json.stringify的高级用法,和for of的原理
**
/* for of 是用来循环可迭代属性的,如何判断是否是可迭代属性,数据原型链上有个Symbol.iterator说明这个数据是可迭代数据 Symbol.iterator是一个函数,调用此函数,会返回一个对象,对象的内部有一个next函数,调用next函数会返回一个对象这个对象内部有value和done值,value表示你正在迭代的属性的内容,done来标识是否迭代完成,迭代完成done为true,否则done为false */
**
let arr = [10, 20]
console.log(‘arr’, arr);
let set = new Set([123, 2]);
console.log(‘set’, set);
console.log(‘arr[Symbol.iterator]’, arr[Symbol.iterator]);
// arr[Symbol.iterator]是一个函数,函数return一个对象,内部有一个next方法
console.log(‘arrSymbol.iterator’, arrSymbol.iterator);//这个对象内部有个next方法
let iter = arrSymbol.iterator;
console.log(‘iter.next()’, iter.next());
console.log(‘iter.next()’, iter.next());
console.log(‘iter.next()’, iter.next());
/*
arr[Symbol.iterator]下的函数是需要返回一个对象,这个return对象上面返回一个next方法,调用这个next方法会return 一个迭代对象,{value:1,done},value表示迭代的真实value值,比如数组那就是数组的真实值,done表示是否迭代完真个数据,为false表示没有迭代完,如果迭代完了done为true;
*/
const replacer = function (key, value) {//配合JSON.stringify把不需要的属性过滤出来
console.log(‘key’, key);
console.log(‘value’, value);
if (isNaN(+key)) {//如果key不是数字就忽略该项,return undefined就表示忽略该项
return undefined
} else {
return value
}
}
let iteratorObj = {
1: 1,
2: 2,
Symbol.iterator {
let arr = Object.values(JSON.parse(JSON.stringify(iteratorObj, replacer))),
index = 0,
len = arr.length
console.log(arr, 1);
return {
next() {
if (index < len) {
return {
value: arr[index++],
done: false
}
} else {
return {
value: undefined,
done: true
}
}
}
}
}
}
//让对象变成可迭代的数,可以被for of循环
for (const item of iteratorObj) {
console.log(‘iteratorObj_item’, item);
}
const JSONObj = {
1: 1,
2: 2,
test: ‘123’,
key: undefined,
fun: function () {
}
}
/*
JSON.stringify(),
使用在转化对象的时候,可以传递两个参数第一个是你要转的数据,第二个是一个函数,函数内部有key,value你可以根据key,value去过滤数据
return undefined就表示忽略该项
,第二个参数除了可以传递函数还可以传递数组,数组内部是你要保留的key的属性;
如上JSON.stringify(JSONObj, [‘test’])→这样就只转了test
const fi = (key, value) => {
if (key == ‘test’ || key == ‘fun’) {
return undefined
}
return value
}
const res = JSON.stringify(JSONObj, fi);
console.log(JSON.stringify(JSONObj, [‘test’], ‘zhang_’));//第三个参数是给key家前缀
*/
const fi = (key, value) => {
if (key == ‘test’ || key == ‘fun’) {
return undefined
}
return value
}
const res = JSON.stringify(JSONObj, fi);
console.log(‘res’, res);//
const JSONArr = [124, 5235, 235]
console.log(JSON.stringify(JSONObj, [‘test’], ‘zhang_’));//第三个参数是给key家前缀
相关文章:

json.stringify的高级用法,和for of的原理
** /* for of 是用来循环可迭代属性的,如何判断是否是可迭代属性,数据原型链上有个Symbol.iterator说明这个数据是可迭代数据 Symbol.iterator是一个函数,调用此函数,会返回一个对象,对象的内部有一个next函数,调用next函数会返回一个对象这个对象内部有value和done值…...

SpringCloudAlibaba微服务实战系列(三)Sentinel1.8.0+流控
SpringCloudAlibaba–Sentinel Sentinel被称为分布式系统的流量防卫兵,是阿里开源流量框架,从服务限流、降级、熔断等多个纬度保护服务。Sentinel同时提供了简洁易用的控制台,可以看到接入应用的秒级数据,并可以在控制台设置一些…...

mybatis - no getter for property,以及@JsonIgnore
There is no getter for property named user_full_name in class com.book.erp.entity.user.QueryUser Mybatis 配置错误,XML配置文件有Java对象以及数据库字段,配置时需要小心 user_full_name是数据库字段,不需要有get 和 set方法…...

云原生周刊:K8s v1.28 中的结构化身份验证配置
开源项目推荐 KubeLinter KubeLinter 是一种静态分析工具,用于检查 Kubernetes YAML 文件和 Helm 图表,以确保其中表示的应用程序遵循最佳实践。 DB Operator DB Operator 减轻了为 Kubernetes 中运行的应用程序管理 PostgreSQL 和 MySQL 实例的痛苦…...

支持向量机概述
支持向量机在深度学习技术出现之前,使用高斯核的支持向量机在很多分类问题上取得了很好的结果,支持向量机不仅用于分类,还可以用于回归问题。它具有泛化性能好,适合小样本和高维特征的优点。 1. SVM引入 1.1支持向量机分类 支持向量机的基本模型是定义在特征空间上的间隔…...

安装x265
一、编译libx265源码 libx265是用CMAKE编译的,故先下cmake,我是centos系统,命令: yum install cmake -y进入目录./x265_1.9/build/linux/下,执行脚本: sh make-Makefiles.bash选择好之后,输入…...

设计模式-观察者模式
一.观察者模式 观察者模式是一种行为型设计模式,它定义了一种一对多的依赖关系,当一个对象的状态发生改变时,其所有依赖者都会收到通知并自动更新。当对象间存在一对多关系时,则使用观察者模式(Observer Pattern&…...

K8s使用Ceph作为后端存储
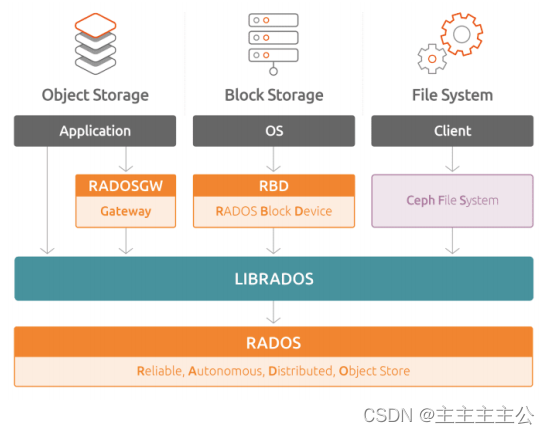
Ceph概述 部署Ceph集群 Ceph存储使用 Pod使用Ceph持久化数据 Ceph监控 Rook部署Ceph 1❖ Ceph概述 Ceph介绍 Ceph架构 Ceph核心概念 Ceph介绍 Ceph是一个开源的分布式存储系统,具有高扩展性、高性能、高可靠性等特点,提 供良好的性能、可靠性和可扩展…...

hive整合es,详细过程。
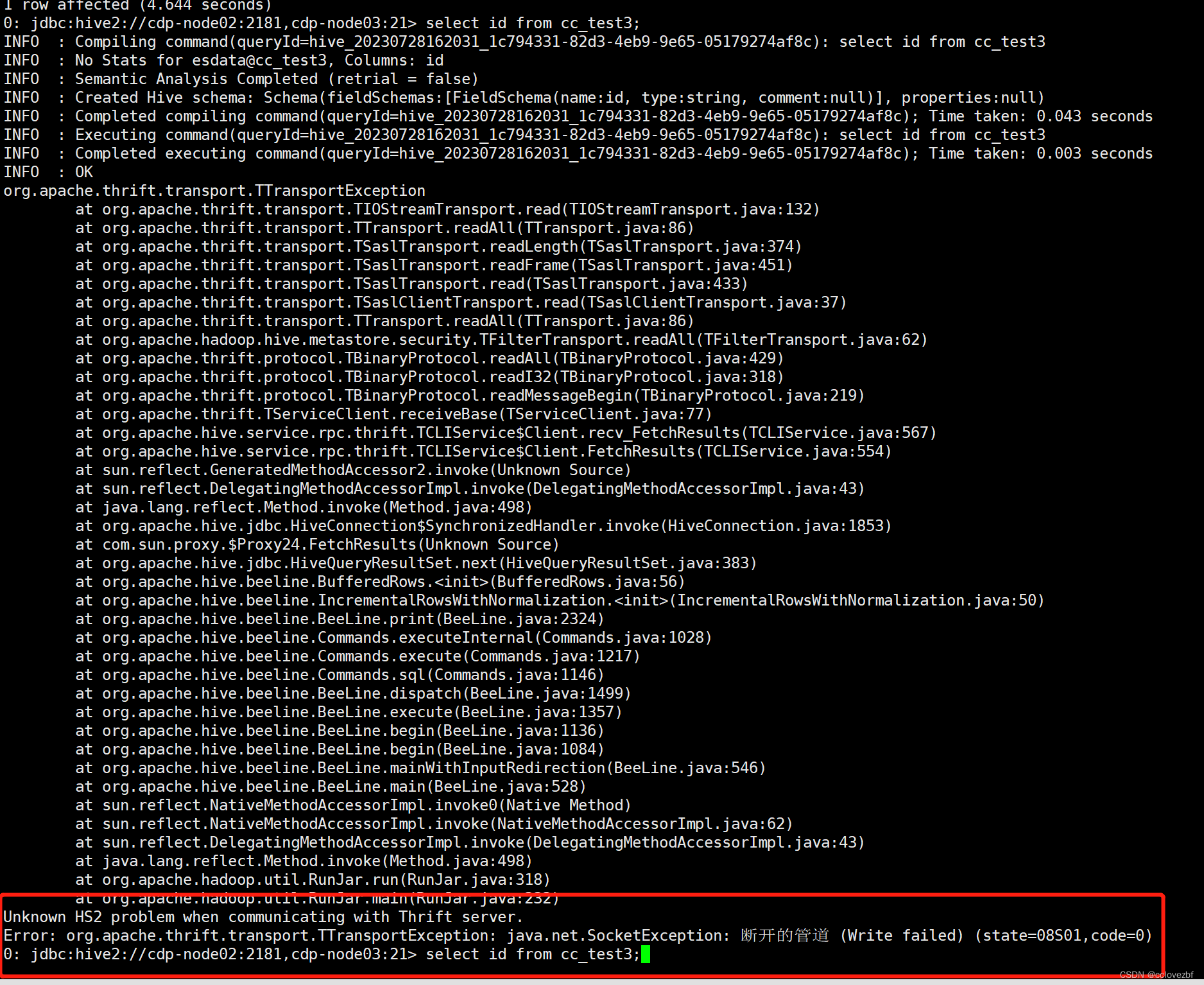
参考官网 Apache Hive integration | Elasticsearch for Apache Hadoop [7.17] | Elastic 官网的介绍很简单,我看了很多博客,写的也很简单,但是我搞了半天才勉强成功,分享下,免得各位多走弯路。 环境准备 官网也很…...

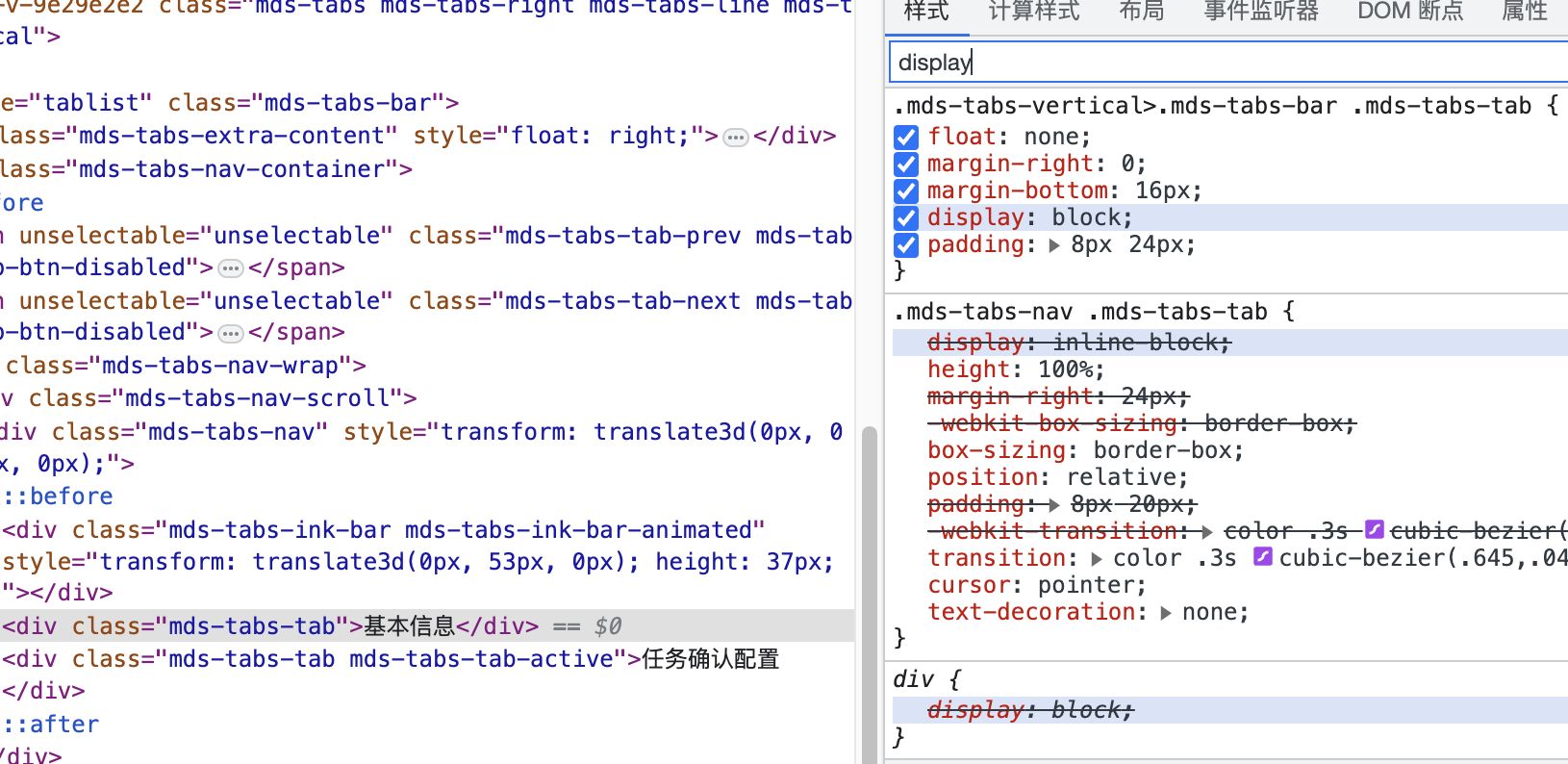
vue中tab隐藏display:none(v-show无效,v-if有效)
目录 背景 原因:display: table-cell>display:none 解决: 方法A.获取元素设置display(适用于 简单场景) 方法B.自定义tabs (适用于 复杂场景) 背景 内联样式(style“ ”) /this.$…...

2023年进阶测试,从接口测试到接口自动化测试总结,一篇彻底打通...
目录:导读 前言一、Python编程入门到精通二、接口自动化项目实战三、Web自动化项目实战四、App自动化项目实战五、一线大厂简历六、测试开发DevOps体系七、常用自动化测试工具八、JMeter性能测试九、总结(尾部小惊喜) 前言 json模块的使用 …...

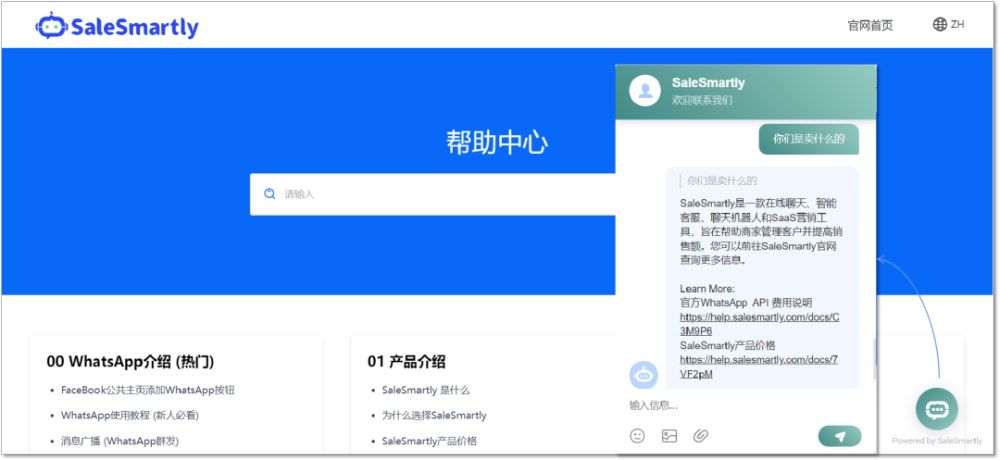
客户支持工具从被动到主动的演变
在当日新月异的商业环境中,企业需要适应不断增长的客户需求,优质的客户支持变得越来越重要。客户支持工具从传统系统到尖端 AI驱动解决方案的演变具有变革性,增强了主动和无缝的支持体验。所以,使用正确的客户服务工具很重要&…...

网络安全行业相关证书
一:前言 对于考证这个话题,笔者的意见是:“有比没有好,有一定更好,但不一定必须;纸上证明终觉浅,安全还得实力行”。很多人对于各种机构的考证宣传搞得是云里雾里,不知道网络安全行业…...

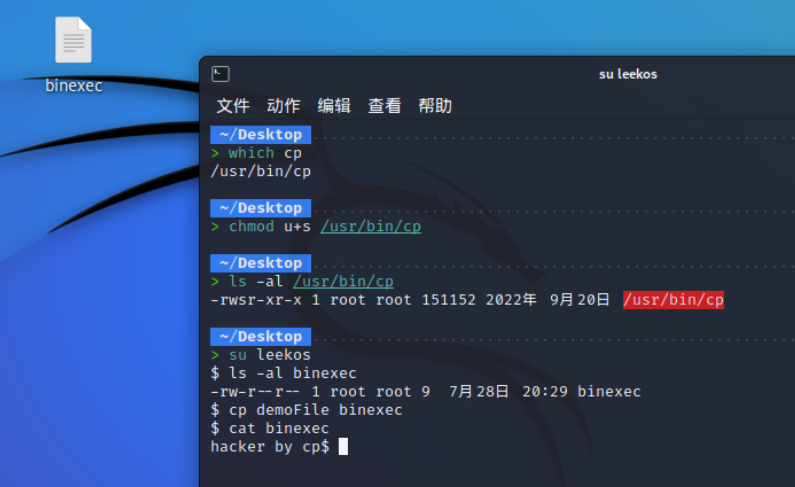
[内网渗透]SUID提权
文章目录 [内网渗透]SUID提权0x01.什么是SUID?0x02.如何设置SUID?0x03.查找属主为root的SUID文件0x04.进行SUID提权1.find提权2.vim/vi/vim.tiny 以root权限修改文件3.bash提权4.less/more执行系统命令5.nano以root权限修改文件6.awk执行系统命令7.cp以r…...

clang 编译器前端 分析
clang 编译器前端 分析 clang的python接口教程(二) Python接口clang解析C语言AST抽象语法树 clang static analyzer源码分析 clang静态代码分析是clang相对于gcc一个比较能够引起关注的点,特别是clang静态代码分析基于checker的架构和大部…...
——第1天:Python和Vscode环境安装)
3个月精通Python(基础篇)——第1天:Python和Vscode环境安装
安装 Python: 访问 Python 官网 下载 ,下载最新的 Python 安装程序。 双击安装程序,按照提示进行安装设置即可。 在安装过程中,请勾选“Add Python X.X to PATH”选项,这样安装后 Python 会被自动添加到系统的环境变量…...

react native web RN webpack nginx 部署
# nginx配置 location /app {root html;index index.html;# url 切换时始终返回index.htmltry_files $uri /app/index.html; } # 图片样式缓存1年 location ~* /app.*\.(js|css|png|jpg)$ {access_log off;expires 365d; } # html/xml/json 文件不缓存 location ~* /app.…...

Jmeter性能测试之Beanshell解析并提取json响应
1:前置条件 将fastjson-1.2.49.jar包置于jmeter的lib目录下,并将该jar包添加到测试计划的Library中;否则会报:Typed variable declaration : Class: JSONObject not found in namespace的错误 2:解析思路 利用beansh…...

vue-echarts配置项详解
起因 最近接手了一个vue3项目,echarts用的是"vue-echarts": “^6.0.0”,每次查看文档的时候痛苦不已,找一个配置要花费大量时间,所以这篇文章,主要就是为了记录比较常见的一些配置。 主要会写三种图的配置…...

两个csv进行根据相同字段进行合并
源文件,第一列,编号0 目标文件, 编号3 根据社区名称进行匹配,然后将第一个csv文件的经纬度添加到第二个文件中。 import csvsource r"D:\000datasets\链家房价数据\2020去重后社区名称地理编码.csv" target r"…...

java调用dll出现unsatisfiedLinkError以及JNA和JNI的区别
UnsatisfiedLinkError 在对接硬件设备中,我们会遇到使用 java 调用 dll文件 的情况,此时大概率出现UnsatisfiedLinkError链接错误,原因可能有如下几种 类名错误包名错误方法名参数错误使用 JNI 协议调用,结果 dll 未实现 JNI 协…...

AtCoder 第409场初级竞赛 A~E题解
A Conflict 【题目链接】 原题链接:A - Conflict 【考点】 枚举 【题目大意】 找到是否有两人都想要的物品。 【解析】 遍历两端字符串,只有在同时为 o 时输出 Yes 并结束程序,否则输出 No。 【难度】 GESP三级 【代码参考】 #i…...

Objective-C常用命名规范总结
【OC】常用命名规范总结 文章目录 【OC】常用命名规范总结1.类名(Class Name)2.协议名(Protocol Name)3.方法名(Method Name)4.属性名(Property Name)5.局部变量/实例变量(Local / Instance Variables&…...

django filter 统计数量 按属性去重
在Django中,如果你想要根据某个属性对查询集进行去重并统计数量,你可以使用values()方法配合annotate()方法来实现。这里有两种常见的方法来完成这个需求: 方法1:使用annotate()和Count 假设你有一个模型Item,并且你想…...
:爬虫完整流程)
Python爬虫(二):爬虫完整流程
爬虫完整流程详解(7大核心步骤实战技巧) 一、爬虫完整工作流程 以下是爬虫开发的完整流程,我将结合具体技术点和实战经验展开说明: 1. 目标分析与前期准备 网站技术分析: 使用浏览器开发者工具(F12&…...

AspectJ 在 Android 中的完整使用指南
一、环境配置(Gradle 7.0 适配) 1. 项目级 build.gradle // 注意:沪江插件已停更,推荐官方兼容方案 buildscript {dependencies {classpath org.aspectj:aspectjtools:1.9.9.1 // AspectJ 工具} } 2. 模块级 build.gradle plu…...

MySQL账号权限管理指南:安全创建账户与精细授权技巧
在MySQL数据库管理中,合理创建用户账号并分配精确权限是保障数据安全的核心环节。直接使用root账号进行所有操作不仅危险且难以审计操作行为。今天我们来全面解析MySQL账号创建与权限分配的专业方法。 一、为何需要创建独立账号? 最小权限原则…...

从 GreenPlum 到镜舟数据库:杭银消费金融湖仓一体转型实践
作者:吴岐诗,杭银消费金融大数据应用开发工程师 本文整理自杭银消费金融大数据应用开发工程师在StarRocks Summit Asia 2024的分享 引言:融合数据湖与数仓的创新之路 在数字金融时代,数据已成为金融机构的核心竞争力。杭银消费金…...

tomcat指定使用的jdk版本
说明 有时候需要对tomcat配置指定的jdk版本号,此时,我们可以通过以下方式进行配置 设置方式 找到tomcat的bin目录中的setclasspath.bat。如果是linux系统则是setclasspath.sh set JAVA_HOMEC:\Program Files\Java\jdk8 set JRE_HOMEC:\Program Files…...

论文阅读:LLM4Drive: A Survey of Large Language Models for Autonomous Driving
地址:LLM4Drive: A Survey of Large Language Models for Autonomous Driving 摘要翻译 自动驾驶技术作为推动交通和城市出行变革的催化剂,正从基于规则的系统向数据驱动策略转变。传统的模块化系统受限于级联模块间的累积误差和缺乏灵活性的预设规则。…...
