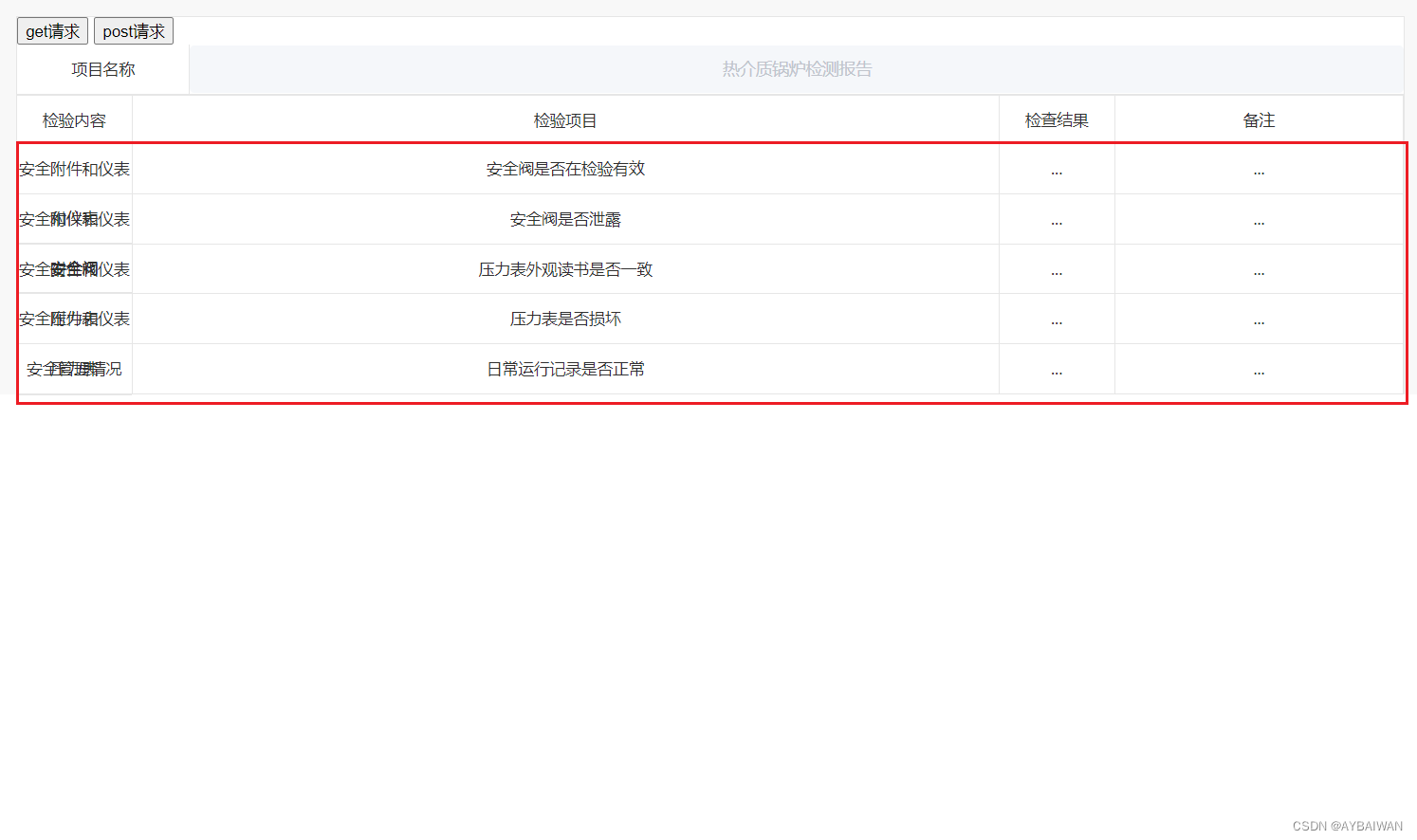
html中使用Vue+element UI动态创建表单数据不显示问题
直接上代码:html代码如下
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><script src="./js/commen.js"></script><!-- 引入样式 --><link rel="stylesheet" href="css/index.css"><link rel="stylesheet" href="css/elementui.css"><title>Document</title>
</head><body>
<div id="app" class="box"><div class="info-box"><el-form><div class="b2"><!-- header--><div class="container"><div class="right"><input type="button" value="get请求" @click="getMessage"><input type="button" value="post请求" @click="postMessage"><el-row class="b3"><el-col :span="3" class="info info2"><span>项目名称</span></el-col><el-col :span="21" class="info info3" id="clear-border"><el-input v-model="inputValue" disabled></el-input></el-col></el-row></div></div><!-- body--><div class="container"><div class="right"><el-row class="b3"><el-col :span="2" class="info info2 bdt"><span>检验内容</span></el-col><el-col :span="15" class="info info2 bdt"><span>检验项目</span></el-col><el-col :span="2" class="info info2 bdt"><span>检查结果</span></el-col><el-col :span="5" class="info info2 bdt"><span>备注</span></el-col></el-row><!-- 具体数据 --><el-row class="b3" v-for="(item,index) in form.testDate" :key="index"><!-- 检验内容--><el-col :span="2" class="info info2"><el-row class="b3"><el-col><span>{{item.mainContent}}</span></el-col></el-row><el-row class="b3"><el-col><span>{{item.secondContent}}</span></el-col></el-row></el-col><!-- 检验项目--><el-col :span="15" class="info info2"><span>{{item.testProject}}</span></el-col><!-- 结果--><el-col :span="2" class="info info2"><span>{{item.result}}</span></el-col><!-- 备注--><el-col :span="5" class="info info2"><span>{{item.note}}</span></el-col></el-row></div></div></div></el-form></div></div>
</body>
</html><!-- 引入组件库 -->
<script src="./js/vue.js"></script>
<script src="./js/elementui.js"></script>
<script src="./js/vue-resource.min.js"></script>
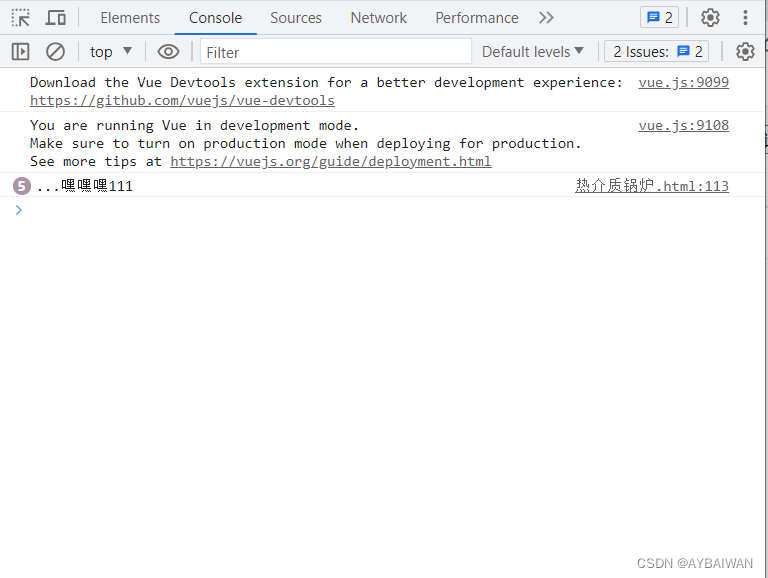
<script>new Vue({el: '#app',data: function () {return {form: {testDate: [] //每条记录},inputValue: '',}},created() {this.postMessage()// window.callJsFunction = this.callJsFunction},methods: {getMessage() {this.$http.get('http://localhost:3003/report').then(function (result) {console.log(result)})},postMessage() {this.$http.post('http://localhost:3003/report', {}).then(function (result) {this.inputValue = result.body.ReportTitleconst data = result.body.datathis.form.testDate = datathis.form.testDate.forEach((a) => {console.log(a.note + '嘿嘿嘿111')})})}}});</script>
<style>.zh {border: 0px;outline: none;cursor: pointer}
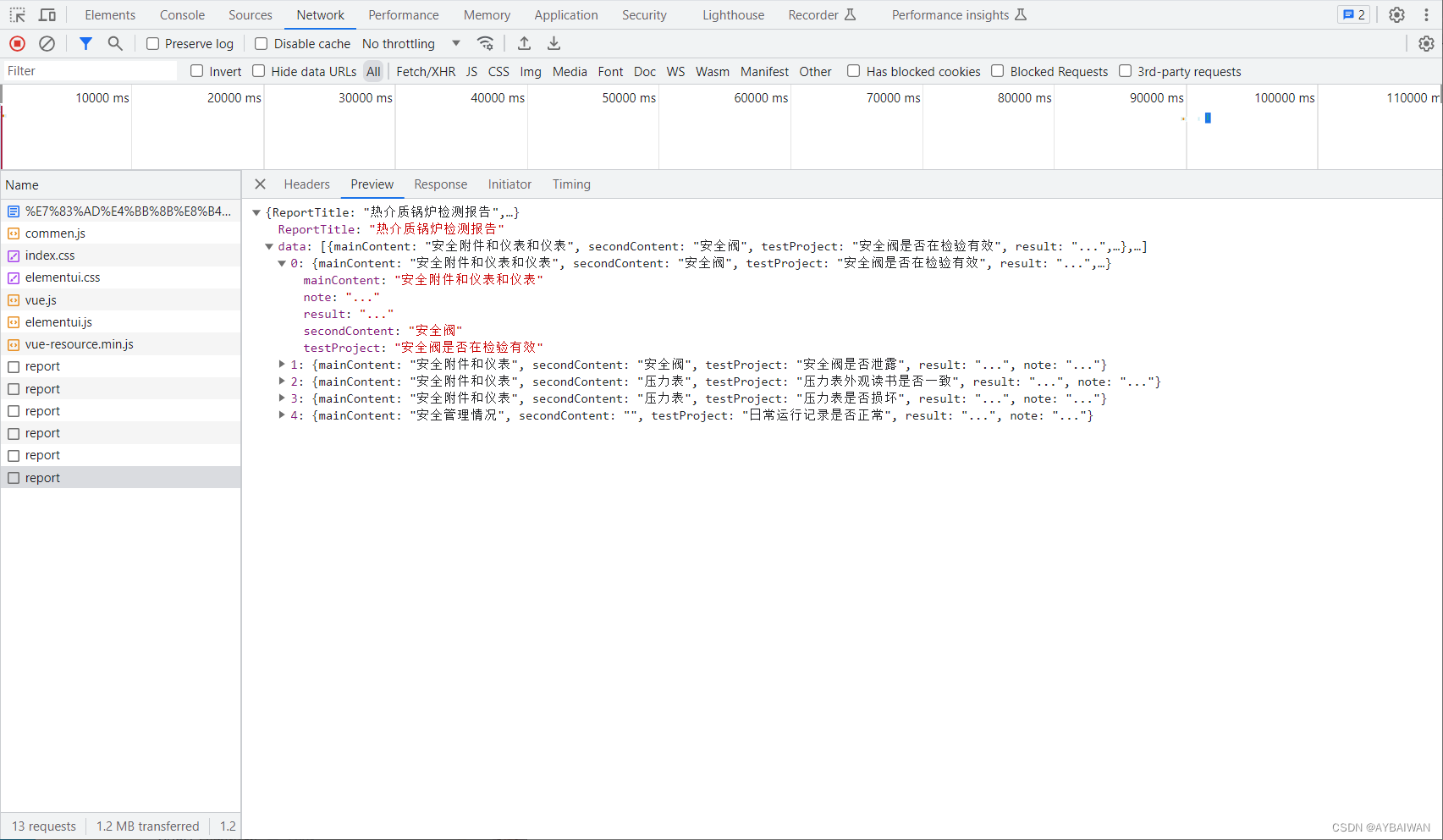
</style>我这里后台数据是模拟的,返回的数据格式:

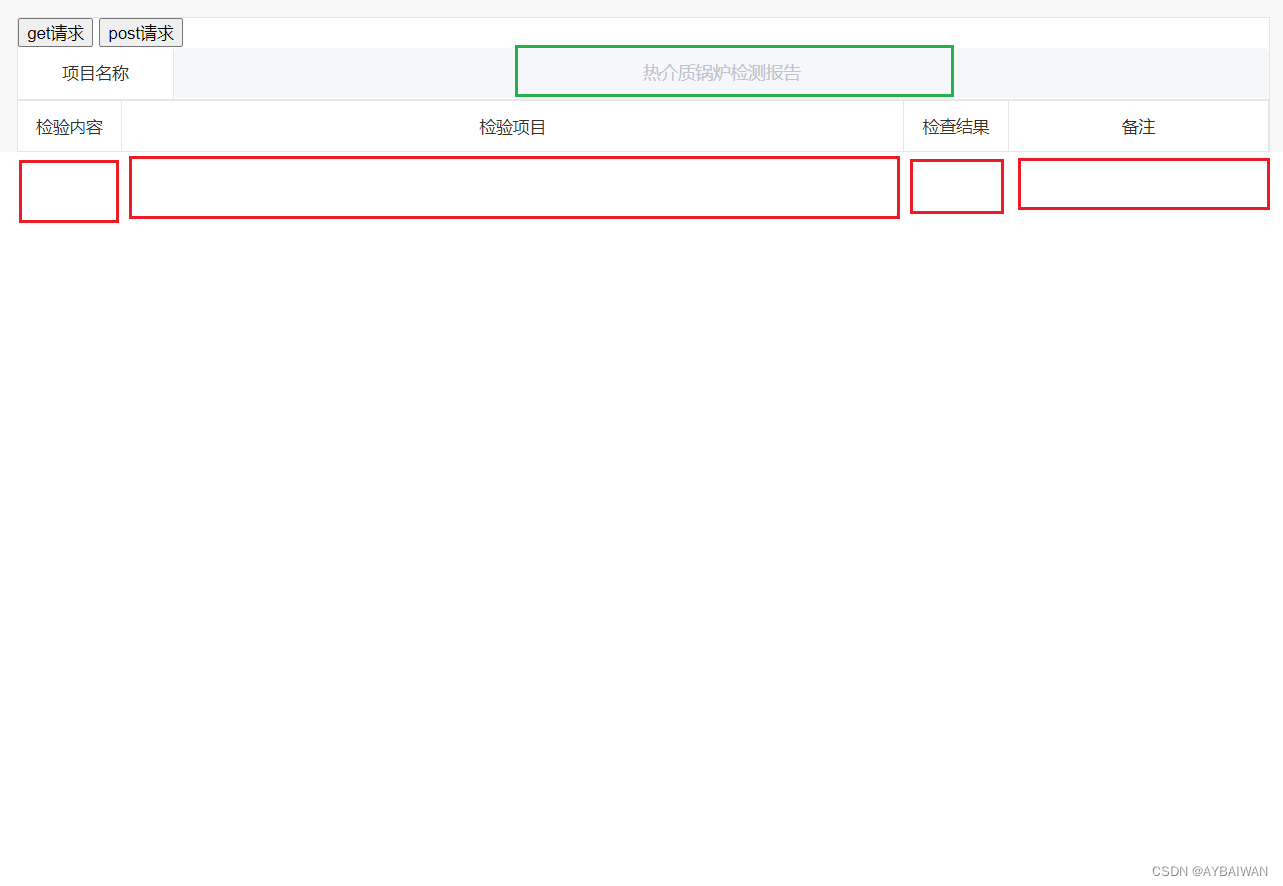
理想的是页面创建时就向后台获取数据,然后将数据渲染在页面上,可是失败了,但是控制台也没有报错,只有单独绑定数据的ReportTitle渲染成功。


最后问了大佬才发现,因为我用的是Vue2,必须要用this
Vue3才可以不用this
将代码改为:
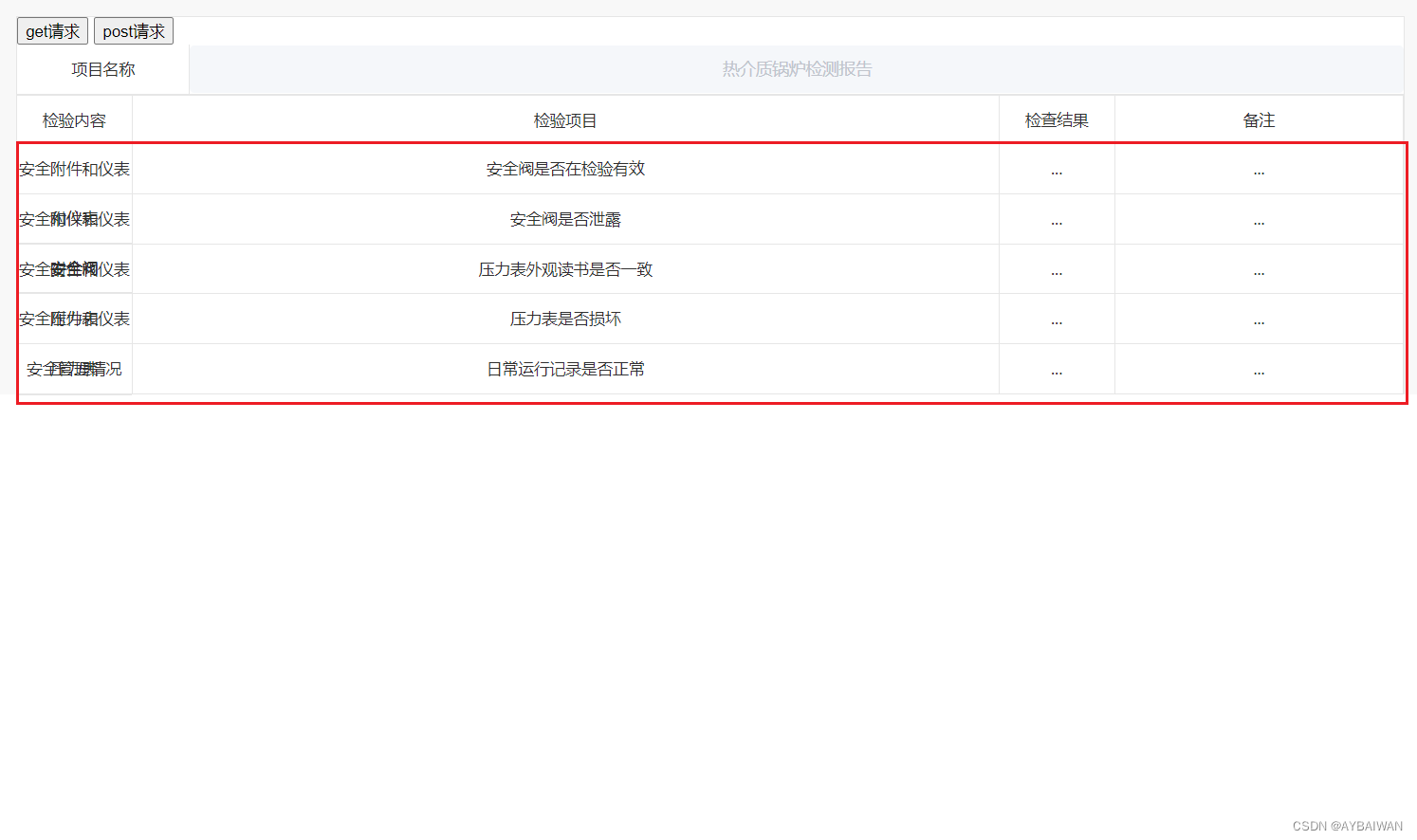
<el-row class="b3" v-for="(item,index) in this.form.testDate" :key="index">最后就成功显示啦,就是格式不太对,但是可以显示成功了

相关文章:

html中使用Vue+element UI动态创建表单数据不显示问题
直接上代码:html代码如下 <!DOCTYPE html> <html lang"en"><head><meta charset"UTF-8"><meta http-equiv"X-UA-Compatible" content"IEedge"><meta name"viewport" content&…...

CentOS下 Docker、Docker Compose 的安装教程
Docker 是一个开源的应用容器引擎,让开发者可以打包他们的应用以及依赖包到一个可移植的容器中,然后发布到任何流行的 Linux 机器上,也可以实现虚拟化。容器是完全使用沙箱机制,相互之间不会有任何接口。 Docker Compose是用于定义…...

[OnWork.Tools]系列 02-安装
下载地址 百度网盘 历史版本连接各种版本都有,请下载版本号最高的版本 链接:https://pan.baidu.com/s/1aOT0oUhiRO_L8sBCGomXdQ?pwdn159提取码:n159 个人链接 http://on8.top:5000/share.cgi?ssiddb2012fa6b224cd1b7f87ff5f5214910 软件安装 双…...

【外键合并python】
外键合并(Foreign Key Merge) 外键合并是指在数据库或者数据表中,通过共同的外键将多个数据表合并在一起的操作。在 Excel 表格中,我们可以使用外键来将多个表格合并,类似于数据库中的关联操作。 步骤一:…...

Mongodb SQL 到聚合映射快速参考
SQL 映射 聚合管道允许MongoDB 提供原生聚合功能,对应于 SQL 中许多常见的数据聚合操作。比如:GROUP BY、COUNT()、UNION ALL 测试数据 For MySQL rootlocalhost 14:40:40 [test]> select * from orders; -------------------------------------…...

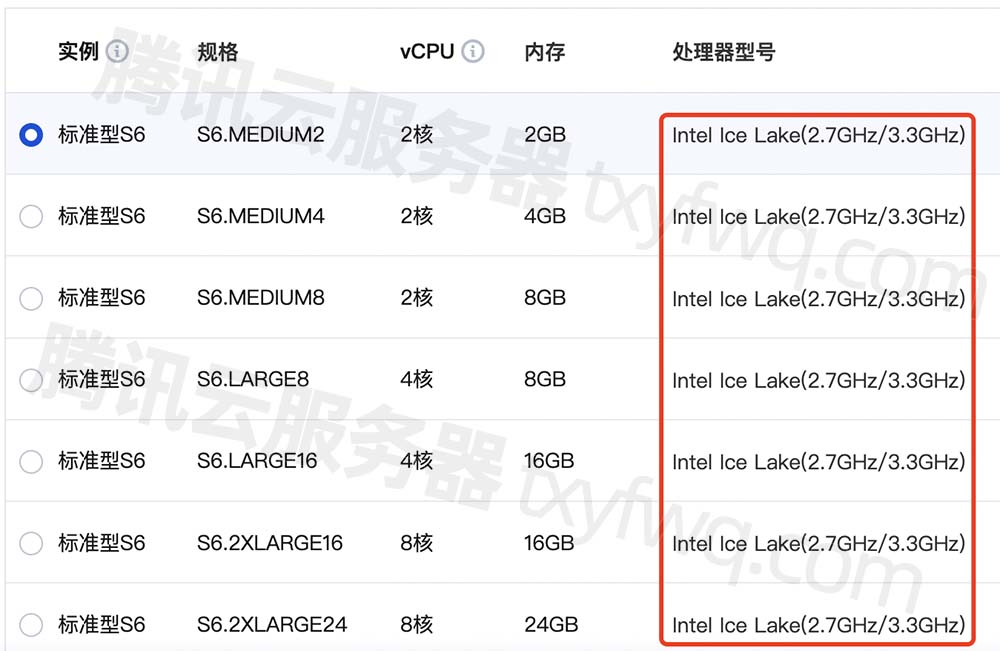
腾讯云标准型S6/SA3/SR1/S5/SA2服务器CPU处理器大全
腾讯云服务器CVM标准型CPU处理器大全,包括标准型S6、SA3、SR1、S5、S5se、SA2、S4、SN3ne、S3、SA1、S2ne实例CPU处理器型号大全,标准型S6云服务器CPU采用Intel Ice Lake(2.7GHz/3.3GHz),标准型S5采用Intel Xeon Cascade Lake 8255C/Intel Xe…...

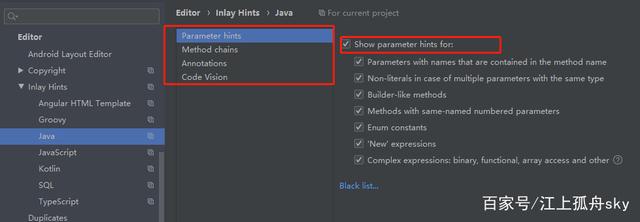
idea 关于高亮显示与选中字符串相同的内容
dea 关于高亮显示与选中字符串相同的内容,本文作为个人备忘的同时也希望可以作为大家的参考。 依次修改File-settings-Editor-Color Scheme-General菜单下的Code-Identifier under caret和Identifier under caret(write)的Backgroud色值,可以参考下图。…...

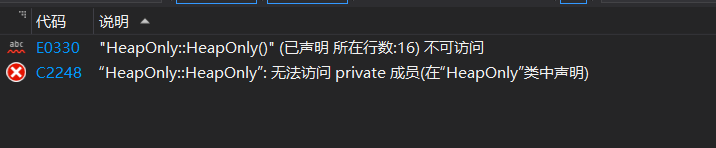
【重点:单例模式】特殊类设计
请设计一个类,只能在堆上创建对象 方式如下: 将构造函数设置为私有,防止外部直接调用构造函数在栈上创建对象。向外部提供一个获取对象的static接口,该接口在堆上创建一个对象并返回。将拷贝构造函数设置为私有,并且…...

智能家居是否可与ChatGPT深度融合?
ChatGPT自2022年面世以来,已为亿万网民提供智能问答服务。然而我们是否曾想到,这一人工智能驱动的聊天机器人,是否可为智能家居赋能? 要实现ChatGPT与智能家居设备之间的无缝对话,单单依靠一台终端是远远不够的。ChatGPT必须…...

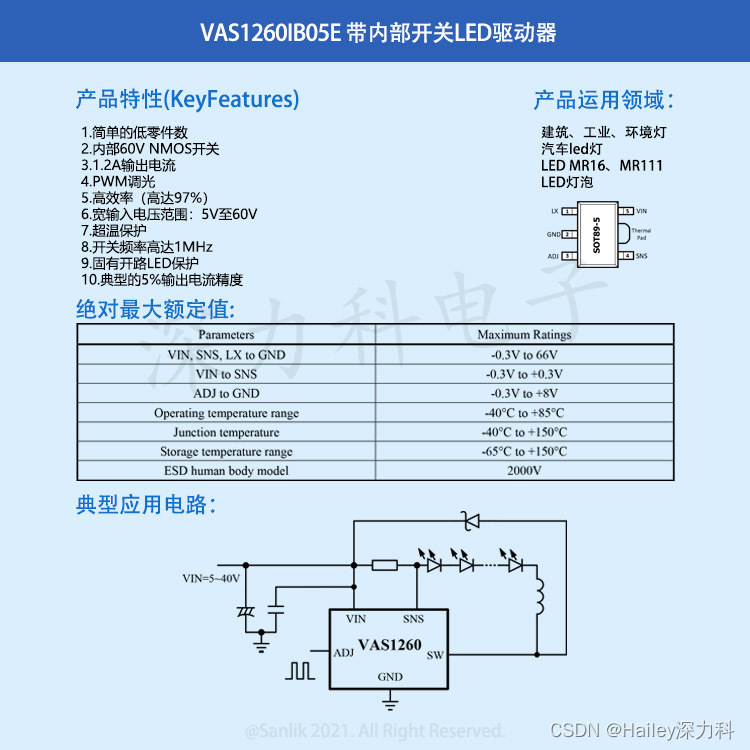
LED芯片 VAS1260IB05E 带内部开关LED驱动器 汽车硬灯带灯条解决方案
VAS1260IB05E深力科LED芯片是一种连续模式电感降压转换器,设计用于从高于LED电压的电压源高效驱动单个或多个串联连接的LED。该设备在5V至60V之间的输入电源下工作,并提供高达1.2A的外部可调输出电流。包括输出开关和高侧输出电流感测电路,该…...

微信小程序插件 painter 生成海报、二维码
GitHub 地址:https://github.com/Kujiale-Mobile/Painter 一、引入 将 components/painter 整个文件放到自己项目的 components 中;以组件的形式在页面的 json 文件中引入; 二、使用 <view class"container"><image s…...

Python版day60
84. 柱状图中最大的矩形 给定 n 个非负整数,用来表示柱状图中各个柱子的高度。每个柱子彼此相邻,且宽度为 1 。 求在该柱状图中,能够勾勒出来的矩形的最大面积。 class Solution:def largestRectangleArea(self, heights: List[int]) -> i…...

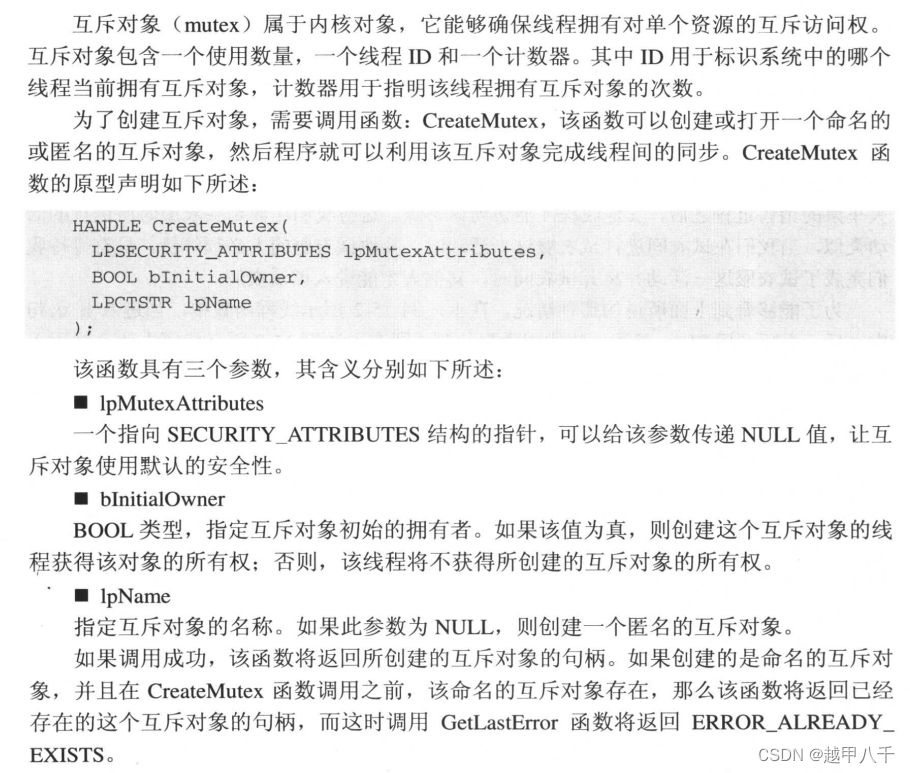
windows C++多线程同步<3>-互斥量
windows C多线程同步<3>-互斥量 概念,如下图: 另外就是互斥对象谁拥有,谁释放 那么一个线程允许多次获取互斥对象吗? 答案是允许,但是申请多次就要释放多次,否则其他线程获取不到互…...

(学习笔记-系统结构)Linux内核与windows内核
内核 计算机是由各种外部硬件设备组成的,比如内存、CPU、硬盘等,如果每个应用都要和这些硬件设备对接通信协议,那这样太累了,所以这个中间人由内核来负责,让内核作为应用连接硬件设备的桥梁,应用程序只关心…...

find_in_set在oracle下的解决方案
比如一张表: artile (id,type,content); # type:1表示文艺类,2表示小说类,3表示传记,4表示传说,等等5,6,7,8表数据: idtypecontent13,1dfasdfasdf21,3,6,8dfasdf36,8,9add 现在要找出3传记类的artile记录…...

智能垃圾桶
1.树莓派3B引脚图 2. 原理图 3.舵机线图 搜了这个这么多3b的资料,自己只是想解决如何下程序和运行程序的博客,网上搜集的资料全是讲如何通过SSH或者网线连接树莓派,通过直接连接屏幕的教程较少。 遇到问题:不论是舵机还是其他传…...
:如何处理可选属性和默认参数?)
面试题-TS(十):如何处理可选属性和默认参数?
面试题-TS(10):如何处理可选属性和默认参数? 1. 可选属性 1.1 什么是可选属性? 在TypeScript中,可选属性是指在定义接口或类时,指定某些属性不是必须的,可以存在也可以不存在。使用可选属性可以让我们定…...

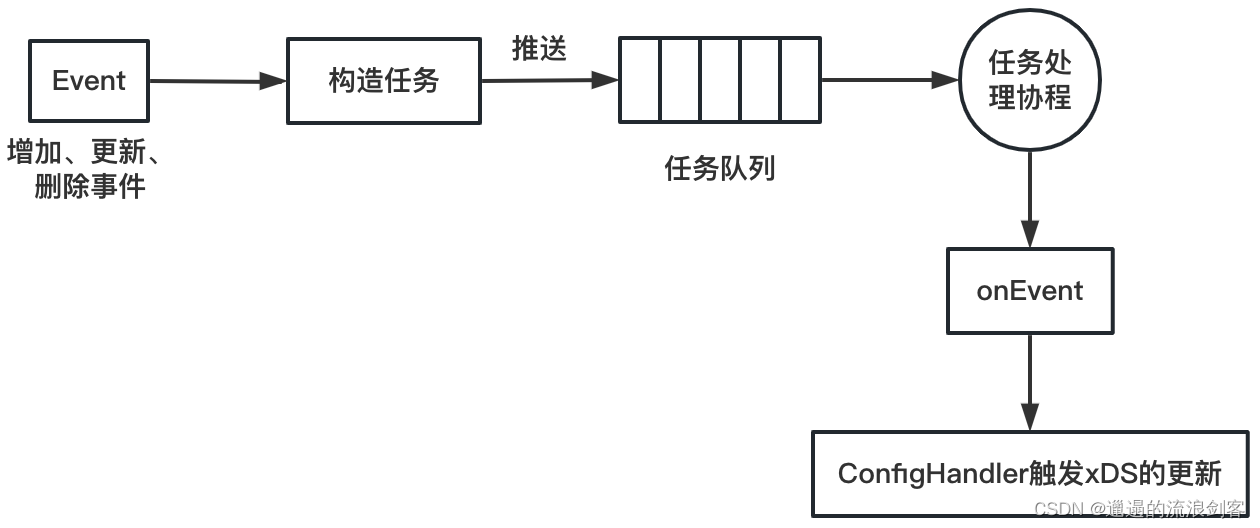
Istio Pilot源码学习(一):Pilot-Discovery启动流程、ConfigController配置规则发现
本文基于Istio 1.18.0版本进行源码学习 1、Pilot-Discovery工作原理 Pilot-Discovery是Istio控制面的核心,负责服务网格中的流量管理以及控制面和数据面之间的配置下发 Pilot-Discovery从注册中心(如Kubernetes)获取服务信息并汇集ÿ…...

数据结构:顺序表(C实现)
个人主页 水月梦镜花 个人专栏 C语言 ,数据结构 文章目录 一、顺序表二、实现思路1.存储结构2.初始化顺序表(SeqListInit)3.销毁顺序表(SeqListDestroty)4.打印顺序表(SeqListPrint)5.顺序表尾插(SeqListPushBack)and检查容量(SeqListCheckCapacity)6.顺序表头插(Se…...

素描基础知识
素描基础入门 1.基础线条 1.1 握笔姿势及长线条 2.排线 2.1 不同姿势画排线 2.1.1 姿势画排线 2.1.2 用手腕画排线 2.1.3 小拇指画排线 2.1.4 叠加排线 2.1.5交叉排线 2.2 纸张擦法 2.3 排线学习榜样 2.4 四种常见的排线 3、定向连线 4、一点透视 4.1 透视的规律 4.2 焦点透视…...

网络编程(Modbus进阶)
思维导图 Modbus RTU(先学一点理论) 概念 Modbus RTU 是工业自动化领域 最广泛应用的串行通信协议,由 Modicon 公司(现施耐德电气)于 1979 年推出。它以 高效率、强健性、易实现的特点成为工业控制系统的通信标准。 包…...

网络六边形受到攻击
大家读完觉得有帮助记得关注和点赞!!! 抽象 现代智能交通系统 (ITS) 的一个关键要求是能够以安全、可靠和匿名的方式从互联车辆和移动设备收集地理参考数据。Nexagon 协议建立在 IETF 定位器/ID 分离协议 (…...
使用rpicam-app通过网络流式传输视频)
树莓派超全系列教程文档--(62)使用rpicam-app通过网络流式传输视频
使用rpicam-app通过网络流式传输视频 使用 rpicam-app 通过网络流式传输视频UDPTCPRTSPlibavGStreamerRTPlibcamerasrc GStreamer 元素 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 使用 rpicam-app 通过网络流式传输视频 本节介绍来自 rpica…...

shell脚本--常见案例
1、自动备份文件或目录 2、批量重命名文件 3、查找并删除指定名称的文件: 4、批量删除文件 5、查找并替换文件内容 6、批量创建文件 7、创建文件夹并移动文件 8、在文件夹中查找文件...

QMC5883L的驱动
简介 本篇文章的代码已经上传到了github上面,开源代码 作为一个电子罗盘模块,我们可以通过I2C从中获取偏航角yaw,相对于六轴陀螺仪的yaw,qmc5883l几乎不会零飘并且成本较低。 参考资料 QMC5883L磁场传感器驱动 QMC5883L磁力计…...

【CSS position 属性】static、relative、fixed、absolute 、sticky详细介绍,多层嵌套定位示例
文章目录 ★ position 的五种类型及基本用法 ★ 一、position 属性概述 二、position 的五种类型详解(初学者版) 1. static(默认值) 2. relative(相对定位) 3. absolute(绝对定位) 4. fixed(固定定位) 5. sticky(粘性定位) 三、定位元素的层级关系(z-i…...

Nuxt.js 中的路由配置详解
Nuxt.js 通过其内置的路由系统简化了应用的路由配置,使得开发者可以轻松地管理页面导航和 URL 结构。路由配置主要涉及页面组件的组织、动态路由的设置以及路由元信息的配置。 自动路由生成 Nuxt.js 会根据 pages 目录下的文件结构自动生成路由配置。每个文件都会对…...

C++中string流知识详解和示例
一、概览与类体系 C 提供三种基于内存字符串的流,定义在 <sstream> 中: std::istringstream:输入流,从已有字符串中读取并解析。std::ostringstream:输出流,向内部缓冲区写入内容,最终取…...

R语言速释制剂QBD解决方案之三
本文是《Quality by Design for ANDAs: An Example for Immediate-Release Dosage Forms》第一个处方的R语言解决方案。 第一个处方研究评估原料药粒径分布、MCC/Lactose比例、崩解剂用量对制剂CQAs的影响。 第二处方研究用于理解颗粒外加硬脂酸镁和滑石粉对片剂质量和可生产…...

STM32---外部32.768K晶振(LSE)无法起振问题
晶振是否起振主要就检查两个1、晶振与MCU是否兼容;2、晶振的负载电容是否匹配 目录 一、判断晶振与MCU是否兼容 二、判断负载电容是否匹配 1. 晶振负载电容(CL)与匹配电容(CL1、CL2)的关系 2. 如何选择 CL1 和 CL…...
