电子鼻毕业论文
面向压埋探测的人体代谢气体识别方法的研究与应用
实现对非目标气体的检测
数据预处理
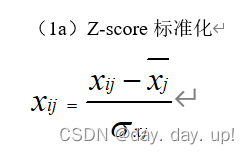
(1a)标准化

将采集到的数据先进行变换,统一数量级。其中,xij为第j个传感器的第i个采样值;xj为第 j 个气体传感器的所有采样值,其中i ∈ [1, n],j ∈ [1, m]。m为传感器数目,n为采样总数;`xj表示 xj的平均值;σxj表示xj的标准差。Z-score 标准化法则是使得处理后的数据均值变为0,方差变为 1。这种方法使得数据更容易比较和分析,同时保持了数据原有特性。
(1b)基线特征提取
基线特征,采用相对电阻值(Relative resistance,RV),即当前 i 时刻传感器响应电阻值与传感器初始基线电阻的平均值。其中,vi是每个特定传感器在时间i时的电阻值,v0是每个特定传感器的基线电阻值。计算公式为:

构造最优特征集合
(2a)提取可用特征
处理后的数据,特征可以分别从原始数据曲线,曲线拟合,变换域中提取,其中原始数据曲线特征的方法即从传感器原始响应曲线中提取零碎特征信号,包括最大值,均值,积分,导数,面积值,上升时间,下降时间,上升斜率,下降斜率等稳态响应和瞬态响应。曲线拟合方法主要有指数函数拟合、正弦函数拟合,傅里叶函数拟合等,变换域主要包括傅里叶变换和小波变换等。在原始数据曲线中最大值,均值最常用,在曲线拟合中通常需要通过对变量间物理概念的学习和对专业知识的深入理解来确定函数的基本类型或者通过观察实验数据曲线的总趋势来确定函数的类型。在变换域中一般使用小波变换。从这三种特征提取方法中选择一定数量的方法进行特征提取。
(2b)使用相关系数法选择特征
训练KPCA+MRVM模型
训练GMM(高斯混合模型)
假设有N种不同的气体标签,P个传感器。则构建高斯混合库需要构建N个高斯混合模型。
使用EM算法训练参数
基于主动学习的气体传感器漂移抑制方法
利用主动学习的方式对数据集进行不断更新,使得分类器始终能使用当前传感器
主动学习是一种机器学习的方法,旨在通过有选择性地标注最有信息价值的样本,从而最小化需要标注的数据量,同时达到最大化分类准确度的目标。
数据样本—(样本选择策略)挑选样本—专家标记----训练
样本选择策略包括不确定策略+随机策略
一般应用流程为:
- 使用漂移前样本初始化初始分类器 C。
- 当漂移样本达到一定数量后,使用样本选择策略选出高价值的漂移样本,
即对分类器性能提升最有帮助的样本,将这些样本交给人工专家进行标记,从而
生成漂移矫正集 L。 - 使用漂移校正集 L 对分类器 C 进行更新,从而提升分类器 C 在持续漂移
环境下的分类性能。
重复以上步骤,标签获取、漂移校正和识别测试三个核心步骤能够持续循环
地进行,这样就组成了一个通用的一般主动学习方法下的气体传感器漂移矫正流
程
首先使用K-means算法进行分类,只保存微簇信息𝑀𝐶 = (𝑳𝑺, 𝑺𝑺, 𝑺, ω, 𝑇)。其中 LS 和 SS 为 n 维向量, LSj代表微簇中类别为 j
的样本的特征值线性和, SSj则为微簇中类别 j 样本的平方和,其计算方法如公式
3-1 和公式 3-2 所示。 S 是由 N 个元素组成的一维向量,其记录了每个类别的样本
数量, S 的所有元素之和即为微簇内样本总数。ω为微簇权重,其主要用于模型
更新阶段评估微簇的重要性,在初始化阶段微簇形成时,设置其初始值为 1。 T
记录模型的创建时间,用来比较微簇间的新旧程度,并用于模型更新阶段的微簇
权重调整机制、微簇合并机制以及微簇删除机制。
分类过程:
将概率第一大的类别与概率第二大的类别的差值与对应的阈值比较,若大于则分类正确,小于且分类正确更改阈值,若分类错误进行重新规划标签,加入缓冲区
更新过程
当缓冲区满了之后,删除或者合并一些簇,为新簇增加空间,包含飘移样本。
相关文章:

电子鼻毕业论文
面向压埋探测的人体代谢气体识别方法的研究与应用 实现对非目标气体的检测 数据预处理 (1a)标准化 将采集到的数据先进行变换,统一数量级。其中,xij为第j个传感器的第i个采样值;xj为第 j 个气体传感器的所有采样值&…...

8 | 爬虫解析利器 PyQuery 的使用
文章目录 爬虫解析利器 PyQuery 的使用简介安装基本用法初始化查找元素遍历元素修改元素练习题练习题 1练习题 2答案练习题 1练习题 2总结爬虫解析利器 PyQuery 的使用 简介 PyQuery 是一个 Python 的库,它是 jQuery 的 Python 实现。PyQuery 可以让开发者使用类似于 jQuery…...

2023年 React 最佳学习路线
CSS CSS JavaScript JavaScript TypeScript 目前没有找到比其他文档好很多的文档地址 可以先看官网 React 新版 React 官方文档无敌 React React-router-dom V5 V6 Webpack webpack Antd antd...

使用 ChatGPT 进行研究的先进技术
在这篇文章中,您将探索改进您研究的先进技术。尤其, 分析和解释研究数据进行文献综述并找出研究差距废话不多说直接开始吧!!! 分析和解释研究数据 一家小企业主希望分析客户满意度数据以改善客户服务。他们使用包含 10…...

Java-API简析_java.net.Proxy类(基于 Latest JDK)(浅析源码)
【版权声明】未经博主同意,谢绝转载!(请尊重原创,博主保留追究权) https://blog.csdn.net/m0_69908381/article/details/131881661 出自【进步*于辰的博客】 因为我发现目前,我对Java-API的学习意识比较薄弱…...

磁盘问题和解决: fsck,gdisk,fdisk等
错误: Resize inode not valid 对于gpt分区的硬盘一般fsck只能检查分区, 不能用于检查整个硬盘, 但是如果对硬盘设备运行时遇到这样的错误 $ sudo fsck -n /dev/sdc fsck from util-linux 2.37.2 e2fsck 1.46.5 (30-Dec-2021) GW1.5T was not cleanly unmounted, check force…...

基于深度学习的高精度六类海船检测识别系统(PyTorch+Pyside6+YOLOv5模型)
摘要:基于深度学习的高精度六类海船检测识别系统可用于日常生活中检测与定位海船目标(散装货船(bulk cargo carrier)、集装箱船(container ship)、渔船(fishing boat)、普通货船&…...

【React Native】学习记录(一)——环境搭建
Expo是一套工具,库和服务,可让您通过编写JavaScript来构建原生iOS和Android应用程序。 一开始学习的时候直接使用的是expo。 npx create-expo-app my-appcd my-appnpm run start接下来需要搭建安卓和IOS端(为此特意换成了苹果电脑)…...

Java 设计模式 - 简单工厂模式 - 创建对象的简便之道
简单工厂模式是一种创建型设计模式,它提供了一种简单的方式来创建对象,而无需暴露对象创建的逻辑。在本篇博客中,我们将深入了解简单工厂模式的概念、实现方式以及如何在Java中使用它来创建对象。 为什么使用简单工厂模式? 在软…...

C# 事件
C# 事件 1.事件概述 事件(Event) 基本上说是一个用户操作,如按键、点击、鼠标移动等等,或者是一些提示信息,如系统生成的通知。应用程序需要在事件发生时响应事件。例如,中断。 C# 中使用事件机制实现线程…...

网络:TCP/IP协议
1. OSI七层参考模型 应用层 表示层 会话层 传输层 网络层 数据链路层 物理层 2. TCP/IP模型 应用层 传输层 网络层 数据链路层 物理层 3. 各链路层对应的名称 应用层对应的是协议数据单元 传输层对应的是数据段 网络层对应的是数据包 链路层对应的是数据帧 物理层对应的是比特…...

在线阅读版:《2023中国软件供应链安全分析报告》全文
聚焦源代码安全,网罗国内外最新资讯! 专栏供应链安全 数字化时代,软件无处不在。软件如同社会中的“虚拟人”,已经成为支撑社会正常运转的最基本元素之一,软件的安全性问题也正在成为当今社会的根本性、基础性问题。 随…...

NLP_文本去重_附Python实现【MinHash和MinHashLSH】算法
NLP_文本去重_附Python实现【MinHash和MinHashLSH】算法 前言代码的实现【注释丰富】前言 大规模的文本去重是目前比较热门的一个技术,由于大模型的兴起,更多的高质量数据集也是大家迫切需要的。 关于如何进行文本去重? 直观的方法首先是利用Python正则表达式进行去重。 推…...

Excel Power View教程_编程入门自学教程_菜鸟教程-免费教程分享
教程简介 Excel Power View 是一种数据可视化技术,用于创建交互式图表、图形、地图和其他视觉效果,以便直观呈现数据。 Excel Power View中,可以快速创建各种可视化效果,从表格和矩阵到饼图、条形图和气泡图,以及多个…...

关于聊天功能,使用input发送消息,不能在input中显示图片解决办法
一般情况下,发送消息,上传文件、图片都是使用 input 来实现,但是产品的功能千变万化,现实中也会有不尽人意的时候 下方使用了element中的input 绑定Enter事件发送消息,但是有个功能点是 <el-input type"texta…...

SQL语句(三十二)
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 目录 前言 一、SQL语句类型 二、数据库操作 三、数据表操作 1. 数据类型 2. 查看 3. 创建 4. 删除 5. 更改 5.1 表 5.2 列 四、数据操作 4.1 增 4.2 删 4.3 改 4.4 查…...

ffmpeg-aresample_swr_opts的解析
ffmpeg option的解析 ffmpeg -y -i /home/hui/2ch-16k.wav -filter_size 16 -phase_shift 6 -ar 48000 out.wav其中-filter_size 16,-phase_shift 6是被当做option解析的,会进入opt_default函数,因为这两个参数是swresample的,所…...

PX4从放弃到精通(二十九):传感器冗余机制
文章目录 前言一、parametersUpdate二、imuPoll三、 put四、 confidence五、 get_best 前言 PX4 1.13.2 一个人可以走的更快,一群人才能走的更远,可加文章底部微信名片 代码的位置如下 PX4冗余机制主要通过传感读数错误计数和传感器的优先级进行选优 …...

vue 设置数组
手写获取数据 <el-form-item label"缴纳方"><el-select v-model"form.invoiceCategoryName" placeholder"请选择缴纳方"><el-optionv-for"item in kplmList":key"item.value":label"item.label":v…...

9.NIO非阻塞式网络通信入门
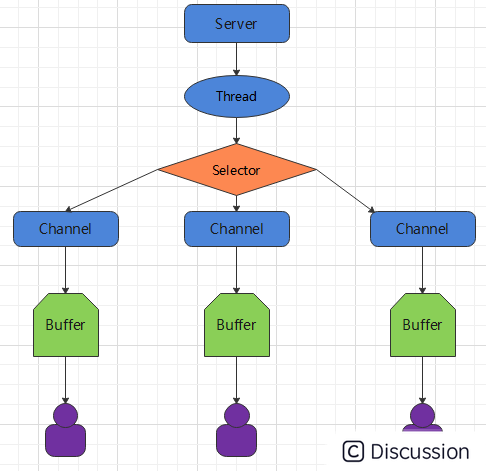
highlight: arduino-light Selector 示意图和特点说明 一个 I/O 线程可以并发处理 N 个客户端连接和读写操作,这从根本上解决了传统同步阻塞 I/O 一连接一线程模型。架构的性能、弹性伸缩能力和可靠性都得到了极大的提升。 服务端流程 1、当客户端连接服务端时&…...

springboot 百货中心供应链管理系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,百货中心供应链管理系统被用户普遍使用,为方…...

Linux链表操作全解析
Linux C语言链表深度解析与实战技巧 一、链表基础概念与内核链表优势1.1 为什么使用链表?1.2 Linux 内核链表与用户态链表的区别 二、内核链表结构与宏解析常用宏/函数 三、内核链表的优点四、用户态链表示例五、双向循环链表在内核中的实现优势5.1 插入效率5.2 安全…...

【HarmonyOS 5.0】DevEco Testing:鸿蒙应用质量保障的终极武器
——全方位测试解决方案与代码实战 一、工具定位与核心能力 DevEco Testing是HarmonyOS官方推出的一体化测试平台,覆盖应用全生命周期测试需求,主要提供五大核心能力: 测试类型检测目标关键指标功能体验基…...

python/java环境配置
环境变量放一起 python: 1.首先下载Python Python下载地址:Download Python | Python.org downloads ---windows -- 64 2.安装Python 下面两个,然后自定义,全选 可以把前4个选上 3.环境配置 1)搜高级系统设置 2…...

vue3 字体颜色设置的多种方式
在Vue 3中设置字体颜色可以通过多种方式实现,这取决于你是想在组件内部直接设置,还是在CSS/SCSS/LESS等样式文件中定义。以下是几种常见的方法: 1. 内联样式 你可以直接在模板中使用style绑定来设置字体颜色。 <template><div :s…...

Module Federation 和 Native Federation 的比较
前言 Module Federation 是 Webpack 5 引入的微前端架构方案,允许不同独立构建的应用在运行时动态共享模块。 Native Federation 是 Angular 官方基于 Module Federation 理念实现的专为 Angular 优化的微前端方案。 概念解析 Module Federation (模块联邦) Modul…...

UR 协作机器人「三剑客」:精密轻量担当(UR7e)、全能协作主力(UR12e)、重型任务专家(UR15)
UR协作机器人正以其卓越性能在现代制造业自动化中扮演重要角色。UR7e、UR12e和UR15通过创新技术和精准设计满足了不同行业的多样化需求。其中,UR15以其速度、精度及人工智能准备能力成为自动化领域的重要突破。UR7e和UR12e则在负载规格和市场定位上不断优化…...

【C++从零实现Json-Rpc框架】第六弹 —— 服务端模块划分
一、项目背景回顾 前五弹完成了Json-Rpc协议解析、请求处理、客户端调用等基础模块搭建。 本弹重点聚焦于服务端的模块划分与架构设计,提升代码结构的可维护性与扩展性。 二、服务端模块设计目标 高内聚低耦合:各模块职责清晰,便于独立开发…...

Python Ovito统计金刚石结构数量
大家好,我是小马老师。 本文介绍python ovito方法统计金刚石结构的方法。 Ovito Identify diamond structure命令可以识别和统计金刚石结构,但是无法直接输出结构的变化情况。 本文使用python调用ovito包的方法,可以持续统计各步的金刚石结构,具体代码如下: from ovito…...

4. TypeScript 类型推断与类型组合
一、类型推断 (一) 什么是类型推断 TypeScript 的类型推断会根据变量、函数返回值、对象和数组的赋值和使用方式,自动确定它们的类型。 这一特性减少了显式类型注解的需要,在保持类型安全的同时简化了代码。通过分析上下文和初始值,TypeSc…...
