面试题-TS(十):如何处理可选属性和默认参数?
面试题-TS(10):如何处理可选属性和默认参数?
1. 可选属性
1.1 什么是可选属性?
在TypeScript中,可选属性是指在定义接口或类时,指定某些属性不是必须的,可以存在也可以不存在。使用可选属性可以让我们定义更灵活的数据结构,允许对象中包含额外的属性,而不会报错。
1.2 如何定义可选属性?
在接口中,我们可以在属性名后面加上?来定义可选属性。在类中,我们可以在属性声明时赋予undefined初始值,也可以在构造函数参数中使用?来指定可选属性。
以下是一个简单的可选属性的示例:
// 定义接口
interface Person {name: string;age?: number; // 可选属性
}// 定义类
class MyClass {name: string;age?: number; // 可选属性constructor(name: string, age?: number) {this.name = name;this.age = age;}
}
1.3 如何使用可选属性?
在使用对象时,我们可以根据需要赋值给可选属性,也可以不赋值,它们都是合法的。
// 使用接口
const person1: Person = { name: "John" };
const person2: Person = { name: "Alice", age: 25 };// 使用类
const obj1 = new MyClass("Bob");
const obj2 = new MyClass("Eve", 30);
在上面的示例中,我们创建了两个Person类型的对象,其中age属性是可选的。在使用类MyClass创建对象时,age参数也是可选的,可以根据需要传递。
2. 默认参数
2.1 什么是默认参数?
在TypeScript中,默认参数是指在函数声明时为参数提供默认值。当函数调用时未传递该参数或传递undefined时,将使用默认值。
2.2 如何定义默认参数?
在函数声明中,我们可以为参数指定默认值。这可以通过在参数名后面使用赋值操作符=来实现。
以下是一个带有默认参数的示例:
// 带有默认参数的函数
function greet(name: string, greeting: string = "Hello") {console.log(`${greeting}, ${name}!`);
}
2.3 如何使用默认参数?
在调用带有默认参数的函数时,我们可以选择不传递该参数,这样函数会使用默认值。
greet("John"); // 输出:Hello, John!
greet("Alice", "Hi"); // 输出:Hi, Alice!
greet("Bob", undefined);// 输出:Hello, Bob! (undefined会使用默认值)
在上面的示例中,我们调用了greet函数,其中第二个参数greeting是带有默认值的。在第一个例子中,我们未传递第二个参数,所以函数使用了默认值"Hello"。在第二个例子中,我们传递了第二个参数"Hi",所以函数使用了我们传递的值。在第三个例子中,我们传递了undefined,这也会使用默认值。
3. 可选属性和默认参数的灵活性应用
3.1 函数中的可选参数和默认参数
在函数中,可选参数和默认参数可以一起使用,以提供更大的灵活性。我们可以将一些参数定义为可选的,将一些参数定义为带有默认值的。
以下是一个例子:
function sendMessage(message: string, recipient?: string, sender: string = "Unknown") {console.log(`From: ${sender}, To: ${recipient || "Everyone"}, Message: ${message}`);
}
在上面的示例中,我们定义了一个sendMessage函数,其中recipient和sender参数是可选的和带有默认值的。这样,我们在调用函数时,可以只传递必要的参数,而其他参数会使用默认值。
sendMessage("Hello"); // 输出:From: Unknown, To: Everyone, Message: Hello
sendMessage("Hi", "John"); // 输出:From: Unknown, To: John, Message: Hi
sendMessage("Hey", "Alice", "Bob"); // 输出:From: Bob, To: Alice, Message: Hey
3.2 对象中的可选属性和默认属性
在对象中,我们可以将一些属性定义为可选属性,将一些属性定义为带有默认值的属性。这样可以创建更灵活的对象结构,允许对象中包含额外的属性,并提供默认值。
以下是一个例子:
interface Person {name: string;age?: number;gender?: string;
}function createPerson(info: Person) {const { name, age = 0, gender = "Unknown" } = info;console.log(`Name: ${name}, Age: ${age}, Gender: ${gender}`);
}
在上面的示例中,我们定义了一个Person接口,其中age和gender属性是可选的和带有默认值的。在createPerson函数中,我们解构传入的info对象,并使用默认值来处理未传递的属性。
createPerson({ name: "John" }); // 输出:Name: John, Age: 0, Gender: Unknown
createPerson({ name: "Alice", age: 25 }); // 输出:Name: Alice, Age: 25, Gender: Unknown
createPerson({ name: "Bob",gender: "Male" }); // 输出:Name: Bob, Age: 0, Gender: Male
在上面的示例中,我们分别创建了三个Person对象,其中age和gender属性都是可选的。函数会根据传入的对象使用默认值,或者使用对象中的值。
4. 小结
可选属性和默认参数是TypeScript中用于提供灵活性的两个重要特性。可选属性允许我们在定义接口和类时指定某些属性是可选的,而默认参数允许我们为函数参数提供默认值。在使用这两个特性时,我们可以根据需要为对象和函数提供更灵活的数据结构和调用方式。通过合理使用可选属性和默认参数,我们可以使代码更简洁、更易于维护,并提高代码的可读性和可复用性。让我们在TypeScript中充分利用这两个特性,构建出更优雅的应用程序。
相关文章:
:如何处理可选属性和默认参数?)
面试题-TS(十):如何处理可选属性和默认参数?
面试题-TS(10):如何处理可选属性和默认参数? 1. 可选属性 1.1 什么是可选属性? 在TypeScript中,可选属性是指在定义接口或类时,指定某些属性不是必须的,可以存在也可以不存在。使用可选属性可以让我们定…...

Istio Pilot源码学习(一):Pilot-Discovery启动流程、ConfigController配置规则发现
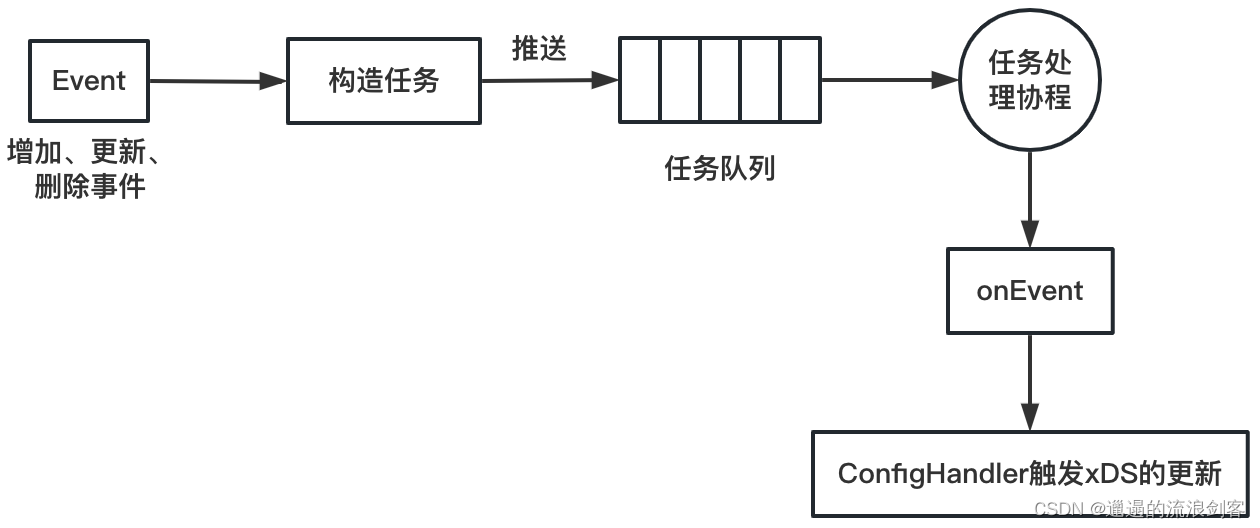
本文基于Istio 1.18.0版本进行源码学习 1、Pilot-Discovery工作原理 Pilot-Discovery是Istio控制面的核心,负责服务网格中的流量管理以及控制面和数据面之间的配置下发 Pilot-Discovery从注册中心(如Kubernetes)获取服务信息并汇集ÿ…...

数据结构:顺序表(C实现)
个人主页 水月梦镜花 个人专栏 C语言 ,数据结构 文章目录 一、顺序表二、实现思路1.存储结构2.初始化顺序表(SeqListInit)3.销毁顺序表(SeqListDestroty)4.打印顺序表(SeqListPrint)5.顺序表尾插(SeqListPushBack)and检查容量(SeqListCheckCapacity)6.顺序表头插(Se…...

素描基础知识
素描基础入门 1.基础线条 1.1 握笔姿势及长线条 2.排线 2.1 不同姿势画排线 2.1.1 姿势画排线 2.1.2 用手腕画排线 2.1.3 小拇指画排线 2.1.4 叠加排线 2.1.5交叉排线 2.2 纸张擦法 2.3 排线学习榜样 2.4 四种常见的排线 3、定向连线 4、一点透视 4.1 透视的规律 4.2 焦点透视…...

【Chat GPT】用 ChatGPT 运行 Python
前言 ChatGPT 是一个基于 GPT-2 模型的人工智能聊天机器人,它可以进行智能对话,同时还支持 Python 编程语言的运行,可以通过 API 接口进行调用。本文将介绍如何使用 ChatGPT 运行 Python 代码,并提供一个实际代码案例。 ChatGPT …...

cartographer发布畸变矫正后的scan数据
实现方式: 模仿源代码,在cartographer_ros写一个函数,以函数指针的方式传入cartographer后端,然后接收矫正后的scan数据,然后按照话题laserScan发布出来。 需要同时发布点云强度信息的,还要自己添加含有强度…...

Idea中git push to origin/master was rejected错误解决方案
Idea中git push to origin/master was rejected错误解决方案 问题描述解决方法 问题描述 idea开发中,需要将项目发布到gitee上,在gitee上创建仓库后,通过idea中git推送项目代码提示: push to origin/master was rejected 解决方法 gitee创建仓库时创建了README.md文件,本地…...

docker版jxTMS使用指南:自定义频率型动态管控
本文讲解4.4版jxTMS中如何自行定义一个频率型的动态管控,整个系列的文章请查看:docker版jxTMS使用指南:4.4版升级内容 docker版本的使用,请查看:docker版jxTMS使用指南 4.0版jxTMS的说明,请查看ÿ…...

【Docker】初识Docker以及Docker安装与阿里云镜像配置
目录 一、初识Docker 二、安装Docker 三、Docker架构 四、配置Docker镜像加速器 一、初识Docker Docker是一个开源的应用容器引擎,诞生于2013年,基于Go语言实现,dotCloud公司出品,Docker开源让开发者打包他们的应用以及依赖包到…...

C语言:动态内存管理
文章目录 一、动态内存函数1. malloc2. calloc3. realloc4. free 二、常见的错误1.malloc或calloc开辟的空间未检查2.越界访问3.对非malloc和calloc开辟的空间,用free释放4.对同一块动态内存多次释放5.用free释放动态内存的一部分 三、通讯录(动态版本改写)总结 一、…...

如何往MySQL中插入100万条数据?
需求 现在有一个 数据量 为100万的数据样本 100w_data.sql 其数据格式如下,截取最后十条数据 999991,XxGdnLZObA999991,XxGdnLZObA,XxGdnLZObA,2020-3-18,1 999992,TBBchSKobC999992,TBBchSKobC,TBBchSKobC,2020-9-8,2 999993,rfwgLkYhUz999993,rfwgLkYhUz,rfwgLk…...

IntelliJ IDEA 2023.2 最新变化
主要更新 AI Assistant 限定访问 Ultimate 在此版本中,我们为 IntelliJ IDEA 引入了一项重要补充 – AI Assistant。 AI Assistant 当前具备一组由 AI 提供支持的初始功能,提供集成式 AI 聊天,可以完成一些任务,例如自动编写文档…...

1300*B. T-primes
解析: 有且只有三个因数,当且仅当,完全平方数并且sqrt(n)为素数 #include<bits/stdc.h> using namespace std; typedef long long ll; const int N1e55; ll t,n; bool prime(ll x){if(x<2) return 0;for(int…...

重新C++系列之运算符重载
一、什么是运算符重载 简单来讲就是对运算符赋予新的意义,但是又不能改变原有的含义,它本身也就是一个函数。运算符重载的本质是以函数的方式来体现。 二、运算符重载有几种 1、按照作用域来划分,有全局操作符重载函数和成员函数操作符重载函…...

kotlin异常处理try-catch-finally
kotlin异常处理try-catch-finally fun main(args: Array<String>) {try {println("a")} catch (e: Exception) {//异常捕获println("a-catch: $e")} finally {//善后,无论是否异常,都会执行println("a-finally")}t…...

Pytorch在cuda、AMD DirectML和AMD CPU下性能比较
一、测试环境 CUDA环境: i7-8550u 16G DDR4 2133MHz nVidia MX150 2GB AMD DirectML环境: Ryzen 5 5600G 32G DDR4 3200MHz Vega7 4GB AMD 纯CPU环境:Ryzen 5 5600G 32G DDR4 3200MHz 其他硬件配置的硬盘、电源均一致。Pytorch版本为2.0.0,Pyt…...

哈工大计算机网络课程局域网详解之:交换机概念
哈工大计算机网络课程局域网详解之:交换机概念 文章目录 哈工大计算机网络课程局域网详解之:交换机概念以太网交换机(switch)交换机:多端口间同时传输交换机转发表:交换表交换机:自学习交换机互…...

Jenkins Pipeline的hasProperty函数
函数的作用 用于判断某个参数或者字段是否存在。 用法 例子一 def projectStr "P1,P2,P3" pipeline {agent anyparameters {extendedChoice(defaultValue: "${projectStr}",description: 选择要发布的项目,multiSelectDelimiter: ,,name: SELECT_PROJ…...

芯片制造详解.净洁室的秘密.学习笔记(三)
这是芯片制造系列的第三期跟学up主三圈,这里对其视频内容做了一下整理和归纳,喜欢的可以看原视频。 芯片制造详解03: 洁净室的秘密|为何芯片厂缺人? 芯片制造详解.净洁室的秘密.学习笔记 三 简介一、干净的级别二、芯片…...

可解释的 AI:在transformer中可视化注意力
Visualizing Attention in Transformers | Generative AI (medium.com) 一、说明 在本文中,我们将探讨可视化变压器架构核心区别特征的最流行的工具之一:注意力机制。继续阅读以了解有关BertViz的更多信息,以及如何将此注意力可视化工具整合到…...

【Java学习笔记】Arrays类
Arrays 类 1. 导入包:import java.util.Arrays 2. 常用方法一览表 方法描述Arrays.toString()返回数组的字符串形式Arrays.sort()排序(自然排序和定制排序)Arrays.binarySearch()通过二分搜索法进行查找(前提:数组是…...

NFT模式:数字资产确权与链游经济系统构建
NFT模式:数字资产确权与链游经济系统构建 ——从技术架构到可持续生态的范式革命 一、确权技术革新:构建可信数字资产基石 1. 区块链底层架构的进化 跨链互操作协议:基于LayerZero协议实现以太坊、Solana等公链资产互通,通过零知…...

均衡后的SNRSINR
本文主要摘自参考文献中的前两篇,相关文献中经常会出现MIMO检测后的SINR不过一直没有找到相关数学推到过程,其中文献[1]中给出了相关原理在此仅做记录。 1. 系统模型 复信道模型 n t n_t nt 根发送天线, n r n_r nr 根接收天线的 MIMO 系…...

C#中的CLR属性、依赖属性与附加属性
CLR属性的主要特征 封装性: 隐藏字段的实现细节 提供对字段的受控访问 访问控制: 可单独设置get/set访问器的可见性 可创建只读或只写属性 计算属性: 可以在getter中执行计算逻辑 不需要直接对应一个字段 验证逻辑: 可以…...

uniapp 开发ios, xcode 提交app store connect 和 testflight内测
uniapp 中配置 配置manifest 文档:manifest.json 应用配置 | uni-app官网 hbuilderx中本地打包 下载IOS最新SDK 开发环境 | uni小程序SDK hbulderx 版本号:4.66 对应的sdk版本 4.66 两者必须一致 本地打包的资源导入到SDK 导入资源 | uni小程序SDK …...
)
uniapp 集成腾讯云 IM 富媒体消息(地理位置/文件)
UniApp 集成腾讯云 IM 富媒体消息全攻略(地理位置/文件) 一、功能实现原理 腾讯云 IM 通过 消息扩展机制 支持富媒体类型,核心实现方式: 标准消息类型:直接使用 SDK 内置类型(文件、图片等)自…...

DAY 45 超大力王爱学Python
来自超大力王的友情提示:在用tensordoard的时候一定一定要用绝对位置,例如:tensorboard --logdir"D:\代码\archive (1)\runs\cifar10_mlp_experiment_2" 不然读取不了数据 知识点回顾: tensorboard的发展历史和原理tens…...

Canal环境搭建并实现和ES数据同步
作者:田超凡 日期:2025年6月7日 Canal安装,启动端口11111、8082: 安装canal-deployer服务端: https://github.com/alibaba/canal/releases/1.1.7/canal.deployer-1.1.7.tar.gz cd /opt/homebrew/etc mkdir canal…...

react更新页面数据,操作页面,双向数据绑定
// 路由不是组件的直接跳转use client,useEffect,useRouter,需3个结合, use client表示客户端 use client; import { Button,Card, Space,Tag,Table,message,Input } from antd; import { useEffect,useState } from react; impor…...
)
Electron简介(附电子书学习资料)
一、什么是Electron? Electron 是一个由 GitHub 开发的 开源框架,允许开发者使用 Web技术(HTML、CSS、JavaScript) 构建跨平台的桌面应用程序(Windows、macOS、Linux)。它将 Chromium浏览器内核 和 Node.j…...
