electron的electron-packager打包运行和electron-builder生产安装包过程,学透 Electron 自定义 Dock 图标
electron的electron-packager打包运行和electron-builder生产安装包过程
开发electron客户端程序,打包是绕不开的问题。
macOS 应用构建,看似近在咫尺,实则坑坑致命。
场景:mac笔记本打包,以及生产出可交付的软件安装包,如何避坑,如何理解app的产生过程!!!!
可以按照我测试的路程来配置环境。包括node版本,electron版本等。
一、启动基础electron项目
- 可以看我上一篇关于electron基本操作,搭建一个简易的
index.htm作为app的页面,去尝试构架自己的第一款
二、检查是否安装了node
- 输入
node -v和npm -v查看node和npm是否安装好,可以通过nvm统一管理node版本环境,具体的操作可以看我关于nodejs环境配置的一篇博客,mac和win通用 - 我这边的nodejs版本是
v16.10.0; - 如果有期间有下载失败,那就用点程序员都懂的那个东西。

三、镜像换成淘宝
持久使用淘宝镜像
npm config set registry https://registry.npm.taobao.org
这个命令可以查看npm源地址
npm config get registry
四、electron-packager和electron-builder不同之处,使用场景,使用方法。
创建前端项目或引入前端项目, 项目目录为以下结构:
--main.js
--icons
--preload.js
--index.html
--package.json
(4.1) electron
- 开发环境安装,使用以下任意命令:
npm install --save-dev electron
cnpm install --save-dev electron
yarn add electron --dev
package.json配置内容如下:
{"name": "electron-base",//初始化的npm init生成package.json"version": "1.0.0",//项目版本号"description": "测试electron",//项目描述"main": "main.js",//入口文件"scripts": { //脚本文件"dev": "nodemon --exec electron .",},devDependencies": {"electron": "^25.3.1",}
看见我的electron版本是25.3.1
执行yarn run dev启动这个electron项目。
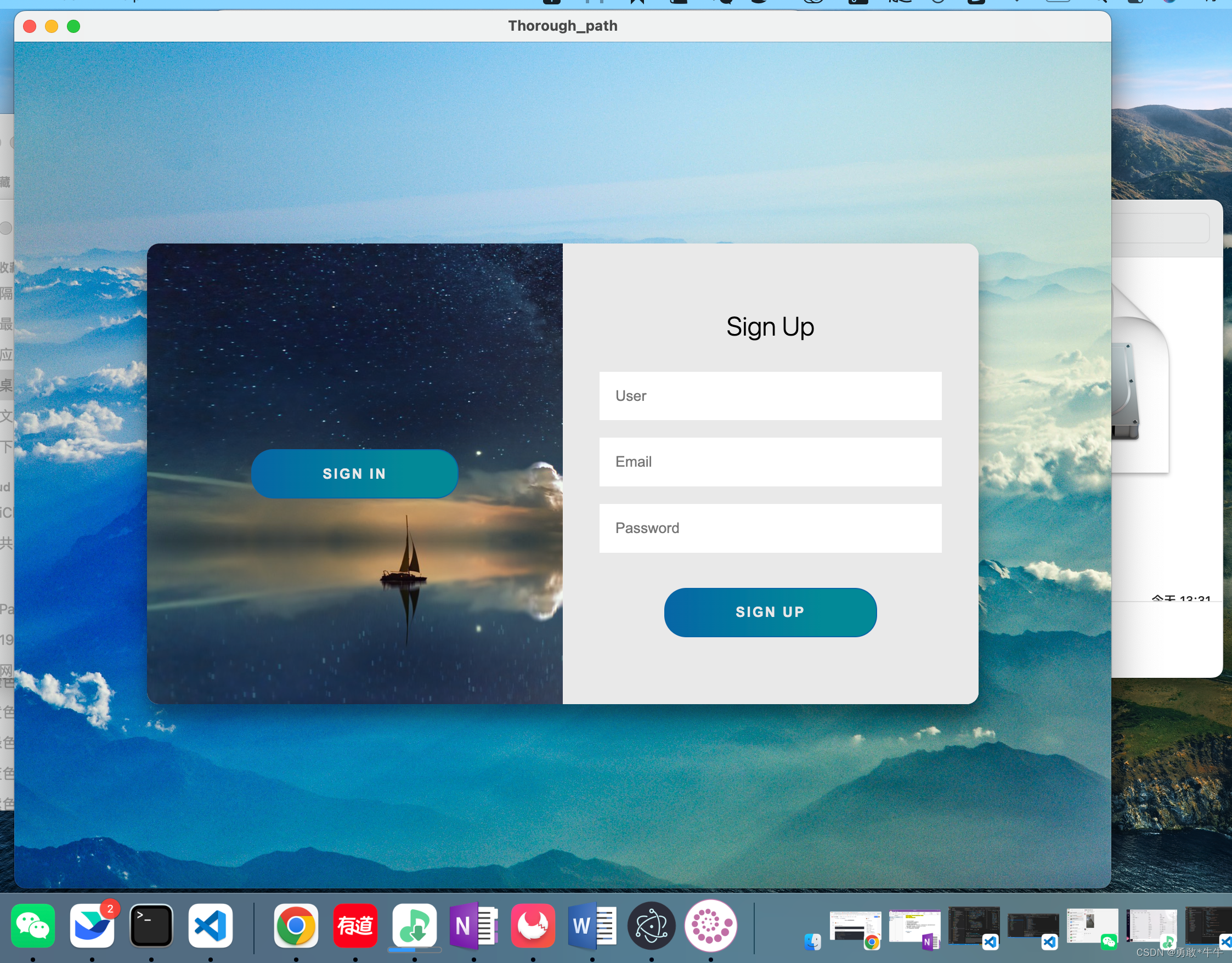
- 然后就启动了这个项目。是在mac本上的跑的。这里的app上面的标题中间的是
Thorough_path就是index.html的<title>Thorough_path</title>标签内容。并不是app的名字 - 在win的环境下,这个标题在左侧

main.js入口文件,配置以下内容
const {app, BrowserWindow,Menu} = require('electron');
const path = require('path');
const createWindow = ()=>{Menu.setApplicationMenu(null) // null值取消顶部菜单栏const win = new BrowserWindow({width:1000,height:800,icon: './icons/icon.ico', // 设置窗口左上角的图标webPreferences:{nodeIntegration:true,contextIsolation:false,// preload: path.join(__dirname, 'preload.js')}})win.loadFile('./index.html');//本地地址
}
app.whenReady().then(createWindow)
(4.2) electron-packager
- 安装electron-packager依赖,以下任意一种安装即可
- 开发环境安装,我安装的是
electron-packager为17.1.1
要知道的是,这是一个用于打包electron应用的工具,只是打包成各个平台下可执行文件,并不是安装包
npm install --save-dev electron-packager
cnpm install --save-dev electron-packager
yarn add electron --dev
"devDependencies": {"electron": "^25.3.1","electron-packager": "^17.1.1"}
安装成功后需要配置package.json文件
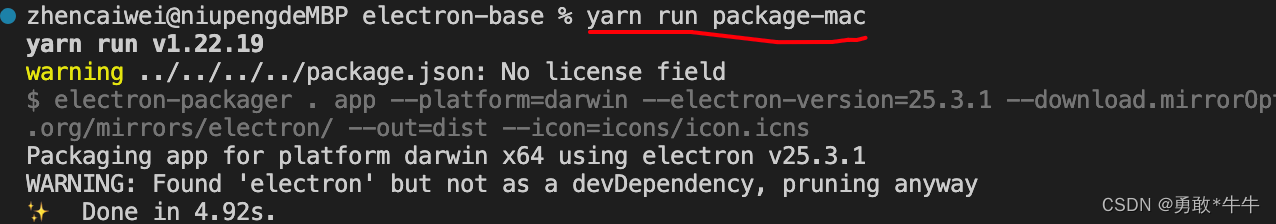
"package-mac": "electron-packager . Path --platform=darwin --electron-version=25.3.1 --download.mirrorOptions.mirror=https://npm.taobao.org/mirrors/electron/ --out=dist --icon=icons/icon.icns",
- platform:设置平台,window,linux还是Mac,darwin:代表的是mac环境,win32:代表win平台
- arch:x84还是x64,
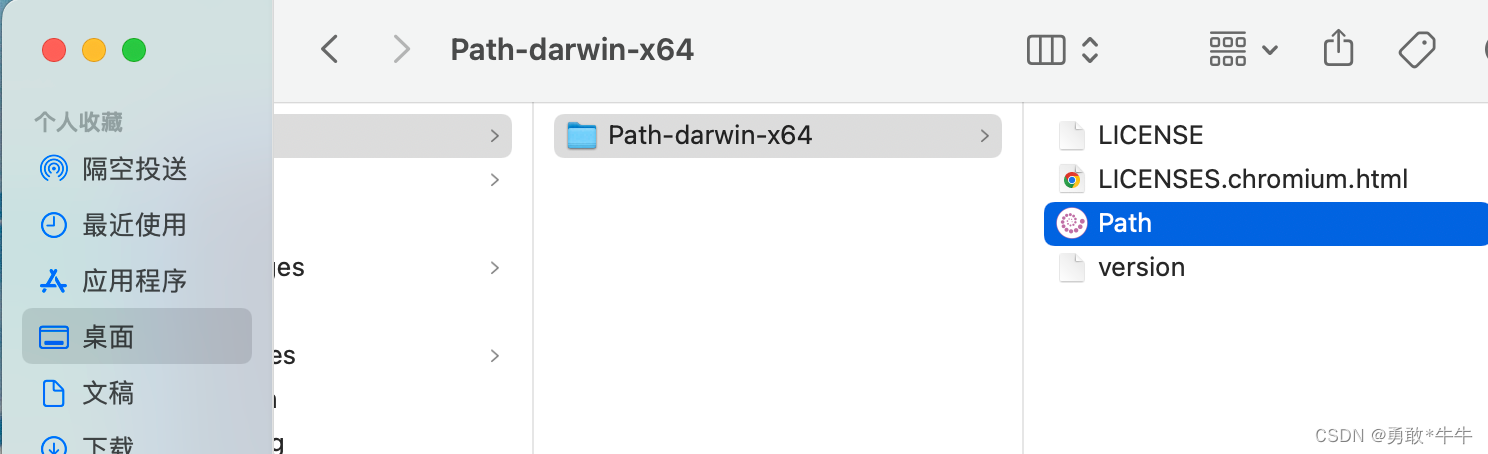
- Path的位置可以替换成你打包后的exe名字,这里就会生成Path.exe文件。
- electron-version:electron的版本,必须要指定,这里设置为25.3.1,可查看package.json中electron安装的版本号
- out 输出文件
- icon 图标地址
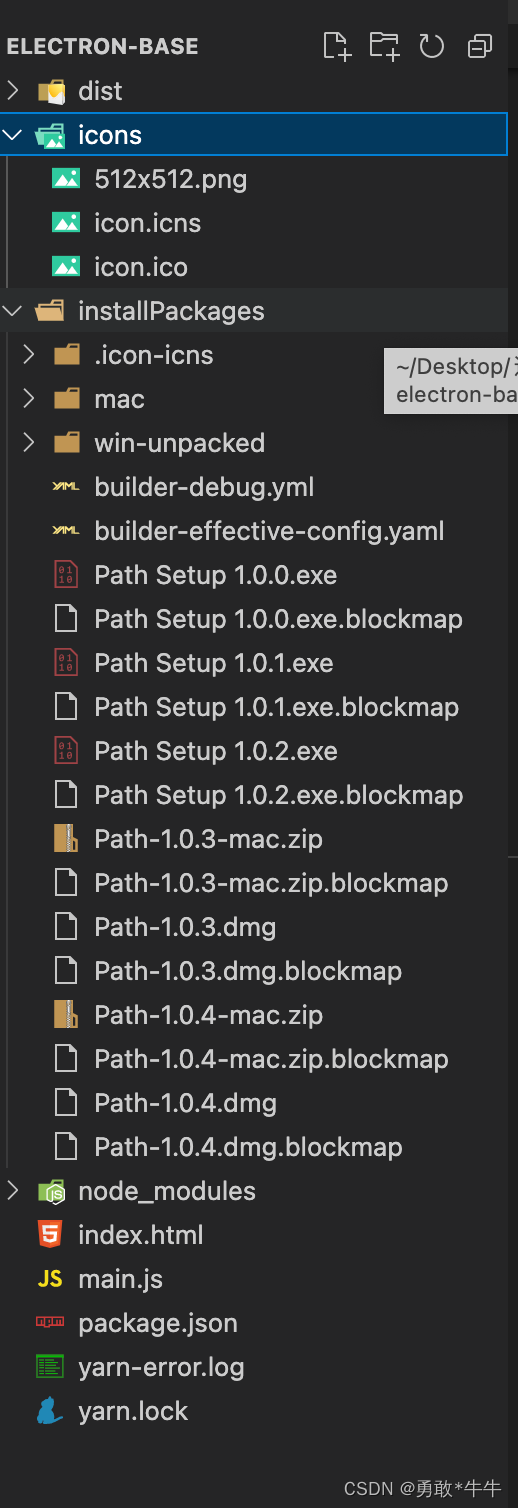
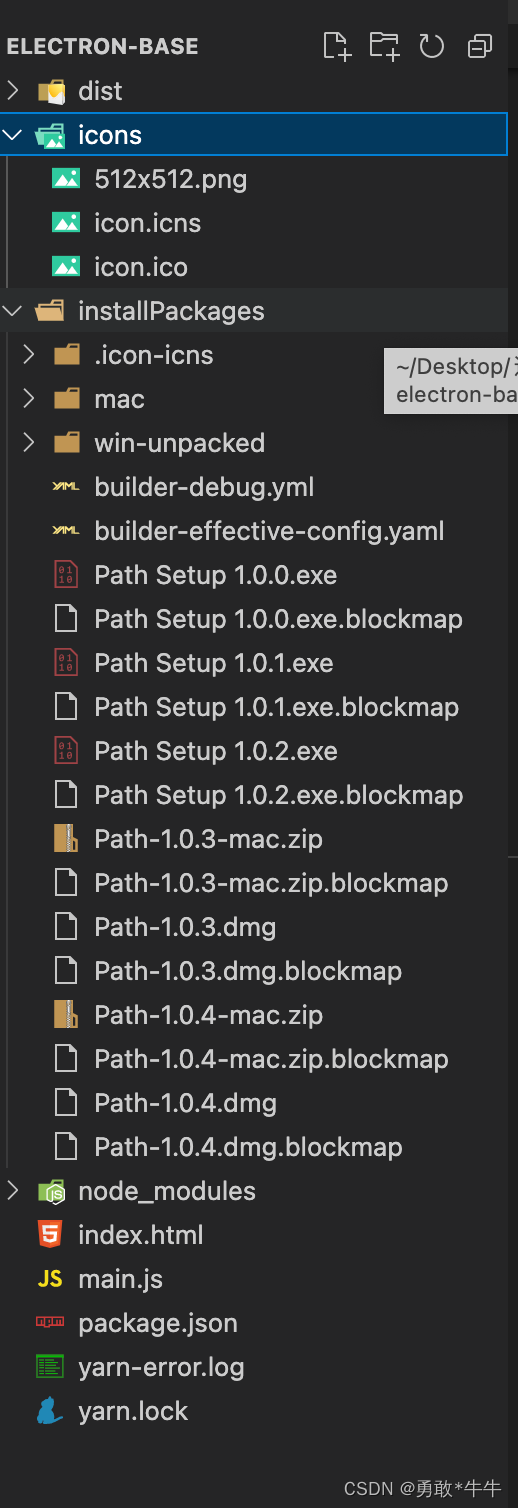
执行命令 npm run packager,运行成功后就会在项目根目录中看到dist文件夹,运行exe文件就可以看到构建后的项目了。



生成一个可执行文件不用安装的文件,点击可以直接运行
(4.3) electron-builder
- 全局安装
electron-builder
- 安装electron-builder打包成安装包
全局安装或者项目开发环境安装
yarn add electron-builder -g
查看安装是否成功

使用electron-builder打包需要配置"build"
"scripts": {"dev": "nodemon --exec electron .","build": "electron-builder --win --x64"},"build": {"productName":"xxxx", // 项目名称"appId": "electron.app", // 安装包名称"directories": { "output": "build"}, // 输出文件夹"copyright":"xxxx", // 版权信息"nsis": { //nsis相关配置,打包方式为nsis时生效"oneClick": false, // 是否一键安装"allowElevation": true, // 允许请求提升,如果为false,则用户必须使用提升的权限重新启动安装程序。"allowToChangeInstallationDirectory": true, // 允许修改安装目录"installerIcon": "./build/icons/aaa.ico", // 安装图标"uninstallerIcon": "./build/icons/bbb.ico", // 卸载图标"installerHeaderIcon": "./build/icons/aaa.ico", // 安装时头部图标"createDesktopShortcut": true, // 创建桌面图标"createStartMenuShortcut": true, // 创建开始菜单图标"shortcutName": "xxxx", // 图标名称"include": "build/script/installer.nsh", // 包含的自定义nsis脚本},// 发布到githubpublish: {provider: 'github',repo: 'xxxx', // git仓库owner: 'xxxx', // 拥有者token: 'xxxxxxxxxxxxxxx', // gitTokenreleaseType: 'release',publishAutoUpdate: true // 发布自动更新(需要配置GH_TOKEN)。 默认true},//配置windows环境"win": {"icon": "build/icons/aims.ico","target": ["nsis","zip"]},//配置mac环境"mac": {"target": ["dmg","zip"]},//配置linux环境"linux": {"icon": "build/icons"}}
}
当然我这里不会配置这么全面,只是简单的进行构架配置。
"name": "electron-base",
"version": "1.0.2",
"description": "",
"main": "main.js",
"scripts": {"dev": "nodemon --exec electron .","package-mac": "electron-packager . Path --platform=darwin --electron-version=25.3.1 --download.mirrorOptions.mirror=https://npm.taobao.org/mirrors/electron/ --out=dist --icon=icons/icon.icns","build": "electron-builder --win --x64"},
"build": {"productName": "Path","appId": "Path.app","directories": {"output": "installPackages"},"mac": {"icon": "icons/icon.icns"},"win": {"icon": "icons/icon.ico","target": ["nsis"]},"nsis": {"oneClick": false,"allowToChangeInstallationDirectory": true,"perMachine": true},"electronVersion": "25.3.1","electronDownload": {"mirror": "https://npm.taobao.org/mirrors/electron/"}},


(4.2.1)nsis配置
- 这个要详细的讲一下,这个nsis的配置指的是安装过程的配置,其实还是很重要的,如果不配置nsis那么应用程序就会自动的安装在C盘。没有用户选择的余地,这样肯定是不行的
关于nsis的配置是在build中nsis这个选项中进行配置,上面是部分基础的nsis配置,NSIS对于处理安装包这种东西,功能非常的强大。但是学习起来并不比一门高级语言要容易。其中的奥秘还要各位大佬自行探索。
五、初始化项目&配置文件
统一一些的话,直接全局安装完事
全局安装electron、electron-builder、electron-packager
electron 以窗口模式启动网页程序
electron-packager 可以打包成绿色版免安装exe程序
electron-builder打包成可安装exe文件 和 绿色版免安装exe程序
npm install electron -gnpm install electron-packager -gnpm install electron-builder -g
electron 版本在淘宝镜像 https://npm.taobao.org/mirrors/electron/
打包成mac桌面app
- 学透 Electron 自定义 Dock 图标
主要增加一条执行脚本
"scripts": {"dev": "nodemon --exec electron .","build": "electron-builder --win --x64","build-mac":"electron-builder --macos "},
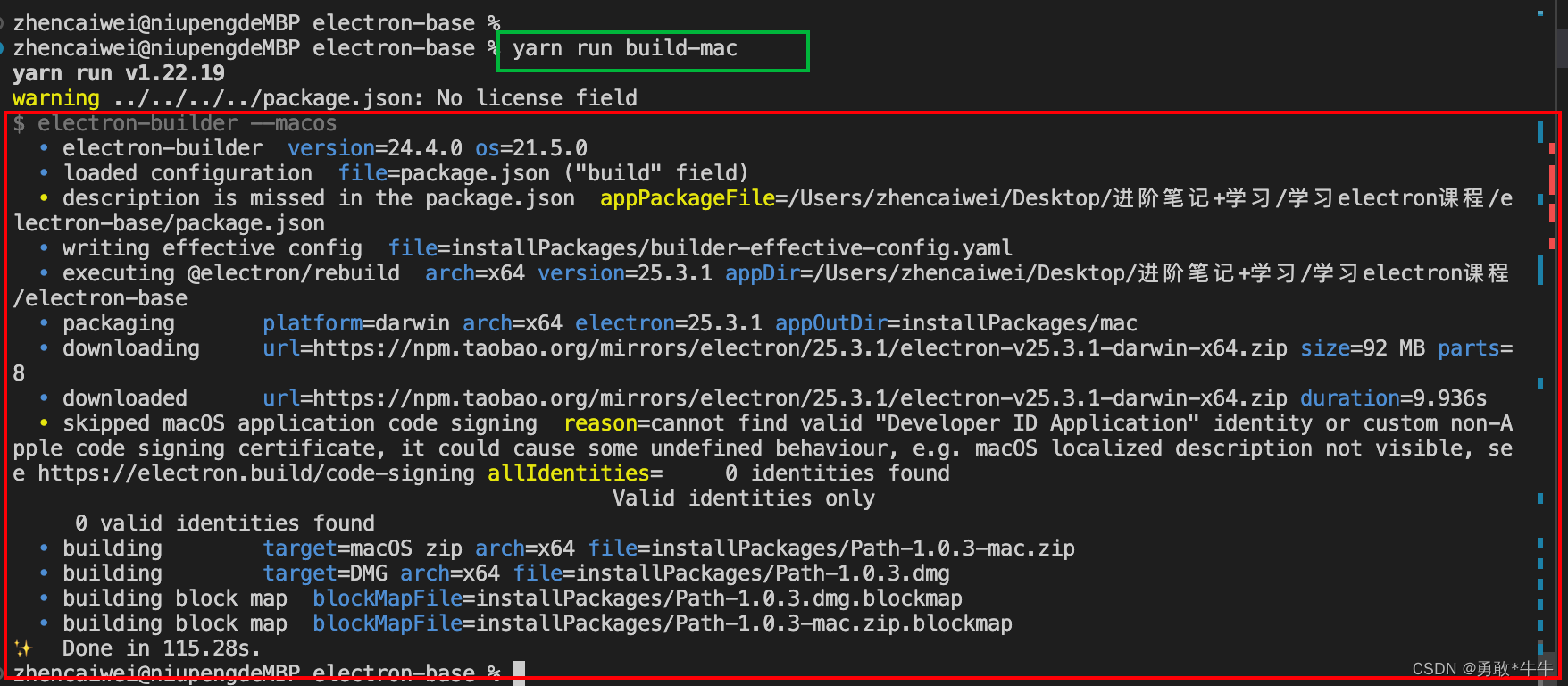
执行yarn run build-mac即可,等待一会就结束。


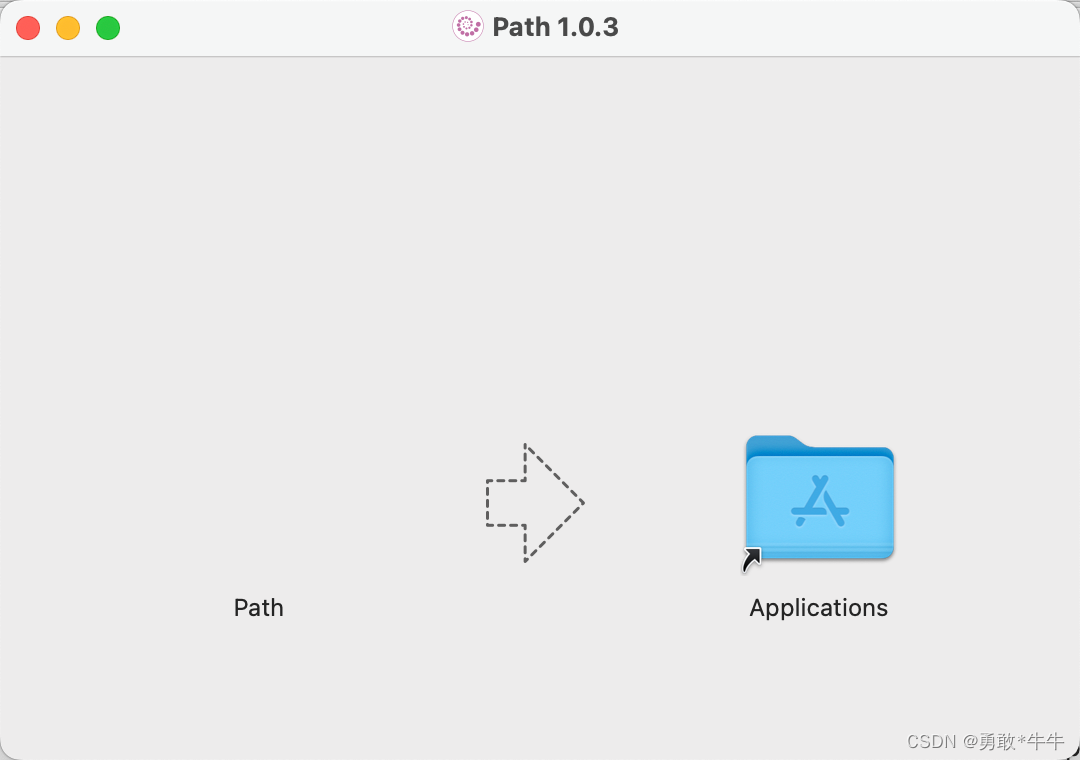
构建成功拖动安装之后,但是发现貌似icon配置项不管用。导致安装时app图标不可见,
那是因为BrowserWindow 对象的 icon 属性只对 windows/Linux 系统生效,查阅了一些,对于 Mac OS 需要通过 app.dock.setIcon 进行设置,但是貌似不管用,之后再通过查阅文档,发现这样可以解决,那就是

修改build配置项,将build配置项的icon路径前增加一个路径,虽然文件目录结构没有这个electron文件夹,但是这样写,可能会生成这个指定到electron下的icons,其实我的icons在根目录库下。
项目目录结构
--main.js
--icons
--preload.js
--index.html
--package.json
"mac": {"icon": "electron/icons/icon.icns"},"win": {"icon": "electron/icons/icon.ico","target": ["nsis"]}

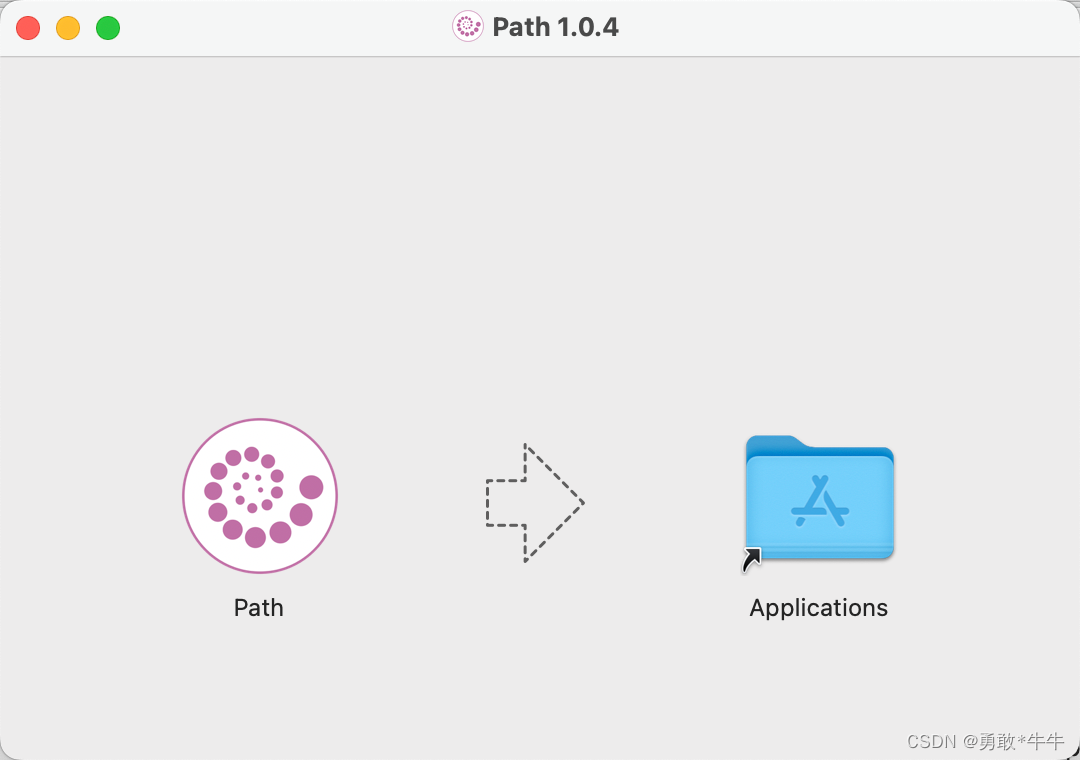
dock中也有了咋们的图标,再也不是没有图像的小透明了


也算是稀里糊涂的解决了问题,不过这个electron里面的还是知识很多的,需要慢慢去看,这里就皮毛结束。加油💪🏻。
什么是.icns
.icns 是 Apple 的 macOS 操作系统的 App 图标文件的扩展名,你在 macOS 的「 Desktop 桌面」、「Finder 访达」、「Dock 程序坞」等看到应用程序的外观就是由一个内置在此 App 内部的扩展名为.icns的文件实现的。至于如何制作这样的一个macos文件,可以参考
.icns是什么,又是如何创建的
点击标题跳转↑
附上项目中完整的pack.json
{"name": "electron-base","version": "1.0.4","description": "","main": "main.js","scripts": {"dev": "nodemon --exec electron .","package-mac": "electron-packager . Path --platform=darwin --electron-version=25.3.1 --download.mirrorOptions.mirror=https://npm.taobao.org/mirrors/electron/ --out=dist --icon=icons/icon.icns","build": "electron-builder --win --x64","build-mac":"electron-builder --macos "},"build": {"productName": "Path","appId": "Path.app","directories": {"output": "installPackages"},"mac": {"icon": "electron/icons/icon.icns"},"win": {"icon": "electron/icons/icon.ico","target": ["nsis"]},"nsis": {"oneClick": false,"allowToChangeInstallationDirectory": true,"perMachine": true},"electronVersion": "25.3.1","electronDownload": {"mirror": "https://npm.taobao.org/mirrors/electron/"}},"keywords": [],"author": "","license": "ISC","dependencies": {},"devDependencies": {"electron": "^25.3.1","electron-packager": "^17.1.1"}
}main.js
const {app, BrowserWindow,Menu} = require('electron');
const path = require('path');
const createWindow = ()=>{Menu.setApplicationMenu(null) // null值取消顶部菜单栏const win = new BrowserWindow({width:1000,height:800,icon: './icons/icon.ico', // 设置窗口左上角的图标webPreferences:{nodeIntegration:true,contextIsolation:false,// preload: path.join(__dirname, 'preload.js')}})if (process.platform == 'darwin') {// app.dock.setIcon(path.join(__dirname, 'electron/icons/icon.icns'));}// win.loadURL('https://niupeng.inscode.cc/qianduan');//线上地址win.loadFile('./index.html');//本地地址// win.webContents.openDevTools();//打开开发者工具// process.env['ELECTRON_DISABLE_SECURITY_WARNINGS'] = 'true';}
app.whenReady().then(createWindow)

相关文章:

electron的electron-packager打包运行和electron-builder生产安装包过程,学透 Electron 自定义 Dock 图标
electron的electron-packager打包运行和electron-builder生产安装包过程 开发electron客户端程序,打包是绕不开的问题。 macOS 应用构建,看似近在咫尺,实则坑坑致命。 场景:mac笔记本打包,以及生产出可交付的软件安装…...

【无标题】深圳卫视专访行云创新马洪喜:拥抱AI与云原生,深耕云智一体化创新
人工智能(AI)是引领新一轮科技革命和产业变革的重要驱动力。因此,深圳出台相关行动方案,统筹设立规模1,000亿元的人工智能基金群,引导产业集聚培育企业梯队,积极打造国家新一代人工智能创新发展试验区和国家…...

jenkins通过流水线进行构建jar包
前言 最近项目上需要进行CICD,本篇博客主要分享各种骚操作 目录 前言操作如下:构建触发器测试哈哈操作如下: 1.下载Jenkins.war包上传到服务器上面,然后在同级目录下面创建如下脚本: #!/bin/bash# Jenkins安装目录 JENKINS_HOME=/usr/local/jenkins# Jenkins日志文件 LO…...

Android开发:通过Tesseract第三方库实现OCR
一、引言 什么是OCR?OCR(Optical Character Recognition,光学字符识别)是指电子设备(例如扫描仪或数码相机)检查纸上打印的字符,通过检测暗、亮的模式确定其形状,然后用字符识别方法将形状翻译成计算机文字的过程。简单地说&#…...

合并两个有序链表——力扣21
题目描述 法一 递归 class Solution { public:ListNode* mergeTwoLists(ListNode *l1, ListNode*l2){if(l1 nullptr){return l2;} else if (l2nullptr){return l1;} else if (l1->val<l2->val){l1->next mergeTwoLists(l1->next, l2);return l1;} else {l2-&g…...

企业数据,大语言模型和矢量数据库
随着ChatGPT的推出,通用人工智能的时代缓缓拉开序幕。我们第一次看到市场在追求人工智能开发者,而不是以往的开发者寻找市场。每一个企业都有大量的数据,私有的用户数据,自己积累的行业数据,产品数据,生产线…...

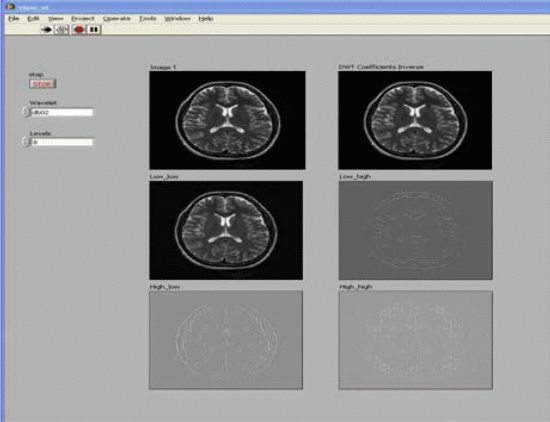
LabVIEW使用支持向量机对脑磁共振成像进行图像分类
LabVIEW使用支持向量机对脑磁共振成像进行图像分类 医学成像是用于创建人体解剖学图像以进行临床研究、诊断和治疗的技术和过程。它现在是医疗技术发展最快的领域之一。通常用于获得医学图像的方式是X射线,计算机断层扫描(CT),磁…...

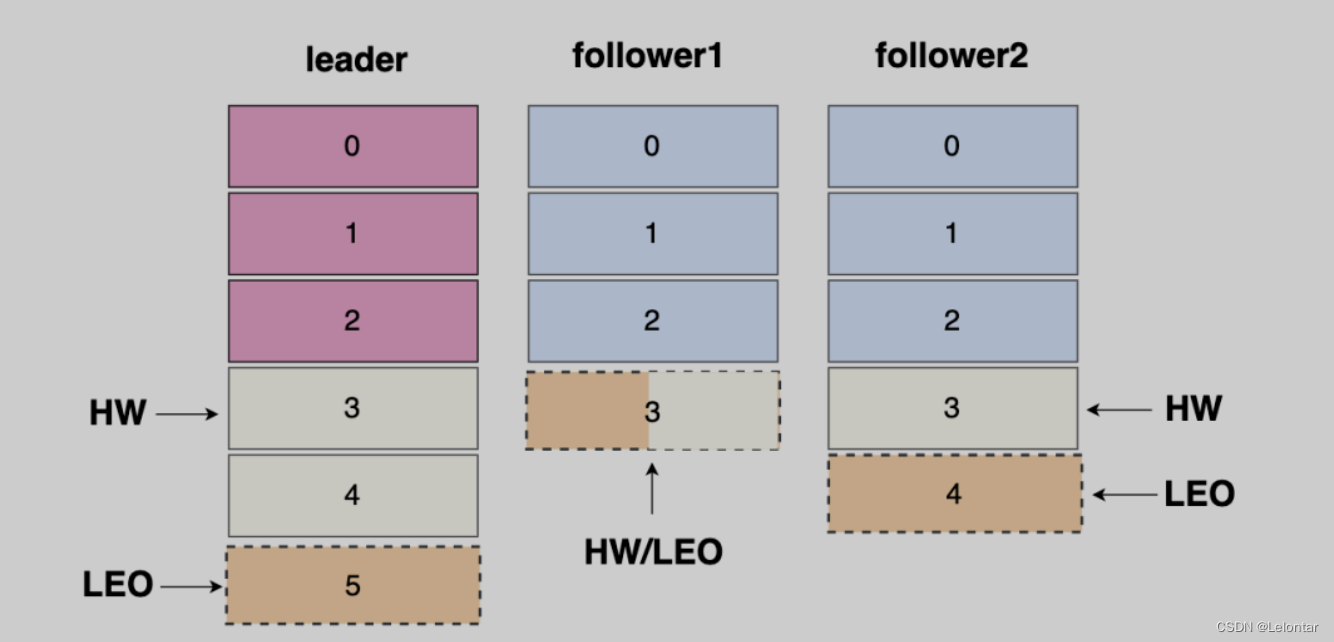
kafka面试题
kafka基本概念 Producer 生产者:负责将消息发送到 BrokerConsumer 消费者:从 Broker 接收消息Consumer Group 消费者组:由多个 Consumer 组成。消费者组内每个消费者负责消费不同分区的数据,一个分区只能由一个组内消费者消费&am…...

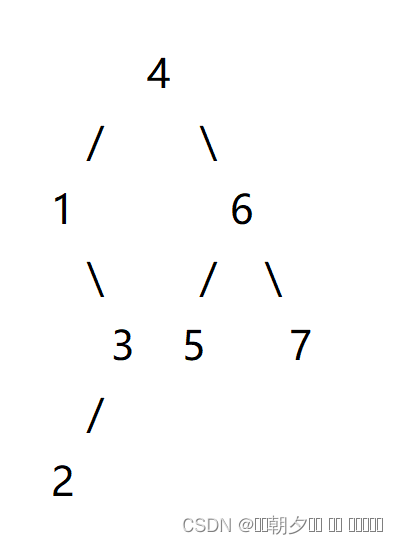
树的遍历(一题直接理解中序、后序、层序遍历,以及树的存储)
题目如下: 一个二叉树,树中每个节点的权值互不相同。 现在给出它的后序遍历和中序遍历,请你输出它的层序遍历。 输入格式 第一行包含整数 N,表示二叉树的节点数。 第二行包含 N 个整数,表示二叉树的后序遍历。 第…...

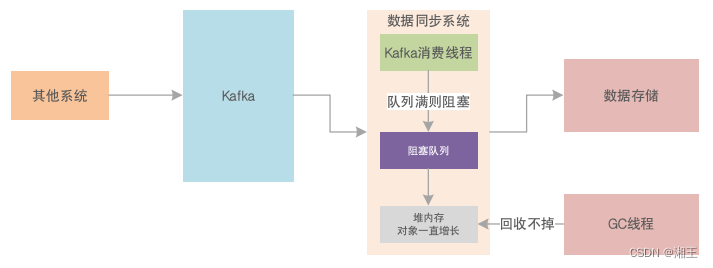
JVM系统优化实践(22):GC生产环境案例(五)
您好,这里是「码农镖局」CSDN博客,欢迎您来,欢迎您再来~ 除了Tomcat、Jetty,另一个常见的可能出现OOM的地方就是微服务架构下的一次RPC调用过程中。笔者曾经经历过的一次OOM就是基于Thrift框架封装出来的一个RPC框架导…...

DevOps系列文章 之GitLabCI模板库的流水线
目录结构,jobs目录用于存放作业模板。templates目录用于存放流水线模板。这次使用default-pipeline.yml作为所有作业的基础模板。 作业模板 作业分为Build、test、codeanalysis、artifactory、deploy部分,在每个作业中配置了rules功能开关&…...

spring扩展点ApplicationContextAware解释
ApplicationContextAware是Spring框架中的一个扩展接口,用于获取和操作应用程序上下文(ApplicationContext)。通过实现ApplicationContextAware接口,可以在Bean中获取对应用程序上下文的引用,并进行进一步的操作。 具…...

力扣热门100题之最大子数组和【中等】【动态规划】
题目描述 给你一个整数数组 nums ,请你找出一个具有最大和的连续子数组(子数组最少包含一个元素),返回其最大和。 子数组 是数组中的一个连续部分。 示例 1: 输入:nums [-2,1,-3,4,-1,2,1,-5,4] 输出&a…...

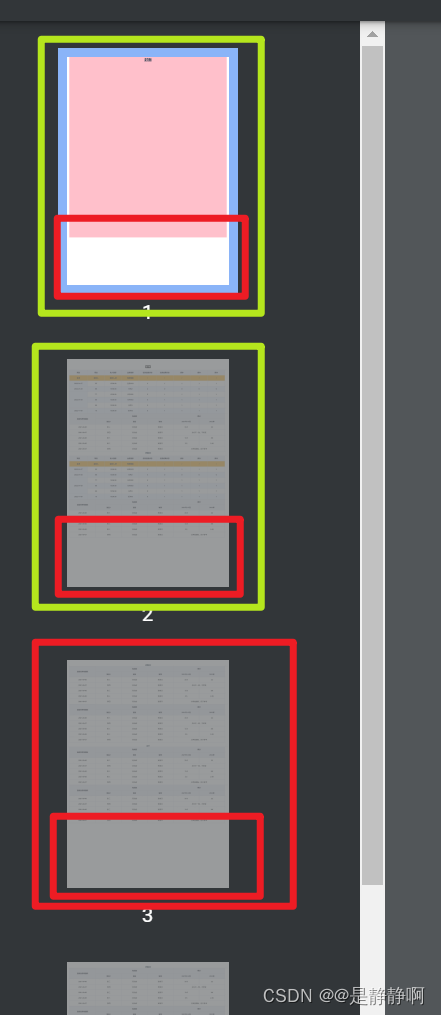
导出为PDF加封面且分页处理dom元素分割
文章目录 正常展示页面导出后效果代码 正常展示页面 导出后效果 代码 组件内 <template><div><div><div class"content" id"content" style"padding: 0px 20px"><div class"item"><divstyle"…...

【C++入门】浅谈类、对象和 this 指针
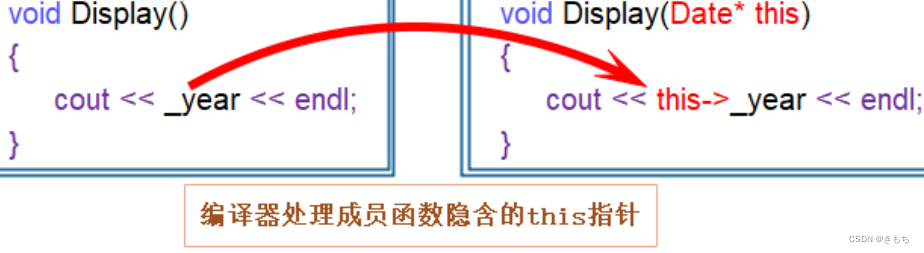
文章目录 一、前言二、类1. 基本概念2. 类的封装3. 使用习惯成员函数定义习惯成员变量命名习惯 三、对象1. 基本概念2. 类对象的存储规则 四、this 指针1. 基本概念2. 注意事项3. 经典习题4. 常见面试题 一、前言 在 C 语言中,我们用结构体来描述一个事物的多种属性…...

【Linux命令200例】indent对C语言代码进行缩进和格式化
🏆作者简介,黑夜开发者,全栈领域新星创作者✌,2023年6月csdn上海赛道top4。 🏆本文已收录于专栏:Linux命令大全。 🏆本专栏我们会通过具体的系统的命令讲解加上鲜活的实操案例对各个命令进行深入…...

Hive 调优集锦(1)
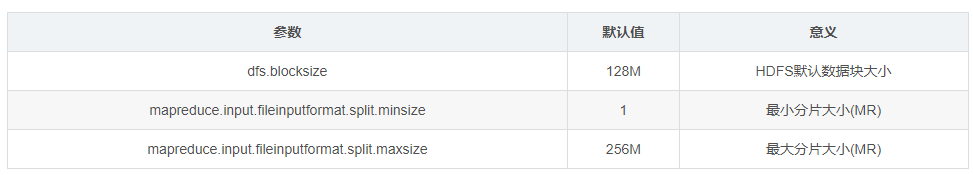
一、前言 1.1 概念 Hive 依赖于 HDFS 存储数据,Hive 将 HQL 转换成 MapReduce 执行,所以说 Hive 是基于Hadoop 的一个数据仓库工具,实质就是一款基于 HDFS 的 MapReduce 计算框架,对存储在HDFS 中的数据进行分析和管理。 1.2 架…...

【C++详解】——智能指针
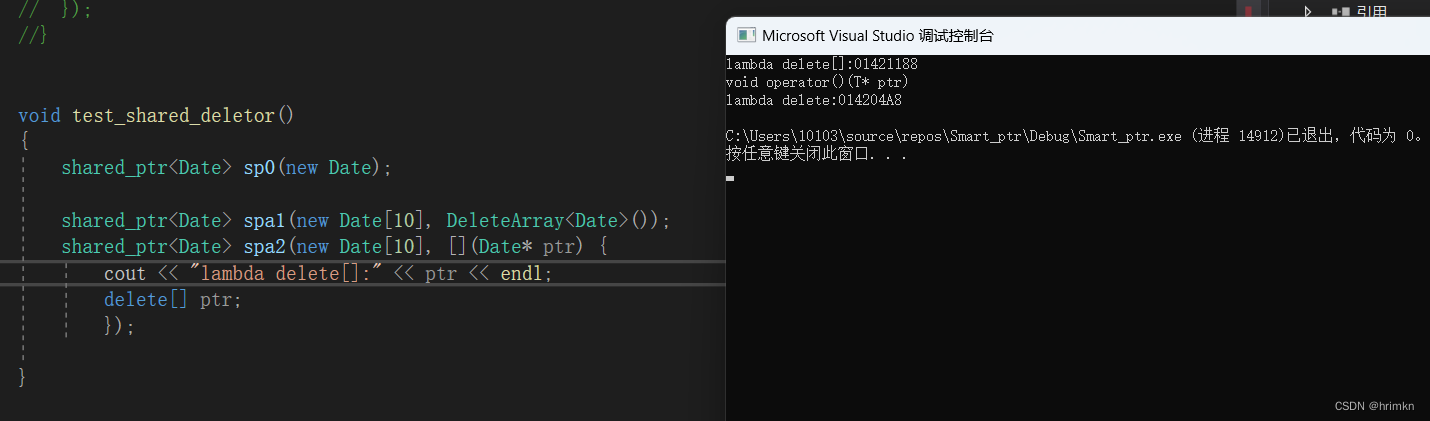
目录 为什么需要智能指针 抛异常引发内存泄漏 内存泄漏 什么是内存泄漏,内存泄漏的危害 内存泄漏分类 检测内存泄漏常用工具 如何避免内存泄漏 智能指针的使用及原理 RAII 智能指针的原理 各类智能指针介绍 auto_ptr unique_ptr shared_ptr weak_ptr …...

Jmeter接口/性能测试,Jmeter使用教程(超细整理)
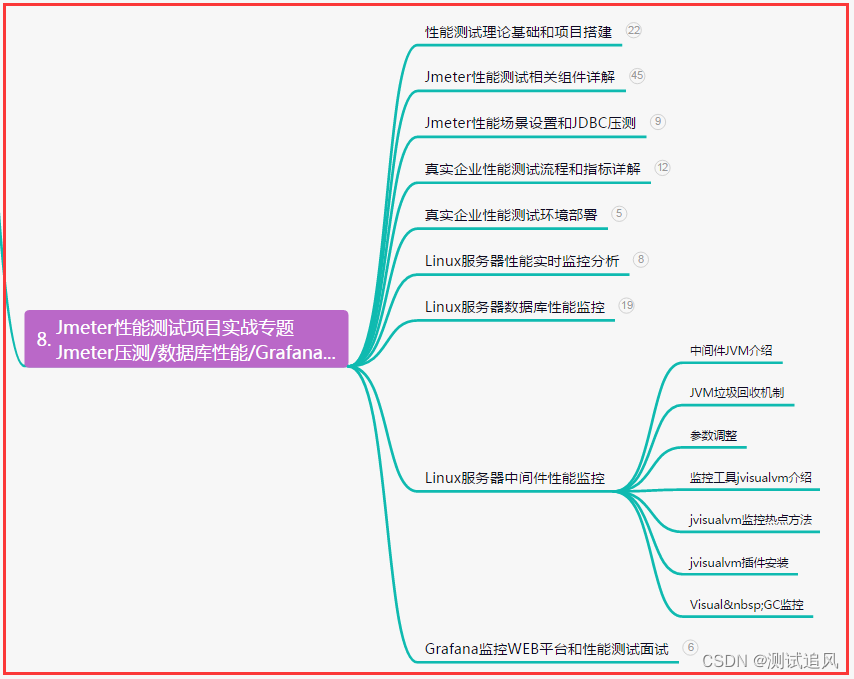
目录:导读 前言一、Python编程入门到精通二、接口自动化项目实战三、Web自动化项目实战四、App自动化项目实战五、一线大厂简历六、测试开发DevOps体系七、常用自动化测试工具八、JMeter性能测试九、总结(尾部小惊喜) 前言 1、线程组 线程组…...

59,综合案例-演讲比赛流程管理系统
演讲比赛流程管理系统 59.1案例描述59.1.1比赛规则59.1.2程序功能 59.2创建管理类59.3菜单功能59.3.1添加成员函数59.3.2菜单功能实现 59.4退出功能59.4.1提供功能接口59.4.2实现退出功能 59.5演讲比赛功能59.5.1创建选手类59.5.2比赛59.5.2.1成员属性添加59.5.2.2初始化属性59…...

ESP32读取DHT11温湿度数据
芯片:ESP32 环境:Arduino 一、安装DHT11传感器库 红框的库,别安装错了 二、代码 注意,DATA口要连接在D15上 #include "DHT.h" // 包含DHT库#define DHTPIN 15 // 定义DHT11数据引脚连接到ESP32的GPIO15 #define D…...

工程地质软件市场:发展现状、趋势与策略建议
一、引言 在工程建设领域,准确把握地质条件是确保项目顺利推进和安全运营的关键。工程地质软件作为处理、分析、模拟和展示工程地质数据的重要工具,正发挥着日益重要的作用。它凭借强大的数据处理能力、三维建模功能、空间分析工具和可视化展示手段&…...

镜像里切换为普通用户
如果你登录远程虚拟机默认就是 root 用户,但你不希望用 root 权限运行 ns-3(这是对的,ns3 工具会拒绝 root),你可以按以下方法创建一个 非 root 用户账号 并切换到它运行 ns-3。 一次性解决方案:创建非 roo…...

涂鸦T5AI手搓语音、emoji、otto机器人从入门到实战
“🤖手搓TuyaAI语音指令 😍秒变表情包大师,让萌系Otto机器人🔥玩出智能新花样!开整!” 🤖 Otto机器人 → 直接点明主体 手搓TuyaAI语音 → 强调 自主编程/自定义 语音控制(TuyaAI…...

自然语言处理——循环神经网络
自然语言处理——循环神经网络 循环神经网络应用到基于机器学习的自然语言处理任务序列到类别同步的序列到序列模式异步的序列到序列模式 参数学习和长程依赖问题基于门控的循环神经网络门控循环单元(GRU)长短期记忆神经网络(LSTM)…...

IP如何挑?2025年海外专线IP如何购买?
你花了时间和预算买了IP,结果IP质量不佳,项目效率低下不说,还可能带来莫名的网络问题,是不是太闹心了?尤其是在面对海外专线IP时,到底怎么才能买到适合自己的呢?所以,挑IP绝对是个技…...

Java毕业设计:WML信息查询与后端信息发布系统开发
JAVAWML信息查询与后端信息发布系统实现 一、系统概述 本系统基于Java和WML(无线标记语言)技术开发,实现了移动设备上的信息查询与后端信息发布功能。系统采用B/S架构,服务器端使用Java Servlet处理请求,数据库采用MySQL存储信息࿰…...
: 一刀斩断视频片头广告)
快刀集(1): 一刀斩断视频片头广告
一刀流:用一个简单脚本,秒杀视频片头广告,还你清爽观影体验。 1. 引子 作为一个爱生活、爱学习、爱收藏高清资源的老码农,平时写代码之余看看电影、补补片,是再正常不过的事。 电影嘛,要沉浸,…...

逻辑回归暴力训练预测金融欺诈
简述 「使用逻辑回归暴力预测金融欺诈,并不断增加特征维度持续测试」的做法,体现了一种逐步建模与迭代验证的实验思路,在金融欺诈检测中非常有价值,本文作为一篇回顾性记录了早年间公司给某行做反欺诈预测用到的技术和思路。百度…...

【Linux系统】Linux环境变量:系统配置的隐形指挥官
。# Linux系列 文章目录 前言一、环境变量的概念二、常见的环境变量三、环境变量特点及其相关指令3.1 环境变量的全局性3.2、环境变量的生命周期 四、环境变量的组织方式五、C语言对环境变量的操作5.1 设置环境变量:setenv5.2 删除环境变量:unsetenv5.3 遍历所有环境…...
