【每日一个知识点二】原型链
我都是想到啥写啥,丝毫没有规律。前面聊到箭头函数没有原型,就想到了再整理一篇原型链的。
原型
原型是JavaScript中对象的一个属性,它指向另一个对象,用于实现继承关系。每个对象都有一个原型属性__proto__,它指向它的原型对象。
隐式原型
在JavaScript中,每个对象(引用类型)都有一个原型属性 __proto__,也称为隐式原型。隐式原型指向创建该对象的构造函数的原型对象。当我们访问一个对象的属性或方法时,如果对象不存在该属性或方法,JavaScript会通过隐式原型链向上查找。
显式原型
每个函数对象都有一个属性 prototype,也称为显式原型。显式原型是一个普通的对象,它被用作创建新对象的原型。当我们使用 new 关键字来调用一个函数对象时,会创建一个新的对象,并将新对象的隐式原型指向函数对象的显式原型。
举个例子,我们定义一个构造函数 Person,并在其原型对象上添加一个方法 sayHello:
function Person(name) {this.name = name;
}Person.prototype.sayHello = function() {console.log(`Hello, my name is ${this.name}`);
};var person = new Person("Alice");
person.sayHello(); // 输出 "Hello, my name is Alice"
我们创建了一个 Person 对象,并调用了 sayHello 方法。当我们创建 person 对象时,它的隐式原型指向 Person 对象的原型对象(即 Person.prototype)。因此,person 对象可以访问和调用 sayHello 方法。
简而言之,隐式原型指向对象的构造函数的原型对象,而显式原型指向函数对象的原型对象。
原型的作用
在JavaScript中,原型主要用于实现对象的属性和方法的继承。通过原型,我们可以将一些通用的属性和方法定义在原型对象中,从而实现多个对象共享这些属性和方法的目的。
一般情况下,我们在以下场景会需要用到原型:
-
提高性能:原型对象中的方法是可以被所有实例共享的,而不是每个实例都重新创建一次方法。这样可以减少内存占用,提高性能。
-
实现继承:通过原型链的机制,我们可以实现对象之间的继承关系。子对象的原型对象可以指向父对象,从而继承父对象的属性和方法。
-
扩展对象:通过原型,我们可以动态地给一个对象添加属性和方法。这样可以在不修改对象本身的情况下,给对象增加新的功能。
举个例子,当处理日期和时间的时候,我们经常会使用Date对象进行操作。但是Date对象提供的方法并不总是满足我们的需求,此时我们可以利用原型来扩展Date对象的功能。
例如,我们想要获取当前日期是一周中的第几天。Date对象本身没有提供这样的方法,但我们可以通过修改Date对象的原型来添加该功能:
Date.prototype.getWeekday = function() {var weekdays = ['Sunday', 'Monday', 'Tuesday', 'Wednesday', 'Thursday', 'Friday', 'Saturday'];return weekdays[this.getDay()];
};var currentDate = new Date();
console.log(currentDate.getWeekday()); // 输出当天是星期几
在这个例子中,我们通过修改Date对象的原型,在原型上添加了一个getWeekday方法。这个方法将返回当前日期对应的星期几。这样,我们就可以通过任何一个Date对象上调用getWeekday方法,得到对应的结果。
原型链
JavaScript 规定,所有对象都有自己的原型对象(prototype)。一方面,任何一个对象,都可以充当其他对象的原型;另一方面,由于原型对象也是对象,所以它也有自己的原型。因此,就会形成一个“原型链”(prototype chain):对象到原型,再到原型的原型……
如果一层层地上溯,所有对象的原型最终都可以上溯到Object.prototype,即Object构造函数的prototype属性。也就是说,所有对象都继承了Object.prototype的属性。这就是所有对象都有valueOf和toString方法的原因,因为这是从Object.prototype继承的。
那么,Object.prototype对象有没有它的原型呢?回答是Object.prototype的原型是null。null没有任何属性和方法,也没有自己的原型。因此,原型链的尽头就是null。
Object.getPrototypeOf(Object.prototype) // null
原型链的作用
- 实现属性和方法的继承:原型链使得对象可以继承其原型对象上的属性和方法,避免了重复定义和维护相同的代码。
- 共享属性和方法:原型对象上的属性和方法可以被多个对象共享,节省了内存空间。
- 动态性:在原型链上添加、修改或删除属性和方法,会影响到所有继承了该原型链的对象,可以方便地对所有对象进行统一的修改。
举例
一个常见的业务场景是创建一个基础的对象,然后通过原型链继承该对象来创建更特定的对象,以实现代码的重用和简化。
假设我们在一个电商网站中,有多种类型的商品,如衣服、鞋子和电子产品等。每个商品都有一些共同的属性,比如名称、价格和库存,同时也有一些特定的属性。
我们可以创建一个基础的商品对象 Product,它包含共同的属性和方法,比如价格计算和库存更新。然后,我们通过原型链继承 Product 来创建不同类型的商品对象,每个对象额外拥有自己特定的属性和方法。
// 基础的商品对象
var Product = {name: "",price: 0,stock: 0,calculatePrice: function() {// 计算价格的逻辑return this.price * this.stock;},updateStock: function(quantity) {// 更新库存的逻辑this.stock += quantity;}
};// 衣服对象
var Clothes = Object.create(Product);
Clothes.brand = "";
Clothes.size = "";// 鞋子对象
var Shoes = Object.create(Product);
Shoes.color = "";
Shoes.style = "";// 电子产品对象
var Electronics = Object.create(Product);
Electronics.type = "";
Electronics.warranty = "";// 使用示例
var tShirt = Object.create(Clothes);
tShirt.name = "T-Shirt";
tShirt.price = 20;
tShirt.stock = 100;
tShirt.brand = "Nike";
tShirt.size = "M";console.log(tShirt.calculatePrice()); // 输出 2000tShirt.updateStock(-10);
console.log(tShirt.stock); // 输出 90
在这个例子中,我们通过原型链实现了商品对象的继承。基础的 Product 对象定义了共同的属性和方法,然后通过 Object.create() 方法基于 Product 对象创建了衣服、鞋子和电子产品等不同类型的对象。每个对象都可以设置自己特定的属性,同时也可以调用来自 Product 对象的共享方法。
通过原型链继承,我们可以减少重复的代码,实现代码的重用和简化。同时,当 Product 对象的属性或方法需要修改时,只需要在原型对象上进行修改,继承了该原型链的所有对象都会受到影响。这样可以确保代码的一致性和易维护性。
相关文章:

【每日一个知识点二】原型链
我都是想到啥写啥,丝毫没有规律。前面聊到箭头函数没有原型,就想到了再整理一篇原型链的。 原型 原型是JavaScript中对象的一个属性,它指向另一个对象,用于实现继承关系。每个对象都有一个原型属性__proto__,它指向它…...
)
placeholder样式自定义(uniapp 微信小程序、h5)
一、使用uniapp开发 ①第一种方式:(写在行内) <input type"text" placeholder"姓名" placeholder-style"font-size:28rpx;color:#999999;" />②第二种方式: (给input加上placeho…...

【LeetCode】383. 赎金信
题目:383. 赎金信 由于此题只含有小写字母,并且magazine里面的字母不可重复使用. 故首先用一个长度为26的整形数组记录magazine里字母出现的次数。 再用这个整形数组跟ransomeNote进行遍历比较,当数组中出现-1时,说明false,否则true. 代码&am…...

【算力革命】算力架构
AI芯片可按架构分为CPU、GPU、FPGA、ASIC,各架构的优缺点可参考以下文章: CPU、GPU、FPGA、ASIC等AI芯片特性及对比_cpu gpu fpga_maopig的博客-CSDN博客 最近,新名词 DSA(Domain Specific Architecture,特定领域架构…...

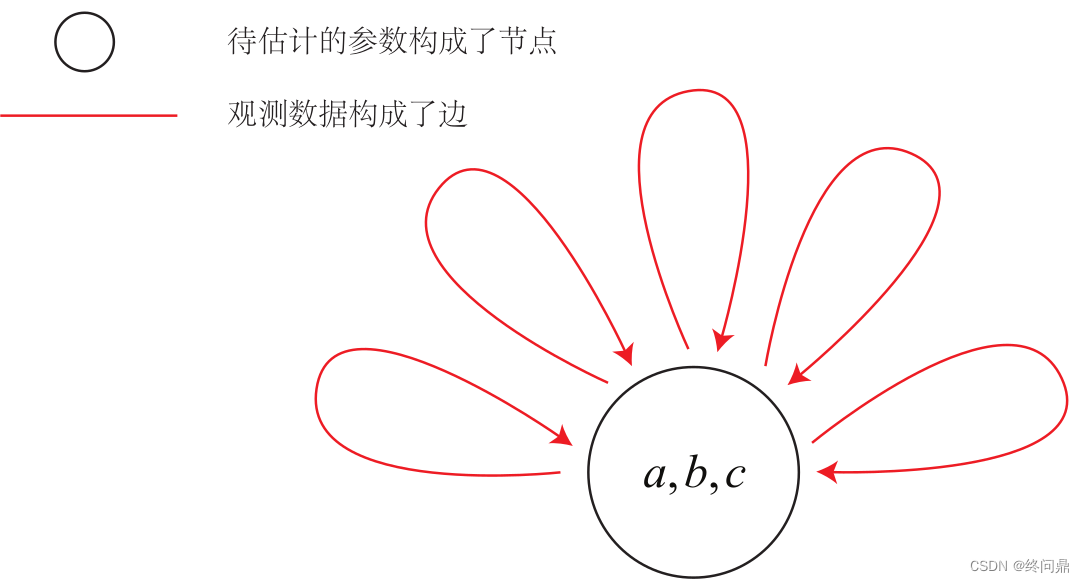
【视觉SLAM入门】4.3. (非线性最小二乘问题)优化算法实现-ceres和g2o, 图优化理论
"天道不争而善胜" 1. Ceres库1.1 名词解释1.2 具体例子1.3 C实现1. 定义代价函数2. 构建最小二乘问题3. 配置求解器,开始优化4. 优化完毕,查看结果 2. G2O(General Graphic Optimization)2.1 图优化2.2 具体例子2.3 C实现1. 定义顶点2. 定义边…...

vue Can‘t resolve ‘path‘
BREAKING CHANGE: webpack < 5 used to include polyfills for node.js core modules by default. This is no longer the case. Verify if you need this module and configure a polyfill for it. 这句话的意思是webpack 5之前是自动导入node一些核心模块的垫片…...

【JavaEE初阶】——第七节.Servlet入门学习笔记
作者简介:大家好,我是未央; 博客首页:未央.303 系列专栏:JavaEE进阶 每日一句:人的一生,可以有所作为的时机只有一次,那就是现在!!! 文章目录 前…...

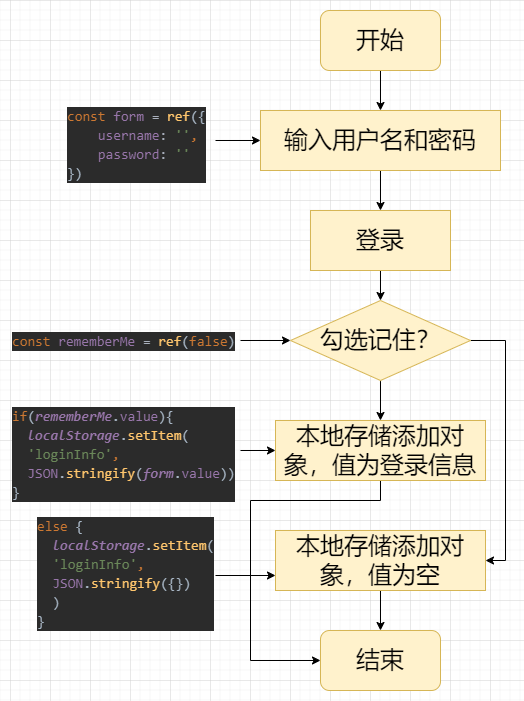
vue项目登录页面实现记住用户名和密码
vue项目登录页面实现记住用户名和密码 记录一下实现的逻辑,应该分两步来理解这个逻辑 首次登录,页面没有用户的登录信息,实现逻辑如下: 用户输入用户名和密码登录,用户信息为名为form的响应式对象,v-model…...

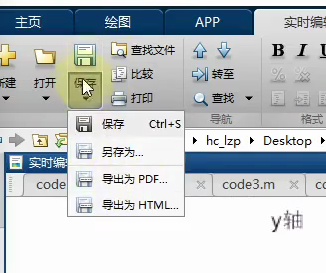
数学建模-MATLAB三维作图
导出图片用无压缩tif会更清晰 帮助文档:doc 函数名 matlab代码导出为PDF 新建实时脚本或右键文件转换为实时脚本实时编辑器-全部运行-内嵌显示保存为PDF...

pytorch工具——使用pytorch构建一个神经网络
目录 构建模型模型中的可训练参数假设输入尺寸为32*32损失函数反向传播更新网络参数 构建模型 import torch import torch.nn as nn import torch.nn.functional as Fclass Net(nn.Module):def __init__(self):super(Net,self).__init__()#定义第一层卷积层,输入维…...
)
在CSDN学Golang云原生(Kubernetes Pod)
一,pod的定义与基本用法 在 Kubernetes 中,Pod 是最小的可部署单元,它包含一个或多个容器。使用 Golang 来定义和操作 Pod 时,需要使用 kubernetes/client-go 包提供的 API。 以下是 Golang 定义和基本用法 Pod 的示例ÿ…...

我开源了团队内部基于SpringBoot Web快速开发的API脚手架v1.7.0更新
什么是 rest-api-spring-boot-starter rest-api-spring-boot-starter 适用于SpringBoot Web API 快速构建让开发人员快速构建统一规范的业务RestFull API 不在去关心一些繁琐。重复工作,而是把重点聚焦到业务。 动机 每次Web API常用功能都需要重新写一遍。或者复…...
excel要如何自动累加某个单元格上方的所有单元格?
输入公式 SUM(INDIRECT("A1:A"&ROW()-1)) 运行实例如下图 注意图中b4,和b5单元格都输入相同的公式。 此方法可以避免写vba,以前此类问题的解决都是通过vba代码进行处理 对函数进行解析 主要使用了 INDIRECT() 2、公式说明:…...

广州道可维斯受邀参加首届金蝶暨佛山数字化生态峰会
2023首届金蝶暨佛山数字化生态峰会,于7月28日在佛山隆重举行。此次大会由金蝶软件集团主办,共有超150家软件行业企业莅临参与,共同探讨数字化行业的最新动态和趋势。 活动当日,道可维斯的客户成功中心主任梁健,做了以“企业内容管…...

ubuntu远程控制小车 运行rviz时报错
我买的是wheeltec的小车,测试rgbd相机时想在ubuntu上的rviz中显示小车的姿态和看到的rgb和depth图,但是ubuntu中rostopic list和rviz都找不到小车发布的话题信息,运行rqt_image_view时可以显示图片信息。 最终wheeltec的技术人员lucas帮我找了…...

轻松实现自定义数据脱敏返回
学习目标: 实现简单的数据脱敏功能 例如: 学习自定义数据脱敏 学习内容: 使用到:泛型、反射 /*** * param obj 需要数据脱敏的对象* param par 那些字段需要脱敏* param <T>* return* throws Exception*/public static …...
函数)
pytorch 中_call_impl()函数
记录pytorch 版本中的 nn.Module() 重要函数 1. _call_impl() 1.1 torch1.7.1 版本 def _call_impl(self, *input, **kwargs):for hook in itertools.chain(_global_forward_pre_hooks.values(),self._forward_pre_hooks.values()):result hook(self, input)if result is n…...

openGauss学习笔记-22 openGauss 简单数据管理-HAVING子句
文章目录 openGauss学习笔记-22 openGauss 简单数据管理-HAVING子句22.1 语法格式22.2 参数说明22.3 示例 openGauss学习笔记-22 openGauss 简单数据管理-HAVING子句 HAVING子句可以让我们筛选分组后的各组数据。 WHERE子句在所选列上设置条件,而HAVING子句则在由…...

干货 | 常见电路板GND与外壳GND之间接一个电阻一个电容,为什么?
干货 | 常见电路板GND与外壳GND之间接一个电阻一个电容,为什么? 外壳是金属的,中间是一个螺丝孔,也就是跟大地连接起来了。这里通过一个1M的电阻跟一个0.1uF的电容并联,跟电路板的地连接在一起,这样有什么好…...

网络层协议总览
网络层协议总览 IPARP(地址解析协议)ICMP(网际控制报文协议)路由选择协议NAT(网络地址转换协议) 网络层的主要协议包括IP、ARP、RARP、ICMP、IGMP以及各种路由选择协议等。 IP IP协议是TCP/IP协议簇中的核…...

JavaSec-RCE
简介 RCE(Remote Code Execution),可以分为:命令注入(Command Injection)、代码注入(Code Injection) 代码注入 1.漏洞场景:Groovy代码注入 Groovy是一种基于JVM的动态语言,语法简洁,支持闭包、动态类型和Java互操作性,…...
: K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?)
云原生核心技术 (7/12): K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?
大家好,欢迎来到《云原生核心技术》系列的第七篇! 在上一篇,我们成功地使用 Minikube 或 kind 在自己的电脑上搭建起了一个迷你但功能完备的 Kubernetes 集群。现在,我们就像一个拥有了一块崭新数字土地的农场主,是时…...

DAY 47
三、通道注意力 3.1 通道注意力的定义 # 新增:通道注意力模块(SE模块) class ChannelAttention(nn.Module):"""通道注意力模块(Squeeze-and-Excitation)"""def __init__(self, in_channels, reduction_rat…...

最新SpringBoot+SpringCloud+Nacos微服务框架分享
文章目录 前言一、服务规划二、架构核心1.cloud的pom2.gateway的异常handler3.gateway的filter4、admin的pom5、admin的登录核心 三、code-helper分享总结 前言 最近有个活蛮赶的,根据Excel列的需求预估的工时直接打骨折,不要问我为什么,主要…...

剑指offer20_链表中环的入口节点
链表中环的入口节点 给定一个链表,若其中包含环,则输出环的入口节点。 若其中不包含环,则输出null。 数据范围 节点 val 值取值范围 [ 1 , 1000 ] [1,1000] [1,1000]。 节点 val 值各不相同。 链表长度 [ 0 , 500 ] [0,500] [0,500]。 …...

LeetCode - 199. 二叉树的右视图
题目 199. 二叉树的右视图 - 力扣(LeetCode) 思路 右视图是指从树的右侧看,对于每一层,只能看到该层最右边的节点。实现思路是: 使用深度优先搜索(DFS)按照"根-右-左"的顺序遍历树记录每个节点的深度对于…...

Python Ovito统计金刚石结构数量
大家好,我是小马老师。 本文介绍python ovito方法统计金刚石结构的方法。 Ovito Identify diamond structure命令可以识别和统计金刚石结构,但是无法直接输出结构的变化情况。 本文使用python调用ovito包的方法,可以持续统计各步的金刚石结构,具体代码如下: from ovito…...

Golang——9、反射和文件操作
反射和文件操作 1、反射1.1、reflect.TypeOf()获取任意值的类型对象1.2、reflect.ValueOf()1.3、结构体反射 2、文件操作2.1、os.Open()打开文件2.2、方式一:使用Read()读取文件2.3、方式二:bufio读取文件2.4、方式三:os.ReadFile读取2.5、写…...

云原生周刊:k0s 成为 CNCF 沙箱项目
开源项目推荐 HAMi HAMi(原名 k8s‑vGPU‑scheduler)是一款 CNCF Sandbox 级别的开源 K8s 中间件,通过虚拟化 GPU/NPU 等异构设备并支持内存、计算核心时间片隔离及共享调度,为容器提供统一接口,实现细粒度资源配额…...

0x-3-Oracle 23 ai-sqlcl 25.1 集成安装-配置和优化
是不是受够了安装了oracle database之后sqlplus的简陋,无法删除无法上下翻页的苦恼。 可以安装readline和rlwrap插件的话,配置.bahs_profile后也能解决上下翻页这些,但是很多生产环境无法安装rpm包。 oracle提供了sqlcl免费许可,…...
