vue项目登录页面实现记住用户名和密码
vue项目登录页面实现记住用户名和密码
记录一下实现的逻辑,应该分两步来理解这个逻辑
-
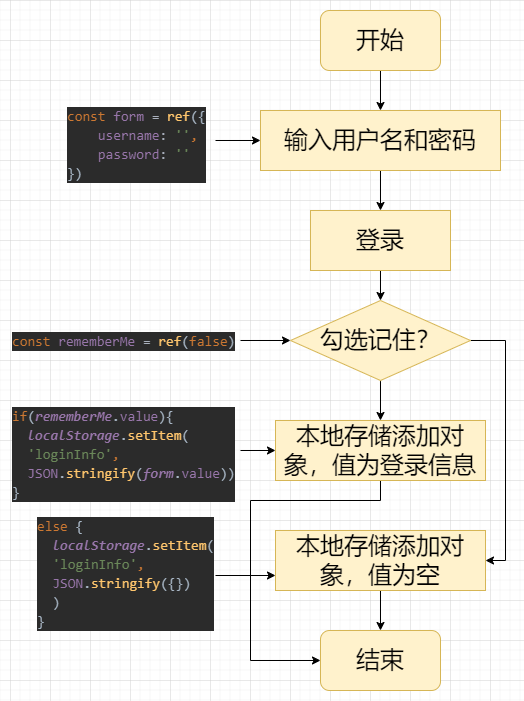
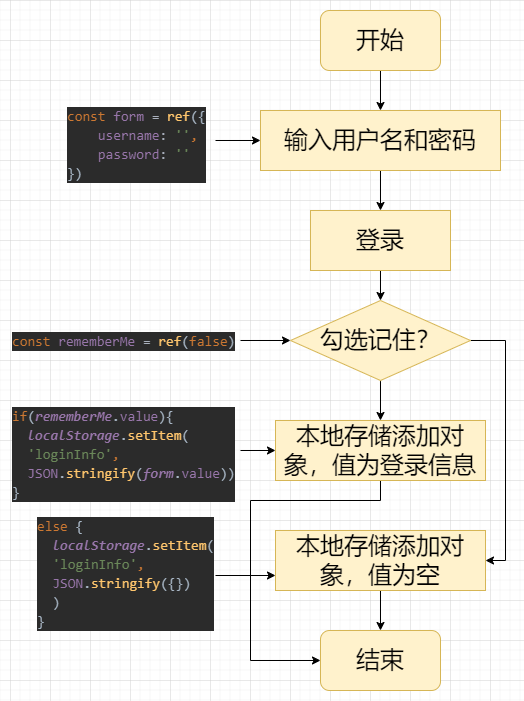
首次登录,页面没有用户的登录信息,实现逻辑如下:
- 用户输入用户名和密码登录,用户信息为名为form的响应式对象,v-model分别对应两个输入框
- 用户点击登录实现登录功能
- 判断是否勾选了记住密码,v-model一个CheckBox,勾选为true,不勾选为false,默认false
- 若勾选记住密码,则在浏览器的localstorage中写入一个名为loginInfo的对象,值为字符串后的form
- 若没有勾选,同样在localstorage中写入一个名为loginInfo的对象,值为空

-
下次再登录,就会根据上一次的勾选状态来判断是否填充form输入框,逻辑如下
挂载页面时,判断localstorage中是否有需要的对象
- 如果有,就把rememberMe的值设为true,并向页面的输入框填充用户名和米面
- 如果没有,就把rememberMe的值设为false
因为逻辑比较简单,就不再画图了
放一下相关的代码
<template><div class="login"><el-form ref="formRef" :model="form" :rules="rules" class="login-form"><h3 class="title">登录</h3><el-form-item prop="username"><el-input v-model="form.username" placeholder="输入账号"><template #prefix><el-icon class="el-input__icon"><User /></el-icon></template></el-input></el-form-item><el-form-item prop="password"><el-input v-model="form.password" placeholder="输入密码" type="password" show-password@keyup.enter.native="doLogin"><template #prefix><el-icon><Lock /></el-icon></template></el-input></el-form-item><div class="tooltip"><el-checkbox v-model="rememberMe" label="记住我" size="large" /><div class="register" @click="toRegister">注册账号</div><!-- <a href="#">忘记密码</a> --></div><el-form-item><el-button style="width: 100%" @click="doLogin" class="input">登录</el-button></el-form-item><div class="sep"><div style="margin-top: -11px"><label>联系我们</label></div></div></el-form></div>
</template><script setup>
import { reactive, ref, onMounted } from 'vue'
import { useUserStore } from '@/stores/user';
import { useRouter } from 'vue-router'
import { ElMessage } from 'element-plus';
const userStore = useUserStore()
const router = useRouter()
import http from '@/utils/http'
// import axios from 'axios'const rememberMe = ref(false)
const formRef = ref(null)
const form = ref({username: '',password: ''
})const rules = {username: [{ required: true, message: "用户名不能为空", trigger: "blur" },{ min: 2, max: 30, message: "长度在 2 到 30 个字符", trigger: "blur" }],password: [{ required: true, message: "密码不能为空", trigger: "blur" },{ min: 3, max: 30, message: "长度在 6 到 30 个字符", trigger: "blur" }],
}const doLogin = () => {const { username, password } = form.valueconst data = { username, password }// console.log(data)formRef.value.validate(async valid => {if (valid) {try {await userStore.getUserInfo(data)// console.log('sdfdssff', userStore.userInfo)if (userStore.userInfo.Authorization) {if(rememberMe.value){localStorage.setItem('loginInfo', JSON.stringify(form.value))} else {localStorage.setItem('loginInfo', JSON.stringify({}))}router.push('/')}} catch (error) {ElMessage.error('用户名或密码错误')}}else { ElMessage.error('校验没通过') }})
}const toRegister = () => {router.push('/register')
}// 页面加载时监听是否有记住密码
onMounted(() => {// console.log(Object.keys(localStorage.getItem('loginInfoTs')))if(localStorage.getItem('loginInfo') != null && Object.keys(localStorage.getItem('loginInfo')).length > 2){rememberMe.value = trueconst loginInfo = JSON.parse(localStorage.getItem('loginInfo'))form.value.username = loginInfo.usernameform.value.password = loginInfo.password} else {rememberMe.value = false}
})
</script>核心代码是doLogin方法和onMounted中的内容相关文章:

vue项目登录页面实现记住用户名和密码
vue项目登录页面实现记住用户名和密码 记录一下实现的逻辑,应该分两步来理解这个逻辑 首次登录,页面没有用户的登录信息,实现逻辑如下: 用户输入用户名和密码登录,用户信息为名为form的响应式对象,v-model…...

数学建模-MATLAB三维作图
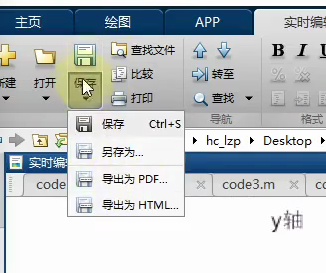
导出图片用无压缩tif会更清晰 帮助文档:doc 函数名 matlab代码导出为PDF 新建实时脚本或右键文件转换为实时脚本实时编辑器-全部运行-内嵌显示保存为PDF...

pytorch工具——使用pytorch构建一个神经网络
目录 构建模型模型中的可训练参数假设输入尺寸为32*32损失函数反向传播更新网络参数 构建模型 import torch import torch.nn as nn import torch.nn.functional as Fclass Net(nn.Module):def __init__(self):super(Net,self).__init__()#定义第一层卷积层,输入维…...
)
在CSDN学Golang云原生(Kubernetes Pod)
一,pod的定义与基本用法 在 Kubernetes 中,Pod 是最小的可部署单元,它包含一个或多个容器。使用 Golang 来定义和操作 Pod 时,需要使用 kubernetes/client-go 包提供的 API。 以下是 Golang 定义和基本用法 Pod 的示例ÿ…...

我开源了团队内部基于SpringBoot Web快速开发的API脚手架v1.7.0更新
什么是 rest-api-spring-boot-starter rest-api-spring-boot-starter 适用于SpringBoot Web API 快速构建让开发人员快速构建统一规范的业务RestFull API 不在去关心一些繁琐。重复工作,而是把重点聚焦到业务。 动机 每次Web API常用功能都需要重新写一遍。或者复…...
excel要如何自动累加某个单元格上方的所有单元格?
输入公式 SUM(INDIRECT("A1:A"&ROW()-1)) 运行实例如下图 注意图中b4,和b5单元格都输入相同的公式。 此方法可以避免写vba,以前此类问题的解决都是通过vba代码进行处理 对函数进行解析 主要使用了 INDIRECT() 2、公式说明:…...

广州道可维斯受邀参加首届金蝶暨佛山数字化生态峰会
2023首届金蝶暨佛山数字化生态峰会,于7月28日在佛山隆重举行。此次大会由金蝶软件集团主办,共有超150家软件行业企业莅临参与,共同探讨数字化行业的最新动态和趋势。 活动当日,道可维斯的客户成功中心主任梁健,做了以“企业内容管…...

ubuntu远程控制小车 运行rviz时报错
我买的是wheeltec的小车,测试rgbd相机时想在ubuntu上的rviz中显示小车的姿态和看到的rgb和depth图,但是ubuntu中rostopic list和rviz都找不到小车发布的话题信息,运行rqt_image_view时可以显示图片信息。 最终wheeltec的技术人员lucas帮我找了…...

轻松实现自定义数据脱敏返回
学习目标: 实现简单的数据脱敏功能 例如: 学习自定义数据脱敏 学习内容: 使用到:泛型、反射 /*** * param obj 需要数据脱敏的对象* param par 那些字段需要脱敏* param <T>* return* throws Exception*/public static …...
函数)
pytorch 中_call_impl()函数
记录pytorch 版本中的 nn.Module() 重要函数 1. _call_impl() 1.1 torch1.7.1 版本 def _call_impl(self, *input, **kwargs):for hook in itertools.chain(_global_forward_pre_hooks.values(),self._forward_pre_hooks.values()):result hook(self, input)if result is n…...

openGauss学习笔记-22 openGauss 简单数据管理-HAVING子句
文章目录 openGauss学习笔记-22 openGauss 简单数据管理-HAVING子句22.1 语法格式22.2 参数说明22.3 示例 openGauss学习笔记-22 openGauss 简单数据管理-HAVING子句 HAVING子句可以让我们筛选分组后的各组数据。 WHERE子句在所选列上设置条件,而HAVING子句则在由…...

干货 | 常见电路板GND与外壳GND之间接一个电阻一个电容,为什么?
干货 | 常见电路板GND与外壳GND之间接一个电阻一个电容,为什么? 外壳是金属的,中间是一个螺丝孔,也就是跟大地连接起来了。这里通过一个1M的电阻跟一个0.1uF的电容并联,跟电路板的地连接在一起,这样有什么好…...

网络层协议总览
网络层协议总览 IPARP(地址解析协议)ICMP(网际控制报文协议)路由选择协议NAT(网络地址转换协议) 网络层的主要协议包括IP、ARP、RARP、ICMP、IGMP以及各种路由选择协议等。 IP IP协议是TCP/IP协议簇中的核…...

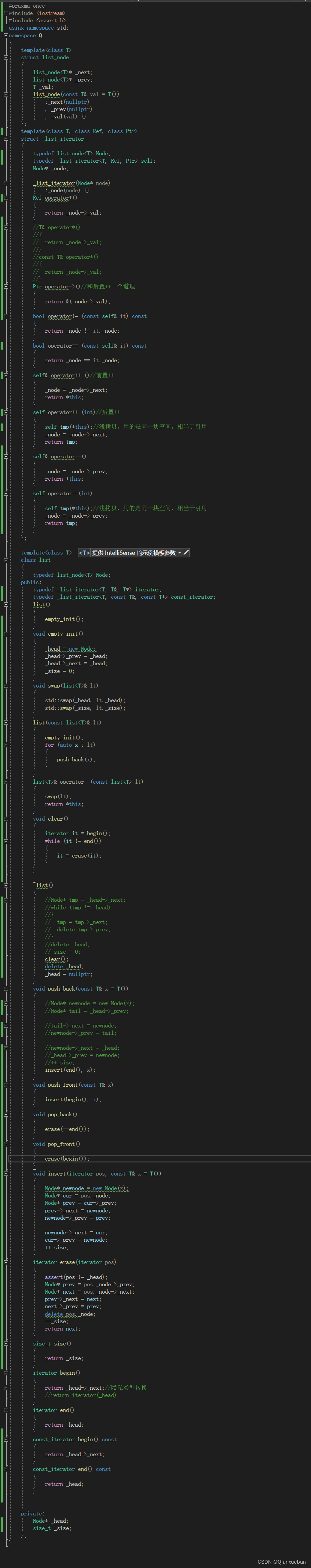
C++模拟实现list
1.首先要了解到vs底层的list链表是带头双向循环的链表。 所以首先就要看成员变量 那么就说明我们还需要构造一个Node的结构体,(typedef一下就好了,名字不影响) 现在就可以完成间的push_back函数了。 1.list的iterator 我们之前模…...

PostgreSQL PG16 逻辑复制在STANDBY 上工作 (译)
开头还是介绍一下群,如果感兴趣polardb ,mongodb ,mysql ,postgresql ,redis 等有问题,有需求都可以加群群内有各大数据库行业大咖,CTO,可以解决你的问题。加群请联系 liuaustin3 ,在新加的朋友会分到2群(共…...

《零基础入门学习Python》第058讲:论一只爬虫的自我修养6:正则表达式2
上一节课我们通过一个例子(匹配 ip 地址)让大家初步了解到正则表达式的魔力,也让大家充分了解到学习正则表达式是一个相对比较困难的事情。所以这一节课我们将继续学习 正则表达式的语法。 我们依稀还记得在Python中,正则表达式是…...
第一堂棒球课:MLB棒球大联盟的主要战术·棒球1号位
MLB棒球大联盟的主要战术 攻击战术run-and-foul(跑垒战术):以速度为优势,在适当的时机发动进攻,争取在一回合内完成得分。 grounder(阻截战术):队员在垒包之间阻止对手的跑垒和传球。…...

【论文阅读】利用道路目标特征的多期车载激光点云配准
目录 引 言1 道路场景点云特征2 配准方法2.1 配准基元获取2.2 特征点提取2.3 两期道路场景车载点云的配准 2.3.1 基于特征点的4PCS 粗配准 3 实验与分析4 结论5 参考文献 摘 要 针对车载移动测量系统获取的城市道路点云场景巨大、目标复杂多样,多期道路场景重访车载…...

L---泰拉瑞亚---2023河南萌新联赛第(三)场:郑州大学
链接:登录—专业IT笔试面试备考平台_牛客网 来源:牛客网 示例1 输入 1 10 3 5 输出 3 说明 只有一把回旋镖,你可以先打两次伤害为3的,再打一次倾尽全力的,造成的伤害为5。总伤害为33511,即可获得胜…...

windows无盘启动技术开发之使用本地镜像文件启动电脑
by fanxiushu 2023-07-26 转载或引用请注明原始作者。 其实使用本地镜像文件启动电脑,这个windows操作系统本身就是自带的功能。 win7以上的系统,制作 vhd或vhdx格式的镜像文件, 然后在镜像文件中安装windows操作系统,然后放到真实…...

未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?
编辑:陈萍萍的公主一点人工一点智能 未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?RWM通过双自回归机制有效解决了复合误差、部分可观测性和随机动力学等关键挑战,在不依赖领域特定归纳偏见的条件下实现了卓越的预测准…...

7.4.分块查找
一.分块查找的算法思想: 1.实例: 以上述图片的顺序表为例, 该顺序表的数据元素从整体来看是乱序的,但如果把这些数据元素分成一块一块的小区间, 第一个区间[0,1]索引上的数据元素都是小于等于10的, 第二…...

Prompt Tuning、P-Tuning、Prefix Tuning的区别
一、Prompt Tuning、P-Tuning、Prefix Tuning的区别 1. Prompt Tuning(提示调优) 核心思想:固定预训练模型参数,仅学习额外的连续提示向量(通常是嵌入层的一部分)。实现方式:在输入文本前添加可训练的连续向量(软提示),模型只更新这些提示参数。优势:参数量少(仅提…...

Appium+python自动化(十六)- ADB命令
简介 Android 调试桥(adb)是多种用途的工具,该工具可以帮助你你管理设备或模拟器 的状态。 adb ( Android Debug Bridge)是一个通用命令行工具,其允许您与模拟器实例或连接的 Android 设备进行通信。它可为各种设备操作提供便利,如安装和调试…...

【HarmonyOS 5.0】DevEco Testing:鸿蒙应用质量保障的终极武器
——全方位测试解决方案与代码实战 一、工具定位与核心能力 DevEco Testing是HarmonyOS官方推出的一体化测试平台,覆盖应用全生命周期测试需求,主要提供五大核心能力: 测试类型检测目标关键指标功能体验基…...

《Playwright:微软的自动化测试工具详解》
Playwright 简介:声明内容来自网络,将内容拼接整理出来的文档 Playwright 是微软开发的自动化测试工具,支持 Chrome、Firefox、Safari 等主流浏览器,提供多语言 API(Python、JavaScript、Java、.NET)。它的特点包括&a…...

React19源码系列之 事件插件系统
事件类别 事件类型 定义 文档 Event Event 接口表示在 EventTarget 上出现的事件。 Event - Web API | MDN UIEvent UIEvent 接口表示简单的用户界面事件。 UIEvent - Web API | MDN KeyboardEvent KeyboardEvent 对象描述了用户与键盘的交互。 KeyboardEvent - Web…...

BCS 2025|百度副总裁陈洋:智能体在安全领域的应用实践
6月5日,2025全球数字经济大会数字安全主论坛暨北京网络安全大会在国家会议中心隆重开幕。百度副总裁陈洋受邀出席,并作《智能体在安全领域的应用实践》主题演讲,分享了在智能体在安全领域的突破性实践。他指出,百度通过将安全能力…...

HTML前端开发:JavaScript 常用事件详解
作为前端开发的核心,JavaScript 事件是用户与网页交互的基础。以下是常见事件的详细说明和用法示例: 1. onclick - 点击事件 当元素被单击时触发(左键点击) button.onclick function() {alert("按钮被点击了!&…...
)
Java入门学习详细版(一)
大家好,Java 学习是一个系统学习的过程,核心原则就是“理论 实践 坚持”,并且需循序渐进,不可过于着急,本篇文章推出的这份详细入门学习资料将带大家从零基础开始,逐步掌握 Java 的核心概念和编程技能。 …...
