vue-echarts配置项详解
起因
最近接手了一个vue3项目,echarts用的是"vue-echarts": “^6.0.0”,每次查看文档的时候痛苦不已,找一个配置要花费大量时间,所以这篇文章,主要就是为了记录比较常见的一些配置。
主要会写三种图的配置项:圆环图、直线图、柱状图
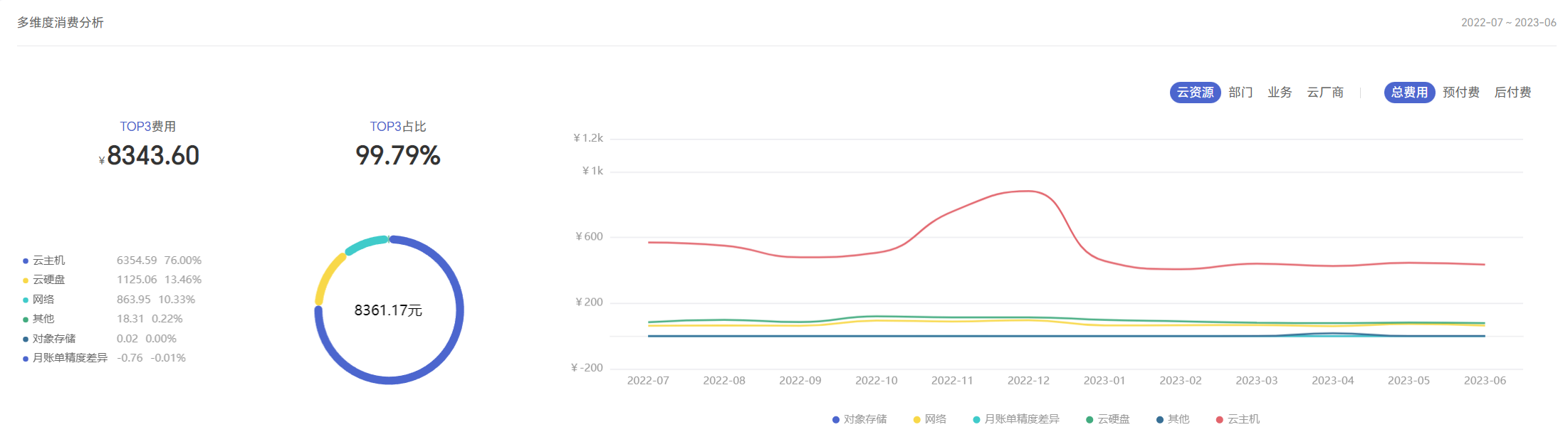
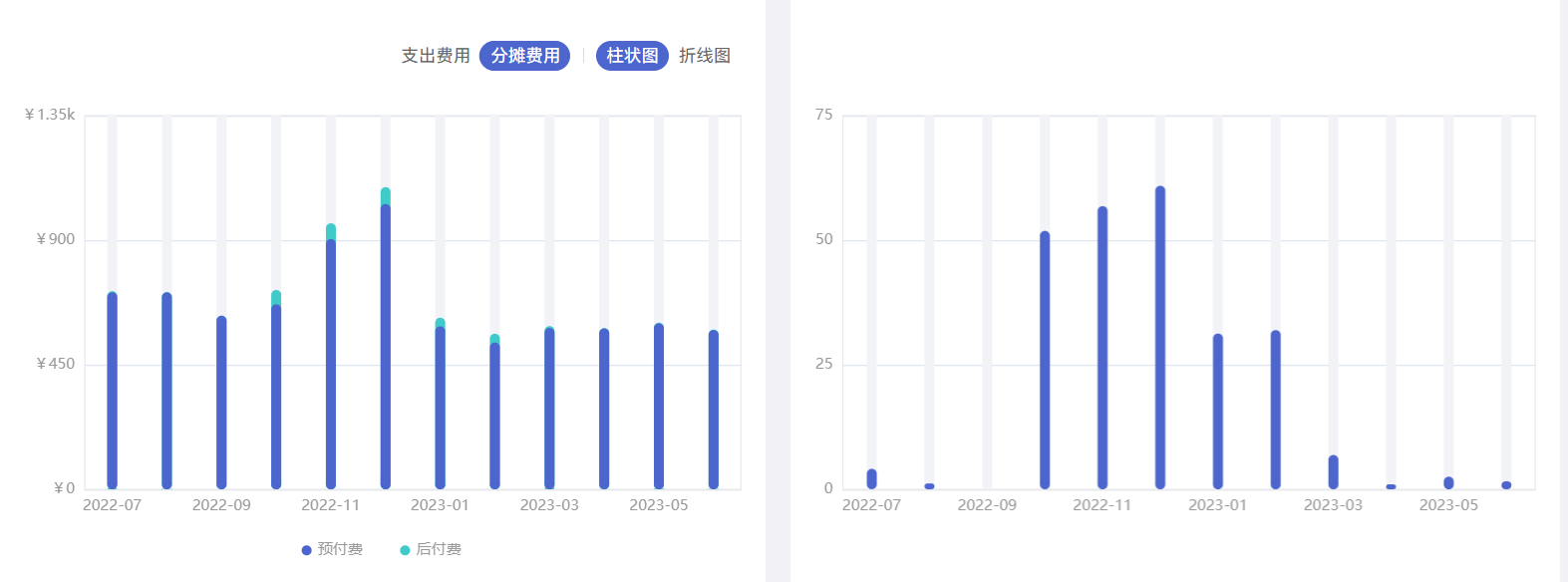
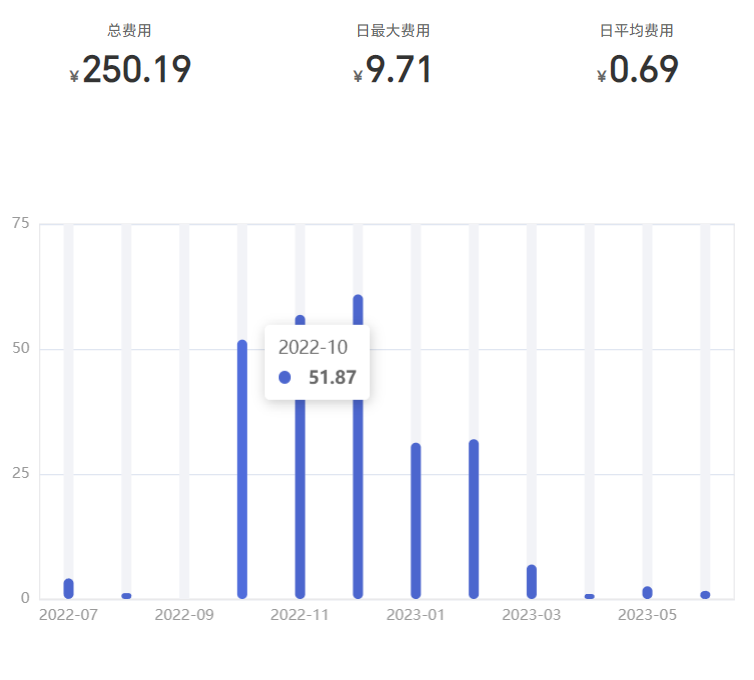
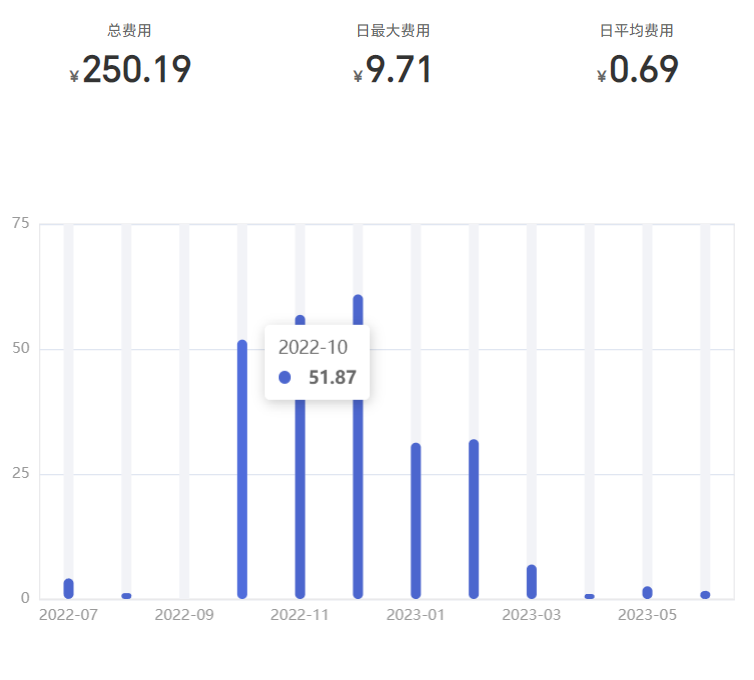
效果图:


使用vue-echarts
在package.json中的dependencies里面加一行"vue-echarts": “^6.0.0”,然后npm install,进行安装,这是最简单的。
npm(推荐方式)
npm install echarts vue-echarts
CDN
在 HTML 文件按如下方式依次引入 echarts 和 vue-echarts:
<script src="https://cdn.jsdelivr.net/npm/echarts@4.1.0/dist/echarts.js"></script>
<script src="https://cdn.jsdelivr.net/npm/vue-echarts@4.0.2"></script>
在main.js中引入
import VueCharts from 'vue-echarts'
app.component('app-chart', VueCharts) //使用的时候用<app-chart></app-chart>
官方文档(写的不详细,很多都是让跳转到echarts官网,再去查找)vue-echarts官网地址点这里
圆环图

<template><div><app-chart :option="state.pieOption" style="height: 300px;" :autoresize="true"></app-chart></div>
</template>
<script setup>
import { reactive, onMounted } from 'vue'
const state = reactive({pieOption: {},
})
onMounted(() => {getCostSubItemAnalysis()
})
const getCostSubItemAnalysis= () => {state.loading = trueproxy.$apollo.query().then(res => {if (!res.loading && res.data) {state.costSubItemData = res.data.getCostSubItemAnalysisgetPieChart(state.costSubItemData.subItems) //从接口中请求到数据}}).finally(() => {state.loading = false})
}
const getPieChart = (chartData) => {let newArr = []let legendWidth = 46 //该参数是为了让左侧图例文字对齐,给了文字宽度let totalLeft = '67%' //圆环中间总额距离左边的距离chartData?.forEach((item, index) => { //传过来的数据剔除为0的数据if (item.cost !== 0) newArr.push(item)})let total = 0 //计算总额newArr = newArr?.map(item => {total += Number(item.cost.toFixed(2)) //总额相加保留两位小数if (item.name.length > 6) legendWidth = 86 //如果图例名称大于六个文字,宽度给86,否则给46if (total >= 10000) totalLeft = '66%' //如果总额大于10000,圆环中间总额距离左边的距离为66%,否则为67%return { value: item.cost.toFixed(2), name: resource[item.name] ? resource[item.name] : item.name }})state.pieOption = {color: ['#4C66CE', '#F8D849', '#40CBCA', '#42AB7F', '#386F95', '#E2646C'], // 圆环图图例、每区域颜色legend: { // 图例orient: 'vertical',// 布局方式,默认为水平布局,可选为:'horizontal' ¦ 'vertical'x: 'left',// 水平安放位置,默认为全图居中,可选为:'center' ¦ 'left' ¦ 'right'¦ {number}(x坐标,单位px)y: 'center',// 垂直安放位置,默认为全图顶端,可选为:'top' ¦ 'bottom' ¦ 'center'¦ {number}(y坐标,单位px)itemWidth: 6,// 图例图形宽度itemHeight: 6,// 图例图形高度itemGap: 8,// 图例每项之间的间隔。横向布局时为水平间隔,纵向布局时为纵向间隔。icon: 'circle', // 图例项的icon,ECharts 提供的标记类型包括'circle', 'rect', 'roundRect', 'triangle', 'diamond', 'pin', 'arrow', 'none',可以通过 'image://url' 设置为图片,其中 URL 为图片的链接,或者 dataURI。textStyle: {// 图例的公用文本样式color: '#999999', //文字的颜色fontSize: 14, //文字的大小fontWeight: 400, //文字的字重rich: { // 在 rich 里面,可以自定义富文本样式。利用富文本样式,可以在标签中做出非常丰富的效果,在文本中,可以对部分文本采用 rich 中定义样式,这里需要在文本中使用标记符号:`{styleName|text content text content}` 标记样式名。注意,换行仍是使用 '\n'。a: {//styleNamewidth: legendWidth,color: '#666666'},b: {color: '#999999'},c: {color: '#999999'}}},formatter: function (name) {let total = 0let tarValue = nullfor (let i = 0; i < newArr.length; i++) {total += Number(newArr[i].value || 0)if (name === newArr[i].name) {tarValue = Number(newArr[i].value || 0)}}const p = (Number(tarValue / total) * 100).toFixed(2)var arr = ['{a|' + name + '}','{b|' + tarValue + '}','{c|' + p + '%}']return arr.join(' ')}},graphic: { // graphic 是原生图形元素组件。可以支持的图形元素包括:image, text, circle, sector, ring, polygon, polyline, rect, line, bezierCurve, arc, group,type: 'text',// 用这个在圆环中间显示总金额left: totalLeft, //距离容器左边的距离top: '48%',style: {text: total.toFixed(2) + '元', // 总金额保留两位小数fontSize: 16, // 总金额字体大小color: '#333',fontWeight: 400}},series: [{type: 'pie', // 图表类型 bar:柱状图 line:折线图 pie:饼图radius: ['50%', '56%'], // 饼图的半径。可以为如下类型:number:直接指定外半径值。string:例如,'20%',表示外半径为可视区尺寸(容器高宽中较小一项)的 20% 长度。Array.<number|string>:数组的第一项是内半径,第二项是外半径。每一项遵从上述 number string 的描述。center: ['74%', '50%'], // 饼图的中心(圆心)坐标,数组的第一项是横坐标,第二项是纵坐标。支持设置成百分比,设置成百分比时第一项是相对于容器宽度,第二项是相对于容器高度。avoidLabelOverlap: false, // 是否启用防止标签重叠策略,默认开启,在标签拥挤重叠的情况下会挪动各个标签的位置,防止标签间的重叠。minAngle: 1,//最小的角度,防止出现为0时,样式出错的情况itemStyle: { // 图形样式borderColor: '#fff', // 图形的描边颜色。支持的颜色格式同 color,不支持回调函数。borderWidth: 0, // 描边线宽。为 0 时无描边。borderRadius: 10 // 用于指定饼图扇形区块的内外圆角半径,支持设置固定数值或者相对于扇形区块的半径的百分比值},label: { // 饼图图形上的文本标签,可用于说明图形的一些数据信息,比如值,名称等。normal: {show: false,formatter: '{name|{b}}\n\n{value|{c}} {money|元}', // 标签内容格式器,支持字符串模板和回调函数两种形式,字符串模板与回调函数返回的字符串均支持用 \n 换行。position: 'center',width: 130,lineHight: 30,backgroundColor: '#ffffff',rich: {name: {fontSize: 16,color: '#333',fontWeight: 400},value: {fontSize: 20,color: 'inherit',fontWeight: 600},money: {fontSize: 12,color: 'inherit',fontWeight: 600}}},show: false,position: 'center' // 标签的位置,可选:'outside',饼图扇区外侧,通过视觉引导线连到相应的扇区。'inside'饼图扇区内部。'inner' 同 'inside'。'center'在饼图中心位置。},emphasis: { // 高亮状态的扇区和标签样式label: {show: true,fontSize: 16,fontWeight: '400'}},labelLine: { // 标签的视觉引导线配置show: false},labelLayout: function (params) { // 标签的统一布局配置。该配置项是在每个系列默认的标签布局基础上,统一调整标签的(x, y)位置,标签对齐等属性以实现想要的标签布局效果。const isLeft = params.labelRect.x < 50const points = params.labelLinePointsif (!points) returnpoints[2][0] = isLeft? params.labelRect.x: params.labelRect.x + params.labelRect.widthreturn {labelLinePoints: points // 默认引导线的位置,目前只有饼图(pie)和漏斗图(funnel)有默认标签位置,如果没有该值则为 null}},data: newArr?.map(item => { // 系列中的数据内容数组。数组项可以为单个数值return {name: item.name,value: item.value}})}]}
}
</script>
折线图

<template><div><app-chart :option="state.option" style="height: 350px;" :autoresize="true"></app-chart></div>
</template>
<script setup>
import { reactive, onMounted } from 'vue'
const state = reactive({option: {},
})
onMounted(() => {getCostSubItemAnalysis()
})
const getCostSubItemAnalysis= () => {state.loading = trueproxy.$apollo.query().then(res => {if (!res.loading && res.data) {state.costSubItemData = res.data.getCostSubItemAnalysisgetLineChart(state.costSubItemData.trend) //从接口中请求到数据}}).finally(() => {state.loading = false})
}
const getLineChart= (chartData) => {if (!chartData.series) chartData.series = []const maxArr = []const legend = []const series = chartData.series?.map(item => {const lineData = []item.data.forEach(subitem => {lineData.push(Math.abs(subitem)) // Math.abs计算一个数的绝对值})maxArr.push(Math.max.apply(null, lineData))legend.push({name: resource[item.name] ? resource[item.name] : item.name})return {name: resource[item.name] ? resource[item.name] : item.name,type: 'line',smooth: true,symbol: item.data.length > 1 ? 'none' : 'circle',data: item.data.map(subitem => subitem.toFixed(2))}})let max = 0max = Math.ceil(Math.max.apply(null, maxArr) * 1.2) > 0 ? Math.ceil(Math.max.apply(null, maxArr) * 1.2) : 3state.option = {color: ['#4C66CE', '#F8D849', '#40CBCA', '#42AB7F', '#386F95', '#E2646C'],grid: { // 直角坐标系内绘图网格,单个 grid 内最多可以放置上下两个 X 轴,左右两个 Y 轴. 可以在网格上绘制折线图,柱状图,散点图(气泡图)。left: '36px', // grid 组件离容器左侧的距离。right: '36px',top: '24px',bottom: '48px',containLabel: true //grid 区域是否包含坐标轴的刻度标签},legend: {// 下方图例itemWidth: 8,itemHeight: 8,icon: 'circle',data: legend,left: 'center',bottom: '0',itemGap: 30,textStyle: {color: '#999999',fontSize: 12,fontWeight: 400}},tooltip: { // 提示框组件trigger: 'axis' // 触发类型。可选:'item'数据项图形触发,主要在散点图,饼图等无类目轴的图表中使用。'axis'坐标轴触发,主要在柱状图,折线图等会使用类目轴的图表中使用。'none'什么都不触发。},xAxis: {axisLine: { // x轴线设置lineStyle: {type: 'solid',color: '#E9E9EB', // x线的颜色width: '1' // 坐标线的宽度}},axisLabel: { // x轴字体颜色textStyle: {color: '#999999'}},axisTick: { // 去掉x轴刻度show: false},type: 'category', // 坐标轴类型。可选:'value' 数值轴,适用于连续数据。'category' 类目轴,适用于离散的类目数据。为该类型时类目数据可自动从 series.data 或 dataset.source 中取,或者可通过 xAxis.data 设置类目数据。'time' 时间轴,适用于连续的时序数据,与数值轴相比时间轴带有时间的格式化,在刻度计算上也有所不同,例如会根据跨度的范围来决定使用月,星期,日还是小时范围的刻度。'log' 对数轴。适用于对数数据。data: chartData.xAxis?.map(item => {return props.periodType === 'day'? moment(item * 1000).format('yyyy-MM-DD') : props.periodType === 'quarter'? moment(item * 1000).format('yyyy') + '-' + transferDate[moment(item * 1000).format('MM')] : props.periodType === 'month'? moment(item * 1000).format('yyyy-MM') : moment(item * 1000).format('yyyy')})},yAxis: {type: 'value',max: formatIntervalandMax(max, 3).max, // 坐标轴刻度最大值interval: formatIntervalandMax(max, 3).interval, // 强制设置坐标轴分割间隔axisLabel: {// 坐标轴刻度标签的相关设置formatter: (value) => {return value >= 1000 ? `¥${value / 1000}k` : `¥${value}`},textStyle: { // y轴字体颜色color: '#999999'}},splitLine: { // 保留网格线show: true,lineStyle: {type: 'solid',color: '#E5E6EB', // y线的颜色width: '1' // 坐标线的宽度}}},series: series}
}
</script>
重叠(堆叠)柱状图

<template><div><app-chart :option="state.barOption" style="height: 380px;" :autoresize="true"></app-chart></div>
</template>
<script setup>
import { reactive, onMounted } from 'vue'
const state = reactive({barOption: {}
})
onMounted(() => {getCostTrend()
})
const getCostTrend = () => {state.loading = trueproxy.$apollo.query().then(res => {if (!res.loading && res.data) {state.loading = falsestate.resourceAnalysisData = res.data.getCostDynamicResourceAnalysis //从接口中请求到数据getBarChart(state.lineCost.trend)}}).finally(() => {state.loading = false})
}const getBarChart = (chartData) => {const lineData = []const onDemand = [] // 后付费的数据const reserved = [] // 先付费的数据const total = [] // 总额的数据chartData.series[0]?.data.forEach(item => {lineData.push(Math.abs(item.total))onDemand.push(item.onDemand.toFixed(2))reserved.push(item.reserved.toFixed(2))total.push((item.onDemand + item.reserved).toFixed(2))})const series = [{barGap: '-100%', //不同系列的柱间距离,为百分比(如 '30%',表示柱子宽度的 30%)。如果想要两个系列的柱子重叠,可以设置 barGap 为 '-100%'。这在用柱子做背景的时候有用。name: '总数',stack: 'total', //数据堆叠,同个类目轴上系列配置相同的 stack 值可以堆叠放置。type: 'bar', barWidth: '8px', //柱条的宽度,不设时自适应。itemStyle: {color: '#40CBCA',//柱条的颜色barBorderRadius: 5 //柱条的圆角半径,单位px,支持传入数组分别指定 4 个圆角半径。},data: total},{barGap: '-100%',name: '后付费',type: 'bar',barWidth: '8px',itemStyle: {color: '#40CBCA',barBorderRadius: 5},data: onDemand},{name: '预付费',type: 'bar',barWidth: '8px',showBackground: true, //是否显示柱条的背景色。backgroundStyle: { // 每一个柱条的背景样式。需要将 showBackground 设置为 true 时才有效。color: '#F2F3F7'},itemStyle: {color: '#4C66CE',barBorderRadius: 5},data: reserved}]let max = 0max = Math.ceil(Math.max.apply(null, lineData) * 1.2) > 0 ? Math.ceil(Math.max.apply(null, lineData) * 1.2) : 3 // 计算y轴刻度最大值state.barOption = {legend: { //设置图例样式selectedMode: false, // 图例禁止点击itemWidth: 8,itemHeight: 8,icon: 'circle',data: ['预付费', '后付费'],left: 'center',bottom: '0',itemGap: 30,textStyle: {color: '#999999',fontSize: 12,fontWeight: 400}},grid: { // 直角坐标系内绘图网格,单个 grid 内最多可以放置上下两个 X 轴,左右两个 Y 轴. 可以在网格上绘制折线图,柱状图,散点图(气泡图)。left: '20px',right: '20px',top: '20px',bottom: '40px',containLabel: true,// grid 区域是否包含坐标轴的刻度标签show: true,borderWidth: '1', // 网格的边框线宽borderColor: '#E9E9EB' // 网格的边框颜色},tooltip: {// 提示框组件trigger: 'axis' // 触发类型。可选:'item'数据项图形触发,主要在散点图,饼图等无类目轴的图表中使用。'axis'坐标轴触发,主要在柱状图,折线图等会使用类目轴的图表中使用。'none'什么都不触发。axisPointer: { // 坐标轴指示器配置项type: 'shadow' //指示器类型。可选'line' 直线指示器'shadow' 阴影指示器'none' 无指示器'cross' 十字准星指示器。其实是种简写,表示启用两个正交的轴的 axisPointer。},formatter: function (params) {let total = 0let axisValue = ''params.splice(0, 1)params.forEach(item => {total += Number(item.value)axisValue = item.axisValue})let tooltipVal = `<div>${axisValue}</div><div>当前总金额 -- ¥${total.toFixed(2)}</div>`params.forEach(item => {tooltipVal += `<div>${item.marker}<span style="margin-left: 4px;">${item.seriesName}</span><span style="margin-left: 16px; display: inline-block; min-width: 100px;">¥${item.value}</span><span>${total ? (Number(item.value) / total * 100).toFixed(2) + '%' : '--'}</span></div>`})return tooltipVal}},xAxis: {type: 'category',axisLabel: {textStyle: {color: '#999999'}},axisTick: { // 刻度show: false},axisLine: { // 轴线lineStyle: {color: '#E9E9EB',width: 1}},data: chartData.xAxis.map(item => {return props.periodType === 'day'? moment(item * 1000).format('yyyy-MM-DD') : props.periodType === 'quarter'? moment(item * 1000).format('yyyy') + '-' + transferDate[moment(item * 1000).format('MM')] : props.periodType === 'month'? moment(item * 1000).format('yyyy-MM') : moment(item * 1000).format('yyyy')})},yAxis: {max: formatIntervalandMax(max, 3).max, //y轴刻度最大值interval: formatIntervalandMax(max, 3).interval, // 强制设置坐标轴分割间隔type: 'value', // 坐标轴类型。可选:'value' 数值轴,适用于连续数据。'category' 类目轴,适用于离散的类目数据。为该类型时类目数据可自动从 series.data 或 dataset.source 中取,或者可通过 xAxis.data 设置类目数据。'time' 时间轴,适用于连续的时序数据,与数值轴相比时间轴带有时间的格式化,在刻度计算上也有所不同,例如会根据跨度的范围来决定使用月,星期,日还是小时范围的刻度。'log' 对数轴。适用于对数数据。axisLabel: {formatter: (value) => {return value >= 1000 ? `¥${value / 1000}k` : `¥${value}`},textStyle: { // y轴字体颜色color: '#999999'}}},series: series}
}
</script>
柱状图

<template><div><app-chart :option="state.option" style="height: 380px;" :autoresize="true"></app-chart></div>
</template>
<script setup>
import { reactive, onMounted } from 'vue'
const state = reactive({option: {}
})
onMounted(() => {getCostDynamicResourceAnalysis()
})
const getCostDynamicResourceAnalysis = () => {state.loading = trueproxy.$apollo.query().then(res => {if (!res.loading && res.data) {state.loading = falsestate.resourceAnalysisData = res.data.getCostDynamicResourceAnalysis //从接口中请求到数据getLineChart(state.resourceAnalysisData.trend)}}).finally(() => {state.loading = false})
}const getLineChart = (chartData) => {let max = 0const lineData = []chartData.series[0]?.data.forEach(item => {lineData.push(Math.abs(item))})max = Math.ceil(Math.max.apply(null, lineData) * 1.2) > 0 ? Math.ceil(Math.max.apply(null, lineData) * 1.2) : 3state.option = {grid: {left: '20px',right: '20px',top: '20px',bottom: '40px',containLabel: true,show: true,borderWidth: '1',borderColor: '#E9E9EB'},tooltip: {trigger: 'axis',axisPointer: { //坐标轴指示器配置项type: 'shadow' //指示器类型。可选'line' 直线指示器'shadow' 阴影指示器'none' 无指示器'cross' 十字准星指示器。其实是种简写,表示启用两个正交的轴的 axisPointer。}},xAxis: {type: 'category',axisLabel: {// x轴字体颜色textStyle: {color: '#999999'}},axisTick: { // 刻度show: false},axisLine: { // 轴线lineStyle: {color: '#E9E9EB',width: 1}},data: chartData.xAxis.map(item => {return props.periodType === 'day'? moment(item * 1000).format('yyyy-MM-DD') : props.periodType === 'quarter'? moment(item * 1000).format('yyyy') + '-' + transferDate[moment(item * 1000).format('MM')] : props.periodType === 'month'? moment(item * 1000).format('yyyy-MM') : moment(item * 1000).format('yyyy')})},yAxis: {max: formatIntervalandMax(max, 3).max,//y轴刻度最大值interval: formatIntervalandMax(max, 3).interval,// 强制设置坐标轴分割间隔type: 'value', // 坐标轴类型。可选:'value' 数值轴,适用于连续数据。'category' 类目轴,适用于离散的类目数据。为该类型时类目数据可自动从 series.data 或 dataset.source 中取,或者可通过 xAxis.data 设置类目数据。'time' 时间轴,适用于连续的时序数据,与数值轴相比时间轴带有时间的格式化,在刻度计算上也有所不同,例如会根据跨度的范围来决定使用月,星期,日还是小时范围的刻度。'log' 对数轴。适用于对数数据。axisLabel: {// y轴字体颜色textStyle: {color: '#999999'}}},series: [{data: chartData.series[0]?.data.map(item => item.toFixed(2)),type: 'bar',barWidth: '8px', showBackground: true,backgroundStyle: {color: '#F2F3F7'},itemStyle: {color: '#4C66CE',barBorderRadius: 5}}]}
}
</script>
相关文章:

vue-echarts配置项详解
起因 最近接手了一个vue3项目,echarts用的是"vue-echarts": “^6.0.0”,每次查看文档的时候痛苦不已,找一个配置要花费大量时间,所以这篇文章,主要就是为了记录比较常见的一些配置。 主要会写三种图的配置…...

两个csv进行根据相同字段进行合并
源文件,第一列,编号0 目标文件, 编号3 根据社区名称进行匹配,然后将第一个csv文件的经纬度添加到第二个文件中。 import csvsource r"D:\000datasets\链家房价数据\2020去重后社区名称地理编码.csv" target r"…...

SolidWorks绘制Maxwell仿真用带桥接的三维平板螺旋线圈
文章目录 前言一、建立涡状线二、拉伸方法1(建立工作面,较复杂)三、拉伸方法2(穿透,较简单)四、建立桥接 前言 在使用Maxwell进行电磁场仿真时,经常需要绘制各种异形线圈,由于Maxwel…...

【每日一个知识点二】原型链
我都是想到啥写啥,丝毫没有规律。前面聊到箭头函数没有原型,就想到了再整理一篇原型链的。 原型 原型是JavaScript中对象的一个属性,它指向另一个对象,用于实现继承关系。每个对象都有一个原型属性__proto__,它指向它…...
)
placeholder样式自定义(uniapp 微信小程序、h5)
一、使用uniapp开发 ①第一种方式:(写在行内) <input type"text" placeholder"姓名" placeholder-style"font-size:28rpx;color:#999999;" />②第二种方式: (给input加上placeho…...

【LeetCode】383. 赎金信
题目:383. 赎金信 由于此题只含有小写字母,并且magazine里面的字母不可重复使用. 故首先用一个长度为26的整形数组记录magazine里字母出现的次数。 再用这个整形数组跟ransomeNote进行遍历比较,当数组中出现-1时,说明false,否则true. 代码&am…...

【算力革命】算力架构
AI芯片可按架构分为CPU、GPU、FPGA、ASIC,各架构的优缺点可参考以下文章: CPU、GPU、FPGA、ASIC等AI芯片特性及对比_cpu gpu fpga_maopig的博客-CSDN博客 最近,新名词 DSA(Domain Specific Architecture,特定领域架构…...

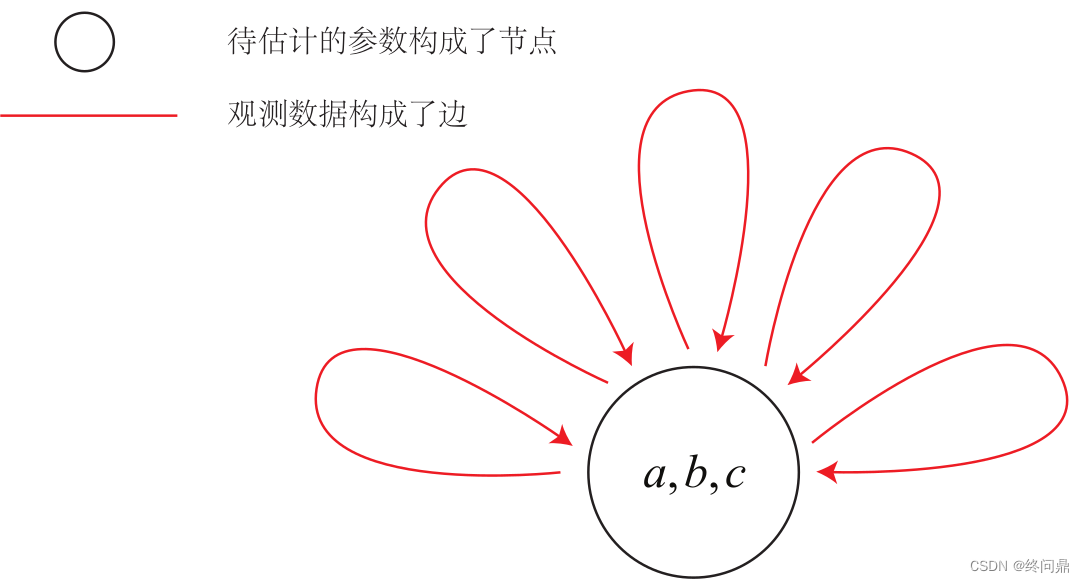
【视觉SLAM入门】4.3. (非线性最小二乘问题)优化算法实现-ceres和g2o, 图优化理论
"天道不争而善胜" 1. Ceres库1.1 名词解释1.2 具体例子1.3 C实现1. 定义代价函数2. 构建最小二乘问题3. 配置求解器,开始优化4. 优化完毕,查看结果 2. G2O(General Graphic Optimization)2.1 图优化2.2 具体例子2.3 C实现1. 定义顶点2. 定义边…...

vue Can‘t resolve ‘path‘
BREAKING CHANGE: webpack < 5 used to include polyfills for node.js core modules by default. This is no longer the case. Verify if you need this module and configure a polyfill for it. 这句话的意思是webpack 5之前是自动导入node一些核心模块的垫片…...

【JavaEE初阶】——第七节.Servlet入门学习笔记
作者简介:大家好,我是未央; 博客首页:未央.303 系列专栏:JavaEE进阶 每日一句:人的一生,可以有所作为的时机只有一次,那就是现在!!! 文章目录 前…...

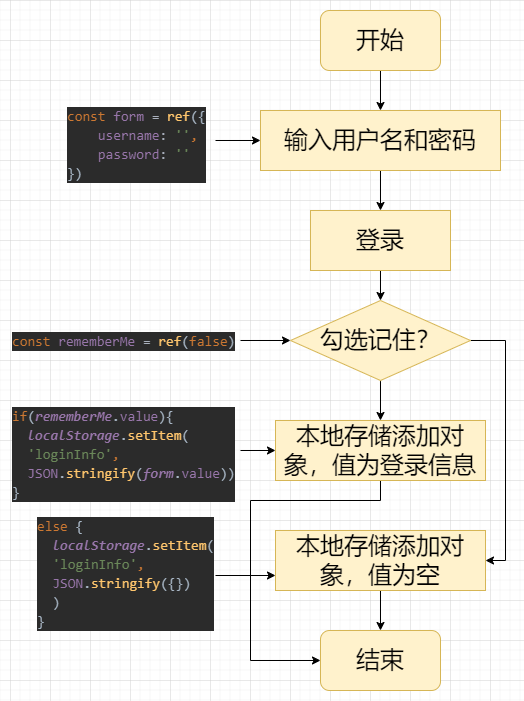
vue项目登录页面实现记住用户名和密码
vue项目登录页面实现记住用户名和密码 记录一下实现的逻辑,应该分两步来理解这个逻辑 首次登录,页面没有用户的登录信息,实现逻辑如下: 用户输入用户名和密码登录,用户信息为名为form的响应式对象,v-model…...

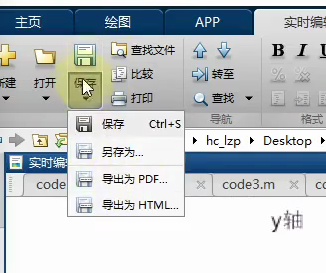
数学建模-MATLAB三维作图
导出图片用无压缩tif会更清晰 帮助文档:doc 函数名 matlab代码导出为PDF 新建实时脚本或右键文件转换为实时脚本实时编辑器-全部运行-内嵌显示保存为PDF...

pytorch工具——使用pytorch构建一个神经网络
目录 构建模型模型中的可训练参数假设输入尺寸为32*32损失函数反向传播更新网络参数 构建模型 import torch import torch.nn as nn import torch.nn.functional as Fclass Net(nn.Module):def __init__(self):super(Net,self).__init__()#定义第一层卷积层,输入维…...
)
在CSDN学Golang云原生(Kubernetes Pod)
一,pod的定义与基本用法 在 Kubernetes 中,Pod 是最小的可部署单元,它包含一个或多个容器。使用 Golang 来定义和操作 Pod 时,需要使用 kubernetes/client-go 包提供的 API。 以下是 Golang 定义和基本用法 Pod 的示例ÿ…...

我开源了团队内部基于SpringBoot Web快速开发的API脚手架v1.7.0更新
什么是 rest-api-spring-boot-starter rest-api-spring-boot-starter 适用于SpringBoot Web API 快速构建让开发人员快速构建统一规范的业务RestFull API 不在去关心一些繁琐。重复工作,而是把重点聚焦到业务。 动机 每次Web API常用功能都需要重新写一遍。或者复…...
excel要如何自动累加某个单元格上方的所有单元格?
输入公式 SUM(INDIRECT("A1:A"&ROW()-1)) 运行实例如下图 注意图中b4,和b5单元格都输入相同的公式。 此方法可以避免写vba,以前此类问题的解决都是通过vba代码进行处理 对函数进行解析 主要使用了 INDIRECT() 2、公式说明:…...

广州道可维斯受邀参加首届金蝶暨佛山数字化生态峰会
2023首届金蝶暨佛山数字化生态峰会,于7月28日在佛山隆重举行。此次大会由金蝶软件集团主办,共有超150家软件行业企业莅临参与,共同探讨数字化行业的最新动态和趋势。 活动当日,道可维斯的客户成功中心主任梁健,做了以“企业内容管…...

ubuntu远程控制小车 运行rviz时报错
我买的是wheeltec的小车,测试rgbd相机时想在ubuntu上的rviz中显示小车的姿态和看到的rgb和depth图,但是ubuntu中rostopic list和rviz都找不到小车发布的话题信息,运行rqt_image_view时可以显示图片信息。 最终wheeltec的技术人员lucas帮我找了…...

轻松实现自定义数据脱敏返回
学习目标: 实现简单的数据脱敏功能 例如: 学习自定义数据脱敏 学习内容: 使用到:泛型、反射 /*** * param obj 需要数据脱敏的对象* param par 那些字段需要脱敏* param <T>* return* throws Exception*/public static …...
函数)
pytorch 中_call_impl()函数
记录pytorch 版本中的 nn.Module() 重要函数 1. _call_impl() 1.1 torch1.7.1 版本 def _call_impl(self, *input, **kwargs):for hook in itertools.chain(_global_forward_pre_hooks.values(),self._forward_pre_hooks.values()):result hook(self, input)if result is n…...

19c补丁后oracle属主变化,导致不能识别磁盘组
补丁后服务器重启,数据库再次无法启动 ORA01017: invalid username/password; logon denied Oracle 19c 在打上 19.23 或以上补丁版本后,存在与用户组权限相关的问题。具体表现为,Oracle 实例的运行用户(oracle)和集…...

树莓派超全系列教程文档--(61)树莓派摄像头高级使用方法
树莓派摄像头高级使用方法 配置通过调谐文件来调整相机行为 使用多个摄像头安装 libcam 和 rpicam-apps依赖关系开发包 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 配置 大多数用例自动工作,无需更改相机配置。但是,一…...

Leetcode 3576. Transform Array to All Equal Elements
Leetcode 3576. Transform Array to All Equal Elements 1. 解题思路2. 代码实现 题目链接:3576. Transform Array to All Equal Elements 1. 解题思路 这一题思路上就是分别考察一下是否能将其转化为全1或者全-1数组即可。 至于每一种情况是否可以达到…...

Golang dig框架与GraphQL的完美结合
将 Go 的 Dig 依赖注入框架与 GraphQL 结合使用,可以显著提升应用程序的可维护性、可测试性以及灵活性。 Dig 是一个强大的依赖注入容器,能够帮助开发者更好地管理复杂的依赖关系,而 GraphQL 则是一种用于 API 的查询语言,能够提…...

高危文件识别的常用算法:原理、应用与企业场景
高危文件识别的常用算法:原理、应用与企业场景 高危文件识别旨在检测可能导致安全威胁的文件,如包含恶意代码、敏感数据或欺诈内容的文档,在企业协同办公环境中(如Teams、Google Workspace)尤为重要。结合大模型技术&…...

AspectJ 在 Android 中的完整使用指南
一、环境配置(Gradle 7.0 适配) 1. 项目级 build.gradle // 注意:沪江插件已停更,推荐官方兼容方案 buildscript {dependencies {classpath org.aspectj:aspectjtools:1.9.9.1 // AspectJ 工具} } 2. 模块级 build.gradle plu…...

均衡后的SNRSINR
本文主要摘自参考文献中的前两篇,相关文献中经常会出现MIMO检测后的SINR不过一直没有找到相关数学推到过程,其中文献[1]中给出了相关原理在此仅做记录。 1. 系统模型 复信道模型 n t n_t nt 根发送天线, n r n_r nr 根接收天线的 MIMO 系…...

基于Java+MySQL实现(GUI)客户管理系统
客户资料管理系统的设计与实现 第一章 需求分析 1.1 需求总体介绍 本项目为了方便维护客户信息为了方便维护客户信息,对客户进行统一管理,可以把所有客户信息录入系统,进行维护和统计功能。可通过文件的方式保存相关录入数据,对…...

【UE5 C++】通过文件对话框获取选择文件的路径
目录 效果 步骤 源码 效果 步骤 1. 在“xxx.Build.cs”中添加需要使用的模块 ,这里主要使用“DesktopPlatform”模块 2. 添加后闭UE编辑器,右键点击 .uproject 文件,选择 "Generate Visual Studio project files",重…...

基于单片机的宠物屋智能系统设计与实现(论文+源码)
本设计基于单片机的宠物屋智能系统核心是实现对宠物生活环境及状态的智能管理。系统以单片机为中枢,连接红外测温传感器,可实时精准捕捉宠物体温变化,以便及时发现健康异常;水位检测传感器时刻监测饮用水余量,防止宠物…...
