 他是把用户输入的<>进行 html 编码,输入的<>当成字符串处理回显到页面中,看来只是把用户输…...

针对药品仓库的效期管理问题,如何利用WMS系统“破局”
案例: 某医药分销企业,主要经营各类药品的批发与零售。由于药品的特殊性,效期管理至关重要,但该企业一直面临效期问题的困扰。在未使用WMS系统之前,其药品入库、存储、出库等环节的效期管理主要依赖人工记录与检查。库…...
