超越传统:深入比较Bootstrap、Foundation、Bulma、Tailwind CSS和Semantic UI的顶级CSS框架!
探索流行的CSS框架:Bootstrap vs Foundation vs Bulma vs Tailwind CSS vs Semantic UI
在Web开发中,选择适合项目需求的CSS框架可以极大地简化界面设计和响应式布局的工作。本文将详细介绍一些流行的CSS框架,并提供代码示例和比较,以帮助您做出明智的选择。
1. Bootstrap
Bootstrap是最受欢迎和广泛使用的CSS框架之一。它提供了丰富的预定义样式和组件,适用于快速构建响应式网页。Bootstrap的特点包括:
- 响应式设计:Bootstrap的栅格系统可以帮助您轻松实现响应式布局,使网页在不同设备上都能良好地适应。
- 组件丰富:Bootstrap提供了许多常用组件,如导航栏、按钮、表单、卡片等,可以快速构建功能强大的用户界面。
- 定制性强:Bootstrap支持定制主题,您可以根据需求自定义颜色、字体、间距等,使其与项目的风格保持一致。
以下是一个使用Bootstrap创建导航栏的示例代码:
<nav class="navbar navbar-expand-lg navbar-dark bg-dark"><a class="navbar-brand" href="#">My Website</a><button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation"><span class="navbar-toggler-icon"></span></button><div class="collapse navbar-collapse" id="navbarNav"><ul class="navbar-nav ml-auto"><li class="nav-item active"><a class="nav-link" href="#">Home</a></li><li class="nav-item"><a class="nav-link" href="#">About</a></li><li class="nav-item"><a class="nav-link" href="#">Services</a></li><li class="nav-item"><a class="nav-link" href="#">Contact</a></li></ul></div>
</nav>
2. Foundation
Foundation是另一个知名的响应式CSS框架,被广泛用于构建现代化的网页和应用程序。与Bootstrap相比,Foundation具有以下特点:
- 灵活性和可定制性:Foundation提供了灵活的网格系统和组件,使您能够自定义布局和样式,以满足项目的特定需求。
- 响应式设计:Foundation支持自适应的响应式设计,可以确保您的网页适应不同尺寸的设备。
- 可访问性:Foundation注重可访问性,提供了一些内置的辅助功能和语义化的HTML标记,以提高用户体验。
以下是一个使用Foundation创建响应式卡片的示例代码:
<div class="card"><img src="image.jpg" alt="Image" /><div class="card-section"><h4>Card Title</h4><p>This is a sample card created using Foundation.</p><a href="#" class="button">Learn More</a></div>
</div>
3. Bulma
Bulma是一个轻量级的CSS框架,具有简洁和易于使用的样式和组件。以下是Bulma的一些特点:
- 无需JavaScript依赖:与其他一些框架不同,Bulma不依赖于JavaScript,使您能够更加专注于前端开发。
- 灵活性和易定制性:Bulma提供了一组灵活且易于自定义的样式类,以帮助您构建独特的用户界面。
- 响应式设计:Bulma支持响应式布局,使您能够快速创建适应不同屏幕尺寸的网页。
以下是一个使用Bulma创建响应式表单的示例代码:
<form><div class="field"><label class="label">Name</label><div class="control"><input class="input" type="text" placeholder="Enter your name"></div></div><div class="field"><label class="label">Email</label><div class="control"><input class="input" type="email" placeholder="Enter your email"></div></div><div class="field"><div class="control"><button class="button is-primary">Submit</button></div></div>
</form>
4. Tailwind CSS
Tailwind CSS是一个全新的CSS框架,它与其他框架不同,采用了原子类的方式来构建样式。以下是一些Tailwind CSS的特点:
- 原子类:Tailwind CSS提供了大量的原子类,使您能够通过组合这些类来构建自定义的样式。
- 可定制性:Tailwind CSS具有高度的可定制性,您可以通过配置文件来定义自己的样式和组件,并剔除不需要的样式,从而减少整体文件大小。
- 响应式设计:Tailwind CSS支持响应式设计,并提供了一组响应式类,以便在不同的屏幕尺寸下进行布局和样式调整。
以下是一个使用Tailwind CSS创建按钮的示例代码:
<button class="bg-blue-500 hover:bg-blue-700 text-white font-bold py-2 px-4 rounded">Submit
</button>
5. Semantic UI
Semantic UI是一个注重语义化的CSS框架,它使用自然语言命名约定来定义样式和组件。以下是一些Semantic UI的特点:
- 语义化:Semantic UI使用易于理解的语言来命名类和组件,使开发者能够更容易地理解和使用框架。
- 广泛的组件库:Semantic UI提供了丰富的组件库,包括按钮、表单、卡片等,使开发者能够快速构建功能强大的用户界面。
- 定制性:虽然Semantic UI自带了一套默认的主题,但您可以通过修改变量和定义自己的主题来定制样式,以适应项目的需求。
以下是一个使用Semantic UI创建消息框的示例代码:
<div class="ui message"><div class="header">Info</div><p>This is an informational message.</p>
</div>
通过对比这些流行的CSS框架,您可以更好地了解它们的特点和适用场景。选择适合项目需求的CSS框架可以提高开发效率并改善用户界面的外观和体验。
希望本篇博客能为您提供关于Bootstrap、Foundation、Bulma、Tailwind CSS和Semantic UI的详细信息。如有任何问题或意见,请随时在评论区留言。感谢阅读!
相关文章:

超越传统:深入比较Bootstrap、Foundation、Bulma、Tailwind CSS和Semantic UI的顶级CSS框架!
探索流行的CSS框架:Bootstrap vs Foundation vs Bulma vs Tailwind CSS vs Semantic UI 在Web开发中,选择适合项目需求的CSS框架可以极大地简化界面设计和响应式布局的工作。本文将详细介绍一些流行的CSS框架,并提供代码示例和比较ÿ…...

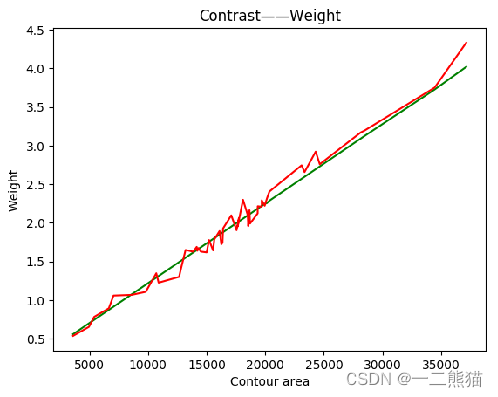
基于深度学习淡水鱼体重智能识别模型研究
工作原理为:首先对大众淡水鱼图片进行数据清洗并做标签分类,之后基于残差网络ResNet50模型进行有监督的分类识别训练,获取识别模型。其次通过搭建回归模型设计出体重模型,对每一类淡水鱼分别拟合出对应的回归方程,将获…...
--linux安装nginx)
Nginx专题(1)--linux安装nginx
ngixn安装 安装依赖包 yum install gcc yum install pcre-devel yum install zlib zlib-devel yum install openssl openssl-devel 安装nginx 下载nginx的tar包 登录http://nginx.org/en/download.html,下载nginx的Stable version版本,并解压 #执行c…...

系统集成中级计算汇总
基本计算: EV 挣值 (实际完成的工作量) AC 实际发生的花费 PV 计划花费(预算) CV 成本 SV 进度 CV 和 SV 的计算 都是通过EV 减去另一个值 CV EV-AC SV EV-PV 成本 chengben C 开头 所以CV 是成本 CV 中有个C 所以用到的是 AC ,另外一个则是剩余的PV CV SV 计算…...

json.stringify的高级用法,和for of的原理
** /* for of 是用来循环可迭代属性的,如何判断是否是可迭代属性,数据原型链上有个Symbol.iterator说明这个数据是可迭代数据 Symbol.iterator是一个函数,调用此函数,会返回一个对象,对象的内部有一个next函数,调用next函数会返回一个对象这个对象内部有value和done值…...

SpringCloudAlibaba微服务实战系列(三)Sentinel1.8.0+流控
SpringCloudAlibaba–Sentinel Sentinel被称为分布式系统的流量防卫兵,是阿里开源流量框架,从服务限流、降级、熔断等多个纬度保护服务。Sentinel同时提供了简洁易用的控制台,可以看到接入应用的秒级数据,并可以在控制台设置一些…...

mybatis - no getter for property,以及@JsonIgnore
There is no getter for property named user_full_name in class com.book.erp.entity.user.QueryUser Mybatis 配置错误,XML配置文件有Java对象以及数据库字段,配置时需要小心 user_full_name是数据库字段,不需要有get 和 set方法…...

云原生周刊:K8s v1.28 中的结构化身份验证配置
开源项目推荐 KubeLinter KubeLinter 是一种静态分析工具,用于检查 Kubernetes YAML 文件和 Helm 图表,以确保其中表示的应用程序遵循最佳实践。 DB Operator DB Operator 减轻了为 Kubernetes 中运行的应用程序管理 PostgreSQL 和 MySQL 实例的痛苦…...

支持向量机概述
支持向量机在深度学习技术出现之前,使用高斯核的支持向量机在很多分类问题上取得了很好的结果,支持向量机不仅用于分类,还可以用于回归问题。它具有泛化性能好,适合小样本和高维特征的优点。 1. SVM引入 1.1支持向量机分类 支持向量机的基本模型是定义在特征空间上的间隔…...

安装x265
一、编译libx265源码 libx265是用CMAKE编译的,故先下cmake,我是centos系统,命令: yum install cmake -y进入目录./x265_1.9/build/linux/下,执行脚本: sh make-Makefiles.bash选择好之后,输入…...

设计模式-观察者模式
一.观察者模式 观察者模式是一种行为型设计模式,它定义了一种一对多的依赖关系,当一个对象的状态发生改变时,其所有依赖者都会收到通知并自动更新。当对象间存在一对多关系时,则使用观察者模式(Observer Pattern&…...

K8s使用Ceph作为后端存储
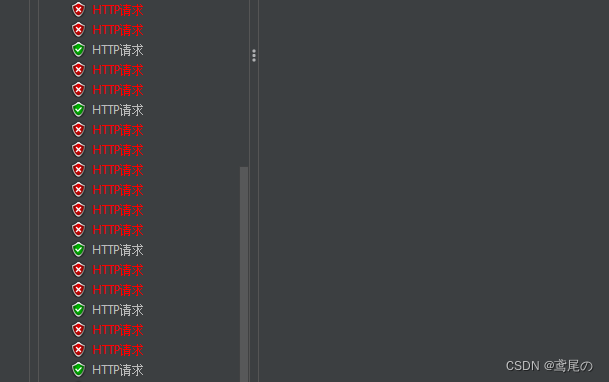
Ceph概述 部署Ceph集群 Ceph存储使用 Pod使用Ceph持久化数据 Ceph监控 Rook部署Ceph 1❖ Ceph概述 Ceph介绍 Ceph架构 Ceph核心概念 Ceph介绍 Ceph是一个开源的分布式存储系统,具有高扩展性、高性能、高可靠性等特点,提 供良好的性能、可靠性和可扩展…...

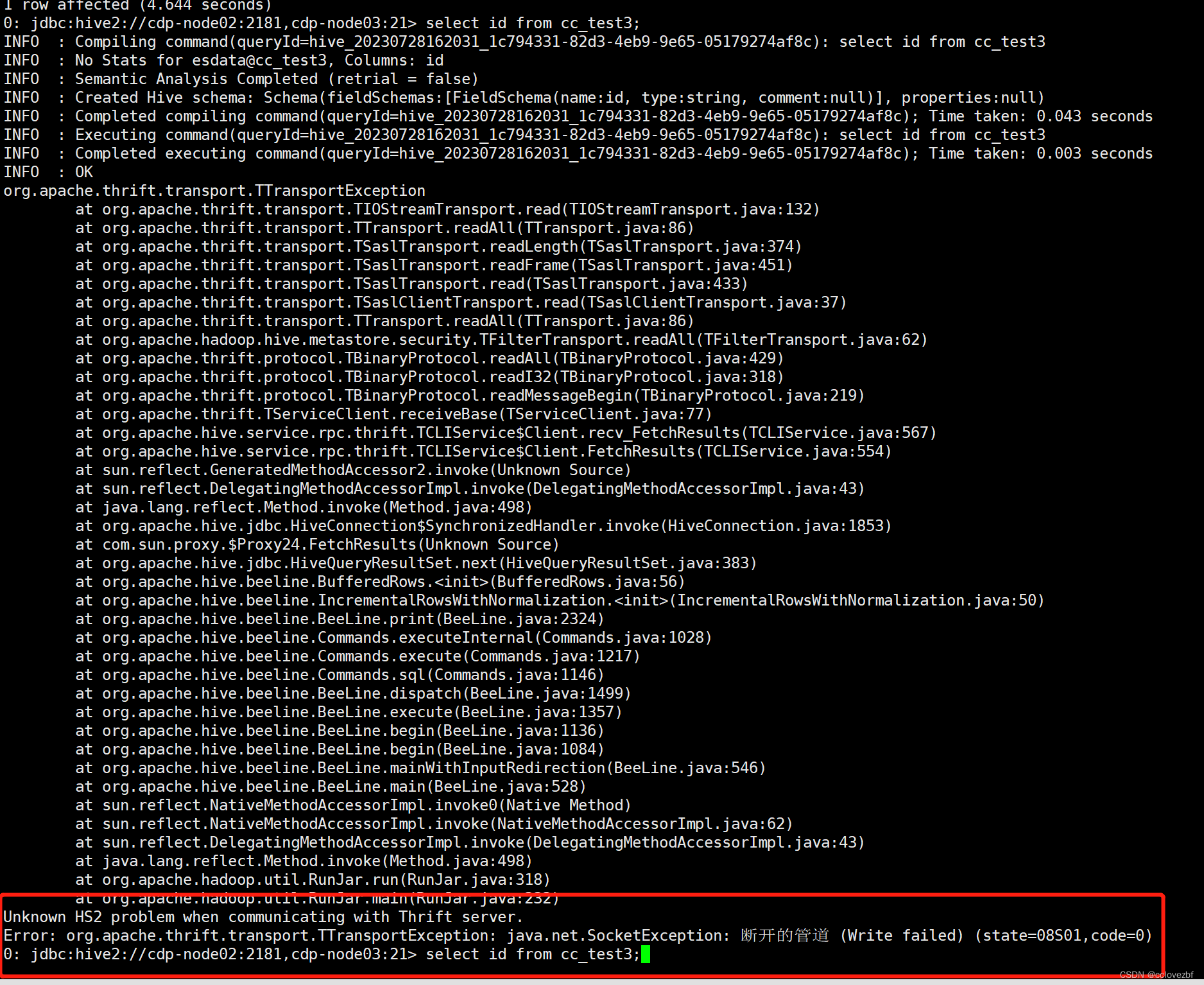
hive整合es,详细过程。
参考官网 Apache Hive integration | Elasticsearch for Apache Hadoop [7.17] | Elastic 官网的介绍很简单,我看了很多博客,写的也很简单,但是我搞了半天才勉强成功,分享下,免得各位多走弯路。 环境准备 官网也很…...

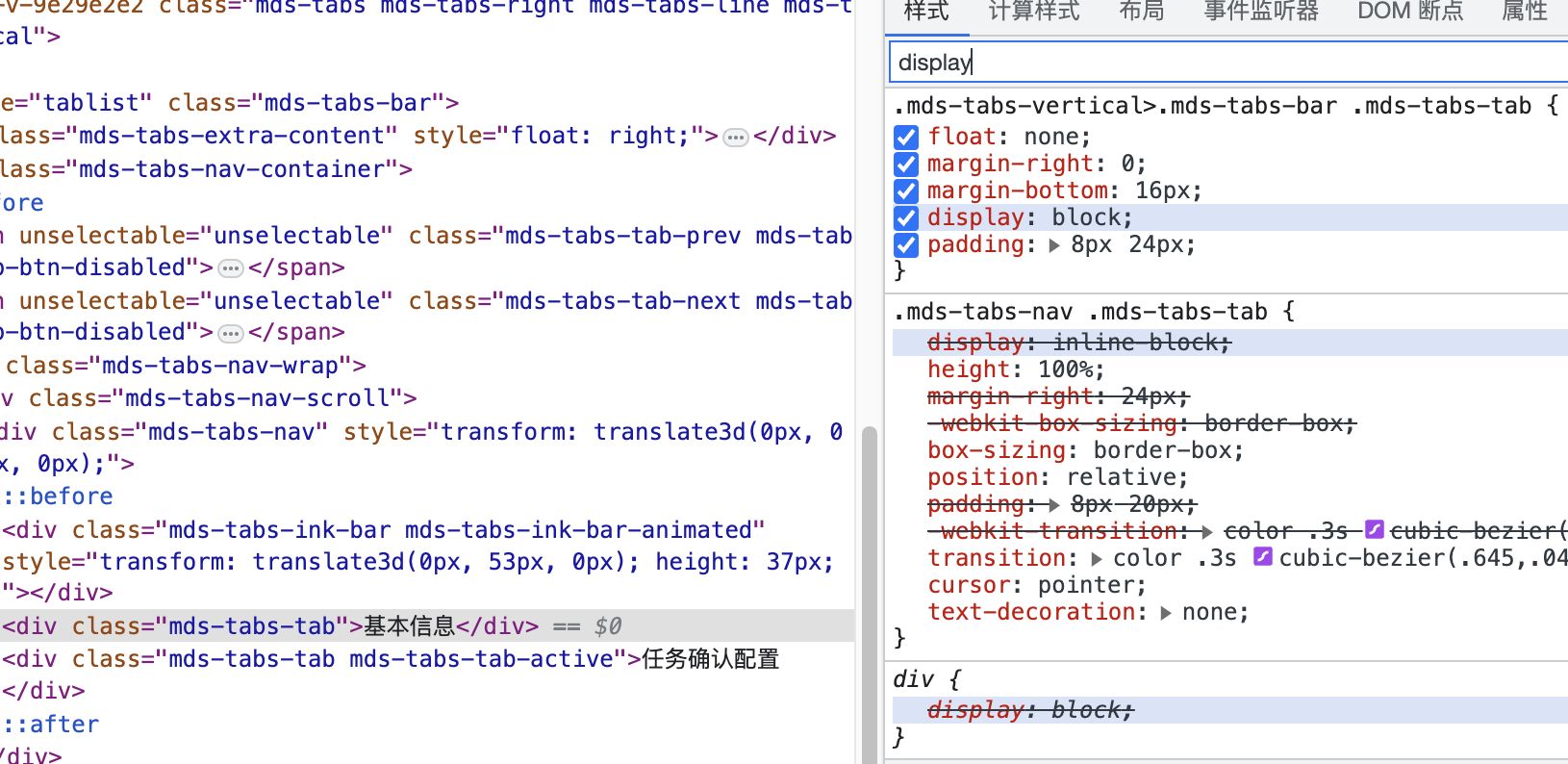
vue中tab隐藏display:none(v-show无效,v-if有效)
目录 背景 原因:display: table-cell>display:none 解决: 方法A.获取元素设置display(适用于 简单场景) 方法B.自定义tabs (适用于 复杂场景) 背景 内联样式(style“ ”) /this.$…...

2023年进阶测试,从接口测试到接口自动化测试总结,一篇彻底打通...
目录:导读 前言一、Python编程入门到精通二、接口自动化项目实战三、Web自动化项目实战四、App自动化项目实战五、一线大厂简历六、测试开发DevOps体系七、常用自动化测试工具八、JMeter性能测试九、总结(尾部小惊喜) 前言 json模块的使用 …...

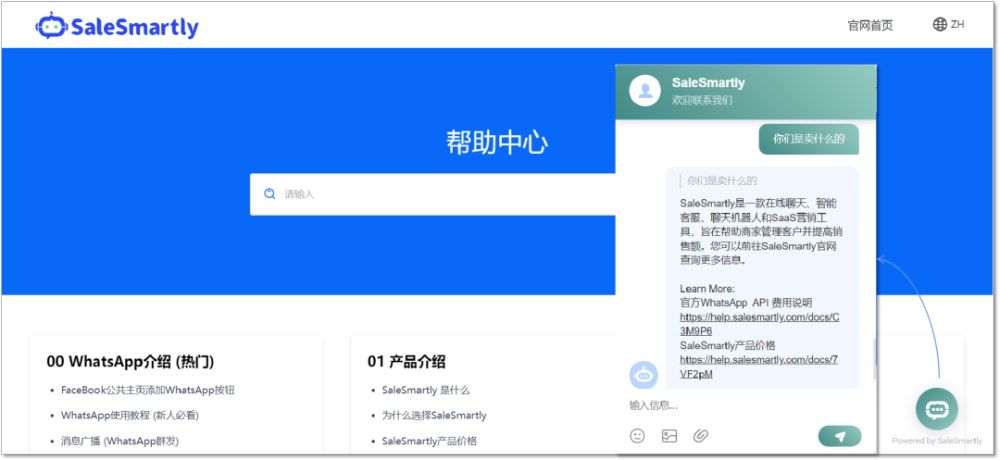
客户支持工具从被动到主动的演变
在当日新月异的商业环境中,企业需要适应不断增长的客户需求,优质的客户支持变得越来越重要。客户支持工具从传统系统到尖端 AI驱动解决方案的演变具有变革性,增强了主动和无缝的支持体验。所以,使用正确的客户服务工具很重要&…...

网络安全行业相关证书
一:前言 对于考证这个话题,笔者的意见是:“有比没有好,有一定更好,但不一定必须;纸上证明终觉浅,安全还得实力行”。很多人对于各种机构的考证宣传搞得是云里雾里,不知道网络安全行业…...

[内网渗透]SUID提权
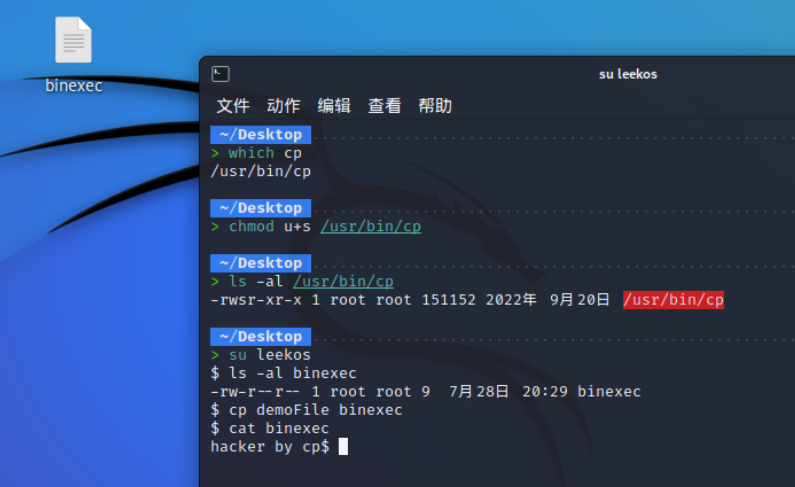
文章目录 [内网渗透]SUID提权0x01.什么是SUID?0x02.如何设置SUID?0x03.查找属主为root的SUID文件0x04.进行SUID提权1.find提权2.vim/vi/vim.tiny 以root权限修改文件3.bash提权4.less/more执行系统命令5.nano以root权限修改文件6.awk执行系统命令7.cp以r…...

clang 编译器前端 分析
clang 编译器前端 分析 clang的python接口教程(二) Python接口clang解析C语言AST抽象语法树 clang static analyzer源码分析 clang静态代码分析是clang相对于gcc一个比较能够引起关注的点,特别是clang静态代码分析基于checker的架构和大部…...
——第1天:Python和Vscode环境安装)
3个月精通Python(基础篇)——第1天:Python和Vscode环境安装
安装 Python: 访问 Python 官网 下载 ,下载最新的 Python 安装程序。 双击安装程序,按照提示进行安装设置即可。 在安装过程中,请勾选“Add Python X.X to PATH”选项,这样安装后 Python 会被自动添加到系统的环境变量…...
详解)
后进先出(LIFO)详解
LIFO 是 Last In, First Out 的缩写,中文译为后进先出。这是一种数据结构的工作原则,类似于一摞盘子或一叠书本: 最后放进去的元素最先出来 -想象往筒状容器里放盘子: (1)你放进的最后一个盘子(…...

日语AI面试高效通关秘籍:专业解读与青柚面试智能助攻
在如今就业市场竞争日益激烈的背景下,越来越多的求职者将目光投向了日本及中日双语岗位。但是,一场日语面试往往让许多人感到步履维艰。你是否也曾因为面试官抛出的“刁钻问题”而心生畏惧?面对生疏的日语交流环境,即便提前恶补了…...

深入剖析AI大模型:大模型时代的 Prompt 工程全解析
今天聊的内容,我认为是AI开发里面非常重要的内容。它在AI开发里无处不在,当你对 AI 助手说 "用李白的风格写一首关于人工智能的诗",或者让翻译模型 "将这段合同翻译成商务日语" 时,输入的这句话就是 Prompt。…...

高频面试之3Zookeeper
高频面试之3Zookeeper 文章目录 高频面试之3Zookeeper3.1 常用命令3.2 选举机制3.3 Zookeeper符合法则中哪两个?3.4 Zookeeper脑裂3.5 Zookeeper用来干嘛了 3.1 常用命令 ls、get、create、delete、deleteall3.2 选举机制 半数机制(过半机制࿰…...

[ICLR 2022]How Much Can CLIP Benefit Vision-and-Language Tasks?
论文网址:pdf 英文是纯手打的!论文原文的summarizing and paraphrasing。可能会出现难以避免的拼写错误和语法错误,若有发现欢迎评论指正!文章偏向于笔记,谨慎食用 目录 1. 心得 2. 论文逐段精读 2.1. Abstract 2…...
)
python爬虫:Newspaper3k 的详细使用(好用的新闻网站文章抓取和解析的Python库)
更多内容请见: 爬虫和逆向教程-专栏介绍和目录 文章目录 一、Newspaper3k 概述1.1 Newspaper3k 介绍1.2 主要功能1.3 典型应用场景1.4 安装二、基本用法2.2 提取单篇文章的内容2.2 处理多篇文档三、高级选项3.1 自定义配置3.2 分析文章情感四、实战案例4.1 构建新闻摘要聚合器…...

【Web 进阶篇】优雅的接口设计:统一响应、全局异常处理与参数校验
系列回顾: 在上一篇中,我们成功地为应用集成了数据库,并使用 Spring Data JPA 实现了基本的 CRUD API。我们的应用现在能“记忆”数据了!但是,如果你仔细审视那些 API,会发现它们还很“粗糙”:有…...

BCS 2025|百度副总裁陈洋:智能体在安全领域的应用实践
6月5日,2025全球数字经济大会数字安全主论坛暨北京网络安全大会在国家会议中心隆重开幕。百度副总裁陈洋受邀出席,并作《智能体在安全领域的应用实践》主题演讲,分享了在智能体在安全领域的突破性实践。他指出,百度通过将安全能力…...

Spring数据访问模块设计
前面我们已经完成了IoC和web模块的设计,聪明的码友立马就知道了,该到数据访问模块了,要不就这俩玩个6啊,查库势在必行,至此,它来了。 一、核心设计理念 1、痛点在哪 应用离不开数据(数据库、No…...

蓝桥杯 冶炼金属
原题目链接 🔧 冶炼金属转换率推测题解 📜 原题描述 小蓝有一个神奇的炉子用于将普通金属 O O O 冶炼成为一种特殊金属 X X X。这个炉子有一个属性叫转换率 V V V,是一个正整数,表示每 V V V 个普通金属 O O O 可以冶炼出 …...
